전환을 늘리기 위한 완벽한 클릭 유도문안을 만드는 방법
게시 됨: 2020-06-21CTA로 더 일반적으로 알려진 클릭 유도문안은 특정 응답을 장려하기 위해 고안된 마케팅 용어입니다.
CTA의 목적은 방문자나 독자에게 무엇을 해야 하는지 알려주는 것입니다. 예: 구매, 서비스 가입, 피드백 공유 등 웹 페이지에는 할 일이 많기 때문에 그들이 무엇을 하기를 기대하는지 알 수 있습니다. 더 읽기, 뉴스레터 신청, 데모 요청, 피드백 제공 등.
뉴스레터에서 소셜 미디어 게시물, 블로그, 비디오에 이르기까지 주변에서 CTA를 찾을 수 있습니다. 가입 페이지, 버튼, 텍스트 라인 등 다양한 형태가 될 수 있습니다.
안타깝게도 기업의 약 70%는 CTA가 없으며 CTA가 있는 많은 기업은 CTA를 활용하는 방법을 모릅니다. 이 기사에서는 완벽한 클릭 유도문안을 만드는 방법에 대해 설명합니다.
시작하자:
좋은 CTA를 구별하는 것은 무엇입니까?
간단히 말해서 좋은 CTA는 좋은 수익, 즉 전환율을 제공하는 것입니다. 당신은 점점 더 많은 사람들이 당신의 미끼를 잡고 원하는 행동을 하기를 원합니다. 그러나 클릭 유도문안 요소의 평균 전환율은 모든 산업 분야에서 4.23%에 불과합니다.
좋은 CTA는 명확하고 호기심을 불러일으킵니다. 시간 낭비 없이 약속한 내용을 전달해야 합니다. 예를 들어 방문자에게 'eBook 다운로드'를 클릭하도록 요청하는 경우 링크가 다른 곳이 아닌 eBook 페이지로 연결되어야 합니다.
완벽한 CTA를 만드는 7가지 팁
클릭 유도문안은 기업이 더 많은 구매자를 찾고 판매를 늘리는 데 도움을 주기 위한 것이지만 모든 사람이 이를 올바르게 사용하는 것은 아닙니다.
작동하는 CTA를 만드는 방법은 다음과 같습니다.
#1 영리한 동사와 매력적인 단어를 사용하세요
CTA는 간결하고 명확해야 합니다. 단어를 많이 사용하지 마십시오. 선명하고 요점을 파악하세요.
청중은 무엇을 해야 하는지 즉시 알아야 합니다. 그렇지 않으면 다음 페이지로 이동하여 결국 기회를 잃게 됩니다.
방문자의 관심을 끄는 가장 좋은 방법은 동작 동사를 사용하는 것입니다. 가장 인기 있는 옵션은 다음과 같습니다.
- 쇼핑, 주문 또는 구매
- 구독 또는 다운로드
- 더 찾기 또는 방법 보기
이러한 모든 예는 방문자가 조치를 취하도록 '푸시'합니다. 이 외에도 유저들이 매력적으로 느끼는 단어가 있다. 여기에는 다음이 포함됩니다.
- 무료
- 할인
- 이익
- 재판
- 새로운
- 비밀
- 지금
- 증가하다
- 발견하다
- 비밀
- 더
이를 염두에 두고 CTA는 다음과 같을 수 있습니다.
- 무료 평가판 주문
- 할인을 받으려면 구독하세요
#2 개인화된 성명서 작성
독자들에게 직접 이야기하는 것이 중요합니다. Unbounce는 CTA에서 'you'라는 단어를 'me'로 변경하여 전환율이 90% 증가했습니다. 독자는 제안이 '그들'을 위한 것이라고 느껴야 합니다.
'절약하고 싶습니다'가 '절약하려면 여기를 클릭하십시오'보다 더 나은 옵션입니다.
이메일 마케팅을 사용하는 경우 고객의 실명을 사용할 수도 있습니다. 이것은 당신이 진정으로 그들을 돌보고 이메일이 그들을 위해 개인화되었음을 느끼게 할 것입니다.
CTA는 청중을 위해 맞춤형으로 나타나야 합니다. 신부 의상을 판매하는 사업을 생각해 보십시오. 신부 복장은 패션과 연결되어 있지만 결혼에 관해서는 감정이 관련되기 때문에 잘 팔리지 않습니다.
CTA는 이 요소를 고려해야 합니다. 이 페이지는 당신의 드레스가 얼마나 세련된지 강조할 뿐만 아니라 신부의 특별한 날을 더욱 특별하게 만드는 방법도 강조해야 합니다. 청중과 감정적 연결을 형성해야 합니다.
#3 솔루션 제공
경쟁이 치열하고 사용자는 다양한 선택권을 가지고 있습니다. 그들이 하고 싶은 일을 행복하게 할 수 있는 이유를 그들에게 주어야 합니다. 대부분의 경우 시간, 돈 또는 두 가지 모두가 필요하기 때문에 이는 결국 매우 복잡해질 수 있습니다.
첫 번째 팁을 다시 살펴보세요. 독자가 매력적이라고 생각하는 특별한 단어를 사용하는 방법에 대해 이야기했습니다. 웹상의 대부분의 사용자는 문제에 대한 해결책을 찾고 있습니다. 문제는 무엇이든, 돈 부족, 살충제 또는 요리 경쟁이 될 수 있습니다.
당신의 임무는 문제를 식별하고 그들이 앗아가는 것보다 더 많은 것을 주고 있다고 느끼게 하는 솔루션을 제시하는 것입니다.
CTA의 목적은 사람들을 흥분시키고 문제에 대한 솔루션으로 제품이나 서비스를 제시하는 것입니다. 어떤 경우에는 페이지의 콘텐츠를 사용하여 솔루션을 제공하기 전에 먼저 문제를 강조 표시해야 할 수 있습니다.
예를 들어, 우산을 판매하는 경우 페이지는 햇빛이 비치거나 눈이 오거나 비가 올 때 외출하는 것이 얼마나 피해를 줄 수 있는지에 대해 설명해야 합니다. 문제를 강조 표시하면 다음과 같은 CTA를 사용하여 제품을 연결할 수 있습니다.
- 비로부터 나를 보호하십시오
- 나는 나 자신을 보호할 준비가 되어있다
이 CTA 예는 개인화되고 몇 가지 매력적인 단어를 포함하고 솔루션으로 우산(귀하의 제품)을 제공합니다. 그러나 그들은 사람들을 흥분시키기에 충분하지 않을 수 있습니다. 우산을 판매하는 수백 페이지가 있으며 일부는 더 저렴한 가격으로 판매합니다. 그 사람이 당신을 선택해야 하는 이유는 무엇입니까? 저렴한 가격에서 내구재에 이르기까지 무엇이든 될 수 있는 USP를 강조하면 그렇게 할 것입니다.
#4 CTA를 배치할 위치 파악
이것은 가장 중요한 요소 중 하나이지만 이에 주의를 기울이는 사람은 거의 없습니다. CTA 버튼은 원하는 위치에 둘 수 없습니다. 페이지의 복잡성에 따라 버튼의 위치가 결정됩니다.
페이지가 작고 텍스트나 정보가 거의 없는 경우 폴더 위에 버튼을 배치할 수 있습니다. 더 긴 페이지의 경우 CTA는 폴더 아래로 이동할 수 있습니다. 그러나 이것은 어렵고 빠른 규칙이 아닙니다.
기업으로서 귀하는 귀하의 페이지를 방문하는 모든 방문자가 최소한 귀하의 CTA를 읽기를 바랍니다. 안타깝게도 방문자의 약 55%는 페이지를 훑어보고 약 15초 만에 창을 닫습니다. 즉, 인상을 남길 시간이 많지 않습니다. 그러나 일부 전문가들은 좋은 콘텐츠가 사용자의 관심을 끌 수 있다고 주장합니다.
MECLABS는 CTA 버튼 배치의 중요성을 측정하기 위해 테스트를 수행했습니다. 그들은 두 페이지를 디자인했습니다.
- 유익하고 명확한 콘텐츠가 포함된 긴 페이지와 CTA가 맨 아래에 배치되어 산만한 요소가 없습니다.
- 산만한 메뉴 표시줄이 있는 짧은 페이지와 맨 위에 CTA 버튼이 있는 제대로 제작되지 않은 콘텐츠.
그들은 더 길고 단순한 페이지가 최대 220%의 더 높은 전환율을 즐긴다는 것을 발견했습니다. 긴 페이지에 더 많은 정보가 명확하게 포함되어 있기 때문에 사용자는 페이지를 종료하지 않고 콘텐츠를 계속 읽었습니다. 그러나 모바일 사용자는 스크롤을 즐기지 않기 때문에 타겟팅하는 경우 작동하지 않을 수 있습니다.
이것이 일부 전문가들이 한 페이지에 두 개 이상의 CTA를 배치할 것을 제안하는 이유입니다.
또 다른 질문은 버튼을 어느 쪽에 둘 것인지입니다. 대부분의 전문가들은 구텐베르크 다이어그램으로 인해 옳은 것이 항상 더 나은 선택이라는 데 동의합니다.
다이어그램에 따르면 페이지에는 사용자가 조치를 취할 가능성이 더 큰 두 곳이 있습니다. 이 지점은 페이지에 Z를 그려서 도달할 수 있습니다.
#5 창의적이 되십시오
CTA의 경우 모든 것이 창의적입니다. 페이지에 지루한 텍스트 CTA를 배치할 수 있지만 실제로는 텍스트 CTA가 일반적으로 무시되기 때문에 좋은 결과를 제공하지 못합니다.
그것이 당신의 텍스트에 짜여져 있고 눈에 띄지 않는다면 아무도 당신이 무엇을 팔고 있는지 알아내지 못할 것입니다. 이것이 CTA를 강조하기 위해 창의적이고 다양한 요소를 사용해야 하는 이유입니다.
우선 텍스트 대신 버튼을 사용하는 것이 가장 좋습니다. CTA 버튼을 디자인할 때 고려해야 할 몇 가지 사항이 있습니다.
- 크기
보고서에 따르면 평균 버튼의 높이는 47.9픽셀입니다. 그러나 일부 웹사이트는 최대 50픽셀 높이의 더 큰 버튼을 사용합니다. 20픽셀만큼 작은 버튼도 있습니다. 작동하는 동안 Apple은 터치 포인트의 높이가 최소 44픽셀 이상이라고 제안하기 때문에 그다지 유용하지 않을 수 있습니다. 그러나 이것이 매우 큰 버튼이 사용자의 주의를 산만하게 하고 페이지를 떠나게 할 수도 있기 때문에 더 큰 버튼을 선택할 수 있다는 것을 의미하지는 않습니다.
- 형태
버튼은 지루할 필요가 없습니다. 둥근 버튼과 모서리가 사각형인 버튼 등 다양한 모양을 만들 수 있습니다. 일부 페이지는 버튼으로 매우 창의적이며 화살표와 같은 독특한 모양을 사용합니다. 여기에는 옳고 그름이 없습니다. 자신에게 맞는 것을 선택하세요.
- 텍스트
텍스트의 경우 크기, 길이, 색상 및 글꼴에 주의하십시오. 읽기 쉬운 단어를 적게 사용하십시오. 사용자는 쓰여진 내용을 읽기 위해 눈을 가늘게 뜨지 않아야 합니다.
- 그 색깔
색상을 사용하는 것은 클릭 유도문안 버튼을 강조하는 현명한 방법입니다. 믿거나 말거나 색상은 전환율에 큰 영향을 미칠 수 있습니다. 올바른 색상은 페이지의 배경 색상 및 이미지와 같은 요소에 따라 달라지지만 주황색과 녹색이 가장 실적이 좋은 색상인 경향이 있습니다. 색상 심리학을 이해하면 페이지에 적합한 색상을 찾는 데 도움이 됩니다. 일부 색상은 심리적 효과가 있는 것으로 알려져 있습니다. 즉, 파란색은 신뢰와 평온과 관련이 있고 빨간색은 경고의 표시로 간주되며 녹색은 자연과 연결됩니다.
#6 산만함을 없애라
주의 산만은 독자의 주의를 산만하게 하고 원하는 조치를 취하지 못하게 하는 카피 또는 디자인 요소로 정의할 수 있습니다.

너무 많은 것을 성취하려고 할 때 주의가 산만해집니다. 우리는 결국 사용자에게 필요하지 않은 정보인 광고를 퍼붓습니다.
너무 많은 제목, 여러 CTA, 잘못된 색상 또는 텍스트, 팝업 및 할인 제안이 가장 큰 방해 요소입니다. 방문 페이지는 단일 제안에 이상적으로 사용되어야 합니다.
#7 올바른 유형의 CTA 선택
다양한 유형의 CTA가 있으며 모두 유용하지만 올바른 옵션은 요구 사항, 대상 및 목적과 같은 요소에 따라 다릅니다.
- 리드 생성
일반적으로 블로그의 게시물 끝에 떠 있는 배너 또는 사이드바에서 찾을 수 있습니다. 그것들은 시선을 사로잡아야 하고 매우 명확해야 합니다. - 양식 제출
이 방법은 정보를 수집하고 메일링 목록을 만드는 데 사용됩니다. 최상의 결과를 얻으려면 필요한 정보만 요청하십시오. - 더 읽어보기
이 옵션은 사용자가 전체 페이지를 표시하는 대신 다른 페이지를 열도록 할 때 사용됩니다. 이를 통해 더 많은 콘텐츠를 홈페이지에 표시할 수 있으며 사용자를 유지하고 이탈률을 높이는 데 유용할 수 있습니다. - 서비스 또는 제품 검색
이 CTA는 일반적으로 방문자에게 귀하가 제공해야 하는 것에 대해 더 많이 교육하기 위해 버튼을 사용합니다. 일반적으로 사용자가 관심을 갖는 제품 페이지로 연결됩니다. - 소셜 공유
이 옵션을 사용하면 독자가 콘텐츠를 공유할 수 있습니다. 참여도를 높이고 게시물이 입소문을 타도록 하는 데 사용됩니다. - 리드 육성
이 트릭은 잠재 고객을 고객으로 전환하려고 할 때 사용됩니다. 할인 및 기타 특전을 제공하여 '지불'하도록 유도해야 합니다. - 이벤트 프로모션
이 CTA는 온라인 또는 대면 회의와 같은 이벤트를 마케팅하는 데 사용됩니다. 이러한 CTA는 입소문을 퍼뜨리고 더 많은 사람들이 이벤트에 참석하도록 하려는 경우 어디에나 배치할 수 있습니다. - 판매 후
이 옵션은 고객이 장기 고객으로 전환되도록 하려는 경우에 사용됩니다. 이것은 고도로 개인화되어 사용자에게 귀하의 웹사이트를 다시 방문할 이유를 제공합니다. 할인 코드, 피드백 양식, 제품 추천 등의 형식이 될 수 있습니다.
3가지 완벽한 CTA 예시
주변에서 다양한 CTA 예를 찾을 수 있습니다. 다음은 가장 멋진 것 중 일부입니다.
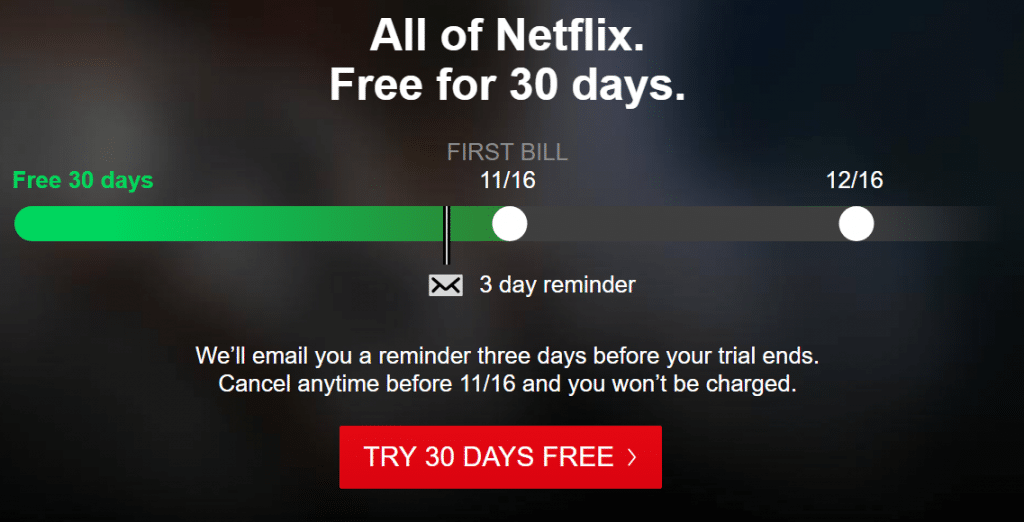
Netflix – 30일 동안 무료 가입

이 CTA는 액션 동사를 사용하고 사용자에게 가입 이유를 제공하며 방문자에게 언제든지 취소할 수 있는 옵션을 제공하여 두려움을 없애줍니다.
스크린샷에서 볼 수 있듯이 페이지는 매우 명확하고 공간과 색상을 잘 활용하며 독자에게 너무 많은 정보를 제공하는 대신 하나의 제안을 고수합니다.
Michael Words – 판매를 늘릴 준비가 되었습니다.

이 페이지는 2개의 CTA를 사용합니다. 첫 번째 버튼은 사용자가 더 많은 것을 알도록 동기를 부여하고 두 번째 버튼은 이점, 즉 판매 증가를 강조하여 구매를 유도합니다.
텍스트는 짧고 명확하며 읽기 쉽고 페이지에 혼란이 없습니다.
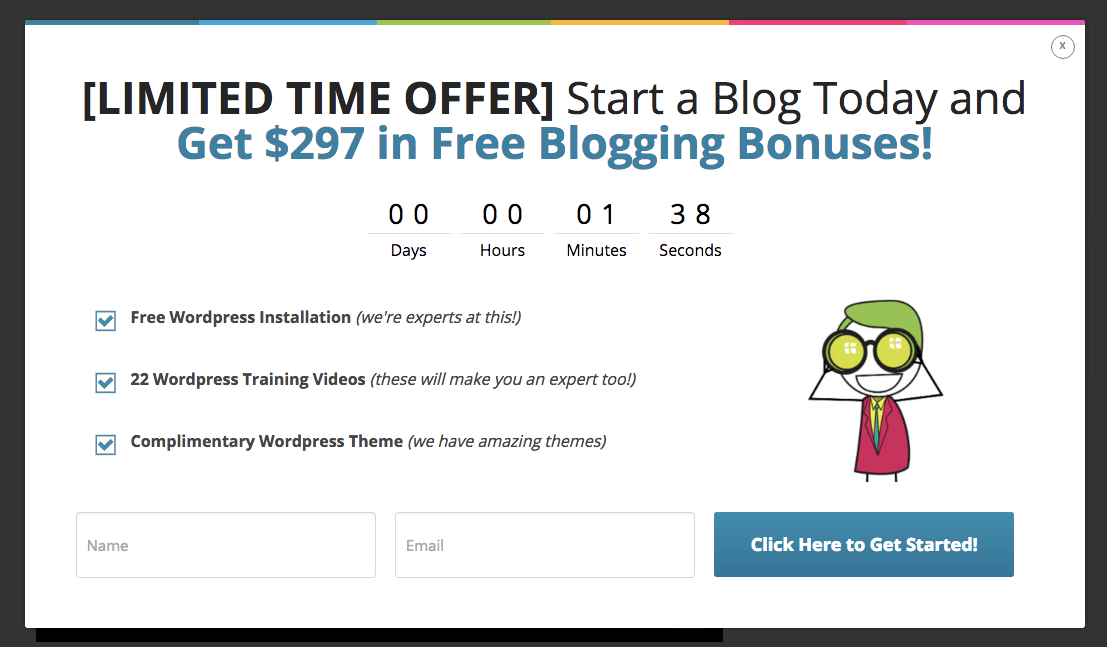
Blogging.org – 카운트다운 시계

이 페이지는 타이머를 CTA로 사용하여 긴박감을 조성합니다. 타이머는 방문자가 즉시 움직이지 않으면 매우 좋은 거래를 잃을 것이라고 느끼게 합니다.
하나의 제안에 충실하고 페이지를 깔끔하고 매력적으로 유지하기 위해 공백을 사용합니다.
2 잘못된 CTA 예
좋은 예가 있으면 나쁜 CTA 예도 있습니다. 몇 가지를 살펴보겠습니다.
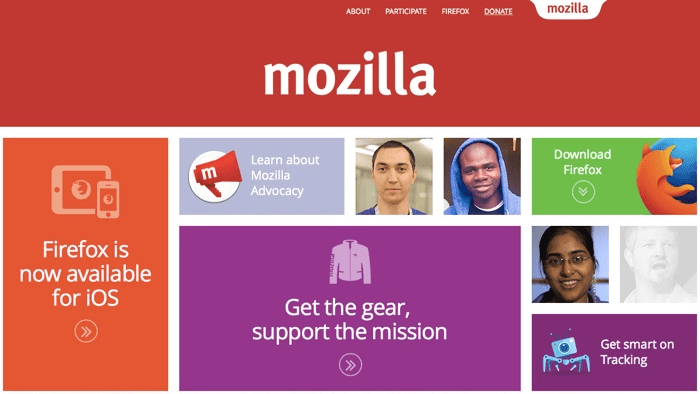
파이어폭스 – 주의 산만

Firefox는 CTA와 관련하여 나쁜 것으로 보입니다.
위의 페이지를 보면 사용자의 주의를 산만하게 하는 색상과 이미지를 많이 사용합니다.
이 페이지의 목적은 사용자가 앱을 '다운로드'하도록 하는 것이지만 셔플에서 메시지가 사라지고 다운로드 버튼은 버튼보다는 상자에 가깝습니다.
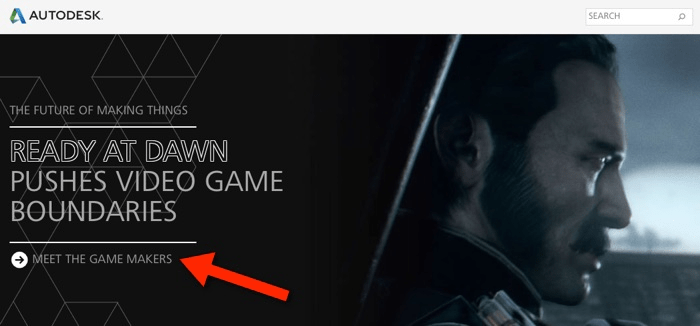
Autodesk – 명확성 부족

이 CTA는 매우 불분명하며 사용자는 '게임 제작자와의 만남'이 무엇을 의미하는지 또는 회사가 여기서 달성하려는 것이 무엇인지 모릅니다.
게임을 판매하거나 할인을 제공하려고 합니까? 이러한 CTA는 좋은 결과를 제공하지 않습니다.
전문가 팁: 분석 및 비교 옵션 사용
CTA를 갖는 것만으로는 충분하지 않습니다. CTA가 어떻게 수행되고 있는지 파악하고 필요에 따라 전략을 변경하기 위한 조치를 취해야 합니다.
A/B 테스트는 다양한 옵션을 비교하고 자신에게 적합한 것을 찾는 신뢰할 수 있는 방법이 될 수 있습니다.
전문가 팁 2: Adoric과 같은 메시징 도구 사용
CTA를 처리하는 것은 상당히 피곤할 수 있습니다. 모든 클릭 유도문안을 처리할 수 있도록 Adoric과 같은 도구를 사용하는 것이 가장 좋습니다.
우리 도구에는 양식, 10,000개의 무료 그래픽 요소, 수백 개의 템플릿, 카운트다운, 다단계 메시지 및 그리드를 비롯한 놀라운 기능이 많이 포함되어 있습니다.
이 도구를 사용하면 다양한 글꼴 중에서 선택하고 문제 없이 캠페인을 만들고 관리할 수 있습니다. 킥애스 CTA 및 마케팅 캠페인을 만드는 데 사용할 수 있습니다. 여기로 이동하여 무료 캠페인에 등록하고 Adoric이 귀하를 어떻게 도울 수 있는지 자세히 알아보십시오.
무료로 Adoric을 사용해 보세요
