BigCommerce 캐러셀을 편집하는 방법
게시 됨: 2021-02-26BigCommerce 회전 목마 기능을 반드시 사용할 필요는 없지만 전자 상거래 웹 사이트에 많은 기본 제공 가치를 제공하고 전자 상거래 웹 디자인의 사용자 경험을 크게 향상시킬 수 있습니다.
로켓 과학도 아닙니다. BigCommerce 캐러셀은 방문자가 귀하의 비즈니스가 수행하거나 제공하는 것에 대한 인상을 받을 수 있도록 몇 초마다 변경되는 홈페이지에 표시되는 잠재적으로 다른 페이지에 링크된 이미지를 회전하는 시스템입니다. 무엇보다도 BigCommerce 캐러셀은 다음을 수행할 수 있습니다.
- 전환 지향적인 페이지로 트래픽을 유도합니다.
- 웹사이트에서 사용자의 탐색 경험을 간소화하세요.
- 최고 판매 카테고리에 대한 전환을 촉진합니다.
- 교차 판매 기회를 제공합니다.
사용자들에게 독창적이고 독창적인 제품 또는 회사 사진을 게시할 수 있는 좋은 기회이지만 서비스나 특별 행사를 홍보할 수 있는 좋은 수단이 될 수도 있습니다. 무엇보다 사용법이 그리 어렵지 않은 기능입니다. BigCommerce 웹 디자이너가 없어도 기본 캐러셀을 만들 수 있습니다.
수행해야 할 작업은 다음과 같습니다.
1. BigCommerce 관리 포털에 로그인합니다.
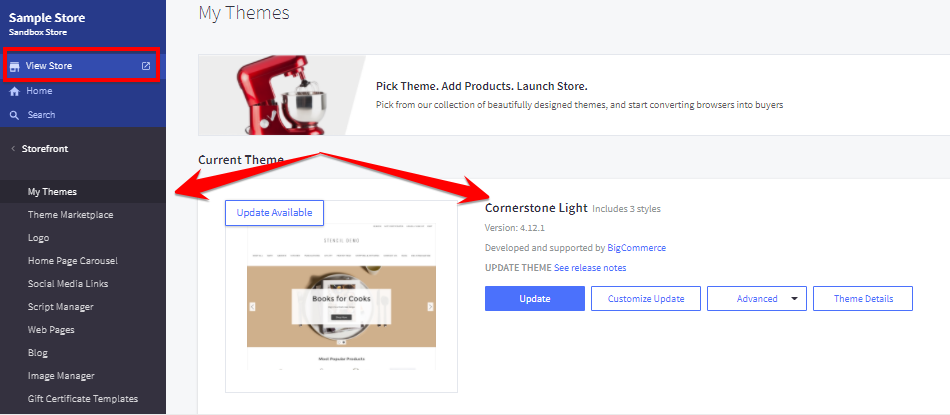
아래 이미지에서 BigCommerce 스토어의 관리자 포털을 볼 수 있습니다. 이 상점은 이 경우 기본값인 Cornerstone Light 테마를 사용합니다. 사용하는 테마는 캐러셀의 존재 또는 모양에 잠재적으로 영향을 미칠 수 있으므로 이를 염두에 두십시오. 또한 현재 BigCommerce 테마를 변경, 업데이트 또는 편집하려는 경우 이전 링크에서 해당 주제에 대한 블로그를 참조하십시오.

BigCommerce 캐러셀을 편집하고 조정하는 방법은 여러 가지가 있지만 이 자습서의 목적을 위해 가장 사용자 친화적인 방법 중 하나를 보여 드리겠습니다. 캐러셀을 실제로 변경하기 전에 위 이미지에 표시된 대로 "스토어 보기"를 클릭하도록 선택할 수 있습니다. 이것이 온라인 상점 방문자에게 상점 첫 화면이 보이는 방식입니다. 이 기본 예에서 회전 목마에는 두 개의 슬라이드가 있고 사무용품의 스톡 이미지가 표시됩니다. 1Digital Ⓡ 에이전시는 디지털 마케팅 대행사로 램프를 판매하지 않기 때문에 저희가 제공하는 제품에 맞게 캐러셀을 변경하고자 합니다.
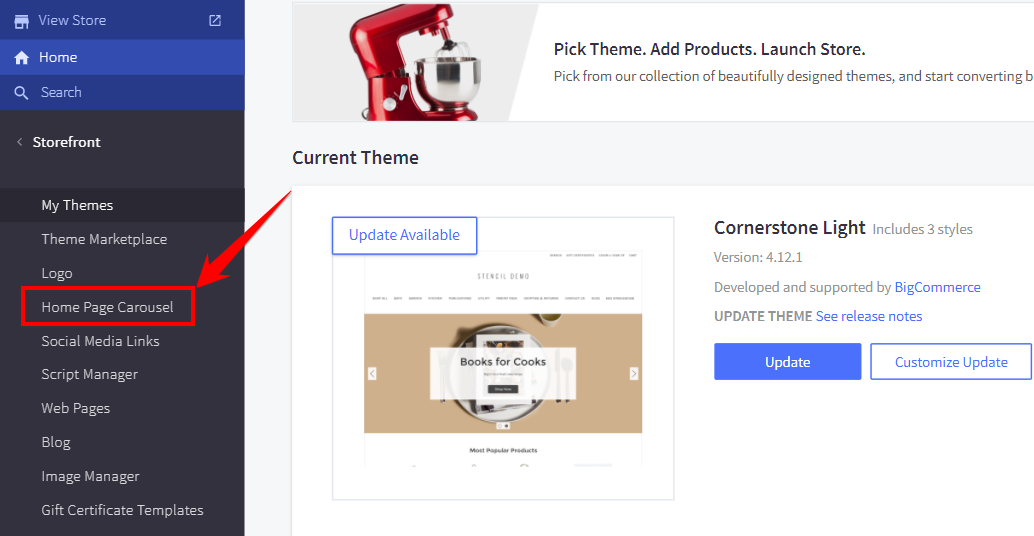
2. "Storefront"를 클릭한 다음 "Home Page Carousel"을 클릭합니다.
관리 포털로 돌아가서 왼쪽 메뉴에 "Storefont"가 표시됩니다. "Storefront"를 클릭하면 아래 이미지와 같이 "테마 마켓플레이스", "로고" 및 "홈페이지 회전 목마"를 포함한 다양한 옵션이 표시됩니다. 운 좋게도 BigCommerce는 상당히 사용자 친화적이며 코드를 몰라도 다양한 편집, 변경 및 사용자 정의를 수행할 수 있습니다.

3. 캐러셀에 이미지 업로드
원하는 순서대로 홈페이지 캐러셀을 편집할 수 있지만 먼저 이미지부터 시작하겠습니다. 그런 다음 돌아가서 슬라이드가 회전하기 전에 표시되는 시간 길이와 함께 슬라이드, 제목, 텍스트, 버튼, 링크 및 대체 텍스트의 수를 편집할 수 있습니다.
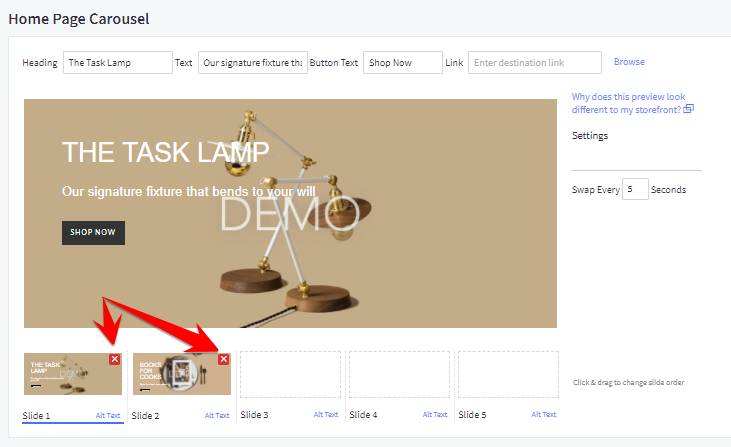
먼저 아래 이미지에 표시된 대로 모서리에 있는 빨간색 X를 클릭하여 이 샘플 캐러셀이 기본적으로 채워진 이미지를 제거합니다.

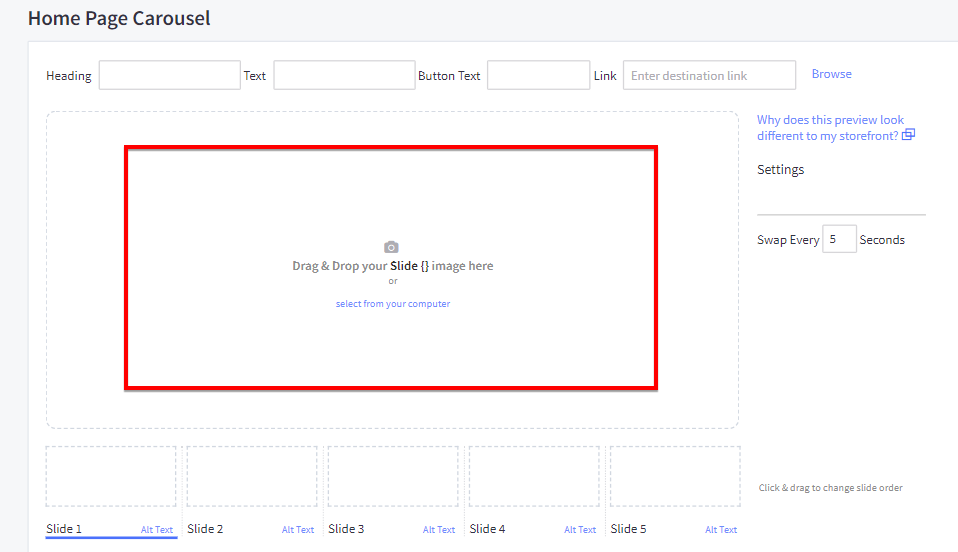
이미지를 제거하면 아래 이미지에서 볼 수 있는 것처럼 사진을 끌어다 놓거나 컴퓨터에서 선택하라는 섹션이 표시됩니다.

보시다시피 캐러셀에 이미지를 추가하는 두 가지 옵션이 있습니다. 드래그 앤 드롭 또는 컴퓨터의 파일에서 선택합니다. 설명을 위해 전자 상거래 디지털 마케팅, 디자인 및 개발과 같은 당사의 핵심 서비스 중 일부를 나타내는 그래픽을 사용할 것입니다. 3개를 사용하지만 최대 5개까지 선택할 수 있습니다.
사용하려는 이미지를 업로드하면 회전 목마 건물이 다음과 같이 표시됩니다.

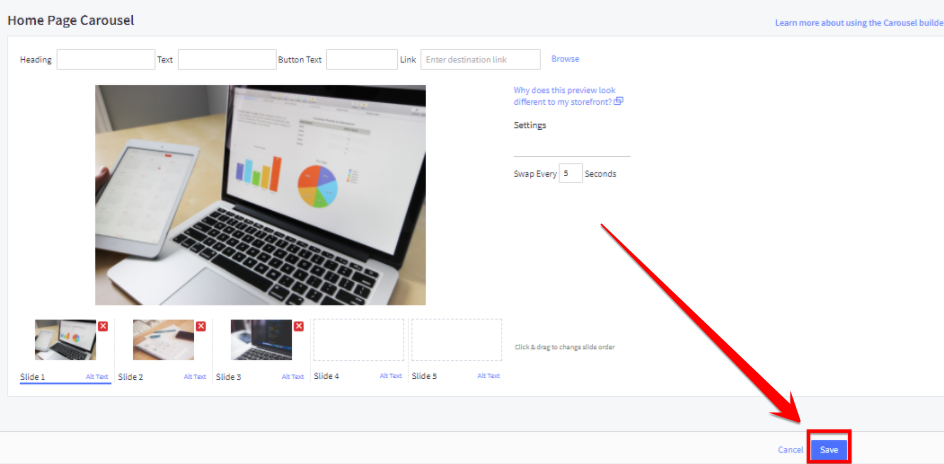
제목, 텍스트, 대체 텍스트 및 버튼 텍스트와 같은 몇 가지 중요한 빈 영역이 있음을 알 수 있습니다. 링크도 없습니다. 잠시 후 변경하겠습니다. 슬라이드는 5초마다 회전하도록 미리 설정되어 있으므로 그대로 두지만 원하는 경우 변경할 수 있습니다. 더 진행하기 전에 오른쪽 하단 모서리에 있는 저장을 클릭합니다.
4. 제목, 텍스트, 버튼 텍스트 및 링크 추가
슬라이드쇼의 모양을 개선하기 위해 각 이미지에 제목과 텍스트를 추가합니다. 디지털 마케팅 슬라이드의 경우 제목으로 디지털 마케팅을 선택하고 CTA를 추가하겠습니다.
먼저 페이지 빌더를 사용하여 사용자 정의하기 전에 백엔드에서 홈 페이지 회전 도구를 사용하여 제목과 일부 텍스트를 추가하는 방법의 예를 보여 드리겠습니다.
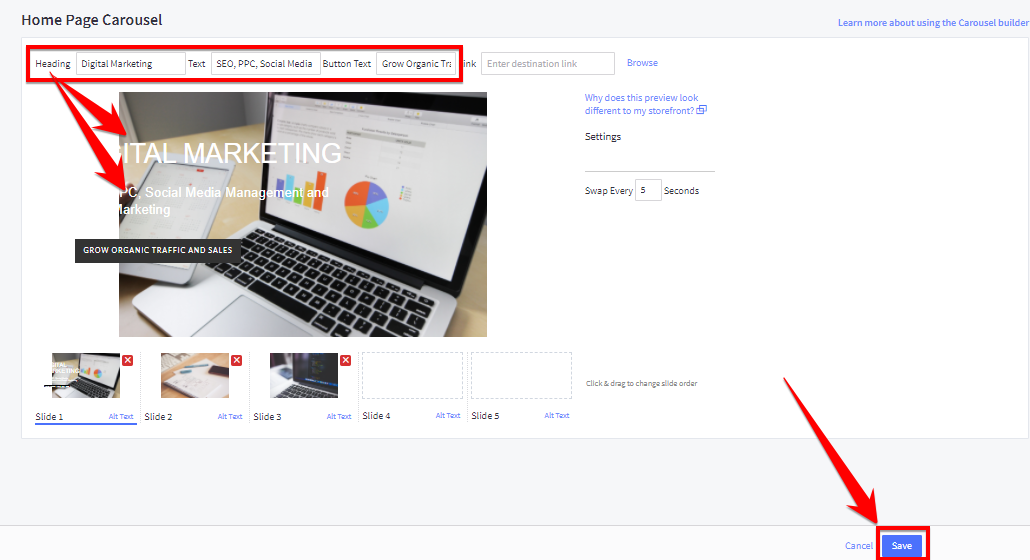
아래에 소개된 슬라이드에서는 "디지털 마케팅"이라는 헤더와 "SEO, PPC, 소셜 미디어 관리 및 이메일 마케팅"이라는 설명 텍스트를 사용할 것입니다. 이는 우리 서비스에 대한 매우 좋은 개요를 제공하기 때문입니다. 페이지 상단에 표시된 두 개의 상자에 이 텍스트를 입력합니다.


이 예에서 볼 수 있듯이 슬라이드에서 텍스트가 잘 보이지 않지만 아직 당황하지 마십시오! Page Builder를 사용하여 약간의 추가 변경을 수행하는 방법을 보여 드리겠습니다. 거기에 도달하기 전에 명확한 클릭 유도문안을 사용하여 디지털 마케팅 기둥 페이지에 대한 링크가 있는 버튼을 추가하겠습니다.
"유기적 트래픽 및 판매 성장"은 어떻게 들립니까? 그것을 사용합시다. "버튼 텍스트"라고 표시된 위의 이미지 상단에 있는 상자에 입력합니다. 그런 다음 트래픽을 전달하려는 페이지의 URL을 입력합니다. 우리에게 이것은 디지털 마케팅 기둥 페이지입니다. 그렇게 하고 나면 이전 이미지에 있는 것을 볼 수 있습니다(이미 입력했습니다).
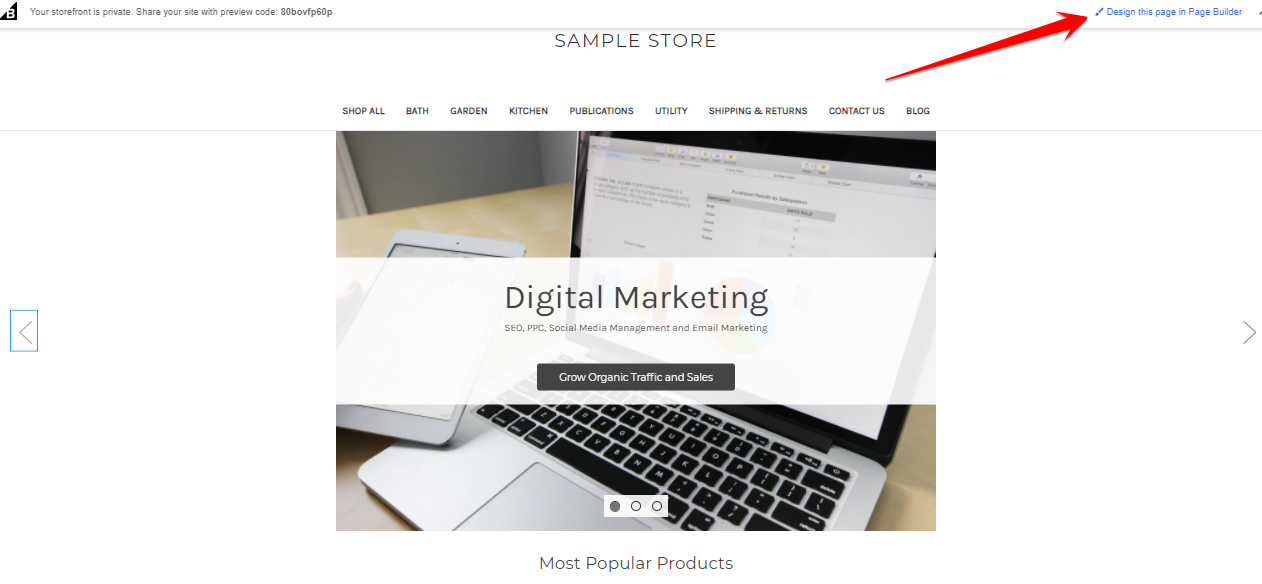
저장을 다시 클릭합니다(이미지에 표시된 대로 페이지 오른쪽 하단). 이제 웹 사이트에 대한 이러한 조정을 미리 보고 Page Builder 도구를 사용하여 미세 조정을 수행하겠습니다. 관리 포털 왼쪽에서 "스토어 보기"를 클릭합니다.
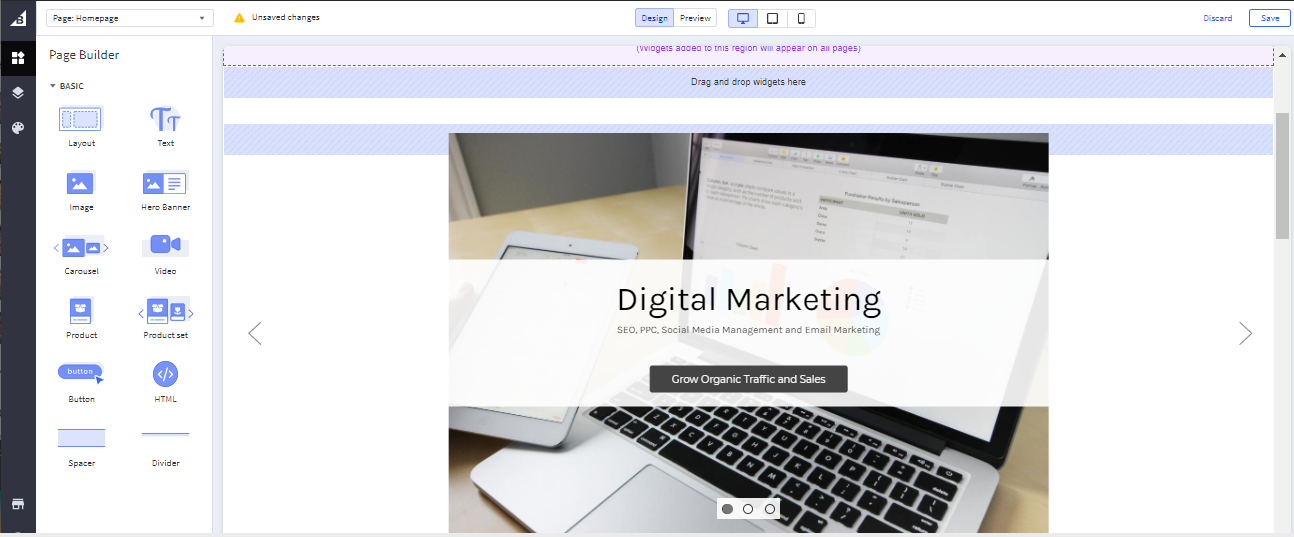
보시다시피 프론트 엔드가 백 엔드보다 훨씬 좋아 보이며 이상하고 정렬되지 않은 흰색 텍스트가 교체되고 정렬이 수정되었습니다. 그러나 프레젠테이션은 여전히 약간 밋밋합니다. 캐러셀을 미세 조정하려면 "Page Builder에서 이 페이지 디자인"을 클릭하면 다음과 같이 표시됩니다.

그러면 다음 페이지로 돌아갑니다.

이제 캐러셀 디스플레이에 나타나는 텍스트 색상을 몇 가지 변경하는 방법을 보여드리겠습니다. 그러나 테마가 텍스트 글꼴, 텍스트 위치 및 이미지 크기를 제어하므로 모양이 마음에 들지 않으면 새 테마를 설치하거나 BigCommerce와 함께 작업해야 합니다. 개발자가 고급 변경을 수행합니다.
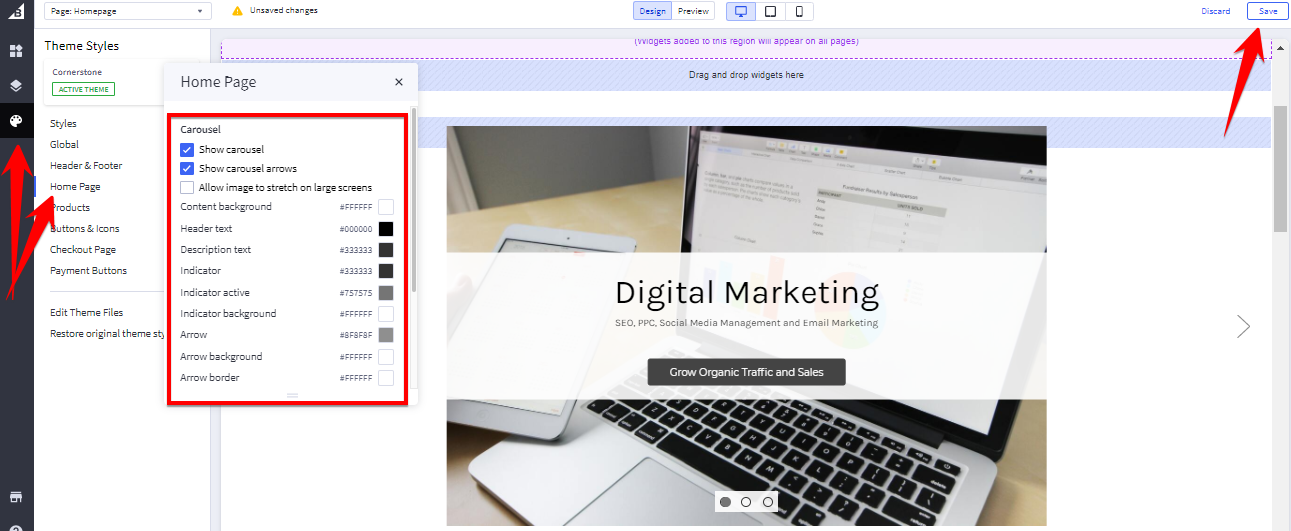
아래 이미지를 보고 "테마 스타일"(표시된 경우 팔레트)을 클릭한 다음 "홈 페이지"를 클릭하여 캐러셀의 텍스트 색상을 약간 조정할 수 있습니다.

여기에서 원하는 경우 캐러셀의 텍스트 색상을 약간 조정할 수 있음을 알 수 있습니다. 변경 사항이 손실되지 않도록 이미지 상단에 표시된 대로 "저장"을 클릭했는지 확인하십시오.
방금 온라인 상점을 위한 BigCommerce 캐러셀을 만들었습니다. 하지만 캐러셀을 하루라고 부르기 전에 캐러셀에 추가하고 싶은 것이 하나 더 있습니다. 슬라이드 이미지에 적절한 대체 텍스트를 추가해야 합니다. 시작했던 "홈페이지 캐러셀" 도구로 돌아갑니다.
5. 보너스: 캐러셀에 대체 텍스트를 추가하여 BigCommerce SEO 개선
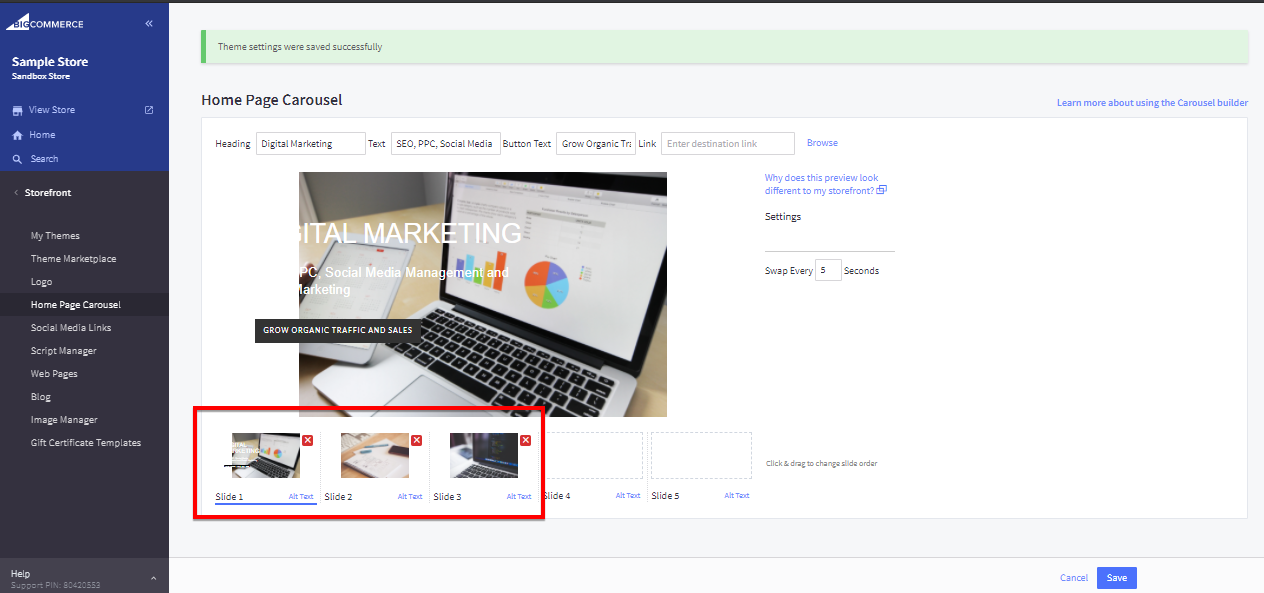
우리가 방금 만든 회전 목마를 볼 수 있는 아래 그림을 보십시오.

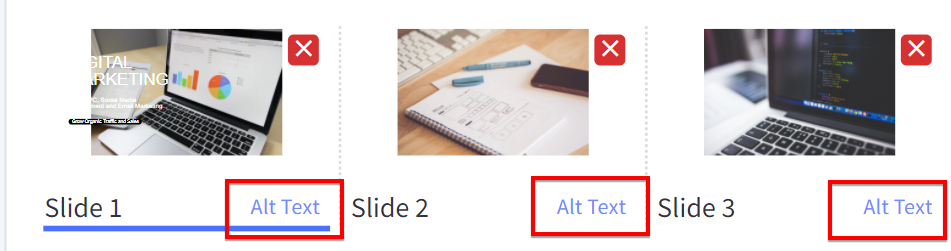
표시된 영역을 확대하면 이 도구를 사용하여 캐러셀에 대체 텍스트를 추가할 수 있음을 알 수 있습니다.

완료하기 전에 이 작업을 수행하려는 주된 이유는 웹사이트의 SEO 가치를 향상시킬 수 있다는 것입니다. 시각적 대안으로 이미지 대신 표시할 수 있는 텍스트이기 때문에 대체 텍스트라고 합니다. Alt Text를 사용하여 캐러셀을 적절하게 최적화하려면 키워드 조사를 수행해야 하지만 이 경우 디지털 마케팅 서비스의 경우 피상적인 것처럼 "디지털 마케팅", "SEO" 또는 "마케팅 서비스"를 입력할 수 있습니다. 예시.
잘했어요! 첫 번째 BigCommerce 캐러셀을 만들고 캐러셀 이미지에 대해 세련되고 잘 연구된 대체 텍스트를 사용하여 온페이지 SEO 점수를 약간 높였습니다. 검색 엔진 최적화의 이미지인 멋진 쇼핑 경험과 전자 상거래 웹사이트로 가는 길에 잘 가셨습니다.
그러나 전자 상거래 웹 사이트 디자인에 대한 고급 변경에 관심이 있고 브랜드에 대한 매우 구체적인 이미지가 있는 경우 BigCommerce 파트너가 BigCommerce 도구를 사용하여 변경하기 어려운 변경 작업을 수행하는 데 도움을 줄 수 있습니다.
캐러셀과 전체 UX를 한 단계 끌어올릴 BigCommerce 디자이너를 찾고 있는지, 아니면 천재적인 SEO의 일부로 웹사이트의 메타 설명, 블로그 게시물, 페이지 제목 및 제품 페이지를 최적화할 수 있는 전자 상거래 SEO 회사를 찾고 있는지 여부 전략, 1Digital Ⓡ 에이전시가 도와드리겠습니다.
우리가 해낼 수 있는 창의적 천재의 유형에 대한 시각적 증거를 보려면 전자 상거래 클라이언트 포트폴리오를 참조하십시오. 그런 다음 888-982-8269로 전화하여 웹사이트에 적용할 수 있도록 하십시오.
BigCommerce 디자이너는 많이 있을 수 있지만 1Digital Ⓡ 만 있습니다.
