이미지 최적화: 블로그 이미지를 최적화하는 방법
게시 됨: 2014-08-25 Google은 느린 웹사이트를 싫어하고 빠른 웹사이트를 좋아합니다.
Google은 느린 웹사이트를 싫어하고 빠른 웹사이트를 좋아합니다.
이것은 일반적으로 연결 속도가 느린 모바일 장치에서 점점 더 많은 사람들이 콘텐츠를 탐색하기 때문에 계속될 것입니다.
웹 페이지의 성능을 모니터링하고 있습니까? 이미지를 최적화하기 위해 어떤 일을 하시나요? 이것은 웹 사이트 다운로드 시간의 상당 부분을 차지할 것이기 때문입니다.
블로그에는 일반적으로 많은 이미지가 포함되며 이로 인해 페이지 다운로드 시간이 늘어날 수 있습니다. 이는 이미지 최적화가 우리에게 중요하며 귀하에게도 해당된다는 것을 의미합니다!
가장 느린 페이지 식별
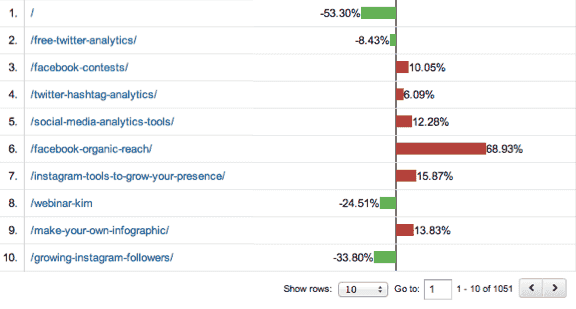
Google Analytics의 행동 -> 사이트 속도 -> 페이지 시간 섹션에서 웹사이트의 모든 페이지에 대한 평균 페이지 다운로드 속도와 각 페이지의 변형을 볼 수 있습니다.
따라서 예를 들어 아래의 예에서 첫 번째 페이지(홈페이지)는 평균보다 53.30% 낮습니다. 이는 좋은 것입니다. 그러나 'Facebook Organic Reach' 게시물 페이지를 보십시오. 이는 평균보다 68.93% 높은 수치입니다. 이것은 조사할 가치가 있는 것일 수 있습니다.

이 보고서에서 정말 중요한 것은 조회수가 가장 많은 페이지에 따라 자동으로 결과를 먼저 표시한다는 것입니다. 페이지뷰가 가장 많은 페이지가 가장 먼저 작업해야 하는 페이지이기 때문에 이것은 훌륭합니다.
결과의 처음 몇 페이지를 탐색하고 실적이 가장 낮은 처음 다섯 페이지부터 시작합니다. 이 페이지에 이미지가 있는 경우 이미지 크기를 줄여 다운로드 시간을 줄이십시오.
웹사이트 이미지를 최적화하는 방법
이제 성능이 좋지 않은 페이지와 관련된 몇 가지 문제를 식별하기 시작했으므로 문제를 해결하기 위해 노력하고 싶을 것입니다. 홈페이지의 크기에 관계없이 웹사이트에서 가장 많이 방문한 페이지일 가능성이 높기 때문에 항상 최적화의 여지가 있습니다.
작업할 페이지를 선택한 후에는 다운로드 속도가 느린 이미지를 찾기 위해 추가 분석을 수행하고 싶을 것입니다. 이것은 게시물에 특정한 이미지일 수 있지만 사이드바, 배너 등의 이미지와 같이 모든 단일 페이지와 함께 로드되는 이미지일 수도 있습니다.
내가 선택한 첫 번째 페이지 중 하나는 평균보다 86% 빠른 로드 시간을 가진 SEO 경쟁자 분석에 대한 게시물이었습니다. 그래서 우리는 이 페이지 이름을 웹페이지 속도 테스트 도구에 입력하고 어떤 이미지가 다운로드에 가장 오래 걸리는지 분석하기 시작했습니다.
문제를 일으키는 특정 이미지가 있는 경우 이미지를 압축하거나 더 작은 이미지를 업로드하는 등의 작업이 필요할 수 있습니다.
가장 느린 페이지를 식별하고 문제를 일으키는 이미지를 파악하기 시작했다면 이제 문제를 해결할 때입니다. 다음은 성능을 개선하는 몇 가지 방법입니다.
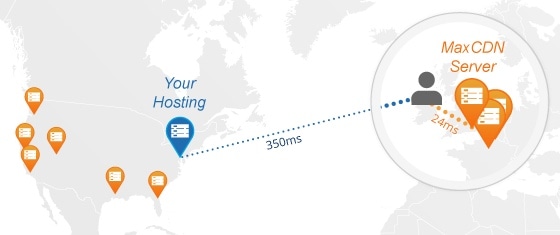
1. CDN 구현
전 세계적으로 사용할 수 있는 온라인 비즈니스가 있는 경우 콘텐츠 배포 네트워크(CDN)에 가입해야 합니다. 내가 아일랜드에 있고 내 사이트가 아일랜드에서 호스팅된다면 속도는 괜찮을 것입니다. 그러나 누군가 미국에서 이 콘텐츠에 액세스하는 경우 속도가 느려집니다.
그러나 CDN이 있는 경우 전 세계의 많은 호스팅 센터를 통해 콘텐츠를 사용할 수 있습니다. 미국에서 요청이 오면 의미가 없기 때문에 아일랜드까지 전혀 여행하지 않습니다! 그것은 아마도 미국이 될 가장 가까운 호스팅 센터로 갈 것입니다.
이렇게 하면 사이트가 전반적으로 더 빨라집니다. 우리 사이트의 CDN에 MaxCDN을 사용합니다.


2. 이미지를 작게 만드세요
이것은 명백한 것 같지만 종종 간과됩니다. 스크린샷을 찍을 때 이미지 크기를 10~20% 이상 줄일 수 있지만 여전히 매우 잘 보일 수 있습니다.
Canva에서 이미지를 만들었습니다. 이미지의 크기는 800×800이고 파일의 크기는 1.7MB입니다. 이것을 WordPress에 삽입하면 내 옵션은 다음과 같습니다.
- 전체 크기 – 800×800 및 크기는 1.7MB입니다.
- 중간 – 300 x 125 및 크기는 1.7MB입니다.
- 전체 – 560 x 235 및 크기는 1.7MB입니다.
- 썸네일 – 150 x 150 및 크기는 1.7MB입니다.
- 위젯 배너 – 135 x 135 및 크기는 1.7MB입니다.
보시다시피 WordPress에 표시하는 크기에 관계없이 이미지 크기는 동일하게 유지됩니다. 더 작은 크기를 사용하기로 결정하고 여전히 더 큰 파일을 업로드하는 경우 사용자가 해당 파일을 클릭하여 더 큰 이미지를 볼 수 있다는 이점이 있습니다. 그러나 그것이 당신이 원하는 것이 아니라면 업로드하기 전에 이미지 크기를 줄이십시오!
사진 편집기를 사용하고 콘텐츠 관리 시스템에 표시하려는 크기로 크기를 줄여야 합니다.
3. 일부 이미지를 꺼냅니다.
조사 후에 이미지가 너무 많아 관련이 없는 이미지를 제거할 수 있음을 알게 될 수 있습니다. 콘텐츠에 가치를 더할 수 있는 이미지를 추가하되 지나치게 하지 마십시오.
4. 이미지 자르기
이미지를 자르는 것은 가장자리에서 관련이 없는 것을 잘라내는 것을 의미합니다. 화면의 한 부분만 실제로 필요한 전체 스크린샷을 찍었을 수도 있습니다. 돌아가서 필요하지 않은 비트를 잘라낼 수 있습니다.
우리는 일반적으로 이미지를 자르기 위해 Snagit을 사용하지만 사용할 수 있는 도구가 많이 있습니다.
5. 캐싱 구현
캐시는 자주 변경되지 않는 정보를 메모리에 저장합니다. 블로그 게시물을 만드는 경우 마지막으로 액세스한 이후 변경 사항이 없으면 항상 디스크에서 게시물을 검색하는 것은 의미가 없습니다.
많은 캐싱 프로그램도 프로그레시브 렌더링을 지원합니다. 따라서 이미지가 화면에 표시될 때 처음에는 약간 흐릿하지만 1초 정도 후에는 더 좋아 보입니다. 웹사이트 방문자의 경우 이미지가 렌더링 없이 표시되는 것보다 더 빨리 표시되기 때문에 좋습니다.
6. 올바른 이미지 형식으로 저장
잘못된 이미지 형식을 사용하면 이미지 파일이 필요한 것보다 훨씬 커질 수 있습니다. 예를 들어, 파일 크기가 일반적으로 너무 크기 때문에 .bmp 형식을 사용하지 않습니다. 가장 안전한 방법은 .JPG 또는 .PNG 형식을 사용하는 것입니다.
7. 이미지 압축
이미지 크기를 압축하는 데 도움이 되는 다양한 도구를 사용할 수 있습니다. 예를 들어 TinyPNG는 품질 저하 없이 png 파일의 크기를 줄이고 JPEGmini는 Jpeg 파일의 크기를 줄이는 데 사용할 수 있습니다. Jpegmini로 146kb jpeg 이미지를 축소해 보았습니다. 110k로 축소되었지만 품질은 여전히 완벽했습니다.
요약
웹사이트의 속도는 매우 중요하며 이미지는 지연을 유발할 수 있는 요소 중 하나입니다. 필요하지 않을 때 웹 사이트에 이 추가 지연을 추가하는 이유는 무엇입니까?
이미지 최적화에 어떤 도구를 사용합니까? 위의 것을 사용하시겠습니까? 당신의 의견을 듣고 싶습니다.
Shutterstock의 컴퓨터 이미지
