WordPress에서 인라인 옵트인 양식을 만드는 방법
게시 됨: 2021-07-14WordPress 웹 사이트 방문자를 구독자 및 잠재 고객으로 쉽게 전환할 수 있는 방법을 찾고 있습니까? 인라인 옵트인 양식은 해당 작업에 가장 적합한 솔루션 중 하나입니다.
이 게시물에서는 스트레스 없이 WordPress 웹사이트에 인라인 양식을 만들고 추가하는 방법을 배웁니다. CSS, HTML 또는 Javascript에 대한 정보도 없이 말이죠.
안전 벨트 매세요!
인라인 옵트인 양식에 대한 거래는 무엇입니까?
인라인 옵트인 양식은 간단히 말해서 게시물이나 페이지의 중간 또는 경우에 따라 상단/하단의 어딘가에 삽입하는 양식입니다.
따라서 방문자는 일정 거리 아래로 스크롤해야 볼 수 있습니다.
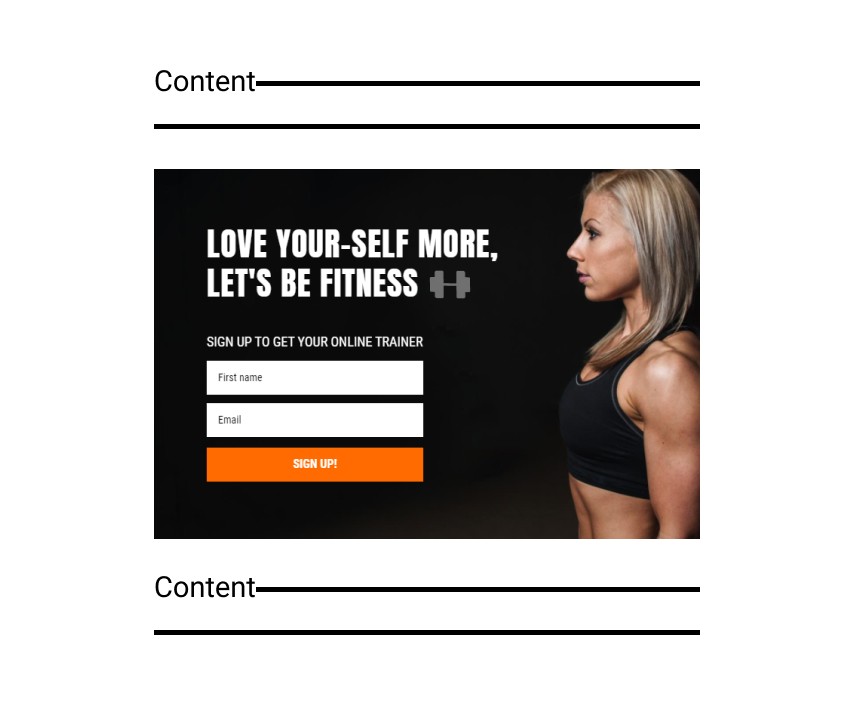
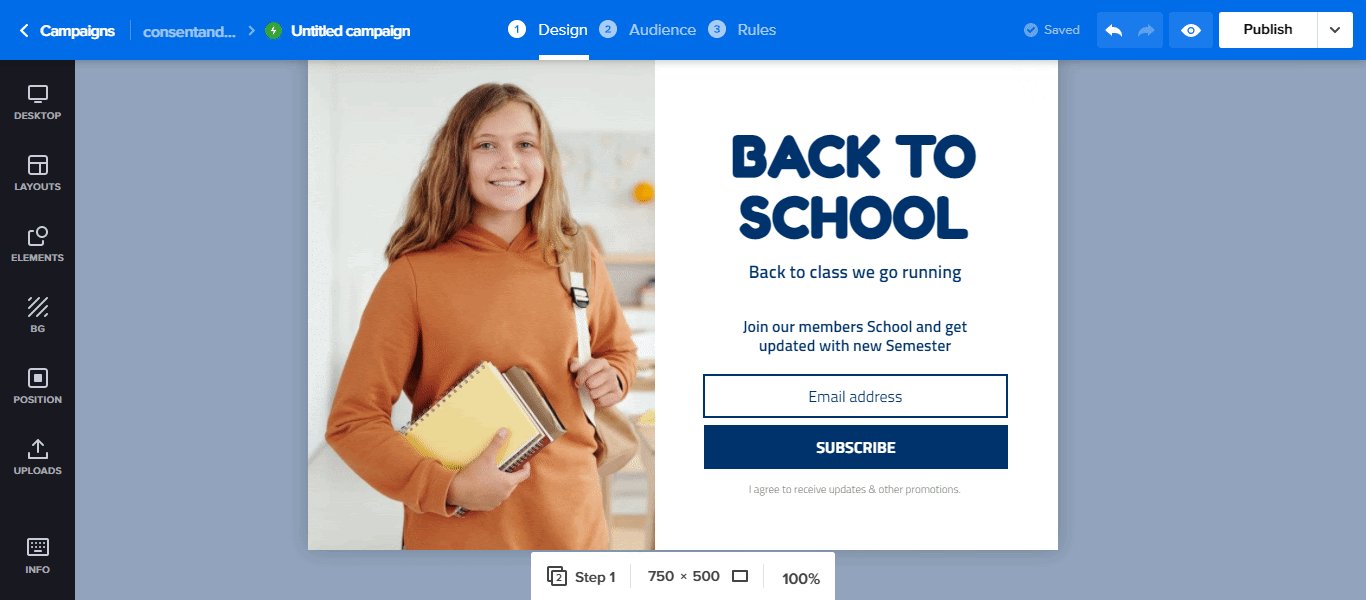
다음과 같이 보입니다.

귀하의 웹 페이지를 아래로 스크롤할 수 있는 것은 참여 방문자뿐입니다. 따라서 이들을 구독자로 전환하는 가장 좋은 방법은 경로를 따라 인라인 옵트인 양식을 심는 것입니다.
인라인 옵트인 양식을 사용하는 이유
알겠습니다. 더 많은 구독자를 확보하는 데 실제로 관심이 있는 것이 아니라 가능한 한 많은 사람들이 웹 세미나에 등록하도록 하는 데 관심이 있을 수 있습니다. 뭔지 맞춰봐? 인라인 양식도 이러한 경우에 도움이 될 수 있습니다.
또한 이를 사용할 수도 있습니다. 인라인 옵트인 양식을 사용해야 하는 몇 가지 이유는 다음과 같습니다.
- 판매 제안을 홍보하기 위해
- 쿠폰과 할인으로 방문객을 유인하기 위해
- 잠재 고객이 데모를 예약하도록 유도하기 위해
Adoric: WordPress를 위한 최고의 인라인 양식 플러그인
Adoric을 사용하면 인라인 옵트인 양식을 만들고 WordPress 웹사이트에 쉽게 게시할 수 있습니다. 이것은 Adoric의 직관적인 드래그 앤 드롭 편집기 덕분에 코딩에 대해 대충 알 필요가 없기 때문입니다.
그래픽 디자인 기술이 다소 형편없더라도 잘 디자인된 옵트인 양식을 낙담할 수 있습니다.
이는 우리가 사용하고 원하는 대로 조정할 수 있는 미리 디자인된 양식의 거대한 라이브러리를 가지고 있기 때문에 양식을 처음부터 작성하는 수고를 덜어주기 때문입니다. 이러한 각 양식은 웹사이트의 UX를 개선하기 위해 신중하게 설계되었습니다.
게다가, Adoric에는 인라인 옵트인 양식을 실제로 효과적이고 더 나은 전환으로 만드는 데 활용할 수 있는 강력한 기능이 많이 있습니다. 여기에는 다음이 포함됩니다.
- 고성능 양식을 만들 수 있는 A/B 테스트
- 적합한 사람만 귀하의 양식을 볼 수 있도록 하는 정확한 대상 타겟팅
- 신체 장애가 있는 사용자가 캠페인에 액세스할 수 있도록 하는 접근성 설정
인라인 양식이 캠페인에 필요하지 않다고 생각되면 팝업, 슬라이드인 양식 및 부동 막대를 사용해 볼 수 있습니다.
그들은 매력처럼 작동합니다. 여름 세일, 봄 세일, 개학 프로모션, 사이버 먼데이 특가 등 여러분이 홍보하고 싶은 모든 유형의 캠페인을 위한 하나의 캠페인이 준비되어 있습니다.
자, 바로 본론으로 들어가겠습니다.
Adoric으로 WordPress에서 인라인 양식을 쉽게 만드는 방법
다음은 땀을 흘리지 않고 인라인 양식을 만들고 WordPress 웹사이트에 게시하는 단계입니다.
1단계: 계정 가입
가장 먼저 할 일: Adoric에 계정을 등록하세요. 그것에 대한 좋은 점은 특히 물을 테스트하려는 경우 무료로 시작할 수 있다는 것입니다.
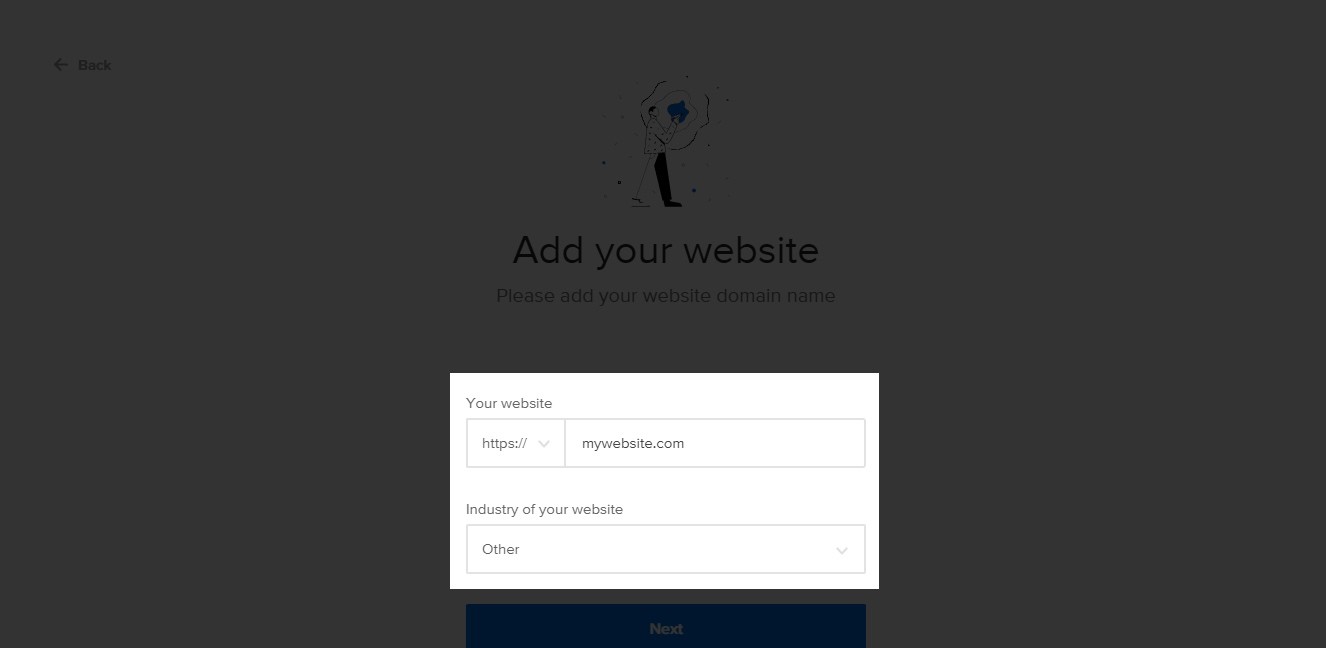
가입 과정에서 웹사이트의 URL을 제공하라는 메시지가 표시됩니다. 그렇게 하고 입력한 URL에 오류가 없는지 확인하십시오.

다음 페이지에서 WordPress에 Adoric을 설치하라는 메시지가 표시됩니다. 2단계로 이동합니다.
2단계: 웹사이트에 Adoric 설치
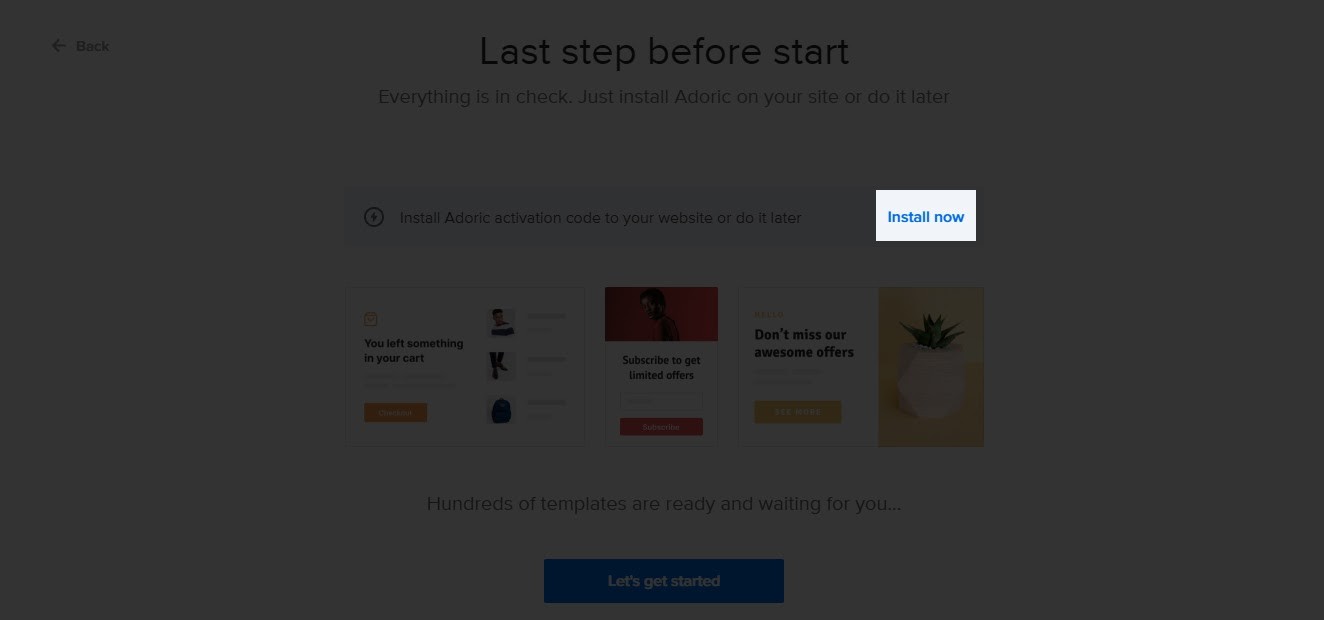
아래와 같이 지금 설치 링크를 클릭합니다.

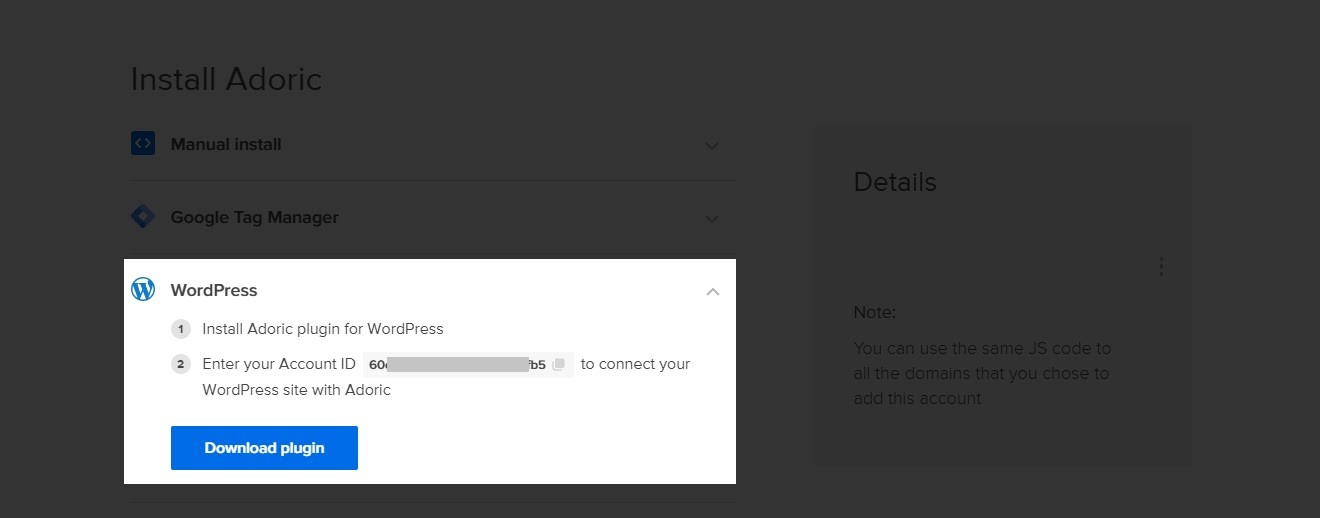
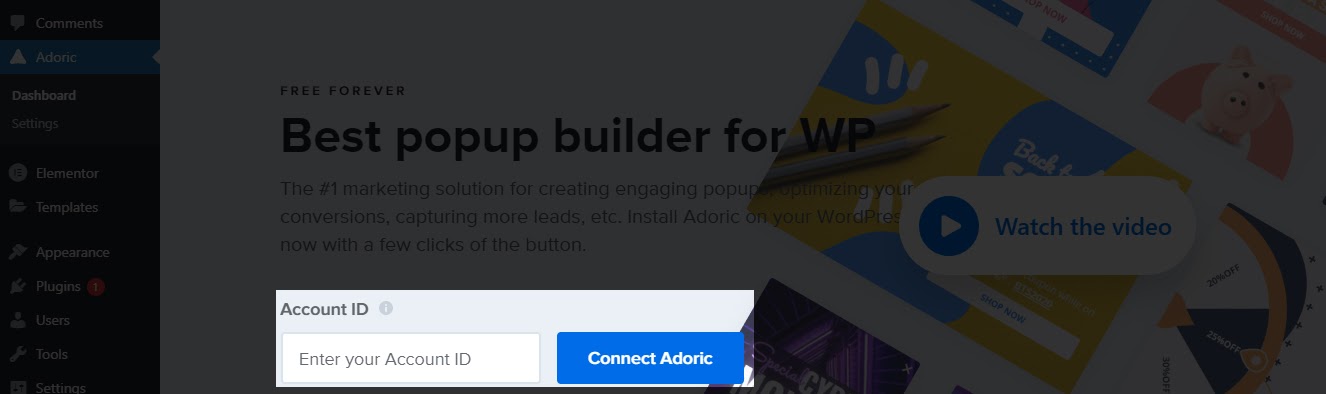
클릭하면 플러그인 설치 페이지로 이동합니다. 플러그인 다운로드 버튼을 클릭하기 전에 계정 ID를 기록해 둡니다 . 가능하면 안전한 곳에 복사하십시오.

그런 다음 웹사이트에서 플러그인을 다운로드, 설치 및 활성화합니다. 그 후 다음 단계는 플러그인을 계정에 연결하는 것입니다.
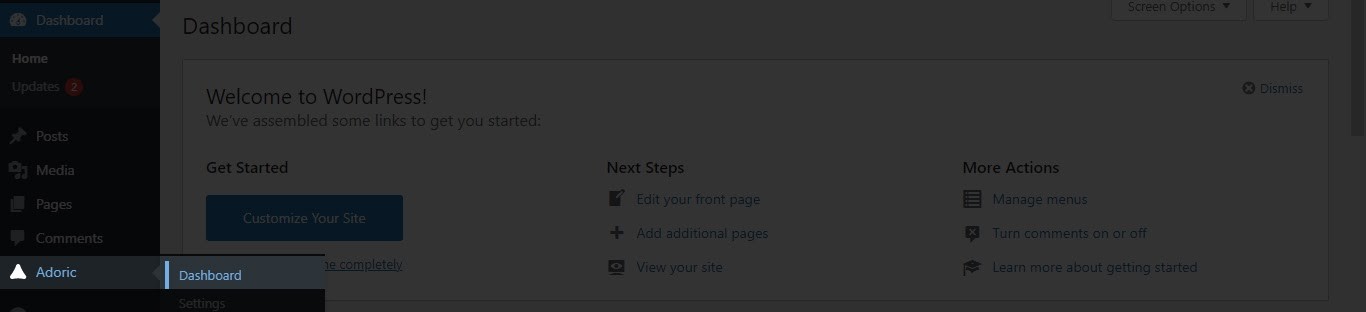
그렇게 하려면 WordPress 대시보드에서 Adoric >> Dashboard로 이동합니다.

클릭하면 계정 ID를 입력하라는 메시지가 표시됩니다. 그렇게 하고 Connect Adoric 버튼을 클릭하십시오.

그리고 당신은 끝났습니다! 이제 웹사이트에 인라인 옵트인 양식을 추가할 준비가 되었습니다.
3단계: 인라인 양식 만들기
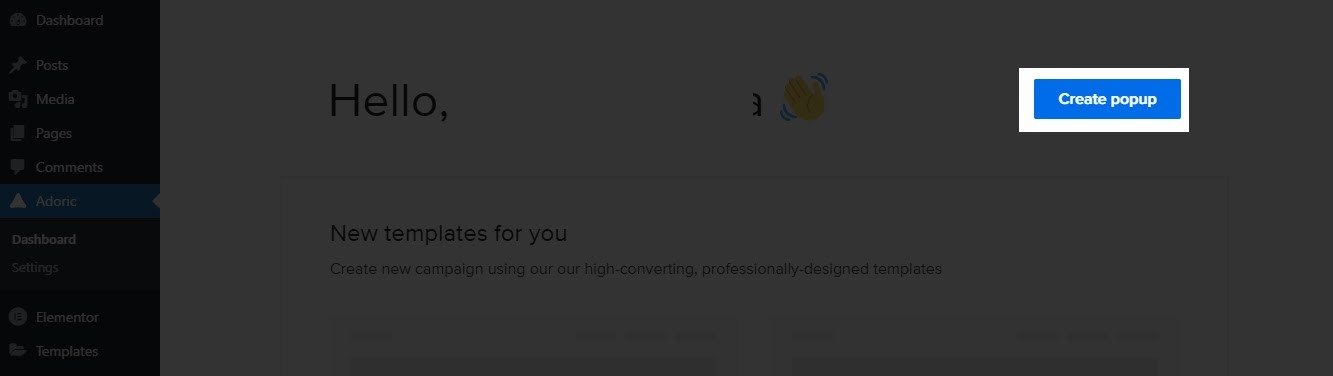
인라인 옵트인 양식을 만드는 과정을 시작하려면 WordPress Adoric 대시보드에서 팝업 만들기 버튼을 클릭하세요.


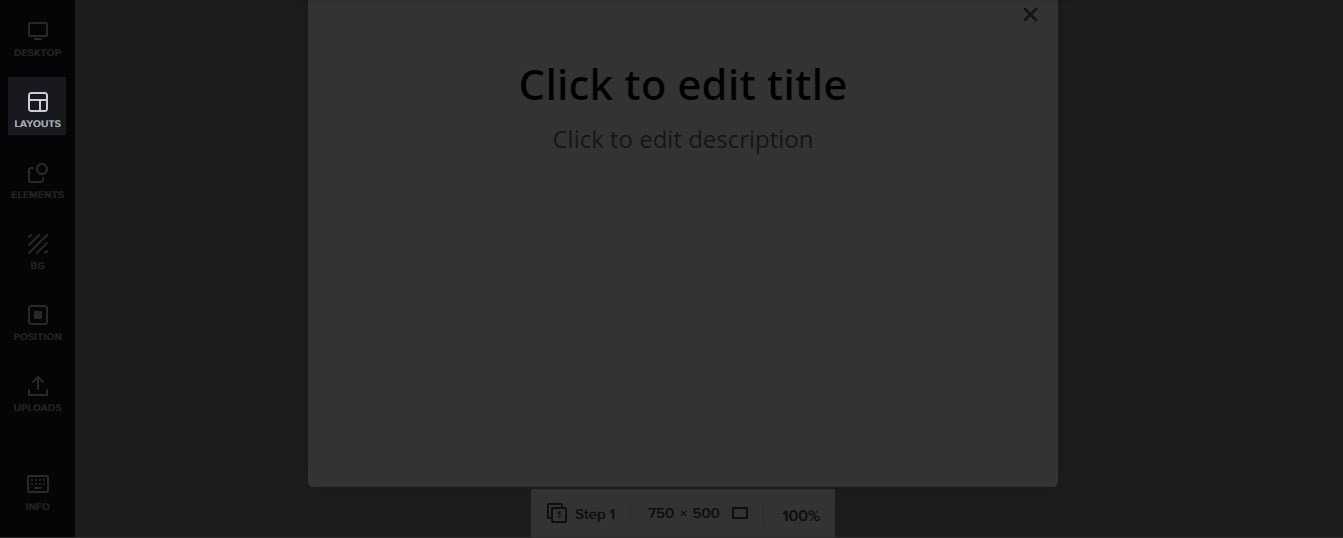
해당 버튼을 클릭하면 디자인 편집기 페이지로 이동합니다. 여기에서 양식을 작성할 것입니다.
작업 속도를 조금 더 높이기 위해 템플릿을 사용하고 편집합니다. 물론 원하는 경우 항상 처음부터 빌드할 수 있습니다.
디자인 편집기 페이지에 있는 동안 레이아웃 탭을 클릭합니다.

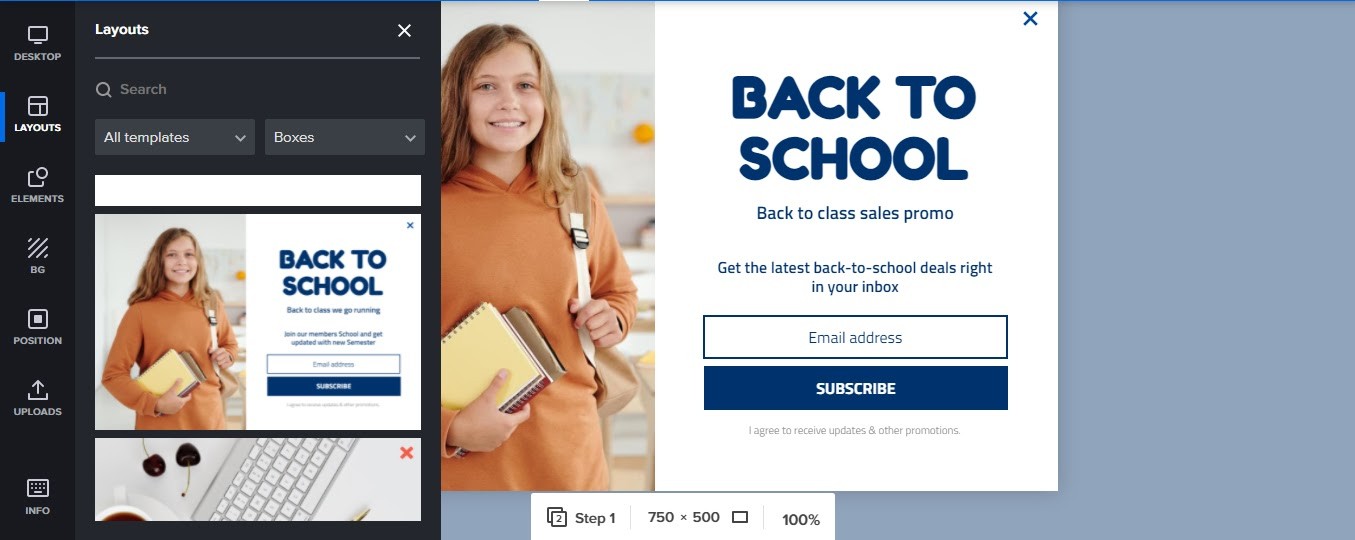
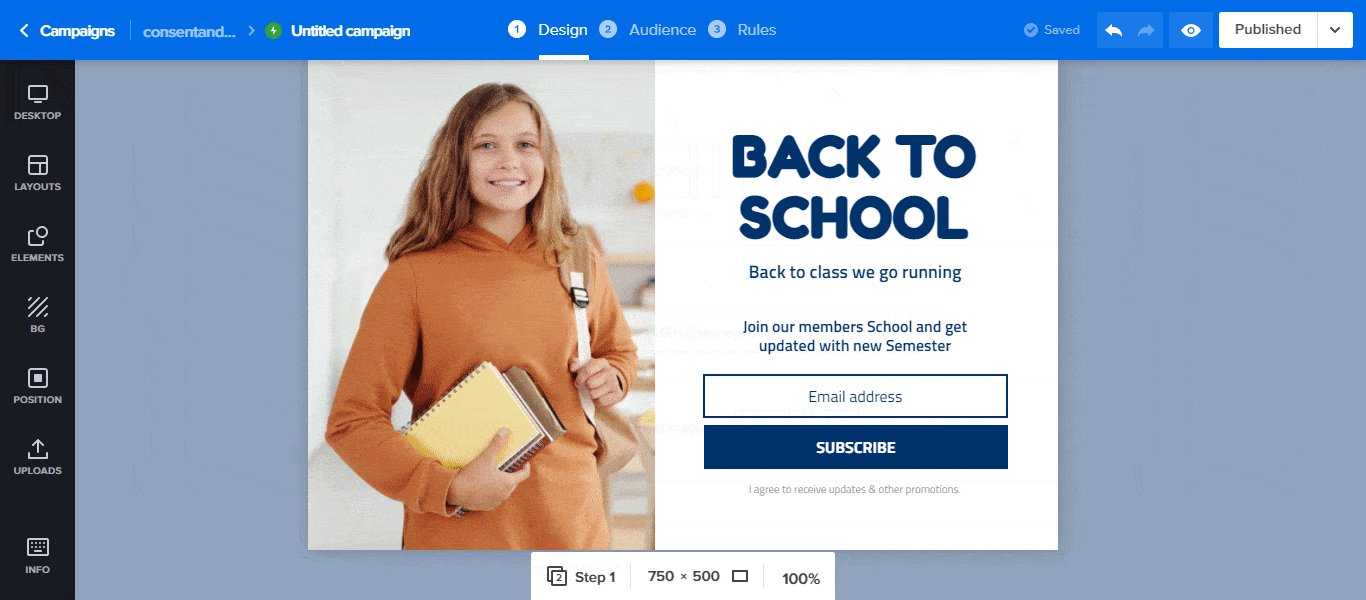
클릭하면 사용할 수 있는 미리 만들어진 템플릿이 많이 표시됩니다. 당신의 디자인 취향에 가장 잘 맞는 것을 찾아 선택하세요.
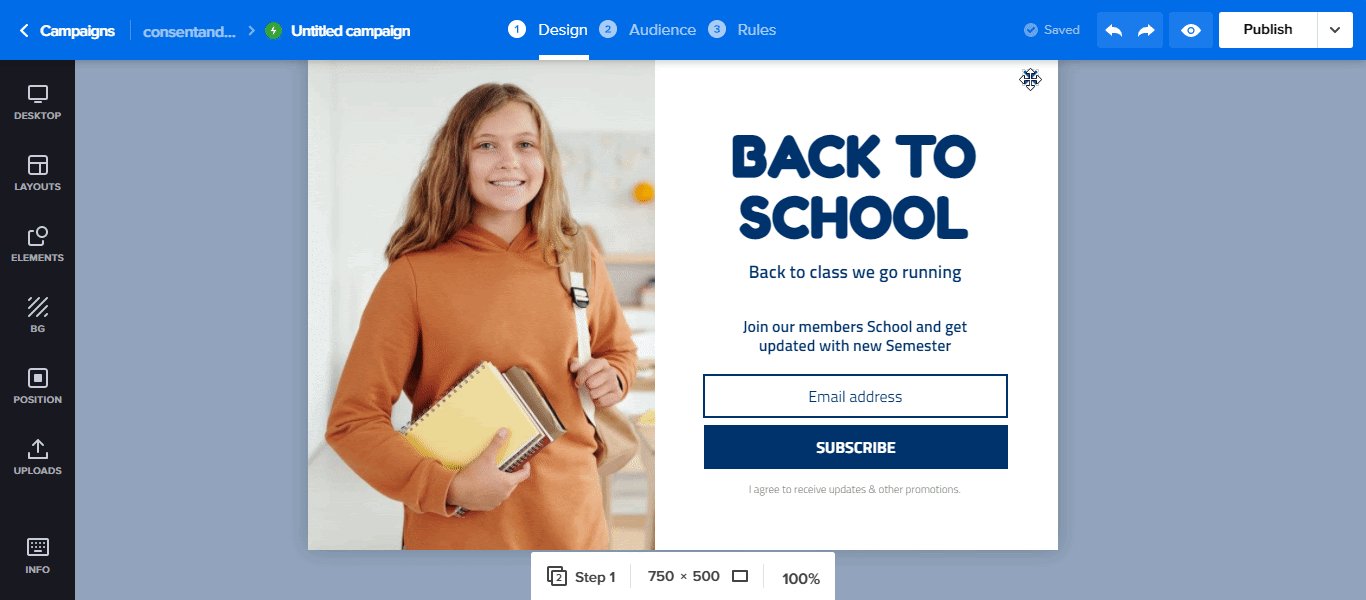
이 멋진 개학 옵트인 양식을 사용합시다.

디자인 편집기에서 원하는 대로 텍스트, 색상, 글꼴 스타일, 이미지 등을 언제든지 변경할 수 있습니다.
디자인이 모두 준비되면 WordPress 웹사이트의 게시물/페이지에 디자인을 추가할 차례입니다.
4단계: 페이지/게시물에 양식 추가 및 게시
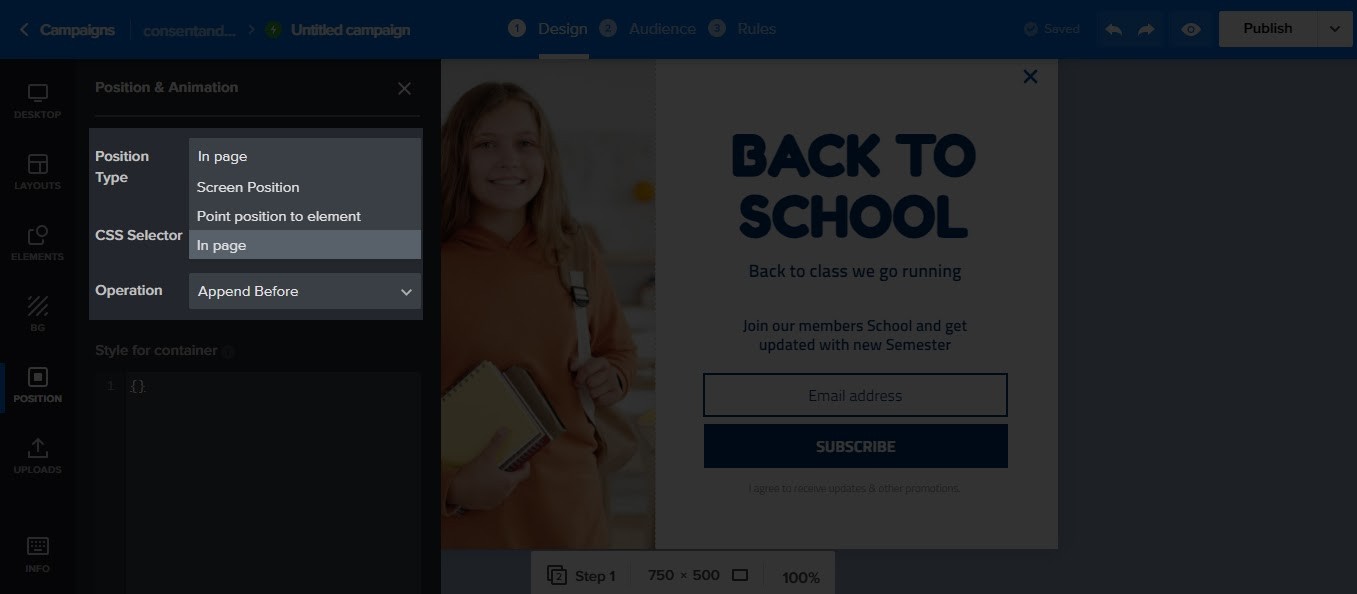
양식을 디자인하는 모든 힘든 작업을 마친 후에는 이제 페이지나 게시물에 포함할 차례입니다. 그렇게 하려면 디자인 편집기 페이지에서 왼쪽 패널의 위치 탭을 클릭합니다.

그런 다음 Position Type 선택 상자에서 In page 를 선택합니다.

그런 다음 CSS 선택기 옆에 있는 파란색 선택 버튼을 클릭합니다 . 완료하면 미리보기 페이지가 열립니다. 기본적으로 웹사이트의 홈페이지가 표시됩니다.
그러나 옵트인 양식을 홈페이지가 아닌 다른 곳에 표시하려면 어떻게 해야 할까요? 그것은 Adoric의 문제가 아닙니다.
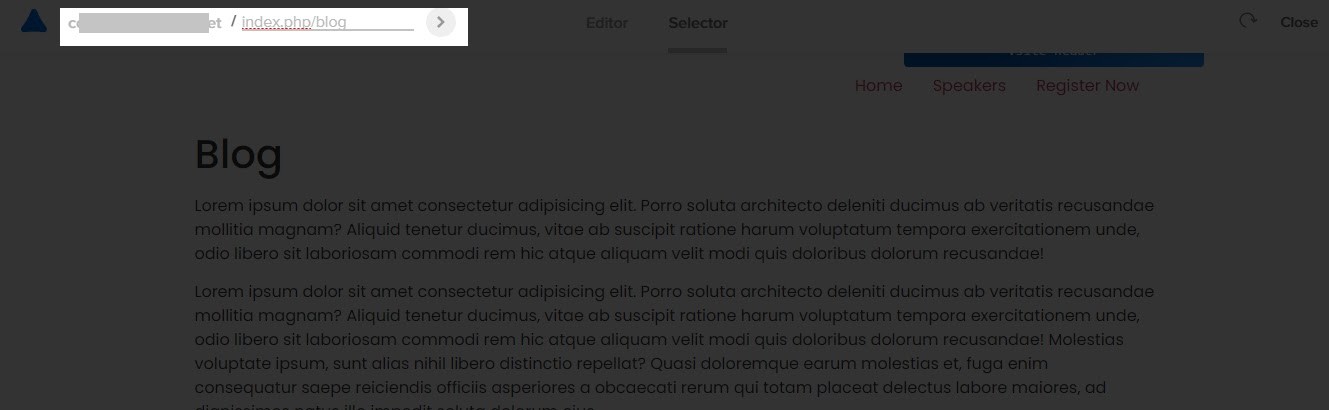
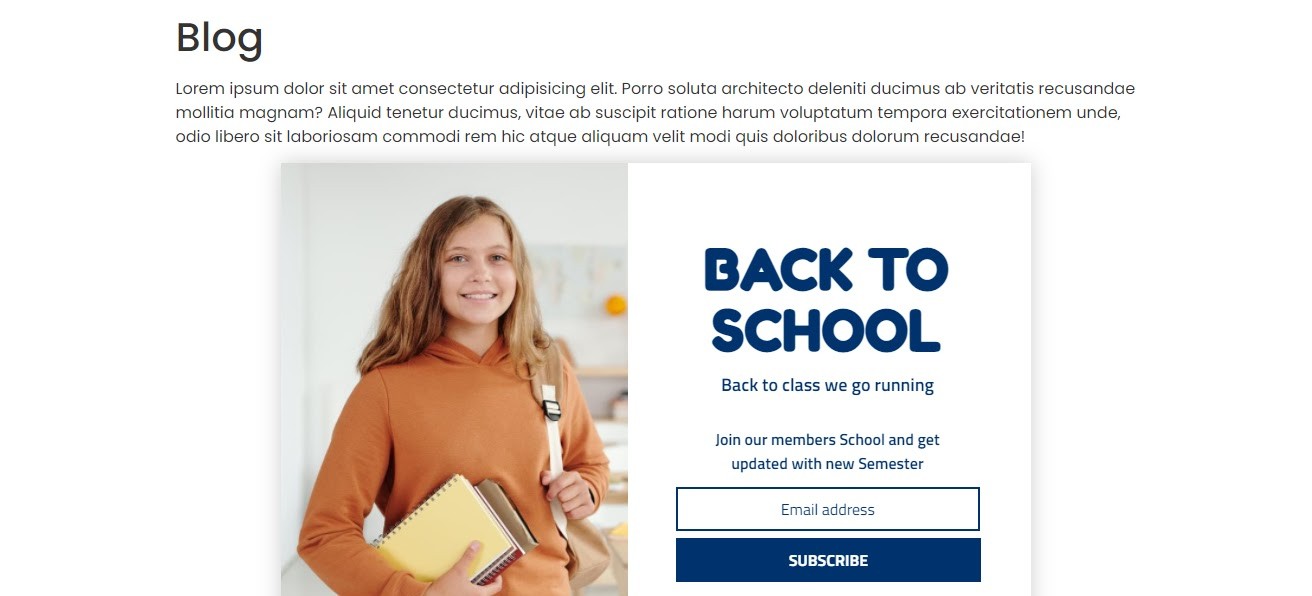
양식을 삽입하려는 페이지 또는 게시물의 URL을 입력하기만 하면 됩니다. 예를 들어, 이 양식이 내 웹사이트의 블로그 페이지에 표시되기를 원합니다. 그래서 내가 할 일은 다음과 같이 하위 URL을 입력하는 것입니다.
index.php/블로그

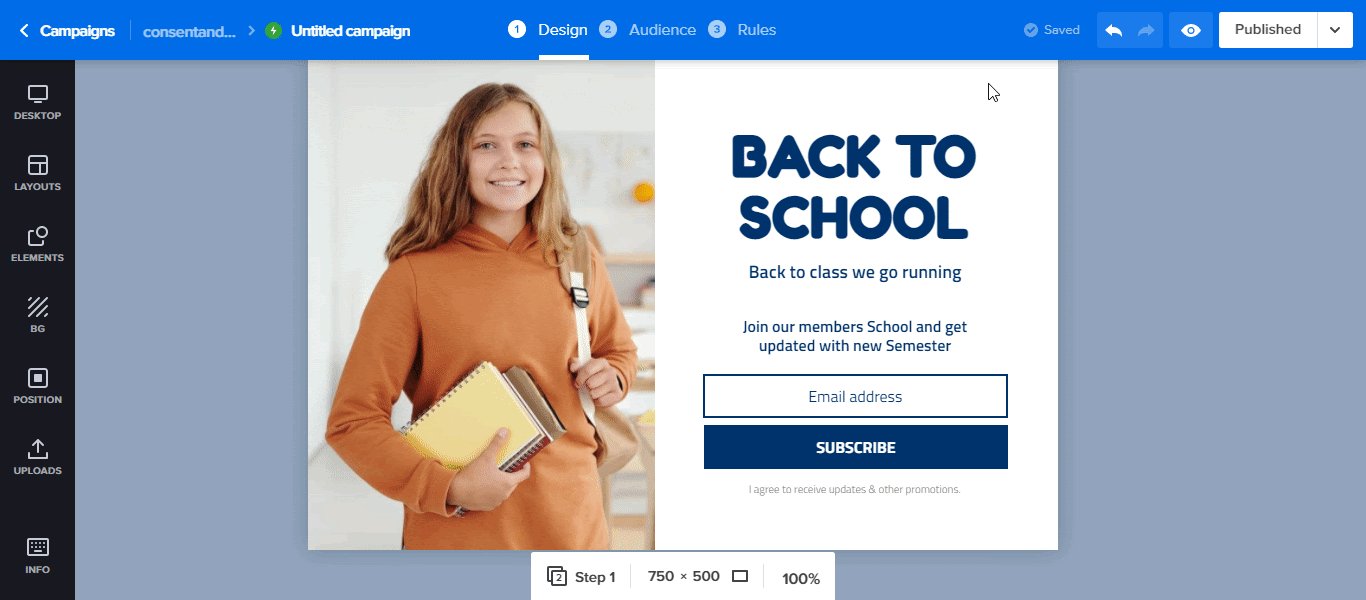
그런 다음 위의 이미지에서 볼 수 있는 다음 화살표 버튼을 누르십시오. 타겟으로 삼고 있는 페이지로 이동합니다.
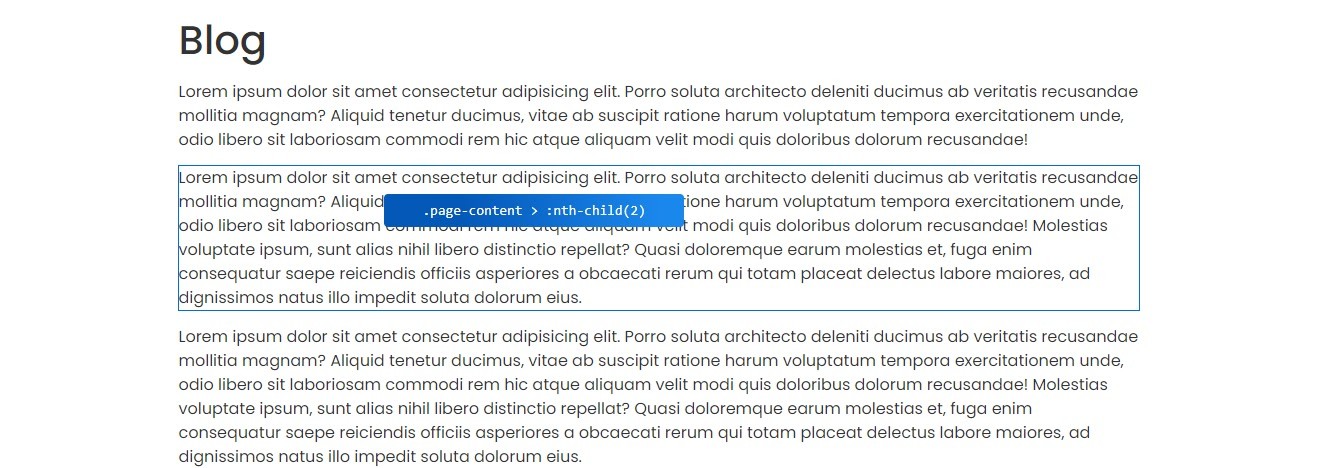
페이지에서 양식을 아래에 표시할 요소를 선택하십시오. 예를 들어, 내 블로그 페이지의 두 번째 단락 아래에 양식을 표시하고 싶습니다. 다음은 선택에 대해 설명했습니다.

참조 요소를 선택하는 즉시 자동으로 디자인 편집기로 다시 리디렉션됩니다. 여기에서 양식을 게시할 수 있습니다.
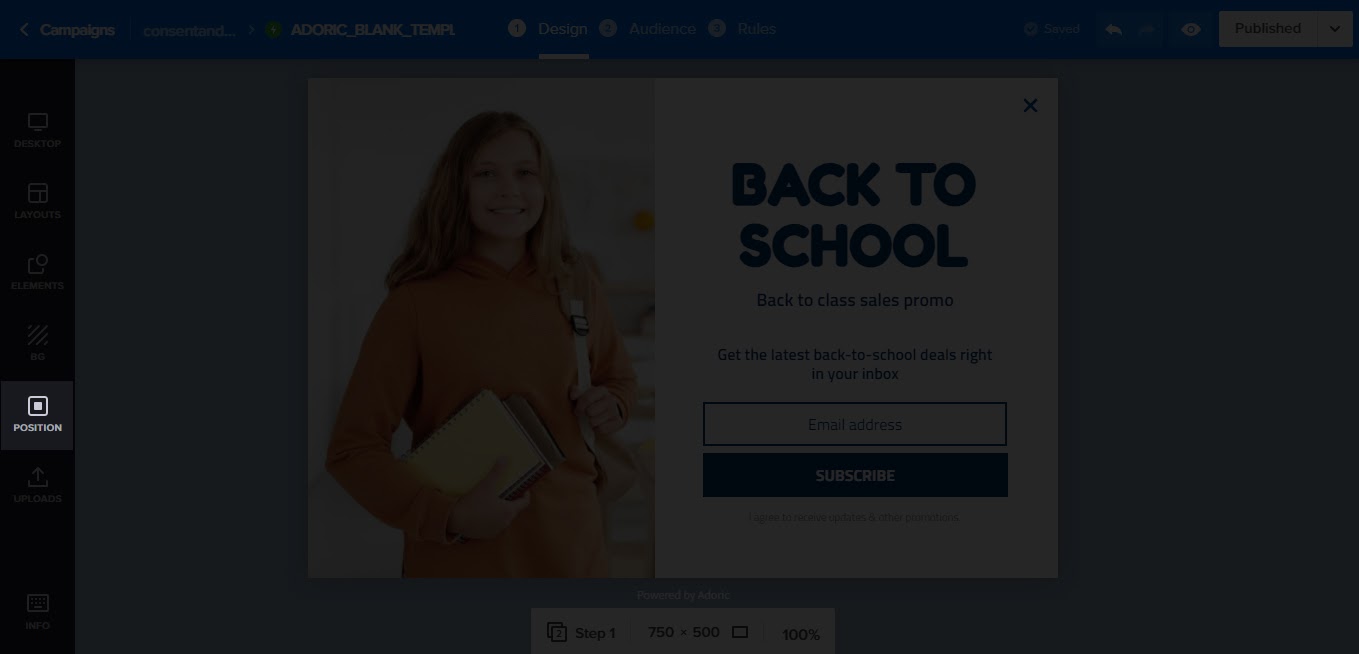
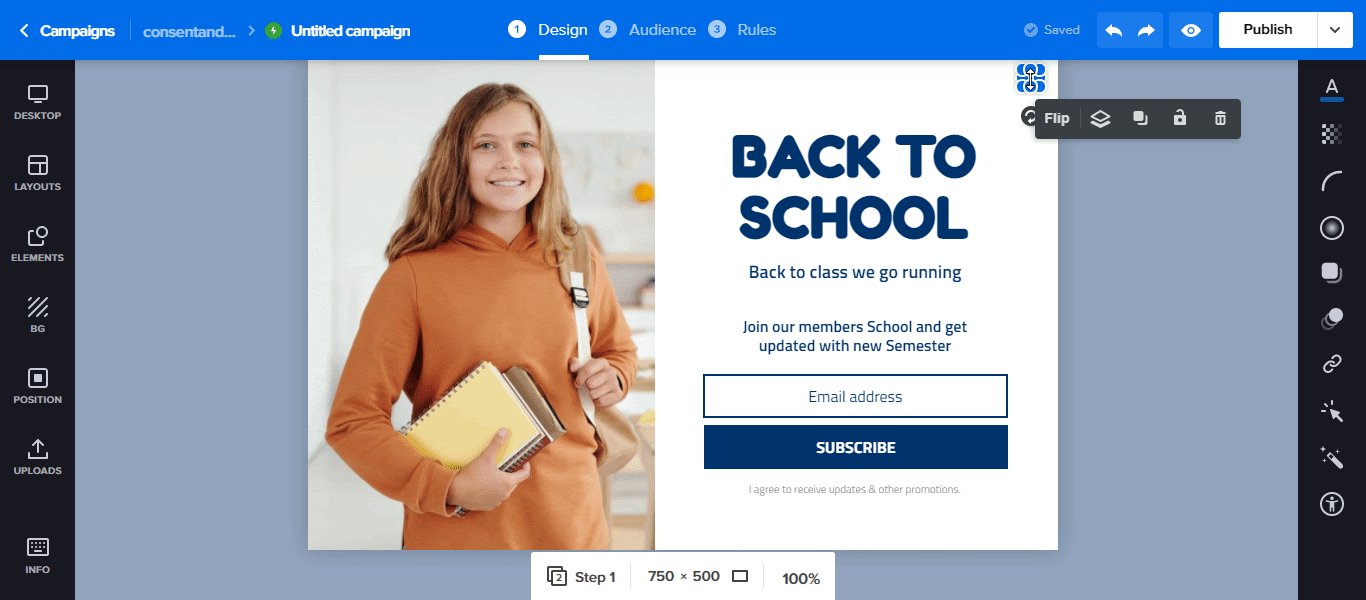
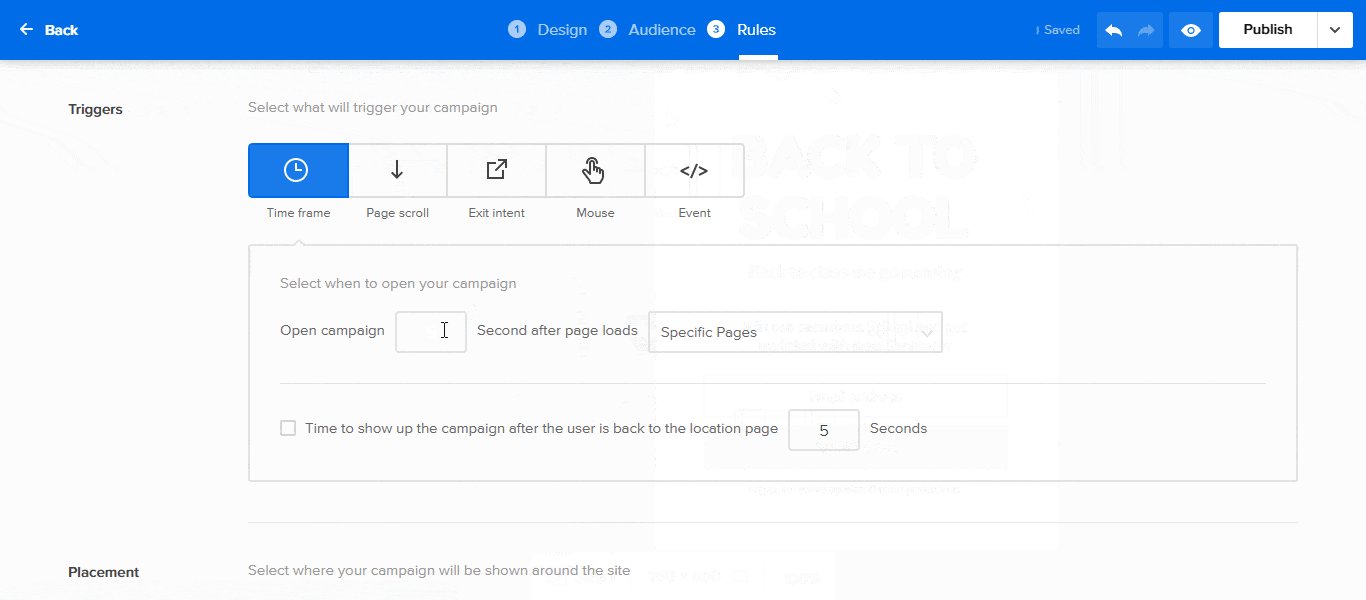
그러나 출판하기 전에 해야 할 몇 가지 하우스키핑이 있습니다. 하나는 다음과 같이 양식에서 닫기 버튼을 삭제하는 것입니다.

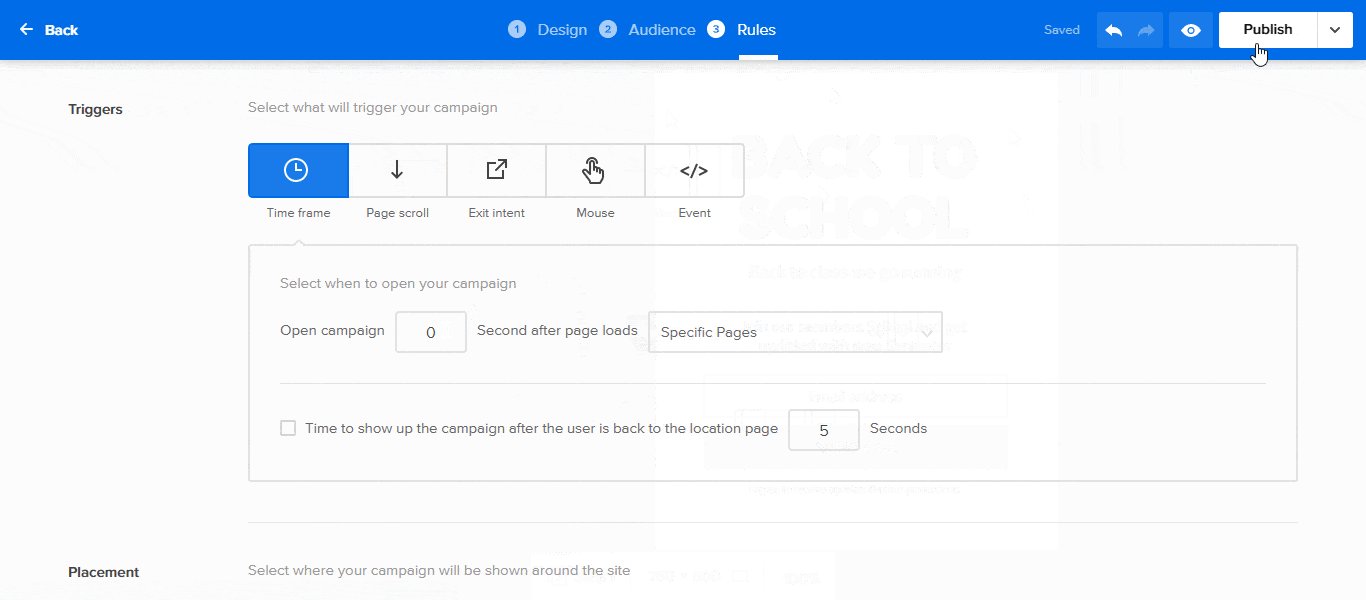
두 번째는 페이지 로드에 대한 시간 지연을 0으로 설정하는 것입니다. 즉, 페이지가 로드된 후 양식이 표시되는 데 걸리는 시간입니다. 기본적으로 5초로 설정되어 있습니다.

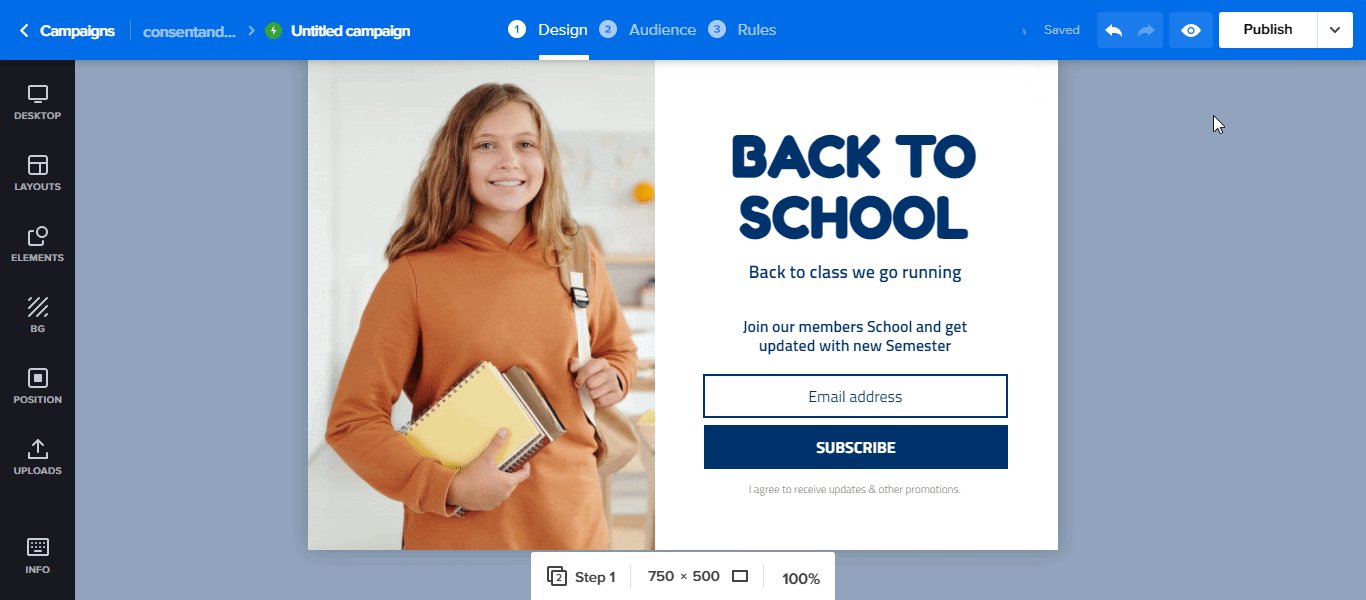
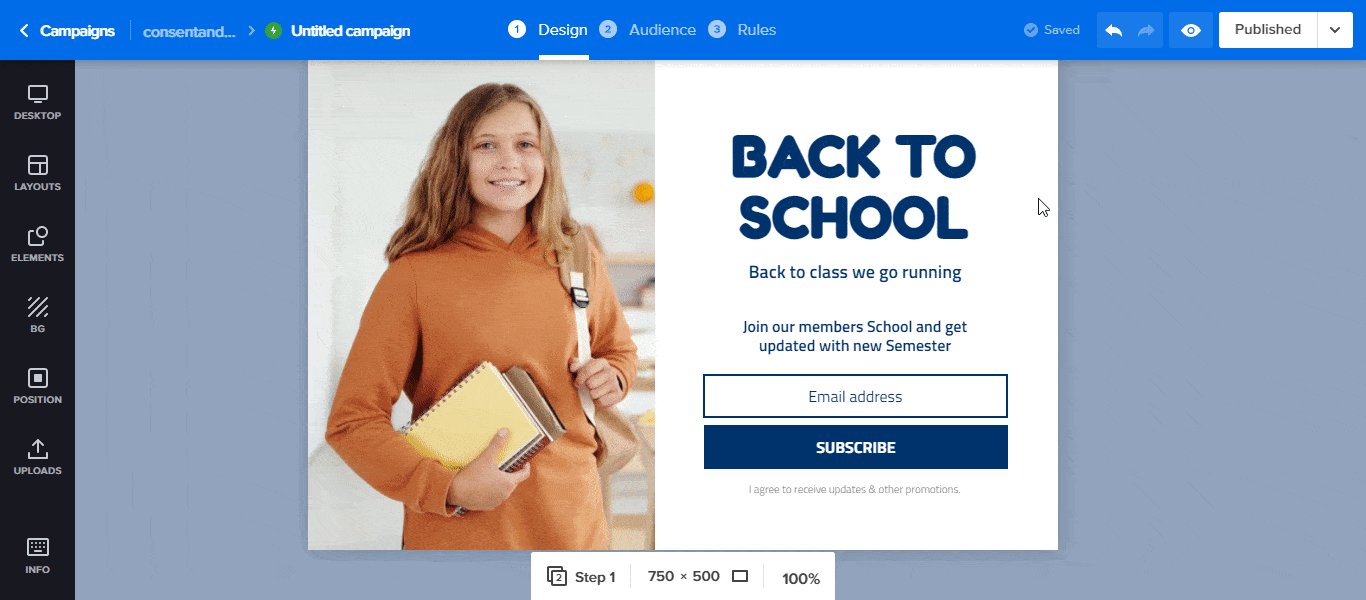
마지막으로 디자인 편집기의 오른쪽 상단 모서리에 있는 게시 버튼을 누릅니다. 그리고 그와 마찬가지로 양식이 원하는 위치에 정확히 나타납니다.

5단계: CRM 통합
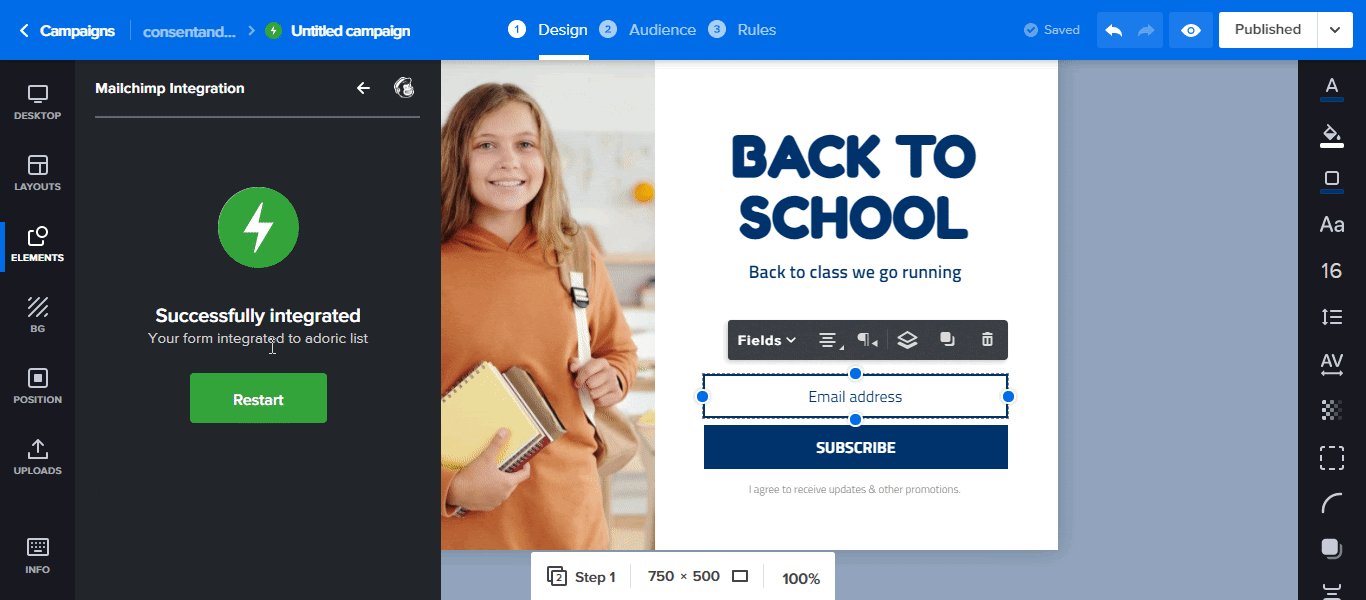
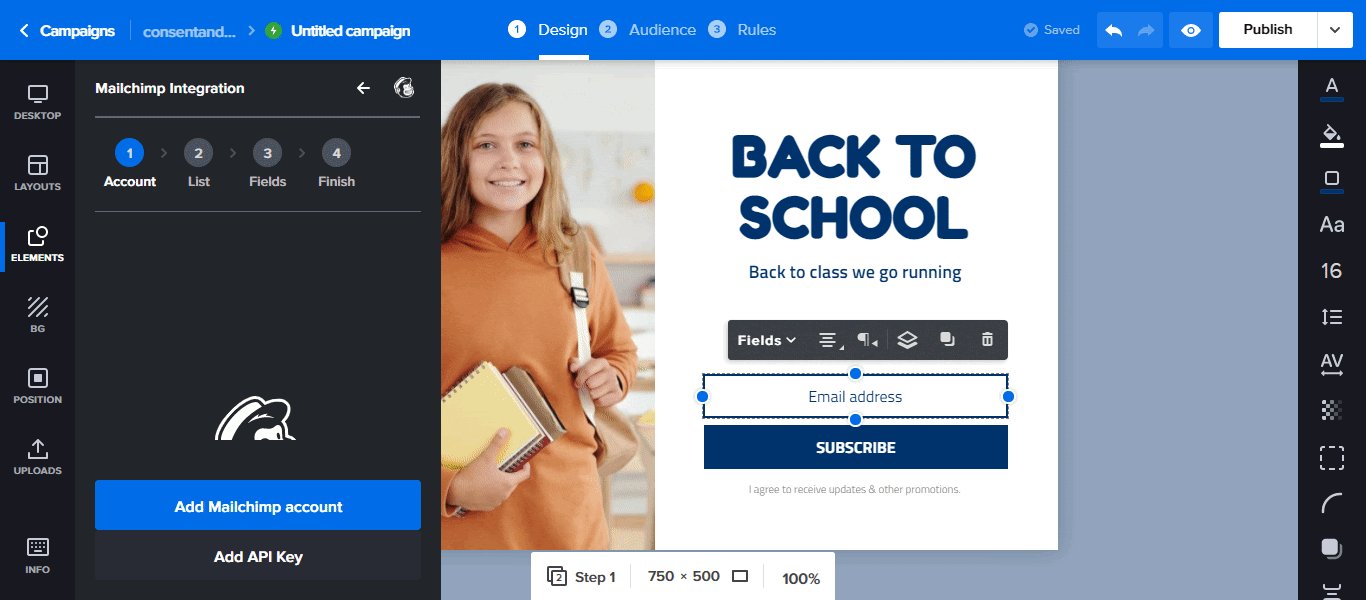
기본적으로 양식에서 캡처한 모든 리드는 Adoric 계정에 저장됩니다. 그러나 Mailchimp 또는 Hubspot과 같은 CRM을 사용하려는 경우 계정에 통합할 수 있습니다.
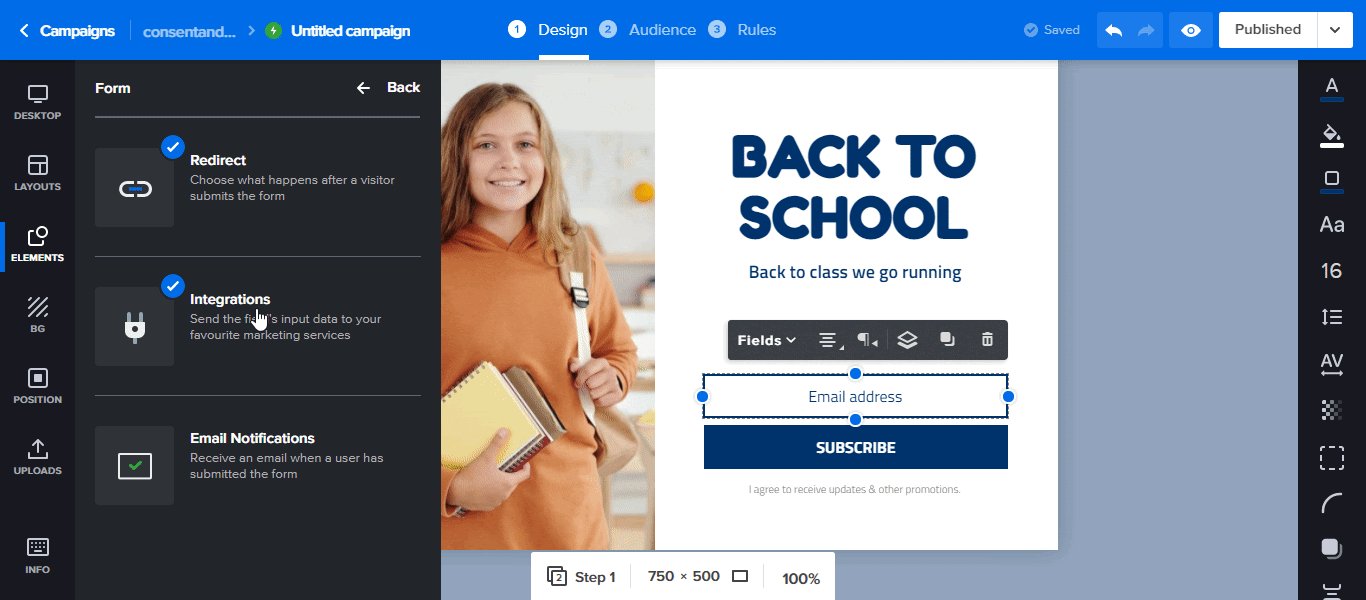
그렇게 하려면 이메일 수신 동의 양식을 클릭하고 통합 을 클릭하고 원하는 CRM을 선택한 다음 다시 시작 을 클릭 합니다 .

예를 들어 Mailchimp를 사용하는 경우 API 키를 추가한 다음 후속 단계에 따라 계정 연결을 진행합니다.
너무 많은 작업이 필요한 경우 Mailchimp 계정 추가 버튼을 클릭합니다. 새 브라우저 창이 열립니다. 그런 다음 Mailchimp 계정에 로그인하여 Adoric을 계정에 연결합니다.
정리하기
그래서 준비했습니다: 인라인을 만드는 5가지 쉬운 단계 – 또는 원하는 경우 인페이지 – WordPress 웹사이트에 대한 옵트인 양식.
무료로 Adoric을 사용해 보세요
