온라인 상점을 위한 핵심 Web Vitals 생존 가이드
게시 됨: 2022-09-01핵심 Web Vitals 지표는 무엇입니까?
Google에서 온라인 상점의 사용자 경험을 측정하는 데 중요하다고 언급한 3가지 핵심 성능 지표가 있습니다.

- 가장 큰 콘텐츠가 포함된 페인트 - 텍스트 또는 이미지 블록과 같은 기본 콘텐츠를 로드하는 데 걸리는 시간
- 첫 번째 입력 지연 - 사용자가 버튼 클릭과 같이 상호작용한 후 상점의 웹 페이지가 상호작용하는 데 걸리는 시간
- 누적 레이아웃 이동 - 사이트가 로드되고 사용자가 스크롤할 때 웹 페이지 경험에서 예상치 못한 레이아웃 변경 수
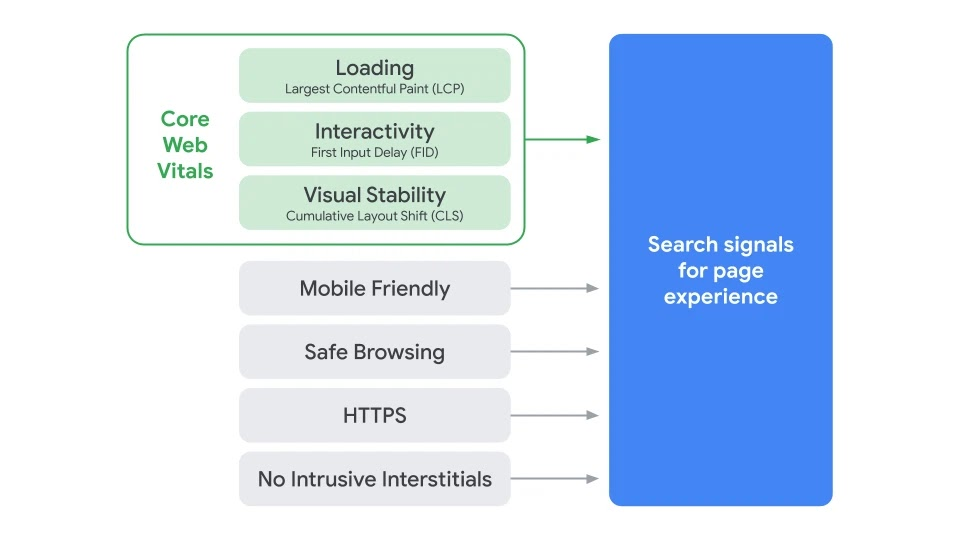
기본적으로 이러한 측정항목은 이제 Google의 페이지 경험 점수를 구성하는 요소의 하위 집합입니다. 귀하의 관점에서 다음 사항에 대해 안내해 드립니다.
- 시각적 안정성
- 상호 작용
- 로딩 중
각각은 전반적인 사용자 경험의 핵심이며 이 기사에서 자세히 설명합니다. 하지만 먼저 …
맨 위로 돌아가기 또는 
핵심 Web Vital이 중요한 이유는 무엇입니까?
이제 페이지 경험이 Google 순위 요소가 되도록 설정되었으므로 Core Web Vital이 중요한 이유가 분명해야 합니다. SERP에서 매장의 위치를 높이는 데 도움이 될 수 있습니다.
즉, Core Web Vitals는 페이지 경험 점수의 유일한 부분이 아닙니다. 다른 메트릭에는 안전한 브라우징 및 모바일 준비가 포함되지만 핵심 웹 바이탈은 충분히 큰 비율을 차지하므로 필수적입니다.
그러나 예시적인 페이지 경험 점수가 Google에서 최고의 자리를 보장하지 않는다는 점도 언급할 가치가 있습니다. 사용자 경험은 사이트의 순위를 결정하는 데 사용되는 수많은 순위 요소 중 하나일 뿐입니다. 하지만 순위 요소로 설정되기 때문에 전자 상거래 상점이 가능한 한 높은 순위를 갖도록 작업하는 것이 중요합니다.
맨 위로 돌아가기 또는 
핵심 Web Vitals 자세히
앞서 언급했듯이 3가지 핵심 Web Vitals는 다음과 같습니다.
- 가장 큰 콘텐츠가 포함된 페인트
- 첫 번째 입력 지연
- 누적 교대 레이아웃
하나하나 자세히 살펴보겠습니다.
가장 큰 콘텐츠가 포함된 페인트
가장 큰 콘텐츠가 포함된 페인트(LCP)는 가장 큰 콘텐츠가 화면에 로드되는 데 걸리는 시간을 측정합니다. 기본적으로 가장 큰 콘텐츠를 기준으로 전체 사이트가 로드되는 속도를 측정합니다.
가장 큰 콘텐츠는 일반적으로 어떻게 생겼습니까?
일반적으로 영웅 이미지나 동영상이 되지만 제목 텍스트가 될 수도 있습니다. 페이지에 있는 내용에 따라 다릅니다.
Google은 LCP 측정항목이 2.5초 미만인 경우 이를 선호합니다. 2.5초 이상 걸릴 수 있는 이유는 요소의 렌더링을 차단하는 CSS 및 JavaScript, 압축되지 않은 고품질 사진, 느린 서버 응답 시간 등이 있습니다.
LCP 점수를 확인하려면 Google PageSpeed Insights를 사용할 수 있습니다.
누적 교대 레이아웃
CLS(누적 시프트 레이아웃)는 웹사이트의 시각적 안정성을 측정합니다. 간단히 말해서 사이트 방문자가 페이지가 로드되는 동안 화면에서 움직이는 콘텐츠를 경험하는 방법을 측정합니다.
우리 모두는 콘텐츠를 이동시키는 이미지(또는 심지어 광고)가 나타나는 웹사이트에 확실히 도착했습니다. 이는 최종 사용자가 이미 클릭한 경우 콘텐츠가 이동하고 링크가 예상치 못한 곳(예: 광고로 직접 연결)으로 이동하는 경우에만 특히 실망스러울 수 있습니다.
또는 그 효과가 너무 거슬려서 최종 사용자를 다른 웹사이트로 이동시키지는 않지만 읽는 동안 문장 중간에 자리를 잃게 만들 수도 있습니다. 어느 쪽이든 사용자 경험에 부정적인 영향을 줄 수 있습니다. Google은 누적 시프트 레이아웃 점수가 0.1 또는 가능한 경우 더 적은 것으로 고정되어 있다고 제안합니다.
CLS는 일반적으로 코드에 치수가 지정되지 않은 그림과 같은 요소의 영향을 받습니다. 새 콘텐츠를 기존 페이지 콘텐츠에 동적으로 추가하는 경우에도 영향을 받습니다.
첫 번째 입력 지연
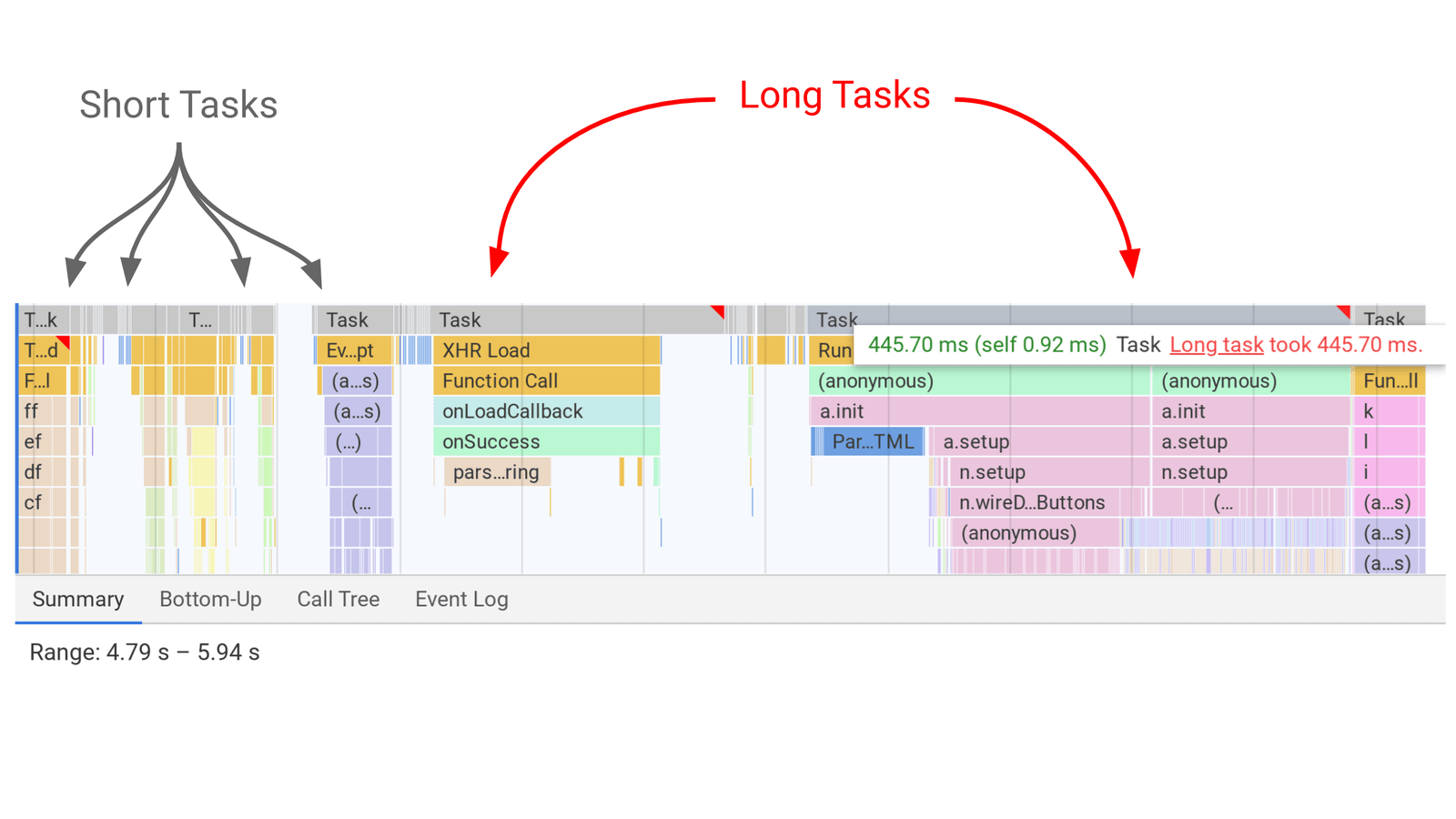
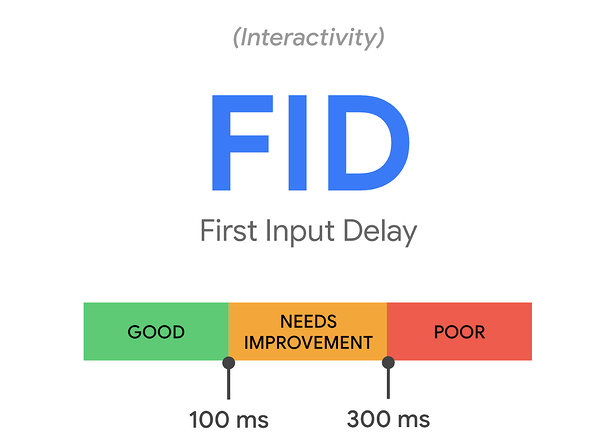
FID(First Input Delay)는 페이지의 반응성과 사용 가능성을 측정합니다. 예를 들어, 최종 사용자가 드롭다운 메뉴에서 링크를 클릭할 때 페이지가 응답하는 데 걸리는 시간을 측정합니다.
지연된 첫 번째 입력 지연이 있는 경우 방문자가 해당 페이지를 사용하려고 시도했음에도 불구하고 해당 페이지가 여전히 작업으로 바쁘다는 것을 나타냅니다. 예를 들어, 서버가 여전히 코드를 처리 중이고 최종 사용자의 클릭이 유발한 작업을 시작하지 않았기 때문일 수 있습니다.

좋은 첫 번째 입력 지연 점수는 약 100밀리초여야 합니다.


낮은 점수는 일반적으로 페이지를 구동하는 타사 요소와 같은 타사 코드와 JavaScript 실행 시간의 영향을 받습니다. 예를 들어, "장바구니에 추가" 버튼이 코드 작성 방식으로 인해 느려질 수 있습니다.
맨 위로 돌아가기 또는 
전자상거래 사이트에서 핵심 Web Vitals 점수를 향상시키는 5가지 방법
핵심 Web Vitals가 무엇인지 이해하는 것은 전자 상거래 사이트 페이지 경험을 개선하기 위한 첫 번째 단계입니다. 다음 단계는 핵심 성능 평가를 개선하여 Google에서 최고 순위에 근접할 수 있는 모든 기회를 제공하는 것입니다.
핵심 성능 평가 점수를 향상시키는 몇 가지 방법은 다음과 같습니다.
1. 현재 점수 알아보기
Google PageSpeed Insights로 이동하여 보고서를 실행합니다. 이것은 각 페이지가 현재 성능 표준을 얼마나 잘 충족하고 있는지 알려줍니다.
뿐만 아니라 도구는 점수를 높이기 위해 각 페이지를 개선할 수 있는 방법에 대한 제안도 제공합니다. 그런 다음 이러한 제안 중 일부에 대해 조치를 취하고 PageSpeed Insights를 통해 페이지를 다시 실행하여 변경된 사항을 확인할 수 있습니다.
2. 현장 속도에 대한 작업
사이트 속도는 한동안 순위 요소였습니다. 이제 "페이지 경험"에 해당하므로 핵심 성능 향상 전략의 일부로 작업하는 것이 매우 중요합니다.
온라인 상점은 수많은 요소로 구성됩니다. 우리가 보았듯이 "장바구니에 추가" 버튼은 필요하지만 코드 작성 방식으로 인해 사이트 속도를 늦출 수 있습니다.
그래도 희망은 있습니다. 다음은 사이트 속도를 개선하기 위해 할 수 있는 몇 가지 사항입니다.
- CDN을 구현합니다. 콘텐츠 전송 네트워크를 통해 사이트 방문자는 로컬 서버에 액세스할 수 있으므로 콘텐츠를 더 빠르게 로드할 수 있습니다.
- 무엇보다 먼저 "스크롤 없이 볼 수 있는 부분" 요소를 로드해 보세요 . 즉, 사이트 방문자가 콘텐츠를 보기 위해 아래로 스크롤할 때까지 나머지 콘텐츠를 로드하지 마십시오. 이것을 지연 로딩이라고 하며 동시에 로딩되는 리소스의 수를 제한하여 사이트 속도를 높입니다.
- 리디렉션 제한
3. 각 화면 형식에서 동일한 모양 복제
지금까지 살펴본 것처럼 레이아웃 변경은 페이지와 사용자 경험을 손상시켜 거슬리는 효과를 만들고 이탈률에 영향을 줄 수 있습니다.
모든 레이아웃 변경을 피할 수 있는 것은 아니지만 일부는 피할 수 있습니다. 그리고 모바일용 온라인 상점을 준비할 때 페이지를 다양한 화면 형식에 맞게 최적화하지 않으면 레이아웃 변경이 문제가 될 수 있습니다.
목표는 페이지가 각 장치(데스크톱 및 모바일 모두)에서 동일하게 표시되도록 하는 것입니다. 이렇게 하면 누적 레이아웃 이동 점수가 향상됩니다.
그러나 이 특정 전략은 초보자를 위한 것이 아니므로 웹 개발자와 기능을 표준화하기 위해 수행할 수 있는 작업에 대해 이야기하는 것이 중요합니다.
4. 모든 미디어 및 이미지 최적화
온라인 상점 은 이미지를 표시해야 합니다. 그것은 주어진 것입니다. 그러나 고품질 이미지(및 비디오)가 너무 많으면 속도가 느려지고 순위에 있어 큰 불이익을 받을 수 있습니다.
이미지를 모바일 장치에 최적화하는 것이 중요합니다. 이것은 더 작은 너비로 설정하는 것을 의미합니다. ShortPixel Adaptive Images와 같은 플러그인을 사용하여 이 작업을 수행할 수 있습니다.
Vimeo 또는 YouTube와 같은 타사 플랫폼의 모든 동영상을 포함하는 것도 현명한 생각입니다. 이것은 웹사이트에서 호스팅하는 것보다 더 나은 대안으로 작동합니다.
5. 앱 사용 제한
온라인 스토어에 많은 앱을 추가하고 싶은 마음이 들게 합니다. 특히 앱이 무료이고 사용자 경험을 개선하는 것 같다 면 더욱 그렇습니다.
그러나 앞서 언급했듯이 앱은 귀하가 아닌 제3자가 제어합니다. 따라서 코드를 제어할 수 없기 때문에 첫 번째 입력 지연 점수를 낮출 수 있습니다. 결과적으로 사이트가 클릭에 응답하는 데 너무 오래 걸릴 수 있습니다.
확실히 알고 있는 앱으로만 앱 사용을 제한할 뿐만 아니라 사용자 경험에 무언가를 추가할 뿐만 아니라 사용자 지정 앱을 개발할 수도 있습니다. 예를 들어 맞춤형 라이브 채팅 앱은 온라인 방문자에게 고객 지원을 제공할 뿐만 아니라 코드를 작성할 수도 있습니다. 그러므로 당신은 여전히 일을 담당하고 있습니다.
맨 위로 돌아가기 또는 
마무리
다행히도 전자 상거래 상점의 핵심 성능 향상은 로켓 과학이 아닙니다. 그러나 웹 개발 및 코딩에 대한 경험이 없다면 SERP를 계속 높일 수 있도록 오류를 수정하는 데 도움을 줄 수 있는 숙련된 웹 개발자와 함께 작업하는 것이 현명한 생각입니다.