랜딩 페이지 구축 방법: 초보자 가이드
게시 됨: 2021-03-03랜딩 페이지 없이는 판매 유입경로가 완성되지 않습니다. 그 이유는 트래픽을 리드 및 판매로 전환하기 위해 하나가 필요하기 때문입니다.
그래서, 그들을 좋아하거나 싫어하거나 하나 없이는 할 수 없습니다. 트래픽 변환에 대해 신경 쓰지 않는 한.
그러나 랜딩 페이지가 정확히 무엇입니까? 그리고 그것에 대한 거래는 무엇입니까?
랜딩 페이지는 간단히 말해서 링크를 통해 방문자를 안내하는 페이지입니다. 또는 방문자가 링크를 클릭한 후 "방문하는" 페이지입니다.
그것에 대한 거래는 방문 페이지가 리드 생성이라는 한 가지 주요 목적을 수행한다는 것입니다.
물론 랜딩 페이지에는 눈에 보이는 것보다 더 많은 것이 있습니다. 이번 포스팅에서는 랜딩페이지의 구조에 대해 알아보도록 하겠습니다.
목표? 효과적으로 구축할 수 있도록 지원합니다. 또한 이미 구축한 것을 최적화하십시오. 긴 글이 되겠지만 좋은 글이 될 것을 약속드립니다.
쉽게 따라할 수 있도록 이 게시물에서 다룰 요점은 다음과 같습니다.
바퀴가 움직이도록 설정하고 먼저 다음을 강조합니다.
- 랜딩페이지란?
- 방문 페이지와 홈페이지: 차이점은 무엇입니까?
- 언제 방문 페이지를 사용해야 합니까?
- 랜딩 페이지를 만들기 위한 모범 사례
- 랜딩페이지를 쉽게 만드는 방법
- 방문 페이지로 트래픽을 유도하는 방법
- Adoric으로 방문 페이지 최적화
- 포장하기
랜딩페이지란?
Wikipedia에서 정의하는 방법부터 살펴보겠습니다.
“..랜딩 페이지… 검색 엔진에 최적화된 검색 결과,…마케팅 이메일 또는 온라인 광고 클릭에 대한 응답으로 나타나는 단일 웹 페이지”
이것은 랜딩 페이지에 대한 적절하고 직접적인 정의입니다.
그러면 귀하의 홈페이지, 회사 소개 페이지, 문의 페이지 등 모든 페이지가 랜딩 페이지로 전달될 수 있다고 추론할 수 있습니다. 그렇지 않습니까?
글쎄요, 정확히는 아닙니다. 마케팅의 관점에서 랜딩 페이지는 단순한 페이지가 아닙니다. 리드 생성이라는 단 하나의 목적으로 트래픽을 유도하는 페이지입니다.
일부 영상은 내 요점을 더 잘 이해하는 데 도움이 될 수 있습니다.
다음은 방문 페이지를 통과할 수 있는 홈페이지입니다.

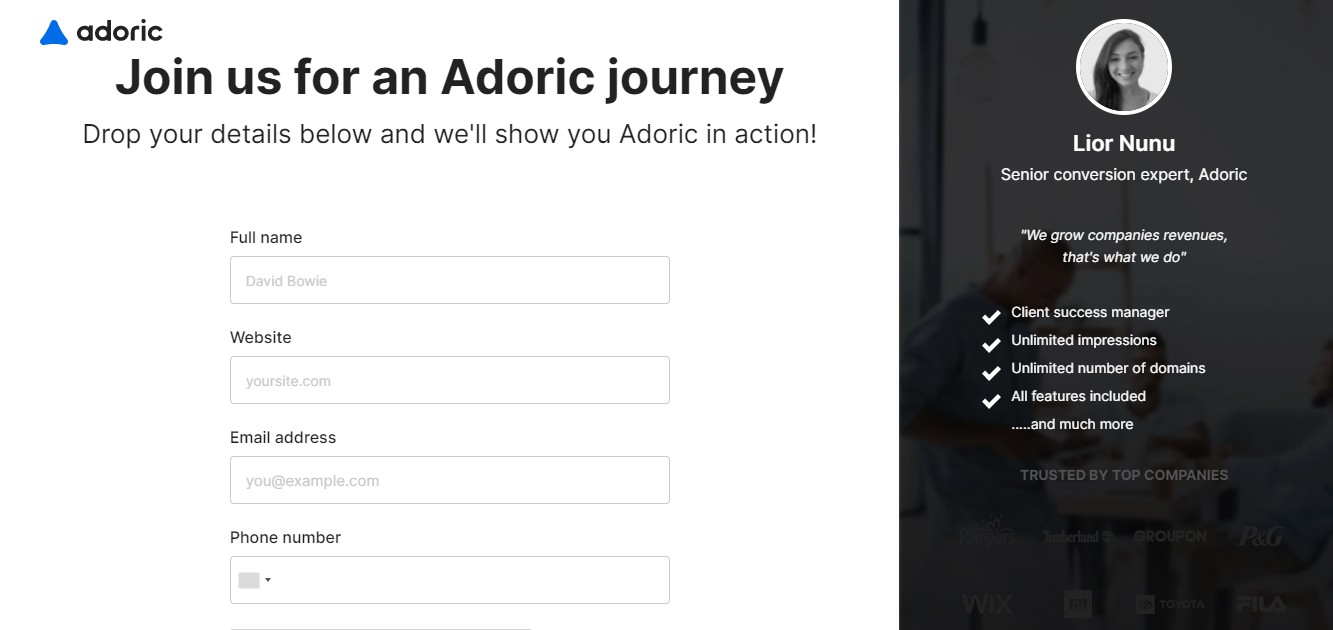
실제 방문 페이지는 다음과 같아야 합니다.

원천
어떤 차이점을 눈치채셨나요? 하단의 이미지는 전자와 달리 산만한 요소가 거의 없습니다. 탐색 링크나 바닥글이 없고 눈에 잘 띄는 옵트인 양식만 있습니다. 그것이 랜딩페이지가 되는 이유입니다. 자세한 내용은 곧.
방문 대 홈페이지: 차이점은 무엇입니까?
랜딩과 홈페이지의 차이점을 쉽게 이해하실 수 있도록 예시를 하나 만들어 보겠습니다.
멋지고 편안한 로퍼 신발을 사고 싶어 A와 B라는 서로 다른 두 상점에서 구매를 고려하고 있다고 가정해 보겠습니다.
A 매장에 들어서면 바로 문에서 손목시계, 가죽 재킷, 양산 등 "멋진" 물건이 많이 보입니다. 그리고 그것들은 무시하기에는 너무 매력적입니다.
실제로 의도하지 않은 "물건"이 많이 매장을 떠날 가능성이 큽니다. 아마도 당신이 염두에 두었던 로퍼에 가까이 오지 않았을 것입니다.

원천
그런데 B가게 입구부터 여기저기서 로퍼 외에는 아무것도 보이지 않는다. 이번에는 절대 놓치지 않을 것입니다.
마케팅의 맥락에서 홈페이지는 "A"를 저장하는 반면 랜딩 페이지는 "B"에 비유할 수 있습니다.
아이디어를 얻으셨나요?
따라서 방문 페이지를 홈페이지 또는 다른 웹 페이지와 구별하는 것은 방해 요소가 없다는 것입니다. 그리고 그 유일한 목적은 방문자를 리드로 전환하는 것입니다.
랜딩 페이지가 왜 중요한가요?
홈페이지가 성공할 수 있는데도 방문 페이지를 구축하고 최적화하는 데 스트레스를 받는 이유는 무엇입니까? 글쎄, 나는 당신이 그 질문에 대답하도록 떠날 것입니다. 그러나 여기에 그 질문에 답하는 데 도움이 되는 몇 가지 유용한 단서가 있습니다.
1. 리드 생성
내가 알지. 나는 이미 백만 번처럼 말했는데 왜 다시 반복합니까?
그 이유는 랜딩 페이지를 갖는 주요 본질이 리드를 확보하는 것입니다. 따라서 그보다 짧은 것은 방문 페이지가 아닌 일반 웹 페이지가 됩니다.
그러나 경우에 따라 방문 페이지를 사용하여 리드가 아닌 판매를 생성할 수 있습니다. 핵심은 랜딩 페이지가 마케팅 목표를 달성하는 데 도움이 되어야 한다는 것입니다.
2. 제안을 보관할 장소
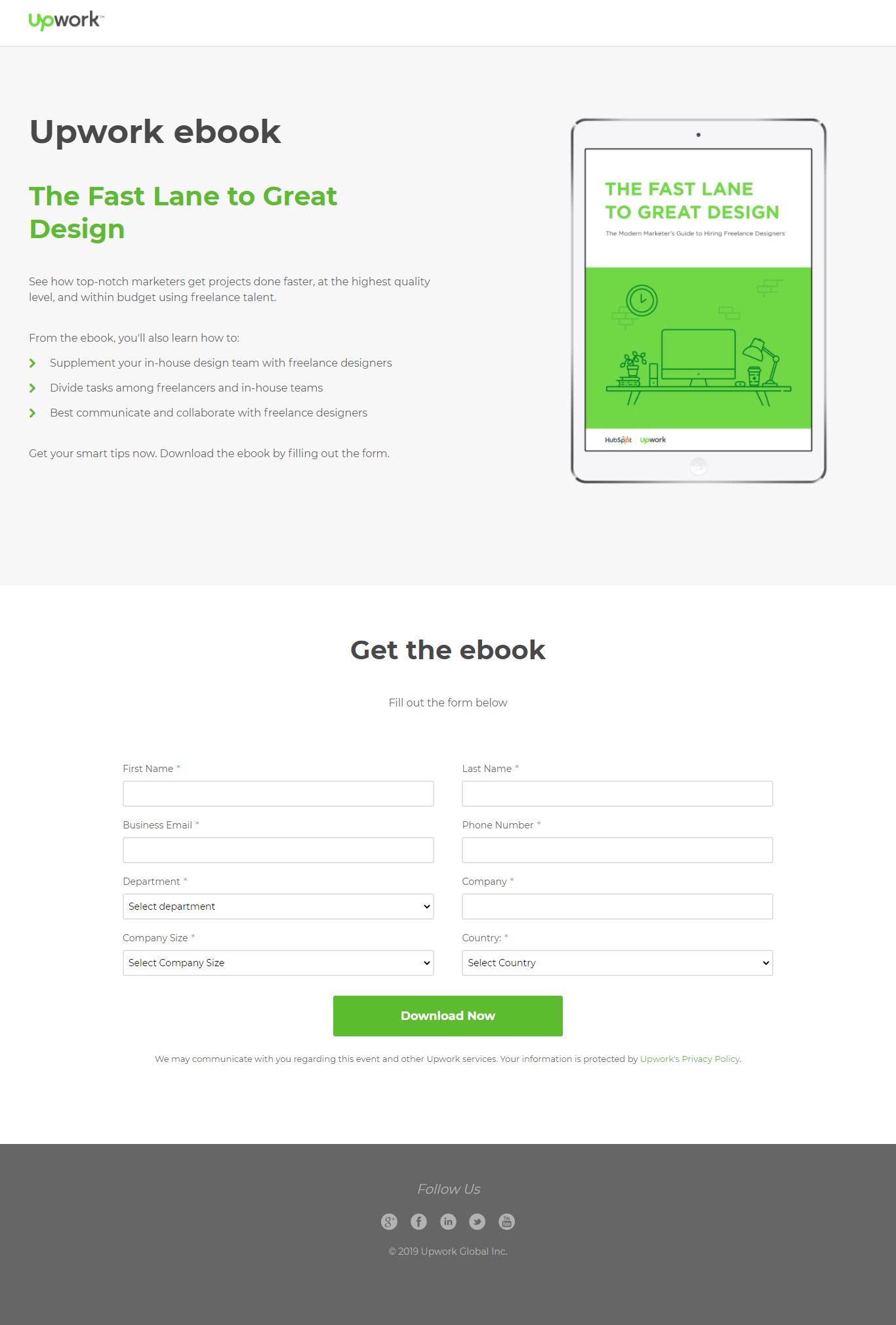
전자책과 교환하여 방문자의 이메일을 받기 위해 리드 마그넷 캠페인을 실행하려고 한다고 가정해 보겠습니다. 전자책을 어디에 삽입해야 하나요? 물론 귀하의 홈페이지는 아닙니다. "회사 소개" 페이지가 아니라 랜딩 페이지에 있습니다.
Upwork에서 영감을 얻었습니다.

요점 파악하기?
3. 신뢰 구축에 도움
Facebook 피드를 스크롤하면서 여기 저기에 좋아요를 표시한다고 잠시 상상해 보십시오.
그런 다음 여전히 거기에 있는 동안 스폰서 광고를 보게 됩니다. 제휴 마케터로서 돈을 버는 방법을 알려줄 것을 약속합니다. 관심을 갖고 광고를 클릭하지만 웹사이트의 홈페이지로 연결됩니다.
그 페이지에서는 이전에 본 광고에 대해 다시 아무 말도 하지 않습니다. 버튼, 이미지 및 관련 없는 텍스트를 연결하기만 하면 됩니다. 화낼거야, 그렇지? 분명히.
그러나 해당 광고와 관련된 방문 페이지로 이동했다면 그렇게 하지 않았을 것입니다.
물론 이것은 상상입니다. 여기서 중요한 점은 방문자를 관련성 있는 방문 페이지로 안내하면 신뢰도를 높이는 데 도움이 된다는 것입니다.
4. 전환율 증가
랜딩 페이지의 핵심은 전환을 유도하는 것이므로 전환율을 높이려면 이 페이지를 사용하는 것이 좋습니다.
더 많은 전환은 더 많은 판매와 동일합니다.
언제 방문 페이지를 사용해야 합니까?
예, 랜딩 페이지가 있으면 좋습니다.
그러나 언제 유용할 것입니까? 아니면 랜딩 페이지가 언제 정말로 필요하다고 말해야 합니까? 다음은 몇 가지 예입니다.
1. 전자책 홍보
그래서 당신은 당신의 최신 책을 출판했습니다. 그것은 걸작이며 세상과 공유하기를 손꼽아 기다리고 있습니다. 홍보는 어떻게 하시나요?
단순한. 랜딩 페이지를 만들고 책에 대한 다운로드 링크가 있는 버튼을 포함하고 페이지로 트래픽을 유도하십시오. 그게 다야. 추측컨데.
물론 그 외에도 많지만 요점은 eBook을 홍보할 때 랜딩 페이지가 유용하다는 것입니다.
2. 웨비나 등록 받기
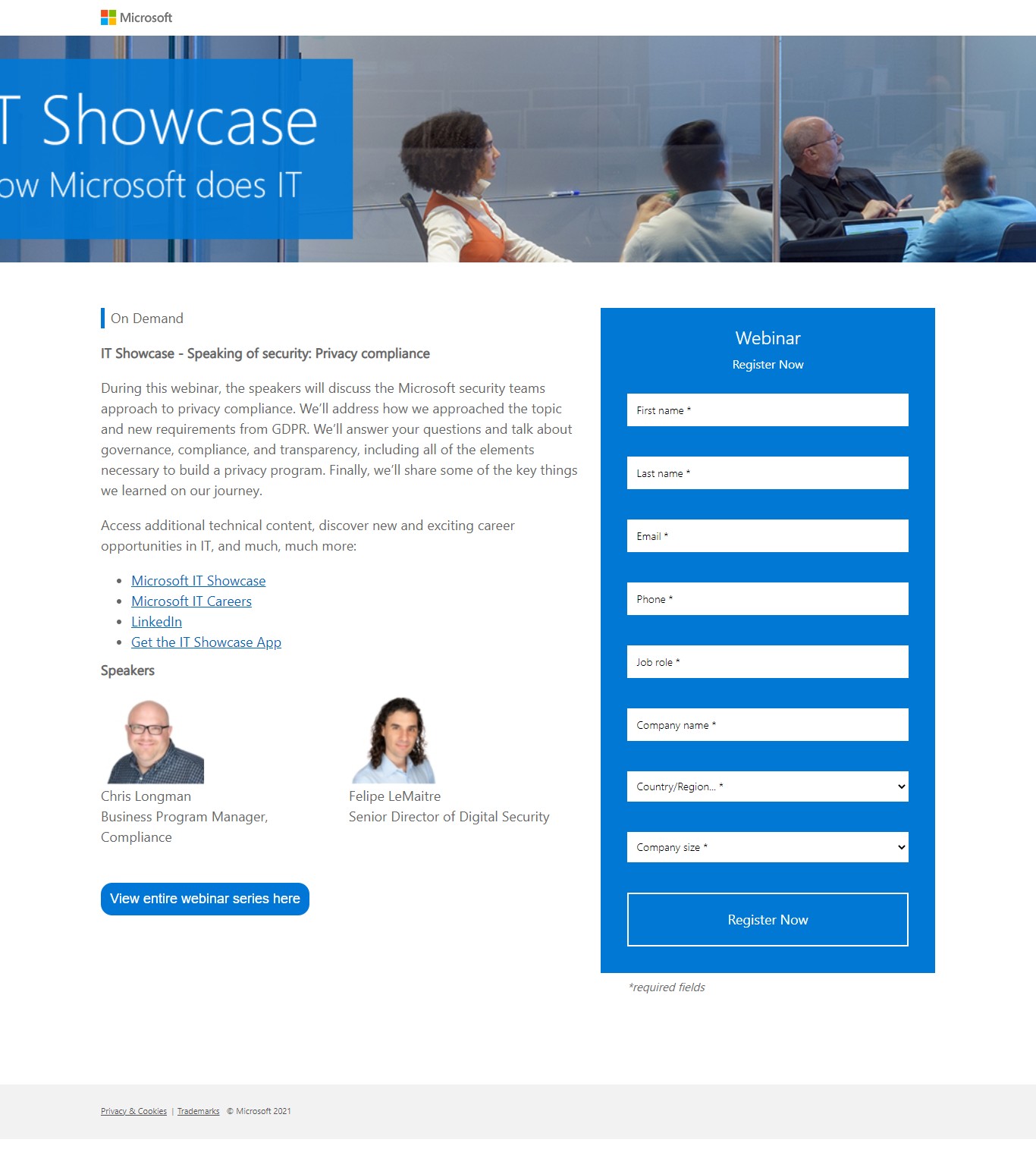
곧 웨비나를 시작하시겠습니까? 등록하려면 가능한 한 많은 참석자가 필요하지 않습니까? 여기에서 랜딩 페이지가 필요합니다.
그리고 너무 기발하고 매혹적으로 우아할 필요는 없습니다. 다음과 같이 간단한 것이 작동합니다.

3. SaaS 제품 무료 평가판 장려
가능한 한 많은 잠재 고객이 SaaS 제품을 시연할 수 있도록 하려는 경우 방문도 좋습니다.
다음은 자체 데모 랜딩 페이지입니다. 나는 그것이 당신에게 영감을 주기를 바랍니다.

랜딩 페이지 생성을 위한 모범 사례
효과적인 전환 랜딩 페이지를 디자인하는 것은 예술과 과학이 결합된 것입니다. 하지만 걱정하지 마세요. 생각보다 어렵지 않습니다.
여기 랜딩 페이지를 구축할 때 염두에 두어야 할 유용한 팁이 있습니다.
- 탐색 링크 제거
- 스크롤 없이 볼 수 있는 부분에 주요 전환 요소 유지
- 매력적인 사본 작성
- FOMO를 페이지에 짜다
- 페이지를 모바일 친화적으로 만들기
- 방문 페이지 A/B 테스트
1. 탐색 링크 제거
탐색 링크와 버튼을 제거하는 것은 당신이 맹세할 수 있는 랜딩 페이지 디자인 팁 중 하나입니다. 그 이유는 탐색 링크는 다르게 보일지라도 주의를 산만하게 하기 때문입니다.
페이지에 이러한 산만한 요소가 있다는 것은 양동이에 구멍이 있는 것과 동의어입니다. 아무리 애를 써도 채워지지 않습니다.
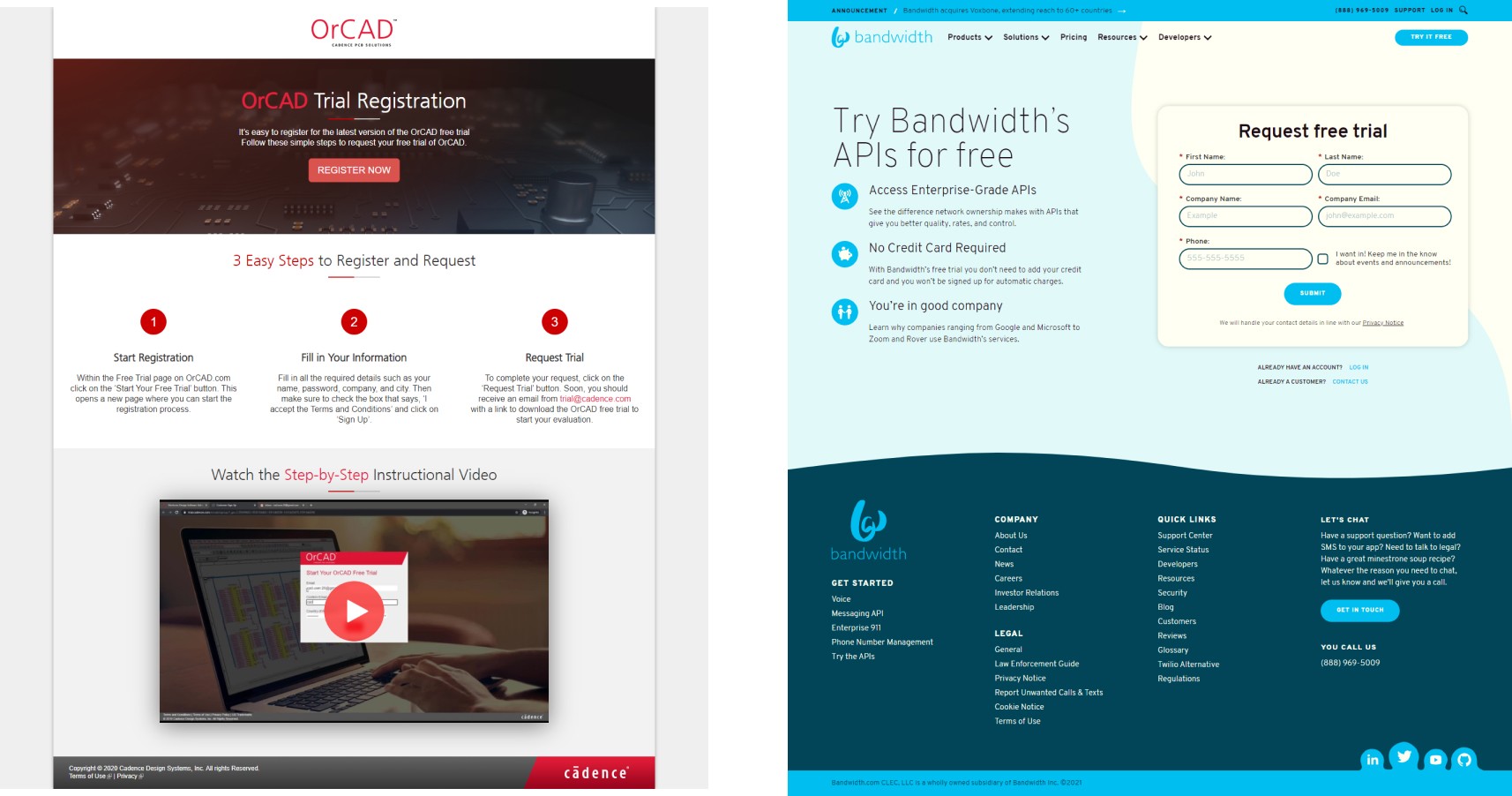
이 두 페이지를 살펴보십시오. 어느 페이지가 더 잘 전환될 것 같습니까?

첫 번째, 가장 확실합니다. 그 이유는 첫째, 탐색 링크가 없습니다. 즉, 사용자가 페이지에서 다른 곳으로 클릭하려는 유혹을 받지 않습니다.
둘째: 클릭 가능한 링크가 거의 없습니다. 사실, 그것은 빨간색 등록 버튼 하나만 있습니다.
아이디어를 얻으셨나요?
마지막 한가지. 탐색 링크가 있는 것은 나쁜 생각이지만 방문 페이지에 하나 또는 두 개의 CTA 버튼을 삽입하는 것은 좋지 않습니다. 실제로 CTA 버튼만 있고 옵트인 양식이 없는 방문 페이지를 클릭연결 페이지라고 합니다. 그들은 꽤 잘 작동합니다.
예를 들어 위에서 본 "OrCAD" 페이지는 클릭연결 페이지입니다.
2. 중요한 전환 요소를 스크롤 없이 볼 수 있는 부분에 유지
폴드 위에, 폴드 위에 .... 필드 위는 대체 무엇을 의미합니까? 마케팅 경력 초기에 저도 똑같은 생각을 해서 당신의 좌절감을 느꼈습니다.
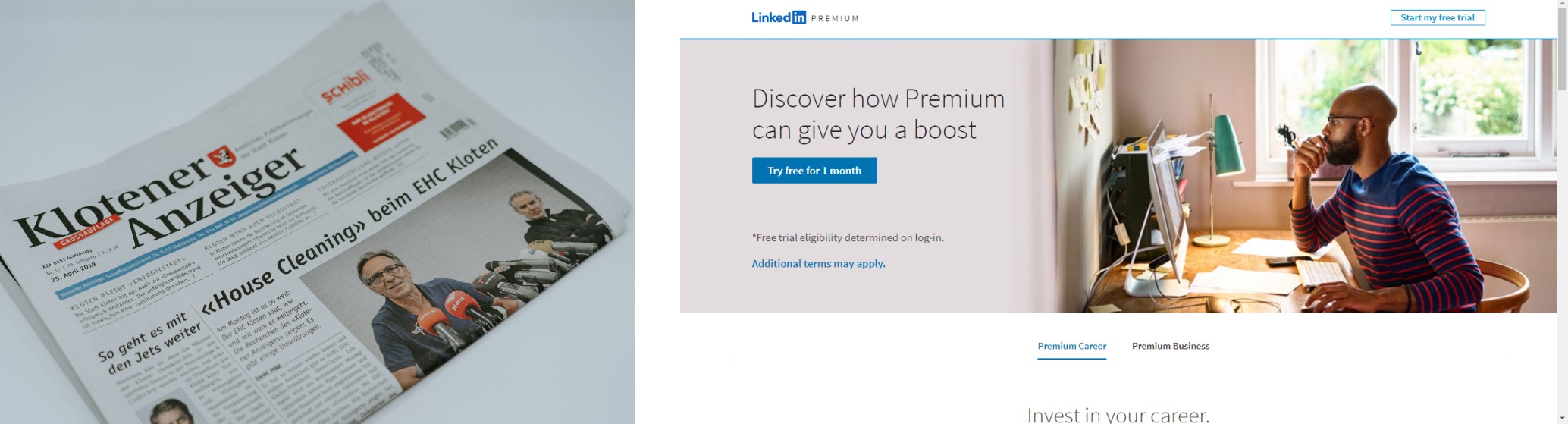
이전에 판매업체로부터 신문을 구입한 적이 있다면 진열대에 두었을 때 종이가 보통 두 개로 접혀 있다는 것을 눈치 챘을 것입니다. 여기에서는 상단 절반(이 맥락에서 스크롤 없이 볼 수 있는 부분)과 하단 절반이 있습니다.
이것을 웹사이트와 연관시키면 스크롤 없이 볼 수 있는 부분 위에 사용자가 도착했을 때 아래로 스크롤할 필요 없이 가장 먼저 보게 되는 웹페이지 부분이 있습니다.

이렇게 하면 방문 페이지의 스크롤 없이 볼 수 있는 부분이 옵트인 양식이나 CTA 버튼을 유지하기에 가장 좋습니다. 위의 LinkedIn 방문 페이지 예에는 스크롤 없이 볼 수 있는 부분에 두 개의 CTA 버튼이 있습니다.
스크롤 없이 볼 수 있는 부분이 CTA 버튼이나 옵트인 양식에 적합하다는 데 동의하지 않습니까?
여기에 당신의 의심을 녹일 몇 가지 통계가 있습니다:
- 스크롤 없이 볼 수 있는 콘텐츠는 평균적으로 사용자의 관심을 80% 억제합니다.
- 스크롤 없이 볼 수 있는 부분 위에 CTA를 배치하면 잠재적으로 전환율이 41% 증가할 수 있습니다.
3. 설득력 있는 카피 쓰기
매력적인 카피를 작성하는 것은 마케터로서 마스터해야 하는 기술입니다. 그것에 대해 두 가지 방법이 없습니다.
좋은 카피를 쓰는 비결은 무엇입니까? 공감!
글을 쓸 때 공감하십시오. 사람들이 문제를 해결하기 위해 귀하의 페이지에 온다는 것을 이해하십시오.
방문 페이지에 대한 카피라이팅 팁이 더 필요하십니까? 당신은 간다:
시선을 사로잡는 헤드라인으로 시작하세요.
당신은 아마 이것을 백만 번 이상 들었을 것입니다. 사실, 귀하의 헤드라인은 방문자가 귀하의 페이지를 방문할 때 가장 먼저 주목하는 위치입니다. 그래서 그들을 사로잡을 만큼 충분히 매력적이어야 합니다.
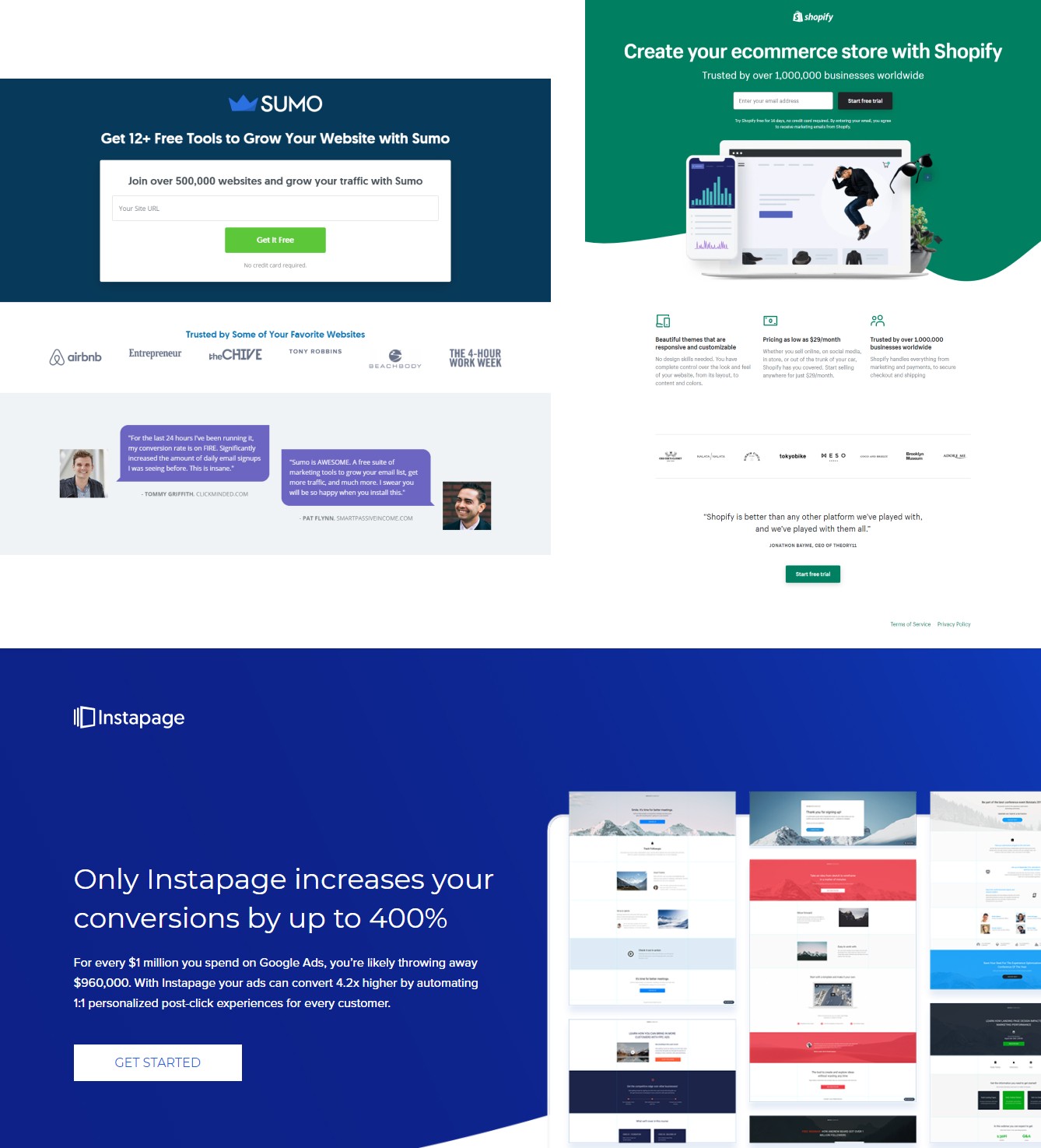
하지만 기억에 남는 헤드라인을 작성하는 방법은 무엇입니까? 글쎄요, 영감이 도움이 될 수 있다는 걸 깨달았습니다. 내가 찾은 최고의 방문 페이지 헤드라인 사본은 다음과 같습니다.

그 헤드라인은 명확하고 간결하며 적절합니다.
기능이 아닌 이점에 계속 집중하십시오
귀하의 제품이 얼마나 훌륭하고 기능이 풍부한지에 대해 계속해서 원망할 수 있지만 사용자가 제품을 사용하는 데 아무런 이점도 느끼지 못한다면 이미 손해를 본 것입니다.
따라서 예를 들어 " 최고의 모바일 반응형 랜딩 페이지 빌더 앱 "이라고 말하는 대신 " 코딩 없이 빠르게 랜딩 페이지를 빌드하십시오 "라고 말할 수 있습니다. 이것은 더 많은 펀치를 포장합니다. 그렇지 않습니까?
따라서 사본을 작성할 때 기능이 아닌 이점에 초점을 맞추십시오.
당신의 카피에 파워 워드를 주입하십시오
파워워드란? 그들은 당신이 원하는 행동을 취하도록 하는 것을 목표로 사람들의 정신을 조작하는 데 사용하는 설득력 있는 단어입니다.
예를 들어 " 내 eBook 다운로드 "라고 말하는 대신 " 이 eBook을 얻을 수 있는 마지막 기회 "라고 말할 수 있습니다. 이것은 거의 최면에 가깝습니다. 그렇지 않습니까?
왜냐하면 거기에는 마지막 기회 라는 강력한 단어가 있기 때문 입니다. 또한 여기에는 FOMO(Fear of Missing Out)의 요소가 작동합니다. 우리는 곧 그것을 얻을 것입니다.

카피라이팅 게임을 향상시키는 데 사용할 수 있는 몇 가지 더 강력한 단어는 다음과 같습니다.
- 극심한
- 지금
- 곧
- 눈길을 끄는
- 슈퍼차지
- 증가하다
- 생각하게 만드는
짧고 간단하게 유지
당신은 아마도 KISS 원칙에 대해 들어본 적이 있을 것입니다. 단순하게 유지하십시오. 멍청합니다. 나는 여기서 바보가 단순함을 의미한다고 믿습니다.
문구를 짧고 단순하게 유지하면 사용자가 소비해야 하는 짧은 시간 내에 랜딩 페이지에 계속 참여할 수 있습니다.
스캔 가능하게 만들기
사본을 스캔 가능하게 만드는 것은 항상 준수해야 하는 카피라이팅 팁 중 하나입니다. 왜 그런지 아세요? 사용자의 약 16%만이 귀하의 카피를 단어 하나하나를 읽을 것입니다. 나머지는 스캔합니다.
따라서 사본을 스캔 가능하게 만들기만 하면 됩니다. 다음은 이에 대한 몇 가지 창의적인 방법입니다.
- 여기에서 하는 것처럼 글머리 기호 목록을 사용하여 중요한 요점을 호출하세요.
- 굵게 또는 대비되는 색상을 사용하여 초점 단어 강조 표시
- 중요한 요점에 주의를 끌기 위해 인용 부호를 사용하십시오.
4. FOMO를 페이지에 엮다
당신은 전에 누군가를 진정으로 사랑한 적이 있습니까? 알아야 할 한 가지 리트머스 테스트는 그 사람을 잃는 것이 두려운지 여부입니다.
좋아, 내가 당신의 사랑 생활을 방해하고 있고, 그것은 멋지지 않습니다. 사과. 나는 단지 비유를 그리려고 했을 뿐입니다.
여기서 제 요점은 인간으로서 우리는 사랑만이 아니라 가치 있는 것을 잃는 것을 항상 두려워하는 경향이 있다는 것입니다. 우리는 할인 거래를 놓치거나, 좋아하는 TV 프로그램을 놓치거나, 주변 사람들이 모두 얻는 것을 얻지 못하는 등의 두려움이 있습니다.
이 두려움은 기술적으로 FOMO: 놓치는 것에 대한 두려움으로 알려져 있습니다. 이러한 두려움을 활용하여 사용자가 페이지를 방문했을 때 즉각적인 조치를 취하도록 할 수 있습니다.
그러나 FOMO가 정말 효과가 있습니까? 아니면 엄청나게 큰 마케팅 속임수 중 하나입니까? 그 질문에 대한 답변을 남겨 드리겠습니다. 하지만 흥미로운 통계가 몇 가지 있습니다.
- 인터넷 사용자, 특히 밀레니얼의 69%가 FOMO를 경험하고 구매 결정은 일반적으로 FOMO의 영향을 받습니다.
- 더 흥미로운 점은 60%가 경험하는 두려움 때문에 반응 구매를 한다는 것입니다.
FOMO를 캐쉬카우라고 하면 너무 야심찬 것 아닐까요?
그렇다면 FOMO를 방문 페이지에 어떻게 통합합니까? 다음은 몇 가지 팁입니다.
#1 카운트다운 타이머 표시
전에 시계가 새해를 맞이하는 것을 본 적이 있습니까? 있었다면 흥분의 돌진을 경험했을 것입니다. 그렇지 않습니까? 카운트다운 타이머도 다르지 않습니다.
미래의 특정 시간을 재촉하는 디지털 시계에 불과합니다. 사용자에게 행동할 시간이 제한되어 있음을 상기시키는 데 사용합니다. 행위란 구매, 메일링 리스트 가입, 무료 계정 생성 등을 의미합니다.
카운트다운 타이머는 랜딩 페이지를 통해 웨비나에 등록하려고 할 때 정말 유용합니다.
고맙게도 Adoric을 사용하면 방문 페이지에 카운트다운 타이머를 쉽게 추가할 수 있습니다. 자세한 내용은 곧.
#2 사회적 증거 추가
방문자의 92%가 다른 사용자의 리뷰만 본다면 전환할 가능성이 매우 높다는 것을 알고 계셨습니까? 이것은 사회적 증거 101입니다.
따라서 랜딩 페이지에 사회적 증거를 추가하는 것은 결코 뒤늦게 생각해서는 안 됩니다.
잠시만요, 사회적 증거란 무엇입니까? 간단히 말해서 사회적 증거는 과거 고객/사용자가 남긴 리뷰, 평가, 피드백 등입니다.
그러나 사용자가 진지하게 받아들이려면 진정성이 있어야 하거나 최소한 그렇게 보여야 합니다.
따라서 방문 페이지에 어떤 형태의 사회적 증거를 추가하는지 확인하십시오.
5. 모바일 친화적인 페이지 만들기
귀하의 페이지를 방문하는 대부분의 사람들이 모바일 장치를 통해 방문한다는 사실을 알고 계셨습니까? 이것은 가정이 아니라 사실입니다.
따라서 랜딩 페이지가 모바일 친화적이지 않으면 발을 헛디딜 수 있습니다.
다행히 모바일에 맞게 페이지를 최적화하는 것은 로켓 과학이 아닙니다. Unbounce와 같은 랜딩 페이지 구축 도구를 사용하면 페이지의 모바일 반응 버전을 원활하게 만들 수 있습니다.
6. 방문 페이지 A/B 테스트
그래서 나는 최선을 위해 마지막 팁을 저장했습니다.
나는 그것을 깨고 싶지 않지만 지금까지 공유 된 5 가지 팁을 마지막 편지까지 모두 따른다면 여전히 방문 페이지에서 의미있는 전환을 보지 못할 수 있습니다.
이 모든 팁이 작동하지 않는다는 의미입니까? 그것과는 거리가 멀다. 진실은 마케팅에서 타겟 고객에게 어떤 것이 잘 반향을 일으킬지 정확히 찾아낼 수 없다는 것입니다.
CTA 버튼에 파란색 대신 빨간색을 사용하는 것처럼 미묘한 것이 더 많은 전환을 유도할 수 있습니다.
헤드라인 메시지를 변경하는 것도 동일한 작업을 수행할 수 있습니다. 그러나 실제로 시도하기 전까지는 절대 알 수 없습니다.
이러한 이유로 작동하는 것과 작동하지 않는 것을 확인하기 위해 다양한 아이디어로 계속 실험(정확히 말하면 A/B 테스트)해야 합니다.
A/B 테스트 아이디어가 필요하십니까? 오, 우리는 많이 가지고 있습니다.
랜딩 페이지를 쉽게 구축하는 방법
지금쯤이면 답이 필요한 한 가지 중요한 질문이 있을 것입니다. 랜딩 페이지를 어떻게 구축합니까?
걱정하지 마십시오. 귀하의 질문에 대한 답변이 곧 완료됩니다.
랜딩 페이지의 좋은 점은 다양한 방법으로 쉽게 만들 수 있다는 것입니다. 그렇더라도, 아직까지는 어려운 길이 있습니다. 그리고 그 방법은 처음부터 복잡한 HTML, CSS 및 JavaScript 코드를 작성하는 것입니다.
그르르! 누가 그럴 시간이 있니?
그렇다면 쉬운 방법은 무엇입니까? 단순한. 랜딩 페이지 구축 도구를 사용합니다.
최고의 랜딩 페이지 빌더
이제 인터넷에서 최고의 드래그 앤 드롭 랜딩 페이지 빌더 도구를 검토해 보겠습니다.
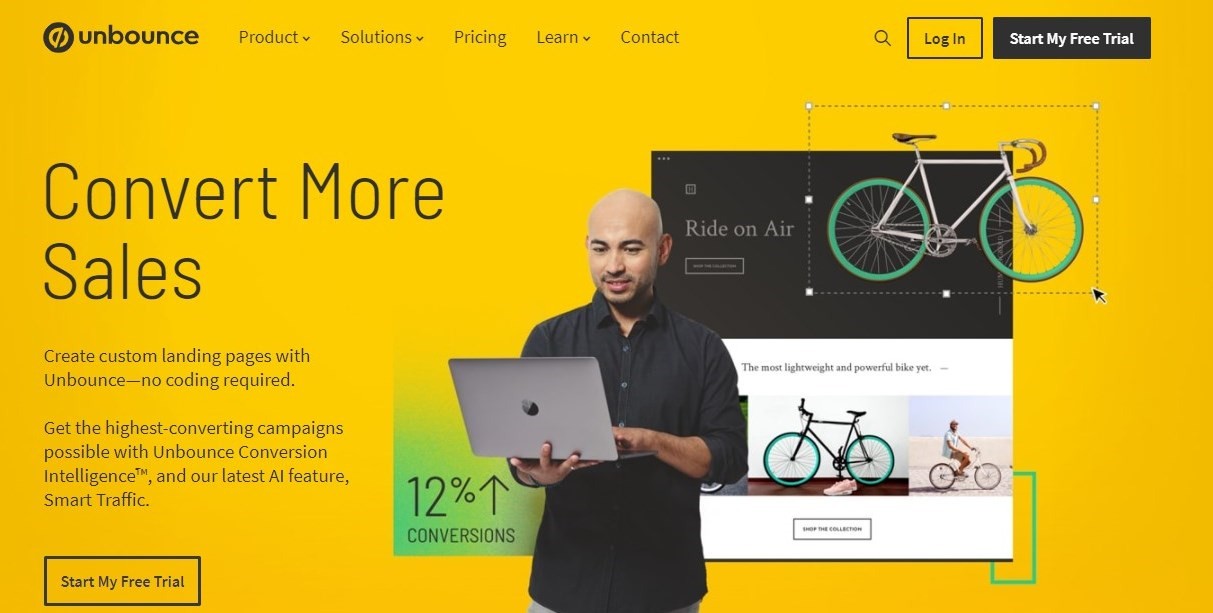
언바운스

2009년에 설립된 Unbounce는 의심할 여지 없이 가장 인기 있는 랜딩 페이지 빌더 중 하나입니다. 그렇다면 Unbounce를 시작하는 이유는 무엇입니까? 글쎄요, 많은 이유가 있고 여기에 몇 가지가 있습니다:
1. 사용하기 쉬운 드래그 앤 드롭 편집기
Unbounce의 드래그 앤 드롭 편집기를 사용하기 위해 코딩에 대해 하나도 알 필요가 없습니다. 또한 모바일에 맞게 페이지 디자인을 최적화할 수 있습니다.
2. 100개 이상의 랜딩 페이지 템플릿
끌어서 놓기 편집기를 사용할 시간이 없으십니까? Unbounce에는 디자인을 부트스트랩할 수 있는 100개 이상의 템플릿이 있습니다.
3. 동적 텍스트 교체
방문자가 페이지를 찾는 데 사용한 검색 텍스트와 일치하도록 방문 페이지의 텍스트를 자동으로 변경합니다.
4. 쉬운 퍼블리싱
Unbounce를 사용하면 방문 페이지를 WordPress 웹사이트 또는 사용자 정의 도메인에 바로 게시할 수 있습니다.
가격
Unbounce는 14일 무료 평가판을 제공하며, 그 후에는 월 $80부터 시작하는 유료 요금제로 전환해야 합니다.
비싸다? 다음 빌더 도구를 확인하십시오.
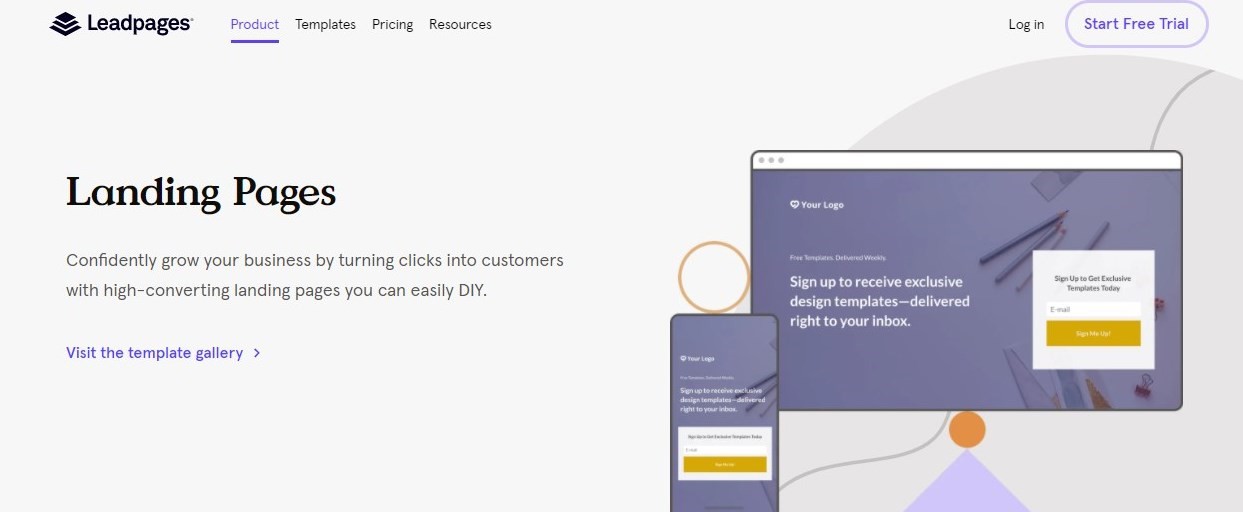
리드 페이지

Unbounce와 같은 Leadpages는 랜딩 페이지를 위한 드래그 앤 드롭 기술의 또 다른 선구자입니다.
200개 이상의 모바일 반응형 템플릿 모음, 강력한 A/B 테스트 도구, 예약 및 캘린더 위젯 등을 제공합니다.
Leadpages를 사용하면 개발자의 도움 없이 좋아하는 이메일 마케팅 서비스를 방문 페이지에 통합할 수 있습니다.
시작 가격이 월 $27로 훨씬 저렴합니다.
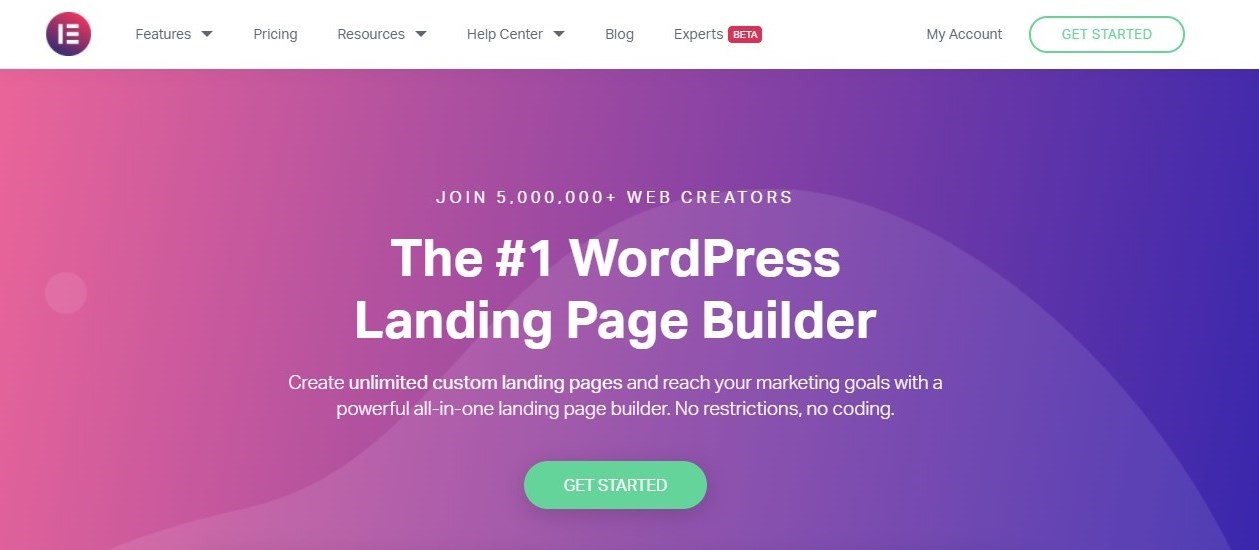
Elementor 무료 방문 페이지 빌더

WordPress 웹사이트를 위한 무료 페이지 빌더 플러그인을 찾고 계십니까? 방금 Elementor 페이지 빌더를 찾았습니다.
무료지만 Elementor에는 전환 랜딩 페이지를 구축하는 데 필요한 모든 도구(드래그 앤 드롭 편집기, 반응형 편집, 위젯 템플릿 등)가 함께 제공됩니다.
무엇보다도 사용하기 쉽습니다.
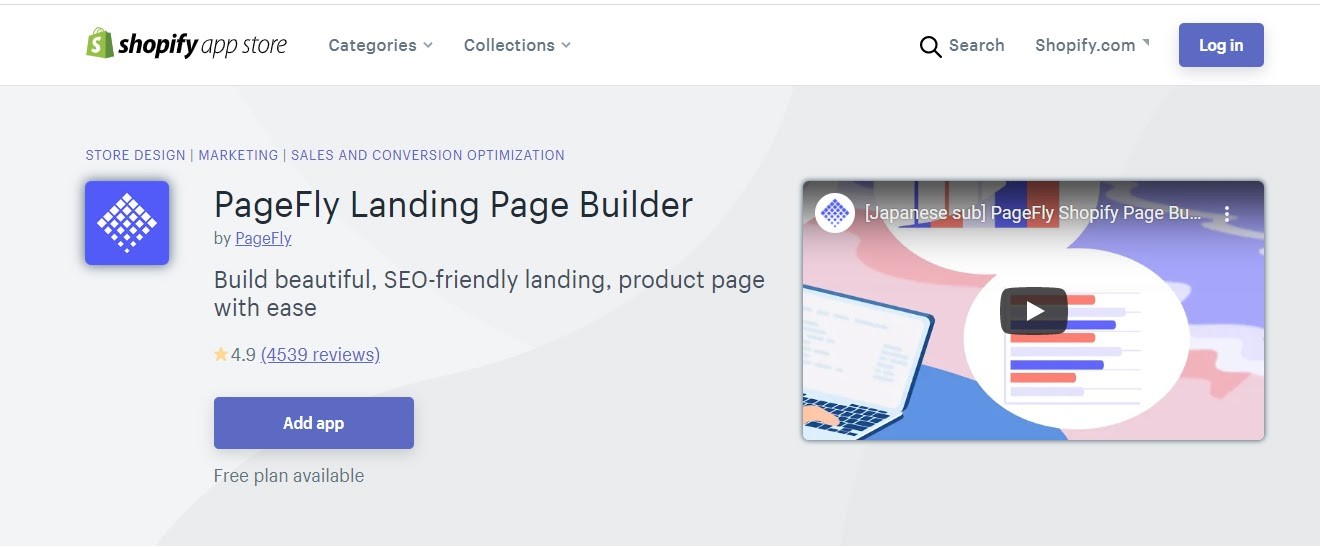
Shopify용 PageFly 랜딩 페이지 빌더

귀하의 웹사이트는 WordPress가 아닌 Shopify에서 실행됩니다. 이것이 바로 Pagefly 랜딩 페이지 빌더가 있는 이유입니다. Shopify 전용입니다.
PageFly를 사용하면 판매 방문 페이지를 만들고 번거로움 없이 SEO에 맞게 최적화할 수도 있습니다.
더 흥미로운 점은 PageFly를 사용하여 페이지 디자인을 템플릿으로 저장하고 나중에 다시 사용할 수 있다는 것입니다.
예, 무료입니다. 더 고급 기능을 갖춘 유료 플랜이 있지만.
자, 여기까지가 랜딩 페이지 빌더 도구에 관한 것입니다. 다음은 방문 페이지로 트래픽을 유도하는 것입니다.
방문 페이지로 트래픽을 유도하는 방법
방문 페이지가 아무리 잘 설계되어도 해당 페이지에 트래픽이 발생하지 않으면 귀하의 노력은 아무 소용이 없습니다.
그러면 어떻게 해야 큰 비용을 들이지 않고 방문 페이지로 트래픽을 유도할 수 있습니까? 다음은 몇 가지 유용한 팁입니다.
이메일 마케팅
현재까지 이메일 마케팅은 여전히 신뢰할 수 있는 가장 효과적인 마케팅 채널 중 하나로 남아 있습니다. 우선 이메일 마케팅은 Facebook 광고보다 새로운 고객을 확보할 가능성이 40배 더 높습니다.
게다가 실행하는 데 비용이 거의 들지 않습니다.
그러나 이메일 마케팅에서 의미 있는 결과를 얻으려면 웹사이트 방문자를 구독자로 전환하는 기술을 마스터해야 합니다.
여기에서 양식 작성 도구가 유용합니다. 또한 신중하게 제작되고 전환율이 높은 팝업 템플릿을 사용하면 리드를 확보하고 방문 페이지로 트래픽을 유도하는 것이 쉽고 간단합니다.
소셜 미디어
고양이 동영상을 보고 재미있는 밈을 스크린샷하기 위해 Facebook만 방문합니까? 그렇다면, 당신은 테이블에 많은 돈을 남기고 있습니다.
소셜 미디어는 마케터의 금광입니다. 올바르게 사용하면 방문 페이지로 트래픽을 유도하는 것에 대해 걱정할 필요가 없습니다.
부스트 게시물을 사용하고, 광고를 실행하고, 소셜 미디어 핸들에 콘텐츠를 정기적으로 게시하면 방문 페이지로 많은 트래픽을 유도할 수 있습니다.
포럼 마케팅
포럼 마케팅에 대해 들어본 적이 있습니까? 방문 페이지로 트래픽을 유도하는 데 사용할 수 있는 또 다른 효과적이지만 아직 개발되지 않은 프로모션 전략입니다.
작동 방식은 다음과 같습니다. 잠재 사용자/방문자가 모여서 활동할 수 있는 온라인 포럼을 찾습니다. 이것은 기여하기, 토론에 참여하기 등을 의미합니다. 목표는 포럼에서 자신을 드러내는 것입니다.
서명에 방문 페이지로 다시 연결되는 링크를 첨부해야 한다고 언급해야 합니까? 그것이 당신이 찾고 있는 트래픽을 얻는 방법입니다.
Adoric으로 방문 페이지 최적화
오랜만의 포스팅이죠? 글을 마치려고 하지만 그 전에 Adoric이 랜딩 페이지를 최적화하는 데 어떻게 도움이 되는지 보여드리고 싶습니다.
결국 페이지가 제대로 최적화되지 않은 경우 해당 페이지로 보내는 트래픽은 많지 않을 것입니다.
즉, 여기 Adoric이 방문 페이지를 최적화하기 위해 손끝에 두는 도구가 있습니다.
인페이지 옵틴 양식
이전에 선택 양식을 스크롤 없이 볼 수 있는 부분에 배치하는 것이 중요한 이유를 공유했습니다. 하지만 어떻게 합니까?
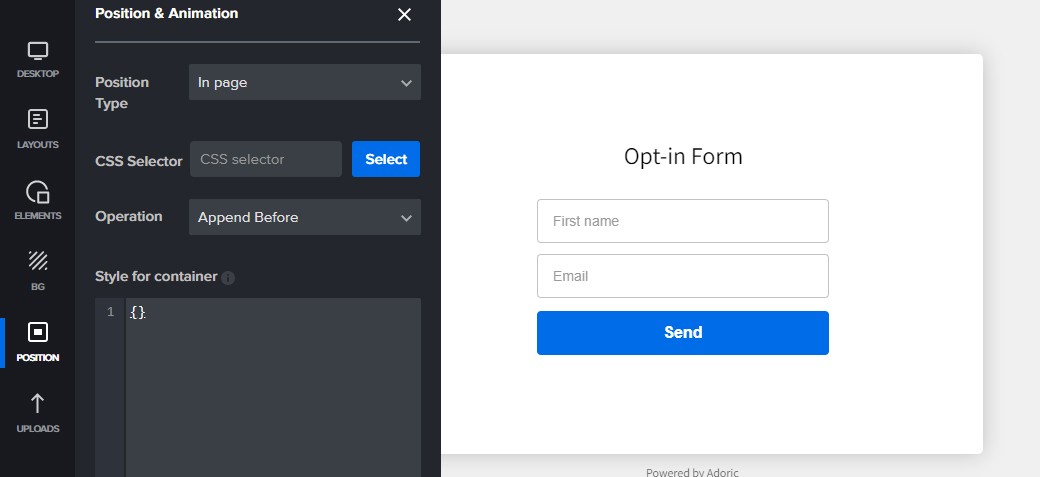
Adoric의 페이지 내 위치 지정 기능을 사용합니다. 다음과 같이 작동합니다.
먼저 옵트인 양식을 만듭니다. 물론 선택할 수 있는 양식 템플릿이 많기 때문에 처음부터 시작할 필요는 없습니다.
그런 다음 선택 옵션을 사용하여 양식을 배치할 위치를 Adoric에게 구체적으로 알려줍니다.

그리고 당신은 끝났습니다. 인페이지 배치 도구를 사용하는 방법을 더 잘 배우려면 이 튜토리얼을 확인하십시오.
카운트 다운 타이머
방문자가 귀하의 페이지를 방문하는 즉시 행동하기를 원하십니까? 카운트다운 타이머가 도움이 될 것입니다.
고맙게도 Adoric을 사용하면 페이지에 카운트다운 타이머를 쉽게 추가할 수 있습니다. 또한 원하는 대로 조정할 수 있습니다.
카운트다운 타이머에 대한 자세한 내용은 이 가이드를 확인하세요.
동영상 삽입
랜딩 페이지에 동영상을 추가하면 전환을 크게 높일 수 있습니다. Adoric은 방문 페이지에 비디오를 포함하는 데도 도움이 될 수 있습니다.
정리하기
모든 사람이 전환을 위한 랜딩 페이지를 구축하고 최적화하는 데 사용할 수 있는 자세한 가이드가 있습니다. 우선, 이 가이드는 효과적인 랜딩 페이지를 구축하기 위해 전문가 개발자나 마케팅 담당자가 될 필요가 없다는 것을 입증했습니다.
이 게시물에 공유된 도구, 특히 Adoric의 도구에 대한 지원이 필요한 경우 언제든지 저희에게 연락하십시오.
가장 좋은 부분을 알고 있습니까? 아도릭은 무료입니다!
무료로 Adoric을 사용해 보세요
