귀하의 트렌디한 웹사이트 디자인이 어떻게 무서운 전환 킬러를 숨기고 있습니까?
게시 됨: 2019-11-02
무서운 계절입니다. 올해의 이 시기는 일부 마케터를 위한 캠페인 및 프로모션을 실행하는 시기일 수 있습니다. 그러나 할로윈은 마케터가 다가오는 휴가를 준비 할 때 주의해야 할 사항에 대해 생각해 볼 수 있는 좋은 시간이기도 합니다.
조심해야 할 것 중 하나는 웹 디자인의 대세에 합류하는 것입니다.
물론, 디자인 트렌드는 귀하의 웹사이트에 현대적인 모양과 느낌을 줄 수 있으며, 이는 귀하의 사이트가 방문자 사이에서 신뢰를 구축하는 데 도움이 될 수 있습니다. 그러나 일부 웹 디자인 유행은 사용자가 원하는 작업을 수행하는 데 방해가 될 수도 있습니다.
다음은 주의해야 할 사항입니다.
1. 팬텀 요소
미니멀리즘에는 장점이 있습니다. 웹 페이지에서 요소가 적을수록 사용자의 시각적 주의를 유도하는 것이 더 쉽습니다. 따라서 사이트의 개체를 절대적으로 필요한 개체로 제한하면 확실히 도움이 됩니다.
즉, 페이지를 정리하는 방법에 대해 신중해야 합니다 . 방문자가 실제로 …
- 귀하의 웹사이트가 무엇을 위한 것인지,
- 웹사이트를 신뢰할 수 있고
- 그들이 앞으로 나아가기 위해 무엇을 해야 하는지.
다음은 웹사이트에 없는 경우가 많은 몇 가지 중요한 요소입니다.
태그라인 또는 USP 누락
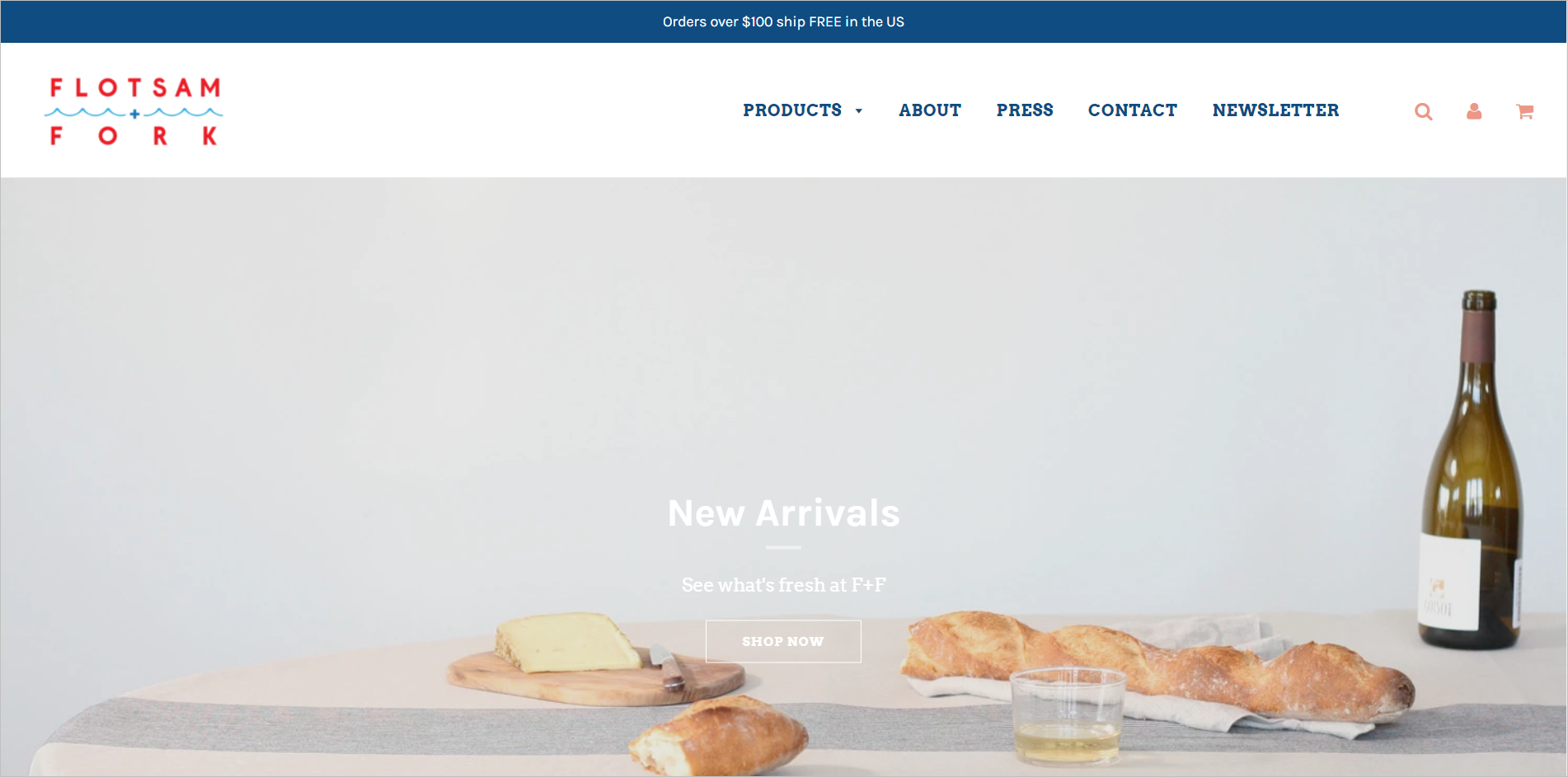
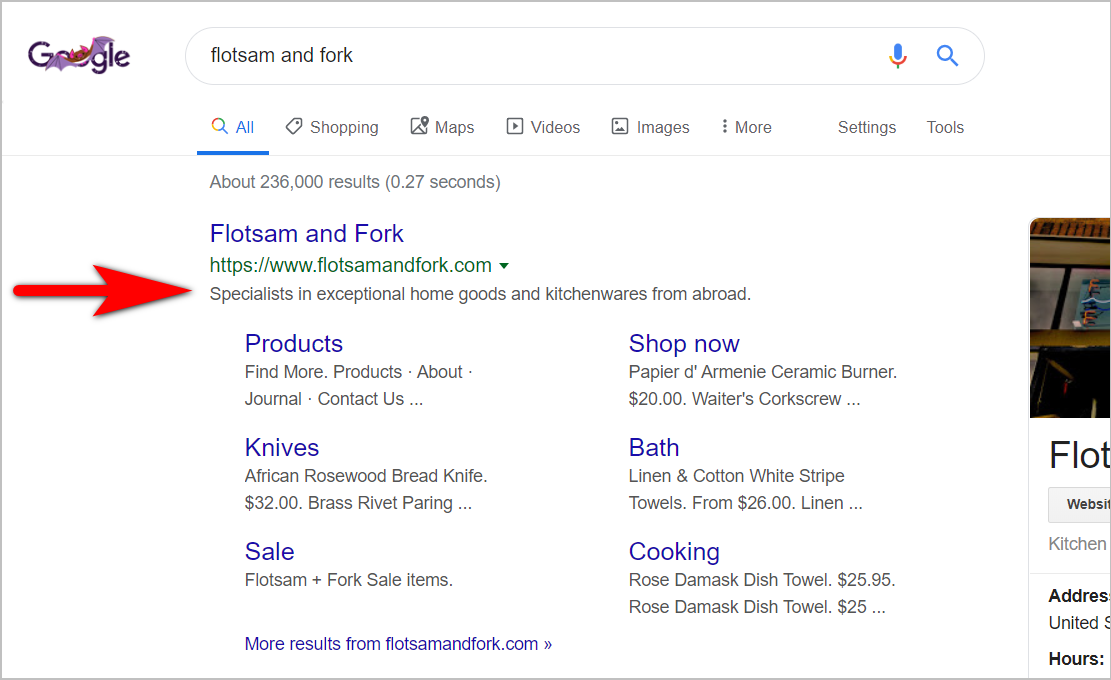
이 웹사이트가 무엇을 위한 것인지 확인해보세요:

검색 엔진 결과 페이지의 설명에는 "해외에서 온 뛰어난 가정용품 및 주방용품 전문가"라고 나와 있습니다.

그러나 홈페이지를 방문하는 방문자는 접을 수 있는 부동산에 회사가 하는 일에 대한 메시지가 부족하기 때문에 사이트가 무엇을 위한 것인지 즉시 이해하지 못할 것입니다.
소개가 필요 없는 대형 브랜드가 아닌 한 회사로서 자신이 누구이며 경쟁자와 차별화되는 점이 무엇인지 간결하게 설명할 수 있는지 생각해 보십시오. 웹사이트에서 태그라인이나 헤드라인으로 시각적으로 눈에 띄게 만들어 방문자가 올바른 위치에 도착했음을 즉시 알 수 있습니다.
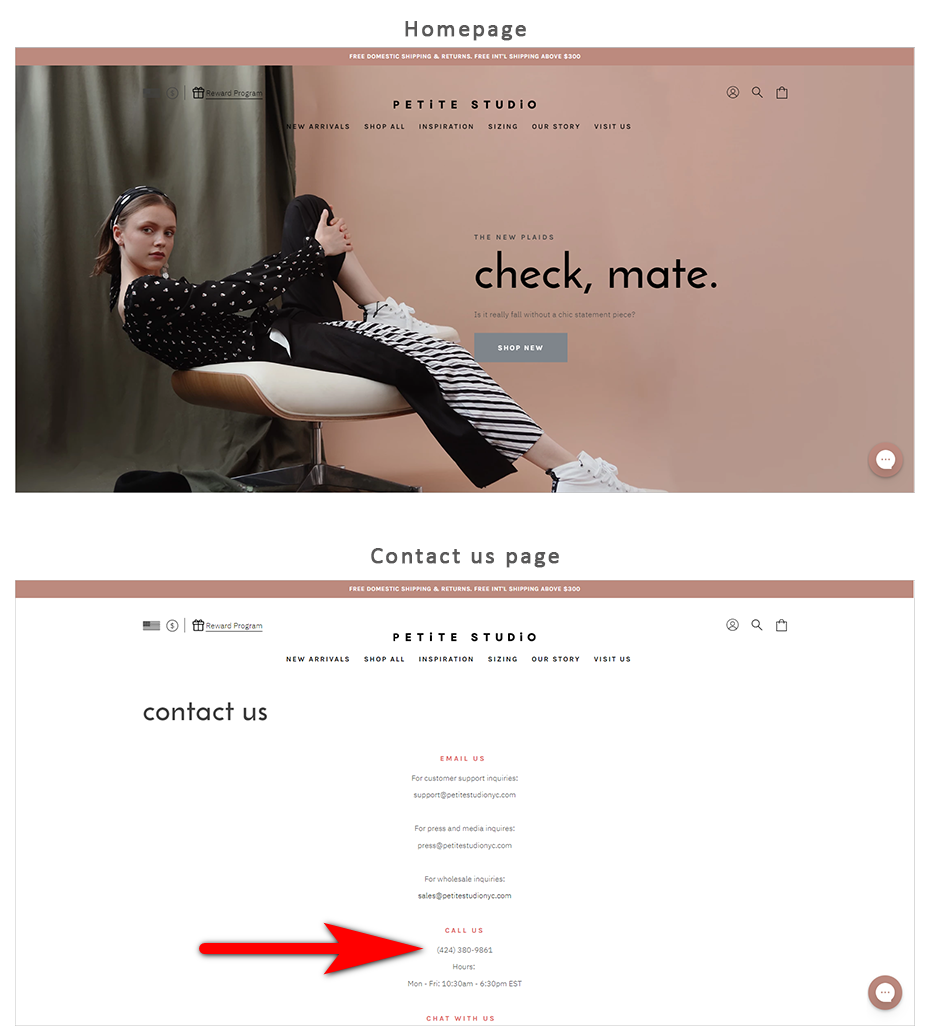
묻힌 전화번호
전화번호는 온라인에서 가장 큰 신뢰의 상징입니다. 웹 방문자에게 사이트 뒤에 실제 회사가 있음을 알려줍니다. 그러나 이 중요한 신뢰 요소는 웹 페이지 어디에서도 찾을 수 없는 경우가 많습니다.
표준 위치(페이지의 오른쪽 상단 모서리)에 전화번호를 배치하면 즉각적인 신뢰를 구축하는 데 도움이 됩니다. 전화를 배치하는 것이 문제인 경우 전화 번호 아래에 가능한 시간을 입력하여 문제를 해결할 수 있습니다.
예를 들어 Petite Studio의 전화번호는 페이지 상단에서 누락되어 찾기가 쉽지 않습니다. 방문자는 바닥글까지 스크롤하여 "연락처" 페이지를 클릭하여 전화번호와 고객 서비스가 언제 전화를 받을 수 있는지 확인해야 합니다.

데스크탑에서 보이지 않는 탐색
공간이 매우 제한된 모바일 장치에서는 햄버거 메뉴 아래에 탐색 항목을 배치하는 것이 좋습니다.
그러나 더 큰 화면의 경우에는 그렇지 않습니다. 데스크탑 및 랩탑 화면에서 공간을 활용하고 탐색 요소를 사용자가 바로 볼 수 있도록 하고 싶습니다. 상단 탐색 모음을 위한 충분한 공간이 있으므로 기본 탐색 요소가 있어야 하는 곳입니다.
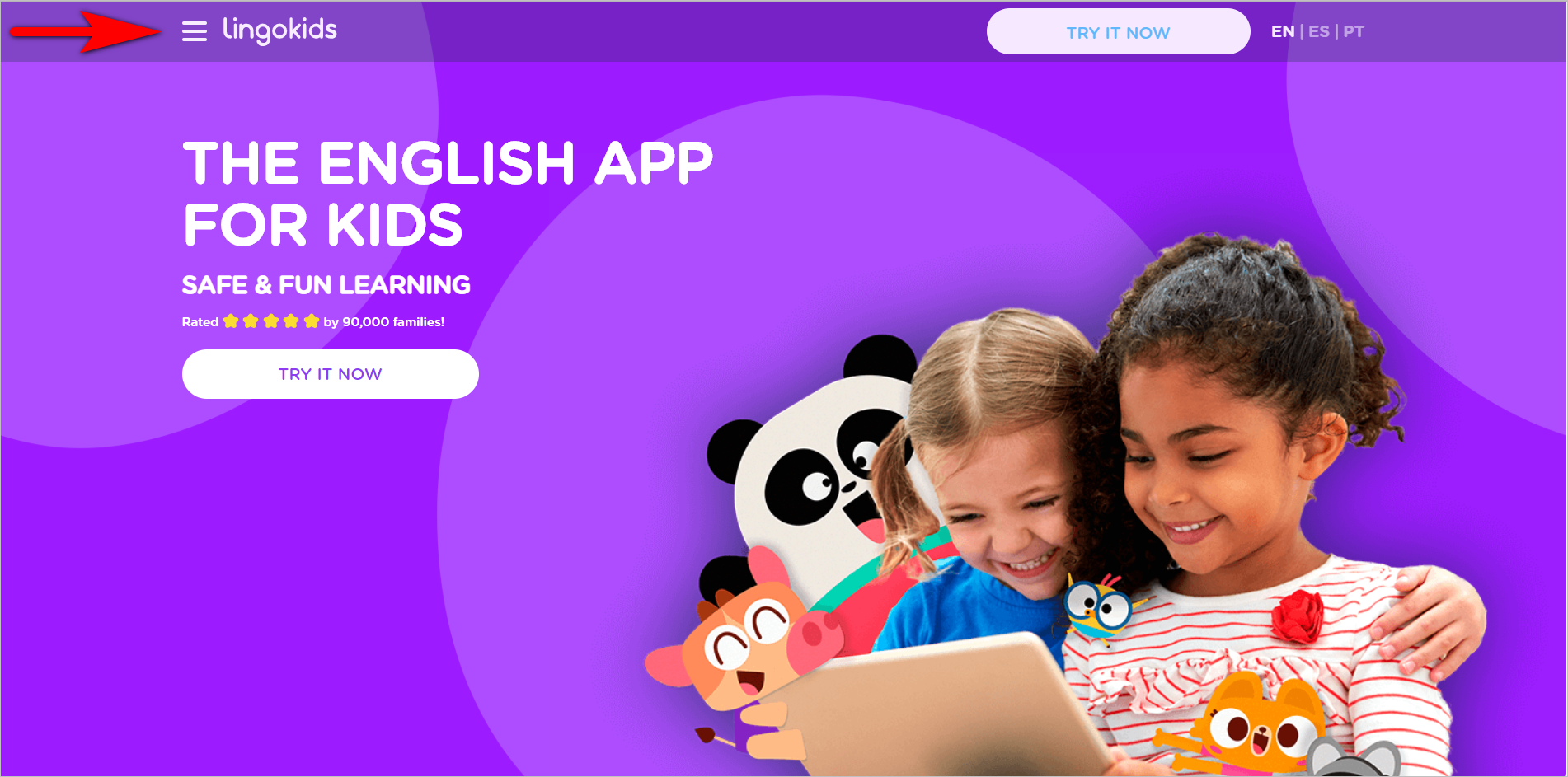
예를 들어 Lingokids는 데스크탑에서도 햄버거 메뉴의 기본 탐색 요소를 숨깁니다.

이것은 모바일 퍼스트 세계에 대한 응답일 수 있지만, 이는 누구도 타협할 필요가 없습니다. 데스크톱 프레즌스는 탐색 요소를 표시할 수 있지만 모바일 프레즌스는 숨겨져 있습니다.
사용자의 방식에서 벗어나십시오. 피해야 할 다른 웹 탐색 실수를 배우십시오."전환 비용을 초래하는 5가지 웹 탐색 실수" 읽기 |
불명확한 클릭 유도문안
때때로 사용자는 처음 로드할 때 스크롤 없이 볼 수 있는 부동산에 콘텐츠가 거의 없기 때문에 페이지를 방문했을 때 페이지에서 무엇을 해야 하는지 혼란스러워합니다. 예를 들어 Hobonichi Techo의 방문 페이지에는 방향 신호 역할을 하는 화살표 외에는 아무 것도 없습니다. 그것은 엄청난 부동산 낭비입니다.

다른 경우 사용자는 클릭 유도문안(CTA) 버튼을 찾을 수 없기 때문에 어떻게 진행해야 하는지 말하기 어렵습니다. 버튼이 버튼처럼 보이지 않거나 버튼 이 페이지의 나머지 부분과 혼합되기 때문일 수 있습니다.
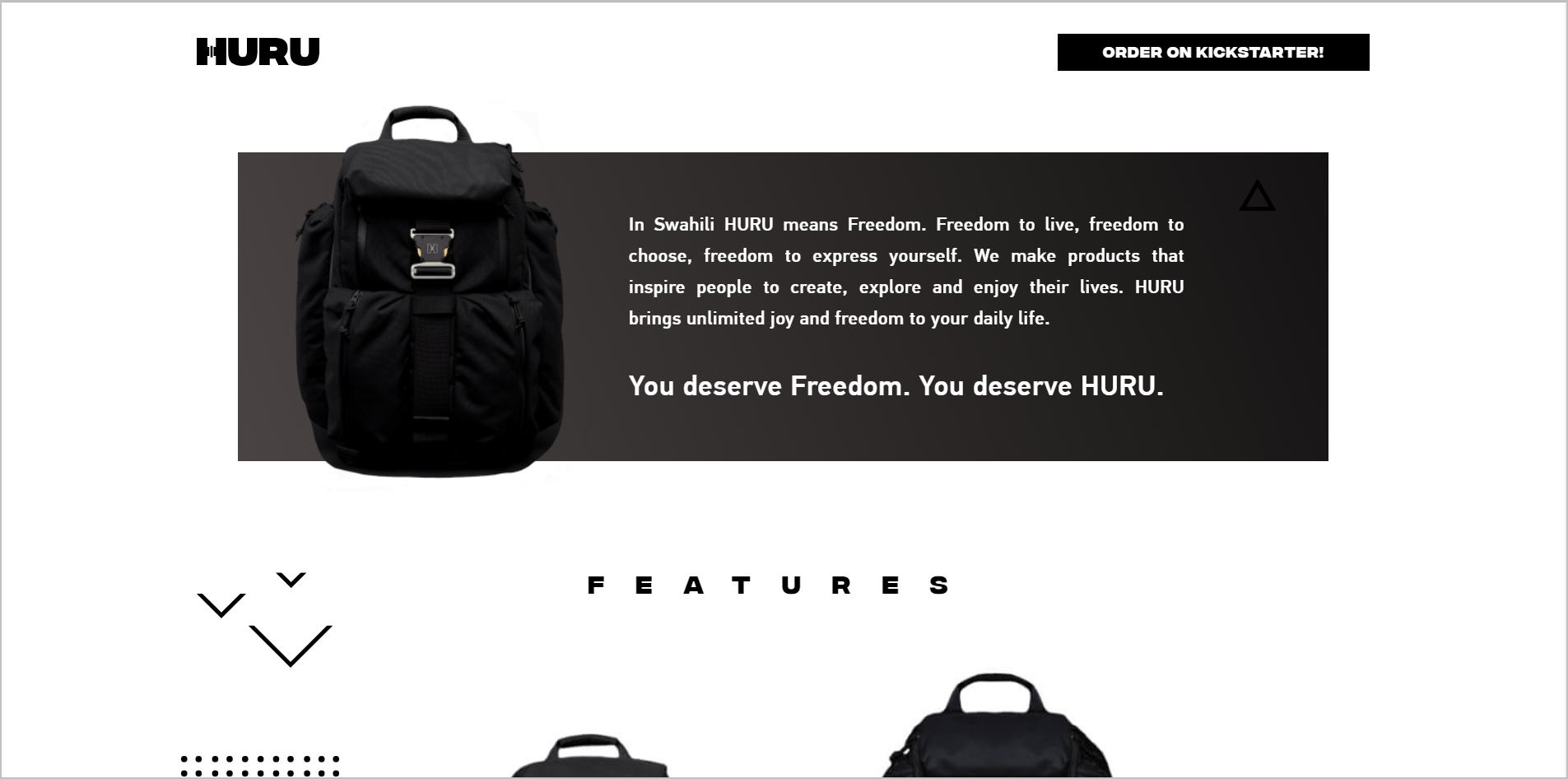
예를 들어 Huru는 트렌디한 흑백 팔레트를 사용합니다. 그러나 CTA 버튼도 검은색이므로 페이지에서 팝업되지 않습니다.


흑백 팔레트 자체가 나쁜 것은 아닙니다. 흑백의 바다와 대비되는 색상을 사용하면 실제로 부족한 색상을 활용하여 중요한 요소를 즉시 눈에 띄게 만들 수 있습니다.
2. 무시무시한 이미지
거대한 배경 이미지는 웹사이트의 유용성을 저해할 수 있으므로 활용에 대해 신중하게 생각하십시오.
- 큰 이미지는 종종 잘못된 바닥 문제 의 원인입니다. 이는 사용자가 스크롤 없이 볼 수 있는 부분에 더 많은 콘텐츠가 있다는 것을 즉시 식별하기 어렵게 만듭니다.
- 거대한 이미지 는 많은 주요 부동산을 차지하며 중요한 탐색 및 신뢰 요소를 페이지 아래로 밀어냅니다.
- 이러한 이미지는 또한 사진의 색상에 대해 설정된 텍스트가 읽기 어려운 경향이 있기 때문에 가독성 문제 를 일으키는 경우가 많습니다.
- 무엇보다도 파일 크기가 클수록 페이지 로드 시간이 느려질 수 있습니다.
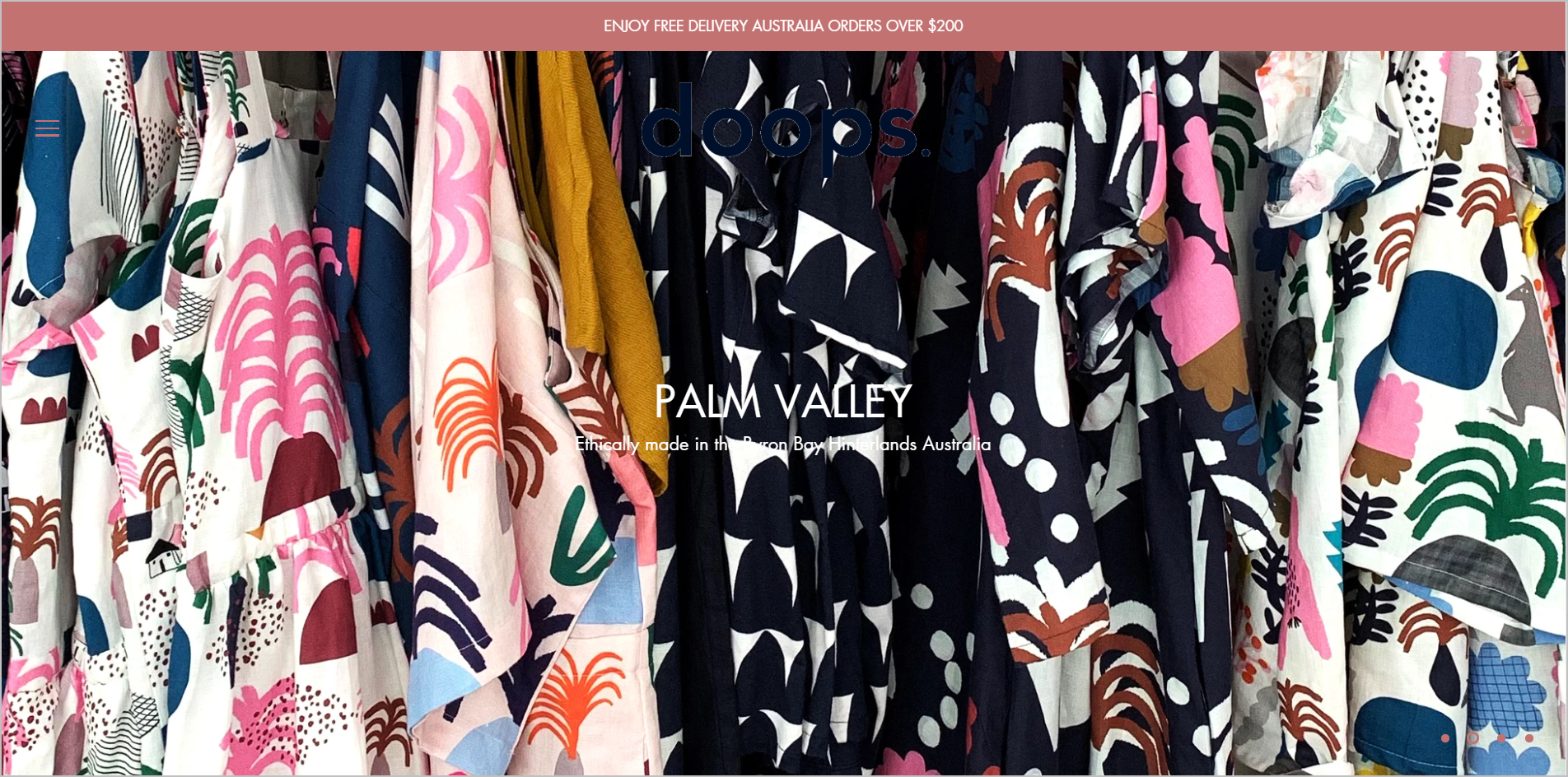
이러한 문제는 Doops Designs 홈페이지에서 확인할 수 있습니다.

- 방문자는 로고가 처음부터 거기에 있다는 것을 인식하지 않는 한 로고를 볼 수 없습니다.
- 설명은 거의 읽을 수 없습니다.
- 사용자는 최상위 탐색 옵션이 햄버거 메뉴에 숨겨져 있고(거의 보이지도 않음) 다른 탐색 요소가 스크롤 없이 아래로 내려오기 때문에 사용자는 여기서 무엇을 해야 하는지 알지 못할 것입니다.
- 아래에 더 많은 정보가 있다고 말하기 어렵습니다.
이미지 크기를 관리하고 일반적으로 형식보다 기능을 우선시 하면 이러한 문제의 대부분을 피할 수 있습니다.
3. 분실물
웹 페이지를 디자인할 때 Steve Krug의 책 제목을 염두에 두십시오: Don't Make Me Think .
가능한 한 웹 규칙 을 따르십시오. 이렇게 하면 방문자가 귀하의 사이트와 관련된 내용을 배우게 하여 불필요한 인지 부담 을 주지 않습니다. 사용자가 기대하는 위치에 요소를 배치하는 것이 좋으므로 페이지에서 항목이 어디에 있는지 적극적으로 파악할 필요가 없습니다.
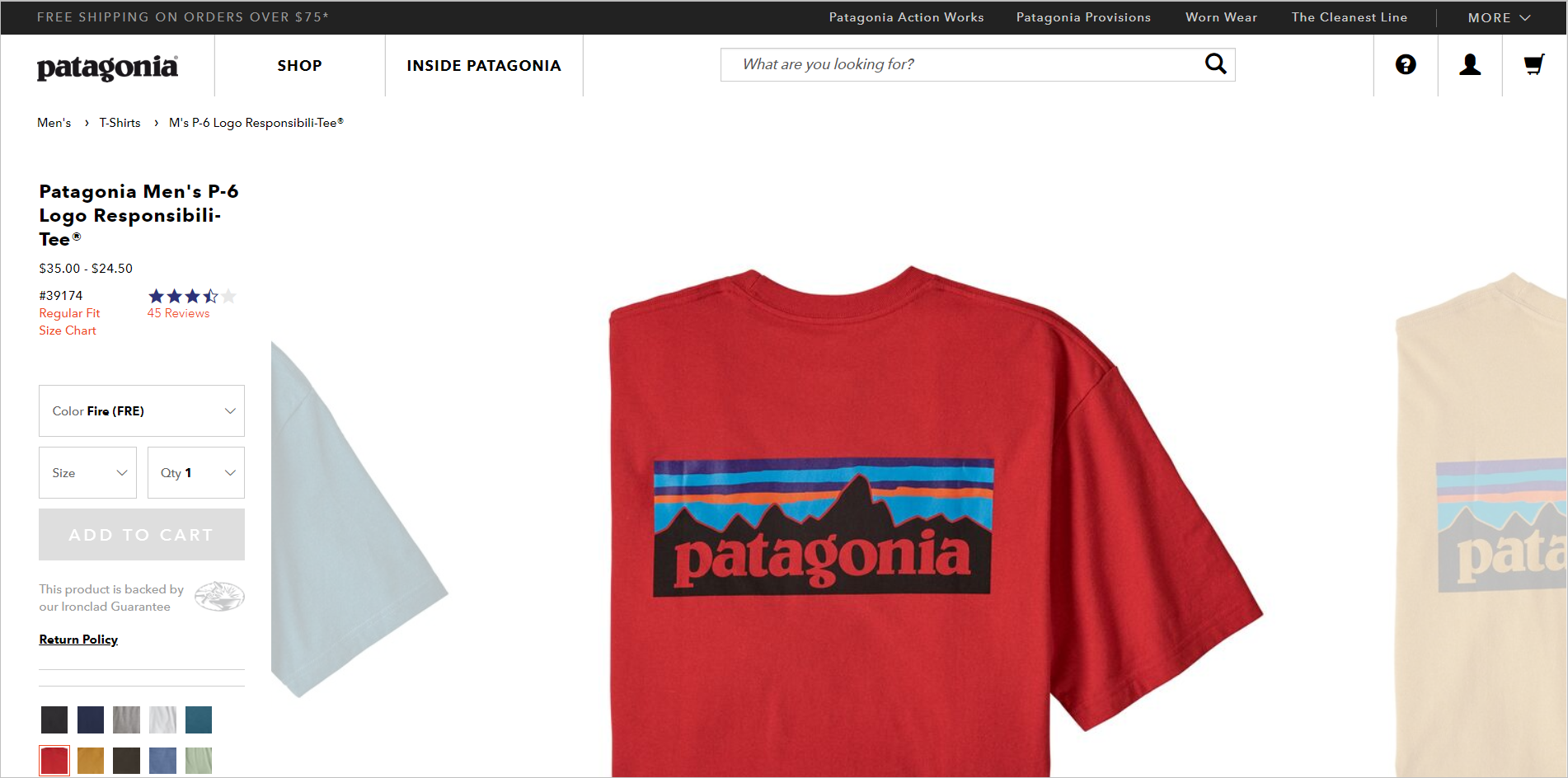
예를 들어 Patagonia의 제품 상세 페이지는 왼쪽에 액션 블록 을, 오른쪽에 제품 이미지를 배치하여 웹 표준에서 벗어나 있습니다. 이것은 먼저 제품 이미지를 보고 선택을 하고 페이지 오른쪽에 있는 CTA 버튼을 클릭하도록 훈련된 사용자의 방향 감각을 흐트러뜨리는 데 바인딩됩니다.

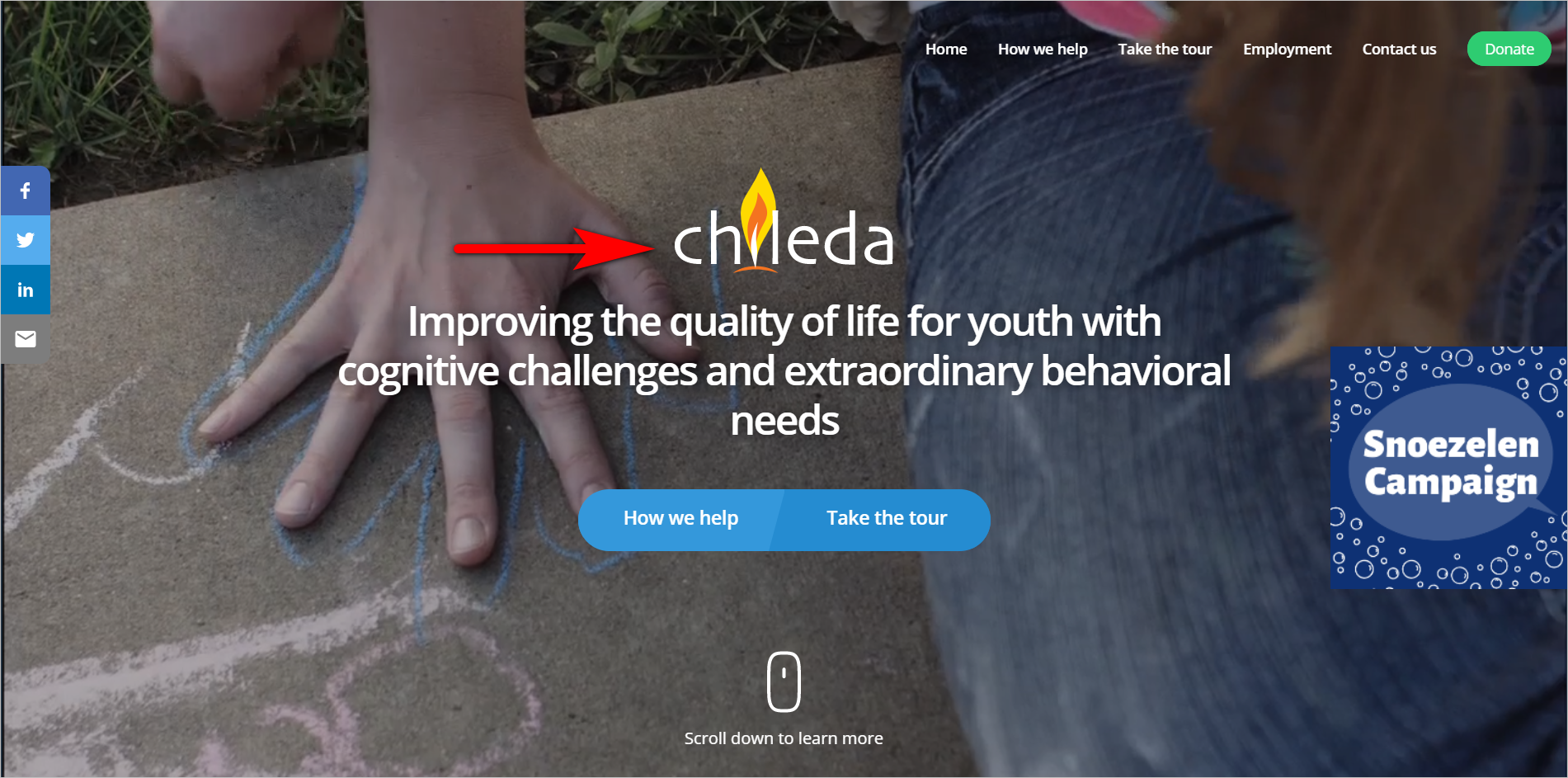
반면에, Chileda는 페이지 본문에 회사 로고 를 넣어 웹 관습에서 벗어났습니다.

- 이것은 웹 사용자가 페이지의 왼쪽 상단 모서리에서 로고를 찾는 방법을 수년 동안 배웠기 때문에 문제입니다.
- 사람들은 또한 그들이 사이트에 깊숙이 들어갈 때 홈페이지로 돌아가기 위해 상단에 있는 로고에 의존합니다.
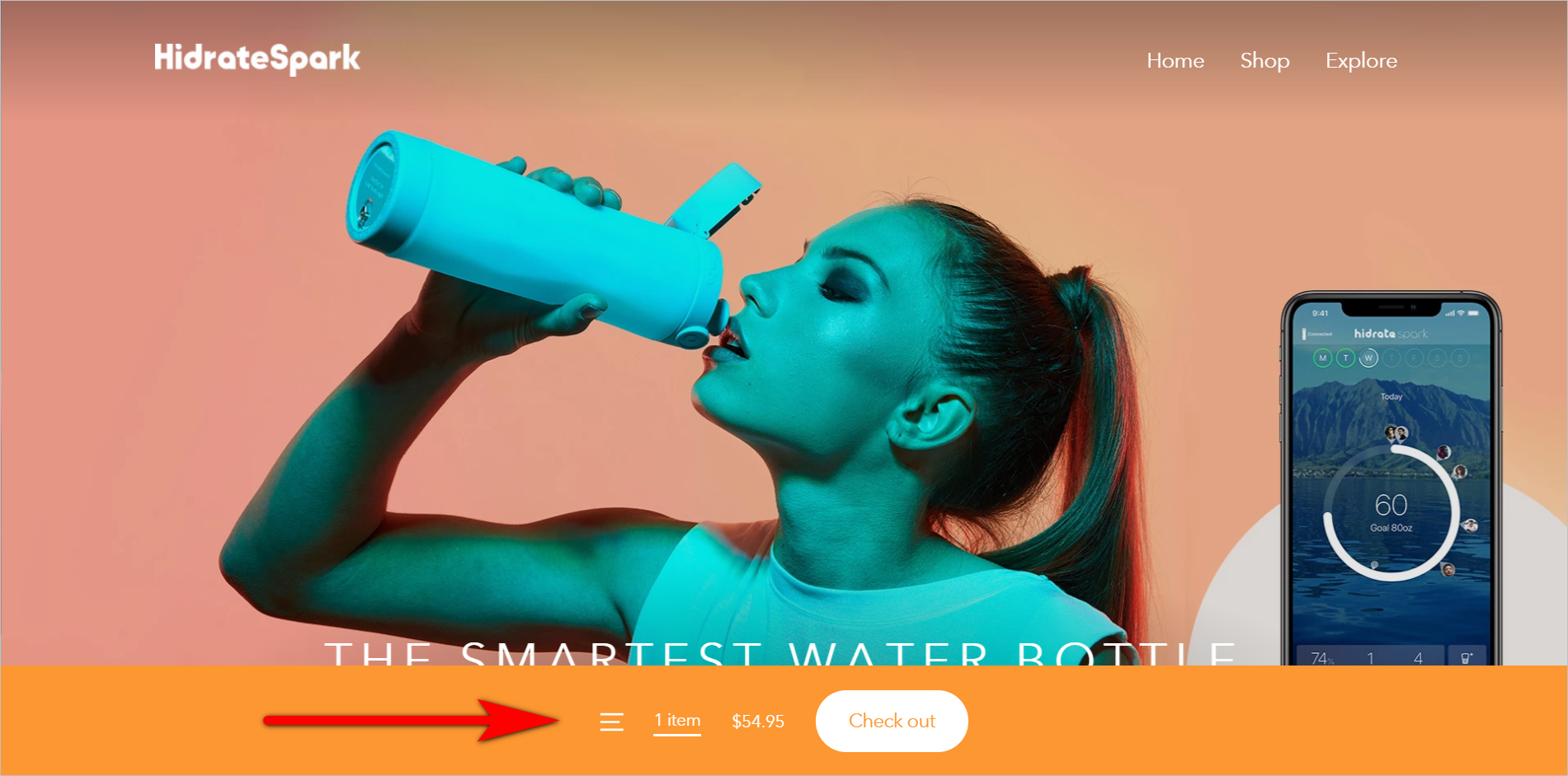
HidrateSpark는 항목이 사용자가 기대하는 위치에 있지 않다는 유사한 문제가 있습니다. HidrateSpark.com의 오른쪽 상단 모서리에 있는 일반적인 카트 아이콘 대신 화면 하단에 사용자 카트의 항목 수를 나타내는 영구 막대가 있습니다. 다시 말하지만, 이것은 모바일 접근 방식이 데스크톱 환경에 침투하는 경우일 수 있습니다.

쉽게 검색할 수 있도록 웹 페이지에서 항목을 배치하는 위치에 대해 신중을 기하십시오. 사용자가 사이트에서 무언가를 찾을 수 없다면 존재하지 않을 수도 있다는 점을 기억하십시오.
트렌디한 웹 디자인이 사용자를 놀라게 하지 마십시오.
다음을 통해 방문자를 상당히 쉽게 쫓아낼 수 있습니다.
- 사용자가 자신이 올바른 위치에 있고 웹사이트를 신뢰할 수 있음을 식별할 수 있도록 요소를 시각적으로 우선시하지 않습니다.
- 사용성을 방해하는 엄청나게 큰 이미지를 사용하고
- 웹 규칙에서 벗어나 방문자가 기대하는 위치에 요소를 배치하지 않음으로써 사용자를 놀라게 합니다.
이러한 함정을 피하면 힘들게 번 방문자를 겁주지 않을 가능성이 더 높아집니다.