Shopify Hydrogen으로 매장을 높이는 방법
게시 됨: 2022-07-30
Shopify의 기존 기능 세트는 이제 막 상점을 시작하고 신속하게 시작해야 하는 비즈니스에 환상적입니다. 독특한 매장으로 경쟁업체와 차별화할 때 문제가 발생합니다. 고맙게도 온라인 상점의 미래가 도래했으며 이를 최대한 활용하려면 Shopify Hydrogen 프레임워크가 필요합니다.
Shopify Hydrogen 을 사용한 헤드리스 전자상거래
소비자 행동과 선호도는 따라잡기 힘든 속도로 진화하고 있으며 결과적으로 긴 줄의 전자상거래 관행이 이제 일반화되었습니다. 모바일 쇼핑에서 음성 검색에 이르기까지 이 그룹에 합류한 최신 용어는 '머리 없는 전자 상거래'이며 성장 지향적인 비즈니스가 무시할 수 있는 용어가 아닙니다.
헤드리스 전자상거래 플랫폼은 2020-2021년에만 16억 달러의 자금을 지원받았습니다. 전자 상거래의 이러한 발전은 상점의 프론트엔드 계층을 백엔드와 분리하는 고유한 아키텍처를 통해 기업이 변화하는 시장에서 올바른 방향을 유지할 수 있도록 지원합니다. 이러한 방식으로 텍스트 스타일, 이미지 및 버튼과 같은 핵심 미적 요소는 매장의 가격 및 결제 인프라에 영향을 주지 않고 독립적으로 사용자 지정할 수 있습니다.
Hydrogen은 헤드리스 전자 상거래를 위해 바로 사용할 수 있는 구성 요소로 비즈니스 소유자에게 성공할 수 있는 능력을 제공하는 Shopify용 React 기반 프레임워크입니다.
가치가 있는 이유는 다음과 같습니다.
눈에 띄다
사전 설정 및 상점 테마를 통한 사용자 정의를 위한 Shopify의 기존 옵션은 이미 꽤 훌륭하지만 상점 정면의 수가 증가함에 따라 결국 군중에서 눈에 띄는 방법을 찾아야 할 것입니다.
사용자는 개인화된 쇼핑 경험에 더 많은 비용을 지출할 가능성이 40% 더 높으며 Shopify Hydrogen은 이를 위한 도구를 제공합니다. 상점의 프론트엔드와 백엔드를 분리하면 웹 트래픽과 수익을 늘릴 수 있는 독특한 기회가 제공됩니다.
깔끔해 보이지만 Shopify용 Hydrogen 프레임워크는 실제로 어떻게 작동합니까? Hydrogen과 함께 배포하고 싶은 매장을 위한 새롭고 흥미로운 디자인이 있다고 가정해 보겠습니다. 모든 설정이 완료되면 백엔드를 손상시키는 심각한 버그에 대해 걱정할 필요 없이 새로운 디자인을 Hydrogen 앱으로 배포할 수 있습니다.
버그 프리
상점을 깨는 버그는 확장하려는 모든 비즈니스의 골칫거리입니다. 당신의 흥미진진한 신제품은 수천 명의 새로운 잠재 고객을 불러들일 수 있지만, 내부 오류가 그 모든 추진력을 갑자기 멈추게 한 경우에만 가능합니다.
Shopify Hydrogen은 백엔드 및 프론트엔드 통신에 대한 직관적인 접근 방식으로 이 문제를 회피합니다. 양측은 '후크' 및 API로 알려진 기능을 사용하여 통신합니다. 이렇게 하면 프런트엔드의 변경 사항이 매장 인프라와 원활하게 연결되고 업데이트 후 심각한 오류가 발생할 가능성이 줄어듭니다.
더 빠른 성능
Hydrogen 프레임워크는 Shopify 스토어의 성능을 크게 향상시킵니다. 이는 부분적으로 서버 측 렌더링(SSR)과 같은 기능에 대한 프레임워크의 지원 때문입니다. 상점 페이지는 클라이언트 측 렌더링을 사용하는 경향이 있으며, 이는 더 큰 바이트를 렌더링할 때 자주 지연될 수 있습니다.
반면 SSR은 여러 프로세스를 함께 실행할 수 있습니다. 이렇게 하면 사용자의 페이지 로드 시간이 빨라져 잠재 고객이 페이지를 클릭할 가능성이 줄어듭니다. 또한 Hydrogen이 최소한의 JavaScript를 사용한다는 사실은 대역폭 요구 사항을 최소화하여 성능을 개선하는 데도 도움이 됩니다.
수소 시작하기
앱 만들기
Hydrogen 프레임워크를 최대한 활용하려면 Shopify Storefront 액세스 토큰이 필요합니다. 이 토큰을 사용하면 첫 번째 Hydrogen 앱을 만들 수 있습니다. 토큰에 액세스하려면 계정이 필요하므로 시작하기 전에 무료 Shopify 파트너 계정이 있는지 확인하십시오.
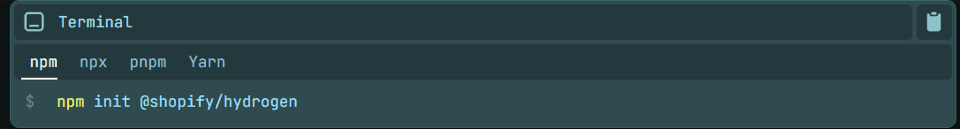
Shopify Hydrogen은 설치를 위해 다양한 플랫폼을 지원합니다. 앱을 로컬로 생성하려면 원하는 디렉터리로 이동하여 다음 명령을 실행합니다.

Hydrogen은 npm, npx 및 yarn 을 지원하므로 개발 중인 장치에 따라 이러한 플랫폼을 사용하여 앱을 만들 수 있습니다. Hydrogen을 사용하여 훨씬 더 쉽게 작업하려면 온라인에서 사용할 수 있는 많은 템플릿 중 하나를 사용하는 것이 좋습니다. 이 템플릿은 미리 설정된 테마로 새 상점을 구성하여 하나를 생각해내야 하는 번거로움을 덜어줍니다.
Hydrogen 프레임워크를 사용하기 위해 전문 Shopify 개발자일 필요는 없습니다. Hydrogen 앱을 만들고 필요한 종속성을 설치하는 데 필요한 모든 것은 한 줄의 코드입니다! 이제 다음 단계를 진행하기 전에 새 상점 이름을 입력하라는 메시지가 표시됩니다.
매장 연결
상점 첫 화면을 사용자 정의할 준비가 모두 되었습니다! localhost:3000 에서 개발 환경에 액세스하고 shopify.config.js로 이동합니다. 여기 'storefrontToken' 필드에 Shopify Storefront 액세스 토큰을 입력합니다. 이 작업을 성공적으로 수행하면 데모 Hydrogen 앱에서 Shopify 스토어 정보에 액세스할 수 있습니다.

스타일링 추가
Hydrogen 프레임워크는 파일 구조가 매우 단순하여 Shopify 스토어를 생각보다 쉽게 사용자 지정할 수 있습니다. src 폴더의 index.server.jsc 구성 요소로 이동하여 홈페이지를 사용자 지정합니다. 템플릿을 선택한 경우 이미 작성된 몇 줄의 코드를 찾을 수 있습니다. 여기에서 원하는 대로 텍스트를 자유롭게 추가하거나 제거하십시오. 다음 단계에서 스타일 옵션을 추가할 것이므로 페이지가 여기에서 다소 평범해 보이더라도 걱정하지 마십시오.
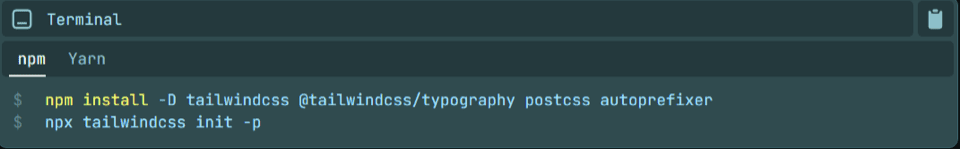
텍스트가 만족스러우면 멋지게 보이게 할 차례입니다! Shopify 사용자 지정을 위한 Hydrogen의 유틸리티 중 일부는 Tailwind CSS에 대한 지원에서 비롯됩니다. Tailwind는 개발자에게 여러 사용자 지정 옵션을 제공하는 프레임워크입니다. Tailwind를 설치하고 데모 템플릿에 연결하여 스타일링을 시작하세요.

템플릿에 경로를 추가하고 변경 사항을 적용하려면 지시문을 설치한 후 개발 서버를 다시 시작해야 합니다. 준비가 되면 index.server.jsc 페이지로 돌아가서 <h1> 및 <p> 태그에 클래스를 추가하여 사용자 정의할 수 있습니다. 마음에 드는 글꼴을 선택하고 저장을 눌러 변경 사항을 확인하세요!


스토어 데이터 가져오기
템플릿은 앱 작동 방식을 실험하고 파악하는 데 유용하지만 기존 스토어 데이터를 가져오는 것은 어떻습니까? Shopify는 Storefront API를 사용하여 Hydrogen 프레임워크에서 이 프로세스를 쉽게 만듭니다. 쿼리를 사용하여 처음부터 다시 작성하지 않고도 제품 컬렉션 및 상점 이름과 같은 중요한 데이터를 빠르게 검색할 수 있습니다.
useShopQuery 명령을 사용하여 상점 데이터를 가져옵니다. Storefront API의 레이아웃 구성 요소는 검색된 데이터에서 상점 이름을 렌더링합니다.
준비가 완료되었습니다! 앱을 만들고 디렉토리를 설정하고 매장 데이터를 검색하면 원하는 대로 제품 컬렉션을 만들고 사용자 지정할 수 있습니다. Shopify Hydrogen을 사용하여 성장하고 실험할 수 있는 여지가 많으므로 문서로 이동하여 원활한 개발 경험을 위한 더 많은 아이디어와 샘플 코드를 확인하십시오.
수소를 최대한 활용하기
결국 수소는 도구이며 이를 얼마나 잘 휘두를 수 있느냐에 따라 매장의 성과가 결정됩니다. Shopify Hydrogen 프레임워크를 최대한 활용하는 데 도움이 되는 유용한 팁 목록을 준비했습니다.
분석 안내
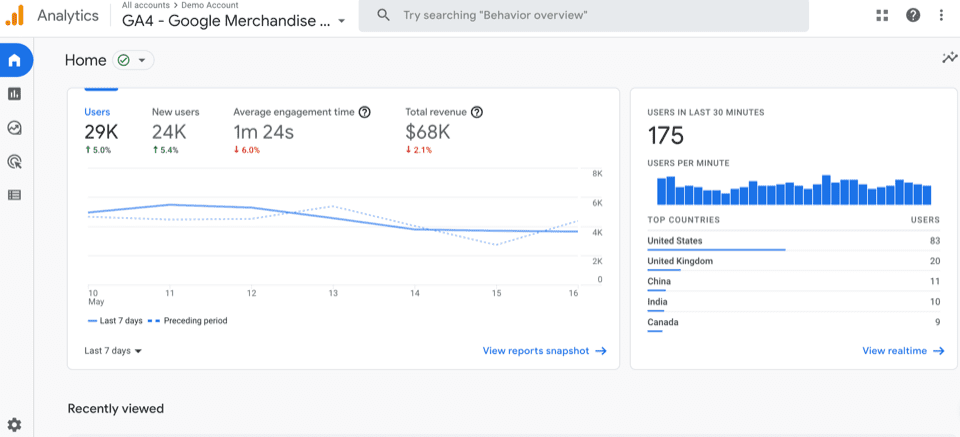
Google Analytics 4에 대한 Shopify의 계속 개선된 지원을 통해 이제 구체적인 사용자 행동 데이터를 기반으로 의사 결정을 내릴 수 있습니다. Shopify용 GA4를 설정하고 데이터를 가이드로 삼으십시오. 특정 페이지가 사용자 참여 측면에서 너무 잘 수행되지 않는 경우 리소스를 집중해야 할 대상을 알 수 있습니다.

구매자 여정 간소화
Shopify Hydrogen은 비즈니스 소유자에게 분석을 통해 구매자의 여정을 이해하고 전환을 용이하게 하는 간소화된 상점을 통해 개선할 수 있는 고유한 기회를 제공합니다.
구매자의 여정을 이해하는 가장 효율적인 방법 중 하나는 전자상거래 측정항목을 사용하는 것입니다. 고객 유지율(CRR)과 같은 주요 지표는 일반적으로 반품 구매를 통해 기업이 시간이 지남에 따라 유지하는 고객의 비율을 측정합니다. CRR의 감소는 현재 매장이 고객을 만족시키기에 충분하지 않다는 것을 나타낼 수 있습니다.
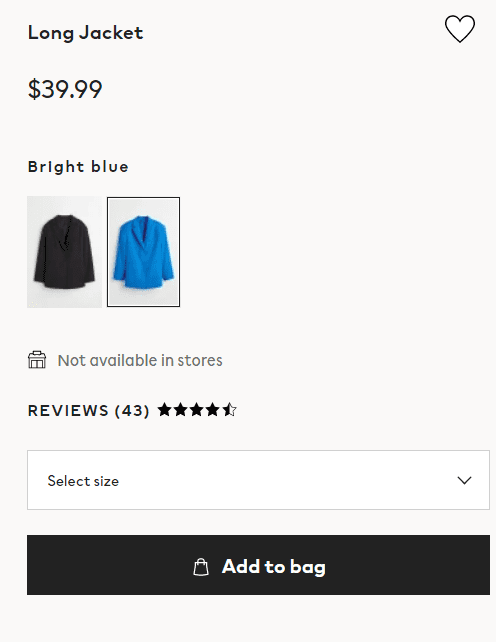
그래서 당신은 무엇을합니까? 지속적인 솔루션은 Hydrogen 프레임워크를 사용하여 Shopify 제품 페이지를 개선하는 것입니다. 스타일화된 '지금 구매' 버튼과 강조 표시된 리뷰와 같은 매력적인 페이지 요소를 사용하여 방문자를 구매 과정으로 안내하세요. Shopify Hydrogen은 잊지 못할 매력적인 매장을 통해 지표를 높이고 고객 충성도를 유지할 수 있는 독특한 기회입니다.

Shopify Hydrogen 모범 사례
UX 중심 디자인
새 상점의 궁극적인 목표는 사용자 여정을 개선하는 것입니다. 가시성을 높이고 쉽게 알아볼 수 있는 글꼴 스타일과 색상을 우선시하십시오. 이 원칙은 탐색 표시줄과 같은 상점 첫 화면의 다른 요소에도 적용됩니다.
Shopify Hydrogen 프레임워크는 또한 내장된 접근성 기능을 통해 UX 중심 디자인을 촉진합니다. 여기에는 비디오 구성 요소를 사용하여 렌더링된 미디어 요소에 대한 확대/축소 제스처, 대체 텍스트 및 자막에 대한 지원이 포함됩니다.
웹사이트 성능 향상
React 구성 요소를 모델로 하고 SSR을 지원하는 Shopify Hydrogen은 이미 인상적인 성능을 제공합니다. 즉, 더 부드러운 경험을 보장하기 위해 몇 가지 조정을 할 수 있습니다. 잘 디자인된 상점은 전환 가능성을 최대 200%까지 높일 수 있습니다.
공유 구성 요소의 우선 순위 지정
개발자가 Hydrogen으로 작업하는 동안 종종 대답해야 하는 핵심 질문은 '내 구성 요소를 어디에서 렌더링해야 합니까?'입니다. 클라이언트 구성 요소, 서버 구성 요소 및 공유 구성 요소 생성 중에서 선택해야 합니다. 일반적으로 클라이언트 렌더링을 독점적으로 호출하는 경우는 거의 없으며 대부분의 구성 요소는 기능을 제거하지 않고 더 빠르게 렌더링할 수 있으므로 서버 구성 요소여야 합니다.
더 빠른 가져오기
Shopify는 Hydrogen 프레임워크로 작업하는 개발자를 위한 자사 배포 플랫폼인 Oxygen을 권장합니다. Oxygen을 통해 Shopify Hydrogen 프레임워크를 배포하면 데이터 가져오기 요청 속도를 높일 수 있는 데이터 캐싱과 같은 매우 유용한 기능에 액세스할 수 있습니다.
반면에 데이터를 과도하게 가져오지 않는지 확인하고 싶을 것입니다. 이는 Storefront API가 너무 많은 요청으로 인해 과부하가 걸리면 발생합니다. 이 경우 상점의 속도가 느려지고 사용자의 페이지 렌더링 시간에 상당한 영향을 미칠 수 있습니다.
Shopify Hydrogen 이 할 수 없는 것은 무엇입니까?
Hydrogen에 대한 모든 소문으로 인해 아직 활발히 개발 중이라는 사실을 잊기 쉽습니다. Hydrogen으로 할 수 없는 일을 아는 것은 매장을 위한 더 나은 계획을 세우는 데 도움이 됩니다.
Shopify 웹 전용
현재 Hydrogen 프레임워크는 Shopify 웹 스토어용 개발 만 지원합니다. 즉, 모바일 및 스마트 TV와 같은 다른 플랫폼을 위한 개인화된 상점을 만들 수 없습니다.
미리보기 부족
미리보기 기능을 통해 개발자는 실시간으로 상점 첫화면에 대한 변경 사항을 볼 수 있습니다. Hydrogen은 현재 미리 보기를 지원하지 않으므로 다른 팀 구성원이 제안된 변경 사항을 보는 것이 어려울 수 있습니다. 특히 관련된 코드에 정통하지 않은 경우 더욱 그렇습니다.
수소와 함께 머리를 쓰다듬다
Shopify Hydrogen은 기업이 헤드리스 전자 상거래에 진출할 수 있는 최고의 방법 중 하나입니다. 고유한 브랜드 아이덴티티를 중심으로 맞춤화된 쇼핑 경험을 만들고 고객과 지속적인 관계를 구축하십시오. Coalition Technologies를 팔로우하여 헤드리스 전자상거래로 비즈니스를 강화하는 방법에 대해 자세히 알아보세요.
