비영리 웹사이트를 구축하는 것은 지지자들이 온라인 기부를 할 수 있는 장소를 갖는 것 이상입니다. 비영리 웹사이트 모범 사례를 따르면 영향력 있는 방식으로 브랜드를 선보이고 사람들이 기부하도록 장려하는 이야기를 전할 수 있습니다.
웹사이트를 통해 비영리 단체의 이야기를 형성하려면 사려 깊은 콘텐츠와 사용자 친화적인 기능이 필요합니다. 아래에서는 이러한 요구 사항을 충족하는 8가지 비영리 웹사이트 모범 사례를 안내합니다. 또한 비영리 웹사이트를 구축하거나 기존 웹사이트를 개편하도록 영감을 주는 몇 가지 비영리 웹사이트 예제를 공유합니다.
1. 액션 지향 모달 통합
비영리 웹사이트의 모달은 방문자가 탐색하는 페이지를 일시적으로 비활성화하고 작업을 표시하는 팝업 상자입니다. 방문자는 창을 닫고 원래 페이지로 돌아가거나 작업 완료를 선택하여 페이지로 돌아갈 수 있습니다.
비영리 웹사이트에서 다음과 같이 모달에 포함할 수 있는 많은 작업이 있습니다.
- 예정된 이벤트 등록 링크
- 간소화된 기부 양식
- 이메일 업데이트 구독 양식
모달은 즉각적인 행동을 장려하기 때문에 Classy의 플랫폼 데이터에 따르면 고객은 비영리 웹사이트에서 전환율을 구현한 후 전환율 중앙값이 3포인트 향상되는 것을 볼 수 있습니다. 이는 궁극적으로 사이트 방문자당 수익이 28% 향상되는 것과 같습니다.
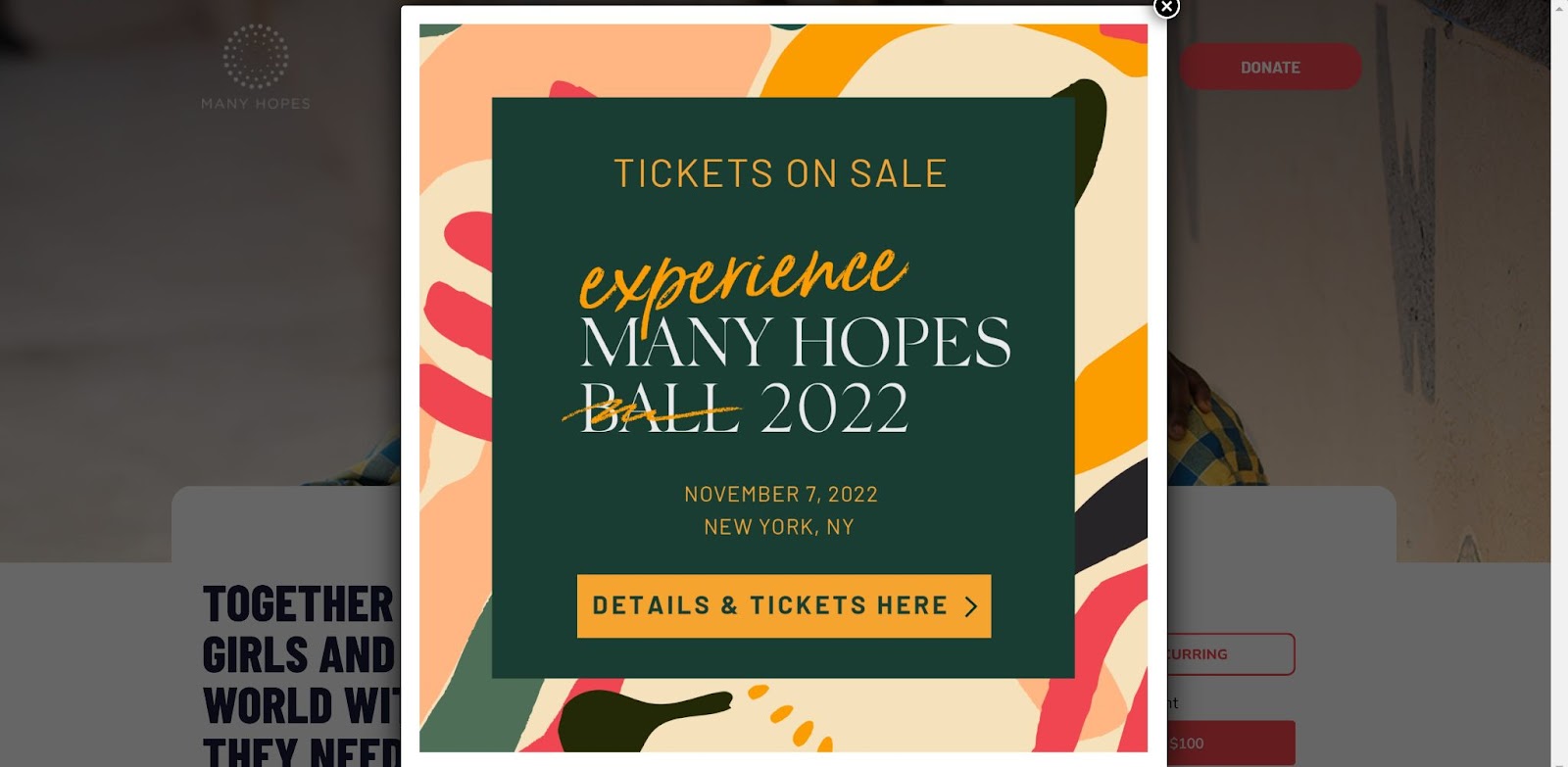
어린이들이 지역 사회에서 체인지메이커가 되도록 준비시키는 비영리단체인 Many Hopes는 비영리 웹사이트에서 모달을 사용하여 다가오는 갈라 행사를 홍보했습니다. 모달은 이벤트의 다채로운 브랜딩, 이벤트에 대한 몇 가지 간단한 정보(날짜 및 장소), 세부 정보 및 티켓을 보려면 클릭할 수 있는 버튼을 보여주었습니다.

비영리 웹사이트의 이 기능은 이전에 그것에 대해 달리 알지 못했던 지지자들이 참석하도록 권장합니다. 더 많은 정보를 탐색할 수 있는 쉬운 방법을 제공하면서 그렇게 합니다.
2. 모바일 트래픽 유입 최적화
연례 보고서인 The State of Modern Philanthropy 2022의 조사 결과에 따르면 기부자는 전화로 캠페인 페이지를 방문할 가능성이 가장 높습니다. 더군다나 모든 캠페인 유형은 트래픽의 약 절반(또는 그 이상)을 모바일에서 받습니다.
이러한 통계를 감안할 때 비영리 웹사이트는 모바일 친화적인 것이 가장 좋습니다. 비영리 단체가 소셜 미디어 캠페인, 이메일 마케팅 및 기타 봉사 활동을 통해 모바일 트래픽이 유입되는 것을 볼 수 있는 Giving Tuesday와 같은 주요 날짜에는 특히 그렇습니다.
손쉬운 모바일 기부 경험을 제공하려면 비영리 웹사이트에 다음 사항이 있어야 합니다.
- 쉬운 탐색을 위해 기부 시 필수 텍스트 상자 필드 감소)
- 페이지 로드 시간을 단축하기 위해 이미지 크기 축소
- 접근성을 위한 명확하고 굵은 버튼 및 클릭 유도문안
- 쉽게 읽고 훑어볼 수 있도록 글꼴 크기를 늘리고 텍스트를 최소화했습니다.
- 모든 화면 크기에 맞게 조정되는 반응형 웹 디자인
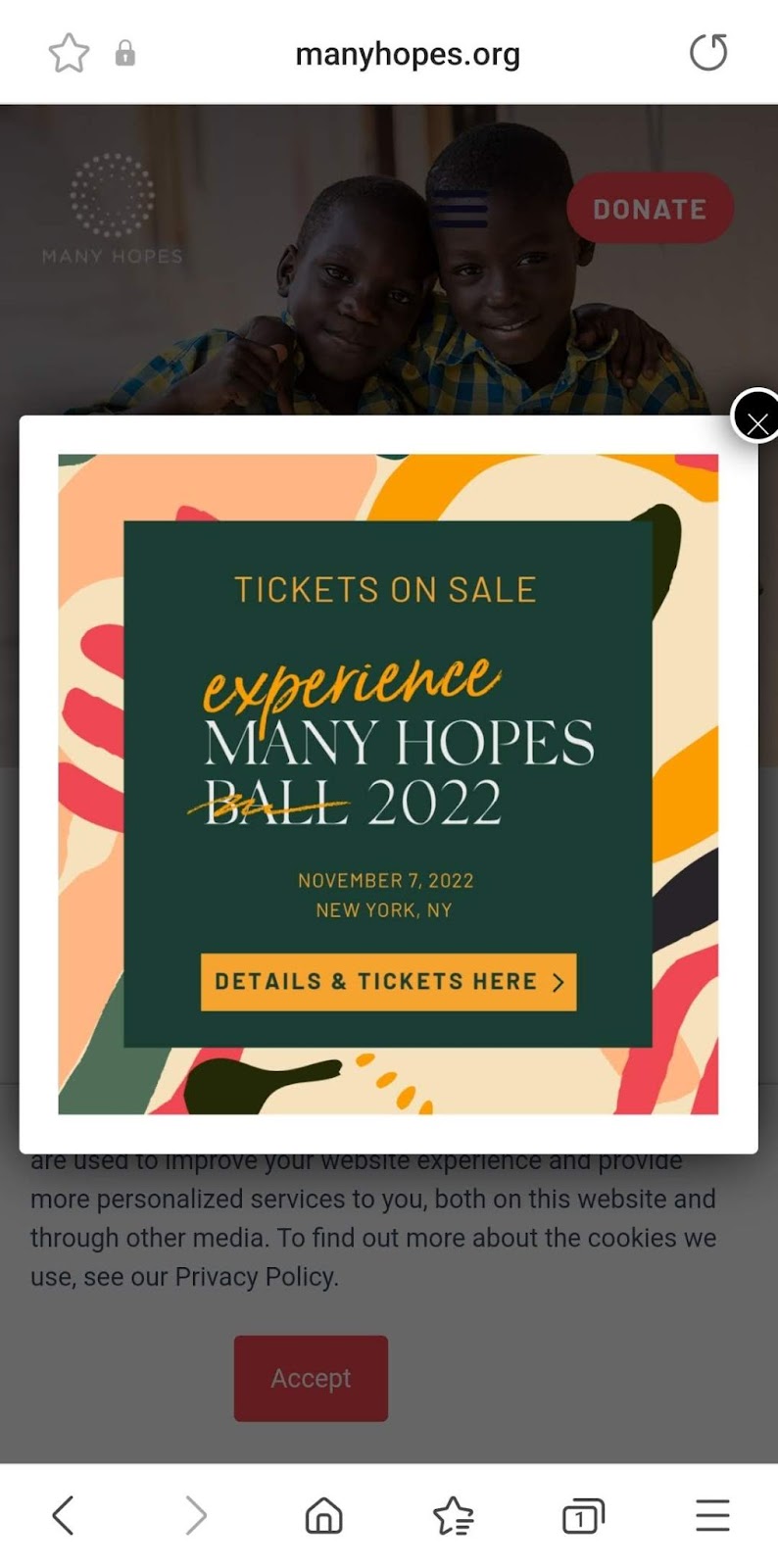
아래 스크린샷에서 볼 수 있듯이 Many Hopes는 반응이 빠른 비영리 웹 디자인을 사용하므로 이벤트 모달이 더 작은 스마트폰 화면과 데스크톱에서 작동합니다.

3. 명확한 기부 버튼 강조
기부 버튼은 주요 행동 유도 버튼이므로 지지자들이 쉽게 식별하고 탐색할 수 있기를 바랍니다. 비영리 웹사이트에 기부 버튼을 통합하기 위한 몇 가지 모범 사례는 다음과 같습니다.

- 페이지의 나머지 부분과 대조되는 색상을 사용하여 눈에 띄게 만드세요.
- 올바른 페이지로 연결되고 페이지가 빠르게 로드되는지 확인하세요.
- 일반적으로 상단 헤더로 웹사이트의 모든 페이지에 포함합니다.
- "기부", "지금 기부", "기부", "오늘 기부" 또는 "우리 작업 지원"과 같은 간단하고 명확한 텍스트를 사용합니다.
임팩트 블록 사용, 모금 온도계 옆에 페어링 또는 옆에 모금 행사자가 될 수 있는 옵션 추가와 같은 다양한 캠페인 유형을 기반으로 기부 버튼을 사용하여 더 창의력을 발휘할 수도 있습니다.
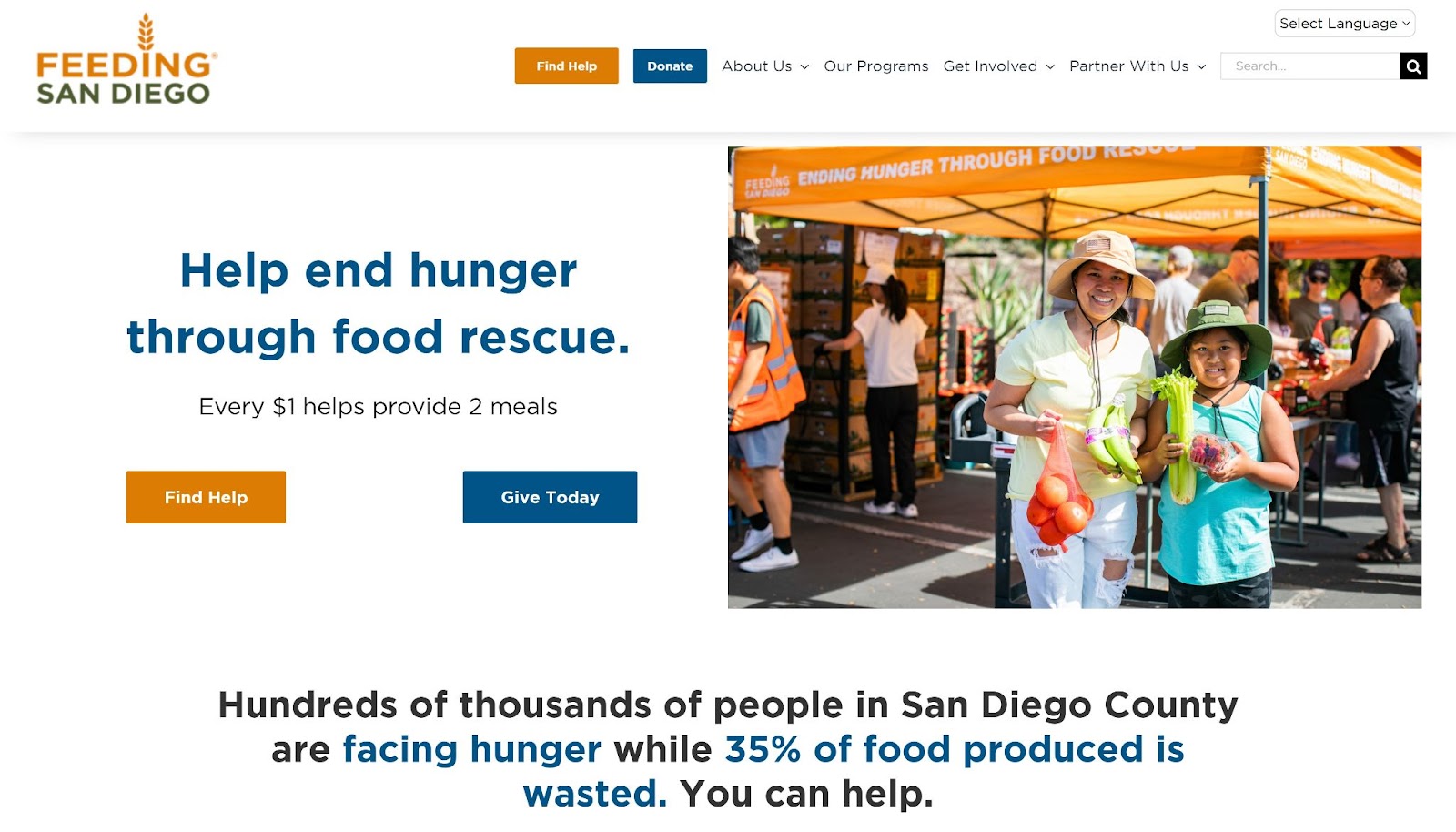
기아 구호 및 식량 구조 비영리 단체인 Feeding San Diego는 헤더를 통해 모든 페이지 상단에 기부 버튼을 포함하고 있습니다. 또한 홈페이지의 첫 번째 클릭 유도문안으로 기부 버튼이 포함되어 있으며, 브랜드 이미지 옆에 다음과 같은 짧고 영향력 있는 텍스트가 포함되어 있습니다. 1달러당 두 끼 식사를 제공하는 데 도움이 됩니다.”

이 전략은 Feeding San Diego의 웹사이트 방문자가 기부할 수 있는 위치와 방법을 빠르게 확인할 수 있도록 도와줍니다. 기부 버튼도 흰색 배경에서 눈에 띄는 파란색이며 대비되는 주황색으로 같은 크기의 도움말 찾기 버튼과 두 위치에서 쌍을 이룹니다. 이것은 버튼이 있는 영역에 주의를 기울이는 동시에 도움이 필요한 사람들을 돕는 비영리 단체의 사명을 전면과 중앙에 두었습니다.
4. 기부자 상호 작용 추적
기부자가 비영리 웹사이트 페이지와 상호작용하는 방식을 알기 위해 Google 애널리틱스 4(GA4) 속성을 설정할 수 있습니다. 이를 통해 지지자들이 귀하의 콘텐츠와 궁극적으로 귀하의 기부 페이지를 탐색하는 방법을 더 잘 이해할 수 있도록 데이터를 수집할 수 있습니다.
이 데이터를 통해 웹 사이트의 향후 개선 사항을 알릴 수 있고 지지자들이 사이트를 가장 많이 방문하는 요일과 시간을 밝히는 데 도움이 되며 상위 참조 소스가 무엇인지 알 수 있습니다. Google 리소스를 통해 비영리 웹사이트에서 기능 및 설정 방법에 대해 모두 알아볼 수 있습니다.
5. 시선을 사로잡는 비주얼 포함
지지자들은 소설을 읽으려고 비영리 웹사이트를 방문하는 경향이 없습니다. 대신 그들은 당신의 이야기를 빨리 보고 느끼길 원합니다. 비주얼을 통해 많은 스토리텔링을 달성할 수 있습니다. 특히 다음을 사용하는 것을 목표로 해야 합니다.
- 브랜드 이미지: 전체 스타일에 맞춰 사진과 그래픽을 사용합니다. 예를 들어 일반적으로 흑백 사진을 사용하는 경우 동일한 미학을 웹 사이트에 통합하십시오. 디자인과 이미지의 일관성을 유지하면 기증자가 귀하를 식별하는 데 도움이 됩니다.
- 유익한 인포그래픽: 인포그래픽을 통합하여 스토리를 전달합니다. 예를 들어, 영향력을 보여주는 지난 해의 상위 5개 데이터 요소를 강조 표시하는 경우 각 측정값을 간단한 그래픽으로 나타내는 것을 고려하십시오.
- 감성적으로 매력적인 사진: 지지자들의 마음을 감동시키는 사진을 선택하세요. 예를 들어, 도움을 준 사람이나 아직 도움이 필요한 동물을 강조 표시하세요. 당신은 또한 당신의 임무 수행 뒤에 있는 감정을 불러일으키는 사진을 선택할 수 있습니다.
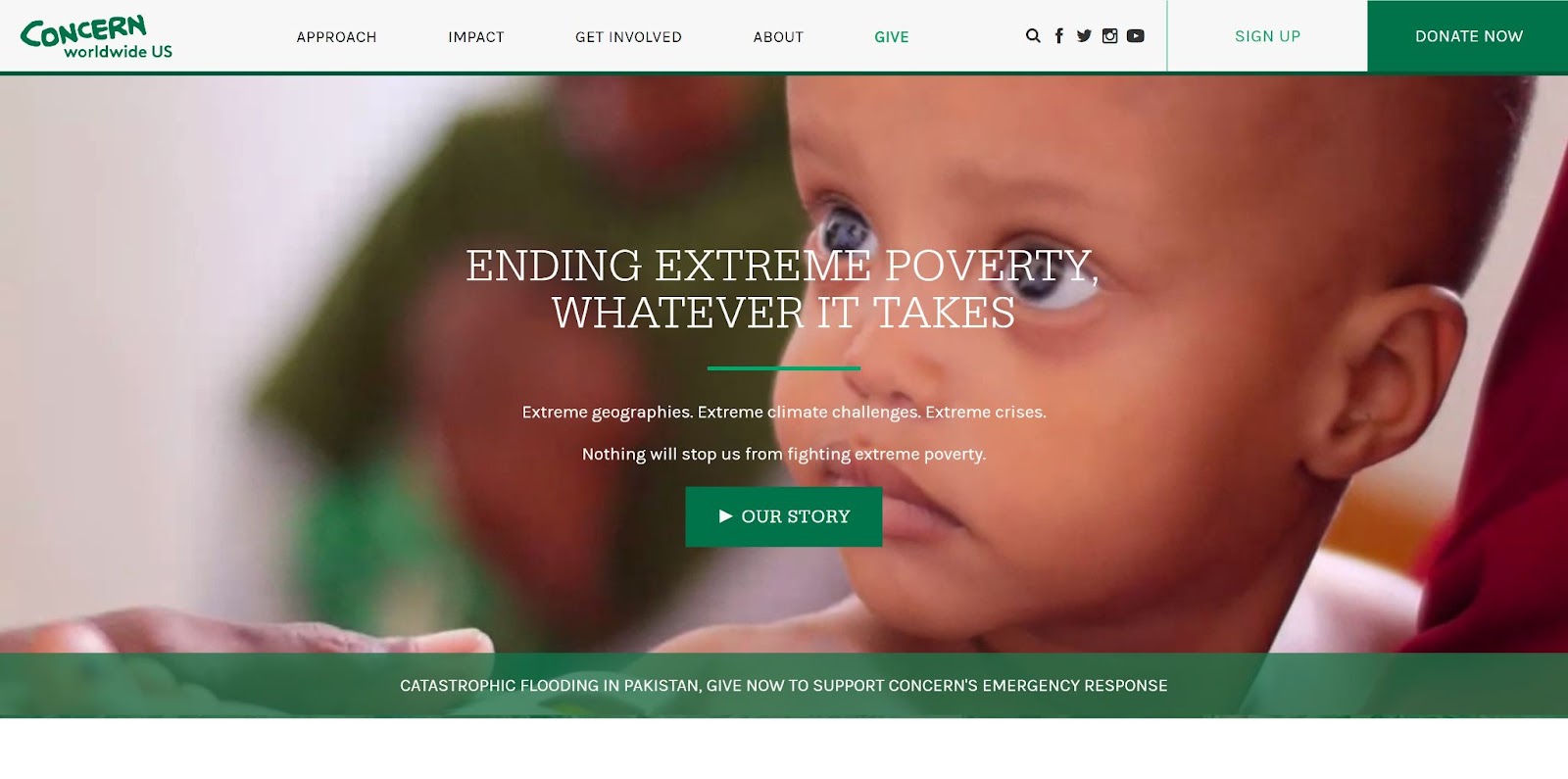
극심한 빈곤을 종식시키기 위해 노력하는 세계적인 비영리단체인 Concern Worldwide US는 짧은 동영상을 사용하여 웹사이트 홈페이지의 배너 이미지를 채웁니다. 이 4개의 비디오는 비영리 단체가 지역 사회 프로젝트를 통해 어떻게 사람들에게 힘을 실어주고, 지역 사회 구성원에게 깨끗한 물을 제공하고, 어린 아이들에게 서비스를 제공하는지 보여줍니다. 이 비디오는 웹 사이트 방문자를 사로잡고 작품의 이야기 속으로 바로 들어가게 합니다.

또한 이 비영리 단체는 웹사이트 방문자가 비디오에서 곧바로 도움을 주기 위해 간단한 텍스트와 이미지에 대한 자세한 내용을 볼 수 있는 버튼을 오버레이합니다.
6. 귀하의 비영리 단체가 해결하는 문제를 강조하십시오.
예비 기부자가 귀하의 활동에 대해 자세히 알아보기 위해 귀하의 비영리 웹사이트를 방문할 때 그들이 가장 먼저 알고 싶어하는 것 중 하나는 귀하의 비영리단체를 필요로 만드는 문제가 무엇인지입니다. 귀하의 웹사이트에 문제를 명확하게 명시함으로써 기부자는 귀하의 원인과 그들이 차이를 만드는 데 도움이 되고 싶은 문제인지 빠르게 연결할 수 있습니다.
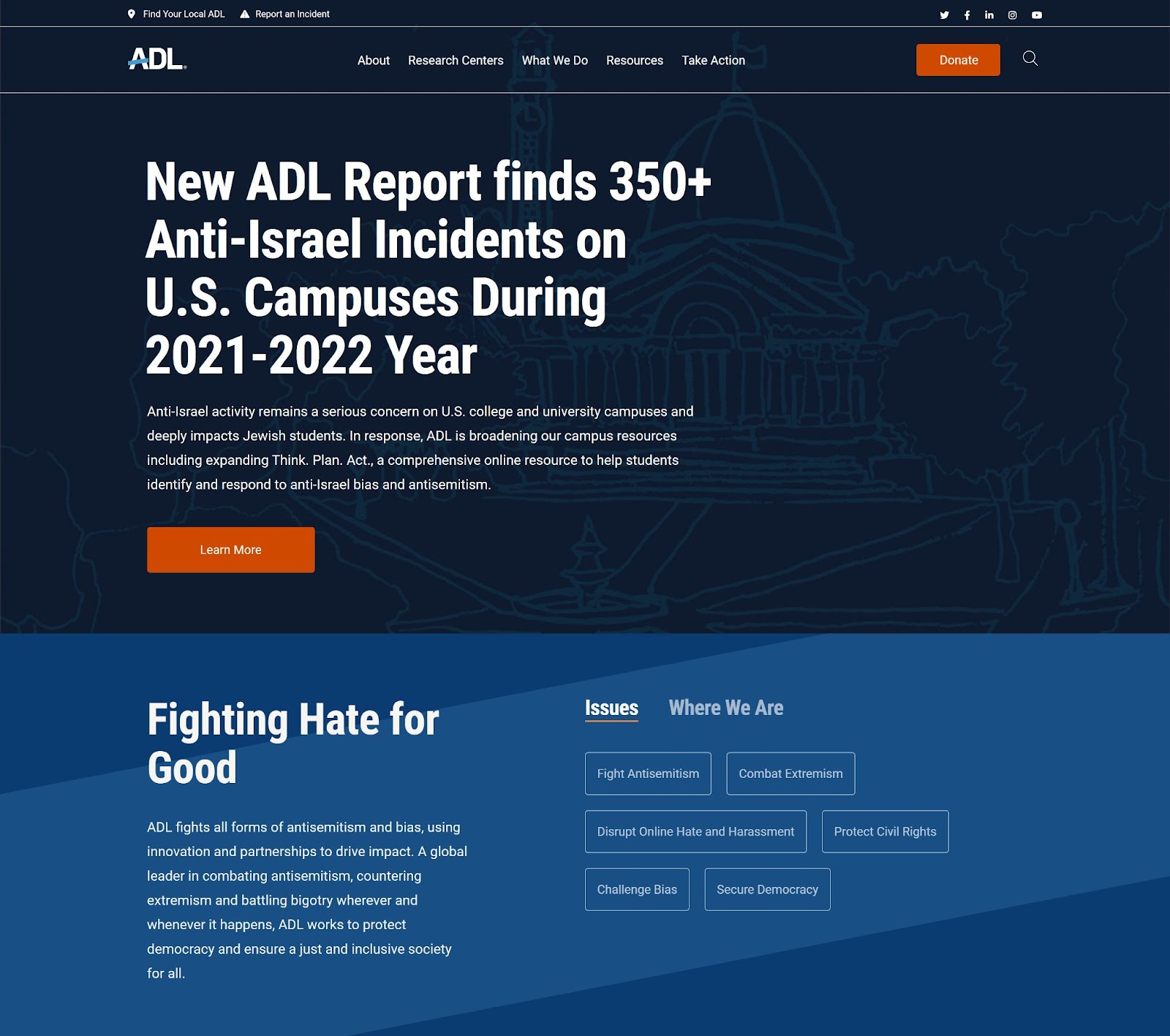
비영리 반증오 단체인 ADL(Anti-Defamation League)은 문서화된 반유대주의 사건을 설명하는 비영리 웹사이트의 최근 헤드라인을 포함함으로써 그들이 직면한 문제를 집중적으로 다루고 있습니다. 헤드라인 아래의 버튼을 클릭하여 자세히 알아보거나 ADL이 해결해야 할 더 많은 문제를 보려면 계속 스크롤하십시오. 문제를 먼저 중심에 두는 이 접근 방식은 기부자가 다루어지기를 원하는 주제에 대한 감정적 반응을 불러일으킴으로써 기부자를 주제에 즉시 연결하는 데 도움이 됩니다.

7. 비영리단체 솔루션 중심
귀하의 비영리 웹사이트 방문자는 문제가 무엇인지 알아야 할 뿐만 아니라 귀하가 문제를 해결하기 위해 무엇을 하는지 알고 싶어합니다. 홈페이지에 솔루션의 하이라이트를 포함하면 예비 기부자가 차이를 만들기 위해 취하는 단계와 해당 프로세스에 적합한 단계를 이해하는 데 도움이 됩니다.
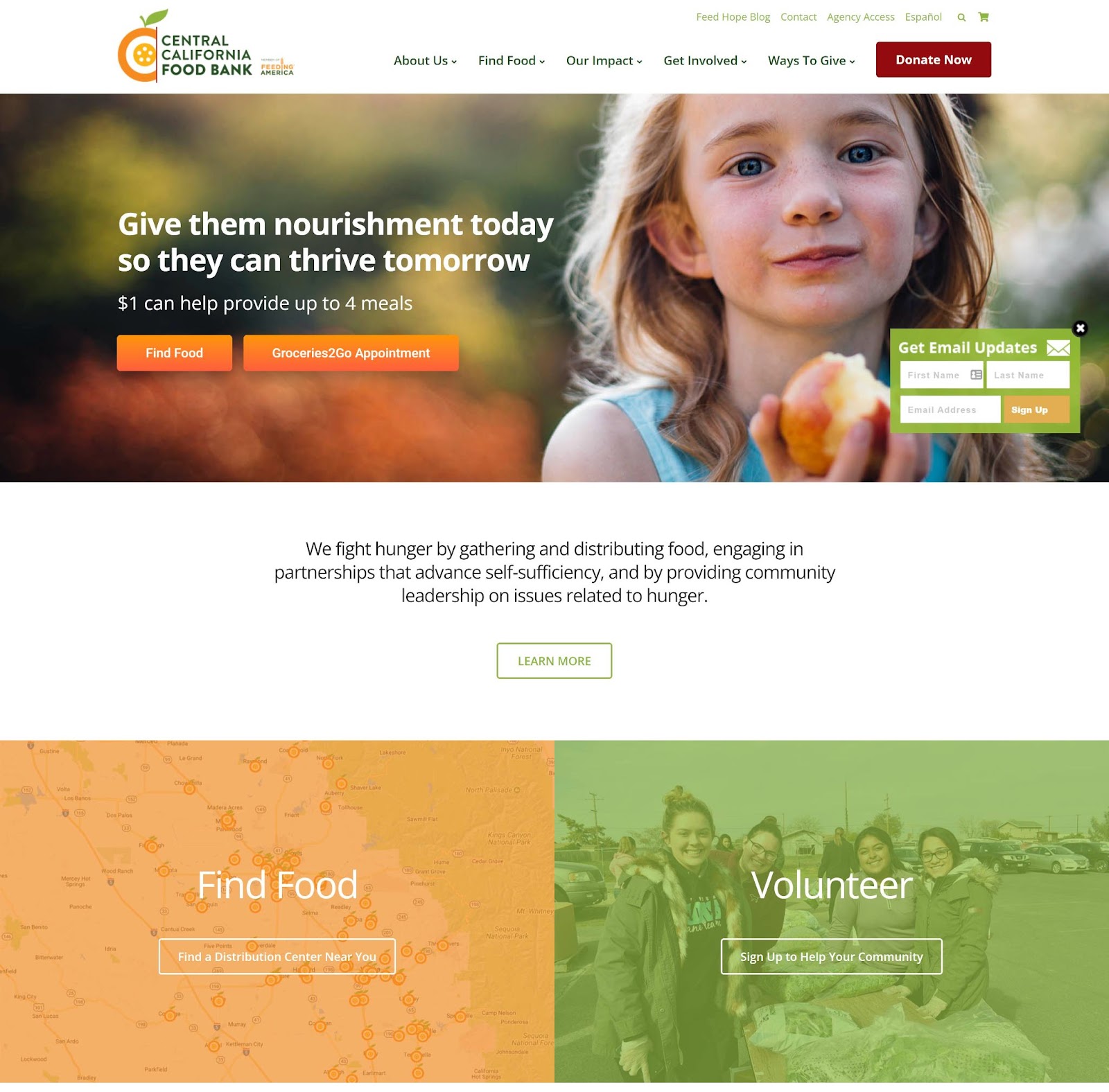
캘리포니아 중부에서 가장 큰 비영리 푸드 뱅크인 California Central Food Bank는 홈페이지에 문제를 다루면서도 솔루션에 초점을 맞춘 짧은 텍스트를 사용하여 문제를 해결 하는 방법 을 설명합니다. 홈페이지에서 가장 먼저 보게 되는 것은 "우리는 식량을 모으고 배급하고, 자급자족을 증진하는 파트너십에 참여하고, 기아와 관련된 문제에 대한 지역사회 리더십을 제공함으로써 기아와 싸웁니다."입니다.
또한 기부자가 솔루션의 일부가 될 수 있는 쉬운 방법을 제공하며 "$1은 최대 4끼의 식사를 제공하는 데 도움이 될 수 있습니다."

그런 다음 홈페이지에는 음식 찾기, 자원 봉사 및 기부를 포함하여 더 많은 솔루션을 탐색할 수 있는 빠르고 다채로운 블록이 포함됩니다. 이 접근 방식은 기증자가 문제에 대한 해결책이 될 수 있는 방법을 보여줌으로써 기증자를 끌어들입니다. 솔루션 우선 접근 방식을 취하는 비영리 웹 사이트는 희망을 불러 일으켜 기부자를 끌어들입니다.
8. 비영리단체의 영향력을 보여주세요.
마지막으로, 귀하의 비영리 웹사이트를 방문하는 지지자들은 귀하가 문제를 해결하는 방법에 대해 귀하가 책임을 지고 있는지 확인하기를 원합니다. 그들은 당신이 이미 만든 영향과 미래에 대한 당신의 계획을 보고 싶어합니다. 작업의 주요 영향 데이터를 보여줌으로써 웹 사이트 방문자가 귀하의 대의에 대한 기부가 좋은 투자임을 알 수 있습니다.
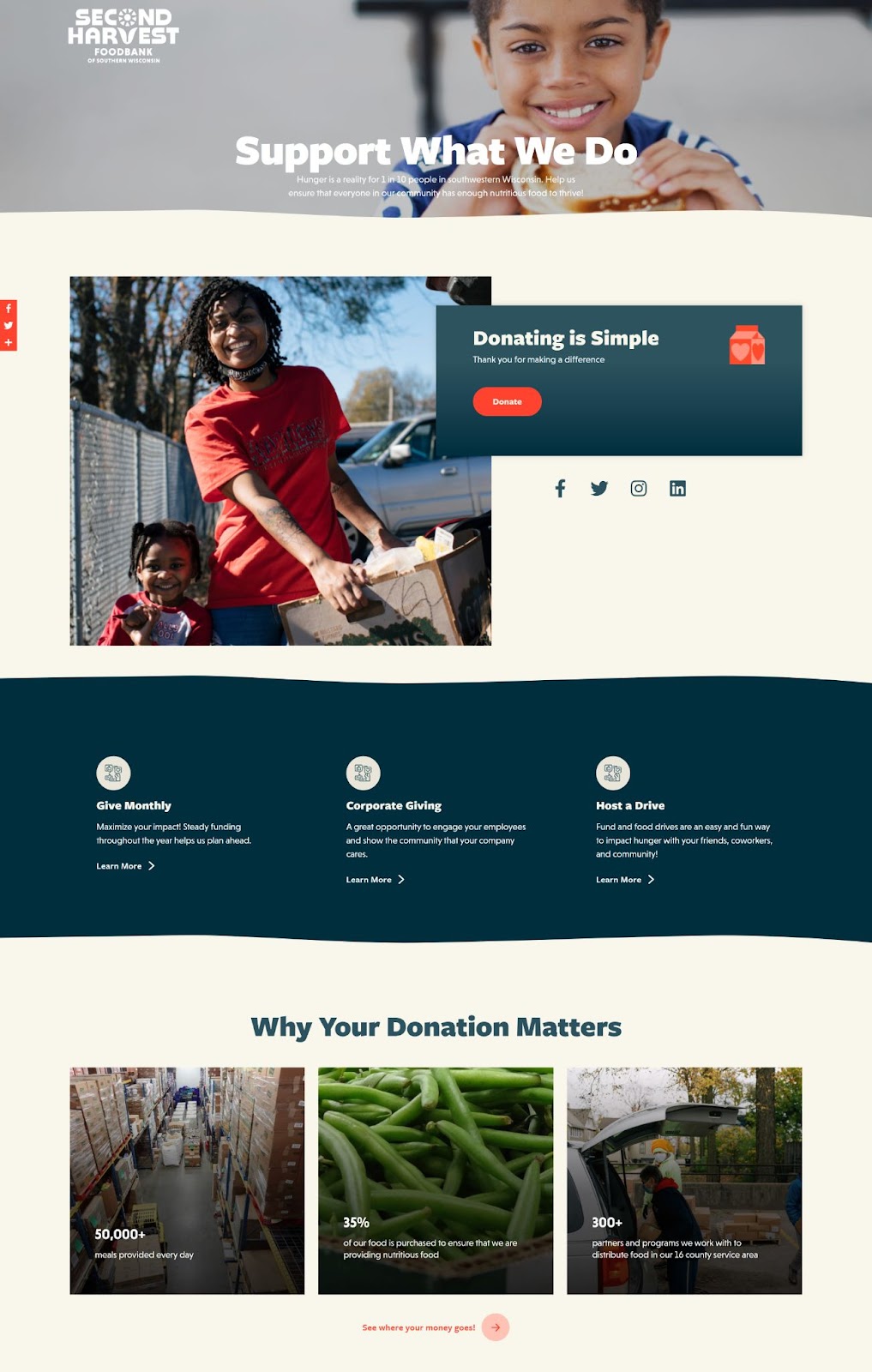
기아 종식을 위해 노력하는 비영리단체인 Southern Wisconsin의 Second Harvest Foodbank는 비영리단체가 기부금을 영향력으로 전환하는 방법에 대한 주요 통계를 강조하는 영향력 블록을 홈페이지에서 사용합니다. 예를 들어, 창고 식료품 저장실의 사진을 보여주는 블록에서 매일 50,000회 이상의 식사를 제공한다고 언급합니다.
임팩트 블록 아래에는 "돈이 어디로 가는지 보세요!"라는 링크가 있습니다. 이를 통해 웹사이트 방문자는 기부금과 기부금이 미칠 수 있는 영향을 직접적으로 연결할 수 있습니다.

비영리 웹사이트 모범 사례를 사용하여 트래픽을 유도하고 기부자를 참여시키십시오.
비영리 웹사이트 모범 사례는 웹사이트의 사용자 친화성과 작업에 대한 매력적인 스토리를 전달하는 기능에 중점을 둡니다. 이러한 전략을 구현함으로써 비영리 단체가 웹 사이트 참여를 높이고 더 많은 웹 사이트 방문자를 기부자로 전환하도록 도울 수 있습니다.
그러나 거기에서 멈추지 마십시오. 웹사이트를 변경한 후에는 사용자 경험이 원활하게 유지되는지 항상 철저하게 테스트하십시오.

기부자 전환을 촉진하기 위한 무료 체크리스트를 받으세요
