Shopify에 팝업을 추가하는 방법
게시 됨: 2022-04-19Shopify 팝업: 팝업이 필요한 이유
Shopify 웹사이트 방문자를 쇼핑객으로 전환하는 데 어려움을 겪고 계십니까? 방문자의 이메일을 받기 위해 책의 모든 트릭을 시도했지만 아무 것도 작동하지 않습니까?
팝업이 필요합니다!
팝업은 웹사이트에 방문한 직후 사용자의 화면에 표시되는 모달 디스플레이 상자입니다.
당신은 아마 그들을 많이 보았을 것입니다.

처음에는 성가신 것처럼 보일 수 있지만 팝업은 훌륭한 마케팅 도구입니다. 적절하게 사용하면 더 많은 구독자를 확보하고 매출을 높일 수 있습니다.
이 게시물에서는 Adoric을 사용하여 Shopify 스토어에 팝업을 추가하는 방법을 보여 드리겠습니다.
그러나 그 전에 Shopify 웹사이트에 팝업이 필요한 설득력 있는 이유를 알려 드리겠습니다.
뛰어들자!
팝업이 필요한 이유
팝업은 성가시고 무례하며 방해가 될 수 있으며 방문자를 몰아낼 수 있습니다.
잘못 사용하면 방문자의 검색 경험을 망칠 수 있습니다.
그러나 그들은 큰 이점이 있습니다.
우선, 팝업은 뛰어난 주의를 끄는 도구입니다. 웹 사용자의 평균 집중 시간은 약 8초입니다. 이것은 방문자의 주의를 끌 수 있는 시간이 8초 밖에 없다는 것을 의미합니다. 그렇지 않으면 방문자를 영원히 잃게 됩니다.
팝업을 사용하면 짧은 시간 내에 사용자의 관심을 끌 수 있습니다.
팝업을 사용하는 다른 이유는 다음과 같습니다.
- 판매 제안을 효율적으로 홍보할 수 있습니다.
- 방문자의 이메일이 사라지기 전에 빠르게 캡처할 수 있는 기회를 제공합니다.
- 방문자에게 관련 상품을 제안하여 상점의 평균 주문 가치(AOV)를 높일 수 있습니다.
- 전환율을 높이려는 Shopify 판매자를 위한 탁월한 마케팅 도구입니다.
스토어에 팝업을 추가하는 방법
Adoric 덕분에 스토어에 팝업을 추가하는 것은 매우 쉽습니다.
다음은 웹사이트에 추가하기 위해 따라야 할 단계입니다.
1단계: 웹사이트에 Adoric 설치
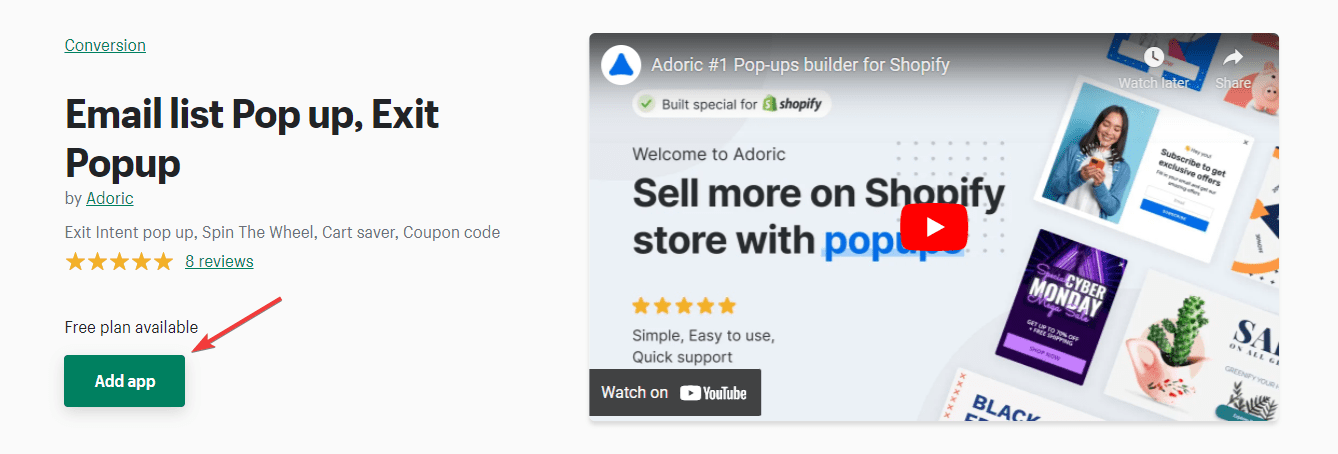
웹사이트에 Adoric을 설치하려면 Shopify 앱 스토어로 이동하세요.
그런 다음 다음과 같이 앱 추가 버튼을 클릭합니다.

설치 과정은 간단하고 직관적입니다. 설치 프로세스가 제대로 작동하려면 Shopify 계정에 로그인해야 합니다. .
2단계: Adoric 관리자 대시보드 시작
Adoric 관리자 대시보드는 웹사이트에 앱을 설치한 후 자동으로 실행됩니다.
그러나 어떤 이유로 인해 발생하지 않은 경우 다음을 수행해야 합니다.
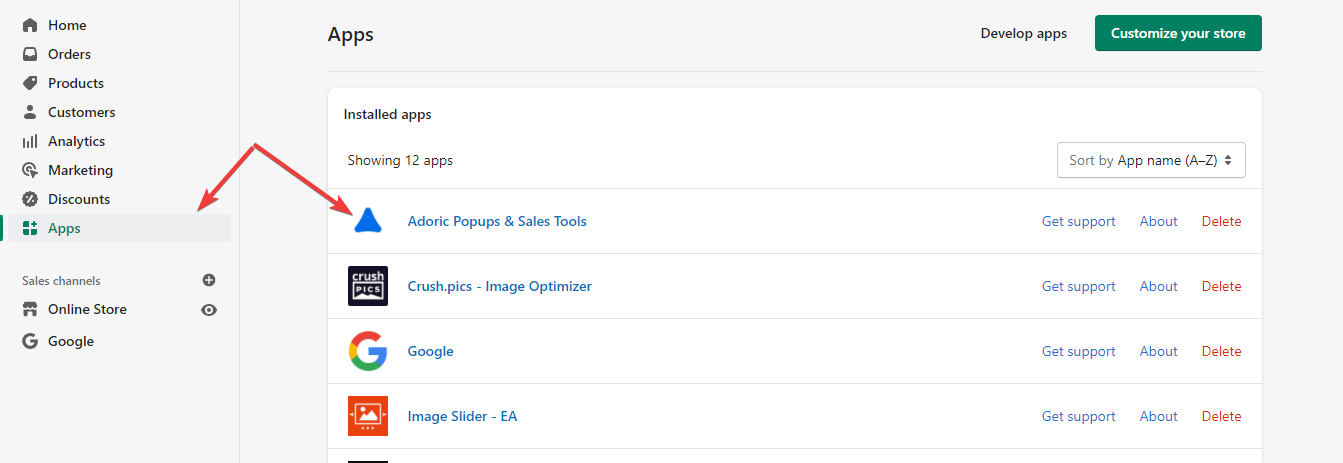
Shopify 관리 대시보드의 왼쪽 창에서 앱 탭을 클릭합니다. 그러면 웹사이트에 설치된 앱 목록이 표시됩니다. 그 후, Adoric을 클릭하여 실행하십시오.

클릭하면 Adoric 관리자 대시보드가 열립니다.
3단계: 첫 번째 캠페인 만들기
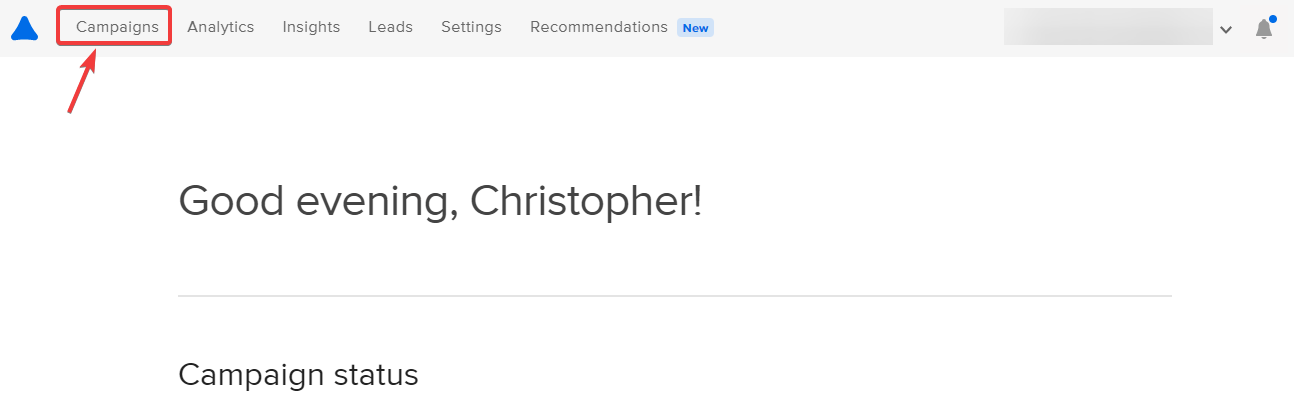
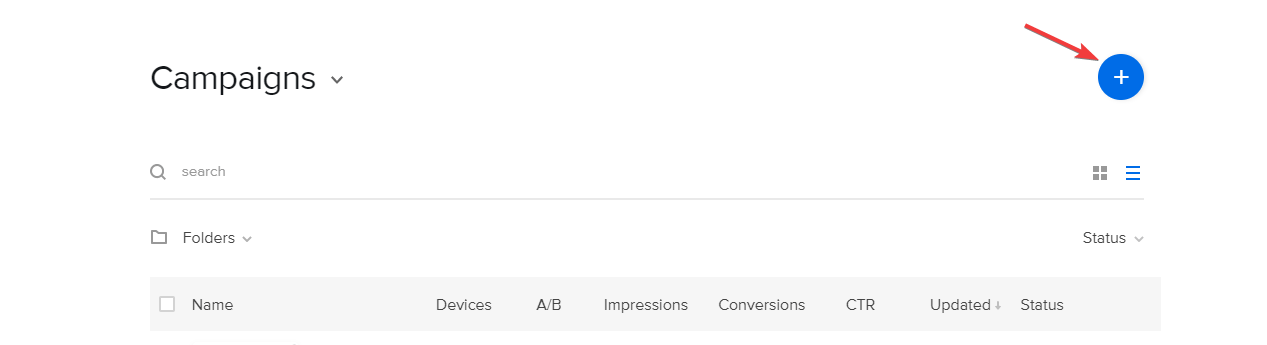
Adoric 관리 보드가 나타나면 다음으로 하고 싶은 일은 팝업 캠페인을 만드는 것입니다. 그렇게 하려면 대시보드 상단에 있는 캠페인 링크를 클릭합니다.

캠페인 페이지에서 + 아이콘을 클릭하여 팝업을 생성합니다.

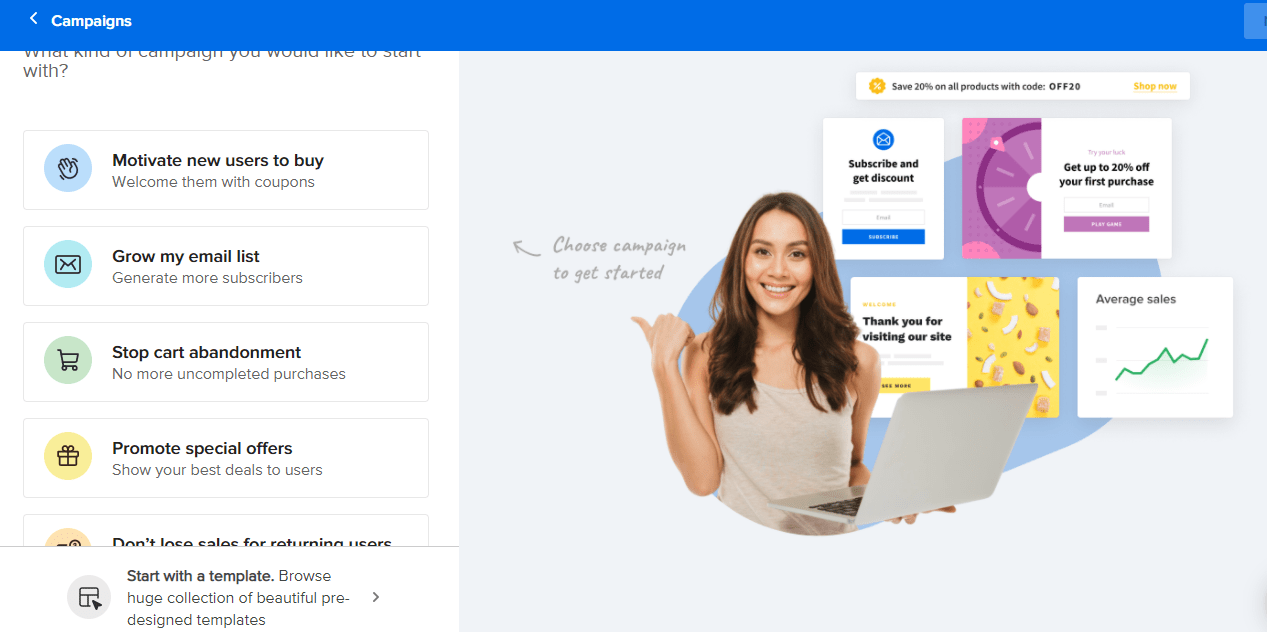
다음에 표시되는 인터페이스에서 캠페인 목표를 선택하라는 메시지가 표시됩니다.
당신의 목표는 새로운 사용자가 구매하도록 동기를 부여하고, 이메일 목록을 늘리고, 장바구니 포기를 막고, 특별 판매를 촉진하고, 재방문자가 당신에게서 구매하도록 하는 것입니다.
이러한 옵션이 원하는 것이 아닌 경우 템플릿으로 시작 링크를 클릭합니다.


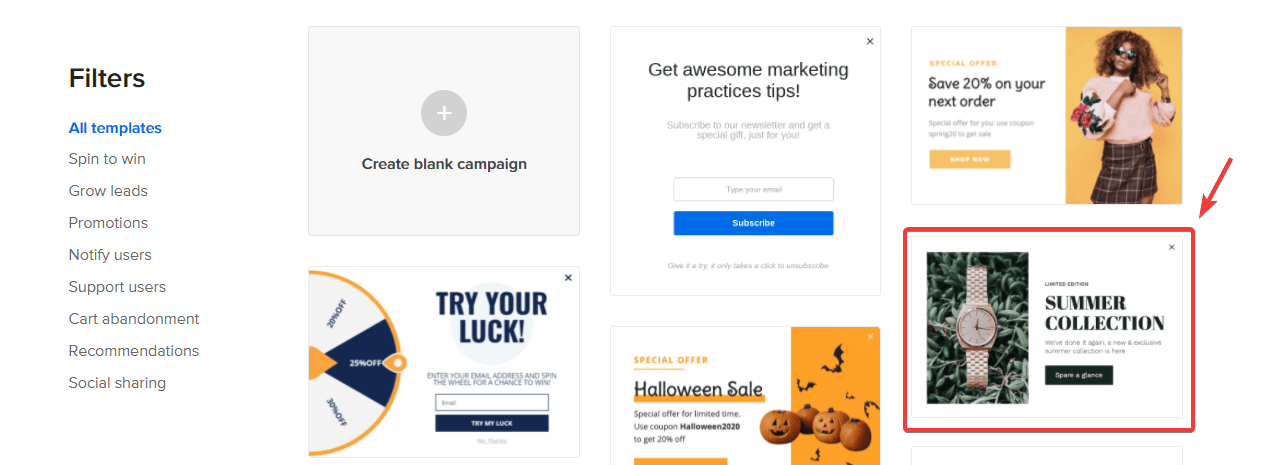
템플릿 링크로 시작을 클릭한 후 다음 작업은 작업할 팝업 템플릿을 선택하는 것입니다.
이 튜토리얼에서는 다음과 같이 작업해 보겠습니다.

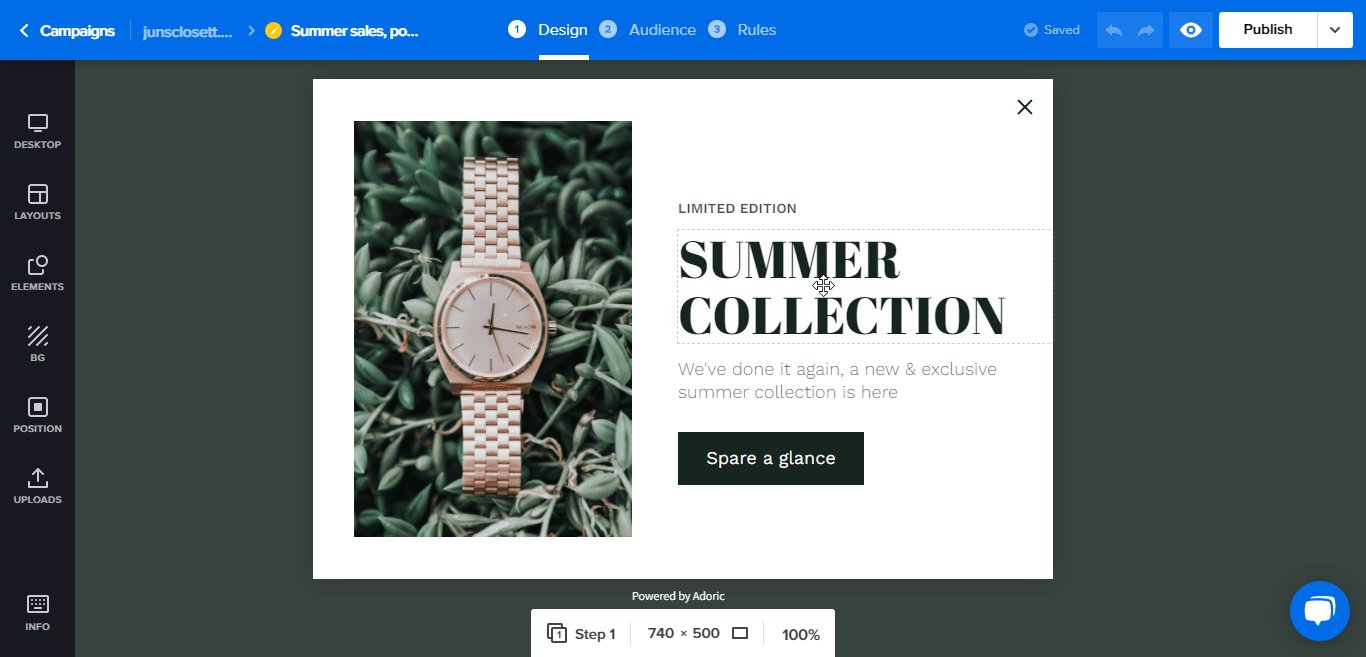
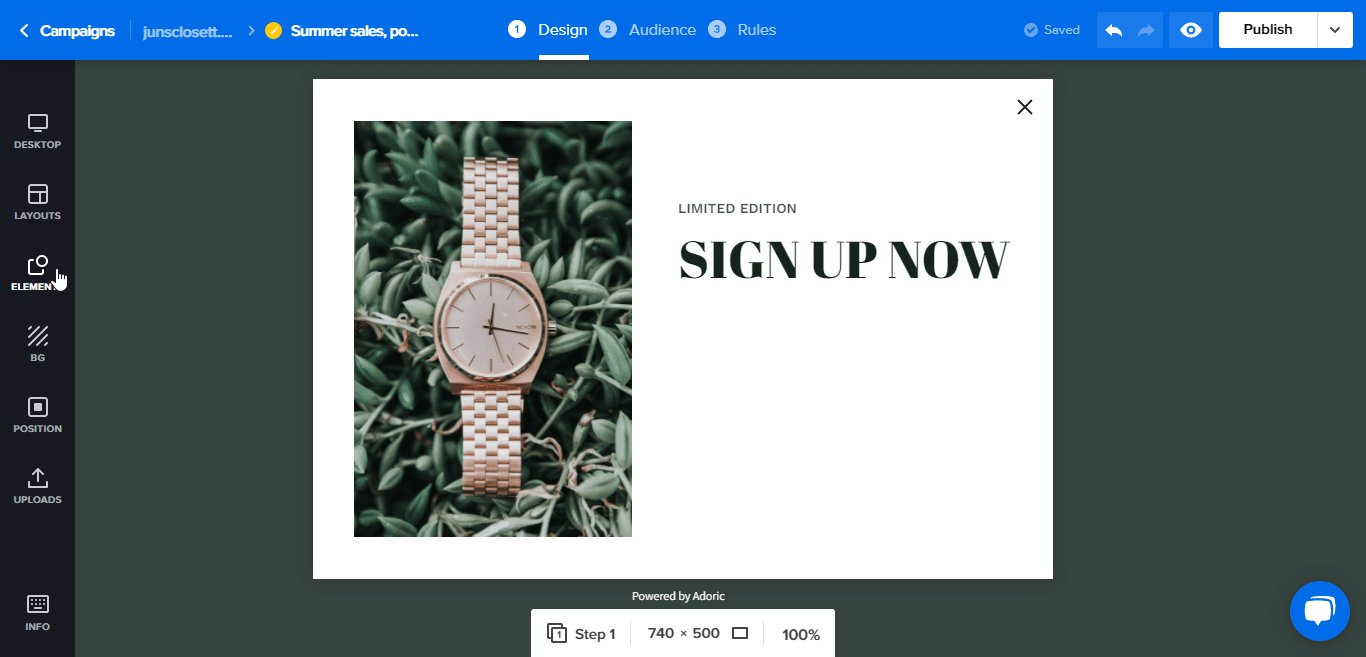
해당 템플릿을 클릭하면 디자인 편집기가 자동으로 실행됩니다. 여기에서 팝업 템플릿을 편집할 것입니다.
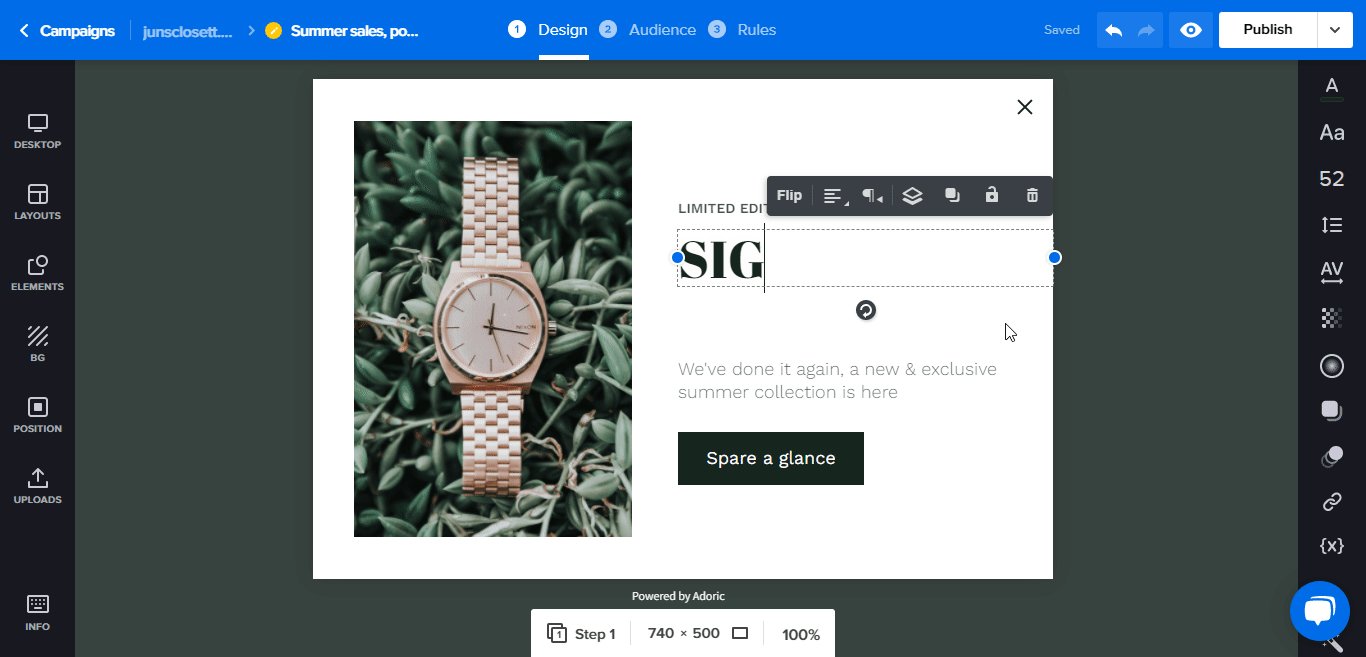
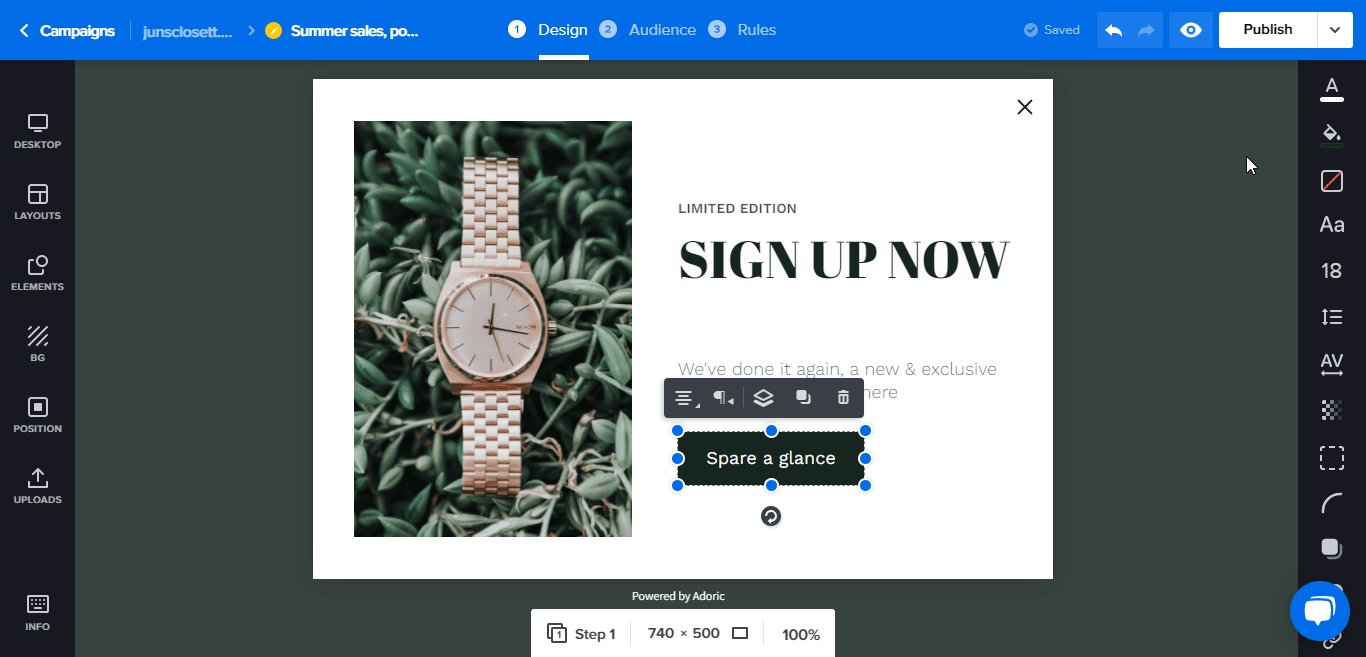
드래그 앤 드롭 디자인 편집기로 템플릿을 편집하는 것은 간단합니다. 편집하려는 부분을 클릭하고 필요한 변경만 하면 됩니다.
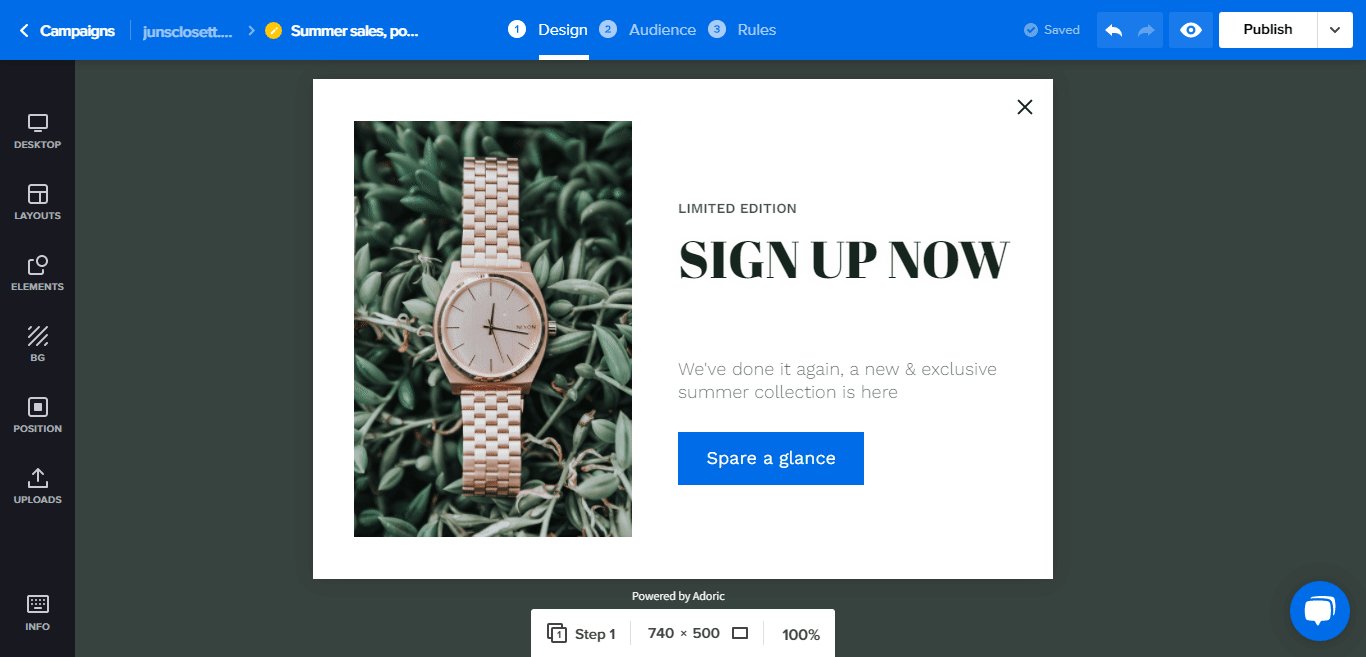
예를 들어, 제목 텍스트와 버튼 색상을 편집하려면 해당 항목을 클릭하고 다음과 같이 변경합니다.

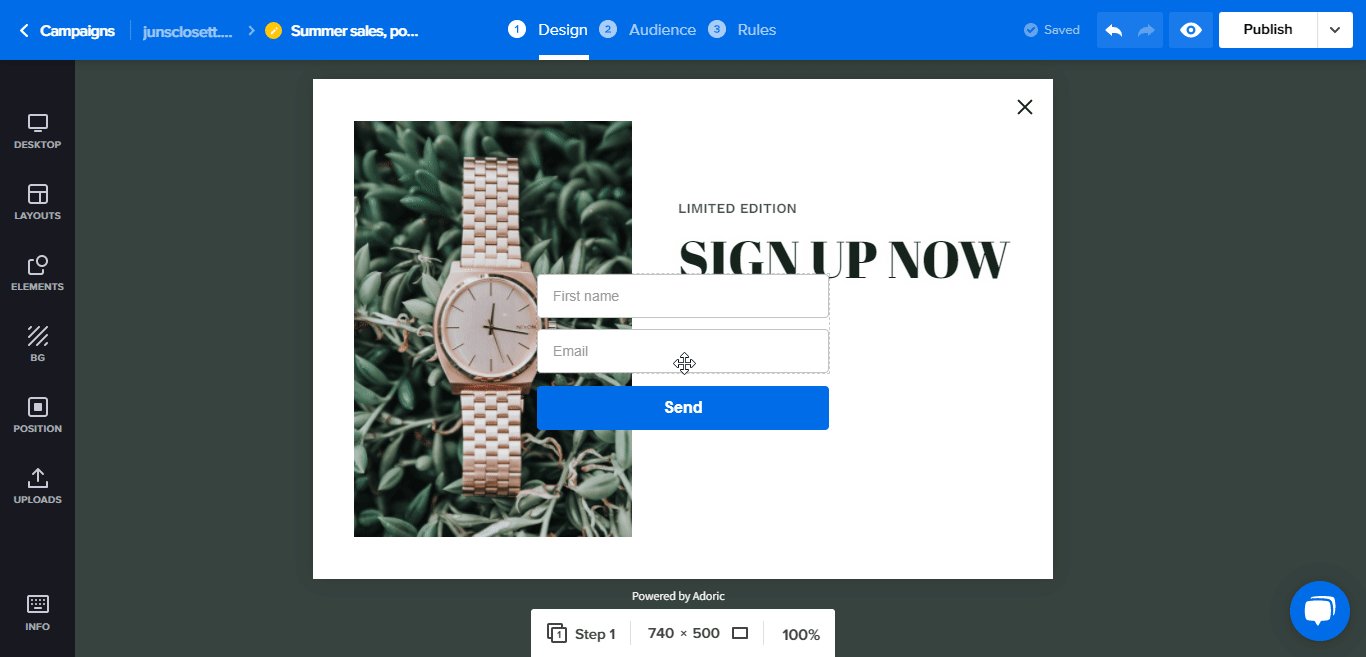
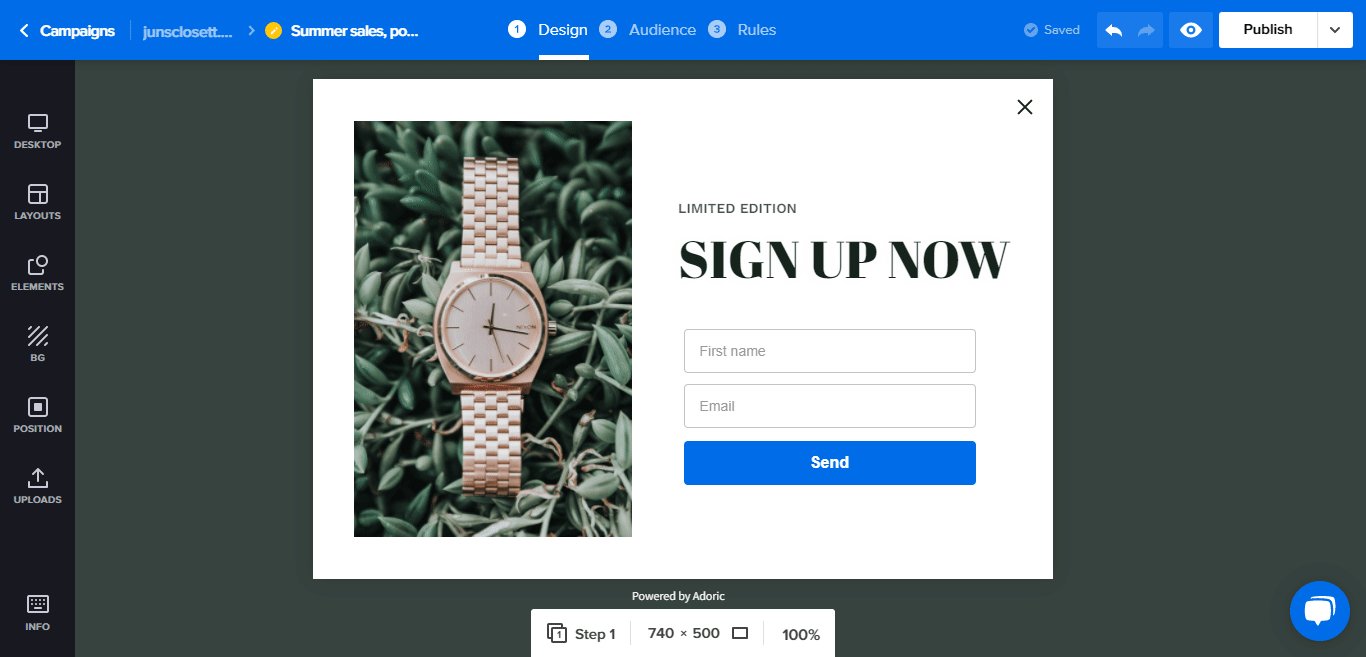
디자인에서 요소를 제거하고 추가할 수도 있습니다. 예를 들어 텍스트와 버튼을 삭제하고 대신 양식을 추가하려면 다음과 같이 하십시오.

4단계: 팝업 게시
팝업 템플릿을 원하는 대로 편집하고 조정한 후 팝업을 게시합니다. 팝업 생성 프로세스의 가장 간단하고 쉬운 부분입니다.
게시하려면 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하기만 하면 됩니다. 이와 같이 Shopify 웹 사이트에 팝업을 성공적으로 추가했습니다.
팝업을 더 효과적으로 만드는 방법
Shopify 스토어에 팝업을 추가하는 것만으로는 충분하지 않습니다. 전환을 위해 최적화해야 합니다.
즉, 다음은 팝업에서 더 많은 전환, 판매 및 리드를 얻기 위해 할 수 있는 일입니다.
1. 적절한 시간에 팝업 표시
팝업은 의심할 여지 없이 성가실 수 있습니다. 하지만 그럴 필요는 없습니다.
적절한 시간에 방문자에게 팝업을 표시하면 방문자를 덜 성가시게 만들 수 있으므로 방문자를 고객으로 전환할 가능성이 높아집니다.
무엇을 할까요?
방문자가 웹사이트에 도착한 직후에 팝업을 표시하지 마십시오. 당신이 그것을 보여주기 전에 그들이 약혼할 때까지 기다리십시오.
방문자가 참여했는지 여부를 쉽게 알 수 있는 한 가지 방법은 방문자가 웹 페이지를 아래로 스크롤하기 시작할 때입니다. 또는 페이지에서 1분 이상 시간을 보낸 경우입니다.
다행스럽게도 Adoric을 사용하면 방문자가 페이지 아래로 일정 거리를 스크롤했을 때 팝업을 표시할 수 있습니다. 더욱이 Adoric은 5초, 10초 또는 원하는 다른 시간 지연 후에 팝업을 표시할 수 있는 옵션을 제공합니다.
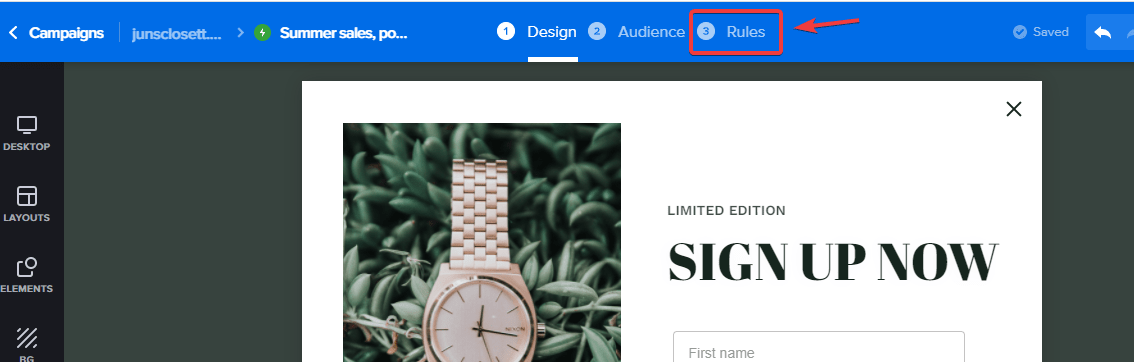
그렇게 하려면 디자인 편집기에서 다음과 같이 규칙 탭을 클릭합니다.

그런 다음 팝업 표시에 대한 트리거를 선택합니다: 시간 프레임, 페이지 스크롤, 종료 의도, 마우스 또는 이벤트.
여기에서 Adoric 트리거에 대해 자세히 알아보세요.
2. 적합한 사람들에게 팝업 표시하기
모두가 당신에게서 사지는 않을 것입니다. 이것을 알고 평화를 알라.
방문자를 구독자로 전환하고 쇼핑객으로 전환하려는 희망이 암울하다는 의미는 아닙니다. 그것은 단지 당신이 올바른 사람들을 목표로 삼아야 한다는 것을 의미합니다.
고맙게도 Adoric을 사용하면 잠재고객을 분류하고 각 세그먼트에 다른 캠페인을 표시할 수 있습니다.
여기에서 세분화 기능에 대해 자세히 알아보세요.
3. 캠페인 A/B 테스트
팝업으로 구독자나 판매를 얻는 데 어려움이 있다면 스크랩하고 싶을 수 있습니다. 하지 않다!
대신 약간 수정하십시오.
예를 들어 머리글 텍스트, 버튼 색상, 본문, 이미지 등을 변경하여 개선 사항을 확인할 수 있습니다.
마케터들은 이것을 A/B 테스팅이라고 부릅니다.
어떤 버전이 최상의 결과를 얻는지 확인하기 위해 팝업과 같은 마케팅 자료의 다양한 변형을 시도하는 것이 포함됩니다.
Adoric은 팝업 캠페인을 A/B 테스트로 쉽게 만들 수 있습니다.
결론
팝업은 더 많은 구독자와 매출을 얻으려는 Shopify 판매자에게 꼭 필요한 기능입니다.
Adoric 덕분에 모든 Shopify 웹사이트에 쉽게 만들고 추가할 수 있습니다.
가장 좋은 부분을 알고 있습니까? 무료로 Adoric으로 시작하여 비즈니스 성장에 따라 확장할 수 있습니다.
Adoric을 돌릴 준비가 되셨습니까?
Adoric Shopify 앱 설치
