Drupal 9에서 사용자 정의 모듈을 생성하고 CSS 라이브러리를 추가하는 방법
게시 됨: 2023-01-31선택할 수 있는 수천 개의 Drupal 코어 및 기여 모듈이 있는데 왜 여전히 사용자 정의 모듈을 구축하려는 사람이 있습니까? 대부분의 경우 웹 사이트 제작자는 특정 기능을 달성하거나 경쟁에서 눈에 띄기 위해 맞춤형 기능을 찾고 있기 때문입니다. 일반적이지 않은 구성 요소의 경우 기여 모듈 또는 핵심 모듈이 항상 정확한 요구 사항을 충족하지는 않습니다. 이때 맞춤형 모듈 개발이 시작됩니다.
Drupal의 유연성 덕분에 고유한 비즈니스 요구 사항을 충족하는 기능과 논리를 추가하는 강력한 사용자 정의 모듈을 만들 수 있습니다. 맞춤형 모듈 개발 및 Drupal 9 웹 사이트에서 CSS 자산 적용에 대한 쉬운 단계별 가이드를 찾으려면 계속 읽으십시오.

5단계의 쉬운 Drupal 9 맞춤형 모듈 개발
다음은 Drupal 9에서 사용자 정의 모듈 생성을 시작하기 위해 따라야 할 몇 가지 필수 단계입니다.
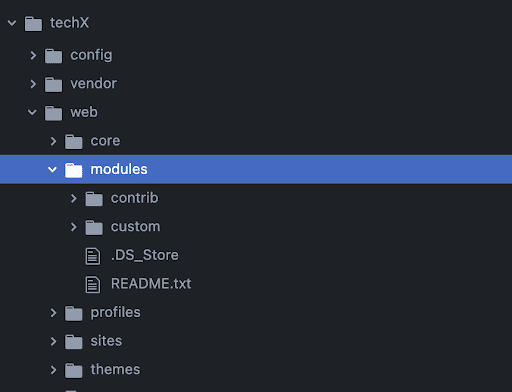
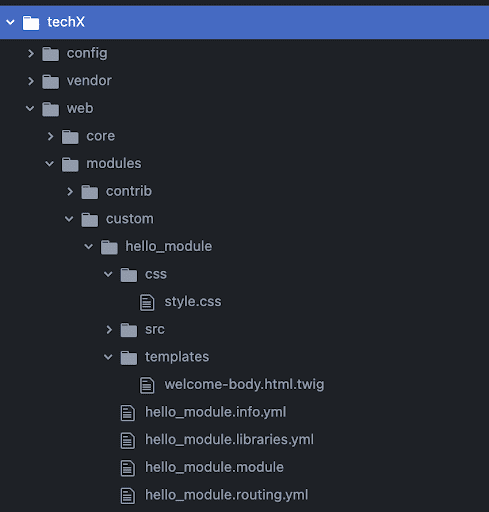
1단계: 모듈용 사용자 정의 폴더 생성

드루팔 9 파일 구조
2단계: 모듈의 짧은 이름 또는 시스템 이름을 선택하십시오.
모듈 이름을 선택하기 전에 따라야 할 몇 가지 중요한 규칙:
- 문자로 시작해야 합니다.
- 소문자, 숫자 및 밑줄만 포함해야 합니다.
- 공백이 없어야 합니다.
- 50자 이하여야 합니다.
- 고유해야 합니다. 모듈은 사이트에서 사용할 다른 모듈, 테마, 테마 엔진 또는 설치 프로필과 동일한 짧은 이름을 가져서는 안 됩니다.
- src, lib, vendor, assets, CSS, files, images, js, misc, templates, includes, fixtures 또는 Drupal 과 같은 예약어가 있어서는 안 됩니다.
이름을 "hello_module"로 지정합니다.
3단계: .info.yml 파일 만들기
.info.yml 파일에는 모듈 정보, 호환성 및 종속성 정보가 들어 있습니다. .info.yml 파일은 Drupal이 시스템에 있는지 알리고 Drupal 웹 UI 관리 페이지에 대한 정보를 제공하기 위해 생성됩니다.
파일 이름: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 .info.yml 파일은 키, 구분 기호, 값의 세 가지로 구성됩니다.
여기서 키는 이름이고 구분 기호는 ':'(콜론)이고 값은 “Hello Module”입니다.
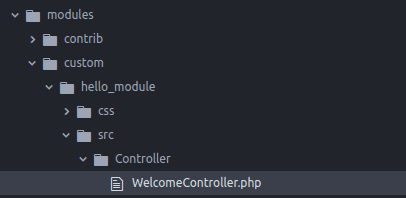
4단계: 컨트롤러 생성
컨트롤러는 애플리케이션의 흐름과 로직을 제어할 책임이 있습니다. 컨트롤러는 사용자 요청을 처리하고 적절한 조치 과정을 결정합니다. 하나 이상의 작업을 수행하고 특정 요청에 대해 다른 결과를 반환할 수 있습니다. 모듈의 컨트롤러는 본문을 생성하고 페이지로 다시 보내는 역할을 합니다.
이제 /src/Controller/WelcomeController.php 로 구성된 폴더에 파일을 생성해 보겠습니다.

파일 이름: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }5단계: routing.yml 파일을 만듭니다.
경로는 URI가 요청될 때 응답을 생성하기 위해 실행되어야 하는 코드를 지정합니다.
경로를 정의하기 위해 .routing.yml 파일이 생성됩니다. 각 경로는 my_module_name.route_name 형식의 컴퓨터 이름으로 정의됩니다(예: hello_module.welcome ).
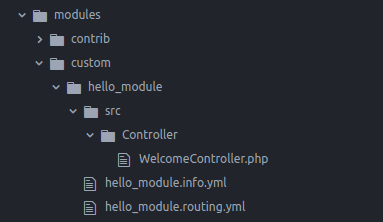
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'전체적인 hello_module 모듈 구조는 다음과 같습니다.


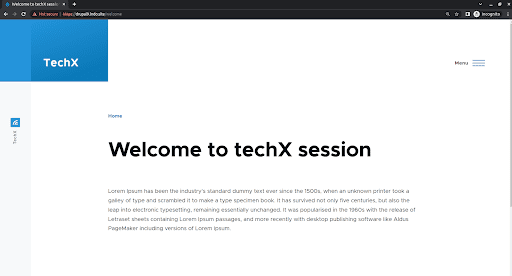
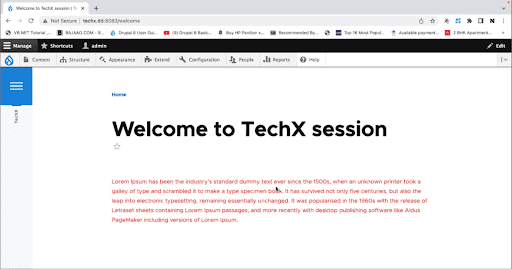
마지막으로 /welcome 을 방문하면 생성한 컨트롤러를 호출하고 제목과 함께 본문을 표시합니다.
결과:

CSS 적용을 위한 라이브러리 첨부
사용자 정의 모듈에 CSS를 적용하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 요소를 검사한 다음 CSS를 적용하여 클래스를 검색하는 것입니다. 또 다른 방법은 템플릿을 만들고 고유한 클래스를 추가하고 해당 특정 클래스를 대상으로 지정하는 것입니다. 후자는 고유한 클래스를 갖게 되고 변경 사항이 다른 페이지에 적용될 방법이 없기 때문에 전자보다 더 나은 방법입니다.
라이브러리를 생성하려면 새 파일을 " module_name.libraries.yml "로 생성하고 사용자 정의 모듈 폴더에 배치해야 합니다. 이제 CSS 코드를 작성할 CSS 파일이 필요합니다. CSS 라는 폴더를 만들고 그 폴더 안에 " style.css "를 넣습니다. 이제 사용자 지정 템플릿도 만들어야 합니다. 사용자 지정 템플릿을 " welcome-body.html.twig "로 만들고 템플릿 폴더 안에 넣습니다(아래 참조).

파일: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}이제 Drupal은 이 템플릿이 존재한다는 것을 모릅니다. Drupal에 알리려면 사용자 지정 변경 사항에 대한 " module_name.module " 파일을 만들고 구현을 위해 hook_theme() 를 사용해야 합니다.
파일 이름: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }템플릿 파일: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>이제 템플릿의 본문 텍스트에 빨간색 을 추가하고 템플릿의 " body-text " 클래스를 대상으로 합시다.
CSS 파일: style.css
.body-text { color: red }이제 컨트롤러에 라이브러리를 연결하고 그 안의 테마를 호출하여 사용자 지정 템플릿이 호출되도록 해야 합니다.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }CSS를 적용한 결과는 다음과 같습니다.

마지막 생각들
비즈니스 요구 사항에 고유한 특정 기능을 추가하는 사용자 지정 모듈을 생성할 수 있는 유연성은 Drupal의 강력한 기능 중 하나입니다. 사용자 정의 모듈을 사용하면 Drupal의 핵심 기능을 확장하고 웹 사이트에 새로운 기능과 로직을 추가할 수 있습니다. 이 기사가 Drupal 9에서 첫 번째 사용자 정의 모듈을 만드는 데 도움이 되기를 바랍니다. 이 내용이 유용하다고 생각하셨다면 매주 훌륭한 자료를 만들어 받은 편지함으로 바로 보내드리는 주간 뉴스레터를 구독해 보십시오!
성장하는 비즈니스 요구 사항을 수용할 수 있는 맞춤형 모듈을 구축하는 데 도움을 줄 수 있는 Drupal 개발 대행사를 찾고 있다면 기꺼이 이야기하겠습니다!
