정부 웹사이트 디자인 – 궁극적인 정부 웹 디자인 예
게시 됨: 2022-05-18
콘텐츠 인덱스
- 소개
- 영감을 얻을 수 있는 정부 웹사이트의 예
- 1. 백악관
- 2. 캘리포니아 DMV
- 3. 정부
- 4. 미 국무부
- 5. 물 절약
- 결론
소개
의료에서 교육, 정부 기관에 이르기까지 모든 것이 오늘날과 같은 시대에 인터넷을 통해 액세스할 수 있습니다. 그러나 공공 부문 조직은 지방 정부를 위한 웹 디자인 과 정부 웹 사이트의 사용성 을 개선하는 것과 관련하여 계속해서 문제에 직면해 있습니다.
정부 웹사이트의 기반이 되는 규정과 법률은 웹 디자이너가 정부 웹사이트를 개발하는 동안 웹 디자이너와 사용자 경험에 대해 조금 더 알고 있어야 합니다.
하지만 좋은 사용자 경험을 제공한다는 것은 무엇을 의미할까요? 정부는 웹 디자인 모범 사례에서 어떤 교훈을 얻을 수 있으며 어떻게 적용할 수 있습니까?
사용자 경험은 웹 사이트와 상호 작용할 때 사용자의 사용 편의성과 즐거움을 향상시키는 디자인 및 개발 전략의 적용을 설명하는 데 사용되는 용어입니다. 그리고 UX는 과거에 정부 웹사이트에서 간과되었습니다.
연방 정부 웹사이트 를 디자인하는 것은 어려울 수 있지만 민간 부문에서 많은 성공을 거두었기 때문에 최고의 팁 목록을 작성했습니다.
1. 일관성
시각적 일관성은 정부의 온라인 디자인을 최적화하는 데 중요한 부분입니다. 웹사이트의 모든 페이지는 모양과 느낌이 동일해야 합니다. 방문자는 시각적으로 보기 좋은 홈페이지가 있지만 품질이 낮은 내부 페이지로 연결되는 웹사이트에서 본 자료를 의심하게 됩니다. 결과적으로 사람들은 귀하의 정보와 서비스를 사용하려는 경향이 훨씬 적습니다.
사이트의 모든 페이지에서 서체, 로고, 이미지 및 배너와 같은 시각적 요소에 대한 균일한 모양이 있어야 합니다. 또한 웹 기반 응용 프로그램, 웹 양식 및 지불 포털을 개발하는 동안 스타일 가이드에 설명된 주 정부 웹 사이트 디자인 지침 을 준수하기 위해 모든 노력을 기울여야 합니다 .
2. 반응형 디자인
대부분의 정부 웹사이트는 모든 브라우저 및 장치에서 작동하도록 제작되지 않았습니다. 모바일이 전체 웹사이트 트래픽의 절반 이상을 차지한다는 점을 감안할 때 현 상황은 문제가 많다. 사이트를 방문하는 사람들의 절반은 콘텐츠를 읽고 상호 작용할 수 있는 형식으로 압축, 확대 및 전환하려고 합니다.
사용상의 어려움으로 인해 많은 방문자가 떠나는 것을 원하지 않는다면 웹사이트를 위에서 아래로 모바일 친화적으로 만드십시오. 만약 너라면
3. 사용 용이성
정부가 장애인이 웹사이트에 액세스할 수 있도록 하는 것이 점점 더 중요해졌습니다. 따라서 508 규정 준수 및 WCAG 규정 준수 외에도 주 및 지방 정부는 점점 더 ADA 규정 준수 표준을 준수해야 합니다.
처벌과 소송을 피하려면 정부 웹사이트 디자인 에 대한 규칙을 위반하지 않도록 ADA 호환 디자인을 선택해야 합니다 . 작은 글씨를 읽는 데 어려움을 겪는 사람들에게 이것은 세상의 모든 변화를 가져올 수 있습니다. 또한 시각장애인과 같은 시각장애인도 정부 웹사이트를 문제 없이 이용할 수 있어야 합니다.
4. 언어
국가에 따라 정부 웹사이트는 이중 언어여야 합니다. 유동적이고 직관적인 이중 언어 정부 웹사이트를 구축하는 것이 중요합니다. 여러 언어로 사용할 수 있는 웹사이트를 디자인할 때 사이트가 두 언어 모두에서 제대로 작동해야 합니다. 추가 요구 사항에는 콘텐츠가 이해 가능하고 사이트의 모든 언어 스타일로 작성되어야 한다는 것이 포함됩니다.
5. 액세스할 수 없는 웹 탐색 방지
강력한 탐색 시스템은 모든 웹 사이트에 필수적이지만 이 요소는 더 엄격한 제한과 규칙으로 인해 정부 기관에 더 필요합니다. 기존 웹사이트를 재작업하는 경우 현재 사이트와 해당 분석 데이터를 분석해야 합니다.
시작하기에 좋은 곳은 현재 방문자가 사이트를 사용하는 방법을 찾는 것입니다. 매핑 및 와이어프레이밍을 시작하자마자 탐색 및 페이지 아키텍처가 개선될 수 있는 인스턴스를 찾으십시오.
6. 보안
정부 웹사이트에 대한 사이버 공격 및 데이터 침해로 인해 귀중한 데이터가 노출 및 유출될 위험이 증가하고 있습니다. 안전한 정부 CMS가 설치되어 있지 않으면 웹사이트가 정보 도용, 해킹 시도 및 데이터 손실의 위험에 지속적으로 노출됩니다.
7. 국제법
이 시점에서 상황이 흥미롭고 복잡해지기 시작합니다. 국가마다 온라인 디자인을 관리하기 위한 자체 법률, 규칙 및 기타 문서가 있을 수 있습니다. 그들 각각은 디자인 프로세스에 직접적인 영향을 줄 수 있습니다. 따라서 법적인 문제를 예방하기 위해서는 숙제를 하고 관련 정책과 법규를 숙지해야 합니다.
8. 제약 없는 콘텐츠 관리 시스템
웹사이트를 디자인할 때 정부는 고객 중심 접근 방식을 사용하여 표준을 설정해야 합니다. 모든 온라인 만남을 디지털 방식으로 시민에게 더 나은 서비스를 제공하는 방법을 배울 수 있는 기회로 생각하십시오. 또한 유연한 CMS를 사용하여 시민 피드백에 응답하고 지속적으로 사용자 경험을 향상할 수 있습니다.

최고의 정부 웹사이트 디자인 은 탐색하기 쉽고 유용한 정보가 많으며 찾기 쉽습니다. 따라서 서비스 지향적인 정부 웹사이트를 최적화하는 가장 쉬운 방법은 간단하고 직관적인 자료를 사용하는 것입니다.
영감을 얻을 수 있는 정부 웹사이트의 예
1. 백악관

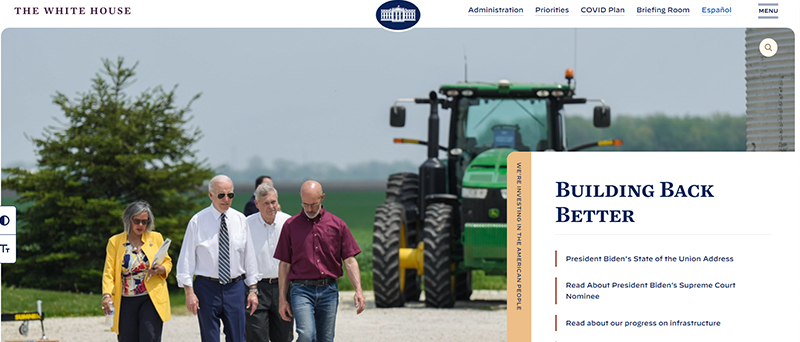
이미지 크레디트: 백악관
백악관은 미국 정부의 공식 웹사이트입니다. 일반 대중이 현 정부가 어떻게 작동하는지 내부를 볼 수 있는 좋은 방법입니다. 행정부 및 행정부에 대한 정보, 뉴스 발표, 백악관 역사, 행정부의 최우선 사항에 대한 개요를 제공합니다.
백악관 웹사이트는 탐색하기 쉽고 시각적으로 매력적입니다. 단일 열 레이아웃은 정보를 관리 가능한 청크로 나눕니다. 방문객들은 스마트폰, 태블릿, 대형 데스크탑 모니터 등 다양한 기기에서 콘텐츠를 쉽게 볼 수 있습니다.
2. 캘리포니아 DMV

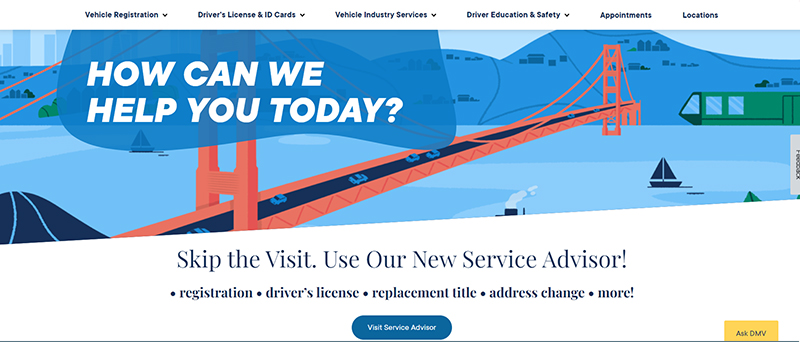
이미지 크레디트: 캘리포니아의 DMV
캘리포니아 DMV(Department of Motor Vehicles) 공식 사이트는 캘리포니아 주의 자동차 사용 및 판매를 통제합니다. 일반 대중을 대상으로 운전면허증, 차량등록증, 신분증 등 다양한 온라인 서비스를 제공합니다. 또한 운전자 교육, 안전 지침 및 연구 및 보고서, DMV 사무소를 위한 온라인 도구를 제공합니다.
일반 텍스트, 시각 자료 및 사용자 상호 작용 신호 외에도 캘리포니아 DMV 웹 사이트는 다재다능합니다. 그러나 매우 균형 잡힌 방식으로 그렇게 합니다. 인터페이스가 깨끗하기 때문에 방문자가 디지털 거래 절차에 참여할 때 눈에.니다.
3. 정부

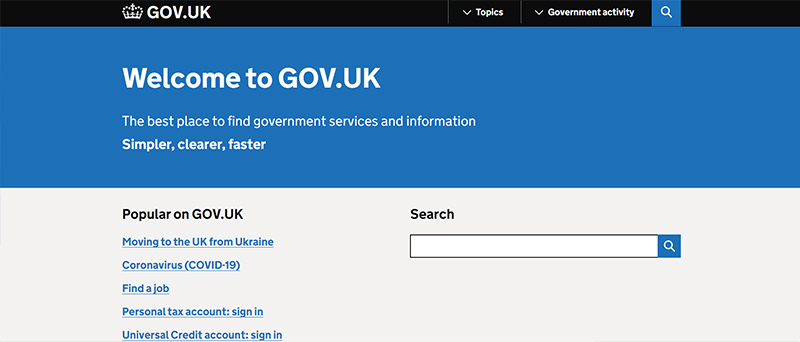
이미지 크레디트: Gov.uk
영국 정부 웹사이트인 Gov.uk는 영국의 모든 기관 및 공공 기관에 대한 단일 정보 저장소 역할을 합니다. 일반 대중은 웹사이트를 통해 정부 서비스 및 정보, 뉴스, 커뮤니케이션, 통계 및 상담에 액세스할 수 있습니다.
이 웹사이트는 빠른 로딩 시간부터 잘 조직된 서비스와 자료, 일관성 있는 커뮤니케이션에 이르기까지 많은 노력을 기울이고 있지만 가장 중요한 것은 사용자 경험에 중점을 둡니다.
4. 미 국무부

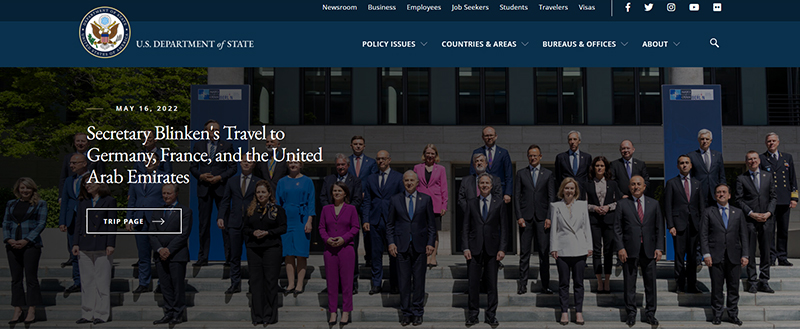
이미지 크레디트: 미국 국무부
State.gov는 미합중국의 공식 웹사이트입니다. 다양한 책임 중에는 국제 테러의 예방 및 제거, 미국 이익의 수호, 외교 정책 목표의 이행이 있습니다.
웹사이트는 국제 관광객, 비자 신청자, 학생 및 고용주를 포함한 다양한 사용자를 위한 풍부한 정보의 관문 역할을 하며 state.gov는 미학적으로도 만족스럽습니다.
그래픽 디자인의 타이포그래피, 레이아웃 및 색상이 웹의 인터랙티브한 측면 및 반응형 디자인과 결합되어 이 하이브리드 디자인을 만듭니다. 결과적으로 이것은 시각적 매력 측면에서 최고의 정부 웹사이트 디자인 중 하나입니다.
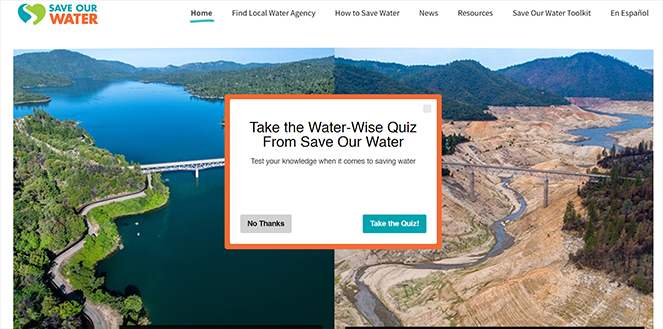
5. 물 절약

이미지 크레디트: 물 절약
California Department of Water Resources 및 California Water Agency의 일부인 Save Our Water 웹사이트는 Save Our Water라는 주 전체의 물 보존 프로그램을 위한 포털 역할을 합니다. 가뭄 및 기후 변화 정보와 도구를 사용하여 웹 사이트는 캘리포니아에서 물 절약의 중요성에 대한 정보를 전파하는 것을 목표로 합니다.
Save Our Water 웹사이트는 덜 기계적이고 딱딱한 모양, 색상 및 텍스트를 사용하여 보다 인간적이고 유기적인 디자인을 선호합니다. 캠페인의 근본적인 메시지는 이러한 시각적 디자인 요소의 사용을 통해 전달됩니다.
결론
정부 기관 웹사이트를 개발하는 것이 웹 디자이너에게 어려운 이유를 이해할 수 있습니다. 그러나 제품 개발에 관해서는 시작하는 데 오랜 시간이 걸리고 많은 연구가 필요할 수 있습니다.
정부 기관을 위한 괜찮은 웹사이트를 개발하는 비결은 내부는 복잡하게 유지하면서 외부는 단순하게 유지하는 것입니다. 정부 웹사이트로서 모든 관련 법률을 준수하고 정부 웹사이트를 구성하는 모든 특성을 포함해야 합니다.
정부 웹사이트가 사용하기 어려울 필요는 없습니다. 일관되고 반응성이 뛰어나며 접근 가능한 디자인은 민간 부문에서 표준이 되고 있으며 시민들은 공공 부문에서 동일한 수준의 서비스를 요구합니다. 정부 웹 디자인 의 우수 사례가 증가하고 있음을 활용하고 이를 적용하는 것은 정부 기관으로서 귀하에게 달려 있습니다 .
정부 웹사이트 디자인 회사 로서 우리는 정부 기관이 사용자 친화적인 웹사이트를 개발하고 유지하는 데 직면하는 어려움을 잘 알고 있습니다.
우리는 신뢰할 수 있는 지방 정부 웹사이트 디자인 회사 이자 고급 시스템 통합 업체로서 여러 유명 카운티 웹사이트 디자인 및 개발 프로젝트에 참여했습니다 . 정부 기관의 웹사이트 개선을 시작하려면 언제든지 저희에게 연락하십시오.
