전환율이 높은 Shopify 방문 페이지를 만드는 방법
게시 됨: 2022-05-22Shopify 랜딩 페이지는 적절하게 디자인되면 방문자를 구독자와 구매자로 전환하는 데 도움이 될 수 있습니다.
전환하는 Shopify 랜딩 페이지를 디자인하는 것은 예술이자 과학입니다. 그러나 그렇다고 해서 전문가 디자이너나 전환 최적화 전문가가 되어야만 만드는 것은 아닙니다. 랜딩 페이지가 무엇인지 이해하기만 하면 됩니다.
이것이 바로 이 게시물에 대한 것입니다. 작동하는 Shopify 랜딩 페이지를 만드는 기술을 마스터하는 데 도움이 됩니다.
랜딩 페이지는 스퀴즈, 스플래시, 제품 랜딩 페이지 등 다양한 형태로 제공됩니다. 물론 더 많지만 이 세 가지가 대표적이다.
이 게시물에서는 랜딩 페이지가 무엇인지 이해하는 데 도움이 되도록 랜딩 페이지의 주제에 대해 좀 더 깊이 파고들 것입니다.
그 외에도 생성 방법과 사용할 도구를 배우게 됩니다. 마무리로 Shopify의 영감을 주는 랜딩 페이지의 예를 공유하겠습니다.
이미 들어가 보자!
랜딩 페이지란?
간단히 말해서 방문 페이지는 웹 사용자가 링크나 버튼을 클릭한 후 "방문하는" 페이지입니다.
예를 들어, 당사 홈페이지에 Shopify용 앱 사용해 보기 버튼이 있습니다.

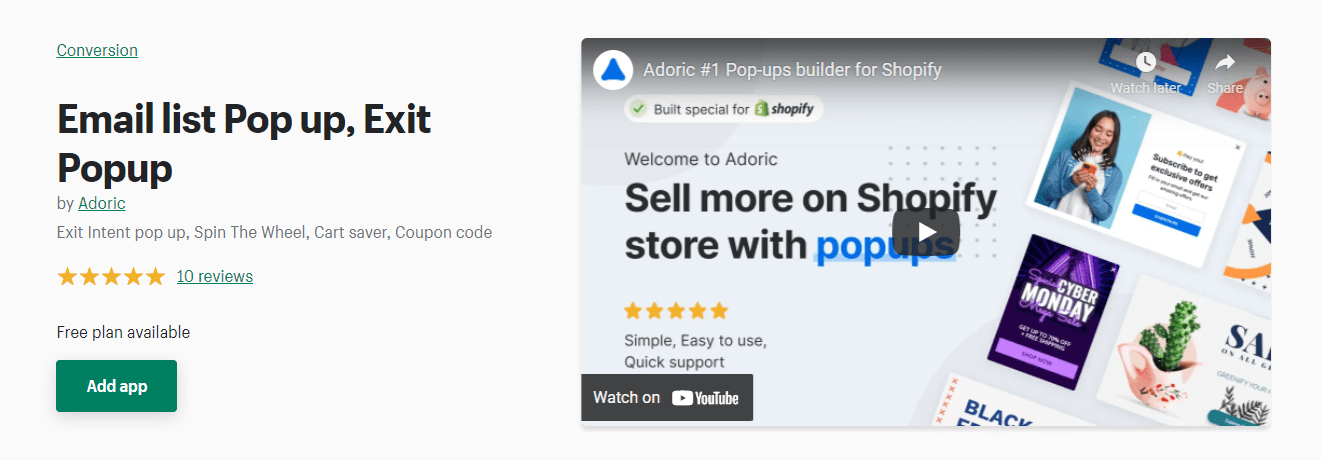
해당 버튼을 클릭하면 다음 페이지로 이동합니다.

해당 페이지를 Shopify의 앱 랜딩 페이지라고 생각하십시오.
아이디어를 얻으셨나요?
그러나 모든 방문 페이지가 동일하게 생성되는 것은 아닙니다. 사실 모든 페이지가 랜딩 페이지를 통과할 수 있는 것은 아닙니다.
랜딩 페이지에는 사용자의 행동을 유도하는 한 가지 특정 목적이 있습니다.
이 작업은 구매, 이메일 등록, 데모 예약, 다른 페이지 방문 등을 의미할 수 있습니다.
따라서 이를 수행하지 않는 페이지는 기술적으로 랜딩 페이지가 아닙니다.
좋은 Shopify 랜딩 페이지를 만드는 것은 무엇입니까?
좋은 랜딩 페이지를 보고 어떻게 알 수 있습니까?
다음은 전환되는 Shopify 랜딩 페이지의 몇 가지 기능입니다.
1. 명확하고 간결한 제목
방문 페이지와 상호 작용하는 사용자의 관심을 끌 수 있는 시간은 제한되어 있습니다. 사용자를 사로잡는 확실한 방법 중 하나는 눈에 띄는 헤드라인을 작성하는 것입니다. 눈길을 끌 뿐만 아니라 간결하기도 합니다.
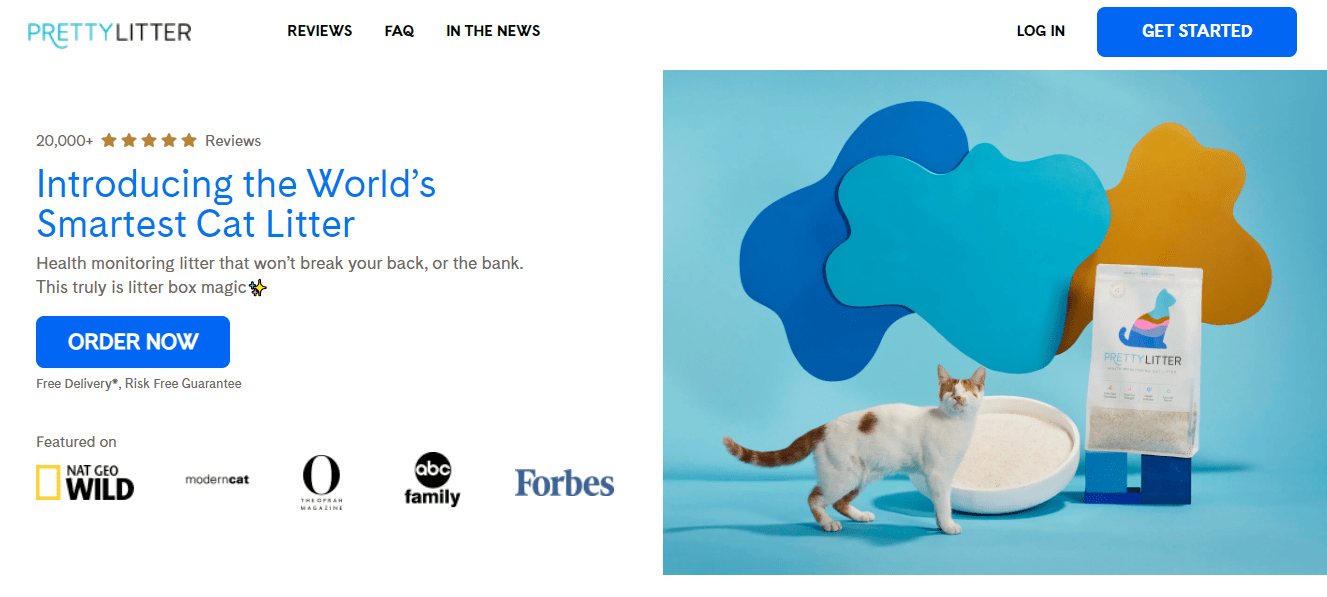
PrettyLitter에서 이 페이지를 살펴보십시오.

이 웹사이트는 대담하고 눈길을 끄는 " 세계에서 가장 똑똑한 고양이 쓰레기 소개" 헤드라인에서 고양이 쓰레기에 관한 모든 것임을 쉽게 알 수 있습니다.
그것이 바로 귀하의 헤드라인이 해야 할 일입니다. 방문자에게 가능한 한 짧은 방법으로 귀하의 상점이 무엇인지 알려야 합니다.
2. 강력한 클릭 유도문안(CTA) 버튼
방금 검토한 Pretty Litter 페이지에서 눈에 띄는 "지금 주문" 버튼을 발견하셨습니까? 너무 굵어서 클릭하고 싶게 만드네요.
이것은 또한 잘 설계된 랜딩 페이지의 또 다른 특징입니다.
클릭 유도문안 버튼은 방문자의 행동을 유도할 수 있는 설득력이 있어야 합니다.
3. 스크롤 없이 볼 수 있는 다양한 기능
여전히 Pretty Litter 페이지를 참조하면서 페이지의 모든 관련 정보와 기능이 스크롤 없이 볼 수 있는 부분에 배치되어 있다는 사실을 알고 계셨습니까?
페이지의 스크롤 없이 볼 수 있는 부분은 스크롤하지 않고 페이지를 방문하자마자 보게 되는 부분입니다.
이것은 또한 전환율이 높은 방문 페이지를 만듭니다.
4. 시선을 사로잡는 이미지
방문자의 관심을 끌기에 항상 단어가 충분하지 않을 수 있습니다. 시선을 사로잡는 사진이 작업에 더 적합합니다.
따라서 방문 페이지에 숨막히는 이미지를 추가하는 것이 좋습니다. 그러면 전환율을 높이는 데 도움이 됩니다.
5. 탐색 링크의 무료
방문자가 방문 페이지에 집중할 수 없으면 방문 페이지에서 의미 있는 결과를 얻을 수 없습니다. 가장 좋은 방법은 주의를 분산시킬 수 있는 요소, 특히 탐색 링크를 제거하는 것입니다.
방문 페이지에 탐색 링크를 추가하면 방문자가 다른 곳으로 쉽게 이동할 수 있습니다. 그리고 당신은 확실히 그것을 원하지 않습니다.
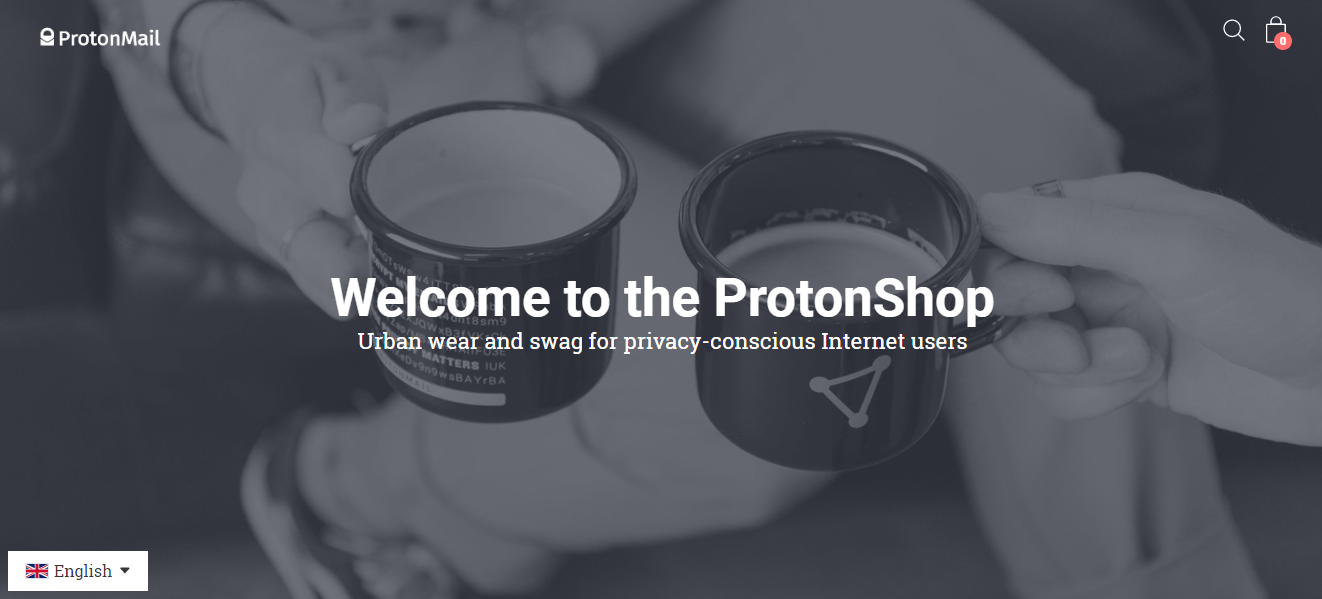
ProtonMail의 이 랜딩 페이지를 살펴보십시오. 상단 섹션에 탐색 링크가 완전히 없는 것을 확인하시겠습니까?

Shopify 웹 사이트에 랜딩 페이지가 필요한 이유
랜딩 페이지가 필요한 첫 번째 이유는 전환율을 높이는 것입니다. 적절하게 디자인되고 구현되면 방문 페이지를 통해 방문자를 구독자 및 구매자로 쉽게 전환할 수 있습니다.
방문 페이지를 사용하는 또 다른 이유는 이탈률을 줄이기 위해서입니다. 왜 이렇게이다?
전환에 최적화되지 않은 페이지로 트래픽을 전송하면 높은 이탈률만 발생합니다. 높은 이탈률은 높은 광고 비용, 낮은 Google 순위 등 많은 다른 문제와 함께 발생합니다. 당신은 분명히 그것을 원하지 않습니다.
마지막으로, 잘 디자인된 방문 페이지는 방문자의 마음에 좋은 인상을 주는 데 도움이 될 수 있습니다. 그들은 귀하의 비즈니스를 전문적인 것으로 볼 것이며 귀하의 비즈니스를 더 신뢰하게 될 것입니다.
Shopify에서 랜딩 페이지를 구축하는 방법
전환하는 Shopify 랜딩 페이지를 만드는 것은 로켓 과학이 아닙니다. 또한 개발자나 천재 디자이너가 될 필요도 없습니다.
즉, 다음은 Shopify에서 랜딩 페이지를 만드는 실행 가능한 방법입니다.
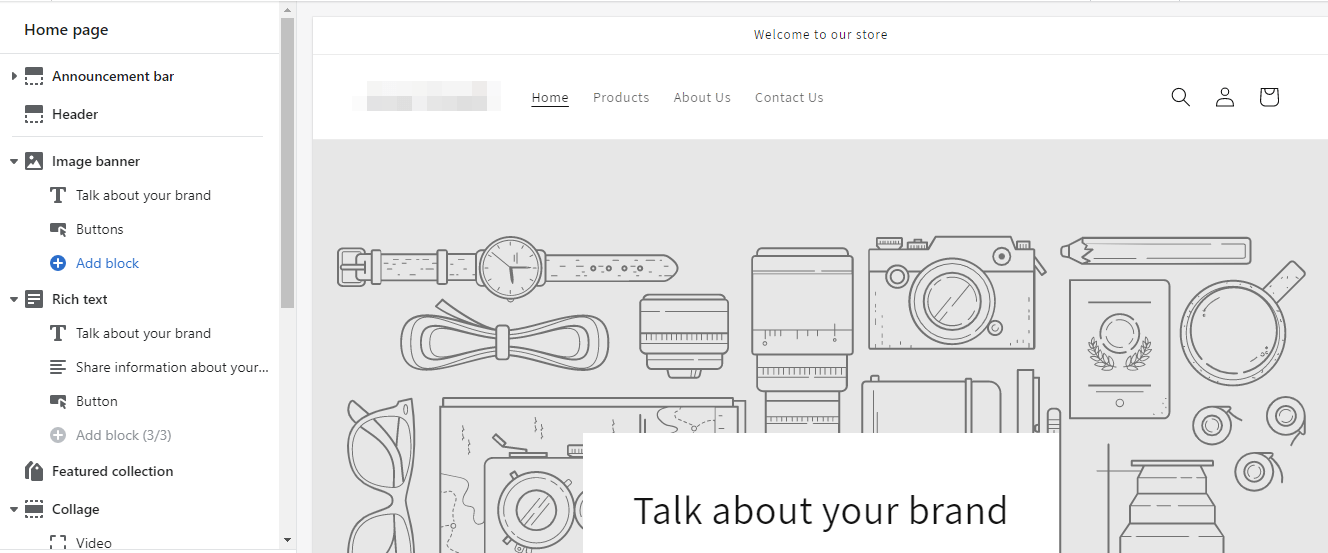
1. 기본 Shopify 페이지 빌더 사용
이미 알고 계시겠지만 Shopify에는 몇 분 안에 웹사이트에서 페이지를 쉽게 생성할 수 있는 기본 페이지 빌더 기능이 제공됩니다. 웹사이트에 간단한 방문 페이지를 만드는 데 사용할 수 있습니다.


이 페이지 빌더 기능을 사용할 때의 문제는 제한적이어서 원하는 대로 랜딩 페이지를 사용자 정의하지 못할 수 있다는 것입니다. 페이지를 원하는 대로 편집하려면 테마의 핵심 코드를 편집해야 합니다.
Shopify 개발자가 아니거나 고용할 여력이 없다면 이 접근 방식을 권장하지 않습니다. 오히려 앱을 사용하여 두 번째 전략으로 안내합니다.
2. 앱 사용하기
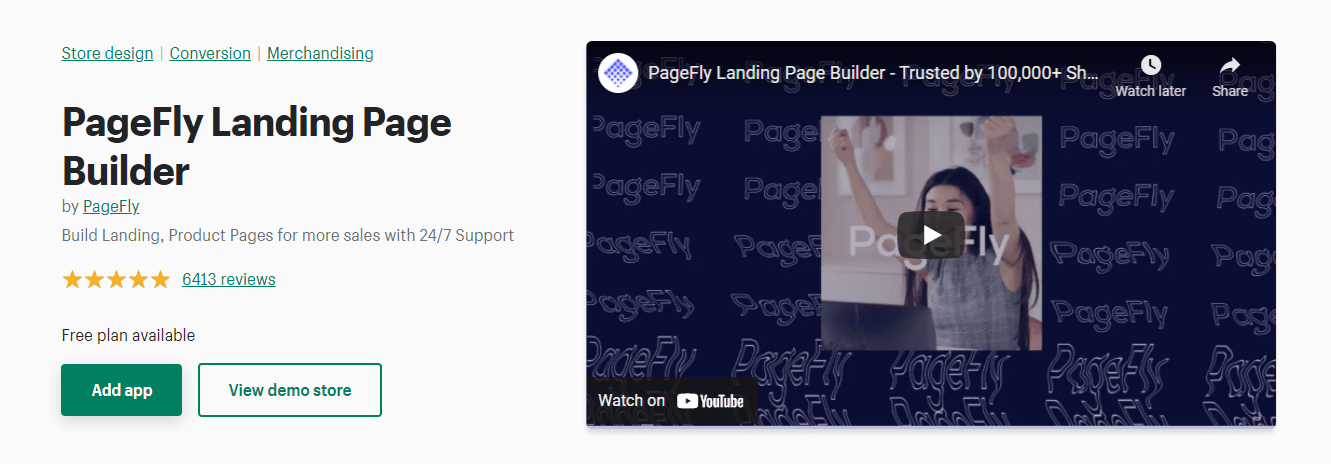
Shopify 앱 스토어에서 많은 Shopify 랜딩 페이지 빌더 앱을 찾을 수 있습니다. 주목할만한 앱 중 하나는 Pagefly입니다.

Pagefly 앱을 사용하면 코드를 작성하지 않고도 Shopify 웹사이트에서 전환율이 높은 페이지를 쉽게 만들 수 있습니다.
Pagefly로 어떤 종류의 페이지를 만들 수 있습니까?
- 판매 방문 페이지
- 가격 페이지
- 제품 페이지
그리고 더 많이. 앱에는 번거로움 없이 웹사이트를 빠르게 편집, 사용자 지정 및 배포할 수 있는 미리 만들어진 페이지 디자인이 많이 포함되어 있습니다.
Pagefly를 무료로 사용할 수 있습니다. 그러나 무료 요금제는 3페이지로 제한됩니다. 앱을 최대한 활용하려면 종량제($29/월) 또는 엔터프라이즈($199/월) 요금제로 업그레이드해야 합니다.
Pagefly 외에도 시도할 수 있는 다른 페이지 빌더 앱에는 Shogun 랜딩 페이지 빌더, Gempages 등이 있습니다.
3. 타사 빌더 앱 사용
Shopify 페이지 빌더 앱을 사용할 수 없는 경우 타사 플러그인을 사용해 보십시오. 이러한 타사 페이지 빌더 플러그인에는 Shopify 페이지 빌더 앱의 강력한 대안이 되는 많은 기능이 포함되어 있습니다.
인기 있는 플러그인에는 Unbounce, LeadPage 등이 있습니다.
이러한 플러그인은 Shopify와의 플러그 앤 플레이 통합을 지원합니다. 일반 영어로 이러한 플러그인을 Shopify 웹사이트에 쉽게 추가할 수 있습니다.
전환을 위해 Shopify 방문 페이지를 최적화하는 방법
랜딩 페이지를 만드는 것만으로는 충분하지 않습니다. 전환을 위해 최적화하기 위해 노력과 시간을 투자해야 합니다.
다음은 더 나은 전환을 위해 Shopify 랜딩 페이지를 최적화하기 위해 할 수 있는 몇 가지 사항입니다.
1. 헤드라인을 돋보이게 만드세요
보통의 웹 사용자는 게으른 독자입니다. 종종 본문을 읽지 않고 페이지의 헤드라인을 스캔합니다.
헤드 라인이 자극적이지 않다면 테이블에 많은 돈을 남겨 둘 것입니다.
랜딩 페이지 헤드라인을 돋보이게 만드는 방법은 무엇입니까?
제품의 장점을 통해 비명을 지르십시오. 즉, 방문자가 헤드라인을 통해 제품 사용의 즉각적인 이점을 볼 수 있도록 합니다.
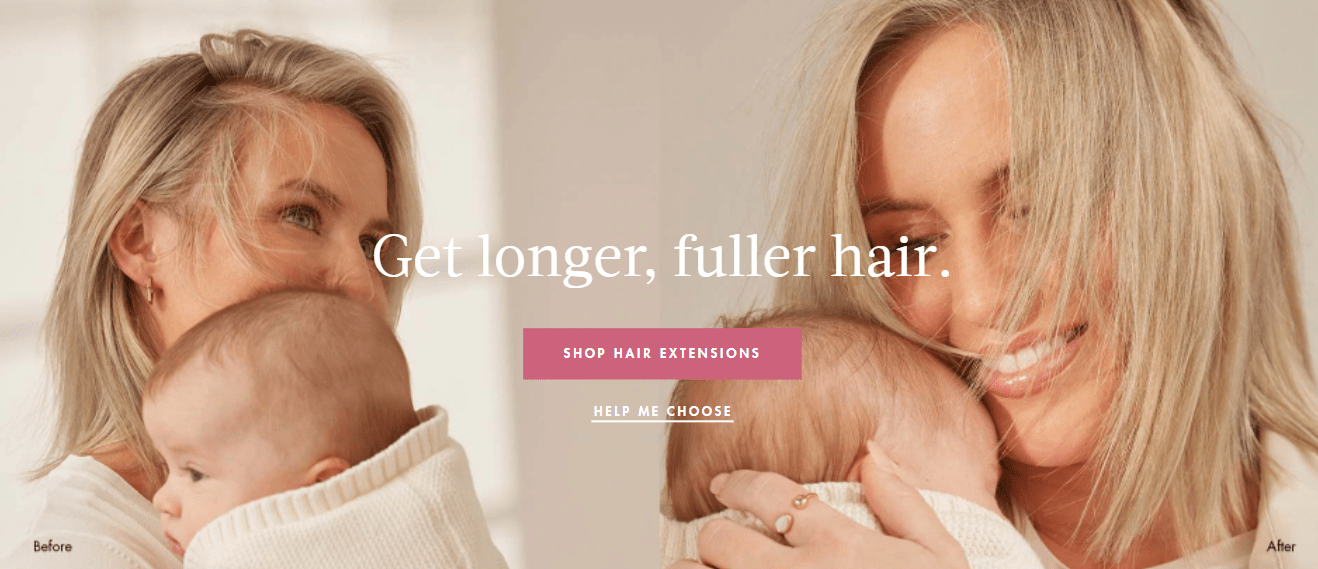
Luxy hairs의 이 예를 살펴보세요.

또 다른 방법은 헤드라인을 간결하고 달콤하며 요점에 직결되도록 유지하는 것입니다.
2. 방문자에게 무엇을 하고 싶은지 알려주세요
방문자가 쇼핑을 하거나 메일링 리스트에 등록하거나 클릭하여 다른 페이지로 이동하기를 원하십니까? 그들에게!
그리고 그들에게 가장 좋은 방법은 강력한 CTA(클릭 유도문안) 버튼을 삽입하는 것입니다.
3. 사회적 증거 추가
방문자는 자연스럽게 당신의 제품에 대해 불안을 가질 것입니다. 그들의 불안함을 없애고 상점에서 구매하도록 하는 확실한 방법 중 하나는 페이지에 사회적 증거를 추가하는 것입니다.
사회적 증거는 평가, 리뷰 및 환불 보증을 의미합니다.
Shopify 랜딩 페이지 예시
마무리하기 전에 영감을 얻을 수 있는 Shopify 랜딩 페이지의 몇 가지 예를 보여드리고자 합니다.
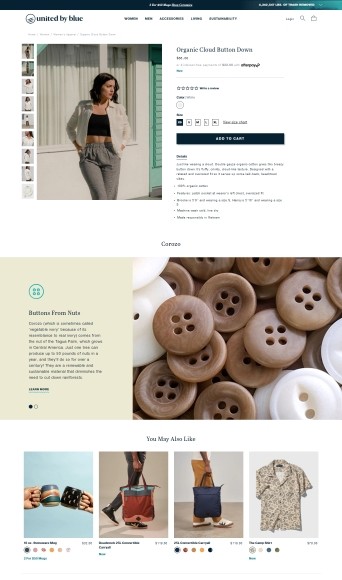
1. 유나이티드 블루 제품 소개 페이지

이 제품 랜딩 페이지를 빛나게 하는 것 중 하나는 포장된 멋진 사진입니다. 이 사진만으로도 잠재 고객이 상점에서 구매하기에 충분합니다.
스크롤 없이 볼 수 있는 부분에서 눈길을 끄는 "장바구니에 추가" 버튼도 보셨나요? 페이지를 만들 때 참고하세요.
2. 사바나

이 페이지는 많은 놀라운 기능을 확인합니다. 매혹적인 이미지, 눈에 띄는 CTA 버튼, 제품 혜택 등
가장 중요한 것은 고객 평가가 페이지에 추가되어 더 효과적이라는 것입니다.
정리하기
신중하게 디자인된 랜딩 페이지는 Shopify 전환율을 높이고 매출을 늘리려면 반드시 필요합니다.
이 게시물에서 공유한 모든 내용을 사용하여 만드는 것이 어렵지 않아야 합니다.
방문 페이지 외에도 멋진 팝업이 필요합니다. 팝업은 마케팅 무기고에 있어야 하는 전환 최적화 마케팅 도구입니다.
Adoric을 사용하면 Shopify 웹사이트에 대한 관심을 끌고 전환율이 높은 팝업을 쉽게 만들 수 있습니다.
오늘 Adoric을 사용해 보고 판매가 하늘을 나는 모습을 지켜보십시오.
Adoric Shopify 앱 설치
