WooCommerce에서 쿠폰 및 쿠폰 코드를 만드는 방법
게시 됨: 2018-02-26쿠폰 기반으로 할인을 제공하고 싶으신가요? WooCommerce에서 기본 환경은 쿠폰 및 쿠폰 코드를 생성하는 옵션을 제공합니다. 따라서 온라인 상점에 대한 몇 가지 WooCommerce 쿠폰을 만들고 안내를 찾고 있다면 올바른 위치에 있습니다. 따라서 기사를 따라 몇 번의 클릭만으로 WooCommerce 사이트에서 기능적 할인 쿠폰을 받을 수 있습니다.
WooCommerce 온라인 상점 에서 백분율 할인, 고정 장바구니 할인, 고정 제품 할인 및 무료 배송 쿠폰 과 같은 다양한 유형의 쿠폰을 만들 수 있습니다. 이 블로그 게시물은 이러한 모든 유형의 쿠폰을 배우는 데 도움이 될 것입니다.
그러나 무료 배송 또는 장바구니 할인과 같은 특정 용도를 위해 WooCommerce에서 쿠폰을 생성하는 방법에 대한 세부 정보를 얻기 전에 쿠폰 생성과 관련된 일반적인 단계를 살펴보겠습니다.
WooCommerce에서 쿠폰을 만드는 방법은 무엇입니까?
다음은 WooCommerce 쿠폰을 처음부터 만드는 단계별 프로세스입니다. 이 단계에서는 사용 가능한 기능도 다룹니다.
1단계 - 쿠폰 추가
WooCommerce에서 쿠폰을 추가하려면 WooCommerce > Marketing > Coupons 탭에 있는 쿠폰 섹션을 찾으세요. 즉, 쿠폰을 생성하려면 워드프레스 대시보드를 실행하고 WooCommerce 탭을 선택한 다음 하위 탭 Coupons를 선택하고 상단의 Add Coupon 버튼을 선택합니다.
고유 코드(예: GRAB100 또는 이와 유사한 것)로 WooCommerce에 쿠폰 코드를 추가하십시오. 코드가 수행하는 작업에 대한 선택적 설명을 추가할 수 있습니다.

위의 스크린샷은 쿠폰 코드 "PENDRIVE20"을 사용하여 모든 펜 드라이브에 대해 20달러 균일 할인을 제공하는 쿠폰의 예를 보여줍니다. 상점에 대해 원하는 모든 종류의 쿠폰 코드를 WooCommerce에서 만들 수 있습니다. 다음 단계는 쿠폰 세부 정보를 입력하는 것입니다. 간단한 3단계로 수행할 수 있습니다.
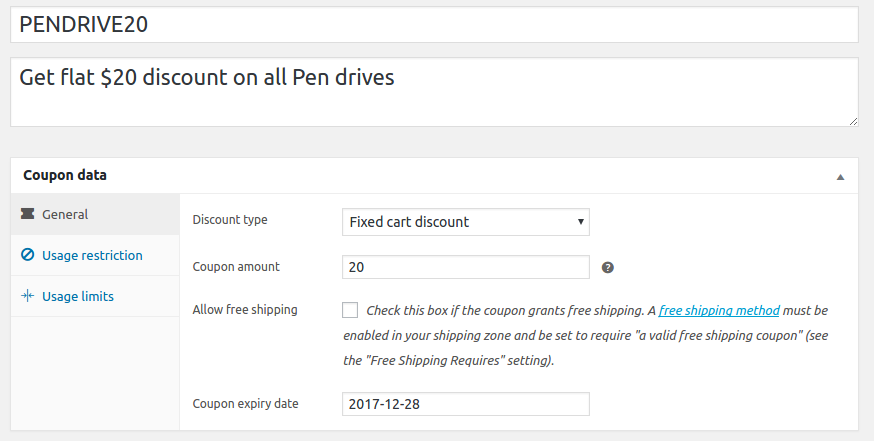
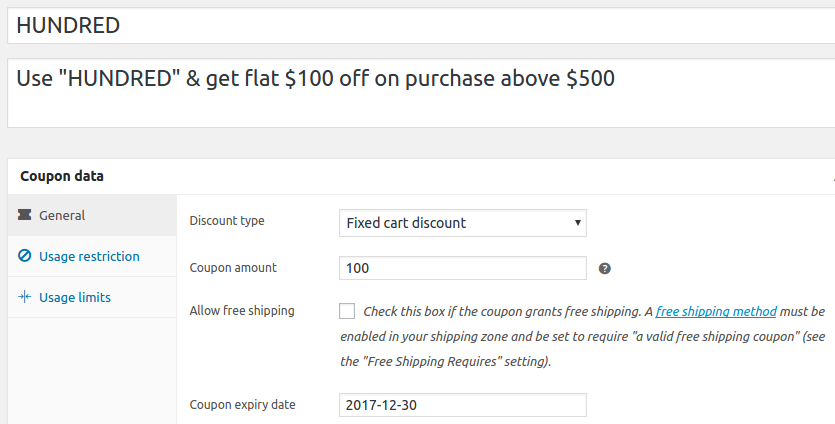
2단계 - 일반 섹션
일반 섹션에는 4개의 필드가 있습니다.
할인 유형 - 코드에 대해 제공할 할인 유형입니다. 백분율 할인, 고정 장바구니 할인 및 고정 제품 할인의 세 가지 유형 중에서 선택할 수 있습니다.

- 쿠폰 금액 - 제공되는 금액을 입력합니다. Pendrive 예제의 경우 $20.
- 무료 배송 허용 - 쿠폰이 무료 배송도 제공하는 경우 이 확인란을 선택합니다. 무료배송 쿠폰도 따로 만들 수 있어요. 기사의 마지막 섹션에서 확인하십시오.
쿠폰 만료일 - 쿠폰이 만료되는 날짜를 선택합니다.

이에 따라 쿠폰의 이러한 기본 세부 정보를 입력하고 다음 단계로 이동합니다.
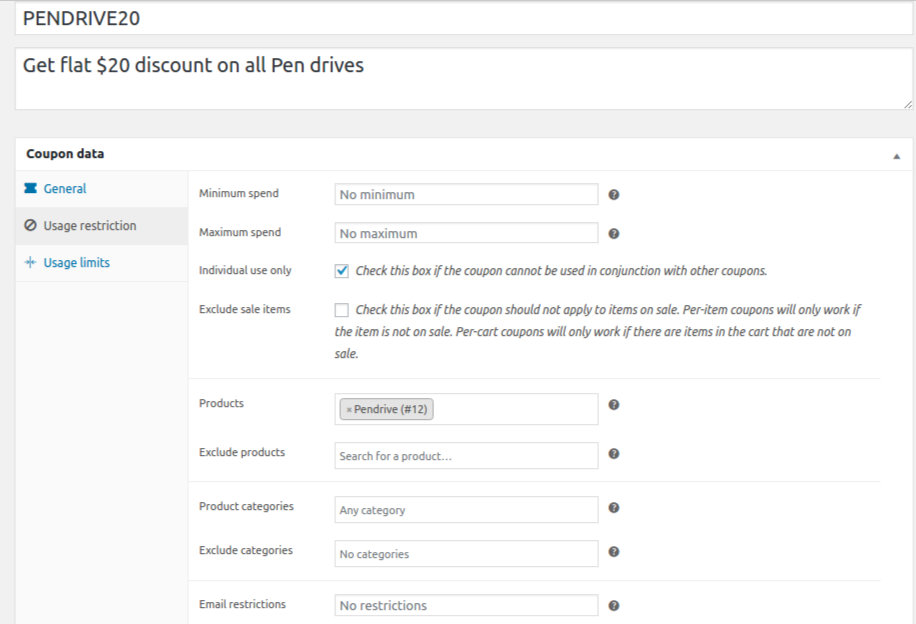
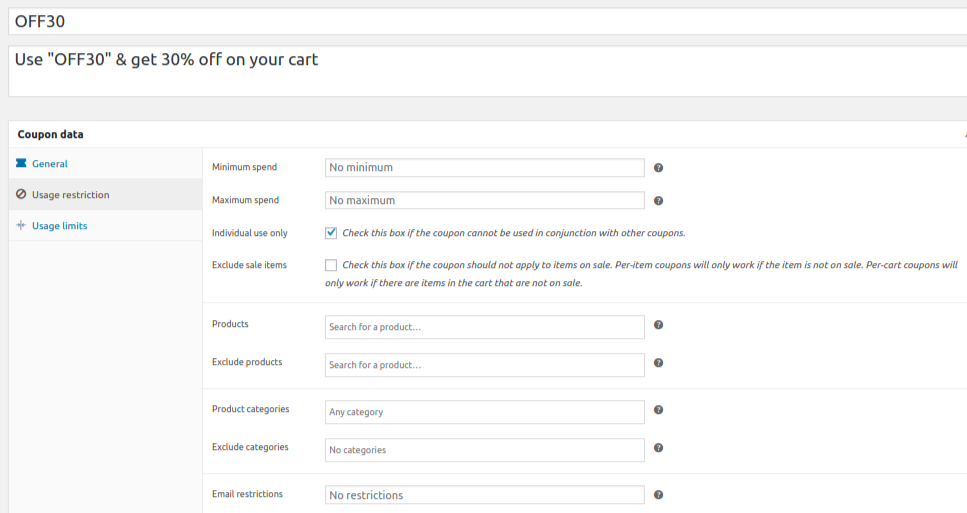
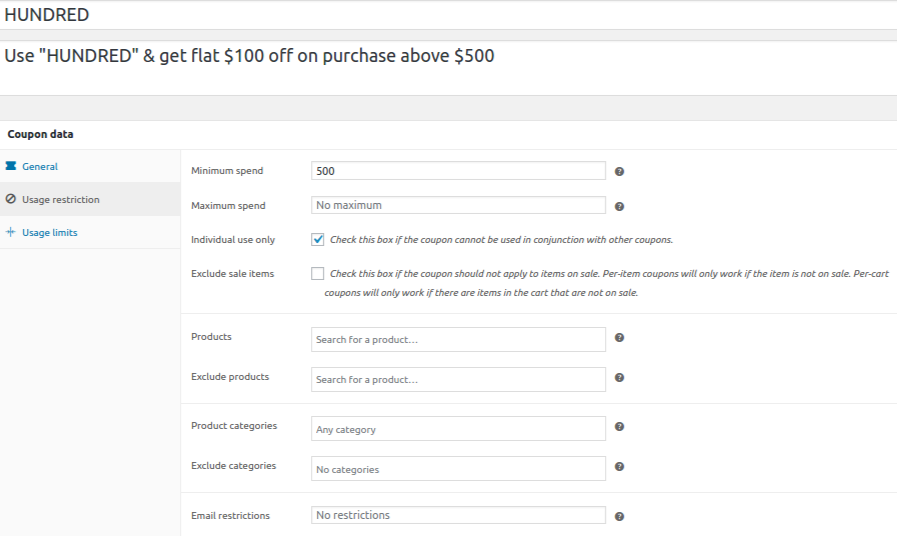
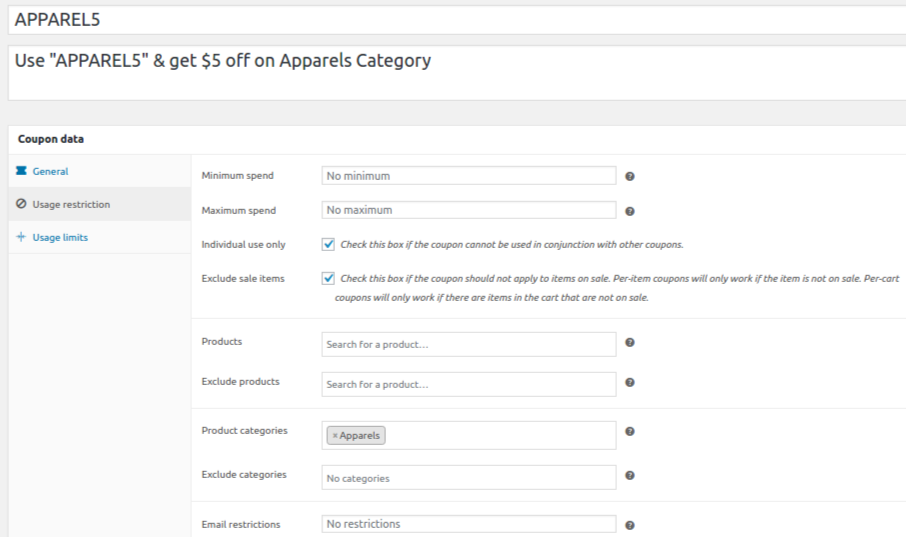
3단계 - 사용 제한 섹션
사용 제한 섹션에는 기본적으로 쿠폰 코드가 적용되는 조건이 포함되어 있습니다. 쿠폰이 적용되는 제품 또는 범주를 정의하는 섹션이기도 합니다. 따라서 조건 및 예외가 있는 쿠폰 설정을 돕기 위해 사용자 제한 섹션에는 9개의 필드가 있습니다. 그들은:
- 최소 지출: 쿠폰을 적용하기 위해 지출해야 하는 최소 금액입니다.
- 최대 지출: 쿠폰이 적용되는 최대 지출 금액입니다.
- 개인 사용 시 : 이 쿠폰과 다른 쿠폰이 공존할 수 없는지 확인하세요.
- 세일 품목 제외: 세일 품목에 쿠폰이 적용되지 않는지 확인합니다.
- 상품: 쿠폰이 적용되는 상품을 선택합니다.
- 상품 제외: 쿠폰이 적용되지 않는 상품을 선택합니다.
- 상품 카테고리: 쿠폰이 적용되는 카테고리를 선택하세요.
- 카테고리 제외: 쿠폰이 적용되지 않는 카테고리를 선택합니다.
- 이메일 제한: 쿠폰에 액세스할 수 있는 이메일 목록(쉼표로 구분).

위에서 언급한 필드를 채우면 쿠폰 생성이 거의 완료됩니다. 마지막 단계를 살펴보겠습니다.
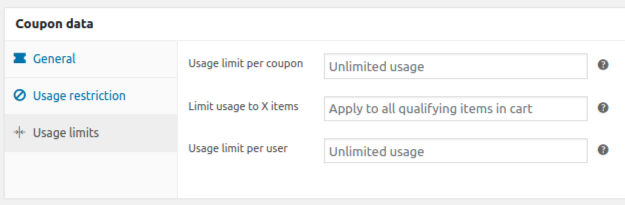
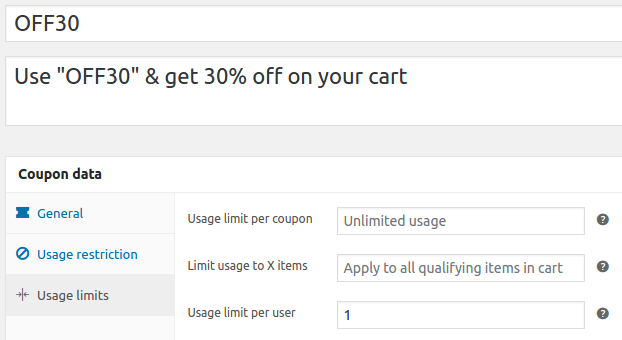
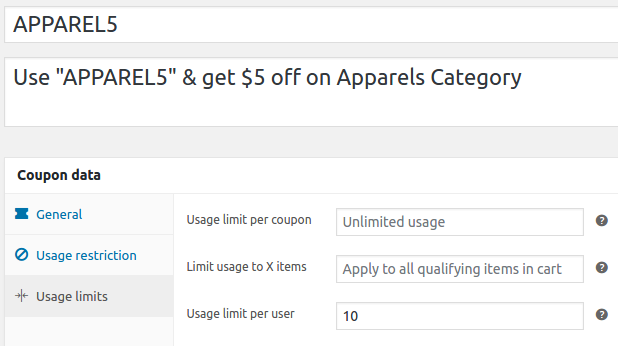
4단계 - 사용 제한 섹션
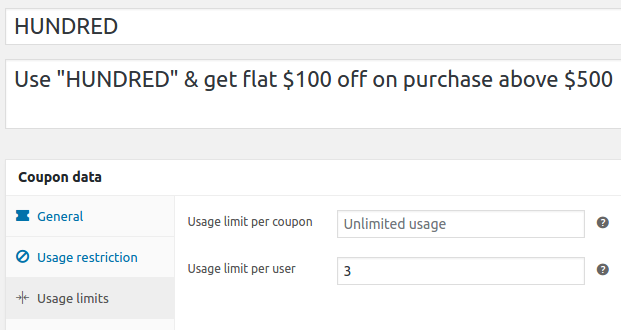
사용 제한 섹션에서는 한 사람이 WooCommerce 쿠폰을 사용할 수 있는 횟수와 제품 수를 제한할 수 있습니다.


쿠폰당 사용 한도, X개 항목 으로 사용 및 사용자당 사용 한도의 세 가지 필드 값을 빠르게 선택하거나 위 이미지와 같이 기본값을 그대로 둘 수 있습니다.
따라서 규칙을 저장하면 설정에 따라 쿠폰이 적용됩니다. 그게 다야 이제 모든 필드와 설정에 익숙해졌으므로 특정 유형의 쿠폰을 만드는 방법을 알아보겠습니다.
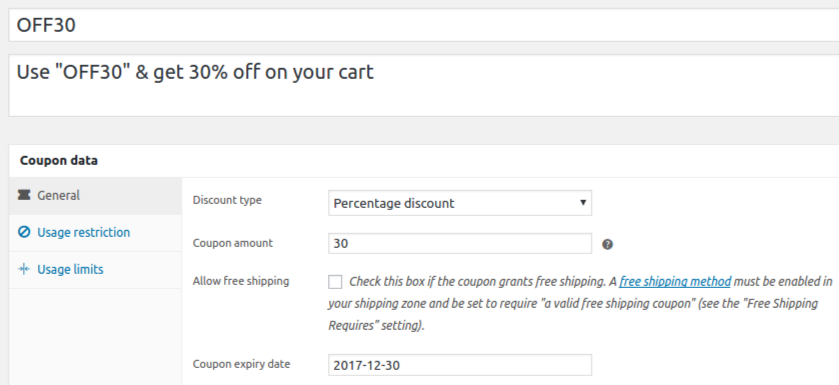
1. WooCommerce에서 백분율 할인 쿠폰을 적용하는 방법
백분율 할인은 특정 상품/카테고리/장바구니 소계에 대해 백분율로 할인을 제공하기 위한 것입니다. 예를 들어, 쿠폰은 "구매 시 30% 할인을 위해 OFF30 사용"이 될 수 있습니다. 이 쿠폰의 경우 쿠폰 유형으로 백분율 할인 옵션을 선택하고 제안하려는 금액 (30%) 및 만료 날짜를 선택합니다. 무료 배송은 선택 사항입니다.



2. WooCommerce 장바구니 합계 쿠폰 적용 방법
고객의 장바구니 소계에 쿠폰을 적용하려면 아래 스크린샷을 따르십시오. 예를 들어, 할인을 "$500 이상 구매 시 HUNDRED를 사용하여 $100 고정 할인"으로 설정합니다. 이 쿠폰의 경우 WooCommerce 할인 유형을 고정 장바구니 할인 으로 선택하고, 일반 탭에서 쿠폰 금액을 100 으로, 사용 제한 탭에서 최소 지출을 500 으로 선택합니다.



3. WooCommerce 특정 상품에 대한 쿠폰 적용 방법
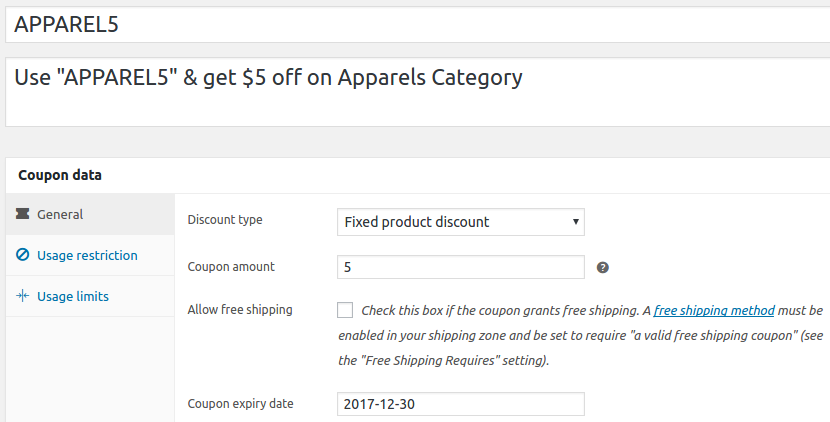
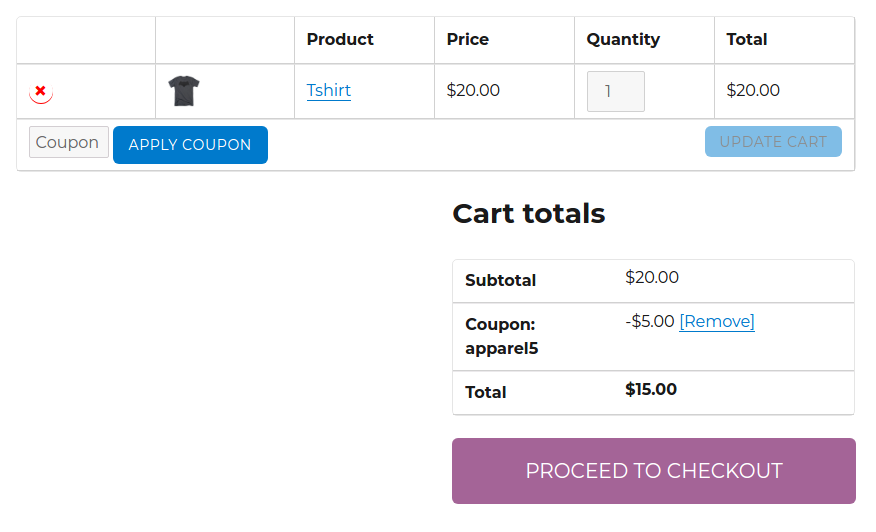
고정 상품 할인은 특정 상품/카테고리에 쿠폰을 적용하는 것입니다. 이러한 유형의 할인은 "X 제품에 대해 15% 할인"처럼 들립니다. 아래 스크린샷은 "셔츠" 제품에 대한 15% 할인의 예입니다.



4. WooCommerce에서 무료 배송 쿠폰을 만드는 방법은 무엇입니까?
무료 배송을 원하는 지역의 "무료 배송 방법"은 먼저 WooCommerce > 설정 > 배송 에서 활성화되어야 합니다. 여기에서 무료 배송 지역을 활성화하는 방법을 알아보세요.
이 작업이 완료되면 WooCommerce의 쿠폰을 통한 "무료 배송"은 확인란만 있으면 됩니다.

'무료배송 허용' 체크박스를 체크하면 무료배송을 별도의 쿠폰으로 추가할 수 있습니다. 할인 유형을 선택하고 쿠폰 금액을 0으로 유지하십시오. 그렇지 않으면 할인 쿠폰과 함께 무료 배송을 제공할 수 있습니다.
이제 WooCommerce 쿠폰을 설정하는 방법을 알았으므로 전자 상거래 상점을 위한 고유한 쿠폰을 만드십시오. 원활하게 가동하고 실행할 수 있습니다.
그러나 더 광범위한 할인을 제공하려면 다른 플러그인이 필요합니다. WooCommerce는 할인과 관련하여 제한된 옵션만 제공할 수 있기 때문입니다. WooCommerce 할인 규칙이 이상적인 할인 플러그인이 될 수 있는 방법을 확인하십시오. BOGO 거래에 더 관심이 있다면 WooCommerce BOGO 할인 가격 거래를 확인하십시오.
우리는 당신의 의견을 듣고 싶습니다. 이 기사가 온라인 상점에서 쿠폰을 설정하는 데 어떻게 도움이 되었는지 댓글로 알려주세요!
