SEO를 위해 JavaScript를 감사하는 방법
게시 됨: 2023-03-06JavaScript는 웹의 모든 곳에 존재합니다. HTML과 CSS는 본질적으로 정적이기 때문에 JavaScript는 클라이언트 측에서 동적 기능을 제공하기 위해 널리 채택되었습니다. 이는 브라우저 내에서 다운로드되고 실행된다는 멋진 표현일 뿐입니다.
수많은 프레임워크/라이브러리 및 기타 변형이 빠르게 개발되고 있어 언어에 대한 요구가 높습니다. 따라서 기술이 정기적으로 검색 엔진 지원을 능가하고 더 나아가 SEO 공간 에서 모범 사례를 능가하는 것이 일반적이며 아마도 불가피했습니다 .  JavaScript를 감사하기 전에 발생할 수 있는 일반적인 문제와 모든 요구 사항을 충족하기 위해 타협해야 할 문제가 있음을 염두에 두어야 합니다.
JavaScript를 감사하기 전에 발생할 수 있는 일반적인 문제와 모든 요구 사항을 충족하기 위해 타협해야 할 문제가 있음을 염두에 두어야 합니다.
JavaScript 감사 프로세스를 다섯 가지 주요 영역으로 분류하여 다음을 결정할 수 있습니다.
- 사이트가 JavaScript에 크게 의존하는지 여부
- JavaScript 자산이 적절하게 캐시/업데이트되고 있는지 여부
- JavaScript가 사이트 성능에 미치는 영향
- JavaScript 파일을 정확하고 효율적으로 가져오는지 여부
- 상황에 따른 JavaScript 문제: 무한 스크롤 라우팅 및 리디렉션
하지만 자세히 알아보기 전에…
웹 사이트 구조에 대한 빠른 101
현재 웹사이트는 세 가지 주요 기술로 구성되어 있습니다.
하이퍼텍스트 마크업 언어(HTML)
이것은 일반 컨테이너에서 텍스트, 링크, 미디어 및 메타데이터에 이르기까지 모든 것을 나타내는 요소의 계층 구조와 함께 다른 모든 것이 놓이는 구조입니다.
간단하고 강력하며 의미론적으로 초점을 맞춰 광범위한 애플리케이션을 지원합니다.
브라우저는 원시 HTML을 현명하게 형식화하지만 프레젠테이션은 다음을 통해 더 잘 처리됩니다.
캐스케이딩 스타일시트(CSS)
이것은 HTML이 다양한 방법으로 스타일을 지정하고 재정렬 할 수 있는 프리젠테이션 계층입니다 .
모든 HTML 요소는 타겟팅, 이동, 색상 지정, 크기 조정 및 애니메이션 처리가 가능합니다. 사실상 이것은 웹사이트 디자인 의 실현입니다 .
그러나 일부 제한된 기능을 제외하고 정적 상태로 유지되어…
자바스크립트(JS)
이것은 사용자 상호 작용, 시간 또는 서버 변경과 같은 이벤트에 대한 응답으로 HTML 및 CSS를 능동적으로 조작할 수 있는 동적 계층입니다. 이것 은 사용자 경험 측면 에서 달성할 수 있는 것을 크게 열어 줍니다 .
웹 사이트를 방문하면 브라우저가 HTML 파일을 다운로드한 다음 이를 읽고 각 부분을 차례로 해석하고 실행합니다. 외부 자산(CSS/JS/media/fonts)이 다운로드되고 관련 지시문 및 지침에 따라 요소가 결합됩니다.
최종 결과를 생성하기 위해 웹 사이트의 빌딩 블록을 함께 가져오는 이 프로세스를 렌더링 이라고 합니다 . 이는 Google이 브라우저와 유사한 작업(일부 추가 분석 단계 포함)을 수행하고 순위를 매길 때 이를 고려하기 때문에 SEO와 매우 관련이 있습니다. 실제로 Google은 사용자 경험을 복제하려고 시도합니다.
Google은 자바스크립트를 어떻게 처리하나요?
Google은 JavaScript를 렌더링합니다. 즉, 사용자에게 표시되는 내용을 더 잘 이해하기 위해 HTML 및 CSS와 함께 JavaScript 자산을 로드하지만 두 가지 기본 고려 사항이 있습니다.
- Google은 사이트를 크롤링하는 데 가능한 한 적은 리소스를 사용하려고 합니다.
- JavaScript가 더 많다는 것은 렌더링에 더 많은 리소스가 필요하다는 것을 의미합니다.
이러한 문제로 인해 Google의 웹 렌더링 서비스는 가능한 한 효율적으로 작동하도록 조정되어 다음과 같은 전략을 채택합니다.
- Googlebot은 항상 처음으로 크롤링하는 페이지를 렌더링합니다. 이 시점에서 향후 해당 페이지를 렌더링해야 하는지 여부를 결정합니다. 이는 향후 크롤링에서 페이지가 렌더링되는 빈도에 영향을 미칩니다.
- 필수 페이지 콘텐츠에 기여하지 않는 항목을 식별하기 위해 리소스를 분석합니다. 이러한 리소스를 가져오지 못할 수 있습니다.
- 리소스는 네트워크 요청을 줄이기 위해 적극적으로 캐시되므로 업데이트된 리소스는 초기에 무시될 수 있습니다.
- 크롤링 중에 한 페이지에서 다음 페이지로 상태가 유지되지 않습니다(예: 쿠키가 저장되지 않음, 각 페이지는 "신선한" 방문).
여기에서 요점은 전반적으로 Google이 JavaScript를 통해 렌더링된 콘텐츠를 인덱싱하는 데 시간이 오래 걸리고 때때로 모든 것을 놓칠 수 있다는 것입니다.
그렇다면 얼마나 많은 중요한 콘텐츠가 영향을 받고 있습니까? 변경된 사항이 SERP에 반영되기까지 얼마나 걸립니까? 감사 내내 이와 같은 질문을 염두에 두십시오.
JavaScript SEO 감사를 위한 5단계 가이드
누구나 JavaScript SEO 감사를 수행하는 고유한 방법이 있지만 어디서부터 시작해야 할지 잘 모르겠거나 현재 프로세스에서 몇 단계가 누락되었다고 생각되면 계속 읽어보세요.
1. 사이트가 JavaScript에 얼마나 의존하는지 이해
처음에는 사이트가 JavaScript에 크게 의존하는지 여부와 그렇다면 어느 정도인지 확인하는 것이 중요합니다. 이렇게 하면 후속 분석의 깊이를 결정하는 데 도움이 됩니다.
이는 여러 가지 방법을 통해 달성할 수 있습니다.
- 자바스크립트는 무엇을 할까요?
- Chrome을 통해 로컬에서 JavaScript 비활성화
- Chrome에서 수동으로 체크인
- 와팔라이저
- 소리지르는 개구리
JavaScript가 수행하는 작업(WWJSD)
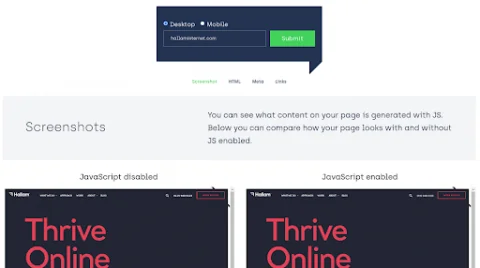
HTML, 메타 태그 및 링크의 스크린샷(JavaScript 사용 여부에 관계 없음)을 표시하여 URL을 간단하고 나란히 비교할 수 있는 Onely에서 제공하는 도구 입니다 .
 모바일 또는 데스크톱을 확인하려는지 신중하게 고려하십시오. 일반적으로 모바일 우선 원칙이 적용되지만 JavaScript는 데스크톱 경험의 일부로 더 많이 사용되는 경향이 있습니다. 하지만 이상적으로는 시간이 있다면 둘 다 테스트해 보세요!
모바일 또는 데스크톱을 확인하려는지 신중하게 고려하십시오. 일반적으로 모바일 우선 원칙이 적용되지만 JavaScript는 데스크톱 경험의 일부로 더 많이 사용되는 경향이 있습니다. 하지만 이상적으로는 시간이 있다면 둘 다 테스트해 보세요!
WWJSD에서 Javascript 사용을 분석하는 단계:
- WWJSD 방문
- 모바일 또는 데스크톱 선택
- URL 입력
- 양식 제출
Chrome을 통해 로컬에서 비활성화
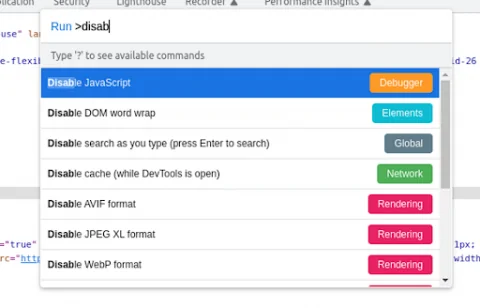
Chrome 브라우저를 사용하면 모든 JavaScript를 내부에서 비활성화하고 직접 테스트할 수 있습니다.
 Chrome을 사용하여 JavaScript 사용을 분석하는 단계:
Chrome을 사용하여 JavaScript 사용을 분석하는 단계:
- 아직 열려 있지 않은 경우 F12를 눌러 devtools를 열고 요소 탭을 선택합니다.
- Cmd+Shift+P(또는 Ctrl+Shift+P)
- "disable"을 입력하고 *JavaScript 비활성화*를 선택합니다.
- 페이지 새로 고침
- 다시 활성화하는 것을 잊지 마십시오
Chrome에서 수동으로 체크인
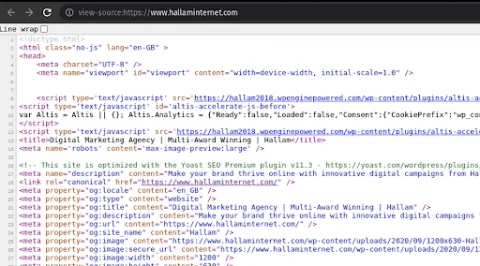
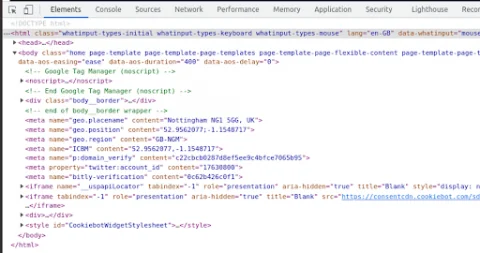
약간 다른 결과를 제공하므로 Chrome에서 소스 HTML을 확인하는 방법에는 두 가지가 있습니다.
소스 보기는 처음에 받은 HTML을 표시하는 반면 소스를 검사하면동적 변경 사항이 적용됩니다. JavaScript에 의해 추가된 모든 것이 분명해집니다.
보기 소스:  소스 검사:
소스 검사:  이것은 전체 JavaScript 프레임워크를 확인하는 빠른 방법으로 가장 잘 사용됩니다. 초기 소스 다운로드는 더 짧고 대부분의 콘텐츠가 누락될 가능성이 있지만 검사기는 더 꽉 차게 됩니다.
이것은 전체 JavaScript 프레임워크를 확인하는 빠른 방법으로 가장 잘 사용됩니다. 초기 소스 다운로드는 더 짧고 대부분의 콘텐츠가 누락될 가능성이 있지만 검사기는 더 꽉 차게 됩니다.
동적으로 로드된 것으로 의심되는 일부 텍스트를 검색해 보십시오. 콘텐츠 또는 탐색 헤더가 일반적으로 가장 좋습니다.
Chrome을 사용하여 JavaScript 사용을 수동으로 분석하는 단계:
소스보기:
- 브라우저 뷰포트에서 오른쪽 클릭
- 소스 보기 선택
소스 검사:
- F12를 눌러 devtools를 엽니다.
- 아직 열려 있지 않은 경우 요소 탭 선택
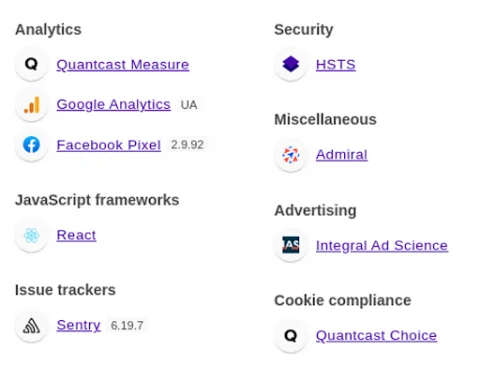
와팔라이저
이것은 사이트 뒤의 기술 스택에 대한 분석을 제공하는 도구입니다. 일반적으로 상당한 양의 정보가 있지만 특히 JavaScript 프레임워크를 찾고 있습니다.
 Wappalyzer를 사용하여 JavaScript 사용을 분석하는 단계
Wappalyzer를 사용하여 JavaScript 사용을 분석하는 단계
- Wappalyzer Chrome 확장 프로그램 설치
- 검사하려는 사이트를 방문하십시오.
- Wappalyzer 아이콘을 클릭하고 출력을 검토합니다.
️ 여기에 나열되지 않은 항목이 있다고 해서 해당 항목이 사용되지 않는다는 것을 100% 확인할 수는 없습니다!
Wappalyzer는 프레임워크를 식별하기 위해 핑거프린팅에 의존합니다. 즉, 해당 프레임워크에 고유한 식별자와 패턴을 찾는 것입니다.
이를 변경하기 위해 노력한 경우 Wappalyzer는 프레임워크를 식별하지 않습니다. 이 문서의 범위를 벗어나는 다른 확인 방법이 있습니다. 개발자에게 물어보세요.
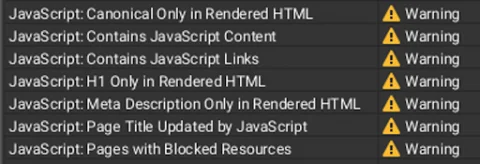
소리지르는 개구리
이것은 JavaScript 가시성 검사에 대한 심층 분석입니다. JavaScript 렌더링을 활성화하면 Screaming Frog는 렌더링된 콘텐츠/링크 범위 및 잠재적인 문제를 포함하여 크롤링된 사이트에 대한 JavaScript의 영향에 대한 포괄적인 분석을 제공할 수 있습니다.  Screaming Frog를 사용하여 Javascript 문제를 분석하는 단계:
Screaming Frog를 사용하여 Javascript 문제를 분석하는 단계:
- 구성 메뉴로 이동
- *스파이더*를 선택하세요.
- 렌더링 탭 선택
- 드롭다운에서 JavaScript를 선택합니다.
- (선택 사항) AJAX 시간 초과를 줄이고 어려움을 겪고 있는 경우 크롤링 성능을 개선하기 위해 선택 해제합니다.
2. 강제 캐시 새로 고침 사용
캐싱은 웹 사이트를 보다 효율적으로 로드할 수 있도록 하는 프로세스입니다. URL을 처음 방문하면 필요한 모든 자산이 브라우저 또는 호스팅 서버와 같은 다양한 위치에 저장됩니다. 즉, 방문할 때마다 처음부터 페이지를 다시 작성하는 대신 더 빠른 후속 방문을 위해 페이지의 마지막으로 알려진 버전이 저장됩니다.
JavaScript 파일이 업데이트되면 캐시된 버전이 사용되는 것을 원하지 않습니다. Google은 또한 매우 공격적으로 캐시하므로 웹사이트의 최신 버전이 렌더링되도록 하는 데 특히 중요합니다.
캐시된 파일에 만료 날짜를 추가하는 것과 같이 이를 처리하는 몇 가지 방법이 있지만 일반적으로 최상의 "요청 시" 솔루션은 강제 캐시 새로 고침을 사용하는 것입니다 .
원칙은 간단합니다. 사이트에 대한 대부분의 JavaScript를 포함하는 'main.js'라는 JavaScript 파일이 있다고 가정해 보겠습니다. 이 파일이 캐시되면 Google은 해당 버전을 사용하고 모든 업데이트를 무시합니다. 기껏해야 렌더링된 페이지는 구식입니다. 최악의 경우 깨질 것입니다.
가장 좋은 방법은 파일 이름을 변경하여 이전 버전과 구별하는 것입니다. 이것은 일반적으로 일종의 버전 번호를 수반하거나 파일에 지문을 찍어 코드를 생성합니다.
이를 달성하기 위해 두 가지 전략이 있습니다.
- URL 변수로 추가된 '마지막 업데이트' 타임스탬프가 있는 두 개의 파일.
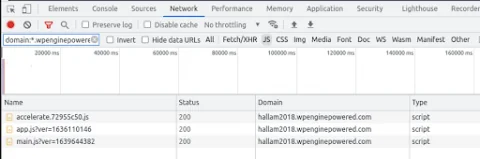
- 파일 이름 자체에 사용되는 고유 코드 – 'filename.code.js'는 아래와 같은 일반적인 패턴입니다.
 따라야 할 단계:
따라야 할 단계:
- F12를 눌러 Chrome devtools를 로드합니다.
- '네트워크' 탭으로 이동
- 필터 적용
- *Filter* 필드에서 `domain:*.website.com`과 같이 기본 도메인을 필터링합니다.
- 비 JS 파일을 제외하려면 JS 필터를 클릭하십시오.
- 파일 목록 검토 및 평가 – 필요한 경우 개발 지원 요청
️ 관련 JavaScript 파일은 일반적으로 기본 도메인에서 찾을 수 있지만 경우에 따라 콘텐츠 전송 네트워크(CDN)와 같은 외부에서 호스팅될 수 있습니다.
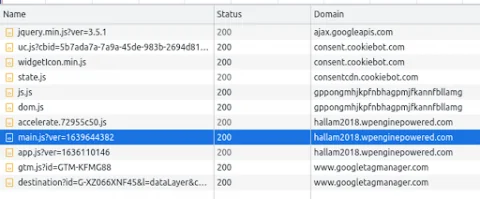
WP 엔진 호스팅 사이트에서 위의 예에 따라 기본 도메인 대신 '*.wpenginepowered.com'을 필터링해야 할 수 있습니다. 여기에는 엄격하고 빠른 규칙이 없습니다. (필터링되지 않은) JS 목록의 도메인을 검토하고 최선의 판단을 사용하십시오. 표시되는 내용의 예는 다음과 같습니다.  도메인 열이 보이지 않으면 기존 열 머리글을 마우스 오른쪽 버튼으로 클릭하고 도메인을 선택합니다.
도메인 열이 보이지 않으면 기존 열 머리글을 마우스 오른쪽 버튼으로 클릭하고 도메인을 선택합니다.

3. JS가 사이트 성능에 미치는 영향 파악
사이트 성능과 관련하여 주의해야 할 몇 가지 사항이 있습니다.
처리 시간
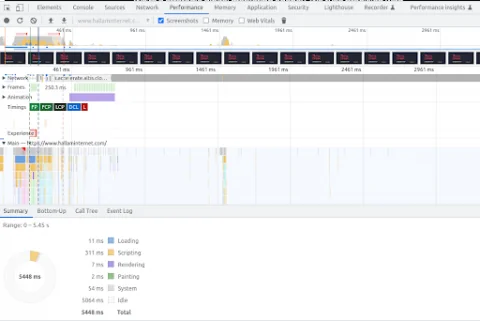
이는 CWV( Core Web Vitals ) 와 연결되며 , 그 중 일부는 LCP(최대 콘텐츠 고통), CLS(누적 레이아웃 이동) 및 FID(첫 번째 입력 지연)와 같은 메트릭을 확인하는 아래의 타이밍 시각화에 표시됩니다.
특히 요약에서 로드 및 스크립팅 시간에 관심이 있습니다. 이것이 과도한 경우 스크립트가 크거나 비효율적이라는 신호일 수 있습니다.
또한 폭포 보기는 사이트의 다른 구성 요소뿐만 아니라 각 CWV가 갖는 영향에 대한 유용한 시각화를 제공합니다.  단계:
단계:
- F12를 눌러 Chrome devtools를 엽니다.
- '성능' 탭으로 이동
- 패널에서 새로고침 버튼을 클릭합니다.
- 요약 탭(또는 심층 분석을 원하는 경우 상향식)을 검토합니다.
압축
이것은 간단한 검사이지만 중요한 검사입니다. 파일이 효율적으로 제공되도록 합니다.
적절하게 구성된 호스트는 사이트 자산을 압축하여 가능한 빨리 브라우저에서 다운로드할 수 있도록 합니다. 네트워크 속도는 종종 사이트 로딩 시간의 가장 중요한(그리고 가변적인) 관문입니다.  단계:
단계:
- F12를 눌러 Chrome devtools를 엽니다.
- '네트워크' 탭으로 이동
- 필터 적용
- '필터' 필드에서 `domain:*.website.com`과 같이 기본 도메인을 필터링합니다.
- 비 JS 파일을 제외하려면 JS 필터를 클릭하십시오.
- 'Content-Encoding' 열의 내용을 검토하십시오. 'gzip', 'compress', 'deflate' 또는 'br'을 읽으면 압축이 적용되고 있는 것입니다.
️ 콘텐츠 인코딩 열이 보이지 않는 경우:
- 기존 열을 마우스 오른쪽 버튼으로 클릭
- '응답 헤더' 위로 마우스를 가져갑니다.
- '콘텐츠 인코딩'을 클릭합니다.
- 적용 범위
기능이 풍부한 자산 프레임워크(예: Bootstrap, Foundation 또는 Tailwind)가 증가하면 개발 속도가 빨라지지만 실제로 사용되지 않는 많은 양의 JavaScript로 이어질 수도 있습니다.
이 검사는 현재 URL에서 실제로 사용되고 있지 않은 각 파일의 양을 시각화하는 데 도움이 됩니다.
️ 한 페이지에서 사용하지 않은 JavaScript가 다른 페이지에서 사용될 수 있다는 점에 유의하세요!이것은 주로 지침을 위한 것이며 최적화 기회를 나타냅니다.  단계:
단계:
- F12를 눌러 Chrome devtools를 엽니다.
- Cmd+Shift+P(또는 Ctrl+Shift+P)
- '보도 범위'를 클릭하십시오.
- 패널에서 새로고침 버튼을 클릭합니다.
- 필터 적용
- *Filter* 입력란에서 기본 도메인을 필터링합니다. 여기에는 와일드카드가 없습니다. 'website.com'이 됩니다.
- 필터 입력 옆의 드롭다운에서 JavaScript를 선택합니다.
축소
JavaScript는 처음에 추론하기 쉬운 형식과 용어를 사용하여 사람이 읽을 수 있는 방식으로 작성되었습니다. 컴퓨터는 이에 대해 신경 쓰지 않습니다. 전체 파일을 한 줄의 코드로 해석하고 일관되게 참조되는 한 어떤 항목이 호출되는지 신경 쓰지 않습니다.
따라서 파일을 가능한 가장 작은 크기로 압축하는 것이 좋습니다. 이를 축소라고 하며 일반적인 관행이지만 여전히 가끔 놓치는 경우가 있습니다.
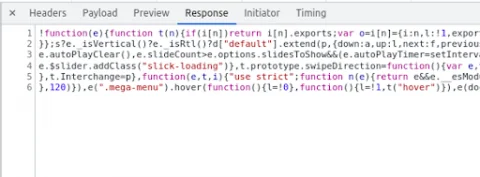
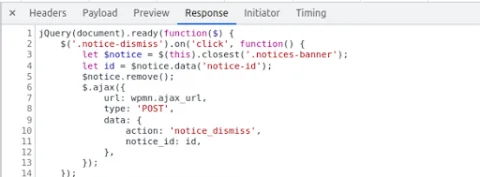
차이점을 발견하는 것은 간단합니다.  ^ 축소 = 좋다!
^ 축소 = 좋다!  ^ 축소되지 않음 = 좋지 않음!
^ 축소되지 않음 = 좋지 않음!
️ 이것은 주로 PRODUCTION의 사이트에 적용됩니다.개발/테스트 중인 사이트에는 버그를 더 쉽게 찾을 수 있도록 축소되지 않은 파일이 있는 경향이 있습니다.
단계:
- F12를 눌러 Chrome devtools를 엽니다.
- '네트워크' 탭으로 이동
- 필터 적용
- '필터' 필드에서 다음과 같이 기본 도메인을 필터링합니다. domain:*.website.com
- 비 JS 파일을 제외하려면 JS 필터를 클릭하십시오.
- 각 파일 확인
- 파일 이름을 클릭하십시오
- 표시되는 패널에서 '응답' 탭으로 이동합니다.
번들링
네트워크 요청 수를 줄이기 위해 여러 JavaScript 파일을 더 적은 수의 파일(또는 하나!)로 묶을 수 있습니다. 기본적으로 기본 도메인에서 가져오는 JavaScript 파일이 많을수록 이 접근 방식이 사용될 가능성이 줄어듭니다.
이것은 실제로 대부분의 경우 결정적인 문제는 아니지만 별도의 JavaScript 파일 수가 많을수록 파일을 묶어서 더 많은 시간을 절약할 수 있습니다.
특히 WordPress는 필요할 때 플러그인으로 파일을 로드하도록 권장하므로 일부 페이지는 많은 JavaScript 파일을 로드하고 다른 페이지는 거의 로드하지 않을 수 있습니다. 따라서 이것은 무엇보다 기회 운동에 가깝습니다.
단계:
- 축소에서 1-3단계 반복
- 얼마나 많은 파일이 있는지 확인하십시오. 일반적으로 1~3개는 좋은 징조입니다.
4. JavaScript 파일을 올바르고 효율적으로 가져오는지 이해합니다.
살펴봐야 할 몇 가지 사항이 있습니다.
robots.txt에 의해 차단된 리소스
robots.txt에서 차단된 JavaScript 파일은 사이트를 렌더링할 때 Google에서 가져오지 않아 렌더링이 손상되거나 데이터가 누락될 수 있습니다.
robots.txt에서 JavaScript가 차단되지 않았는지 확인하십시오.
스크립트 로딩
JavaScript 파일이 페이지에 포함될 때 로딩 순서가 중요합니다.
사용자 대면 콘텐츠 이전에 너무 많은 파일이 검색되면 사용자가 사이트를 보기까지 더 오래 걸리므로 유용성에 영향을 미치고 이탈률이 증가합니다. 효율적인 스크립트 로딩 전략은 사이트 로딩 시간을 최소화하는 데 도움이 됩니다.
- 직접적인 방법: <script src=”file.js”>
직접 방법은 파일을 거기에 로드합니다. 파일은 캐시에서 가져오거나 다운로드하거나 검색한 다음(devtools '네트워크' 탭에 표시됨) 브라우저가 페이지를 계속 로드하기 전에 구문 분석 및 실행됩니다.
- 비동기 방식: <script async src=”file.js”>
async 메서드는 파일을 비동기적으로 가져옵니다. 즉, 백그라운드에서 파일 다운로드/검색을 시작하고 즉시 페이지 로드를 계속합니다. 이 스크립트는 페이지의 나머지 부분이 로드될 때만 실행됩니다.
- 연기 방법: <script defer src=”file.js”>
defer 메소드는 async 메소드와 같이 비동기적으로 파일을 가져오지만, 페이지 로딩이 완료되지 않은 경우에도 파일을 가져오는 즉시 해당 스크립트를 실행합니다.
그렇다면 이 중 어떤 방법이 가장 좋을까요?
고전적인 SEO 반응은 상황에 따라 다릅니다. 이상적으로는 비동기/지연일 수 있는 모든 스크립트가 그래야 합니다. 개발자는 코드가 수행하는 작업에 따라 가장 적합한 것을 결정할 수 있으며 어떤 방식으로든 더 효율적으로 처리할 수 있도록 스크립트를 더 세분화하도록 설득할 수 있습니다.
두 유형 모두 콘텐츠 로드를 지연시키지 않으므로 일반적으로 HTML의 기본 <head> 영역에 배치할 수 있습니다. 직접 방법을 통한 로드는 때때로 불가피하지만 일반적으로 페이지 콘텐츠의 끝에서 닫는 </body> 태그 전에 발생해야 합니다. 이렇게 하면 스크립트를 로드/실행하기 전에 기본 페이지 콘텐츠가 사용자에게 전달됩니다. 다시 말하지만 이것은 항상 가능한(또는 바람직한) 것은 아니지만 염두에 두어야 할 사항입니다.
타사 스크립트 영향 검토
사이트는 종종 다양한 목적을 위해 타사 스크립트를 가져오며, 가장 일반적으로 여기에는 분석 및 광고 리소스가 포함됩니다. 문제는 이들이 종종 자체 추가 스크립트를 로드하여 더 많은 것을 로드할 수 있다는 것입니다. 이는 원칙적으로 devtools 네트워크 데이터를 통해 검토할 수 있지만 전체 그림을 파악하기 어려울 수 있습니다.
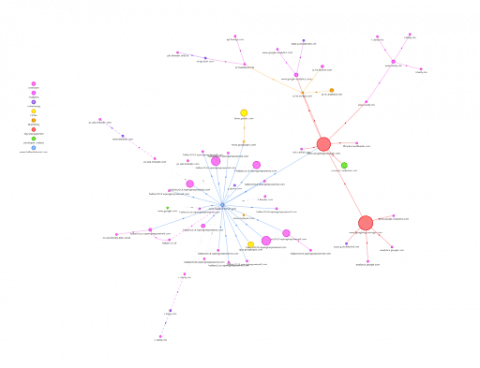
운 좋게도 종속성을 시각적으로 매핑하여 로드되는 항목과 위치에 대한 통찰력을 제공할 수 있는 편리한 도구가 있습니다.  여기서 목표는 로드되는 항목을 설정하고 중복되거나 더 이상 사용되지 않거나 일반적으로 부적합한 타사 스크립트의 수를 줄이기 위한 기회를 찾는 것입니다.
여기서 목표는 로드되는 항목을 설정하고 중복되거나 더 이상 사용되지 않거나 일반적으로 부적합한 타사 스크립트의 수를 줄이기 위한 기회를 찾는 것입니다.
단계:
- WebPagetest 방문
- '사이트 성능' 테스트가 선택되었는지 확인합니다.
- URL을 입력하고 '테스트 시작'을 클릭하십시오.
- 결과 요약 페이지에서 '보기' 드롭다운을 찾습니다.
- '지도 요청'을 선택합니다.
5. 상황에 따른 JavaScript 문제에 유의하십시오.
JS 프레임워크
의심할 여지없이 인기 있는 JavaScript 프레임워크 중 하나 이상을 접하게 될 것입니다. React, Vue 및 Angular가 대표적인 예입니다.
이들은 일반적으로 이미 구축된 페이지를 다운로드하는 것과는 반대로 브라우저에서 부분적으로 또는 전체적으로 웹 사이트를 구축하기 위해 JavaScript에 의존합니다.
이는 성능 및 유지 관리 측면에서 도움이 될 수 있지만 SEO에 골칫거리이기도 합니다. 가장 일반적인 불만은 Google이 각 페이지를 완전히 렌더링하는 데 더 많은 작업이 필요하다는 것입니다. 이로 인해 인덱싱이 지연되며 때로는 상당히 지연됩니다. SEO 커뮤니티의 많은 사람들은 이것을 "JavaScript = 나쁨"을 의미하며 프레임워크 사용을 권장하지 않습니다. 이것은 틀림없이 목욕물과 함께 아기를 버린 경우입니다.
매우 실행 가능한 대안은 Prerender 와 같은 서비스를 사용하는 것입니다 . 이렇게 하면 검색 엔진 크롤러를 위해 사이트를 렌더링하고 캐시하여 그들이 귀하의 사이트를 방문할 때 최신의 완전한 표현을 볼 수 있으므로 빠른 색인 생성이 보장됩니다.
무한 스크롤
무한 스크롤은 버벅거리는 경향이 있고 페이지 매김만큼 견고하지는 않지만 옳고 그른 방법이 있습니다.
블로그 및 카테고리와 같이 페이지 매김 기능이 있을 가능성이 있는 URL을 확인하고 페이지 매김을 찾습니다. 무한 스크롤이 대신 사용되는 경우 결과의 각 배치를 스크롤하는 동안 URL 표시줄을 모니터링합니다. 스크롤할 때 '페이지'를 반영하도록 URL이 업데이트됩니까?
그렇다면 Google에 충분하며 제대로 크롤링되어야 합니다.
그렇지 않은 경우 개발자가 수정해야 합니다.
URL 업데이트는 이상적으로는 ?page=2 또는 /page/2와 같은 "깨끗한" 방식으로 구현되어야 합니다. 해시(예: #page-2)를 사용하여 이를 수행하는 방법이 있지만 Google은 현재 이를 크롤링하지 않습니다.
라우팅
JavaScript 프레임워크(예: React, Vue, Angular)를 사용 중인 경우 Wappalyzer 로 확인하십시오 . 표시될 가능성이 있는 URL은 다음과 같습니다.
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
두 번째 및 세 번째 예의 해시는 JavaScript 프레임워크에서 생성할 수 있습니다. 브라우징에는 문제가 없지만 Google에서 제대로 크롤링할 수 없습니다.
따라서 "올바르게" 보이는 URL 세그먼트 앞에 #(또는 이와 유사한 것)이 있는 경우 해시 없는 URL 형식으로 변경할 것을 제안할 가치가 있습니다.
리디렉션
JavaScript 리디렉션은 일반적으로 피해야 합니다. 검색 엔진에서 인식되지만 작동하려면 렌더링이 필요하므로 SEO에 차선책입니다.
JavaScript 렌더링이 활성화된 상태에서 Screaming Frog 크롤링을 실행하고 JS 탭/필터에서 JS 리디렉션을 검토하여 이를 확인할 수 있습니다.
일부 특정 JS 기반 기능에 JS 리디렉션이 필요한 경우가 있을 수 있습니다. 이것이 규칙이 아니라 예외라면 괜찮습니다.
결론
Javascript는 SEO에 문제를 일으킬 수 있지만 다음과 같은 주요 잠재적 문제 영역을 주의 깊게 이해하고 감사함으로써 최소화할 수 있습니다.
1) 사이트가 JavaScript에 얼마나 의존하는지
2) JavaScript 자산이 적절하게 캐시/업데이트되고 있는지 여부
3) JavaScript가 사이트 성능에 미치는 영향
4) JavaScript 파일을 정확하고 효율적으로 가져오는지 여부
5) 무한 스크롤 라우팅 및 리디렉션과 같은 상황적 JavaScript 문제
JavaScript 감사 또는 SEO에 대해 질문이 있는 경우 주저하지 말고 문의하십시오 . 기꺼이 채팅하겠습니다.
