WordPress에 카운트다운 타이머를 추가하는 방법
게시 됨: 2021-07-14귀하의 워드프레스 웹사이트 방문자를 설득하여 딜리버리 없이 즉각적인 조치를 취하도록 설득하는 방법을 찾고 계십니까?
뉴스레터에 신속하게 가입하거나 구매하거나 페이지를 방문하기를 원할 수 있습니다. 그렇다면 웹사이트에 카운트다운 타이머를 추가하기만 하면 됩니다.
카운트다운 타이머는 흥분을 조성하는 데 도움이 됩니다. 방문자가 시간을 낭비하지 않고 즉시 행동하고 귀하의 제안에 뛰어들고 싶어하는 긴박감을 자극하여 판매를 늘리는 데 도움이 됩니다.
이 게시물에서는 WordPress 웹 사이트에 쉽게 추가하는 방법을 배웁니다.
그러나 먼저 기본 사항:
카운트다운 타이머란 무엇이며 왜 사용합니까?
그들은 한 장의 사진이 천 마디 말보다 더 가치 있다고 말합니다. 따라서 여기서 그래픽 일러스트레이션이 큰 도움이 될 것입니다.
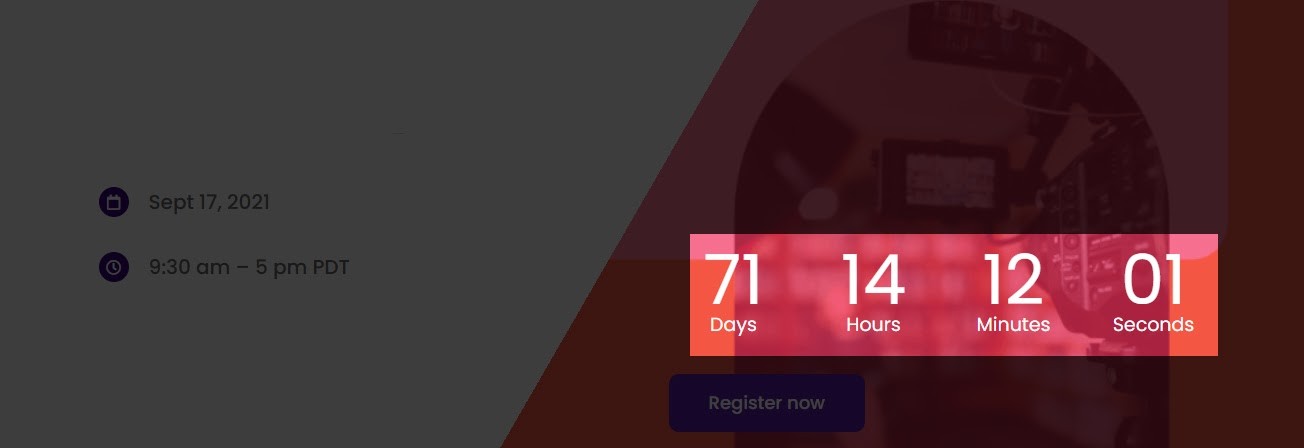
웹사이트의 홈페이지에서 카운트다운 타이머가 어떻게 보이는지 살펴보십시오.

보시다시피 미래의 시간으로 카운트다운하는 디지털 시계입니다. 당연하지, 그렇지?
그렇다면 왜 웹 사이트에서 사용합니까? 기본적으로 흥분과 기대를 불러일으키기 위해. 따라서 다음과 같은 경우에 가장 잘 사용됩니다.
- 다가오는 제품 출시에 대한 기대와 흥분을 조성하십시오.
- 시간에 민감한 판매 제안을 홍보하십시오. 예. 블랙 프라이데이 또는 사이버 먼데이 거래
- 방문자가 구독자로 빠르게 가입하도록 하세요.
- 가능한 한 많은 참석자를 확보하기 위해 웨비나를 홍보하십시오.
- 희소성을 만들어 귀하의 제품을 매우 가치 있게 보이게 하기 위해
- 유지 보수를 위해 웹 사이트를 중단하는 동안 방문자가 흥분을 느끼도록 기다리십시오.
내가 당신을 조금 흥분하자. 카운트다운 타이머를 적절히 사용하면 매출이 30% 증가할 수 있다는 사실을 알고 계셨습니까? 응, 그거야! 그래서 그들은 그만한 가치가 있습니다.
Adoric을 사용하여 WordPress에서 카운트다운 타이머 만들기
WordPress 웹 사이트에서 카운트다운 타이머를 만드는 데 사용할 수 있는 솔루션이 시장에 많이 있지만 Adoric은 의심할 여지 없이 무엇보다도 최고입니다.
편향된 의견이라고 생각할 수도 있습니다. 사실은 그렇지 않습니다. 이유는 다음과 같습니다. Adoric에는 카운트다운 타이머를 표시하는 뛰어난 기능이 많이 있습니다. 다음은 그 중 일부입니다.
- 웹사이트 어디에서나 추가할 수 있는 고도로 편집 가능한 카운트다운 타이머
- 시선을 사로잡는 마케팅 캠페인을 만들기 위한 직관적인 드래그 앤 드롭 디자인 편집기
- 캠페인을 시각적으로 인상적으로 만들기 위한 10,000개 이상의 무료 그래픽 디자인 요소
- 원하는 대로 편집하고 조정할 수 있는 사전 디자인된 방대한 템플릿 모음
- 적임자에게만 캠페인이 표시되도록 하는 정확한 잠재고객 타겟팅
그리고 더 많이!
이제 WordPress에서 카운트다운 타이머를 만드는 단계를 살펴보겠습니다.
WordPress에서 카운트다운 타이머를 만드는 단계
1단계: Adoric 계정에 가입하기
첫 번째 호출 포트는 Adoric 계정에 가입하는 것입니다. 걱정하지 마세요. 무료로 시작한 다음 비즈니스가 확장됨에 따라 구독을 업그레이드할 수 있습니다.
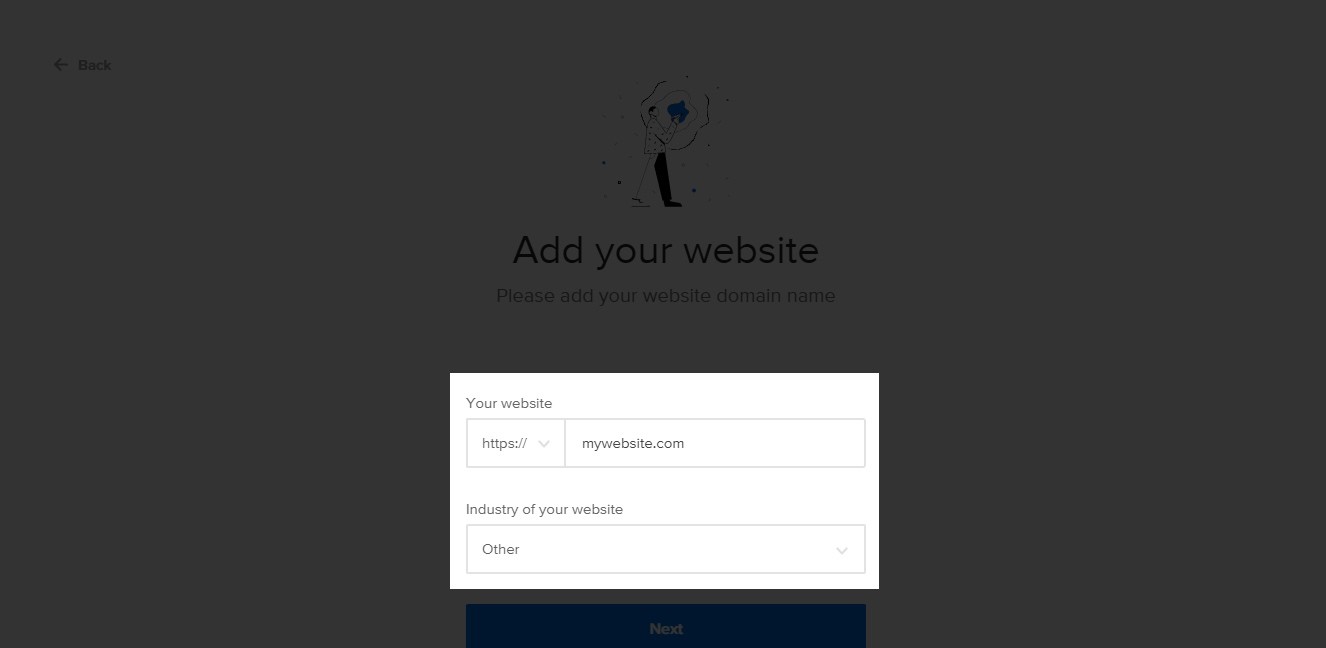
가입 과정에서 다음과 같이 웹사이트의 정확한 URL을 제공했는지 확인하십시오.

귀하 의 웹사이트 산업 분야는 선택 사항일 뿐이므로 생략할 수 있습니다.
2단계: WordPress 웹사이트에 Adoric 플러그인 설치
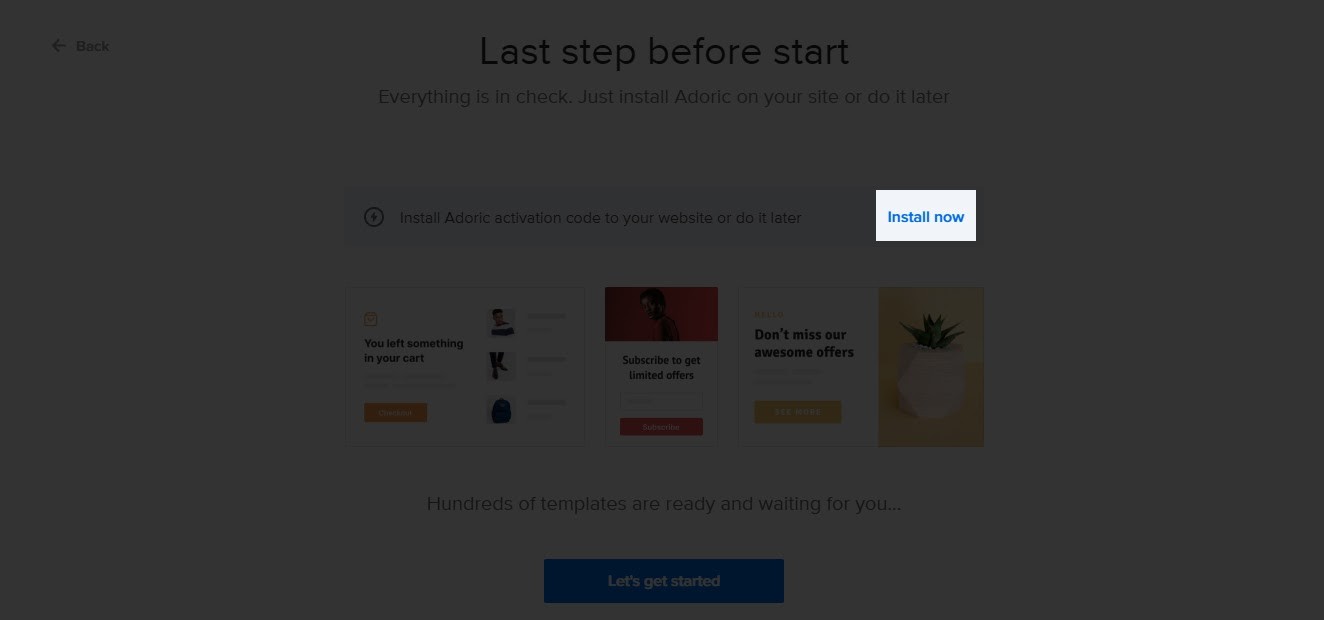
계정을 등록하면 설치 링크가 있는 페이지가 표시됩니다. 아래와 같이 지금 설치 링크를 클릭합니다.

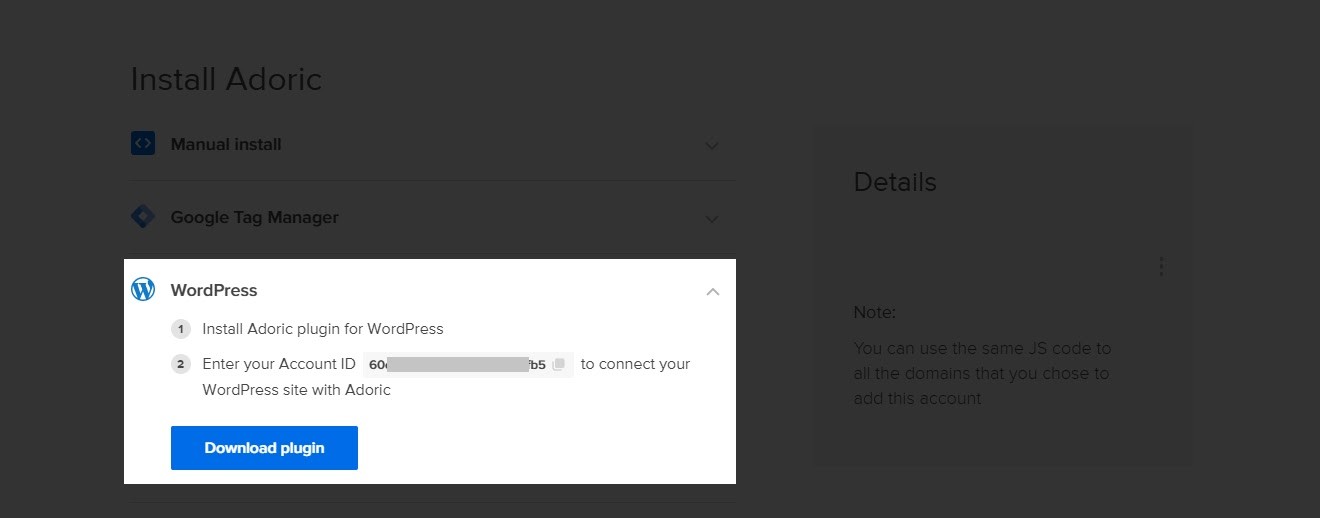
완료하자마자 플러그인 다운로드 페이지로 리디렉션됩니다.
플러그인 다운로드를 진행하기 전에 계정 ID를 기록해 두십시오 . 안전한 곳에 복사할 수 있습니다.
완료되면 플러그인 다운로드 버튼을 누르십시오.

플러그인을 다운로드한 후 다른 모든 WordPress 플러그인과 마찬가지로 웹사이트에 업로드, 설치 및 활성화합니다.
이제 플러그인이 웹사이트에 설치 및 활성화되면 다음 단계는 플러그인을 계정에 연결하여 완전히 즐길 수 있도록 하는 것입니다.
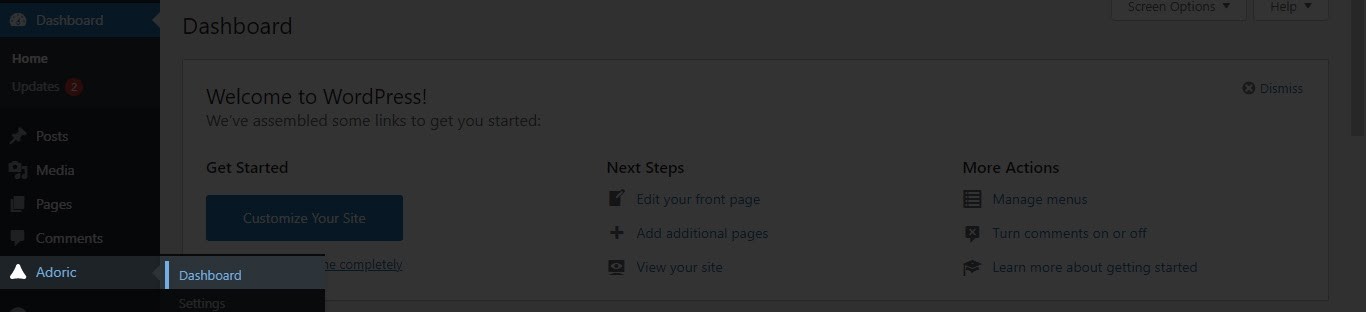
그렇게 하려면 WordPress 대시보드에서 Adoric >> Dashboard로 이동하면 됩니다 .

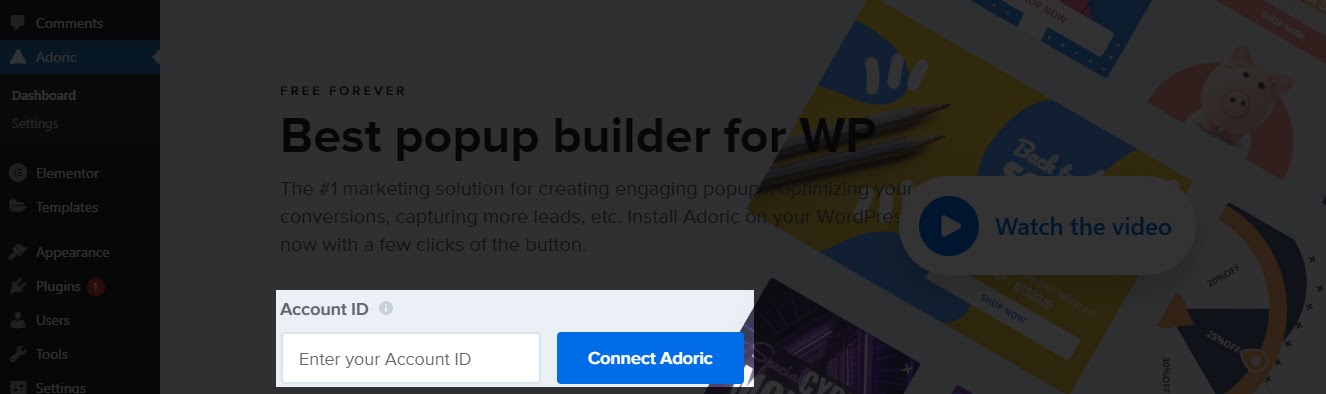
대시보드 페이지에 계정 ID를 묻는 입력 필드가 표시됩니다. 이전에 복사한 계정 ID를 입력하고 Connect Adoric 버튼을 누르십시오.

그리고 그렇게 하면 됩니다.
3단계: 팝업 만들기
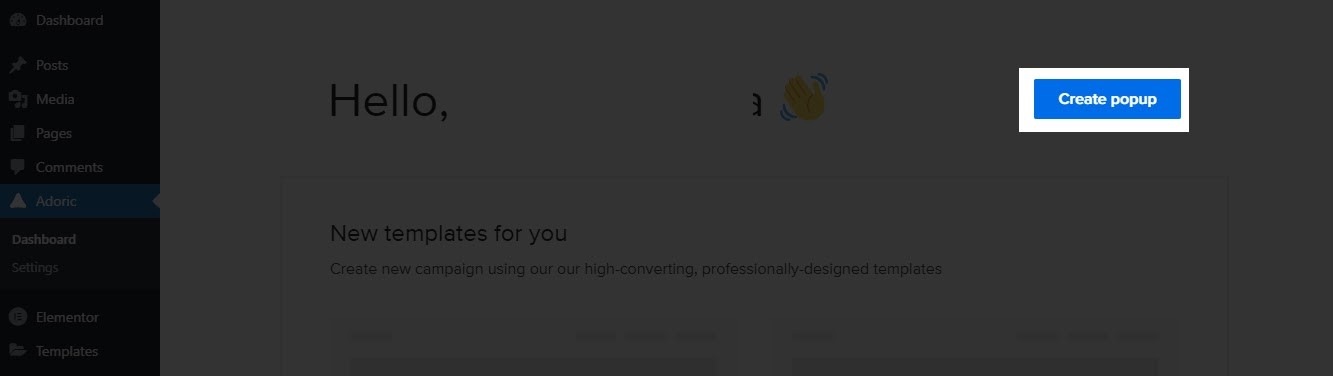
설치 및 설정이 끝나면 웹사이트에 카운트다운 타이머를 추가할 차례입니다. 그렇게 하려면 다시 한 번 Adoric >> Dashboard 로 이동한 다음 팝업 만들기 버튼을 클릭합니다.


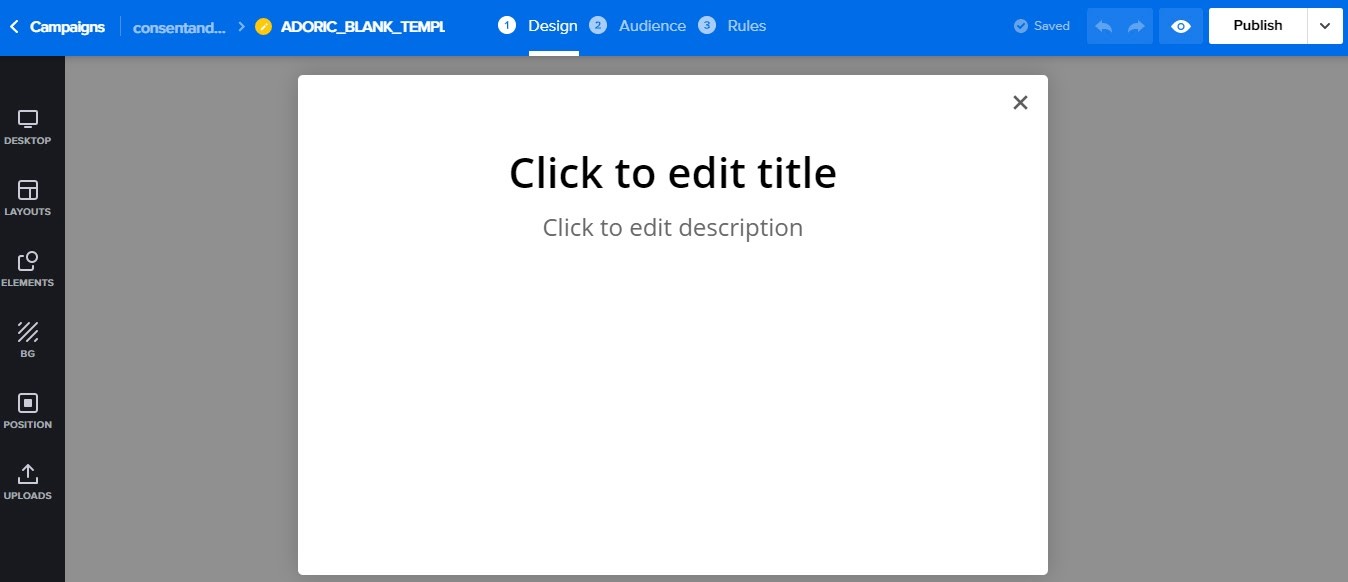
클릭하면 디자인 편집기 페이지로 다시 리디렉션됩니다. 여기에서 카운트다운 타이머를 만들고 웹사이트에 추가합니다.

이 시점에서 카운트다운 타이머를 생성하기 위한 3가지 임베딩 옵션이 있습니다: 팝업, 슬라이드인 또는 플로팅 바. 페이지나 게시물에 직접 삽입할 수도 있습니다.
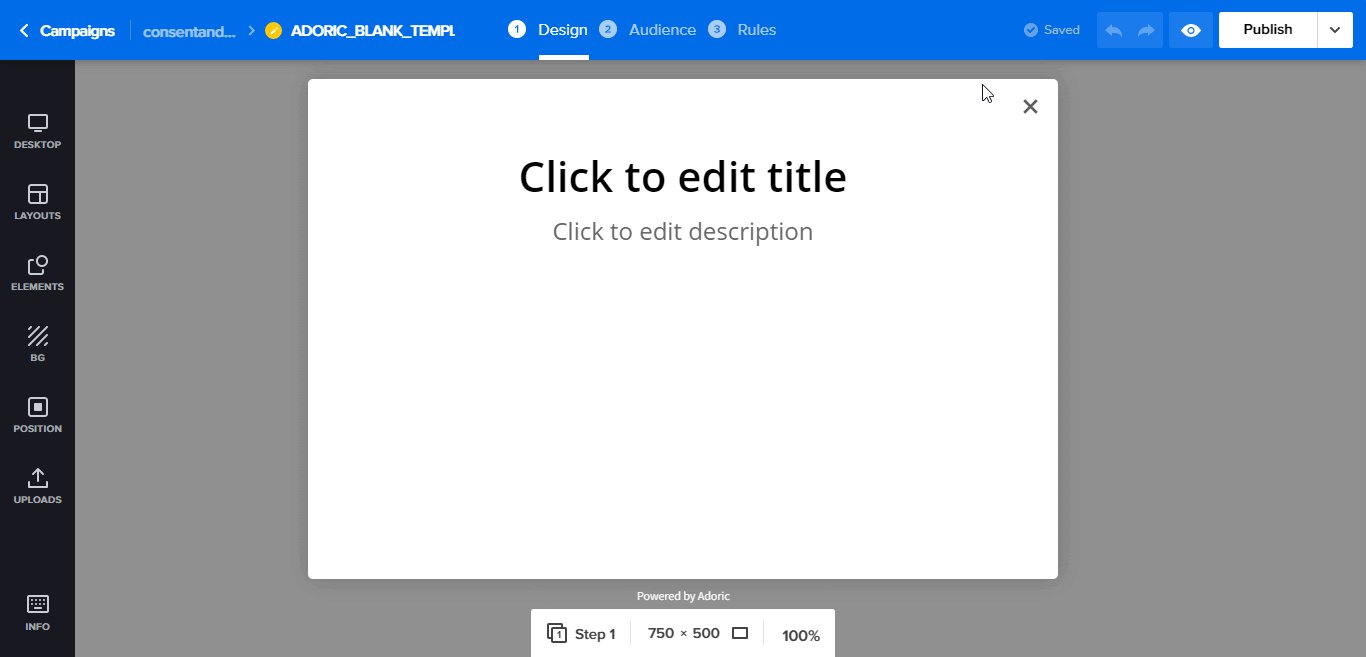
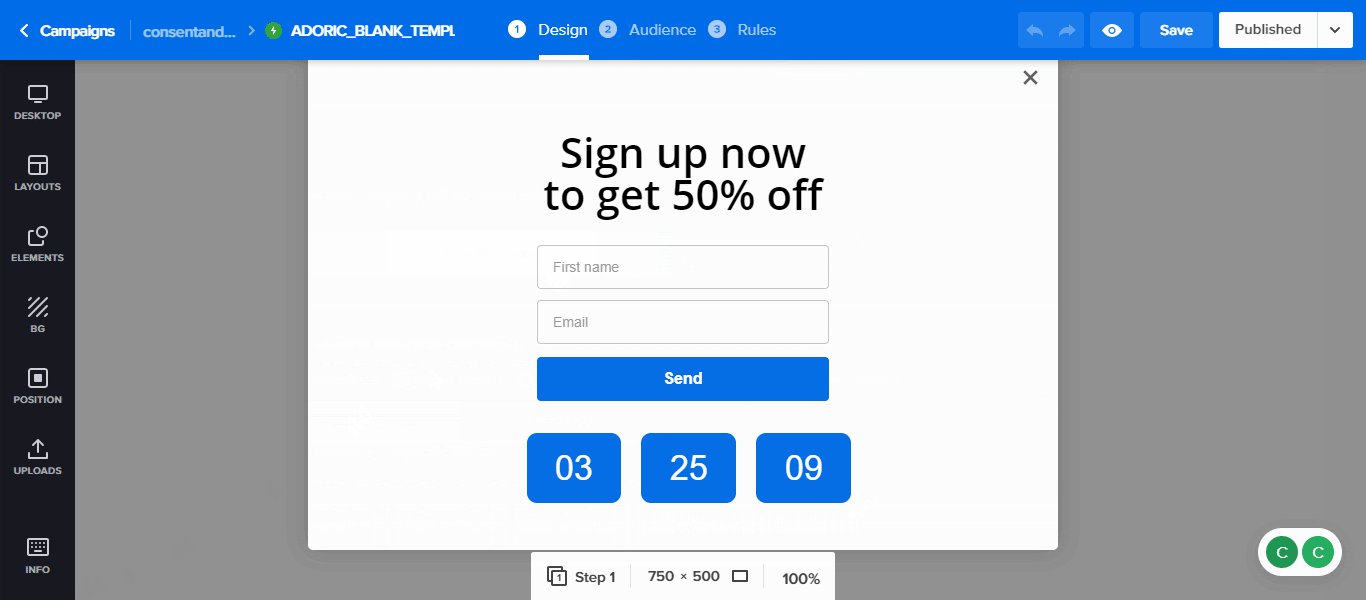
이 튜토리얼에서는 위의 스크린샷에 있는 팝업을 사용하고 처음부터 빌드할 것입니다. 그러나 처음부터 빌드할 필요는 없습니다. 500개 이상의 미리 만들어진 템플릿을 사용하여 시간을 절약할 수 있습니다.
4단계: 팝업에 콘텐츠 추가
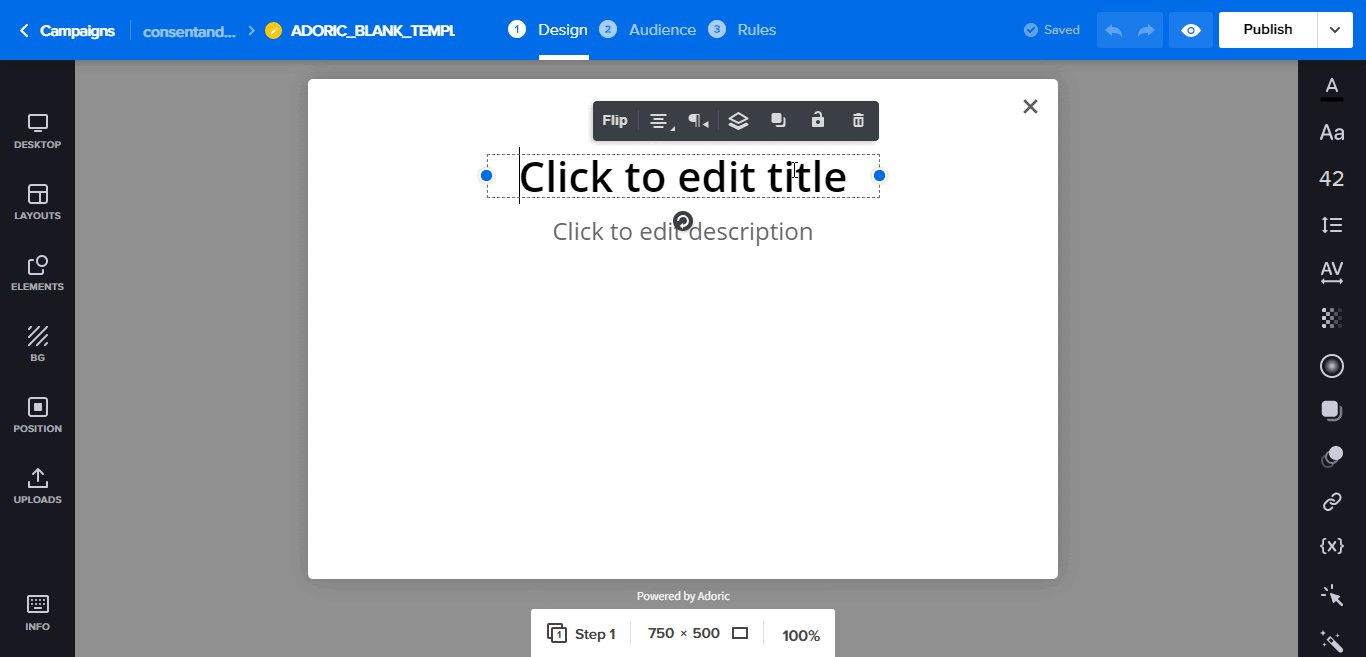
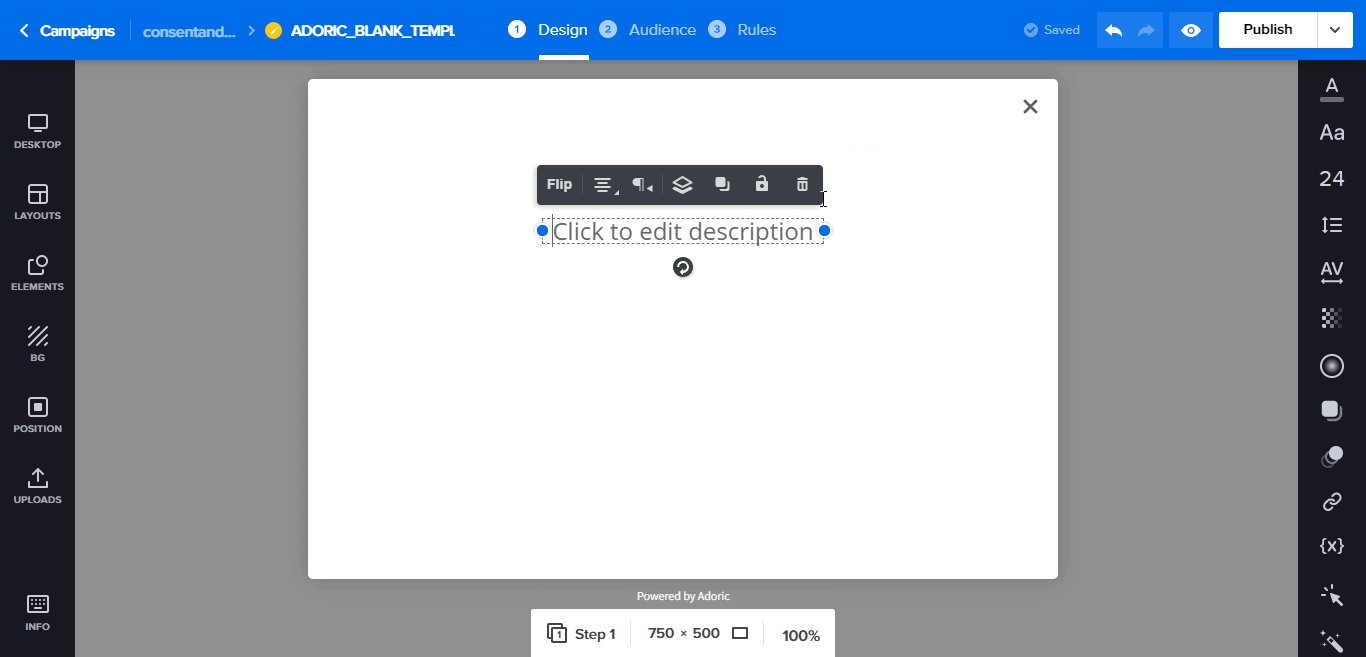
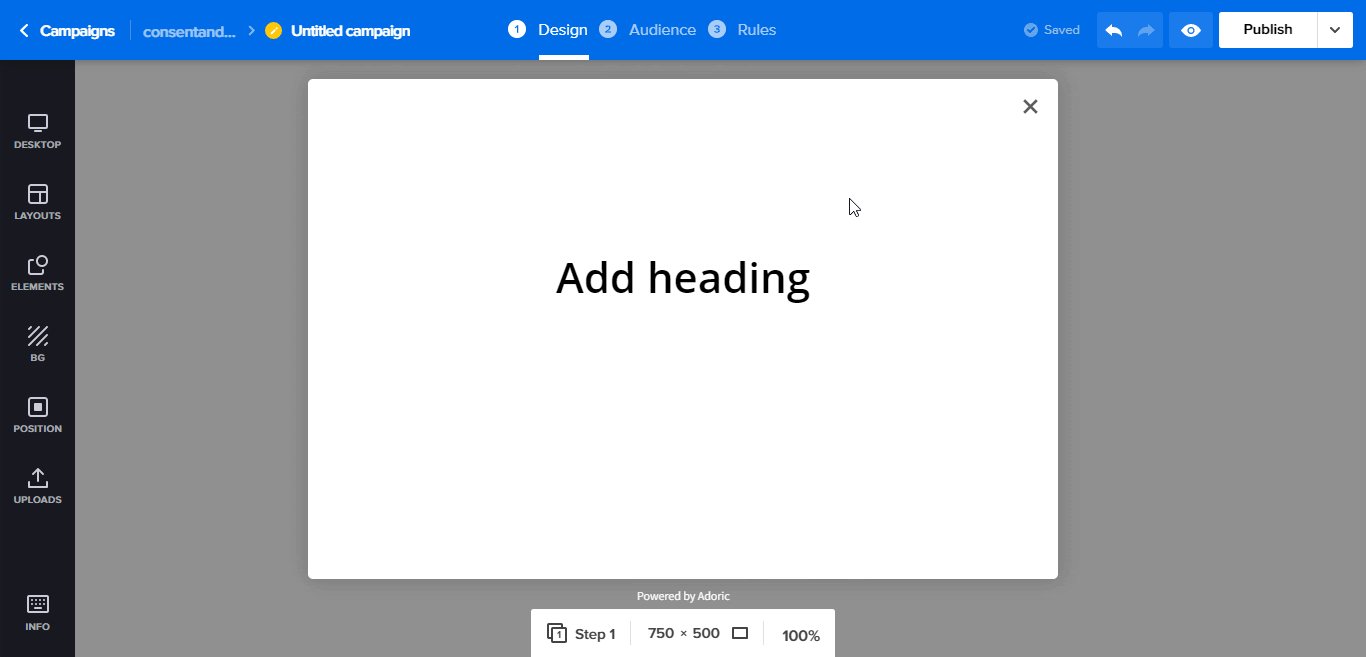
시작하려면 먼저 다음과 같이 자리 표시자 텍스트를 삭제하여 캔버스를 정리합니다.

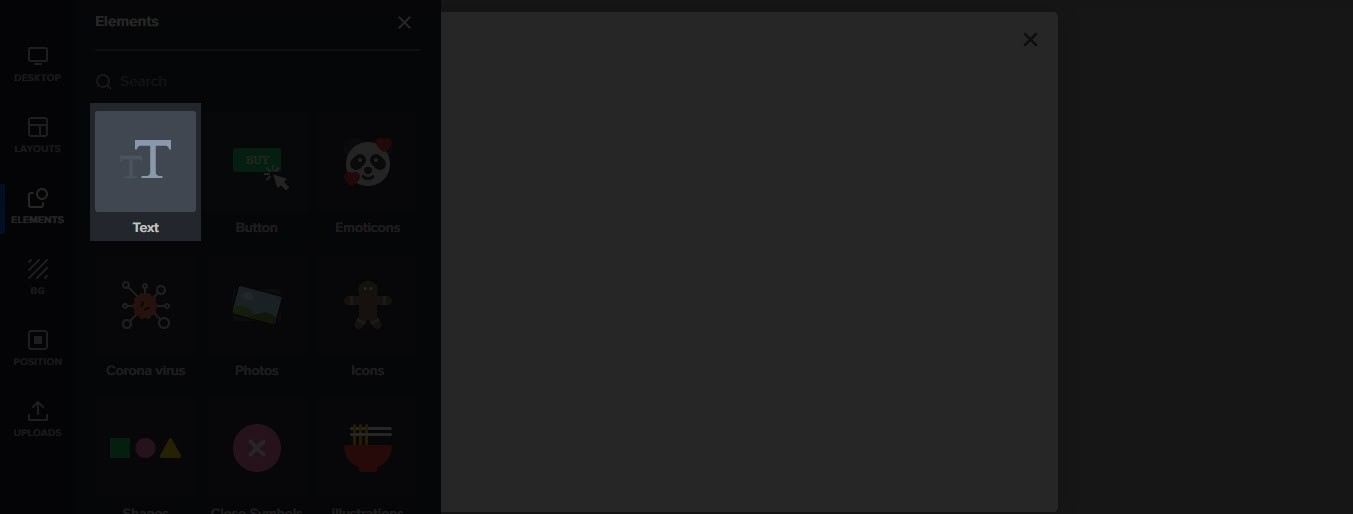
그런 다음 왼쪽 패널에서 요소 탭을 클릭합니다. 그런 다음 텍스트 탭을 클릭합니다.

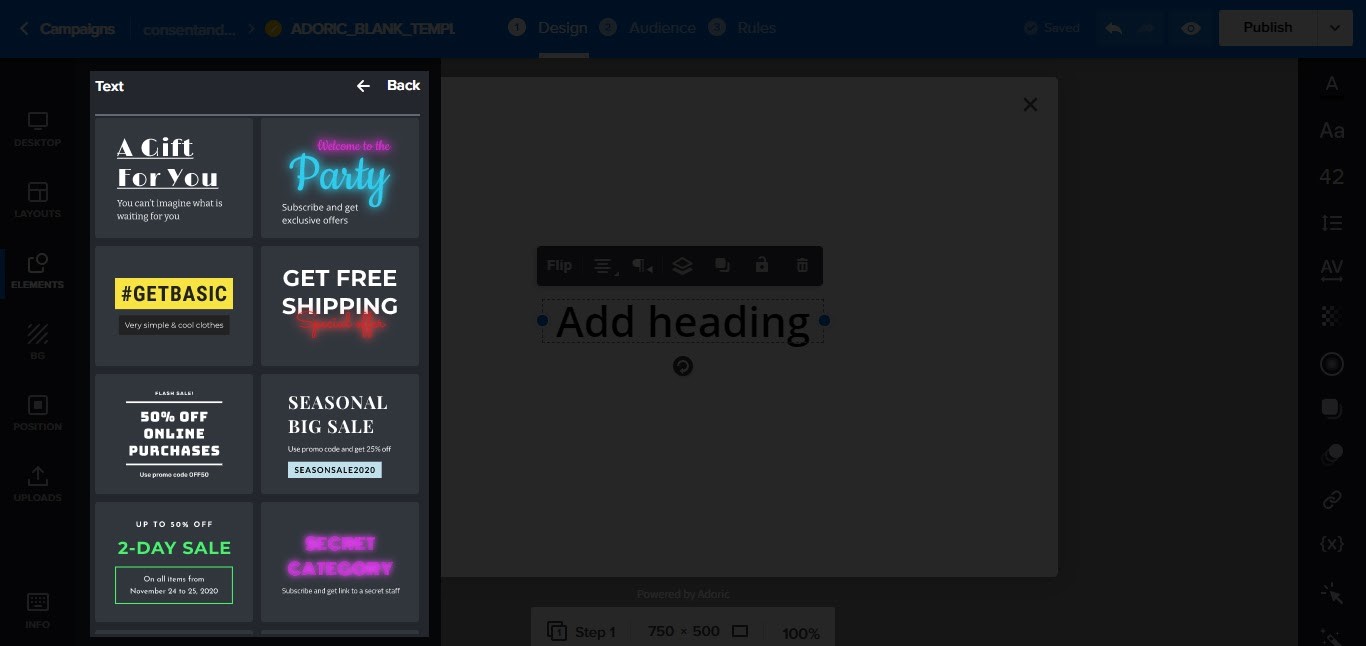
그런 다음 제목 추가 링크를 클릭합니다. 원하는 경우 글꼴 팔레트에서 취향에 가장 잘 맞는 글꼴 스타일을 선택하십시오. 또는 기본 글꼴 스타일을 사용하십시오.

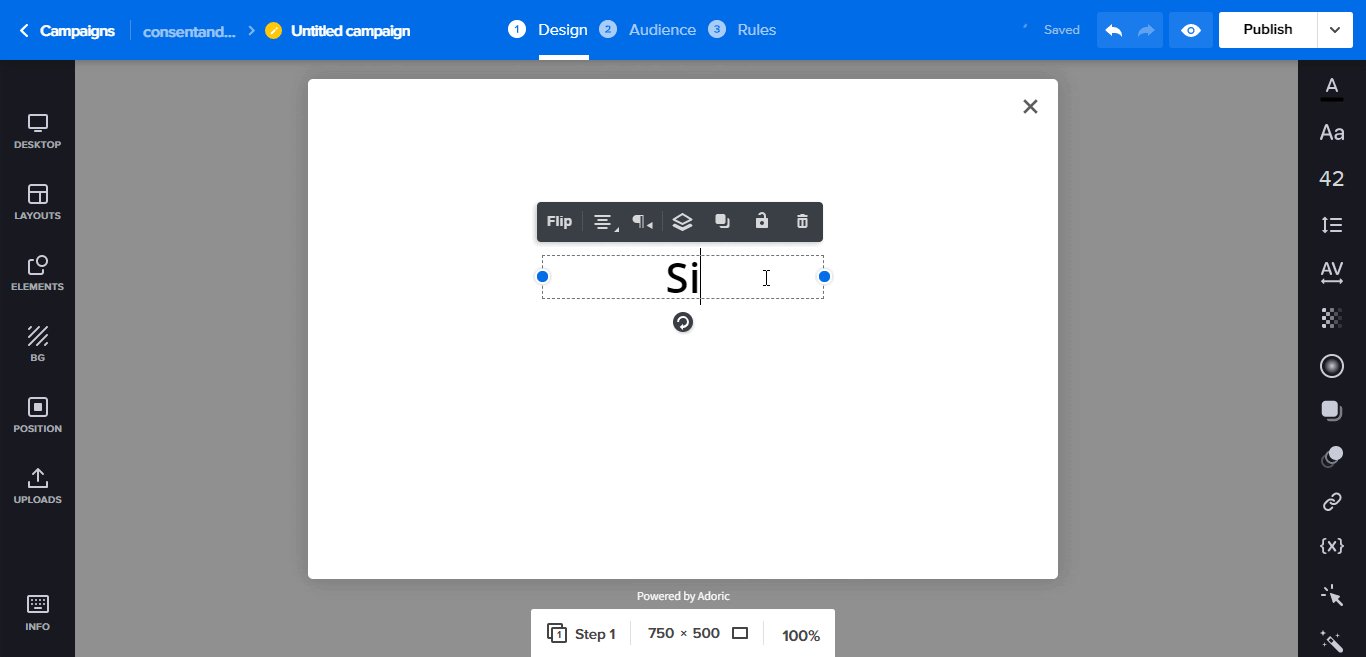
그런 다음 캔버스에 떨어 뜨린 텍스트를 클릭하십시오. 그런 다음 원하는 대로 편집하십시오. 이 튜토리얼에서 이것은 우리가 만들 텍스트입니다:
지금 가입하고 50% 할인 받으세요

물론 원하는 텍스트를 항상 사용할 수 있습니다. 또한 원하는 대로 텍스트 스타일을 자유롭게 지정할 수 있습니다.
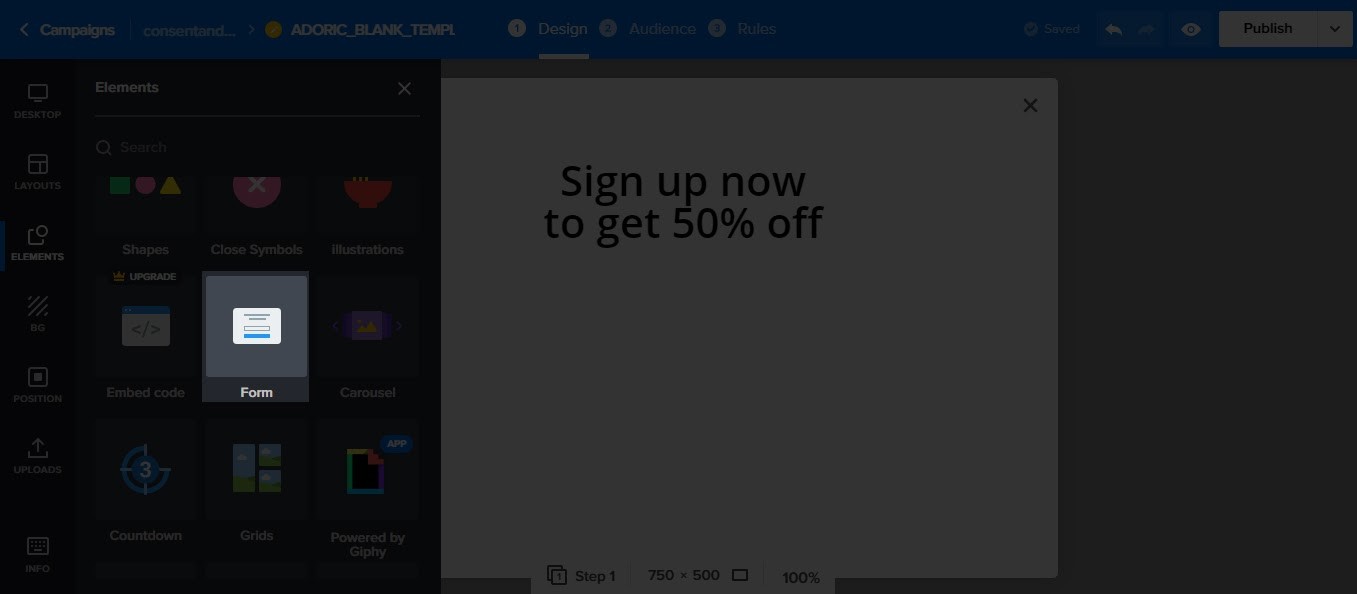
텍스트 생성 후 다시 Elements 탭 클릭 후 Form 선택

그렇게 하면 디자인 캔버스에 양식이 드롭됩니다. 버튼 색상, 텍스트 및 위치를 변경하여 원하는 대로 양식을 편집하고 조정하십시오.
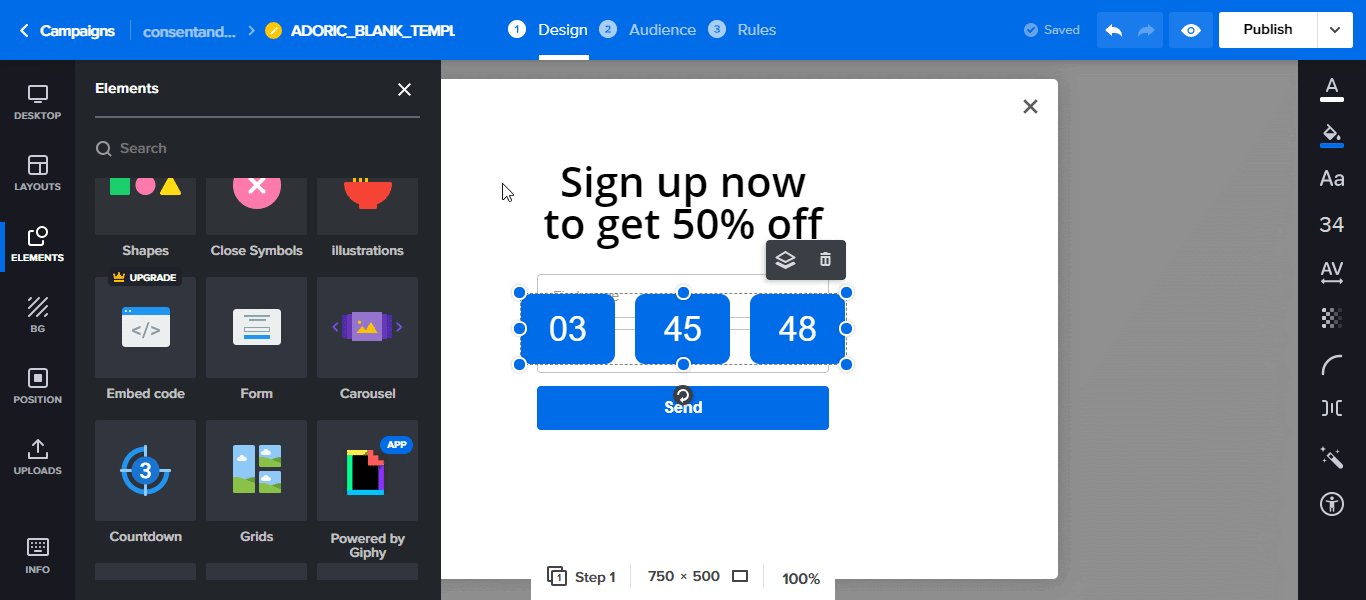
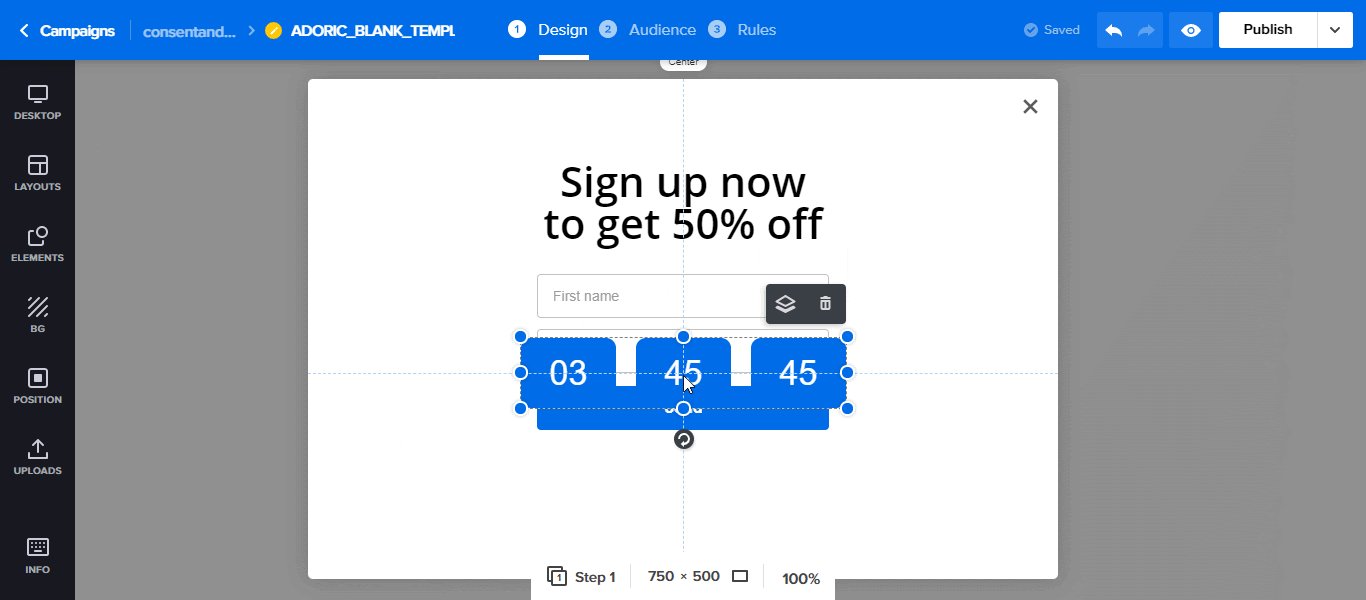
5단계: 팝업에 카운트다운 타이머 추가
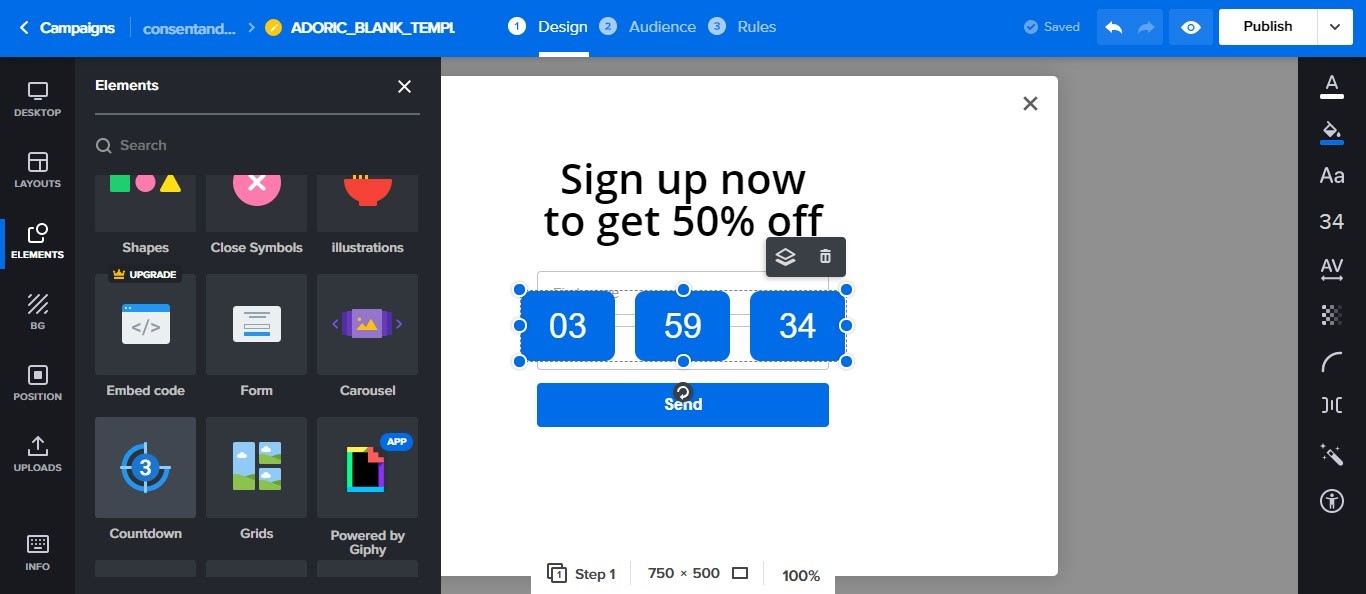
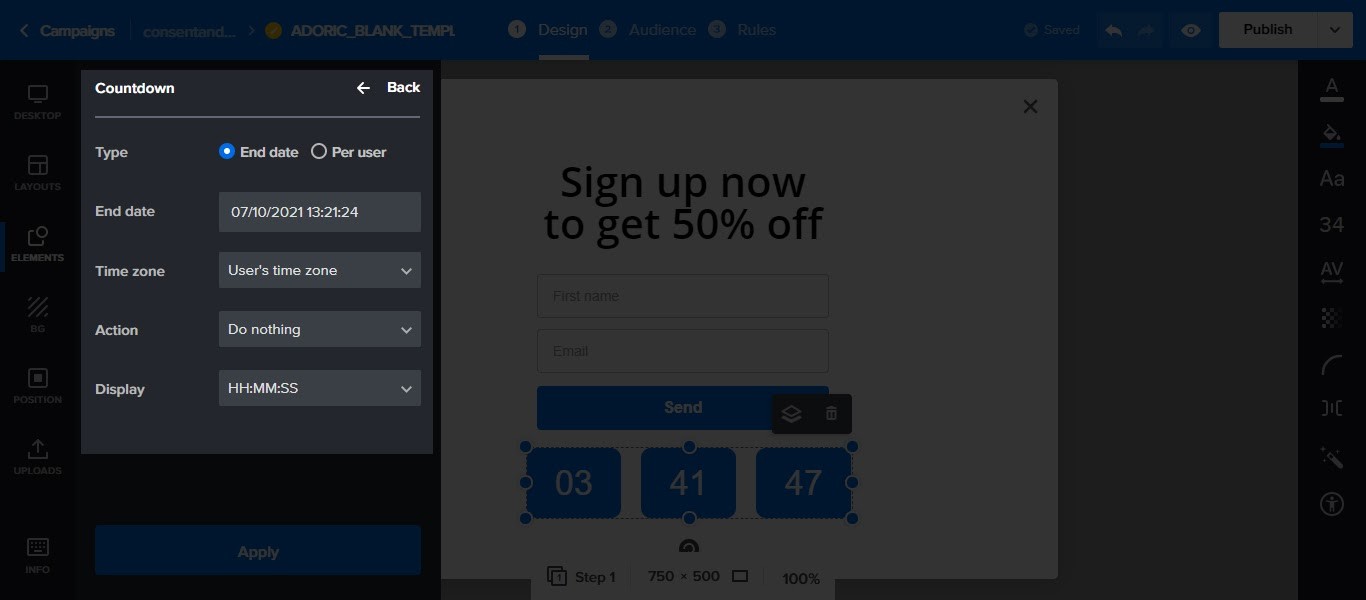
이 작업이 완료되면 이전에 양식에 대해 수행한 것처럼 캔버스에 카운트다운 타이머를 추가합니다.

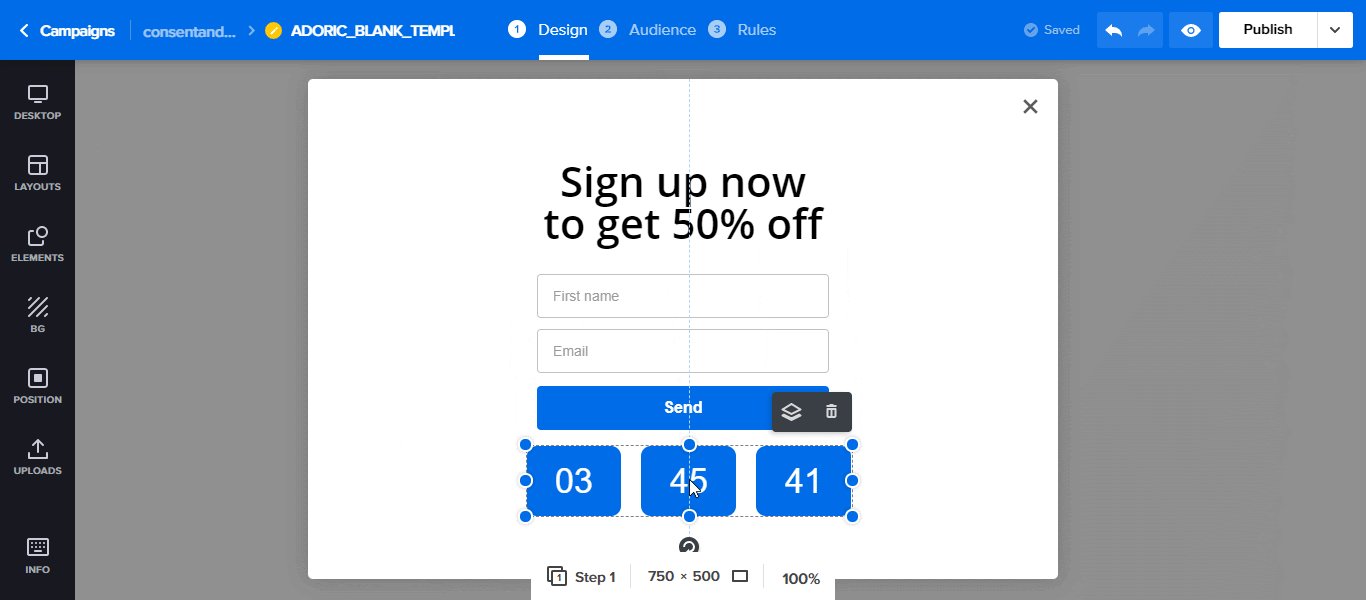
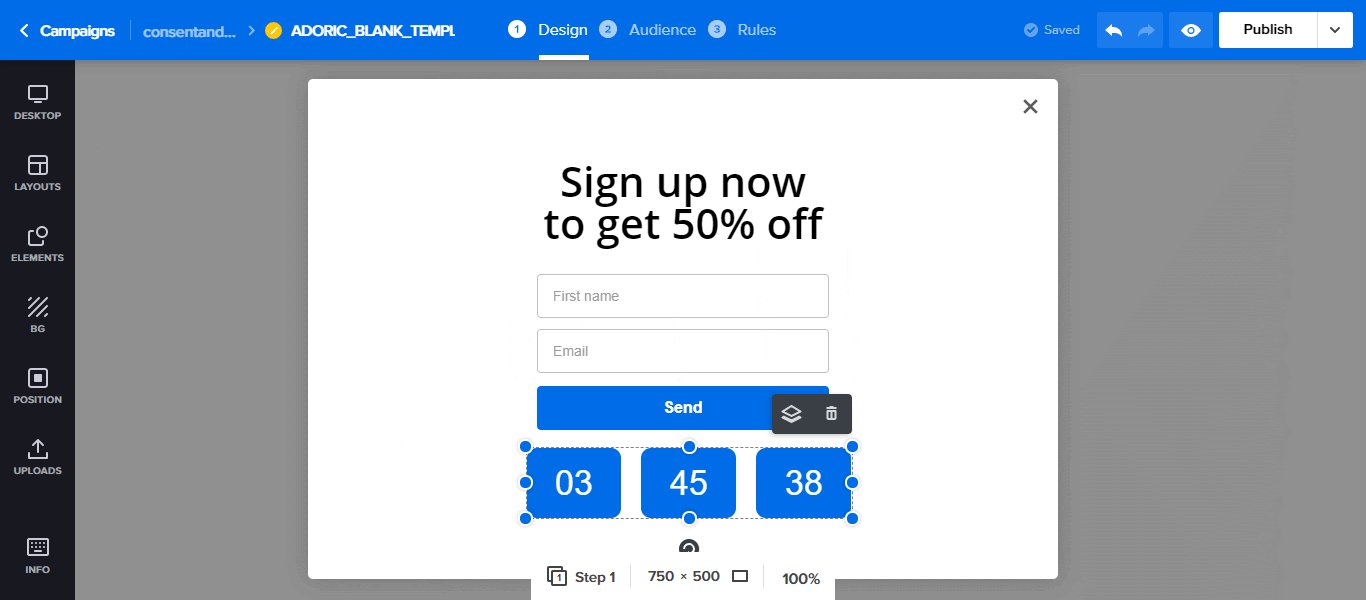
그런 다음 카운트다운 타이머를 다음과 같이 캔버스에서 원하는 위치로 끕니다.

다음으로 해야 할 일은 카운트다운 타이머를 조정하는 것입니다. 그렇게 하려면 그것을 클릭하고 왼쪽 패널에서 매개변수를 설정합니다.

완료되면 적용 버튼을 누르 십시오 . 이 시점에서 카운트다운 타이머가 있는 팝업을 WordPress 웹사이트에 게시할 준비가 되었습니다.
그러나 그 전에 집안일을해야합니다. 시작하려면 팝업을 표시할 웹사이트의 페이지를 Adoric에게 알려야 합니다.
이에 대한 방법은 다음과 같습니다.
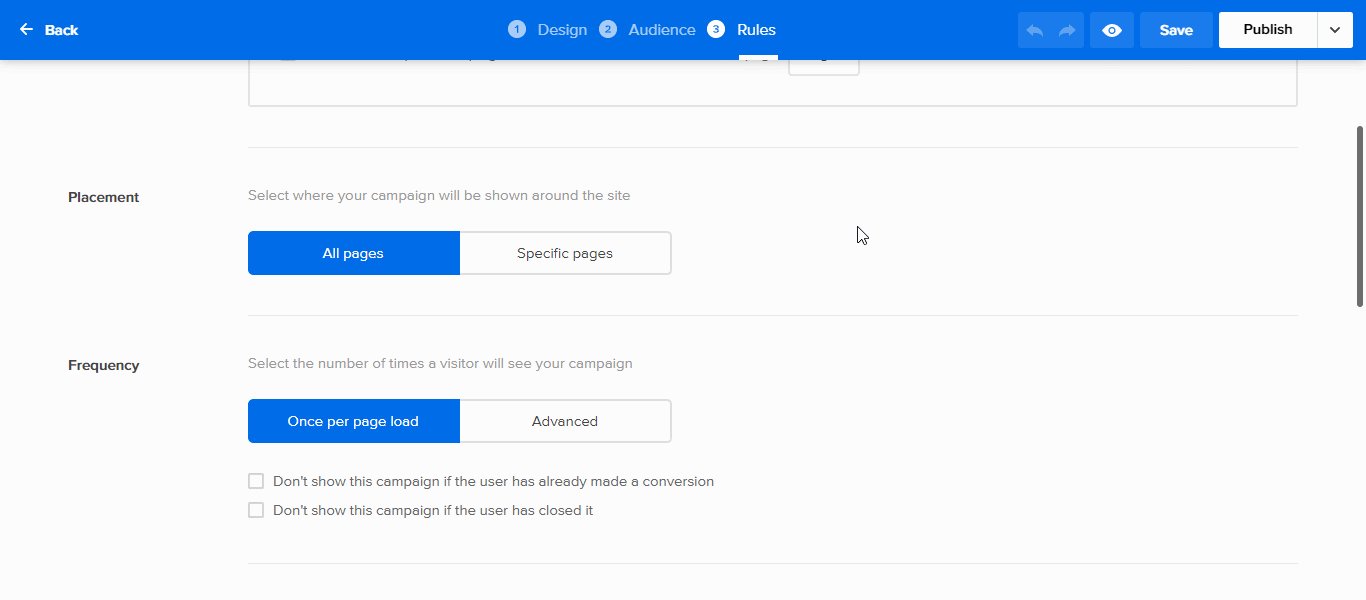
- 화면 상단의 규칙 탭을 클릭합니다.
- 페이지가 열립니다. 게재위치 섹션까지 아래로 스크롤합니다.
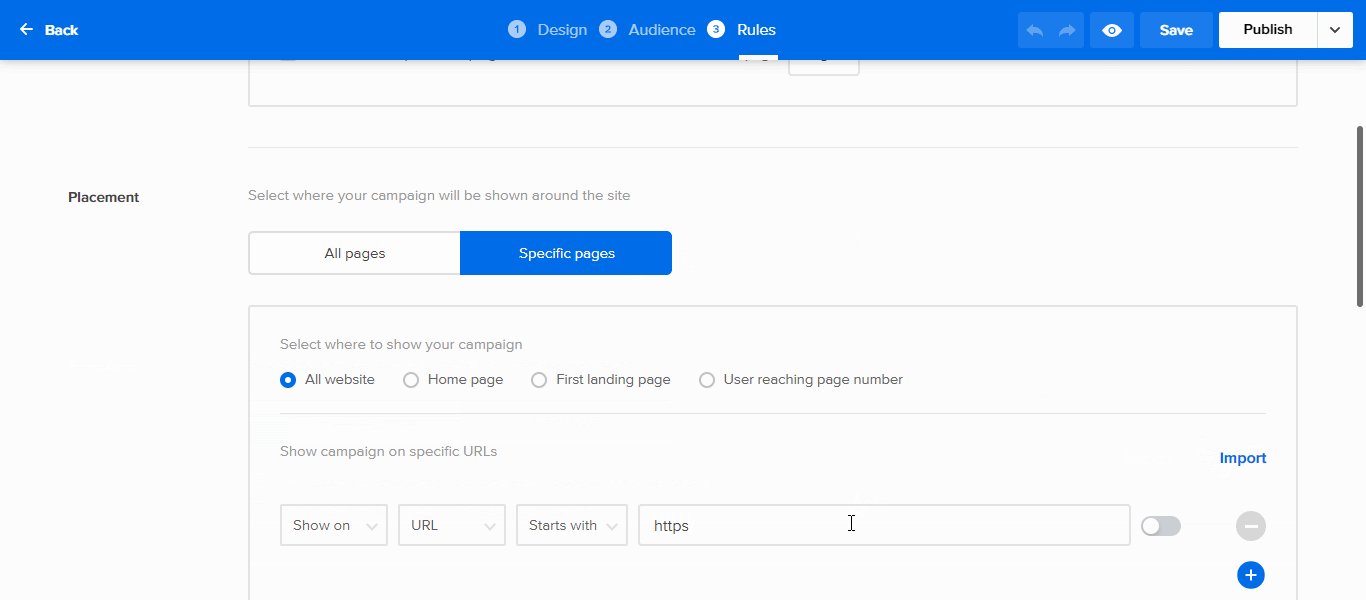
- 특정 페이지를 클릭한 다음 추가 버튼을 클릭합니다.
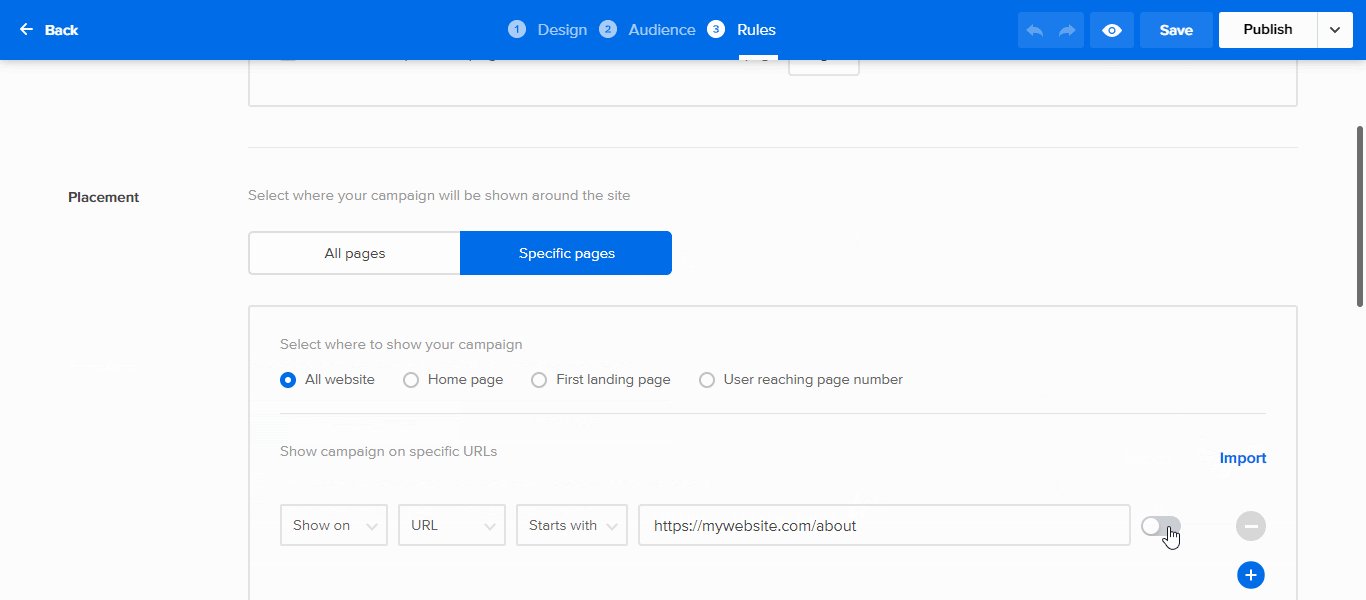
- 타겟팅하려는 페이지의 URL을 입력합니다. 토글 버튼을 클릭하고 게시
원하는 경우 빈도, 트리거 및 닫기 옵션 을 조정할 수도 있습니다 . 게시 버튼을 클릭합니다. 이렇게 하면 디자인 편집기로 돌아갑니다.

이제 오른쪽 상단 모서리에 있는 게시 버튼을 클릭하여 팝업을 게시 하면 웹사이트에 카운트다운 타이머가 실시간으로 표시됩니다. 그리고 그게 다야!
마지막으로 이 튜토리얼에서 했던 것처럼 캠페인을 처음부터 만들 필요는 없습니다.
고맙게도 편집 가능한 카운트다운 타이머가 포함된 팝업 템플릿이 많이 있습니다. 예를 들면 이것, 저것, 저것이 있습니다. 당신은 그들 중 하나를 시작할 수 있습니다.
정리하기
위의 예에서 팝업에 카운트다운 타이머를 추가했습니다. 그러나 옵션을 팝업으로만 제한할 필요는 없습니다. 슬라이드인, 플로팅 바에 추가하거나 인라인 카운트다운 타이머로 페이지/게시물에 직접 추가할 수도 있습니다.
무료로 Adoric을 사용해 보세요
