디자인 및 가독성을 위해 이메일 지원 글꼴을 찾고 사용하는 방법
게시 됨: 2022-06-29
이메일을 아무렇게나 만들고 처음 본 글꼴을 선택한 적이 있습니까? 보내기를 누르십시오. 가길 잘했다고?
이메일 디자인과 관련하여 글꼴 선택은 구독자가 클릭하거나 계속 이동할 때 큰 차이를 만들 수 있습니다. 이메일을 시각적으로 더 매력적으로 만드는 데 도움이 될 뿐만 아니라 전반적인 가독성도 향상시킬 수 있습니다. 모양, 배열 및 스타일이 모두 함께 작동하여 이메일이 빛날 수 있는 고유한 타이포그래피를 만듭니다.
Arial 또는 Times New Roman과 같은 기존 글꼴을 사용하여 메시지를 전달하는 데 아무런 문제가 없지만 캠페인을 한 단계 끌어올릴 수 있는 고유한 이메일 지원 글꼴이 많이 있습니다.
이메일 지원 웹 글꼴을 찾고 사용하여 이메일 캠페인을 빠르게 시작하는 방법이 궁금하시다면 저희가 도와드리겠습니다! 웹 글꼴을 올바르게 사용하여 참여도와 가독성을 향상시키는 방법에 대해 알아보겠습니다.
웹 글꼴이란 무엇입니까?
창의력을 발휘하기 전에 웹 글꼴과 웹 안전 글꼴의 차이점을 알아야 합니다.
웹 안전 글꼴: 이 글꼴은 모든 주요 운영 체제 및 이메일 제공업체에서 찾을 가능성이 가장 높으며 Arial, Verdana, Georgia, Times New Roman 및 Courier를 포함합니다. 브랜드는 고전적이며 전반적으로 적절하게 렌더링되기 때문에 계속 사용합니다.
웹 글꼴: 웹 사이트용으로 특별히 설계되고 라이선스가 부여된 웹 글꼴은 기본적으로 모든 장치 및 운영 체제에서 찾을 수 없습니다. 웹 글꼴에는 Roboto 및 Open Sans가 포함됩니다.
기존 글꼴을 사용해야 하는 경우가 있지만 웹 글꼴을 사용하면 디자이너가 사전 설치된 텍스트에 국한되지 않고 브랜드 메시지와 미적 감각을 전달하는 데 도움이 되는 창의성을 더 많이 사용할 수 있습니다.
이메일 지원 글꼴이 중요한 이유는 무엇입니까?
이메일 마케팅 담당자는 스타일, 색상 및 활자체로 브랜드를 유지하는 것이 중요하다는 것을 알고 있습니다. 그러나 구독자의 공감을 불러일으키는 매력적인 메시지도 만들어야 합니다. 이메일 지원 글꼴은 브랜드의 확장 역할을 하므로 헤드라인, 본문 및 이미지 오버레이의 텍스트를 활용하여 메시지를 창의적이고 접근하기 쉽게 디자인할 수 있습니다.
당신의 브랜드가 약간 구식이라면, 당신은 크게 가서 재미있고 세련된 유형을 활용할 수 있습니다. 그러나 뉴스 가치가 더 높다면 더 표준적인 것을 고수하고 싶을 수도 있습니다. 웹 글꼴은 유연성과 창의성을 제공합니다.
웹 글꼴은 어디에서 찾을 수 있습니까?
많은 웹 글꼴 제공업체가 있지만 회사에서 이메일(웹 사이트 또는 모바일 사용이 아닌)에서 웹 글꼴 라이선스를 부여하고 배포 지침을 따르도록 하고 싶습니다. 권장되는 이메일 지원 글꼴 공급업체는 다음과 같습니다.
구글 폰트
Adobe의 Typekit
마이폰트
상업용 유형
글꼴 봄
글꼴 가게
어떤 이메일 클라이언트가 웹 글꼴을 지원합니까?
웹에 적합한 글꼴을 넘어서면 메시지를 열 때 다운로드되는 글꼴을 사용하게 됩니다. 모든 장치가 특정 글꼴을 지원하는 것은 아니므로 Cascading Style Sheets를 설정하여 "글꼴 스택"을 생성해야 합니다. 이 글꼴 스택은 선택한 글꼴이 통합되지 않는 경우 백업으로 사용됩니다.
웹 글꼴을 선택한 후에는 실제 이메일 서비스 공급자가 표시되는 방식을 고려하는 것이 중요합니다. 일반적으로 다음 이메일 클라이언트는 웹 글꼴 지원을 제공합니다.
iOS 메일
애플 메일
Android(기본 메일 클라이언트)
아웃룩 2000
아웃룩닷컴
천둥새
이메일 공급자가 웹 글꼴을 표시하지 않는 경우(모두 손실되지는 않습니다) 이것이 바로 이러한 편리한 글꼴 스택을 백업으로 설정하는 이유입니다. 글꼴 스택은 이메일이 원래 의도한 것과 유사한 미학을 유지하도록 합니다. 또한 각 이메일 클라이언트에는 웹 글꼴 대신 구독자에게 표시되는 기본 글꼴이 있습니다. 기본값은 다음과 같습니다.
지메일: 에리얼
애플 메일: 헬베티카
마이크로소프트 아웃룩: 칼리브리
이메일 캠페인에 적합한 웹 글꼴을 선택하는 방법
이제 웹 글꼴 기본 사항을 이해했으므로 이메일 캠페인에 적합한 타이포그래피를 선택하는 가장 좋은 방법을 찾을 때입니다. 이메일 지원 글꼴은 메시지를 전달하고 클릭률과 전환율을 높일 수 있는 데 매우 중요합니다.
이런 식으로 생각하십시오. 인간은 시각적입니다. 단순히 밝은 색상의 재미있는 포장 때문에 식료품점에서 제품을 구입한 적이 얼마나 자주 있습니까? 이메일도 마찬가지입니다. 콘텐츠가 매력적일 뿐만 아니라 시각적으로 매력적인 디자인으로 전달되는 경우 구독자는 이메일을 열고 클릭하고 구매할 가능성이 더 높아집니다.
수백 가지의 다양한 웹 글꼴 중에서 선택할 수 있으므로 캠페인에 가장 적합한 이메일 지원 글꼴을 선택하기 위해 선택 범위를 좁힐 수 있는 세 가지 방법이 있습니다.
1. 올바른 본문 글꼴을 선택합니다.
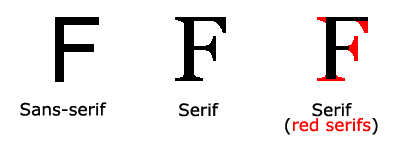
본문 글꼴은 시각 장애가 있는 사람들이 읽을 수 있도록 구분하고 접근할 수 있어야 합니다. 본문에 더 많은 콘텐츠가 있는 경우 긴 블록이 있는 텍스트가 있는 Georgia 및 Verdana와 같은 세리프 글꼴을 사용하는 것이 좋습니다.
Arial과 Helvetica는 한때 인기 있는 선택이었지만 p, b, q 및 d와 같은 문자는 모두 너무 균일해 보이며 구별하기 더 어렵습니다. 세리프 글꼴을 사용하면 문자에 더 많은 문자를 주기 위해 추가 획이 추가됩니다. 이메일은 스캔할 수 있어야 하므로 너비가 일정하고 간격이 일정한 글자는 구독자가 빨리 읽을 수 있도록 도와줍니다.


출처: W3Schools
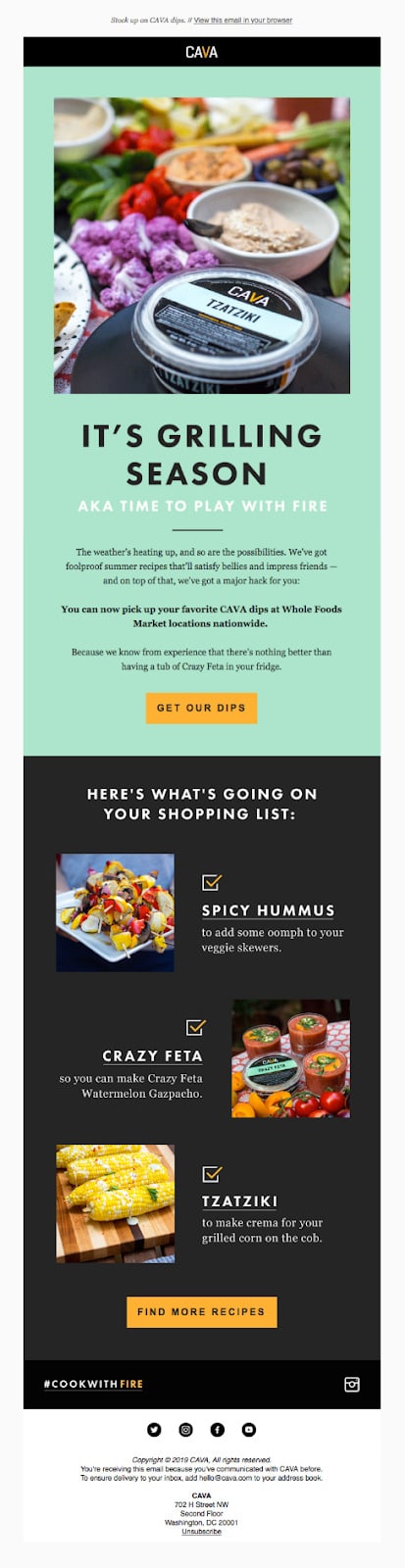
읽기 쉬운 세리프체 글꼴을 사용하고 더 스타일리시한 헤드라인 및 클릭 유도문안과 함께 사용하는 CAVA Dips의 예를 살펴보겠습니다.

출처: 정말 좋은 이메일
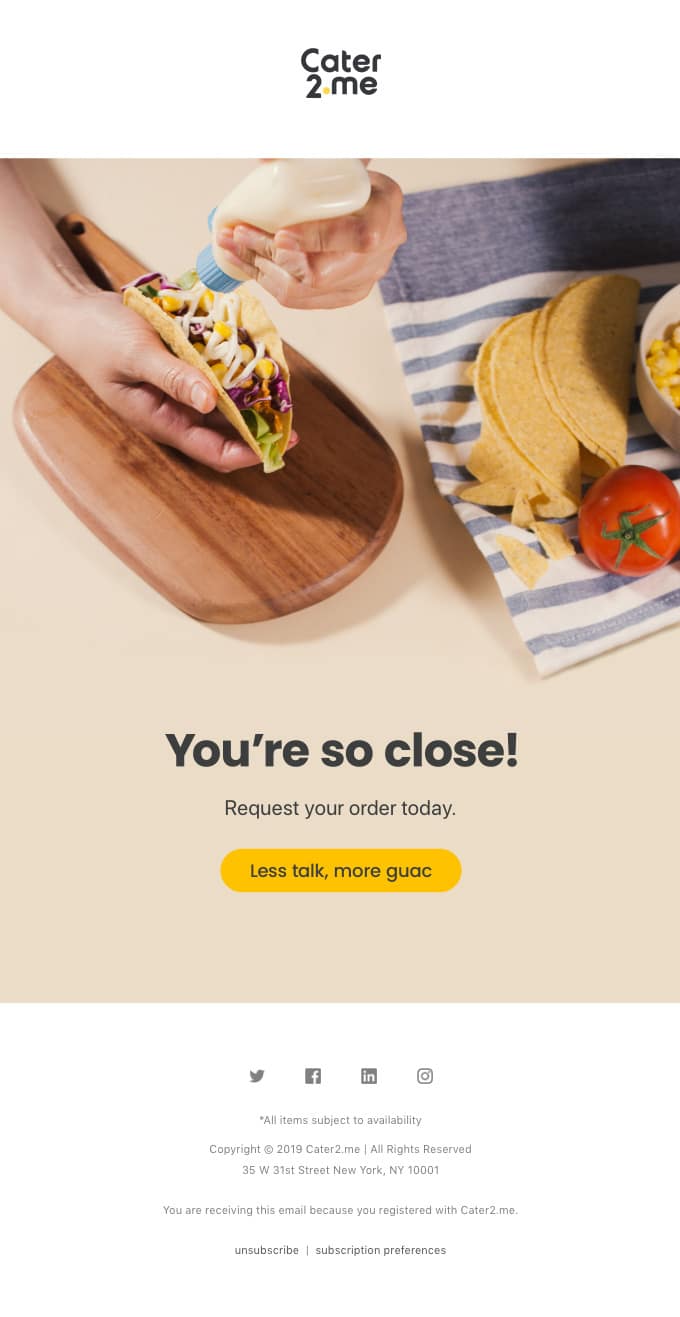
serif는 긴 이메일에 이상적이지만 sans serif 글꼴을 사용하는 것은 여전히 읽기 쉽고 수용 가능합니다. 단 한 줄의 본문 텍스트로 Cater 2 Me는 웹 글꼴 디자인을 완성했습니다. 그것은 펀치를 포장하고 산만하지 않고 요점에 똑바로 도달합니다.

출처: 정말 좋은 이메일
2. 짝을 이루는 본문 글꼴과 함께 양식화된 헤더를 사용합니다.
이것이 더 "간단하게" 보일 수 있지만 헤더와 본문에 동일한 글꼴을 사용하면 더 나은 브랜드 아이덴티티를 구축하고 전체 메시지가 이메일 클라이언트에 표시되도록 할 수 있습니다. 이메일을 개발할 때 헤더와 본문의 크기가 다르고 패딩과 스타일이 서로 다른지 확인하여 둘을 더 잘 구분하세요. 웹 글꼴이 많을수록 이메일을 로드하는 데 시간이 더 오래 걸린다는 점도 중요합니다. 이는 하나의 글꼴만 사용하는 또 다른 이점입니다.
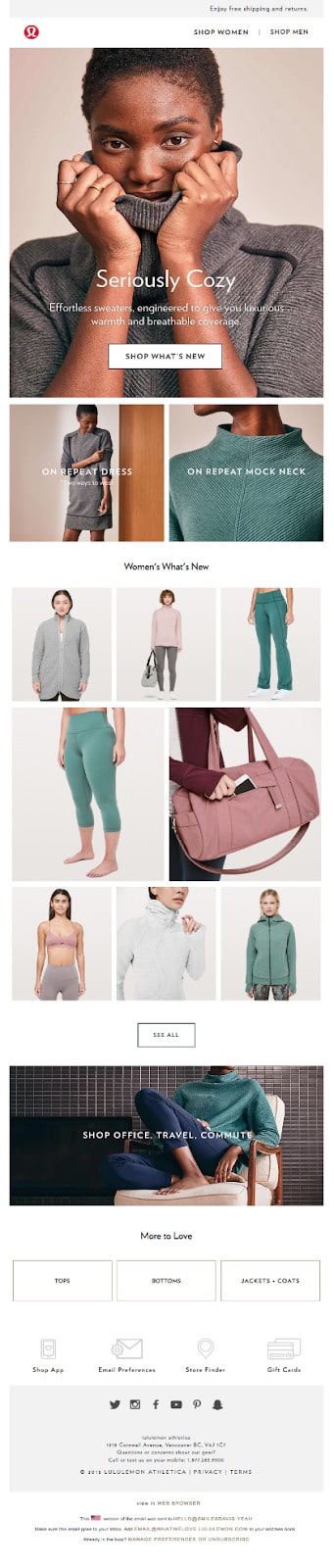
Lululemon에서 이 예를 살펴보십시오. 회사는 본문 텍스트의 2배에 해당하는 제목을 사용하고 둘 사이에 충분한 여백을 사용합니다. 구독자는 깔끔하고 클래식한 디자인을 만들면서 두 요소를 쉽게 구분할 수 있습니다.

출처: 정말 좋은 이메일
그러나 더 창의적이고 싶다면 서로를 보완하는 서로 다른 글꼴을 함께 사용하면 받은 편지함에서 차별화되고 구독자의 참여를 유지할 수 있습니다. 이메일당 두 개의 웹 글꼴만 사용하는 것이 좋지만 글꼴을 읽을 수 없고 액세스할 수 없도록 하려면 까다로울 수 있습니다. 비슷한 글꼴을 찾는 방법을 찾고 있다면 글꼴 쌍을 사용하여 이메일 디자인에 가장 영향을 미치는 글꼴 조합을 찾을 수 있습니다.
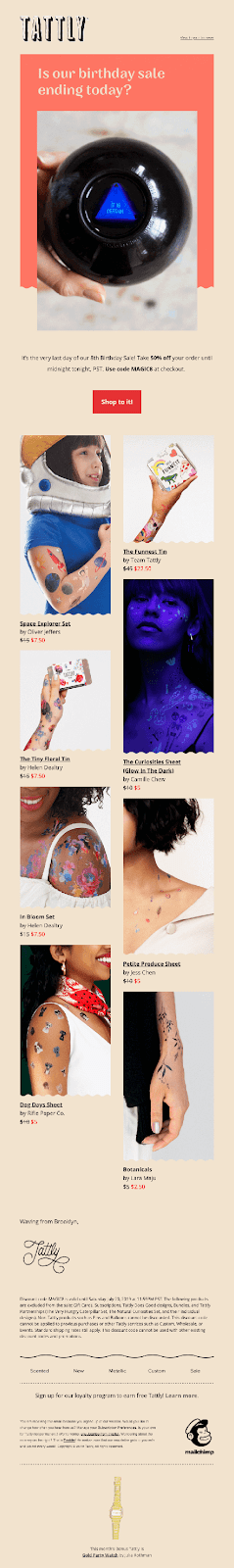
Tattly는 브랜드 표준을 유지하면서 두 개의 서로 다른 글꼴을 함께 페어링하는 데 큰 역할을 합니다. 제목은 즉시 당신의 주의를 사로잡고 판매가 수반하는 것을 보기 위해 몸으로 눈을 끕니다. 이미지로 인해 이 브랜드가 더 밝은 느낌을 주므로 여러 글꼴이 작동함을 알 수 있습니다.

출처: 정말 좋은 이메일
3. 일관된 글꼴 구조를 만듭니다.
웹 글꼴을 선택한 후에는 글꼴 크기, 간격, 링크 및 버튼, 색상 등과 같이 고려해야 할 다른 많은 요소가 있습니다. 이러한 기능을 사용하면 구독자가 고객 여정의 어느 단계에 있든 이메일을 일관되게 유지하는 데 도움이 됩니다.
글꼴: 본문 텍스트의 경우 글꼴 크기는 데스크톱의 경우 14픽셀, 모바일 장치의 경우 16픽셀이어야 합니다. 반응형 디자인을 사용할 때 이메일 지원 글꼴이 화면 크기 사이에서 자동으로 변동하는지 확인하십시오.
간격: 특히 제목과 본문 텍스트 사이에 22px에서 24px 사이의 넓은 줄 높이를 유지해야 합니다. 공간이 너무 좁으면 가독성과 참여도가 떨어질 수 있습니다.
링크 및 버튼: 링크 및 버튼을 생성할 때 별도의 글꼴을 사용하여 포커스 문구에 밑줄을 긋고 앵커 링크가 포함되어 있는지 확인하십시오. 버튼은 클릭 유도문안으로 관심을 끌 수 있는 훌륭한 스타일리시한 방법입니다.
색상: 브랜드 표준과 일치하는 세 가지 색상만 사용하십시오. 하나는 헤더용, 다른 하나는 본체용, 마지막 색상은 링크용입니다.
마무리
이메일 캠페인에 웹 글꼴을 사용하는 것을 고려하고 있다면 시도해 보십시오! 웹 글꼴은 청중을 사로잡고 영향력 있는 이메일 디자인으로 잠재 고객을 고객으로 전환하는 데 도움이 되는 훌륭한 방법입니다. 이메일 지원 글꼴을 선택할 때 다음을 확인하십시오.
백업 글꼴 스택 만들기
셰리프 글꼴 스타일 활용
머리글 텍스트와 본문 텍스트 쌍
모든 향후 캠페인을 위한 일관된 글꼴 구조 개발
웹 글꼴로 나만의 이메일 캠페인을 디자인할 준비가 되셨습니까? Emma는 끌어서 놓기 편집기와 이메일을 처음부터 완전히 코딩하는 기능을 모두 제공합니다. 자세한 내용은 오늘 데모를 사용해 보십시오!
