Magento 2에서 사용자 지정 옵션에 필드를 추가하는 방법은 무엇입니까?
게시 됨: 2019-07-16제품의 사용자 정의 옵션을 사용하는 것이 얼마나 편리한지 모두 알고 있습니다. 맞춤형 옵션의 표준 기능을 대폭 확장하는 강력한 고급 제품 옵션 제품군이 있습니다. 사용자 정의 필드는 일부 확장 기능의 기초입니다. 이러한 필드는 확인란 또는 텍스트 영역과 같은 특정 옵션 유형에 추가됩니다.
이 기사에서는 데이터베이스 및 관리자 패널에 필요한 필드를 빠르고 쉽게 추가하는 방법을 설명하기 위해 최선을 다할 것입니다. 통찰력을 갖자.
1. 새 모듈 만들기
먼저 MageWorx_Option 모듈을 생성해 보겠습니다. 이 모듈을 예제로 사용하여 모든 작업을 완료할 것입니다.
app/code/MageWorx/Option 디렉터리를 생성해 보겠습니다. 모듈을 등록하려면 몇 가지 표준 파일이 필요합니다.
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'MageWorx_Option', __DIR__ ); composer.json: { "name": "mageworx/module-option", "description": "N/A", "require": { "magento/module-catalog" : ">=101.0.0 <104", "magento/module-ui" : ">=100.1.0 <102" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "MageWorx\\Option\\": "" } } } module.xml: <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="MageWorx_Option" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Ui"/> </sequence> </module> </config> 2. 데이터베이스에 새 필드 추가
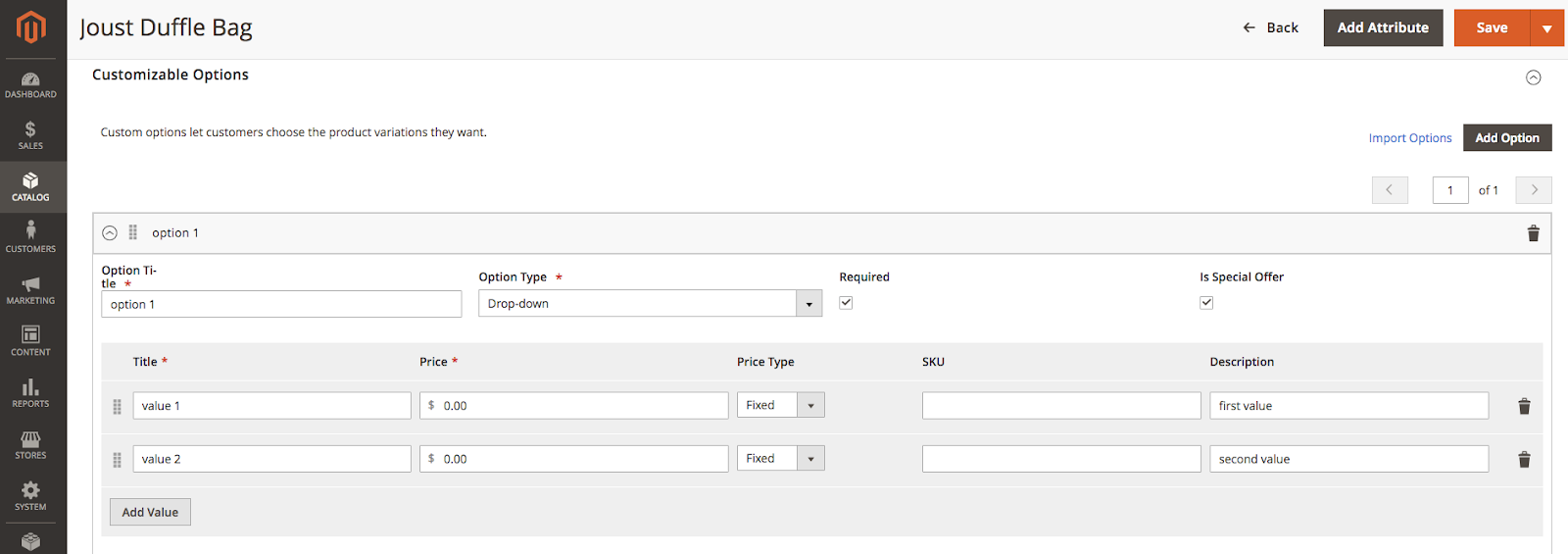
예를 들어, 어떻게든 프론트 엔드에서 옵션 중 하나를 강조하고 싶습니다. 옵션 'Is Special Offer'에 대한 확인란 필드와 선택 가능한 옵션 값(드롭다운, 확인란, 라디오 버튼, 다중 선택)에 대한 텍스트 필드 '설명'을 추가해 보겠습니다.
먼저 해당 테이블의 데이터베이스에 추가해야 합니다. 이를 위해 app/code/MageWorx/Option/Setup/InstallSchema.php 파일을 추가하십시오.
<?php namespace MageWorx\Option\Setup; use Magento\Framework\Setup\InstallSchemaInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\SchemaSetupInterface; use Magento\Framework\DB\Ddl\Table; class InstallSchema implements InstallSchemaInterface { public function install(SchemaSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option'), 'is_special_offer', [ 'type' => Table::TYPE_BOOLEAN, 'unsigned' => true, 'nullable' => false, 'default' => '0', 'comment' => 'Special Offer Flag', ] ); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option_type_value'), 'description', [ 'type' => Table::TYPE_TEXT, 'nullable' => true, 'default' => null, 'comment' => 'Description', ] ); $setup->endSetup(); } } '특별 제안' 필드는 기본적으로 비활성화됩니다.
다음으로 모듈을 설치할 수 있습니다.
이렇게 하려면 콘솔에서 다음 명령을 실행합니다.
sudo -u www-data php bin/magento module:enable MageWorx_Option sudo -u www-data php bin/magento setup:upgrade3. 백엔드 작업을 위한 로직 추가
이 시점에서 Magento 2가 관리자 패널의 제품 페이지에 필요한 모든 기능을 결합하는 데 사용하는 풀 수정자 메커니즘을 모듈에 추가해 보겠습니다.
이를 위해 다음 파일을 추가해 보겠습니다.
앱/코드/MageWorx/Option/etc/adminhtml/di.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <virtualType name="Magento\CatalogStaging\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> </argument> </arguments> </virtualType> <type name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All"> <arguments> <argument name="pool" xsi:type="object">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool</argument> </arguments> </type> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-base" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base</item> <item name="sortOrder" xsi:type="number">72</item> </item> </argument> </arguments> </virtualType> </config>이제 MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All 클래스를 만들 차례입니다. 이 클래스는 제품 페이지의 Customizable Options 양식에 새로운 것을 추가하지 않습니다. DI( Dependency Injection )를 사용하여 제품 페이지에 필요한 필드를 추가합니다.
실제로 Advanced Product Options Suite는 확장에 포함된 10개 이상의 패키지를 통해 추가되는 약 40개의 필드 및 기타 복잡한 구조를 추가합니다. 여기서는 그런 복잡한 구조가 필요하지 않으므로 클래스 수정자 하나만 사용합니다.
MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base.
왜 우리가 다음 sort_order = 71을 지정하는지 궁금할 것입니다. 이 모든 것은 표준 Magento 2 기능으로 설명할 수 있습니다. 여기서 Customizable Options 필드가 sort_order = 70 아래에 추가됩니다.
아래에서 일반 반복자가 제공하는 MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All 클래스를 살펴보십시오.

앱/코드/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/All.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Ui\DataProvider\Modifier\PoolInterface; class All extends AbstractModifier implements \Magento\Ui\DataProvider\Modifier\ModifierInterface { /** * @var PoolInterface */ protected $pool; /** * @var array */ protected $meta = []; /** * @param PoolInterface $pool */ public function __construct( PoolInterface $pool ) { $this->pool = $pool; } /** * {@inheritdoc} */ public function modifyData(array $data) { /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $data = $modifier->modifyData($data); } return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $this->meta = $modifier->modifyMeta($this->meta); } return $this->meta; } } 기본적으로 이제 사용자 정의 가능한 옵션 양식에 필드를 추가할 파일을 생성할 시간입니다.
앱/코드/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/Base.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\CustomOptions; use Magento\Ui\Component\Form\Element\Input; use Magento\Ui\Component\Form\Element\Checkbox; use Magento\Ui\Component\Form\Element\DataType\Text; use Magento\Ui\Component\Form\Field; class Base extends AbstractModifier { /** * @var array */ protected $meta = []; /** * {@inheritdoc} */ public function modifyData(array $data) { return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; $this->addFields(); return $this->meta; } /** * Adds fields to the meta-data */ protected function addFields() { $groupCustomOptionsName = CustomOptions::GROUP_CUSTOM_OPTIONS_NAME; $optionContainerName = CustomOptions::CONTAINER_OPTION; $commonOptionContainerName = CustomOptions::CONTAINER_COMMON_NAME; // Add fields to the option $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'], $this->getOptionFieldsConfig() ); // Add fields to the values $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'], $this->getValueFieldsConfig() ); } /** * The custom option fields config * * @return array */ protected function getOptionFieldsConfig() { $fields['is_special_offer'] = $this->getSpecialOfferFieldConfig(); return $fields; } /** * The custom option fields config * * @return array */ protected function getValueFieldsConfig() { $fields['description'] = $this->getDescriptionFieldConfig(); return $fields; } /** * Get special offer field config * * @return array */ protected function getSpecialOfferFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Is Special Offer'), 'componentType' => Field::NAME, 'formElement' => Checkbox::NAME, 'dataScope' => 'is_special_offer', 'dataType' => Text::NAME, 'sortOrder' => 65, 'valueMap' => [ 'true' => '1', 'false' => '0' ], ], ], ], ]; } /** * Get description field config * * @return array */ protected function getDescriptionFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Description'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataType' => Text::NAME, 'dataScope' => 'description', 'sortOrder' => 41 ], ], ], ]; } } 여기서 해야 할 일은 'Is Special Offer' 및 'Description' 필드에 필요한 구성을 올바른 위치에 재귀적으로 추가하는 것입니다. 추가된 필드의 구성을 실제로 구현하는 마지막 두 가지 방법에 주의하십시오. Is Special Offer에는 체크박스를 사용하고 'Description'에는 텍스트 입력을 사용합니다.
데이터베이스의 필드가 'catalog_product_option' 및 'catalog_product_option_type_value' 필드에 있으므로 Magento 2 자체는 'dataScope' 를 올바르게 지정하면 양식에 추가합니다.
표준 Customizable Options 필드를 교체하지 않으려면 다른 'sortOrder' 를 사용하는 것이 중요합니다. 다양한 'sortOrder' 변형을 사용한 후 가장 적합한 순서로 필드를 정렬할 수 있습니다.
게다가, 필드 구성을 사용하면 다양한 인라인 유효성 검사를 추가할 수 있습니다. 예를 들어 고급 제품 옵션 확장에서 '비용' 필드는 다음과 같이 구현됩니다.
'label' => __('Cost'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataScope' => 'cost', 'dataType' => Number::NAME, 'validation' => [ 'validate-number' => true, 'validate-zero-or-greater' => true, ]그런 다음 캐시를 지웁니다.
sudo -u www-data php bin/magento 캐시:정리
이제 관심 있는 제품을 열고 필요한 항목을 채우고 저장하는 일만 남았습니다. 최종 결과는 다음과 같습니다.

마무리
Magento 2는 거의 무제한 기능으로 사용자 정의 옵션을 확장하는 매우 편리한 메커니즘을 제공합니다. 그것이 우리가 우리의 확장에서 간절히 사용하고 확실히 당신을 추천하는 것입니다.