방문자를 고객으로 만드는 제품 설명을 만드는 방법
게시 됨: 2022-06-03온라인으로 판매하는 모든 비즈니스는 시장에서 끝없는 질주에 뒤처지지 않도록 웹사이트와 애플리케이션을 지속적으로 수정하고 개선해야 합니다.
전환, 이탈률 및 장바구니 이탈률, 방문자당 수익 등과 같은 주요 측정항목을 개선할 수 있는 방법은 항상 많습니다. 온라인 상점 조정은 속도 및 성능 검사, UX/UI 업그레이드, Magento 이미지 최적화 와 같은 고급 조치를 포함하는 복잡한 프로세스입니다 .
그러나 기본적인 제품 설명도 소홀히 해서는 안 됩니다. 더 많은 매출을 올리고 실패를 피하기 위해 전자 상거래 상점은 무엇을 할 수 있습니까?
이 기사에서는 저명한 전자 상거래 플레이어가 제품 페이지의 텍스트를 정말 유용하고 쉽게 인식하고 판매하기 위해 사용하는 접근 방식에 대해 설명합니다. 이 모든 예에는 우리가 이야기할 다양한 팁이 포함되어 있음을 알 수 있습니다.
변환하는 제품 설명을 만드는 방법
1. 필요한 모든 정보 제공
2018년에 미국 휴대폰 사용자의 약 82% 가 제품 설명과 사양을 제품 페이지에서 "매우 영향력 있는" 기능으로 추정했습니다. 사진만 높게 평가되었지만 약간(83%)입니다. 또 다른 설문 조사에 따르면 최대 50% 의 쇼핑객이 온라인에서 구매한 상품이 설명과 맞지 않아 반품합니다.
따라서 목록의 첫 번째 간단한 규칙을 고수하십시오. 고객에게 제품 , 구성, 크기 및 특정 기능과 관련된 모든 중요한 정보를 제공하십시오. H&M이 제품 설명을 최대한 유익하게 만드는 방법을 살펴보십시오.
 광고
광고
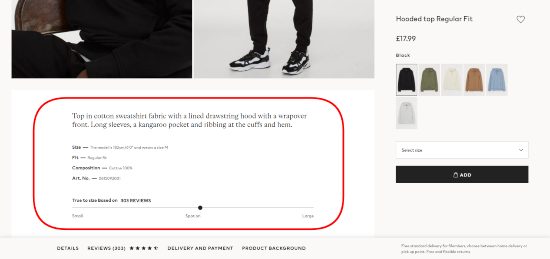
H&M 공식 웹사이트 에서 찍은 스크린샷
의류가 온라인 구매 측면에서 상당히 복잡한 제품이라는 점을 이해하고 브랜드는 올바른 크기와 핏을 선택하는 데 도움이 되는 중요한 세부 사항을 강조합니다.
모델의 키, 사진 속 스웨트셔츠 사이즈, 리뷰를 바탕으로 한 '정사이즈' 바까지 언급하는 등 정확한 설명은 흔치 않은 사례다. 잘했어요!
2. 제품의 핵심 가치에 밑줄을 긋다
기본적으로 사람들은 제품에 대한 아이디어를 즉시 파악하고 싶어합니다. 중요한 포인트가 요구 사항과 일치하는 경우 잠재 고객은 항목을 추가로 탐색할 준비가 되어 있습니다.
이 규칙은 화장품이나 가전제품과 같은 복잡한 제품에 정말 중요합니다. 따라서 주요 기능과 이점을 생생하게 보여 주어 사람들이 지나칠 수 없도록 하는 것이 목표입니다.
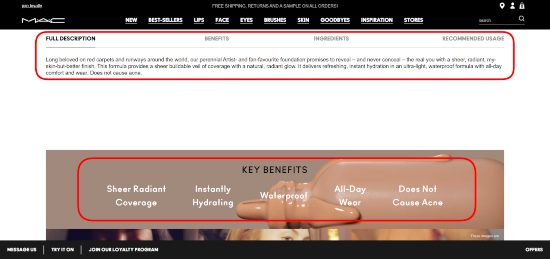
광고 MAC 웹사이트에서 아래 스크린샷을 살펴보십시오. 이 브랜드는 새로운 기초를 소개하고 성분, 사용법 및 핵심 이점에 대한 모든 중요한 세부 정보를 제공합니다. 그러나 이러한 필수 사항을 더 잘 볼 수 있도록 MAC은 더 큰 글꼴과 배경에 사진을 사용하여 별도의 레이아웃을 설계했습니다. 이제 모두가 이 키워드를 알아차립니다.

공식 MAC 웹사이트 에서 찍은 스크린샷
3. 고객을 돌봐라
광고 화장품이나 건강 보조 식품과 관련하여 따라야 할 가장 좋은 방법 은 고객에 대한 개방성과 배려를 보여주는 것 입니다. 이 제품이 어떤 구성 요소로 구성되어 있는지 알려주고 사용 및 보관에 대한 건전한 정보를 제공하십시오.
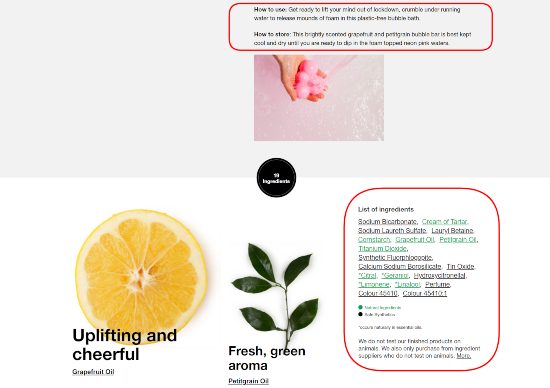
Lush는 목욕 폭탄의 모든 단일 성분에 대한 링크를 제공함으로써 이 접근 방식을 성공적으로 활용합니다. 아래 스크린샷을 보십시오. 클릭하여 전체 설명을 읽고 이 제품이 안전하고 귀하에게 적합한지 확인할 수 있습니다.

Lush 공식 웹사이트 에서 찍은 스크린샷

4. 제품 설명
혁신적이고 하이테크한 상품은 비싸고 종종 사람들에게 명확하지 않기 때문에 장바구니에 담기 전에 더 오랜 고려가 필요합니다. 그럼 당신 은 당신 의 아이템 의 시원함 을 설득력 하면서도 포괄적 으로 전달할 방법 을 찾아야 합니다 . 이것은 또한 가격을 입증할 것입니다.
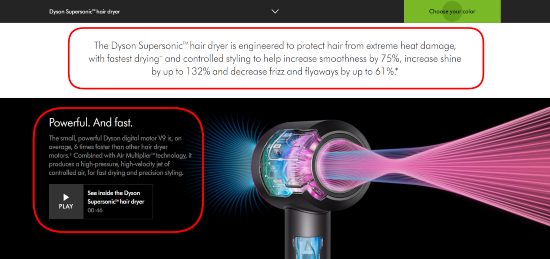
아래 스크린샷에서 다이슨이 유명한 헤어드라이어 뒤에 숨겨진 기술에 대한 설명에 얼마나 현명하게 접근했는지 알 수 있습니다. 그들은 몇 가지 통계, 놀라운 사실을 제공하고 비디오를 더 많이 보도록 초대합니다. 개념을 잡기에 충분합니다.

다이슨 공식 홈페이지 캡처
5. 콘텐츠를 스마트하게 구성
때로는 제품에 대해 리드에게 할 말이 많습니다. 여기 구조가 왕 입니다! 명확한 제목으로 별도의 블록을 만들고 설명에 글머리 기호를 사용하여 큰 텍스트 덩어리를 나누십시오. 이러한 트릭은 인지도를 높이고 온라인에서 더 많이 판매하는 데 도움이 됩니다.
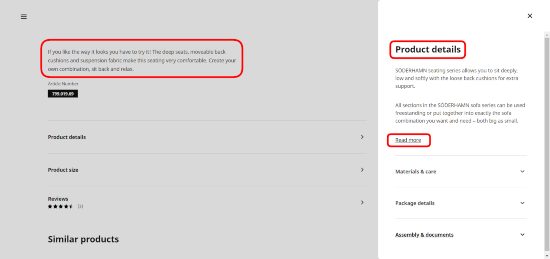
광고 이케아 웹 사이트에서 하는 것처럼 특정 세부 정보를 숨기는 것이 더 좋습니다. 아래 스크린샷에서 간단한 설명과 "제품 세부정보" 및 "제품 크기"라는 두 개의 섹션을 더 볼 수 있습니다.
첫 번째 제목을 클릭하면 자세한 설명이 표시되며 더 읽을지 여부를 선택할 수 있습니다. 그러면 "재료 및 관리", "패키지 세부 정보", "조립 및 문서"와 같은 훨씬 더 구체적인 섹션이 표시됩니다. 주제에 대한 몰입도를 선택할 수 있으며 많은 세부 사항에서 혼동되지 않습니다.

이케아 공식 홈페이지 캡처
6. 간결하게 유지
마지막으로 위에서 언급한 팁 이후에 다시 상기시키는 것이 중요합니다. 제품 설명은 간결해야 합니다 . 긴 텍스트는 올바르게 구성되어 있어도 사용자에게 지루한 경향이 있습니다.
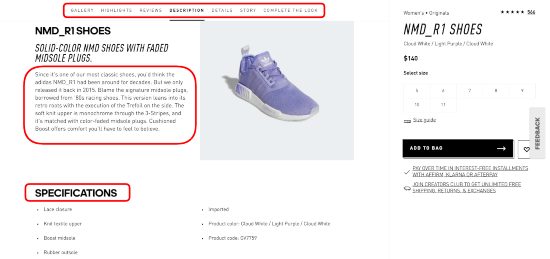
아디다스 웹사이트의 스크린샷에서 이 운동화에 대한 설명이 한 단락으로만 이루어진 것을 볼 수 있습니다. 이 외에도 제품 페이지에는 사용자에게 매우 편리한 별도의 블록에 하이라이트(항목의 주요 이점) 및 세부 정보(사양)가 포함되어 있습니다.

아디다스 공식 홈페이지 캡처
7. 설득력 있는 행동 촉구 만들기
고객이 고객이 기대하는 바를 이해하지 못하면 제품 설명이 전환됩니까? 그럴 수도 있지만 원하는 만큼 효과적이지는 않습니다. 제품 설명을 강화하기 위해 클릭 유도문안(CTA)이 필요한 이유가 바로 여기에 있습니다. 방문자가 특정 작업을 수행하도록 장려하고 활성화하는 버튼입니다. 위시리스트나 장바구니에 제품을 추가하거나 결제를 진행하도록 권장할 수 있습니다.
버튼은 최대한 명확하고 이해하기 쉽게 만드세요. 문구는 "지금 구매" 또는 "장바구니에 추가"와 같이 짧고 명확해야 합니다. 강력한 클릭 유도문안은 매력적이면서도 단순한 디자인입니다. 여기에는 CTA(기본 항목)를 강조 표시하여 텍스트의 나머지 부분과 눈에 띄게 만드는 작업이 포함됩니다. 모바일 사용자는 버튼을 쉽게 클릭해야 하므로 작은 화면에서는 크기에 유의하십시오.
개인화를 실험하십시오. "장바구니에 추가"가 비개인적인 변형보다 전환율이 더 높을 수 있습니다. A/B 테스트는 최상의 CTA 문구, 크기, 색상 및 배치를 결정하는 효과적인 전략입니다.
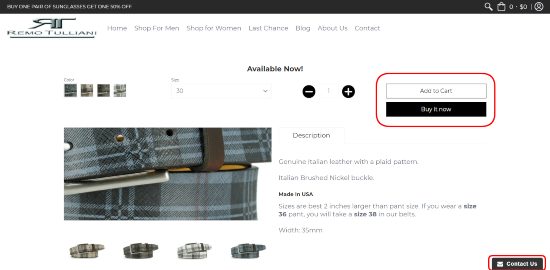
아래 Remo Tulliani 매장의 스크린샷을 보십시오. 버튼은 대비되는 색상이며 설명 섹션 위에 배치되어 잠재 고객이 페이지를 스크롤할 필요가 없습니다.

공식 Remo Tulliani 웹사이트 에서 찍은 스크린샷
결론적으로
물론 스토리텔링, 문제점 해결, 올바른 어조 선택과 같이 제품 설명을 개선하는 보다 효율적인 방법이 있습니다.
그것들을 실험하고 SEO 최적화도 잊지 마십시오. 매력적인 정보로 청중을 참여시키십시오 . 멋지게 구성되고 구조화된 설명은 잠재 고객을 일반 고객으로 전환하는 데 큰 도움이 됩니다.
