웹 접근성을 개선하는 방법
게시 됨: 2020-04-09다른 기사에서 우리는 이미 비디오 형식의 웹 접근성에 대해 이야기했습니다. 이 기사에서 동료 Marien은 웹 접근성이 무엇인지, 웹 사이트를 디자인하고 개발할 때 고려해야 할 이점 및 팁에 대해 설명했습니다. 소개글이였으니 안보신 분들은 먼저 보시길 권합니다. 오늘 소개하는 이 기사는 더 중간입니다.
웹 접근성이 좋다는 것은 기본적으로 장애가 있는 사람들이 사용할 수 있도록 웹사이트를 설계하고 개발한다는 의미입니다.
W3C WAI(Web Accessibility Initiative )는 접근성 솔루션을 설명하는 사양, 지침, 기술 및 지원 리소스를 개발합니다. 웹 접근성의 국제 표준으로 간주됩니다.

웹의 아키텍처와 디자인을 고안할 때 웹은 접근성 이상에 열려 있습니다. 즉, 나중에 불필요한 수정을 하지 않도록 접근성을 염두에 두고 웹사이트를 개발해야 합니다.
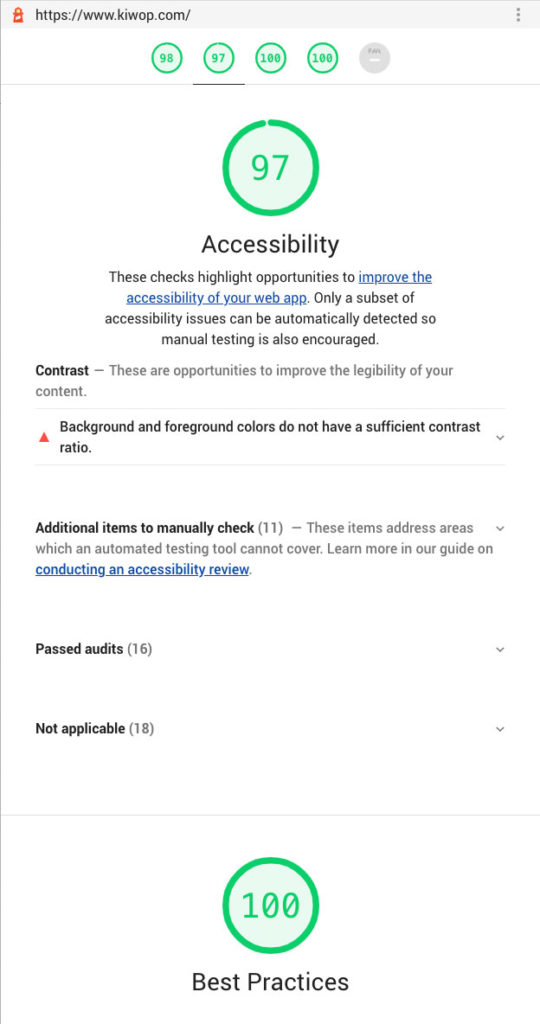
웹사이트가 레이아웃되면 웹 접근성에 대해 여러 가지 분석을 수행해야 합니다. 올바른 평가를 위해 모든 중요한 사항을 수동으로 분석하는 것 외에도 여러 테스트를 구현하여 접근성 수준을 확인하기 위한 외부 도구도 제공합니다. 그러나 도구만으로는 웹 사이트가 접근성 지침을 충족하는지 여부를 결정할 수 없습니다. 장소가 접근 가능한지 판단하려면 충분한 지식을 가지고 사람이 평가해야 합니다.
도구가 도움이 될 수 있지만 최종 솔루션을 결정하고 적용하기 위해서는 항상 안과 전문가의 개입이 필요합니다. 또 다른 아이디어와 옵션은 특별한 조건(색맹, 실명 및 기타 장애)이 있는 사용자를 테스트하여 문제 없이 탐색할 수 있는지 확인하는 것입니다.
무료 도구의 예는 다음과 같습니다.
- 사이트 개선
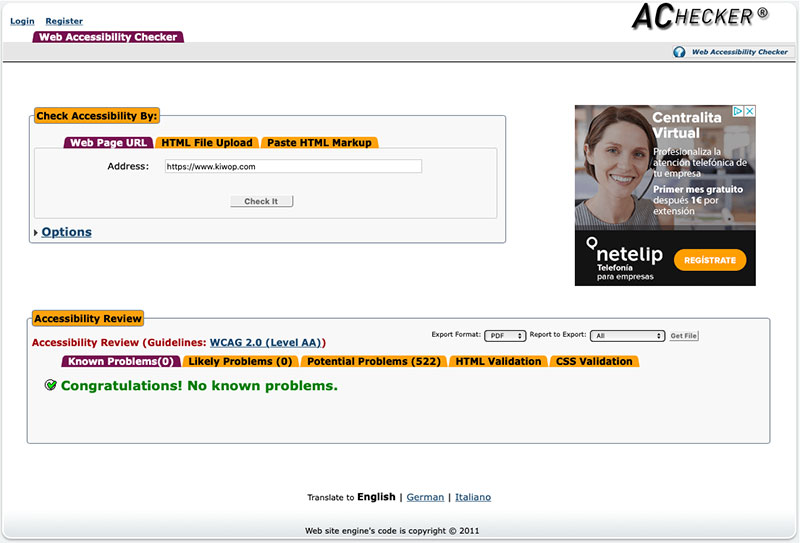
- AChecker
- 많은 다른 사람들 중에서…

그들은 관계가 있지만 웹 사이트의 접근성과 유용성은 동일하지 않다는 점에 유의하는 것이 중요합니다. 둘 다 웹 방문자의 사용자 경험을 개선하기를 원하지만 동일한 목적을 가지고 있지는 않습니다. 따라서 구별하는 방법을 알아야 합니다.
웹 접근성을 고려한 아키텍처와 디자인을 구상하려면 다음이 중요합니다.
접근 가능한 디자인의 4가지 포인트
인지도
비텍스트 콘텐츠에 대한 텍스트 대안
텍스트가 아닌 모든 콘텐츠에는 텍스트 형식의 대안이 있어야 합니다. 텍스트가 아닌 콘텐츠는 해당 "alt" 속성이 있는 이미지만 참조하지 않습니다. 우리는 또한 아이콘, 버튼, 그래픽, 양식 필드, 시각적 콘텐츠(오디오, 비디오 및 멀티미디어), 다이어그램, 일러스트레이션 등에 대해 이야기하고 있습니다.
대체 텍스트는 동등한 사용자 경험을 제공하는 요소의 목적이나 기능을 전달해야 합니다. 예를 들어, 검색 버튼에 대한 적절한 대체 텍스트는 "돋보기"의 아무 곳이나 "검색"하는 것입니다. 이것은 접근성 분석 도구가 alt 속성을 갖기 때문에 유효한 것으로 제공하는 명확한 예이지만 전문가는 아이콘 기능 이 "검색"이기 때문에 "확대"가 이미지에 대한 충실한 설명.
검색 엔진이나 독서 보조 도구가 여전히 이미지 내의 텍스트를 읽을 수 없기 때문에 가능 하면 이미지 자체에 텍스트가 포함된 이미지를 사용 하지 않습니다.
양식의 모든 필드에 레이블 속성을 추가하는 것이 중요합니다.
링크는 컨텍스트 외부에서 의미가 있어야 합니다. "여기를 클릭하십시오", "자세히", "추가 정보" 등과 같은 문구는 문맥에 맞지 않게 읽을 때 모호합니다. 우리는 링크에 적절한 문구를 사용할 것입니다.

자막 및 기타 멀티미디어 대안
오디오 설명, 자막 등 템포에 의존하는 콘텐츠(오디오, 비디오 및 멀티미디어)에 대한 대안을 제공합니다.
콘텐츠는 다양한 방식으로 제공될 수 있습니다.
정보나 구조를 잃지 않고 다양하게 표현할 수 있는 콘텐츠를 만들겠습니다. 이 요구 사항을 충족하면 콘텐츠를 올바르게 큰 소리로 읽거나 확장하거나 다양한 사람들의 필요와 선호도에 맞게 조정할 수 있습니다. 예를 들어, 읽기 쉽도록 색상 조합, 다른 텍스트 측정 또는 다른 스타일을 사용하여 표시할 수 있습니다.

콘텐츠를 쉽게 보고 들을 수 있습니다.
버튼, 비디오 플레이어 또는 기타 요소와 같은 요소는 장애가 있는 사람들이 가능한 한 쉽게 인식할 수 있도록 시각적으로 표시하고 완벽하게 식별하고 실행할 수 있도록 만들 것입니다.
이 요구 사항을 충족하면 텍스트를 배경과 분리하여 정보를 보다 쉽게 구분할 수 있습니다. 예를 들어, 색맹이 있는 많은 사람들은 특정 도구를 사용하지 않고 텍스트와 주변 환경 사이에 충분한 색상 대비를 제공하는 적절한 디자인에 의존합니다. 예를 들어 다른 사람들의 경우 시청각 리소스의 오디오가 자동으로 재생되면 텍스트 판독기 또는 보조 청취 장치를 방해할 수 있습니다.

작업
키보드에서 웹 기능을 사용할 수 있습니다.
모든 기능은 키보드로 액세스할 수 있어야 합니다. 즉, 마우스 없이 웹을 탐색할 수 있습니다. 많은 사람들이 마우스를 사용할 수 없고 웹과 상호 작용하기 위해 키보드에 의존합니다. 이를 위해 양식 입력 컨트롤 및 기타 사용자 인터페이스 구성 요소를 포함하여 키보드를 통해 사용 가능한 모든 웹 기능에 액세스할 수 있어야 합니다.
사용자에게 콘텐츠를 읽고 사용할 수 있는 충분한 시간 제공
콘텐츠가 발작이나 신체 반응을 일으키지 않습니다.
사용자에게 지장을 줄 수 있는 콘텐츠는 사용하지 않습니다. 예를 들어, 선험적으로 매우 좋을 수 있지만 특히 간질 발작을 일으킬 수 있는 매우 현저한 색상 변화 또는 다른 모양과 색상의 시각 효과를 피해야 합니다.
사용자는 쉽게 탐색하고 콘텐츠를 찾고 자신의 위치를 확인할 수 있습니다.
우리는 사용자에게 콘텐츠 및 위치 탐색, 현지화에 대한 지속적인 도움을 제공할 것입니다. 이동 경로는 웹의 특정 컨텍스트에 있는 페이지를 배치하기 때문에 사용자에게 매우 중요합니다.
이해도
텍스트 콘텐츠는 읽을 수 있고 이해할 수 있어야 합니다. 생소한 단어의 사용을 피하거나 최소한 해당 단어의 정의나 용어집을 제공해야 합니다.
쉽고 직관적이며 쉬운 탐색과 함께 예측 가능한 방식으로 콘텐츠를 제공합니다. 좋은 예는 사용자가 혼동하지 않도록 모든 페이지에 항상 동일한 기본 메뉴를 유지하는 것입니다. 그리고 페이지에 따라 다른 메뉴가 필요한 경우 보조 메뉴의 형태로 하십시오.
또한 사용자가 자주 실수할 수 있는 오류를 방지해야 합니다. 우리는 그들의 행동이 필요할 때 그들에게 지침과 도움을 제공해야 합니다. 일반적인 필수 필드 오류가 나타나기 전에 양식에서 필수 필드를 확인하는 것이 좋은 예입니다.
견고성
우리는 모든 웹 브라우저, 모든 장치 및 모든 기술과의 호환성을 보장해야 합니다. 특정 장치나 브라우저에 오류가 있는지 확인하기 위해 연구를 수행합니다. 우리가 추가하는 모든 새로운 일정은 적용하기 전에 모든 브라우저 및 장치와의 호환성 프로세스를 거칩니다.
이 시점에서 웹은 일반적인 장치와 브라우저뿐만 아니라 일종의 보조 기술을 사용하는 특수 장치에서도 액세스할 수 있어야 한다는 점에 유의하는 것이 중요합니다. 우리는 JAWS (음성 작업 액세스): Freedom Scientific에서 제공하는 상용 화면 판독기 또는 NVDA: 오픈 소스 화면 판독기, ONCE Zoomtext 또는 브라우저 확장과 같은 기술에 대해 이야기하고 있습니다.
Kiwop에서 접근성 작업 방법
위에서 언급한 4가지 접근 가능한 디자인 포인트를 고려하여 웹사이트가 개발되면 Kiwop에서 발생한 모든 문제와 가능한 솔루션에 대한 보고서 작성을 진행할 것입니다. 동일한 접근성 문제에 대해 몇 가지 유효한 솔루션이 있을 수 있기 때문에 가능하다고 말합니다. 언제나 고객 한 분 한 분의 기업 아이덴티티와 접근 가능한 디자인 경험을 바탕으로 최상의 솔루션을 추천해 드리겠습니다.

이 접근성 보고서를 승인하면 수정을 진행하고 제기된 모든 문제를 실제로 해결했는지 확인하기 위해 다시 검토합니다. 모든 웹 요소가 최소한 이중 접근성 수준 A를 대상으로 표시할 때까지 이 프로세스를 반복합니다.
모든 요소가 요구되는 최소한의 접근성 수준을 갖추면 트리플 A 접근성 수준으로 상승하기 위한 요소의 요구 사항을 분석하고 개선 가능한 요소를 수정합니다.
접근성 감사가 필요하십니까? 문의하기!
