WooCommerce 이메일 커스터마이저 데코레이터 도구는 어떻게 작동합니까?
게시 됨: 2020-06-10지루하고 형편없는 이메일을 보내는 것보다 고객의 받은 편지함에 가치를 더하는 것이 중요합니다. WooCommerce 이메일 사용자 정의 도구를 사용하면 상점에서 훌륭한 고객 참여를 개발할 수 있는 보다 창의적이고 사용자 정의된 거래 이메일을 디자인할 수 있습니다.
이 기사에서는 최고의 WooCommerce 이메일 사용자 정의 도구를 사용하여 거래 이메일을 만들고 사용자 정의하는 과정을 안내합니다.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
목차
- WooCommerce 이메일 사용자 정의 도구를 사용하는 이유는 무엇입니까?
- 거래 이메일을 꾸밀 수 있는 최고의 WooCommerce 이메일 사용자 정의 도구는 무엇입니까?
- WooCommerce 이메일 사용자 정의 플러그인의 기능
- WooCommerce에 대해 Email Customizer plus를 구성하는 방법은 무엇입니까?
- 최고의 데코레이터 도구를 사용하여 WooCommerce에서 이메일을 편집하는 방법은 무엇입니까?
- WooCommerce 이메일 커스터마이저에 대한 FAQ
WooCommerce 이메일 사용자 정의 도구를 사용하는 이유는 무엇입니까?
WooCommerce 스토어의 모든 활동과 기능이 개발에 반영되면 거래 이메일도 성과에 대해 동등한 책임을 집니다. 거래 이메일은 귀하와 귀하의 고객 간의 커뮤니케이션 다리 역할을 합니다. 이러한 이메일은 고객이 매장에서 반복적으로 구매하도록 유도하는 창의적이고 매력적이어야 합니다.
이것은 안정적인 WooCommerce 이메일 사용자 정의 도구를 사용하여 쉽게 달성할 수 있습니다. WooCommerce 이메일 사용자 정의 도구를 사용하여 상점의 거래 이메일을 만들 때의 일반적인 이점에 대해 알려주세요.
- 사전 정의된 템플릿으로 이메일을 간단하게 만들고 사용자 정의할 수 있습니다.
- 이 도구를 사용하면 WooCommerce에서 거래 이메일의 이메일 텍스트, 로고 및 이미지를 사용자 지정할 수 있습니다.
- 트랜잭션 이메일을 작성하는 데 걸리는 시간이 줄어듭니다.
- 사용자 정의된 템플릿은 저장하고 나중에 다시 사용할 수 있습니다.
- 다국어를 지원합니다.
- 동적 데이터는 단축 코드를 사용하여 입력됩니다.
- 도구를 다루는 데 프로그래밍 지식이 필요하지 않습니다.
- 사용자 정의 CSS를 사용하여 나만의 이메일 템플릿을 만들 수 있습니다.
- 테스트 이메일을 보내 맞춤 이메일을 미리 볼 수도 있습니다.
거래 이메일을 꾸밀 수 있는 최고의 WooCommerce 이메일 사용자 정의 도구는 무엇입니까?
거래 이메일을 만들기 위한 다양한 WooCommerce 이메일 사용자 정의 플러그인이 시장에 나와 있습니다. 거래 이메일을 창의적으로 보이게 하는 가장 안정적이고 최고의 WooCommerce 이메일 사용자 정의 도구는 Flycart의 "Email Customizer Plus for WooCommerce"입니다. 이 플러그인을 사용하면 더 좋고 전문적인 방식으로 거래 이메일을 만들고 사용자 지정할 수 있습니다.
플러그인에는 독점적인 내장 도구로 주문 이메일을 사용자 정의하는 데 도움이 되는 드래그 앤 드롭 편집기라는 가장 전문화된 기능이 있습니다. 데코레이터인 WooCommerce 이메일 커스터마이저는 모든 온라인 상점을 위한 최고의 솔루션입니다. 사용하기 쉽고 아름다운 디자인의 단순한 인터페이스이며 코딩이 필요하지 않습니다.
WooCommerce 이메일 사용자 정의 플러그인의 기능
Email Customizer 플러그인 하이라이트에 대해 자세히 알아보겠습니다.
- 이메일에 로고/이미지를 추가하여 브랜드 아이덴티티를 높일 수 있습니다.
- 가장 큰 장점은 거래 이메일을 만들기 위해 처음부터 시작할 필요가 없다는 것입니다. 기성 이메일 템플릿은 필요에 따라 쉽게 최적화할 수 있습니다.
- WooCommerce Order Status Manager와 같은 주요 플러그인을 지원합니다.
- 고객에게 이메일을 보내기 전에 테스트 이메일을 보내 이메일을 미리 볼 수 있습니다.
- 플러그인은 상점에서 실행되는 각 언어로 이메일 템플릿을 생성할 수 있는 WPML을 즉시 지원합니다.
- 한 번의 클릭으로 이메일 디자인을 내보내는 것만으로 백업할 수 있습니다.
WooCommerce에 대해 Email Customizer plus를 구성하는 방법은 무엇입니까?
WooCommerce Email Customizer 플러그인을 다운로드하여 WordPress 관리자에 설치하세요.
플러그인 설치 과정부터 시작하겠습니다.
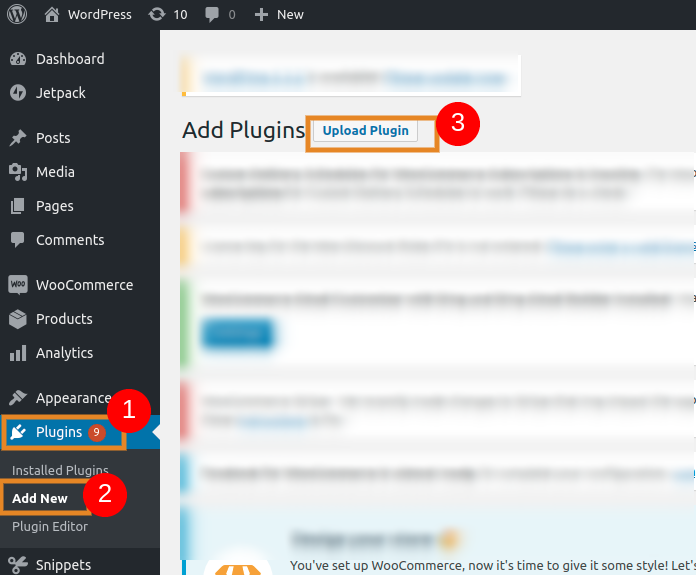
1단계 : WordPress 관리자에 로그인하고 대시보드 -> 플러그인으로 이동합니다.
2단계: "새로 추가"를 클릭합니다. 그러면 "플러그인 업로드" 버튼이 나타납니다. 그것을 클릭하십시오.

3단계: "찾아보기" 버튼을 클릭하고 다운로드한 플러그인 zip 파일을 선택합니다.
4단계: "설치" 버튼을 클릭합니다.
이렇게 하면 플러그인이 설치되고 이제 보다 전문적인 방식으로 거래 이메일을 만들고 사용자 지정할 수 있습니다. 플러그인을 사용하면 WooCommerce가 이메일 텍스트, 이미지, 로고 등을 고급 방법으로 사용자 지정할 수 있습니다.
최고의 데코레이터 도구를 사용하여 WooCommerce에서 이메일을 편집하는 방법은 무엇입니까?
WooCommerce 이메일 디자이너를 사용하여 훨씬 더 나은 거래 이메일을 만들어 고객을 유치할 수 있습니다. 거래 이메일을 맞춤설정하는 몇 가지 프로세스가 있습니다. 아래 탐색부터 시작하겠습니다.
WooCommerce -> Email Customizer Plus로 이동합니다.
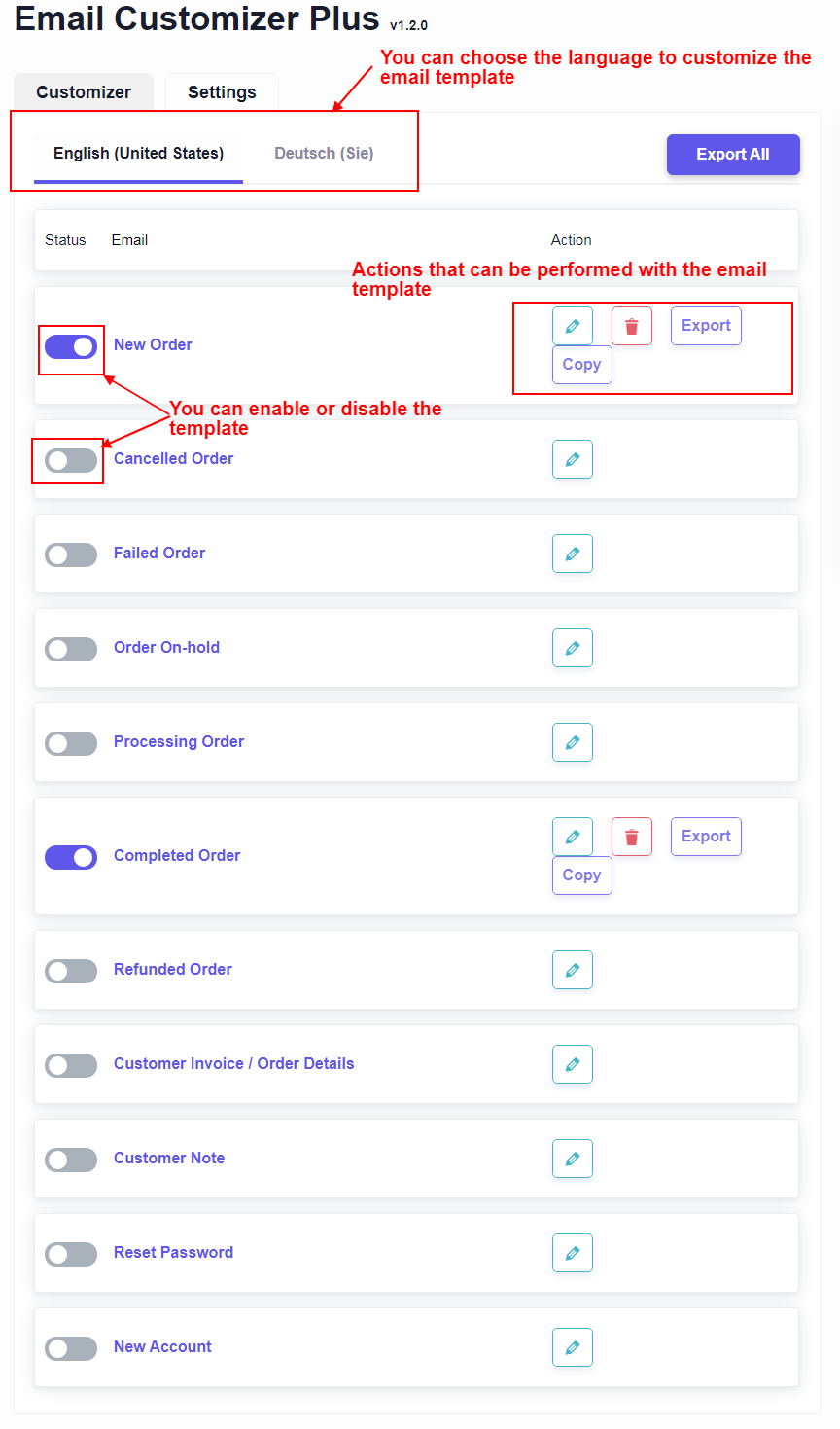
Email Customizer Plus는 다국어를 지원합니다. 비즈니스 웹 사이트가 다국어 기반인 경우 이 옵션은 상점에 매우 유용합니다. 언어를 선택하고 클릭하여 거래 이메일을 사용자 지정할 수 있습니다.
데코레이터 WooCommerce 이메일 사용자 정의 도구에는 필요에 따라 사용자 정의 이메일 템플릿을 선택하고 생성할 수 있는 11개 이상의 이메일 템플릿이 있습니다. 이러한 이메일 템플릿을 사용하여 고객에게 WooCommerce 사용자 정의 이메일을 보낼 수 있습니다.
WooCommerce Email Customizer에 내장된 기성 이메일 템플릿은 아래와 같습니다.

고객의 주문 상태에 따라 요구 사항에 따라 사용자 정의할 템플릿을 선택할 수 있습니다. 이것은 WooCommerce가 이메일 커스터마이저 도구를 사용하여 생성된 각 고객에게 사용자 정의 이메일을 보내는 데 도움이 됩니다.
이메일 템플릿의 상태는 필요에 따라 상점 소유자가 활성화하거나 비활성화할 수 있습니다. 이메일 템플릿은 편집, 삭제 및 필요할 때마다 내보낼 수 있습니다.
이제 이메일 템플릿을 사용자 정의하는 과정에 대해 자세히 알아보겠습니다.
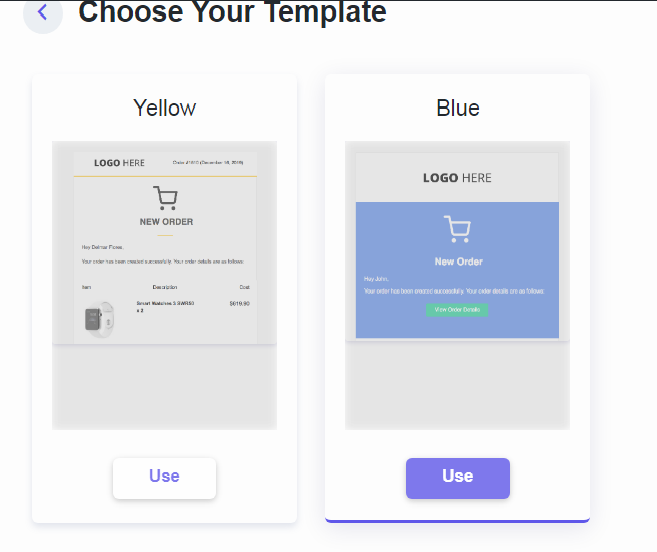
언어와 템플릿을 선택합니다. 사용자 지정을 클릭하면 아래 페이지로 이동합니다.

이제 "사용" 버튼을 클릭하여 템플릿을 선택합니다. 템플릿을 선택하면 끌어서 놓기 편집기로 이동합니다.
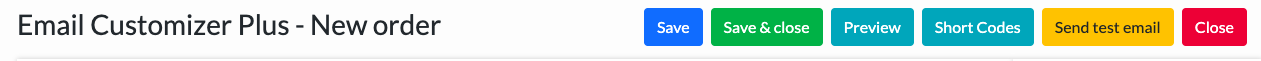
드래그 앤 드롭 편집기의 오른쪽에는 아래 페이지와 같이 저장, 미리보기, 단축 코드 입력, 테스트 이메일 보내기 등의 버튼이 있습니다.

저장 - 나중에 사용할 수 있도록 사용자 정의된 이메일 템플릿을 저장할 수 있습니다.
미리보기 - 이메일을 고객에게 보내기 전에 미리 볼 수 있습니다.
ShortCodes - 이메일에 동적 데이터를 입력하기 위한 단축 코드가 포함되어 있습니다. WooCommerce 이메일은 단축 코드를 사용하여 사용자 정의 필드를 추가하고 동적 고객 데이터를 가져옵니다. 백엔드에서 주문, 주소, 고객 세부 정보 등과 같은 세부 정보를 가져오는 데 도움이 됩니다.
테스트 이메일 보내기 - 고객에게 맞춤형 이메일을 보내기 전에 테스트 이메일을 보낼 수 있습니다.
드래그 앤 드롭 편집기는 두 단계로 이메일을 사용자 정의합니다.
- 블록 선택
- 블록 스타일링
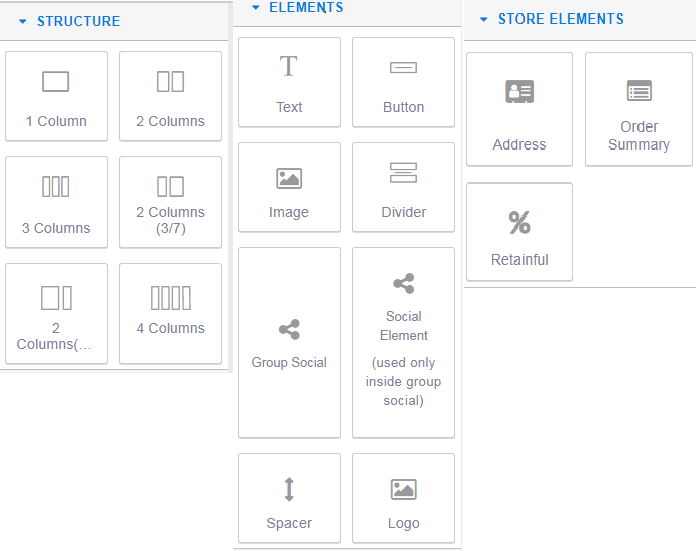
데코레이터 도구에는 이메일을 사용자 정의할 수 있는 세 가지 블록이 있습니다.

구조 : 이 블록은 이메일에 열을 추가하는 데 사용됩니다. 필요에 따라 기둥의 스타일을 지정할 수도 있습니다. 필요한 열 구조를 이메일 본문으로 끌어다 놓기만 하면 됩니다.
요소 : 이 블록에는 이메일 내용을 사용자 정의하는 데 필요한 도구가 포함되어 있습니다. 이메일로 끌어다 놓기만 하면 이러한 도구를 사용할 수 있습니다.
- 텍스트 - WooCommerce가 이메일 텍스트를 사용자 정의하려면 이 요소를 끌어다 놓습니다. WooCommerce는 필요한 스타일, 치수 및 색상으로 이메일 텍스트를 사용자 정의합니다.
- 버튼 - 메일에 버튼을 추가하는 데 사용할 수 있습니다. 예를 들어 "SUBSCRIBE"와 같은 CTA 버튼은 이 요소를 사용하여 추가할 수 있습니다.
- 이미지 - 이메일에 이미지를 삽입하는 데 사용할 수 있습니다. 요소를 드래그 앤 드롭 -> 로고를 삽입하려면 더블 클릭하십시오.
- 구분선 - 이메일 내용 사이에 구분선을 추가합니다.
- 그룹 소셜 - 여기에는 이메일에 대한 소셜 버튼이 포함됩니다(Facebook, Pinterest, Twitter, LinkedIn).
- 스페이서 - 이메일 내용 사이에 공백을 포함합니다.
- 로고 - 거래 이메일에 로고를 추가하는 데 사용됩니다. 요소를 드래그 앤 드롭 -> 더블 클릭하여 로고를 삽입합니다.
상점 요소: 이 블록은 주소(청구 주소 및 배송 주소), 주문 세부 정보 및 다음 주문 쿠폰 세부 정보와 같은 상점 요소를 추가하는 데 사용됩니다.

- 주소 - 이메일에 배송 및 청구 주소 포함
- 주문 요약 - 주문 세부 정보를 포함합니다.
상점 요소는 단축 코드를 통해 백엔드에서 각 세부 정보를 가져옵니다. 단축 코드는 동적 데이터의 자리 표시자로 사용되는 이메일 작성기의 핵심입니다. WooCommerce 이메일은 동적 데이터를 얻기 위해 단축 코드를 사용하여 사용자 정의 필드를 추가합니다.
참고 - 예: {{order.id}} 이 단축 코드를 사용하면 고객이 주문한 후 고객에게 발송되는 이메일 알림에서 실제 주문 ID로 대체됩니다.
- 보유 - 보유를 통해 고객에게 다음 주문 쿠폰을 추가합니다.
이 기능은 Retainful을 WooCommerce 이메일 디자이너와 통합하여 상점의 트래픽을 증가시킵니다. 이 통합을 통해 고객의 주문 이메일에 쿠폰을 추가하여 고객이 WooCommerce 스토어에서 구매하는 것을 더 즐겁게 느낄 수 있습니다.
"Retainful" 플러그인에서 쿠폰에 대한 몇 가지 일반 설정을 해야 합니다. 이러한 설정은 데코레이터 WooCommerce 이메일 사용자 정의 도구의 끌어서 놓기 편집기를 사용하여 거래 이메일에 쿠폰을 추가할 때 반영됩니다.
따라서 드래그 앤 드롭 편집기의 이러한 모든 요소는 거래 이메일에 필요한 대로 선택하고 스타일을 지정할 수 있습니다.
Email Customizer Plus를 사용하면 "Custom CSS"를 사용하여 WooCommerce에서 사용자 정의 이메일 템플릿을 만들 수도 있습니다. 이를 위해 아래 탐색을 따라야 합니다.
이메일 커스터마이저 플러스 -> 설정 -> 사용자 정의 CSS.
필요에 따라 이메일 템플릿 생성에 필요한 코드를 입력할 수 있습니다. WooCommerce 맞춤형 이메일을 만드는 가장 좋은 권장 방법은 플러그인에 내장된 기성 템플릿을 사용하는 것입니다.
이제 "새 주문" 이메일을 사용자 지정하는 예를 살펴보겠습니다.
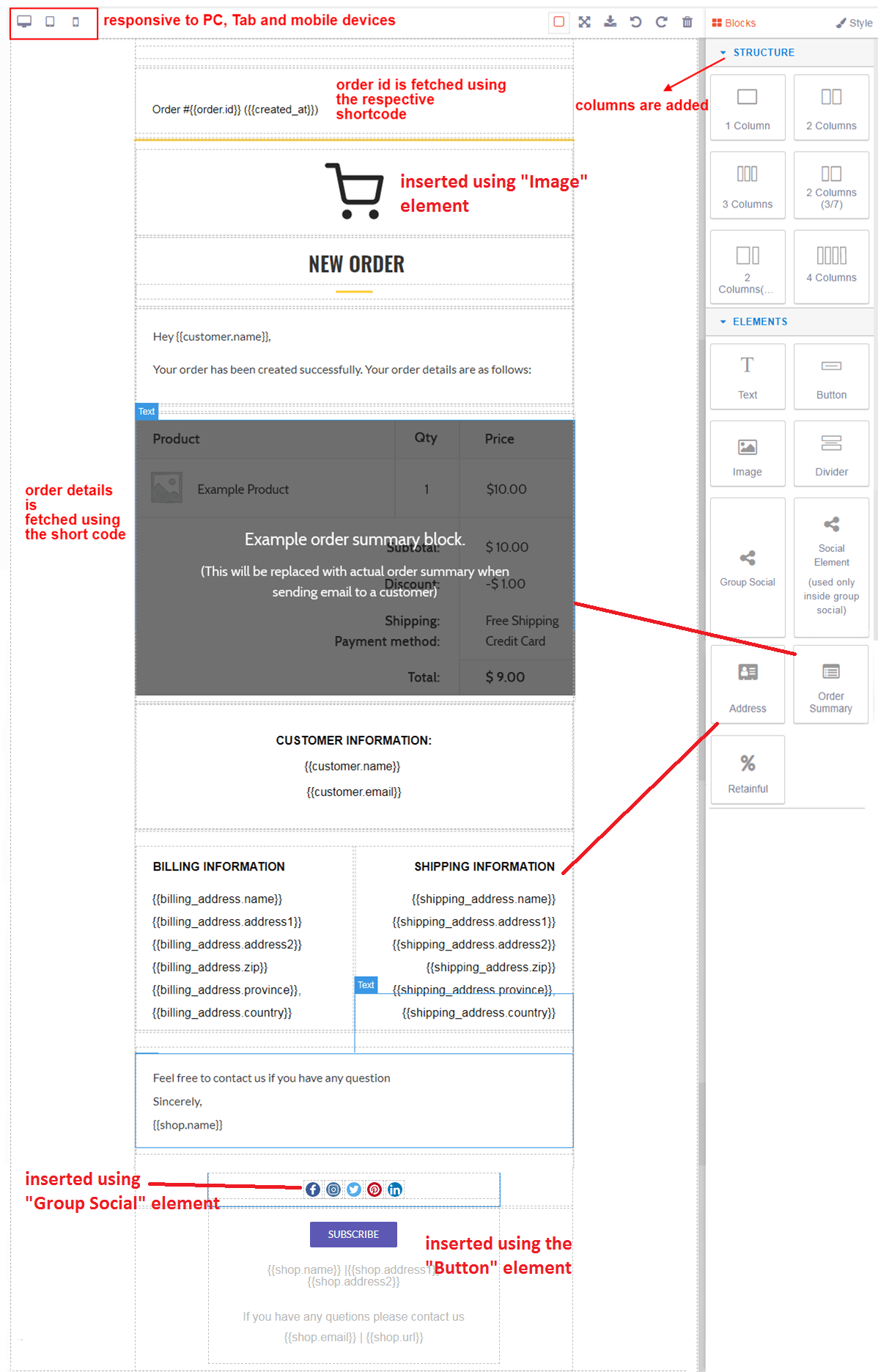
"New Order" 템플릿을 선택하고 아래 스크린샷과 같이 끌어서 놓기 편집기로 사용자 지정합니다.

WooCommerce 이메일 사용자 정의 도구 - 끌어서 놓기 편집기를 사용하면 이메일 템플릿의 스타일이 지정되고 블록을 사용하여 사용자 정의됩니다.
블록의 각 요소는 이메일 템플릿으로 끌어다 놓기만 하면 사용할 수 있습니다. 콘텐츠를 두 번 클릭하여 추가로 스타일을 지정할 수 있습니다.
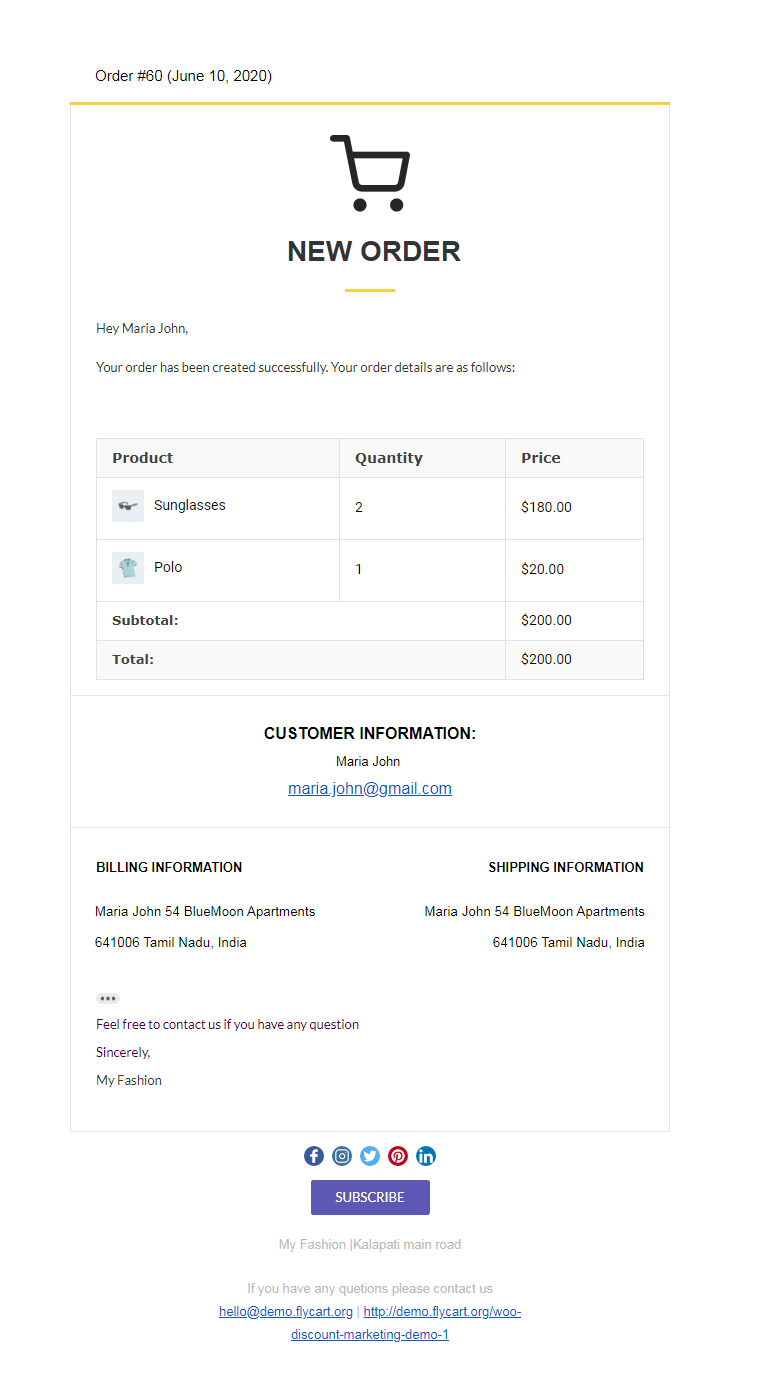
사용자 정의되면 테스트 이메일을 보내 템플릿을 미리 볼 수 있습니다. WooCommerce 이메일 사용자 정의 프로그램을 사용하면 나중에 사용할 수 있도록 사용자 정의된 이메일 템플릿을 저장할 수 있습니다.
테스트 이메일로 발송된 맞춤형 신규 주문 이메일을 확인하시고,

이 가이드가 WooCommerce 이메일 커스터마이저 도구의 작동 방식에 대해 자세히 설명했기를 바랍니다. WooCommerce는 장식 도구를 사용하여 더 매력적인 방식으로 고객에게 맞춤 이메일을 보냅니다.
WooCommerce용 Email Customizer Plus는 고객을 위한 창의적이고 매력적인 거래 이메일을 만드는 데 도움이 됩니다. 또한 "보유" 요소와 같은 고급 기능으로 장바구니 포기를 줄이고 전환율을 높이는 데 도움이 됩니다.
최고의 WooCommerce 이메일 커스터마이저 장식 도구를 사용하여 상점의 거래 이메일을 고정하고 훌륭한 결과를 경험하십시오.
행운을 빕니다.
WooCommerce 이메일 커스터마이저에 대한 FAQ
WooCommerce 이메일 사용자 정의 도구는 상점의 거래 이메일을 보다 매력적이고 전문적인 방식으로 제작할 수 있는 장식 도구입니다.
WooCommerce를 사용하면 두 가지 방법으로 사용자 정의 이메일 템플릿을 만들 수 있습니다.
- Custom CSS를 사용하여 나만의 이메일 템플릿을 만드십시오.
- 최고의 WooCommerce 이메일 사용자 정의 플러그인 중 하나를 사용하여 사용자 정의 이메일 템플릿 만들기
시장에는 많은 이메일 사용자 정의 플러그인이 있습니다. WooCommerce 스토어에 가장 적합한 것을 선택하십시오.
드래그 앤 드롭 편집기는 블록을 선택하고 스타일을 지정하여 이메일을 사용자 정의합니다.
데코레이터 도구에는 이메일을 사용자 정의할 수 있는 세 가지 블록이 있습니다.
구조: 이 블록은 이메일에 열을 추가하는 데 사용됩니다. 필요에 따라 기둥의 스타일을 지정할 수도 있습니다. 필요한 열 구조를 이메일 본문으로 끌어다 놓기만 하면 됩니다.
요소: 이 블록에는 이메일 내용(텍스트, 이메일 CTA 버튼, 공백 등)을 사용자 지정하는 데 필요한 도구가 포함되어 있습니다. 이메일로 끌어다 놓기만 하면 이러한 도구를 사용할 수 있습니다.
상점 요소: 이 블록은 주소(청구 주소 및 배송 주소), 주문 세부 정보 및 다음 주문 쿠폰 세부 정보와 같은 상점 요소를 추가하는 데 사용됩니다.
WooCommerce 주문 이메일은 최고의 WooCommerce 이메일 사용자 정의 플러그인인 "Email Customizer Plus"를 사용하여 꾸밀 수 있습니다. 플러그인에는 독점 내장 도구를 사용하여 거래 이메일을 사용자 정의하는 데 도움이 되는 드래그 앤 드롭 편집기가 가장 전문화되어 있습니다.
예, WooCommerce 거래 이메일에 해당 "단축 코드"를 사용하여 동적 쇼핑 데이터를 추가할 수 있습니다.
