이미지를 최적화하는 방법 - 사이트 속도를 높이고 Google의 사랑을 받는 9가지 도구
게시 됨: 2020-01-31이 문서에서는 웹사이트가 더 빨리 로드되도록 이미지를 최적화하는 방법에 중점을 둡니다. Google은 웹사이트가 모바일에서 로드되는 방식의 순위를 매깁니다. 큰 이미지 때문에 느리게 로드되면 사이트 순위가 떨어집니다. 오늘날 평균 웹 사이트는 모바일 장치에서 트래픽의 50% 이상을 수신합니다.
이미지를 최적화하는 방법을 모르는 경우 계속 읽고 웹 사이트 속도를 높이는 최상의 솔루션을 찾으십시오.
웹사이트의 이미지를 최적화하여 웹사이트 페이지 로드 속도를 높입니다. 이것은 차례로 Google이 귀하의 웹사이트를 사랑하고 정기적으로 수행하면 순위에 도움이 된다는 것을 의미합니다.
이미지 최적화가 필요한 이유
Google은 빠른 웹사이트를 좋아하고 고객도 마찬가지입니다.
요즘에는 웹사이트에서 현재의 좋은 품질의 이미지를 찾는 것이 중요합니다.
그러나 페이지 로드 속도에 영향을 미치므로 파일 크기와 품질의 균형 을 맞춰야 합니다.
이미지를 스토어에 직접 로드하는 경우 이 가이드가 적합합니다.
이미지 최적화를 위한 워크플로가 없는 경우 이 가이드가 도움이 될 것입니다.
사이트에 이미 수많은 이미지가 있고 페이지 로드 속도가 느리다면 이 가이드가 특히 적합합니다.
이미지 최적화 방법

이미지를 최적화하는 두 가지 방법이 있습니다 . 우선, 웹사이트나 블로그에 이미지를 로드하기 전에 이미지를 최적화 해야 합니다.
그러나 최적화되지 않은 이미지가 이미 있는 경우 해당 이미지를 정렬하는 방법도 보여줍니다.
이 가이드에서는 이미지 압축을 위한 최고의 이미지 최적화 도구를 공유합니다.
Adobe Photoshop과 같은 도구가 있는 사람도 있지만 대부분의 사람들은 이미지를 손실 없이 압축할 수 있는 간단하고 빠르고 무료인 방법을 찾고 있습니다.
무손실 이미지 최적화는 단순히 이미지 품질을 잃지 않고 파일 크기를 줄이는 것을 의미합니다.
목차
이미지를 최적화해야 하는 이유
다양한 유형의 이미지
올바른 방법으로 이미지 최적화하기
이미지 최적화 도구
- JPEG 옵티마이저
- 옵티미질라
- 크라켄
- 작은 PNG
- 압축기.io
- 선물의 속도
- 다시 시작하다
- 짧은 픽셀
- 지금 압축
Mac 또는 PC에서 이미지를 최적화하는 방법
이미지를 최적화해야 하는 이유

Google 에서는 이미지를 최적화하는 방법과 왜 최적화해야 하는지 알려줍니다.
Microsoft 의 연구 에 따르면 인간의 평균 집중 시간은 12초에서 7초로 감소했습니다. 하지만 더 충격적인 것은 Jampp의 연구 에 따르면 평균 집중 시간이 매년 88%씩 감소한다는 사실입니다.
블로거로서 또는 전자 상거래 상점을 운영하는 경우 이것이 의미하는 바는 무엇입니까?
간단히 말해서, 웹사이트가 느리게 로드되면 사람들이 단순히 다른 사이트로 이동하는 것을 잃습니다.
웹 사이트가 느리다는 것은 로드되기 전에 잠재 고객을 잃을 가능성이 있음을 의미합니다.

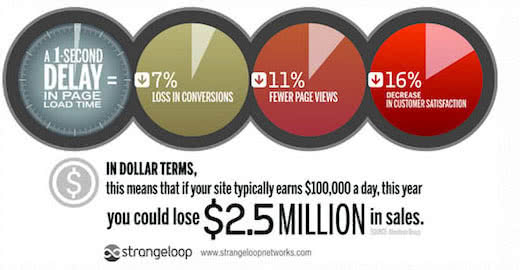
Amazon, Google 및 기타 대규모 사이트와 관련된 사례 연구 연구에 따르면 페이지 로드 시간이 1초 지연되면 전환율이 7% 감소하고 페이지 조회수가 11% 감소하며 고객 만족도가 16% 크게 떨어질 수 있습니다.
속도와 이미지를 확인하는 방법
이제 막 시작하는 많은 사람들은 웹사이트 속도가 얼마나 중요한지 깨닫지 못합니다.
종종 그들은 웹사이트가 괜찮다고 생각하고 테스트하지 않습니다. 브라우저는 캐시된 사본을 보유하기 때문에 사이트를 처음 방문하는 새로운 사람처럼 경험하지 않습니다.
그러나 귀하의 웹사이트를 처음 방문하는 일반 사용자는 동일한 경험을 하지 않을 수 있습니다.
실제로 사이트가 호스팅되는 위치가 중요하기 때문에 다른 국가의 사람들은 완전히 다른 로드 시간을 갖습니다.
따라서 Pingdom과 같은 도구를 사용하여 웹사이트를 테스트하십시오.
다양한 유형의 이미지를 최적화하는 방법

웹에 최적화하려는 두 가지 주요 파일 형식은 png와 jpg입니다.
JPG 작업
JPG(JPEG라고도 함)는 일반적으로 png 파일보다 크기가 작기 때문에 웹에서 가장 많이 사용되는 이미지 파일 형식입니다. JPG는 사진이나 색상, 그림자, 그라디언트 또는 패턴이 있는 이미지에 이상적입니다. JPG는 거대한 색상 팔레트를 가지고 있으며 이러한 유형의 이미지를 멋지게 보이게 합니다.
대체로 대부분의 사람들은 jpg를 높음, 중간 또는 낮음으로 저장합니다. 고품질은 이미지의 전체 효과를 제공하지만 파일 크기가 훨씬 더 큽니다. 저품질 이미지는 픽셀화되기 시작하고 더 거칠게 보입니다. 따라서 대부분의 경우 웹에서 사용하기 위해 중간에서 낮은 지점을 선택하려고 합니다.
분명히 픽셀 단위의 이미지 크기가 중요합니다. 잠시 후에 이에 대해 논의하겠습니다.
PNG 작업
PNG와 JPEG의 주요 차이점은 PNG 파일이 투명할 수 있다는 것입니다.
PNG는 웹사이트에서 사용되는 또 다른 일반적인 파일 형식입니다.
PNG-24는 훨씬 더 높은 품질의 이미지를 제공하지만 이미지 파일의 크기가 커집니다.
이것은 좋은 무손실 최적화 도구가 필요한 곳입니다.
다양한 유형의 이미지를 최적화하는 방법
로고, 아이콘 및 추천 이미지는 고품질이고 투명도를 제공하므로 PNG를 사용하십시오.
사이트에 있는 대부분의 다른 이미지에는 jpg를 사용하세요.
맨 위로.
올바른 방법으로 이미지를 최적화하는 방법

최적의 이미지 압축을 얻는 방법.
귀하의 웹사이트를 방문하는 사용자의 47%는 귀하의 웹페이지가 2초 이내에 로드될 것으로 기대합니다. 또한 40%는 페이지가 로드되는 데 3초 이상 걸리는 경우 사이트를 떠납니다. 이러한 이유로 이미지가 작고 빠르게 로드되는 것이 중요합니다.
이미지를 적절하게 최적화하기 위해 할 수 있는 두 가지 작업이 있습니다.
올바른 치수 사용
먼저 웹사이트에 적절한 크기의 이미지를 저장합니다. 블로그가 있는 경우 테마는 일반적으로 블로그 추천 이미지의 기본 크기를 갖습니다. 예를 들어 800x400px일 수 있습니다. 따라서 더 큰 이미지를 사용하지 않고 해당 크기에 맞게 이미지 크기를 조정하면 됩니다.
블로그 배너용이라면 페이지 너비를 찾으십시오. 페이지 눈금자라는 크기를 측정하는 데 사용할 수 있는 간단한 크롬 확장 프로그램이 있습니다. 예를 들어, 페이지 눈금자를 사용하여 사이드바 위젯을 측정하여 사이드바에서 올바른 크기의 이미지를 얻을 수 있습니다.
올바른 품질 저장
무손실 압축이 이상적입니다. 따라서 이것을 수행하는 가장 좋은 방법은 os를 고려해야 합니다. 가장 추천하는 것은 jpg 파일을 원본의 약 30%로 저장하는 것입니다. png 파일의 경우 압축 소프트웨어를 사용해야 합니다. 따라서 Mac 또는 PC의 온라인 도구 또는 도구 중 하나입니다.
업로드하기 전에 이미지를 최적화하는 방법에는 두 가지가 있습니다.
- 단일 이미지 또는 이미지 세트(대량 처리)를 업로드할 수 있는 온라인 도구 사용.
- 단일 이미지 또는 대량으로 최적화하는 PC 또는 Mac용 도구 사용.
맨 위로.
최고의 이미지 최적화 도구
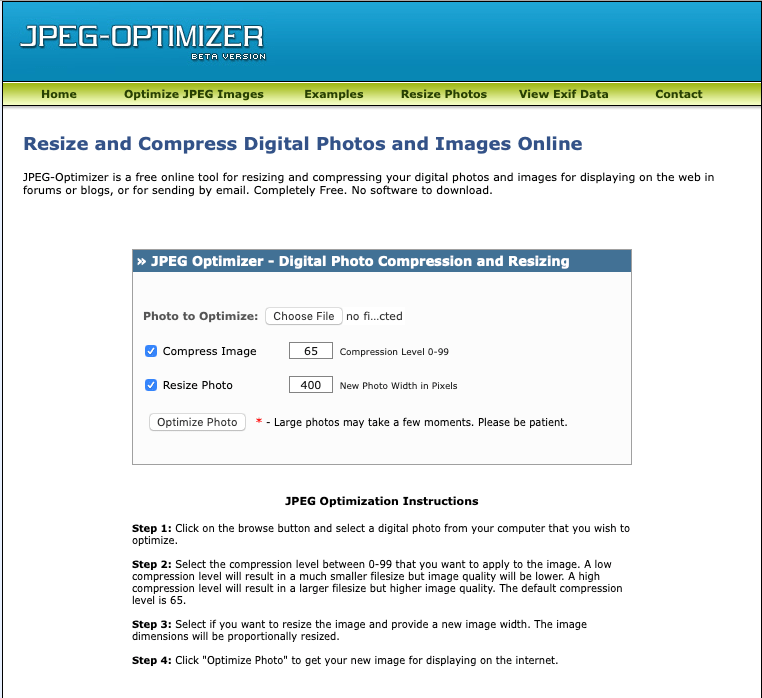
1. JPEG 옵티마이저.

JPEG Optimizer는 png 및 jpg와 같은 이미지를 압축하는 데 도움이 되는 온라인 이미지 최적화 도구입니다. 이미지 압축 수준 막대를 사용하면 필요에 따라 사진을 더 쉽게 최적화할 수 있습니다.
JPEG Optimizer에서 이미지 크기를 조정할 수도 있으므로 이미지 파일 크기를 줄이고 사이트에서 더 빠르게 로드할 수 있습니다.
2. 옵티미질라.

Optimizilla는 좋은 품질의 결과와 낮은 파일 크기를 생성합니다. 이 도구를 사용하여 JPEG 및 PNG 사진을 압축할 수 있습니다.

이미지를 최적화하려면 최대 20개의 이미지를 업로드하고 각 사진의 압축 수준을 개별적으로 설정하십시오.
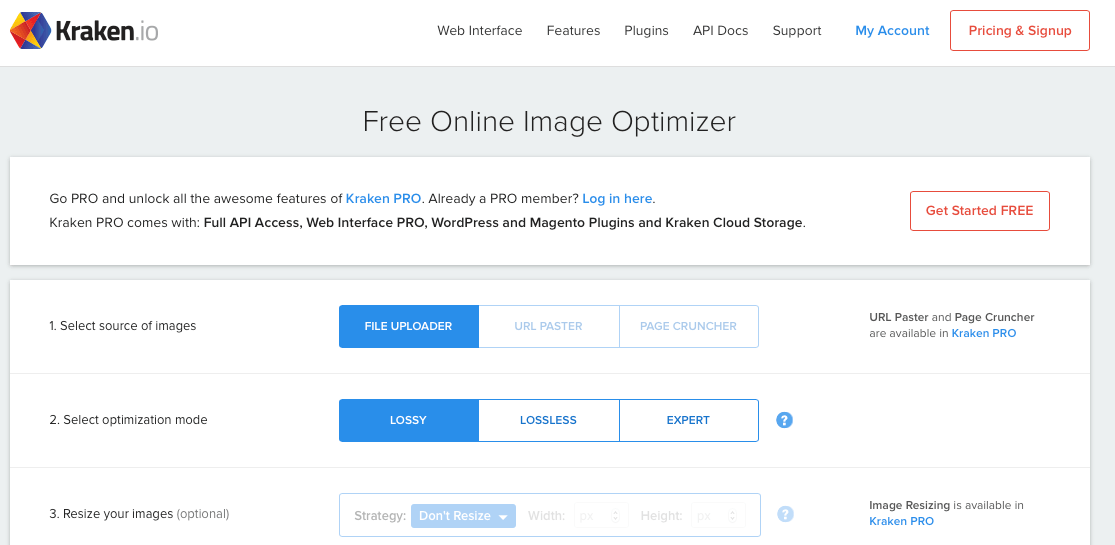
3. 크라켄

Kraken에는 이미지를 최적화할 수 있는 유료 및 무료 옵션이 있습니다. Kraken의 좋은 점은 WordPress 웹사이트에 이미 있는 이미지도 관리할 수 있다는 것입니다. Kraken에는 WordPress 플러그인이 있으므로 이를 추가한 다음 이미 업로드된 이미지를 최적화할 수 있습니다.
단, 사이트에 이미지가 많다면 유료 플랜으로 이동해야 합니다. 유료 기능을 사용하면 필요에 따라 이미지 크기를 조정할 수도 있습니다.
4. 작은 PNG.

Tiny PNG는 한동안 사용되어 왔으며 가장 인기 있는 온라인 이미지 압축 도구 중 하나입니다. JPEG 및 PNG 이미지를 모두 압축하는 무료 이미지 최적화 도구입니다.
한 번에 최대 20개의 이미지를 업로드한 다음 이미지를 컴퓨터에 다운로드하거나 Dropbox에 저장할 수 있습니다.
5. 압축기.io

Compressor.io는 이미지를 최적화하는 또 다른 훌륭하고 빠른 도구입니다. JPEG, PNG, GIF 및 SVG 파일을 무손실 압축할 수 있기 때문입니다.
6. 선물의 속도

GiftOfSpeed는 PNG 및 JPEG 이미지를 압축합니다. 또한 여러 이미지 압축 방법을 사용하여 파일 크기를 줄입니다. 전반적으로 이것은 이미지를 최적화하는 빠르고 효율적인 도구입니다.
보다 기술적인 사용자를 위해 Gift Of Speed는 웹사이트 속도를 최적화할 수 있는 다양한 도구도 제공합니다.
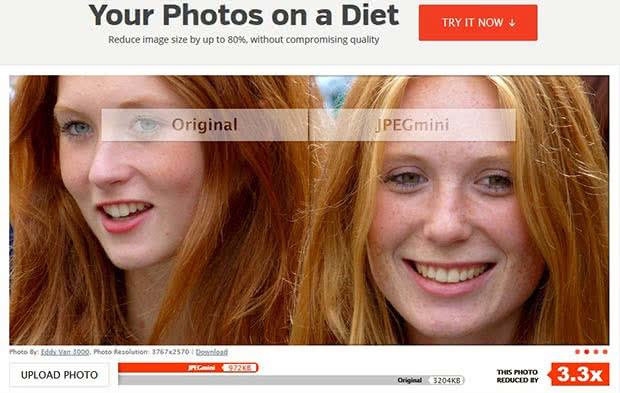
7. JPEG미니

JPEGmini는 이미지의 파일 크기를 줄여 페이지 로드 시간을 최적화합니다. 전후 이미지를 보여주는 시각적 요소가 있는 좋은 도구입니다.
8. 다시 시작하다

reSmush.it은 기존 이미지와 새 이미지를 최적화하는 데 도움이 되는 훌륭한 WordPress 플러그인입니다.
플러그인은 reSmush API를 사용하여 이미지를 최적화합니다. 전체 크기로 이미지를 추가해야 하는 경우 압축에서 개별 이미지를 제외할 수 있습니다.
9. ShortPixel.

4. ShortPixel Image Optimizer는 WordPress에서 이미지를 최적화 하는 또 다른 도구입니다. 기본 계정의 서비스에 이메일 주소를 사용하여 가입합니다. 예를 들어 기본 계정을 사용하면 한 달에 100개의 이미지를 최적화할 수 있습니다. 그러나 더 필요한 경우 유료 요금제로 업그레이드해야 합니다.
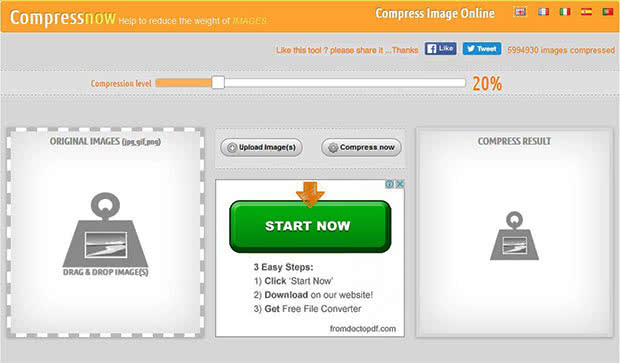
10. 지금 압축하세요.

CompressNow는 유용한 최적화 온라인 이미지 최적화 도구입니다. JPEG, PNG 및 GIF 이미지를 축소할 수 있습니다. 각 이미지에 대해 압축 수준을 설정할 수 있습니다.
맨 위로.
Mac 또는 PC에서 이미지를 최적화하는 방법

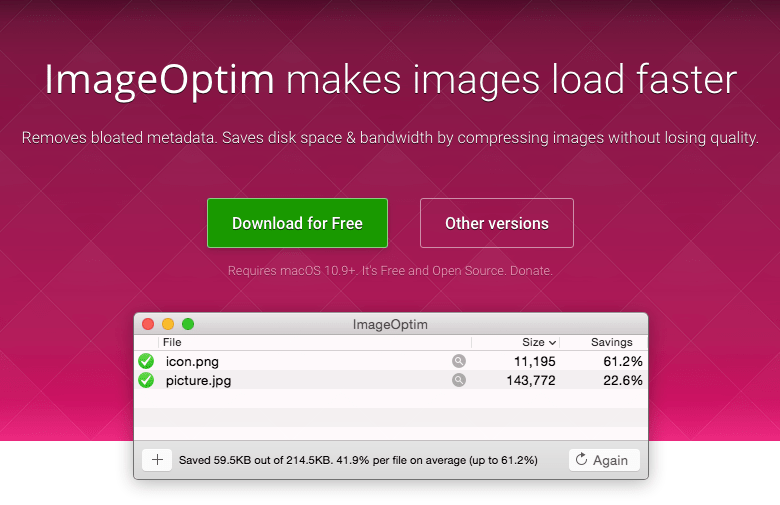
Mac을 위한 두 가지 최고의 이미지 최적화 도구 .
ImageOptim – 환상적인 무손실 이미지 압축 도구이자 우리가 선호하는 도구입니다. 고품질 이미지를 유지하지만 크기를 줄이는 데 큰 역할을 합니다. 이미지를 '드래그 앤 드롭'하고 편의에 따라 압축하기만 하면 됩니다. Mac에서 이미지를 최적화하는 방법을 찾고 있다면 이것이 최고의 도구입니다. 최상의 결과를 얻으려면 Guetzli를 활성화하십시오.

Squash – Squash 2는 SetApp 컬렉션의 일부이거나 독립 실행형 소프트웨어로 구입할 수 있습니다. Squash는 ImageOptim만큼 JPEG 최적화에 좋지는 않지만 PNG 파일에서는 훌륭한 작업을 수행합니다.

Mac을 위한 두 가지 최고의 소프트웨어 도구는 다음과 같습니다.
Riot – 간단하고 직관적인 인터페이스로 사용하기 쉬운 이미지 압축기.

PNG Gaunlet – PNG 파일을 무손실 압축하는 가볍고 사용자 친화적인 도구입니다.
맨 위로.
이미지를 최적화하는 방법
요약하자면 다음은 핵심 사항입니다.
- 필요한 크기의 이미지를 알고 그보다 큰 크기를 사용하지 마십시오.
- 복잡한 이미지에는 jpg를 사용하고 투명도 및/또는 좋은 품질이 필요한 경우 png를 사용합니다.
- 이미지를 업로드하기 전에 최적화하십시오.
- WordPress 또는 Shopify 계정에 좋은 플러그인 도구를 사용하여 이미 가지고 있는 이미지를 최적화하십시오.
사이트를 개선할 수 있는 더 많은 방법을 원하면 최고의 SEO 도구를 사용하는 방법을 검토하십시오.
