Google PageSpeed Insights: 메모를 개선하고 100에 도달하는 방법
게시 됨: 2020-04-08우리는 모두 Google PageSpeed Insights 속도 테스트를 알고 있습니다. 그러나 이 Google 속도 테스트에서 100점을 받는 것은 쉬운 일이 아닙니다.
사실, 많은 기업들이 이 테스트에서 주목을 끌기 위해 필사적으로 노력하지만 큰 성공을 거두지 못하고 있습니다. 이는 Google에서 좋은 점수를 받기 위해 매우 높은 요구 사항을 적용하기 때문입니다.
다음으로 Google PageSpeed가 무엇인지, 무엇을 위한 것이며 100점을 받는 방법에 대해 설명합니다. 또한 너무 많은 기능이 없는 기본 웹사이트와 완전한 웹사이트 모두에서 수행할 수 있습니다.
Google PageSpeed Insights 테스트는 무엇이며 무엇을 위한 것입니까?
PageSpeed Insights는 페이지 또는 웹사이트의 성능을 보여주는 Google에서 개발한 도구입니다. 결과는 모바일 버전( Mobile )과 데스크톱 버전( Desktop )의 두 가지로 나뉩니다.
웹 점수를 제공하는 것 외에도 Google은 왜 그렇게 점수가 나오는지 보여주고 이 점수를 향상시키기 위한 일련의 팁을 제공합니다.

Google은 웹사이트를 분류할 때 최적화를 크게 세 가지 범주로 나눕니다.
- 빠른 웹 – 테스트 점수는 웹이 가장 빠른 페이지의 상위 1/3에 있음을 보여줍니다.
- Web Normal : 웹은 인터넷에서 가장 빠른 페이지의 중간 1/3에 위치합니다.
- 느린 웹 : 웹은 인터넷 페이지의 가장 느린 1/3에 위치합니다.
Google에서 표시하는 점수는 0에서 100 사이의 값 입니다. 100에 가까운 음표는 페이지가 매우 빠르며 최적화할 항목이 없음을 의미합니다. 그리고 0에 가까운 메모는 웹사이트에서 해야 할 일이 많다는 것을 의미합니다.
메모와 관련하여 Google은 점수를 다음과 같이 나눕니다.
- Good grade : 80점 이상
- 평균 성적 : 60~79점
- 낮은 등급 : 0에서 59 사이의 점수
빠른 웹사이트를 만드는 것이 왜 중요한가요?
53%의 사용자는 로드하는 데 3초 이상 걸리면 웹 페이지를 떠납니다. 즉, 웹사이트가 3초 이내에 로드되지 않으면 사용자의 절반 이상이 다른 웹사이트로 이동합니다.
따라서 웹사이트를 로드하는 1초마다 전환수가 감소 합니다. 특히 1초마다 전환수가 20% 감소합니다.
이렇게 하면 빠르고 최적화된 웹 사이트 를 통해 사용자에게 훌륭한 사용자 경험을 제공할 수 있습니다. 그리고 이것은 더 많은 전환을 의미합니다.
웹사이트를 로드하는 데 3초 이상 걸리면 53명 이상의 방문자를 잃게 되며, 로드 시간이 1초 지연될 때마다 페이지 전환율이 20배 이상 감소합니다.
출처: 구글
웹 사이트의 속도는 온라인 상점과 전자 상거래에 중요합니다. 그러나 추구하는 것은 구매, 연락 또는 전화를 위해 변환하는 것이기 때문에 기업 웹사이트에도 필요합니다.
Google PageSpeed Insights에서 100개의 메모를 얻기 위한 팁
Google 테스트에 메모를 입력할 때 영향을 주는 몇 가지 요소가 있습니다. 여기에 성적 향상에 도움이 되는 몇 가지 예가 있습니다.
자세히 설명된 모든 기술은 WPO: 웹 성능 최적화, 즉 웹 사이트 속도 최적화의 일부입니다.
WPO에 대해 이야기할 때 기본적으로 로딩 시간과 속도 측면에서 웹 최적화에 대해 이야기합니다. 웹사이트가 속도면에서 최적화되지 않으면 매력적인 디자인을 갖는 것은 쓸모가 없기 때문에 실제로 일련의 필수 전략으로 구성됩니다.
이미지 최적화
이미지 최적화는 좋은 테스트 노트를 얻기 위한 필수 요건 입니다. 보기에 익숙한 저음의 주요 원인 중 하나입니다.
이미지를 최적화하는 가장 좋은 기술 중 하나는 이미지 를 압축하는 것입니다. 이미지를 압축하면 이미지 무게를 평균 50% 줄일 수 있습니다.
WordPress를 사용하는 경우 수동으로 압축하는 데 많은 시간을 투자하지 않고 이를 수행할 수 있는 최고의 플러그인 중 하나는 WP Smush Image입니다. 무료 버전에 많은 기능이 있는 플러그인입니다.

자동 이미지 최적화 플러그인 의 사용은 정기적으로 게시하는 여러 편집자가 있는 웹사이트에 필수적입니다. 이렇게 하면 플러그인이 자동으로 이미지를 최적화하므로 어떤 게시자가 이미지와 함께 콘텐츠를 업로드하는지가 중요하지 않습니다.
또한 이미지의 최대 크기만 허용하도록 플러그인을 구성할 수 있습니다. 즉, 이미지의 치수가 입력한 픽셀보다 큰 경우 플러그인이 자동으로 이미지의 크기를 조정합니다.
새 플러그인을 사용하고 싶지 않거나 웹사이트가 WordPress 또는 유사한 플러그인이 있는 Drupal과 같은 다른 CMS에서 개발되지 않은 경우 온라인 도구를 사용하여 Optimizilla 또는 기타 도구와 같은 이미지를 압축하고 최적화 할 수 있습니다.
HTML 코드 최소화 및 최적화
로딩 속도 향상에 관한 또 다른 팁은 HTML 코드를 최적화하는 것입니다. 올바르게 수행하지 않으면 이 작업이 웹 프로젝트의 프론트엔드 구성을 완전히 해제할 수 있으므로 올바르게 수행해야 합니다.
HTML 코드 축소는 웹사이트의 소스 코드에서 불필요하거나 중복되는 데이터를 제거하는 프로세스입니다. 잘못 프로그래밍된 코드가 이 문제의 원인이 될 수 있으며 코드를 감사하여 해결할 수 있습니다.
CSS 코드 최적화
또 다른 중요한 요소는 CSS 코드의 최적화입니다. 일반적으로 CSS 파일은 로드해야 하는 외부 파일입니다.
많은 경우 이러한 CSS 파일에는 페이지에서 실제로 사용되지 않는 코드가 포함되어 있습니다. 페이지가 CSS 파일의 10% 코드만 사용하는 경우 실제로는 해당 파일의 나머지 90%를 불필요하게 로드하는 것입니다.
가장 먼저 할 일은 다음과 같습니다.
- 어떤 코드 및/또는 CSS 파일이 실제로 필요한지 분석 합니다.
- 코드를 디버그하여 무게를 줄이십시오.
- 대부분의 경우 CSS 코드를 HTML 코드에 직접 삽입하는 것이 유효한 옵션이 될 수 있습니다.
자바스크립트 코드(JS) 최적화
JavaScript 를 사용하면 강력한 기능과 대화형 페이지 블록을 활성화할 수 있습니다 . 문제는 이러한 스크립트가 웹사이트 속도를 많이 저하시키며 너무 많은 스크립트를 남용하지 않도록 주의해야 한다는 것입니다.
가장 먼저 해야 할 일은 웹사이트를 감사하고 웹사이트에서 요구하는 요구 사항에 필요하지 않은 JavaScript 코드를 제거하는 것입니다. 필수 스크립트가 있으면 다음 3가지 팁을 적용할 수 있습니다.

- 중요하지 않은 스크립트는 먼저 로드하는 대신 사후 에 로드해야 합니다.
- 모든 외부 JavaScript 파일을 동기가 아닌 비동기적으로 로드합니다. 동기식으로 로드된 스크립트는 페이지 렌더링 프로세스를 일시 중지하는 반면 비동기식으로 로드된 스크립트를 사용하면 브라우저에서 동시에 여러 항목을 로드할 수 있습니다.
- 페이지 자체 내부 (인라인) 에 일부 JS 기능을 넣는 것을 고려하십시오. 이렇게 하면 브라우저에서 수행해야 하는 요청 수가 줄어듭니다.
서버 최적화(호스팅)
이것은 아마도 속도와 관련하여 염두에 두어야 할 가장 중요한 포인트 중 하나일 것입니다. 웹 프로젝트가 호스팅되는 서버는 매우 중요 합니다.
서버 응답 시간은 Google PageSpeed Insights 메모의 직접적인 요소입니다. 이 응답 시간은 여러 요인에 따라 느려질 수 있습니다.
- 데이터베이스 쿼리 수
- 느린 라우팅
- 특정 프레임워크 사용
- 특정 서점 이용
- 적은 CPU 리소스
- 적은 RAM 리소스
귀하의 호스팅을 처리할 우수한 시스템 관리자를 두는 것은 매우 중요합니다. 이렇게 하면 웹을 훨씬 빠르게 로드할 수 있는 소프트웨어를 설정하고 설치할 수 있습니다.
Kiwop 에서는 Nginx , Varnish , Redis Server 및 memcache 를 사용하여 서버를 최적화합니다.
싼 것은 비싸고, 사실입니다. 저렴한 호스팅은 최적화 및 웹 속도와 관련하여 매우 비쌀 수 있습니다.
외부 플러그인 사용 모니터링
외부 플러그인 사용을 모니터링해야 합니다. Kiwop에서는 웹 개발이 필요한 모든 새로운 기능이 구현되기 훨씬 전에 분석됩니다. 각각의 새로운 요구 사항에 대해 새로운 외부 플러그인을 사용하는 대신 가능하면 주문하도록 예약합니다.
이런 식으로 사용자 정의 프로그래밍할 때 실제로 필요한 기능만 포함 됩니다. 대신 외부 플러그인에는 필요하지 않은 많은 기능이 포함되어 있으며 페이지 로드 시간을 지연시키는 역할을 합니다.
페이지 상단의 콘텐츠 우선 순위 지정
이상하게도 페이지의 속도는 로드 속도에 따라 결정되지 않습니다 . 또한 인지된 성능과 관련이 있습니다.
인지된 성능은 "웹이 로드되는 속도"로 정의할 수 있습니다. 그리고 이는 실제 충전 시간과 다를 수 있습니다. 인지된 성능은 사용자의 관점과 관련이 있습니다.
이러한 인지된 성능의 우선 순위를 지정하려면 사용자에게 중요한 콘텐츠의 우선 순위를 지정하는 것이 매우 중요합니다. 예를 들어 페이지 상단의 텍스트는 바닥글보다 먼저 로드되어야 합니다. 잘못 프로그래밍된 웹 사이트는 사용자가 언뜻 보기에는 보이지 않는 바닥글 기능과 차단을 로드하기 시작할 수 있습니다.
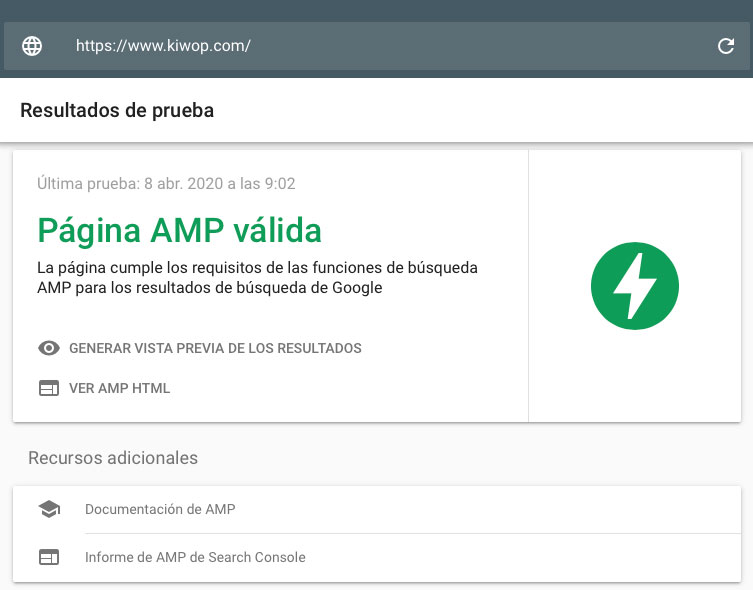
AMP 배포
AMP는 Google에서 만든 기술로 휴대기기에서 훨씬 더 빠른 페이지 로딩 환경을 제공합니다. AMP는 HTML과 JS의 사용을 제한 하여 페이지의 속도를 크게 높이고 위치를 개선합니다.
AMP를 적용하면 휴대기기에서 Google 페이지 인사이트 점수를 높일 수 있습니다. 어떤 웹페이지도 완전히 해체할 수 있기 때문에 매우 신중하게 개발해야 하는 기술이지만.
우리는 AMP 기술의 전문가입니다. 사실, 우리의 전체 웹사이트는 유효한 AMP입니다:

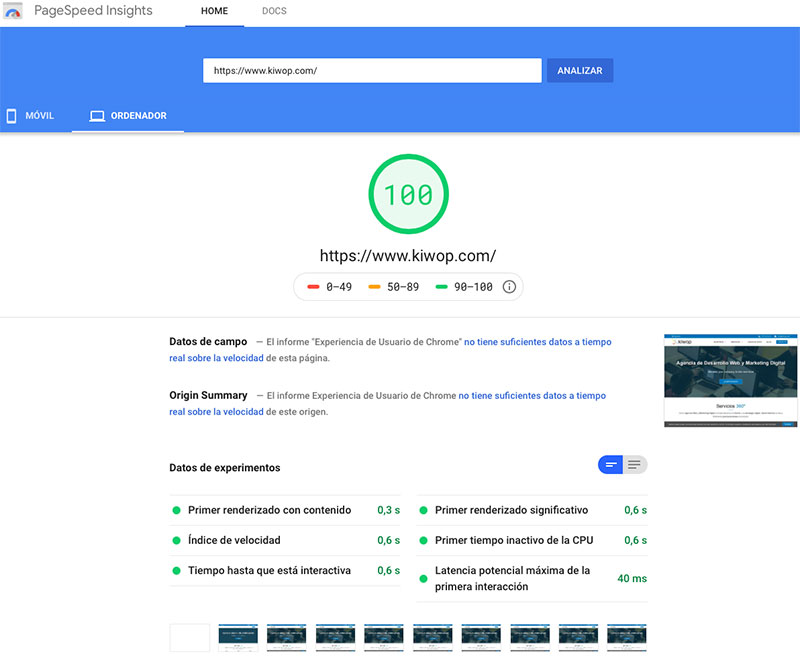
Kiwop 웹사이트에 대한 Google 테스트에서 몇 등급을 받나요?
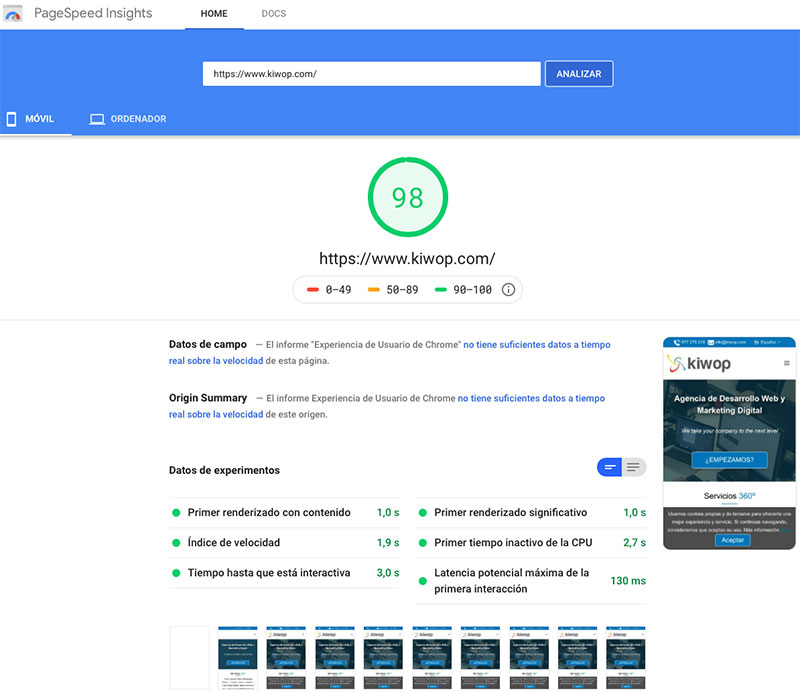
우리가 제공한 이 모든 이론적 팁 후에, 우리는 이 팁이 효과가 있는지 알고 싶어한다는 것을 알고 있습니다. 대답은 그들이 일을 한다는 것입니다. Kiwop 에서는 Google PageSpeed Insights 의 모바일 버전에서 89점, 데스크톱 버전에서 최대 100점을 받았습니다 .
당신은 그것을 믿지 않아? 데스크톱 버전의 평가판은 다음과 같습니다.

대부분의 사람들은 데스크톱 버전의 메모보다 훨씬 낮기 때문에 대부분의 사람들이 항상 이 메모 를 표시하는 것을 잊어버리기 때문에 모바일 버전에서 얻은 메모의 증거 를 보여줍니다.

도움말을 통해 Google PageSpeed Insights에서 점수를 높이세요.
확실히 당신은 웹사이트를 개발하기 위해 (시간과 자원에서) 많은 노력을 기울였습니다. 따라서 가능한 한 완벽하기를 원합니다. 그리고 빠른 속도를 갖는 것이 중요한 요소입니다.
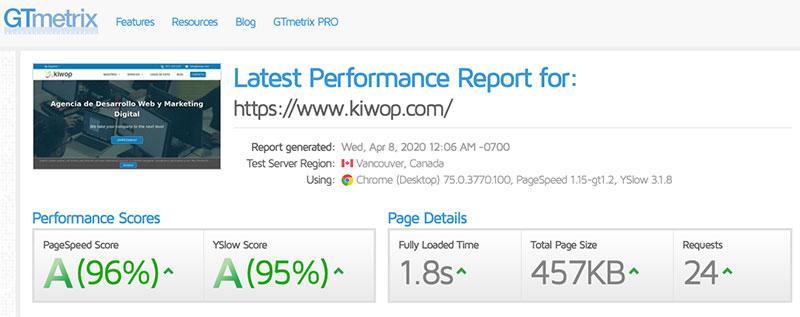
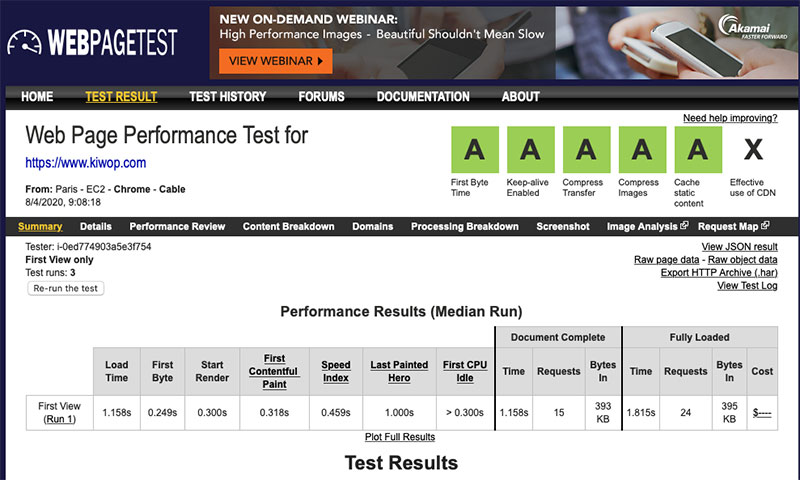
Google 테스트 외에도 GTMetrix 또는 WebPageTest와 같이 페이지 속도를 평가할 수 있는 다른 페이지가 있습니다. 두 테스트 모두에서 우리 페이지도 우수한 결과를 얻었습니다.


우리가 보았듯이 좋은 점수를 받을 때 각 이미지와 요소를 고려해야 합니다. 따라서 웹 사이트를 개발할 때 전문 개발자를 확보하는 것이 중요합니다.
Google PageSpeed Insights 속도 테스트에서 100점에 도달하면 웹사이트가 성공하는 데 필요한 추진력을 얻을 수 있습니다.
웹사이트를 최적화하여 Google 테스트 점수를 향상시키길 원하시면 저희 에게 연락하시면 됩니다.
Kiwop에서 기꺼이 도와드리겠습니다!
