대행사 웹사이트용 판매 위젯을 사용자 정의하는 방법
게시 됨: 2023-03-30귀하의 대행사는 독특합니다. 세련되고 경쟁 제품보다 뛰어나며 고객 및 잠재 고객과 상호 작용할 때 스타일과 문구를 신중하게 선택합니다. 따라서 귀하의 웹 사이트에 대한 판매 도구가 동일한 표준을 유지한다는 것이 이치에 맞지 않습니까?

Advice Local에서 우리는 귀사와 같은 에이전시를 위한 판매 창출 도구를 개발하고 싶었습니다. 처음부터 전체 사용자 정의 및 제어가 가능했습니다. 그것이 바로 우리가 한 일이며 이제 일상적인 사용을 위해 새 판매 위젯을 더 잘 사용자화하는 방법을 알려드리고자 합니다!
시작하기 – 판매 도구 웹사이트 위젯 살펴보기
맞춤화 가능성에 대한 단계별 개요를 살펴보기 전에 먼저 귀하의 웹사이트를 위한 Advice Local의 판매 도구를 살펴보겠습니다. 귀하의 웹사이트 방문자를 위한 외형과 용도를 탐색하는 것부터 시작하겠습니다.
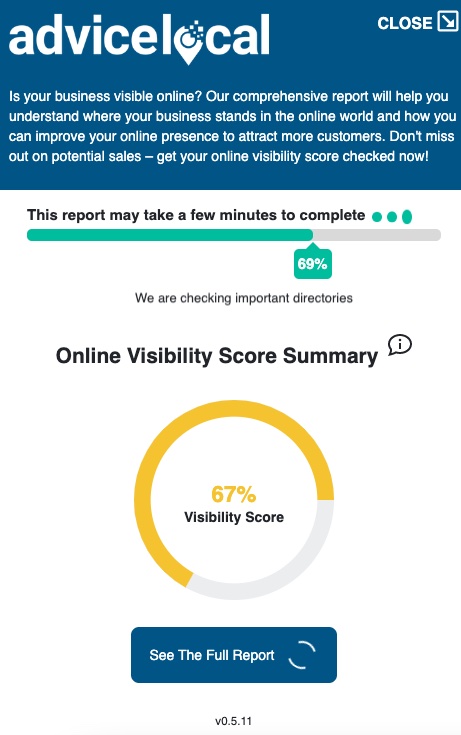
여기에 표시된 것은 최소화 및 확장된 상태의 판매 위젯입니다.

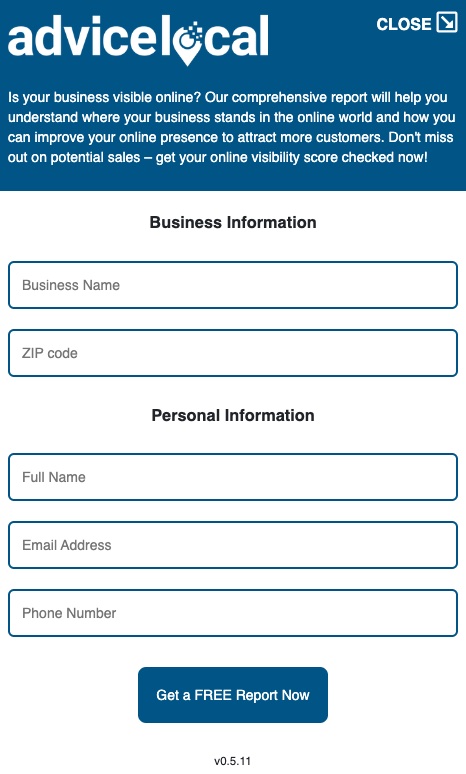
판매 위젯은 매우 간단합니다. 에이전시의 웹사이트나 홈페이지에서 위젯을 확장하면 잠재 고객에게 로고와 문구가 표시됩니다. 그 아래에는 무료 온라인 가시성 보고서를 실행하기 전에 비즈니스 정보와 개인 정보를 입력할 수 있습니다.

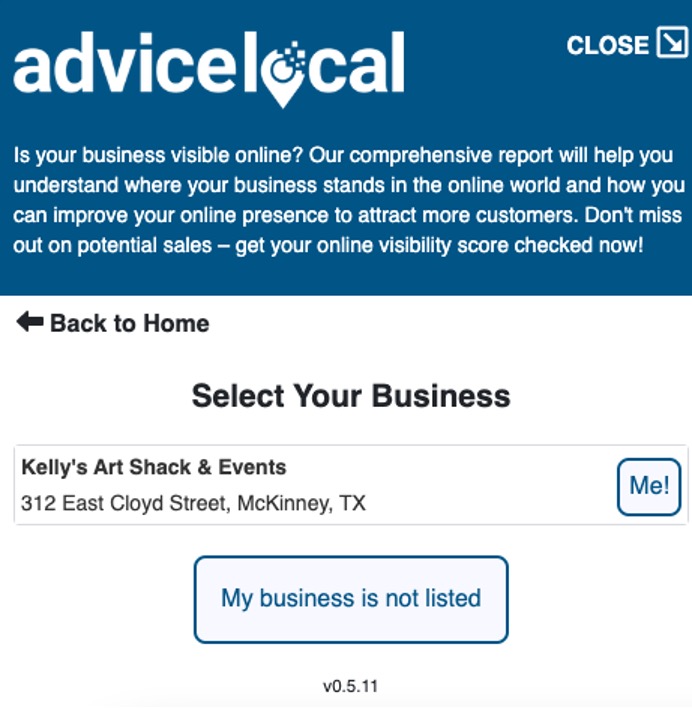
잠재 고객이 "지금 무료 보고서 받기"를 선택하면 위젯이 필요한 비즈니스 정보를 가져옵니다. 그런 다음 잠재 고객은 사용 가능한 옵션 목록에서 특정 위치를 선택하거나 "내 비즈니스가 목록에 없습니다."를 선택합니다.

거기에서 위젯은 무료 온라인 가시성 보고서를 실행하는 프로세스를 시작합니다. 화면에서 잠재 고객에게 가시성 점수의 개요가 표시되고 화면에서 "전체 보고서 보기"를 클릭할 수 있는 옵션이 있습니다.
화면에서 보고서를 보도록 선택하면 보고서를 검토할 수 있는 새 브라우저 창이 열립니다. 그렇지 않으면 보고서가 잠재 고객의 이메일로 직접 전송되며 귀하의 맞춤 문구 및 대행사 정보가 포함됩니다. 이렇게 하면 잠재 고객이 팀과의 향후 연락을 위해 준비됩니다.

온라인 가시성 보고서의 결과는 Advice Local 파트너 대시보드에도 표시되어 영업팀이 빠른 판매에 필요한 주요 정보에 액세스할 수 있습니다. 그러면 잠재 고객은 가시성 보고서 및 귀하가 이메일 템플릿에 제공한 기타 정보가 포함된 이메일을 받게 됩니다.
전반적으로 인력이나 리소스를 낭비하지 않고 판매 정보를 수집하는 매우 간단하고 효과적인 방법입니다.
웹 사이트용으로 만든 판매 도구를 활용하는 사이트 방문자의 경험을 다루었으므로 이제 이 판매 도구에 액세스하여 대행사의 브랜드에 맞게 사용자 정의할 수 있는 위치에 대해 논의해 보겠습니다.
대행사 대시보드 내에서 판매 위젯에 액세스하기
새 판매 위젯을 사용자 지정하기 전에 파트너 대시보드 내에서 찾아야 합니다. 위젯과 관련된 다른 모든 것과 마찬가지로 설계상 간단합니다!
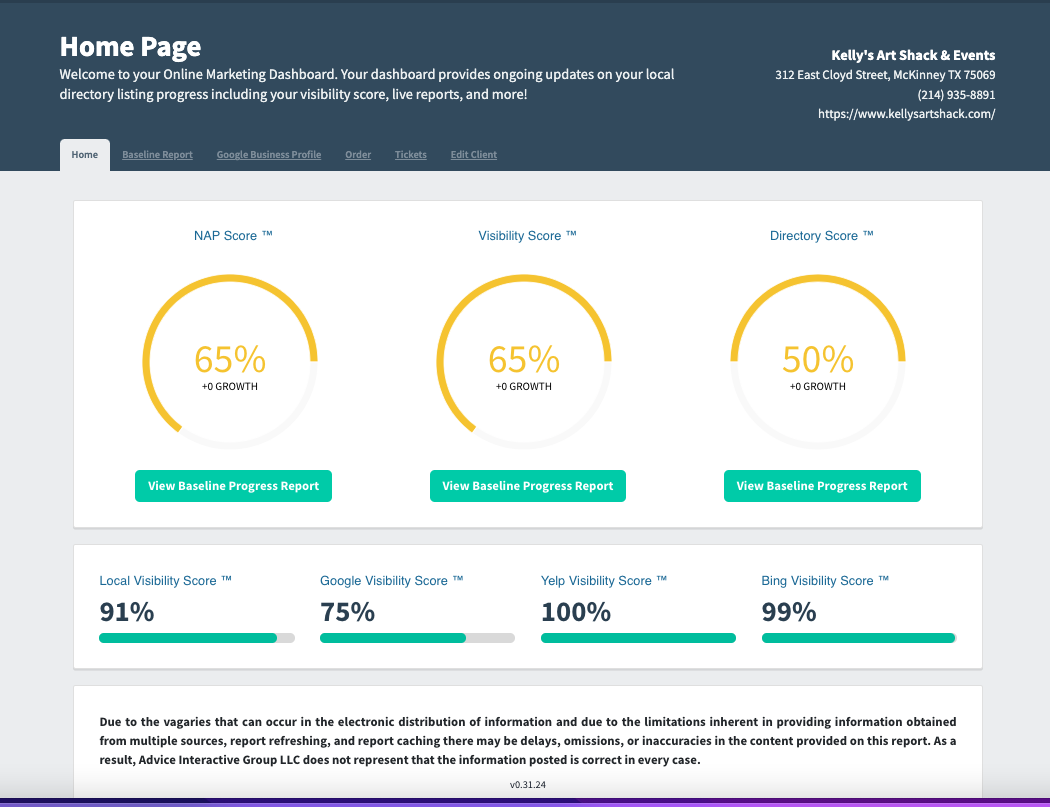
먼저 Advice Local 웹사이트를 통해 파트너 대시보드에 로그인합니다. 아래 예와 같은 대시보드의 기본 페이지에서 시작합니다.

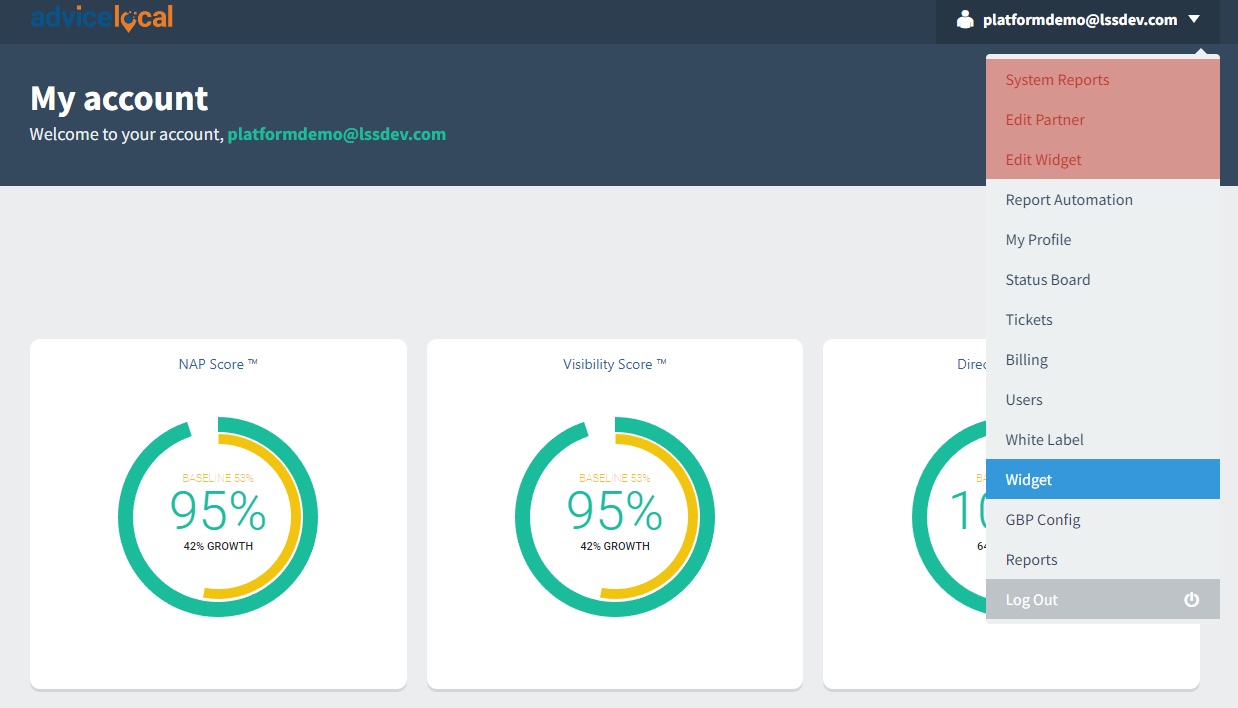
오른쪽 상단을 보면 이메일 주소가 표시됩니다. 추가 정보, 명령, 보고서 및 도구에 액세스하려면 여기를 클릭하고 관리자 패널 드롭다운 상자를 엽니다. "위젯"이라고 적힌 항목을 클릭합니다.

위젯 기능을 클릭하면 판매 위젯 편집기에 액세스할 수 있습니다. 여기에서 판매 위젯을 사용자 정의하고 웹 사이트에서 위젯을 구현할 수 있는 코드에 액세스할 수 있습니다.
이제 판매 위젯을 단계별로 사용자 지정하는 방법으로 이동하겠습니다.
대행사 웹사이트용 판매 위젯 사용자 정의
판매 위젯이 작동하는 방식에 대한 기본적인 이해를 바탕으로 새 위젯을 웹사이트에 게시하기 전에 사용자 지정하는 방법을 살펴보겠습니다.
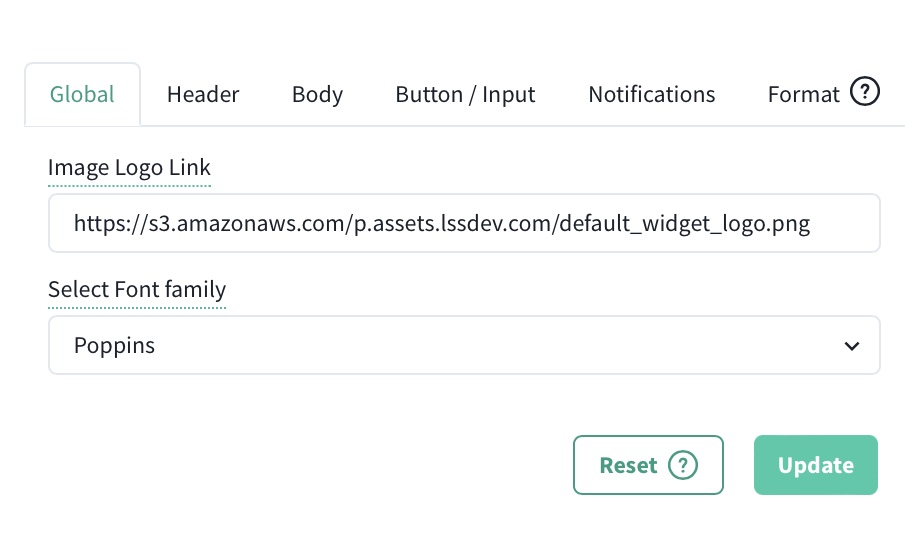
개인화 및 브랜딩은 판매 위젯의 가장 중요한 기능으로 간주될 수 있습니다. 이를 위해 대행사 로고를 삽입하고 사용하려는 글꼴 유형을 선택할 수 있는 "글로벌" 범주로 이동합니다 . 아래 이미지와 같이 보입니다.

이미지 로고 링크라고 표시된 곳에 대행사 웹사이트에 업로드한 로고 링크를 추가합니다.
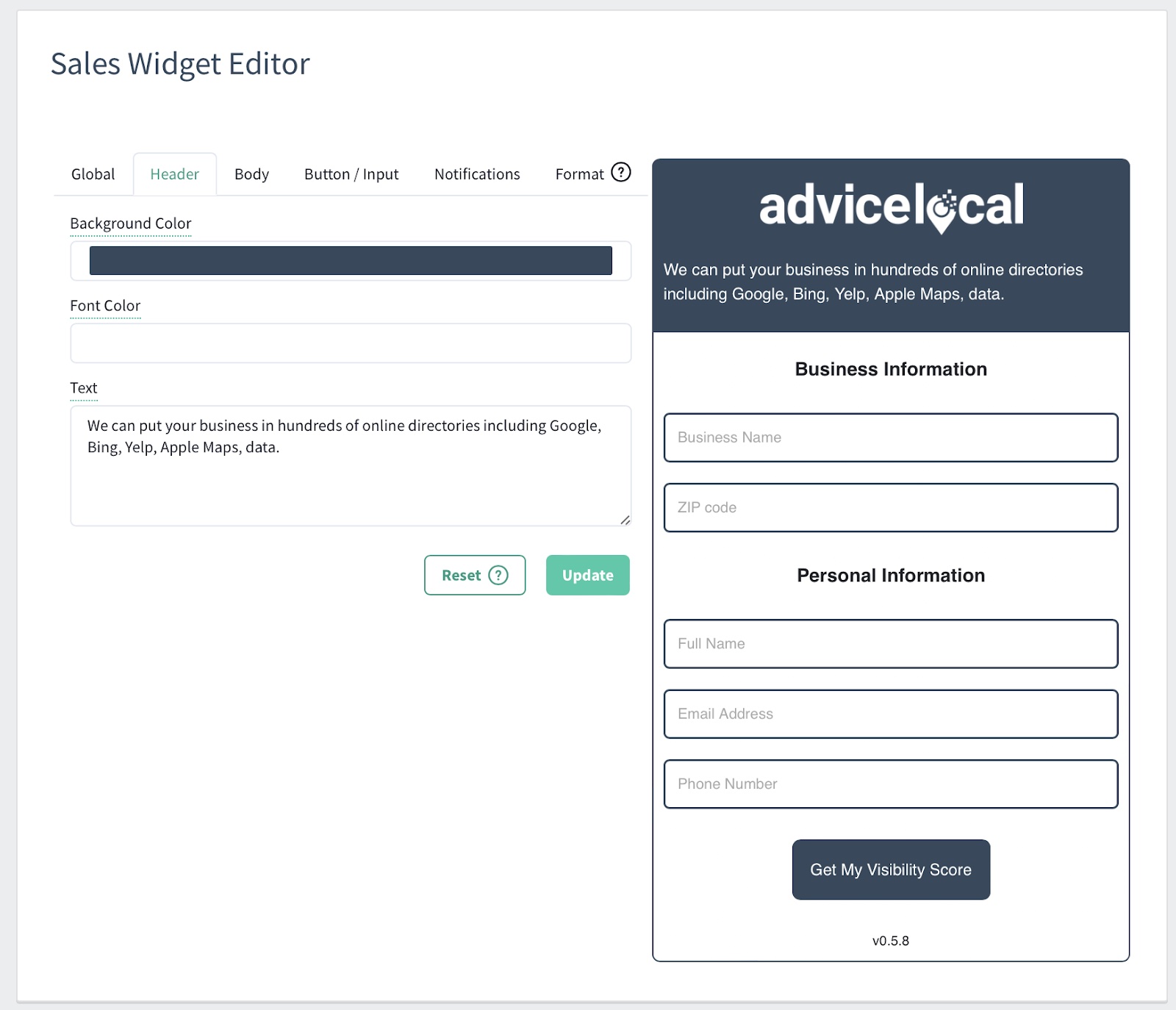
이제 "헤더" 탭으로 이동하겠습니다 . 이 섹션에서는 위젯의 기본 배경색을 선택할 수 있습니다. 이 색상은 판매 위젯 자체의 맨 위에 있는 로고 뒤에 나타납니다. 원하는 경우 글꼴 색상을 변경할 수도 있습니다.

Chrome 브라우저를 사용하면 웹사이트에서 사용하는 정확한 색상 코드를 입력하는 기능을 포함하여 더 많은 색상 기본 설정 옵션이 제공됩니다. Safari에서는 선택할 수 있는 색상 선택기가 있습니다(또는 드롭퍼를 사용하여 이미 화면에 있는 다른 항목에서 색상을 선택).

"머리글" 탭 에서 텍스트 상자는 더 중요한 구성 요소 중 하나입니다. 대행사, 사명 선언문 또는 고객 지원 방식과 관련된 맞춤 문구를 삽입할 수 있습니다. 이 메시지는 사이트 방문자가 무료 보고서를 생성하기 위해 위젯을 확장할 때 웹사이트에 나타납니다.
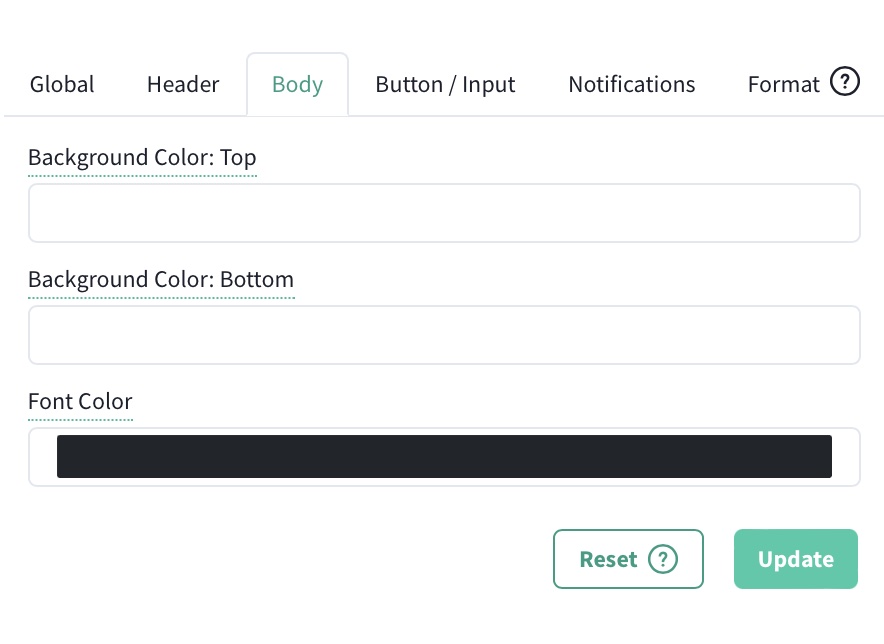
그런 다음 '본문' 탭으로 이동합니다 . 이 섹션에서는 판매 위젯 본체의 배경색을 편집할 수 있습니다. 잠재 고객이 이 섹션에 텍스트를 입력하므로 보기에 좋고 읽기 쉬운 색상을 선택하는 것이 좋습니다.
또한 하단 섹션의 글꼴과 배경색을 변경할 수도 있습니다.

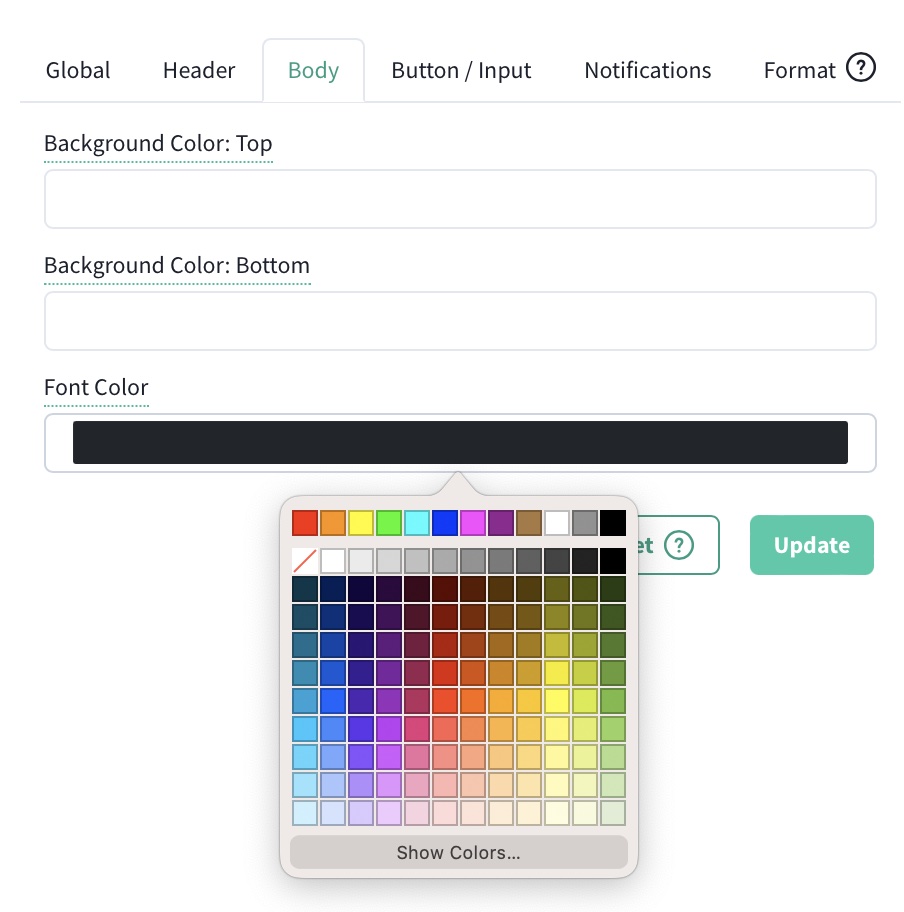
하지만 특정 색상을 염두에 두고 있지 않다면 어떻게 해야 할까요? 드롭다운 상자를 사용하여 인기 있는 색상 옵션 중에서 선택할 수 있습니다. 글꼴 색상 섹션을 클릭하고 색상 선택기에서 가장 적합한 것을 선택합니다.

대행사를 경쟁업체와 차별화하는 중요한 색상을 선택하고 눈을 돌리면 판매 위젯에 대한 완벽한 문구를 선택할 때입니다.
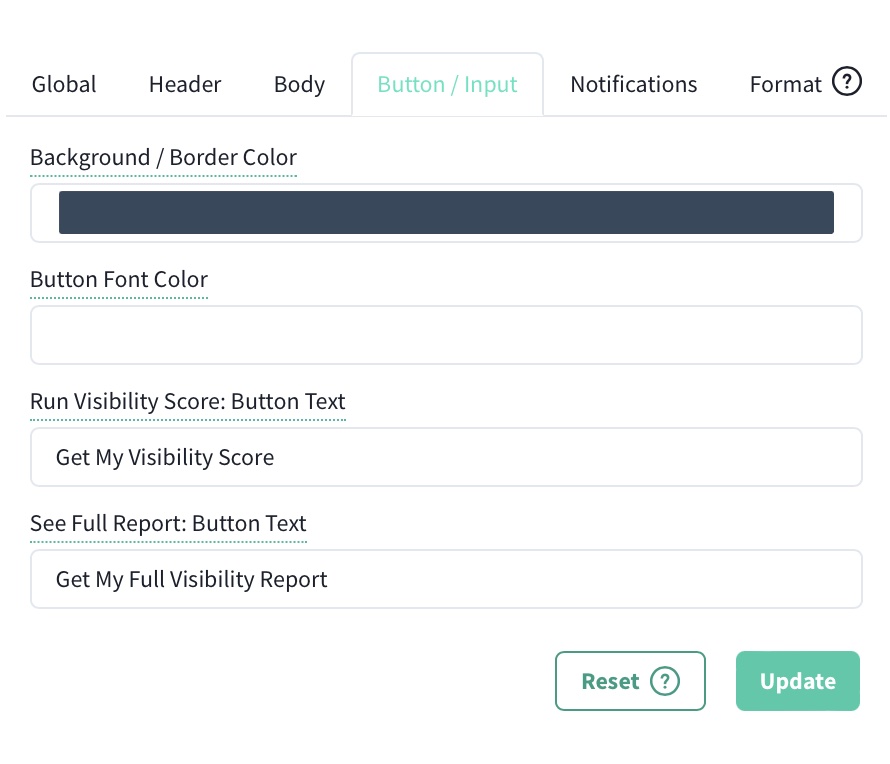
"버튼/입력" 탭을 설정할 준비를 하십시오. 여기에는 버튼 자체의 배경/테두리 색상, 버튼 글꼴 색상, 버튼에 포함된 텍스트 및 전체 보고서를 보기 위한 텍스트가 포함됩니다. 대행사가 선호하는 표현에 가장 잘 맞도록 각 측면을 맞춤설정할 수 있습니다.

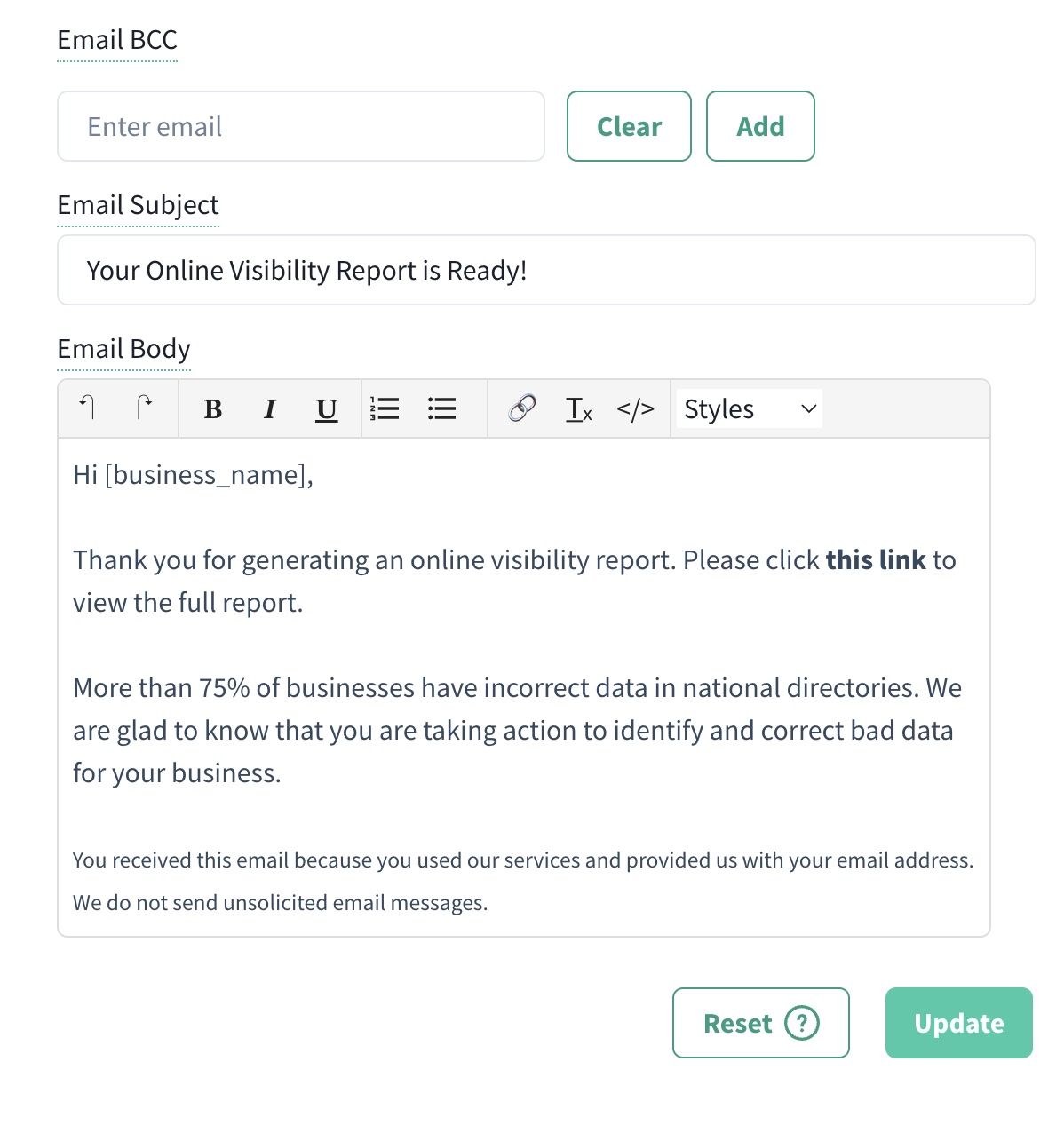
다음으로 이메일 BCC, 이메일 제목 및 이메일 본문이 포함된 "알림" 탭이 있습니다. BCC에 이메일 주소를 추가하는 것이 좋습니다. 그래야 대행사 웹사이트를 통해 무료 보고서가 생성되는 즉시 알 수 있습니다.

원하는 대로 이메일 본문 콘텐츠를 개인용 또는 전문적으로 만들 수 있습니다. 원하는 대로 작업하고 틀을 만들 수 있습니다.
이메일 본문이 "Hi [business_name]님 안녕하세요."로 시작하는 것을 볼 수 있습니다. 위젯이 잠재 고객이 제공한 정보에서 업체 이름을 가져오도록 하려면 이 코드를 포함하는 것이 가장 좋습니다.
"안녕하세요"를 사용하고 싶지 않다면 좀 더 자신의 스타일로 변경하세요. 필요에 따라 "Hey" 또는 "How are you"(등)를 입력할 수 있습니다. 잠재 고객을 위해 무료 보고서를 파트너 대시보드에 연결하는 코드가 있으므로 "이 링크" 텍스트를 그대로 두는 것이 매우 중요합니다 .
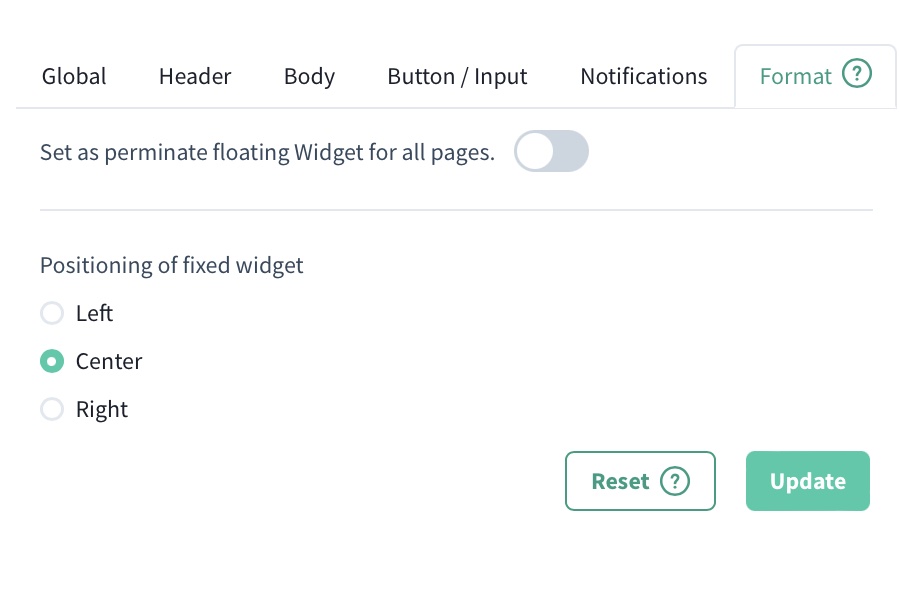
마지막으로 "포맷" 탭이 있습니다. 이 마지막 탭에서 웹사이트의 각 페이지에 판매 위젯을 영구적으로 표시할지 여부를 선택할 수 있습니다. 또한 공간에 따라 위치(왼쪽, 중앙 또는 오른쪽)를 변경할 수 있으며 위젯이 가장 잘 보이도록 표시할 위치를 지정할 수 있습니다.

맞춤형 판매 위젯 삽입
판매 위젯을 완전히 사용자 지정했으면 웹사이트에 위젯을 추가할 차례입니다.
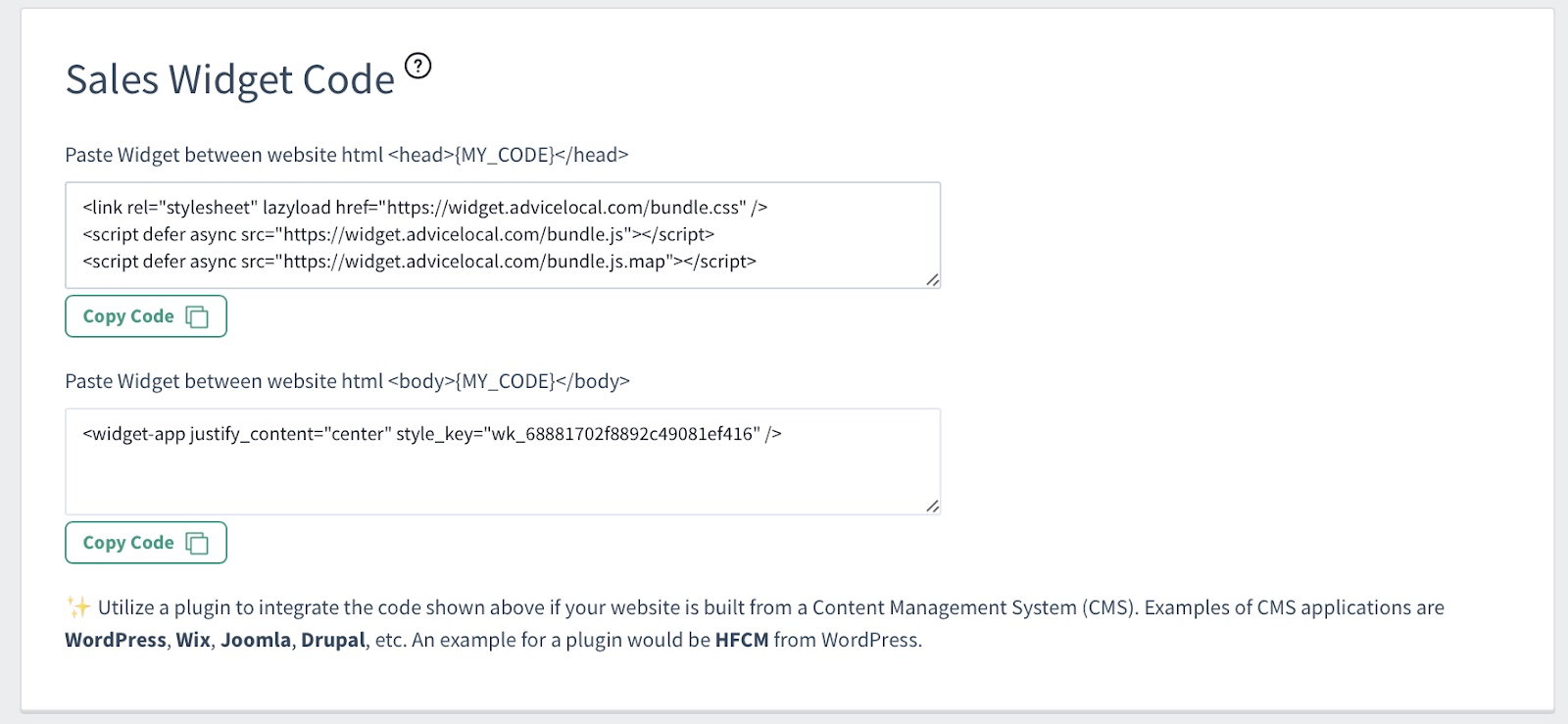
Advice Local 대시보드(사용자 지정 도구와 동일한 영역)에서 판매 위젯 코드를 찾을 수 있습니다. 이 코드는 다양한 사용자 정의를 입력하면 변경됩니다. 따라서 웹사이트에 코드를 복사/붙여넣기 전에 로고 업로드, 색상 및 글꼴 선택 완료, 기타 설정 조정 등을 완료할 때까지 기다리는 것이 가장 좋습니다.

보시다시피 웹 사이트에서 사용하는 콘텐츠 관리 시스템(CMS) 유형에 따라 몇 가지 옵션이 있습니다. 예를 들어 WordPress 웹사이트가 있는 경우 플러그인을 설치하여 코드 구현을 처리할 수 있습니다. Google 태그 관리자는 웹사이트의 header.php 파일에 코드를 추가하기 위한 옵션이기도 합니다.
다른 방법은 영업 도구 웹사이트 위젯 코드를 복사하여 <head> 및 <body> 태그 내 웹사이트의 header.php에 직접 붙여넣는 것입니다.
웹사이트에 코드를 추가하고 저장을 클릭하면 쉽게 액세스할 수 있도록 위젯이 에이전시 웹사이트 홈페이지에 바로 표시됩니다! 위젯이 바로 표시되지 않으면 웹사이트 및 브라우저 캐시를 지워야 할 수 있습니다.
