성공적인 식료품 앱 디자인을 만드는 방법? 알아야 할 모범 사례
게시 됨: 2023-04-14오늘날 모바일 앱이 우리 삶의 필수적인 부분이 되었다는 사실을 부인할 수 없습니다. 그 이유는 스마트폰 사용이 기하급수적으로 증가했기 때문입니다. 모바일 앱에 대한 수요는 기하급수적으로 증가하고 있습니다. 이 모바일 앱의 바다에서 그 성공은 주로 사용자 인터페이스 디자인에 달려 있습니다. 모바일 앱 디자인은 사용자가 가장 먼저 보고 상호 작용하는 것이며 사용자 경험을 만들거나 깨뜨릴 수 있습니다.
이 블로그에서는 대상 고객 및 주요 기능 식별 및 사용자 페르소나 생성을 포함하여 식료품 모바일 앱 UI UX를 설계하는 단계를 간략하게 설명합니다. 충실도가 높은 목업을 만들고 훌륭한 사용자 경험을 위한 인터페이스를 테스트하는 것의 중요성을 강조합니다.
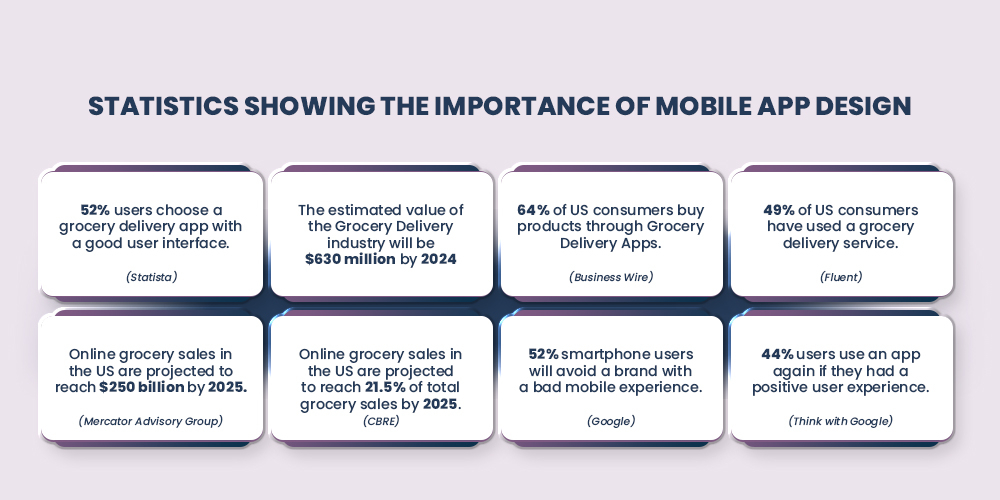
전체 글로벌 온라인 식료품 시장에 대해 이야기하면 2021년에 USD 2,857억 달러 로 평가되었습니다. 2022년부터 2030년까지 연평균 성장률(CAGR) 25.3%로 성장할 것으로 예상됩니다. 식료품 앱 디자인을 더욱 중요하게 만드는 산업.
목차
1. 대상 고객 이해
2. 주요 기능 식별
3. 사용자 페르소나 만들기
4. 인터페이스 스케치
5. 사용자 인터페이스 디자인
6. 충실도가 높은 목업 만들기
7. 인터페이스 테스트
8. 트렌드 식료품 앱
결론

식료품 앱 디자인의 가장 중요한 측면을 하나씩 논의해 보겠습니다.
1. 대상 고객 이해
혼잡한 시장에서 식료품 앱 디자인을 돋보이게 하려면 사용자의 요구 사항을 이해하는 것이 중요합니다. 철저한 사용자 조사를 수행하고 대상 고객을 정의함으로써 사용자가 계속해서 더 많은 것을 찾도록 하는 진정으로 독특하고 맞춤화된 경험을 만들 수 있습니다.
식료품 쇼핑을 쉽게 만들어주는 매끄러운 인터페이스를 통해 각 사용자를 위해 특별히 설계된 것처럼 느껴지는 앱을 제공한다고 상상해 보십시오.
I. 대상 고객 정의
디자인 프로세스를 시작하기 전에 식료품 모바일 앱 UI UX의 대상 고객을 정의하는 것이 중요합니다. 귀하의 앱을 사용할 사람들은 누구입니까? 그들의 선호도, 행동 및 고충은 무엇입니까? 대상 고객을 정의하면 그들의 요구와 기대를 충족하는 사용자 인터페이스를 만드는 데 도움이 됩니다.
II. 사용자 조사 수행
대상 고객을 이해하기 위해 사용자 조사를 수행할 수 있습니다. 여기에는 식료품 배달과 관련된 쇼핑 습관, 선호도 및 문제점에 대한 통찰력을 수집하기 위한 설문 조사, 인터뷰 및 포커스 그룹이 포함될 수 있습니다. 시장에 있는 유사한 앱의 데이터를 분석하여 사용자 행동과 선호도를 이해할 수도 있습니다.
사용자 조사를 수행하여 대상 고객이 유용하고 가치 있다고 생각하는 특정 기능을 식별할 수 있습니다. 색 구성표, 타이포그래피, 레이아웃과 같은 사용자 인터페이스 기본 설정에 대한 통찰력을 얻을 수도 있습니다. 사용자 조사를 통해 수집한 정보는 대상 고객의 요구를 충족하고 뛰어난 사용자 경험을 제공하는 인터페이스를 설계하는 데 도움이 될 수 있습니다.
2. 주요 기능 식별
I. 경쟁 앱 분석
경쟁에 대한 인식은 성공적인 식료품 모바일 앱 UI UX를 설계하는 데 가장 중요한 측면 중 하나입니다. 경쟁사 앱을 분석하면 이미 제공되는 기능을 식별하고 앱을 차별화하는 방법을 결정하는 데 도움이 됩니다. 또한 경쟁 앱을 분석하여 사용자 행동 및 선호도에 대한 통찰력을 얻을 수 있습니다.
II. 고유한 판매 포인트 식별
경쟁사 앱에 대한 분석을 기반으로 식료품 배달 모바일 앱의 고유한 판매 포인트를 식별할 수 있습니다.
- 현재 사용할 수 없는 기능은 무엇입니까?
- 귀하의 앱이 경쟁 제품과 차별화되는 점은 무엇입니까?
고유한 판매 포인트를 식별하면 이러한 기능을 강조 표시하고 쉽게 액세스할 수 있는 사용자 인터페이스를 만들 수 있습니다.
식료품 앱 디자인의 잠재적인 고유한 판매 포인트는 다음과 같습니다.
- 맞춤 추천
- 식료품 주문을 위한 사용하기 쉬운 인터페이스
- 다양한 제품 선택
- 빠르고 안정적인 배송
사용자 인터페이스 디자인에서 이러한 고유한 판매 포인트를 강조함으로써 눈에 띄는 사용자 친화적이고 매력적인 앱을 만들 수 있습니다.
MageNative 모바일 앱 빌더로 식료품 앱 구축
3. 사용자 페르소나 만들기
I. 사용자 페르소나 정의
사용자 페르소나는 대상 고객의 요구 사항, 행동 및 선호도를 이해하는 데 도움이 되는 가상의 고객 표현입니다. 대상 고객의 요구와 기대를 충족하는 사용자 인터페이스를 설계하는 데 도움이 될 수 있습니다.
II. 대상 고객을 위한 사용자 페르소나 만들기
사용자 연구에서 수집한 통찰력을 사용하여 식료품 앱 디자인을 위한 사용자 페르소나를 만들 수 있습니다. 다음과 같은 인구통계학적 요인에 따라 다양한 사용자 페르소나를 만들 수 있습니다.
- 나이
- 성별
- 위치
예를 들어 식료품을 빠르고 효율적으로 주문해야 하는 바쁘게 일하는 부모를 위한 사용자 페르소나와 간단한 인터페이스가 필요한 노인 사용자를 위한 페르소나가 있을 수 있습니다.
사용자 페르소나를 생성할 때 그들의
- 맞춤 추천
- 식료품 주문을 위한 사용하기 쉬운 인터페이스
- 다양한 제품 선택
- 빠르고 안정적인 배송
이를 통해 각 사용자 페르소나의 요구와 기대를 충족하는 인터페이스를 디자인할 수 있습니다. 특정 사용자 페르소나를 준비함으로써 대상 청중과 공감하는 사용자 친화적이고 개인화된 인터페이스를 만들 수 있습니다.
4. 인터페이스 스케치
충실도가 높은 모형을 만들기 전에 인터페이스를 스케치하고 충실도가 낮은 와이어프레임을 만들어 아이디어를 반복하고 다듬을 수 있습니다. 이를 통해 장기적으로 시간과 리소스를 절약하고 식료품 앱 디자인이 대상 고객의 요구와 기대를 충족하도록 할 수 있습니다.
I. 종이에 인터페이스 스케치
대상 고객과 그들의 요구 사항을 명확하게 이해하고 사용자 페르소나를 만든 후에는 식료품 앱 UI 디자인 스케치를 시작할 수 있습니다. 이를 수행하는 한 가지 효과적인 방법은 종이에 인터페이스를 스케치하는 것입니다. 그러면 아이디어를 빠르게 반복하고 구체화하는 데 도움이 됩니다.
II. 저충실도 와이어프레임 생성
종이에 인터페이스를 스케치한 후 저충실도 와이어프레임 생성으로 이동할 수 있습니다. 앱 인터페이스에 대한 이러한 간단한 흑백 표현은 기본 레이아웃과 기능을 보여줍니다. 충실도가 낮은 와이어프레임을 생성하면 앱의 전체 구조에 집중하고 사용자 인터페이스를 쉽게 사용하고 탐색할 수 있습니다.
저충실도 와이어프레임을 생성할 때 이전 단계에서 식별된 주요 기능에 집중해야 합니다.
여기에는 다음이 포함될 수 있습니다.
- 쇼핑 카트
- 제품 검색
- 계정 관리
- 체크아웃 프로세스
이러한 주요 기능에 대해 간단하고 직관적인 사용자 인터페이스를 생성하면 식료품 배달 모바일 앱을 사용하기 쉽고 훌륭한 사용자 경험을 제공할 수 있습니다.
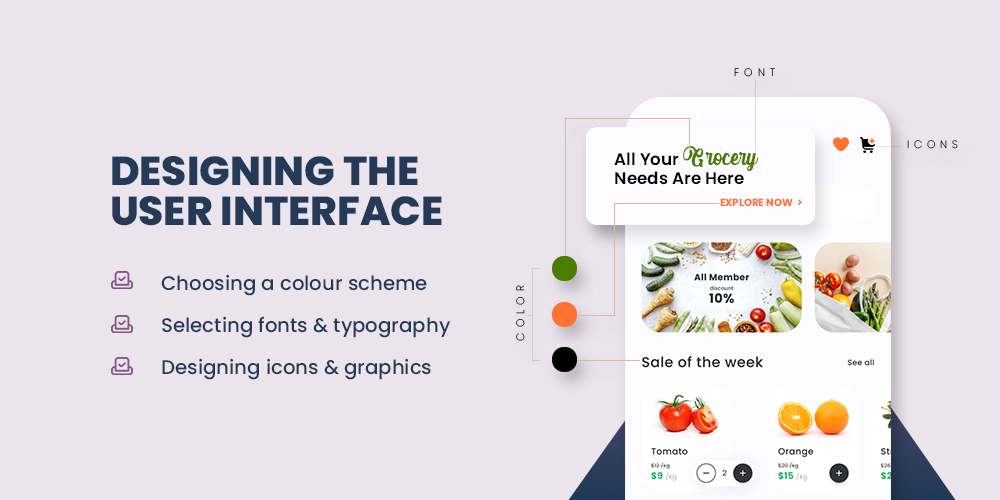
5. 사용자 인터페이스 디자인
아래의 디자인 요소에 주의를 기울이면 시각적으로 매력적이고 사용하기 쉬우며 브랜드 아이덴티티와 일치하는 사용자 인터페이스를 만들 수 있습니다.


I. 색 구성표 선택
식료품 앱 디자인의 가장 중요한 측면 중 하나는 브랜드 아이덴티티를 반영하고 대상 고객의 공감을 불러일으키는 색 구성표를 선택하는 것입니다. 색상은 사용자의 감정과 행동에 영향을 미칠 수 있으므로 앱과 해당 기능에 적합한 색 구성표를 선택하는 것이 매우 중요합니다. 예를 들어 녹색은 식료품 배달 앱에 적합한 신선함과 건강의 느낌을 불러일으킬 수 있습니다.
II. 글꼴 및 타이포그래피 선택
사용자 인터페이스 디자인의 또 다른 중요한 측면은 읽기 쉽고 브랜드 아이덴티티와 일치하는 글꼴과 타이포그래피를 선택하는 것입니다. 모바일 앱은 작은 화면에서 쉽게 읽을 수 있는 Sans-serif 글꼴을 선호하는 경우가 많습니다. 또한 타이포그래피는 계층 구조를 전달하고 제품 이름 및 가격과 같은 중요한 정보를 강조할 수 있습니다.
III. 아이콘 및 그래픽 디자인
앱의 전체 디자인과 일치하는 아이콘과 그래픽을 디자인하면 사용자 경험을 개선하고 인터페이스를 시각적으로 더욱 매력적으로 만들 수 있습니다. 아이콘은 다양한 특징과 기능을 나타낼 수 있으며 그래픽은 제품 및 판촉 행사를 보여주는 데 사용할 수 있습니다. 브랜드 아이덴티티와 일관되고 대상 고객이 이해하기 쉬운 아이콘과 그래픽을 사용하는 것이 중요합니다.
제로 코딩 지식으로 식료품 비즈니스를 위한 맞춤형 모바일 앱을 구축하고 코드 없는 모바일 앱 빌더를 사용하여 더 많은 잠재 고객에게 쉽게 다가가십시오 .
6. 충실도가 높은 목업 만들기
피드백을 통합하고 변경함으로써 사용자 친화적이고 시각적으로 매력적이며 브랜드 아이덴티티 및 비즈니스 목표에 부합하는 사용자 인터페이스 디자인을 만들 수 있습니다.
I. 프로토타이핑 도구 사용
인터페이스를 스케치하고 충실도가 낮은 와이어프레임을 만들고 사용자 인터페이스를 디자인한 후 다음 단계는 프로토타이핑 도구를 사용하여 충실도가 높은 목업을 만드는 것입니다. 이러한 도구를 사용하면 앱의 기능을 모방하는 대화형 프로토타입을 만들고 사용자 인터페이스의 모양과 느낌을 더 잘 이해할 수 있습니다.
충실도가 높은 목업을 만들 때 디자인이 브랜드 아이덴티티와 일치하고 대상 고객의 요구와 기대를 충족하는지 확인하는 것이 중요합니다. 이전 단계에서 수집한 사용자 페르소나 및 피드백을 사용하여 디자인 결정을 내릴 수 있습니다.
II. 피드백 통합 및 변경
충실도가 높은 목업을 만든 후에는 사용자 및 이해관계자로부터 피드백을 수집하고 필요한 변경을 수행하는 것이 필수적입니다. 이를 통해 사용성 문제나 결함을 식별하고 사용자 인터페이스 디자인을 개선하여 사용자 경험을 개선할 수 있습니다.
사용성 테스트를 수행하여 사용자 피드백을 수집하고 개선 영역을 식별할 수 있습니다. 이해 관계자로부터 피드백을 수집할 수도 있습니다.
- 개발자
- 제품 관리자
- 디자이너
설계가 기술 및 비즈니스 요구 사항을 충족하는지 확인합니다.
7. 인터페이스 테스트
인터페이스를 테스트하고 디자인을 반복함으로써 대상 고객의 요구와 기대를 충족하는 사용자 친화적이고 직관적인 인터페이스를 만들 수 있습니다.
I. 사용성 테스트 실시
충실도 높은 목업을 만들고 피드백을 기반으로 필요한 변경을 수행한 후 다음 단계는 사용성 테스트를 수행하여 인터페이스가 사용자 친화적이고 직관적인지 확인하는 것입니다. 사용성 테스트에는 사용자가 앱과 상호 작용하는 것을 관찰하고 경험에 대한 피드백을 수집하는 것이 포함됩니다.
사용성 테스트 중에 혼란스럽거나 사용하기 어려운 인터페이스 영역을 식별하고 사용자 경험을 개선하기 위해 필요한 변경을 수행할 수 있습니다. 색 구성표, 타이포그래피, 그래픽 등 전반적인 디자인에 대한 피드백을 수집할 수도 있습니다.
II. 디자인 반복 및 개선
사용성 테스트를 수행하고 피드백을 수집한 후에는 사용자 경험을 개선하기 위해 디자인을 반복하고 개선하는 것이 중요합니다. 여기에는 레이아웃, 타이포그래피 또는 색 구성표를 변경하여 유용성을 높이고 인터페이스를 시각적으로 더 매력적으로 만드는 작업이 포함될 수 있습니다.
또한 분석 도구를 사용하여 사용자 행동을 추적하고 성능이 좋지 않은 인터페이스 영역을 식별할 수 있습니다. 이를 통해 데이터 기반 의사 결정을 내리고 대상 고객의 요구 사항과 기대치를 충족하도록 디자인을 개선할 수 있습니다.
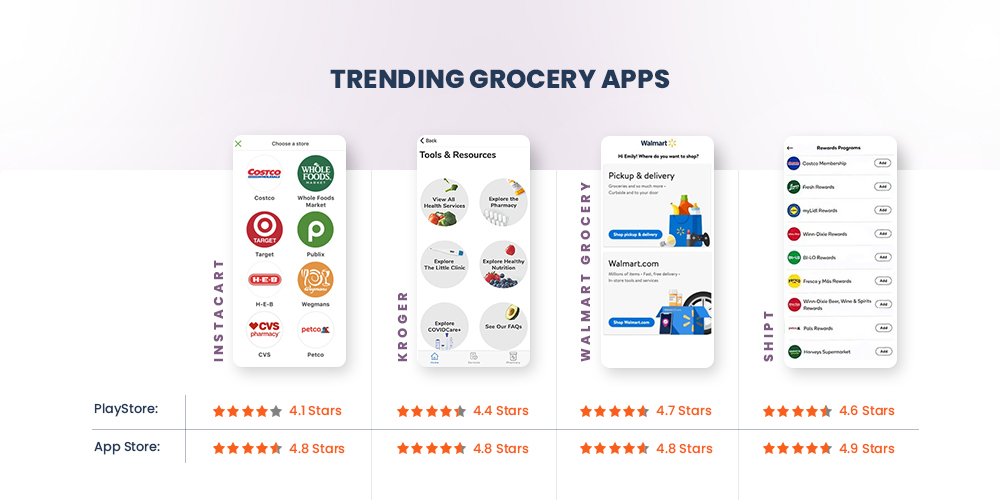
8. 트렌드 식료품 앱
최고 등급의 식료품 모바일 앱, 평가 및 몇 가지 주목할만한 기능을 살펴보십시오.

I. 인스타카트
플레이스토어: 4.1 | 앱스토어: 4.8
2012년에 설립된 Instacart는 북미 전역으로 빠르게 확장했으며 고객에게 다양한 제품에 대한 액세스를 제공하기 위해 주요 식료품 체인과 제휴했습니다.
다음은 주목할만한 기능 중 일부입니다.
- 쉬운 주문
- 맞춤형 추천
- 여러 매장
- 당일 배송
- 비접촉 배송
- 인앱 채팅
- 인스타카트 익스프레스
II. 크로거
플레이스토어: 4.4 | 앱스토어: 4.8
1883년으로 거슬러 올라가는 역사를 가진 Kroger는 35개 주에서 2,700개 이상의 매장으로 성장하여 고객에게 신선한 농산물, 육류, 유제품 및 가정 필수품을 제공합니다.
다음은 Kroger의 주목할만한 기능 중 일부입니다.
- 디지털 쿠폰
- 온라인 주문
- 약국 서비스
- 저축 추적기
- 맞춤형 추천
- 주간 광고
- 로열티 프로그램
III. 월마트 식료품점
플레이스토어: 4.7 | 앱스토어: 4.8
Walmart Grocery를 통해 고객은 온라인으로 식료품을 주문하고 문앞까지 바로 배달하거나 가까운 상점에서 픽업하도록 선택할 수 있습니다.
다음은 Walmart Grocery의 주목할만한 기능 중 일부입니다.
- 쉬운 주문
- 당일 배송
- 픽업 저축
- 롤백 및 특별 거래
- 저축 포수
- 인앱 채팅
- 식료품 목록
IV. 선적
플레이스토어: 4.6 | 앱스토어: 4.9
2014년에 설립된 Shipt는 미국 전역으로 빠르게 확장했으며 주요 소매업체와 제휴하여 고객에게 다양한 제품에 대한 액세스를 제공합니다.
다음은 Shipt의 주목할만한 기능 중 일부입니다.
- 쉬운 주문
- 맞춤형 추천
- 여러 매장
- 당일 배송
- 비접촉 배송
- 인앱 채팅
- 배송 패스
결론
사용자 친화적이고 시각적으로 매력적인 모바일 앱 디자인 UI UX는 성공적인 식료품 앱 디자인을 만드는 데 필수적입니다. 이 블로그 게시물에서 대상 고객 이해, 주요 기능 식별, 사용자 페르소나 만들기, 인터페이스 스케치, 사용자 인터페이스 디자인, 충실도가 높은 목업 만들기, 인터페이스 테스트, 피드백.
이 블로그 게시물에 설명된 단계를 따르면 대상 고객의 요구와 기대를 충족하는 식료품 배달 모바일 앱을 위한 탁월한 사용자 인터페이스를 만들 수 있습니다. 잘 디자인된 인터페이스는 사용자 경험을 개선하고 참여를 늘리며 비즈니스 성장을 촉진할 수 있습니다. 따라서 시간을 들여 사용자 친화적이고 시각적으로 매력적인 인터페이스를 디자인하고 사용자가 좋아할 훌륭한 식료품 앱 디자인을 만드십시오.
MageNative 소개
MageNative는 기업이 전자 상거래 상점용 모바일 앱을 만들어 고객 참여를 개선하고 매출을 높일 수 있도록 지원하는 모바일 앱 빌더입니다.
