효과적인 FAQ 페이지를 만드는 방법
게시 됨: 2023-05-04자주 묻는 질문(FAQ) 페이지는 성공적인 웹 사이트 구축에 필수적입니다. 이 페이지에는 수많은 고객 질문이 포함되어 있으며 시간을 절약하는 도구 역할을 합니다. 그러나 올바르게 사용하는 경우에만!
90% 이상의 소비자에게 사용자 경험은 브랜드 충성도를 유지하는 데 필수적입니다. 고객 서비스를 개선하는 방법에는 여러 가지가 있지만 FAQ는 가장 효과적이고 비용을 절감하는 방법 중 하나입니다.
아래에서는 킬러 FAQ 페이지를 디자인하는 방법과 영감을 주는 몇 가지 예에 대해 설명합니다.
FAQ란 무엇입니까?
FAQ 페이지 또는 자주 묻는 질문 페이지는 일반적인 질문과 우려 사항에 대한 답변을 제공하는 웹 사이트에 필수적입니다.
이 페이지를 통해 고객은 브랜드와 제품 또는 서비스에 대한 세부 정보를 탐구할 수 있습니다. FAQ 섹션은 구매자가 빠르고 효율적으로 정보를 찾을 수 있도록 짧고 직접적인 답변을 제공하는 데 중점을 둡니다.
브랜드에 FAQ 페이지가 필요한 몇 가지 이유는 다음과 같습니다.
시간 절약 – 잘 만들어진 FAQ 페이지는 고객에게 필요한 정보를 제공하므로 시간이 많이 걸리는 이메일 및 소셜 미디어 쿼리에 응답하지 않아도 됩니다.
트래픽 유도 – Google은 가능한 최상의 방식으로 사용자의 쿼리에 응답하는 데 중점을 둡니다.텍스트를 Q 및 A 형식으로 입력하면 Google의 답변 상자 또는 기능 스니펫에 순위를 매겨 트래픽을 크게 늘릴 수 있습니다.
브랜드 신뢰 촉진 - 종합적이고 잘 작성된 FAQ 페이지는 귀하의 전문 지식을 보여주고 귀하가 브랜드 권위자로 자리매김할 수 있도록 합니다.결과적으로 브랜드 신뢰를 구축하고 브랜드 이미지를 향상시키는 데 도움이 됩니다.

FAQ 페이지를 만드는 방법?
FAQ 페이지 디자인은 작성을 시작할 때까지 간단하게 들립니다. 작업을 더 쉽게 하기 위해 웹 사이트에서 FAQ 페이지를 만드는 단계별 가이드를 만들었습니다.
1. 실제 자주 묻는 질문 추가
이름에서 알 수 있듯이 FAQ 페이지는 "자주 묻는 질문"에 대한 답변입니다.따라서 고객이 질문하거나 질문할 질문을 추가하십시오.
답변을 구하고 제품이나 서비스를 과시하기 위해 고안된 잘난 척하고 도움이 되지 않는 질문이 있는 FAQ 페이지에 방문하는 것보다 더 나쁜 것은 없다는 것을 기억하십시오.
대신 이메일 및 소셜 미디어 받은 편지함을 샅샅이 뒤지고 고객 지원 담당자에게 문의하여 고객이 어떤 질문을 하는지 확인하십시오.
2. 톤 선택
모든 브랜드에는 웹사이트 콘텐츠의 톤을 반영하는 고유한 목소리가 있습니다. 브랜드 스타일을 결정하고 그에 따라 FAQ 섹션을 조정하십시오.
캐쥬얼, 프로페셔널, 친근함 또는 예민함을 원하는지 스스로에게 물어보세요. 브랜드 보이스를 선택한 후에는 전문 용어 없이 명확하고 간결하며 이해하기 쉬운 FAQ를 만드세요. 구매자는 필러 문장을 읽지 않고도 답을 쉽게 이해할 수 있어야 합니다.
3. FAQ 페이지 구성 방법 결정
FAQ 페이지를 디자인하는 데 있어 만능 솔루션은 없습니다. 브랜드의 스타일과 제안에 따라 FAQ 페이지는 다양한 질문이 있는 단일 페이지 또는 함께 연결된 여러 페이지로 구성될 수 있습니다.
따라서 고객에게 가장 적합한 것이 무엇인지, 고객이 제품 문제를 해결하는 것이 얼마나 쉬운지 고려하십시오. 또한 FAQ 페이지에 여러 페이지가 포함된 경우 답변을 쉽게 찾을 수 있도록 고급 탐색 모음을 만드는 것이 좋습니다.
4. 시각적으로 생각하고 공유하기
예제 페이지, 스크린샷 또는 비디오 자습서 링크를 추가하는 것은 자주 묻는 질문 페이지를 업그레이드하여 고객에게 가치를 더하는 훌륭한 방법입니다 . 그러나 시각적 요소가 적용 가능하고 FAQ 섹션에 적합한 크기인지 확인하십시오.
매력적인 아이콘을 추가하여 웹 사이트의 매력을 높일 수도 있습니다.
5. 소셜 버튼 추가
FAQ 페이지에 들어가기 전에 사회적으로 생각해야 합니다. FAQ 페이지에 소셜 버튼을 추가하면 독자가 메시지 포럼 및 소셜 미디어 페이지에서 Q&A를 공유하도록 장려할 수 있습니다.
결과적으로 소셜 미디어에서 사용자와 상호 작용하는 동안 공유 가능한 FAQ를 생성하면 시간을 절약하고 트래픽을 개선할 수 있습니다. 문제 해결 방법을 설명하는 300단어 이하의 간결한 설명을 작성하는 데 중점을 둡니다.
또한 읽기: 소셜 미디어 마케팅이 비즈니스 및 소셜 미디어 해킹을 통해 브랜드 및 비즈니스를 성장시키는 데 어떻게 도움이 될 수 있습니까?
6. SEO에 투자
검색 엔진 최적화는 검색 엔진에서 더 나은 순위를 매기기 위해 FAQ 콘텐츠를 개선하는 것을 말합니다.
FAQ 페이지를 강화하는 가장 좋은 방법은 내부 및 외부 링크를 통합하는 것입니다. FAQ 답변을 작성할 때 블로그 게시물과 같은 추가 정보 소스를 포함하여 내부 연결을 연습하십시오. 결과적으로 더 많은 트래픽을 끌어 다른 웹사이트 페이지로 유도할 수 있습니다.
또한 관련이 있는 경우 외부 소스를 포함하여 확장된 버전 또는 사실에 입각한 답변을 제공할 수 있습니다.
7. 배 밖으로 가지 마십시오
FAQ를 최소한으로 유지하고 불필요한 질문으로 과부하를 일으키지 마십시오. 그렇게 하면 독자를 압도하고 가치를 찾지 못할 수 있습니다.
FAQ 페이지를 디자인하는 동안 고객이 필요로 하는 질문에만답변해야 한다는 점을 기억하십시오 .
8. FAQ 검색 가능하게 만들기
원하는 정보를 찾기 위해 수백 개의 관련 없는 세부 정보를 스크롤하기 위해 기사에 도달하는 것보다 더 나쁜 것은 없습니다.

FAQ 페이지도 마찬가지이므로 고객이 필요한 답변을 얻을 수 있도록 검색 표시줄을 추가하는 것이 좋습니다!
9. FAQ 페이지 디자인
브랜드의 톤과 소셜 버튼을 정했다면 이제 페이지를 디자인할 차례입니다! 예제 섹션을 확인하여 영감을 얻거나 새로운 것을 시도할 수 있습니다.
그런 다음 게시 버튼을 누르고 라이브로 전환합니다. FAQ 페이지를 방문 페이지 바닥글에 연결하는 것을 잊지 마십시오. 그렇게 하면 방문자가 항상 액세스할 수 있습니다.
10. 콘텐츠 모니터링 및 업그레이드
페이지가 실행되면 고객은 일반적인 문제를 더 쉽게 해결할 수 있습니다. 이를 확인하려면 고객 데이터를 다시 방문하여 현재 상황이 다른지 확인해야 합니다.
고객이 여전히 초기 문제에 직면하고 있습니까?아니면 고객 문의가 감소했습니까? 변경 사항이 긍정적이면 킬러 FAQ 페이지를 성공적으로 만든 것입니다!
그러나 당신의 일은 아직 끝나지 않았습니다. 브랜드가 확장됨에 따라 ChatGPT를 사용하여 관련 질문으로 FAQ 페이지를 업데이트해야 합니다.
FAQ 페이지 예
이제 FAQ 페이지를 디자인하는 방법을 다루었으므로 몇 가지 예를 살펴보겠습니다.
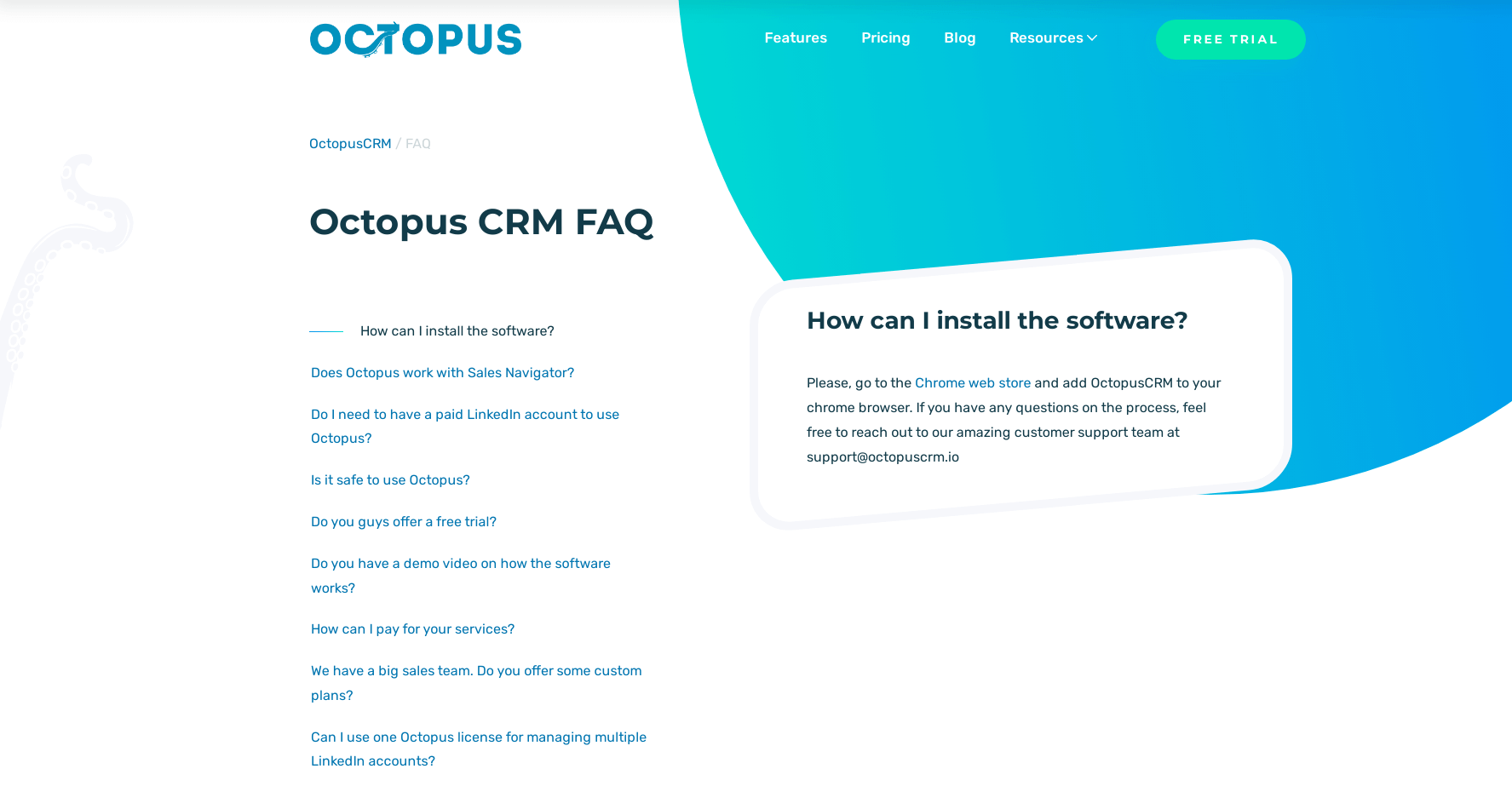
낙지 CRM

Octopus CRM FAQ 섹션은 텍스트와 대화형 기능의 균형을 완벽하게 유지합니다. 페이지는 복잡하지 않고 간결하며 훑어보기 쉽습니다.
가장 좋은 부분?각 질문에는 군더더기 없는 답변이 제공되어 고객이 필요한 정보를 쉽게 파악할 수 있습니다.
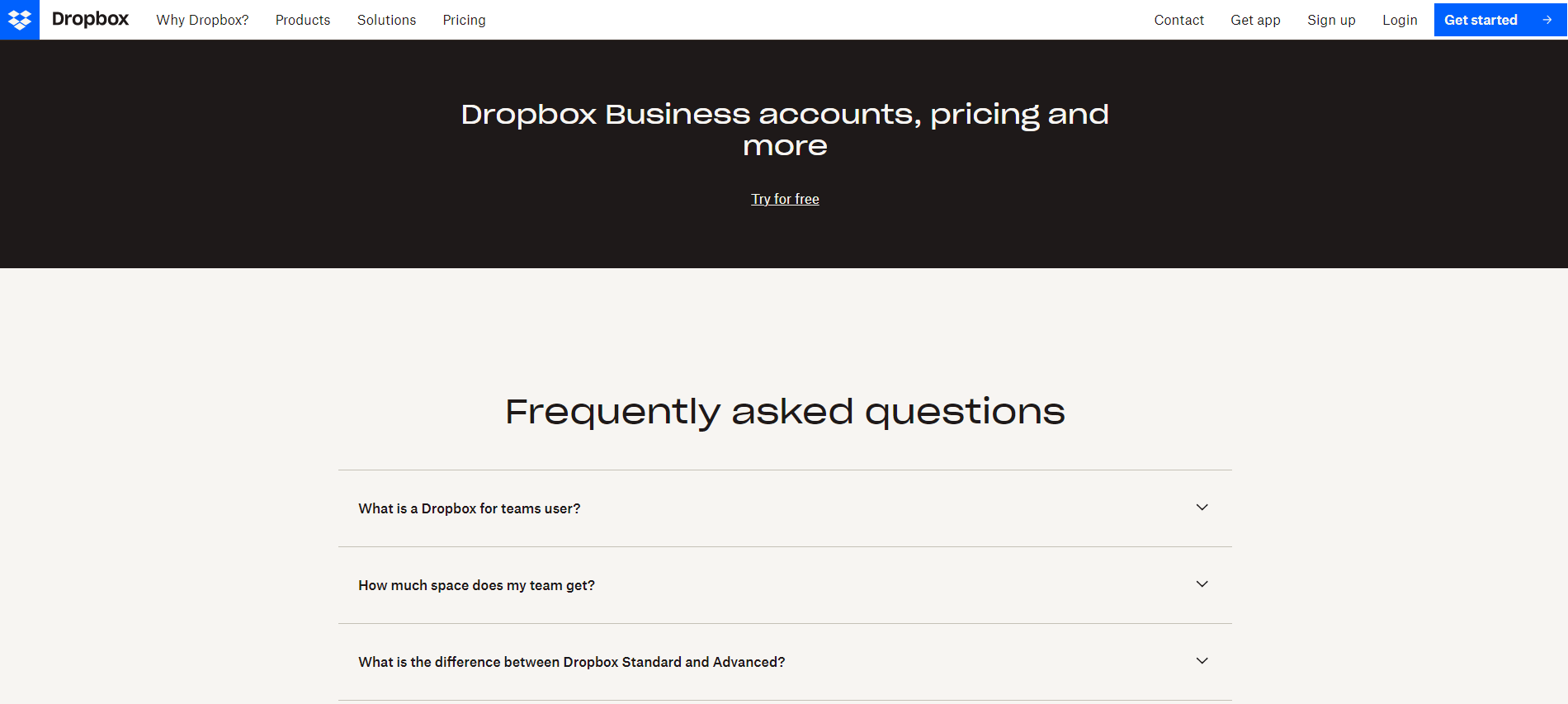
드롭 박스

Drop box의 FAQ 섹션의 두드러진 기능에는 단순화된 사용자 경험, 굵은 검색 상자 및 사용자가 사이트를 통해 진행할 수 있도록 하는 기능 기능이 포함됩니다.
또한 페이지 상단에는 주요 FAQ 페이지 링크가 포함되어 있으며 하단에는 독자가 필요한 답변을 찾을 수 있도록 간단한 설명이 포함된 주제로 구성되어 있습니다.
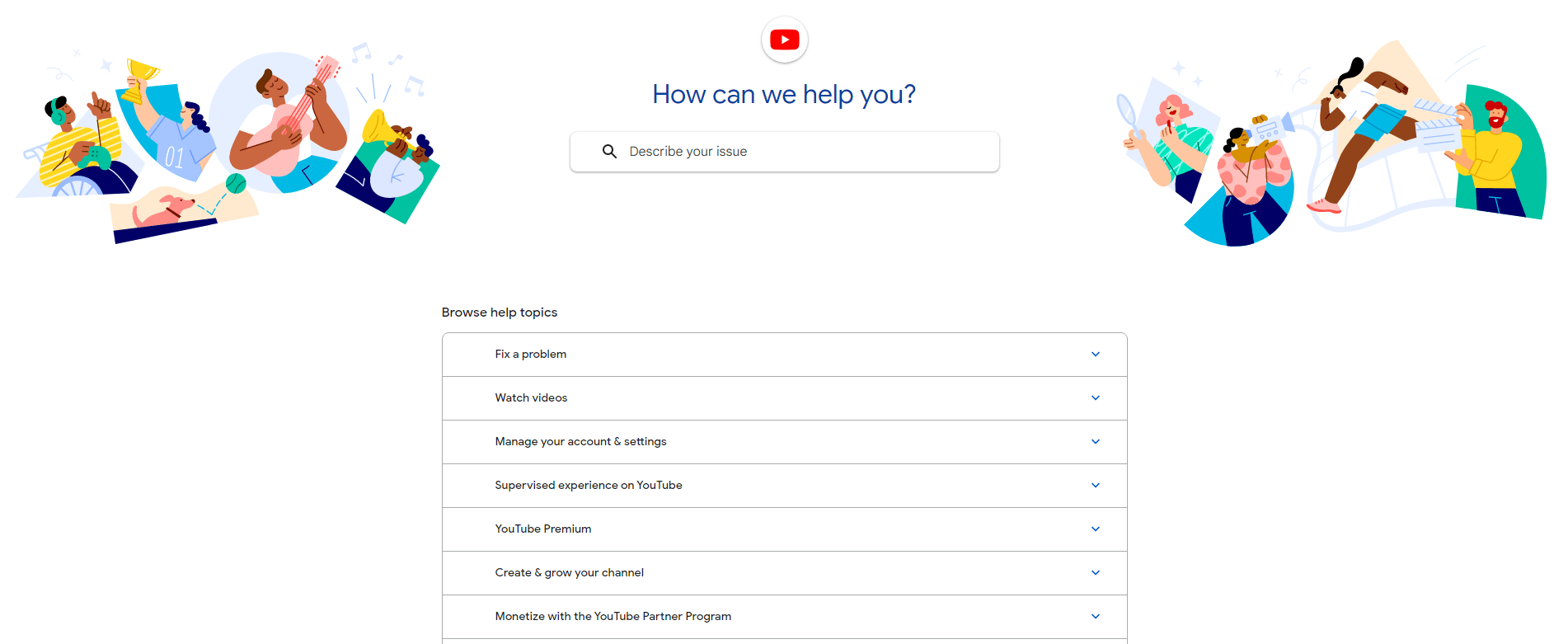
유튜브

YouTube의 FAQ 페이지는 미니멀한 디자인으로 신선하고 깔끔한 느낌을 줍니다. 또한 정보에 액세스하고 쉽게 찾을 수 있습니다."도움말"섹션에서 관련 검색어를 찾고 텍스트와 시각 자료의 형태로 정보를 얻기만 하면 됩니다 .
서로 다른 콘텐츠 유형의 조합은 답변을 더욱 매력적이고 이해하기 쉽게 만듭니다.
어도비 크리에이티브 클라우드

Adobe Creative Cloud는 FAQ 페이지에서 검색 막대 기능을 사용하여 정보에 액세스할 수 있도록 합니다. 가장 좋은 점은 모든 일반적인 쿼리가 동일한 페이지에서 답변되며 기본 FAQ 섹션에서 다른 곳으로 이동할 필요가 없다는 것입니다.
아마존 웹 서비스

사용자 친화적이고 쉬운 탐색 디자인 덕분에 AWS FAQ 페이지는 영감을 얻을 수 있는 최고의 장소 중 하나입니다. 또한 사이드바에는 자세한 정보를 볼 수 있는 새 페이지로 안내하는 다양한 범주의 여러 URL이 있습니다.
이것은 인터페이스를 깨끗하고 선명하게 만듭니다. 게다가, 귀하의 검색어와 관련이 없는 정보로 공격당하지 않습니다.
FAQ와 기술 자료의 차이점
우리 대부분은 FAQ와 기술 자료를 혼동하지만 둘 다 사용과 목적이 다릅니다. FAQ 페이지는 비즈니스 웹 사이트에서 일반적인 고객 쿼리에 답변하는 질문 목록입니다.대부분의 회사는 FAQ를 사용하여 제품 및 서비스에 대한 일반적인 정보를 제공합니다 .주요 기능은 비즈니스의 기본을 지우는 것입니다.
반면 지식 기반은 훨씬 더 상세하고 웹 사이트의 확장입니다. 일반적인 질문에 답하는 것 외에도 브랜드 충성도를 구축하기 위한 자세한 문서도 제공합니다. 그러나 고객에게 서비스를 제공하고 온보딩 및 팀 관리 프로세스에 대한 정보 지원을 제공하는 내부 팀을 지원합니다.
기술 자료에는 고객과 이해 관계자가 회사에 대해 가질 수 있는 모든 가능한 질문에 대한 자세한 기사가 포함되어 있습니다. 그러나 콘텐츠가 반복되지 않도록 주의 깊게 정보를 조사하고 조작해야 할 수 있습니다.
대부분의 회사는 FAQ 페이지로 시작하지만 규모가 커지고 다양해짐에 따라 지식 기반으로 확장됩니다.
결론
모든 비즈니스에서 FAQ 섹션은 사용자 경험을 개선하는 데 필수적입니다.비즈니스 기본 사항을 공유할 뿐만 아니라 일반적인 문제를 해결하려고 노력합니다. 따라서 잘 구성된 FAQ 페이지는 브랜드 충성도를 보장하고 온라인 순위를 높이는 자산입니다.
키워드와 내부 링크를 효율적으로 사용하여 격차를 메우고 SEO 전략을 강화하세요. 키워드를 조사하고 공유한 예에서 영감을 얻기만 하면 됩니다. 이제 사용자 친화적이고 최적화된 FAQ 페이지를 가질 준비가 되었습니다.
