Google AMP – 과대 광고 또는 희망?
게시 됨: 2016-11-25Google이 게임을 다시 변경하고 AMP 페이지를 출시하면서 인터넷이 뒤집혔고 사람들은 찬성과 반대 모두에서 편을 들기 시작했으며 많은 사람들이 이것이 비즈니스에 정확히 무엇을 의미하는지 궁금해하게 되었습니다 .
의심의 여지 없이 이것은 지난 몇 년 동안 발생한 SEO 업계의 가장 큰 변화 중 하나이지만 Google은 Accelerated Mobile Pages 프로그램이 웹을 변화시키고 즐겨 찾는 페이지에 더 빠르게 액세스할 수 있을 것이라고 약속합니다.
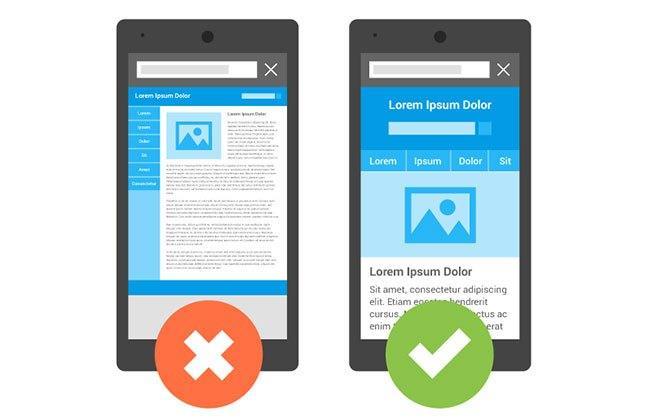
스마트폰과 태블릿은 우리가 콘텐츠를 소비하고 정보에 액세스하는 방식에 혁명을 일으켰지만 인기가 높아짐에 따라 많은 웹 개발자와 게시자가 페이지를 정확하게 표시하는 데 있어 다양한 화면 크기와 운영 체제에 문제를 겪고 있었습니다. 그들의 사이트.

이전에는 완전 반응형 디자인이 모바일 산업을 표준화하는 데 큰 도움이 되었지만 기술이 빠르게 발전함에 따라 변화하는 시대에 발맞추어 개발자가 따라갈 수 있었던 것보다 더 많은 문제, 특히 Google이 나타났습니다.
그런 다음 2016년 2월에 Google은 게시자가 다양한 기기에서 멋지게 보이고 완벽하게 작동하는 가벼운 웹페이지 를 구축할 수 있도록 하는 AMP 업데이트를 출시했습니다.
시간이 지남에 따라 Google은 AMP 프로토콜에 대한 더 많은 업데이트를 출시할 것을 약속합니다. 게시자는 새로운 광고 유형을 구현하여 수익 창출을 늘릴 수 있을 뿐만 아니라 스토리와 기사를 더 매력적으로 만들고 경쟁에서 눈에 띄게 만드는 데 도움이 되는 새로운 콘텐츠 유형을 구현할 수 있습니다. .
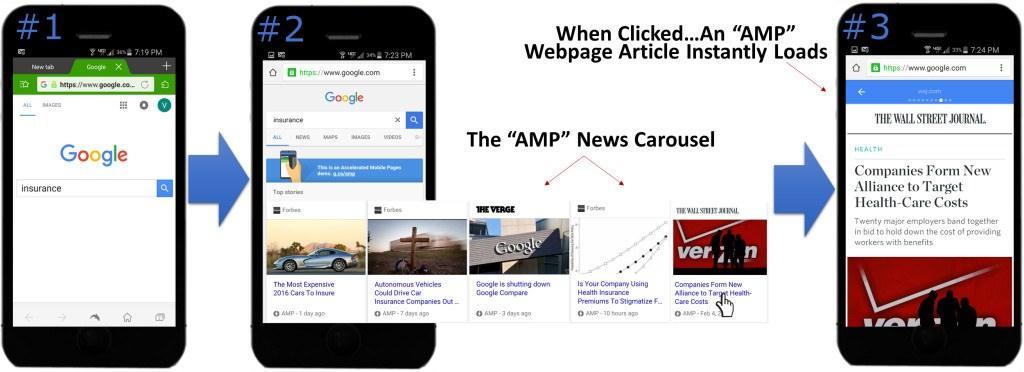
AMP를 설명하는 가장 기본적이고 가장 좋은 방법은 사용자에게 전체 데스크톱 버전이 제거된 페이지가 제공되고 게시자가 사이트를 호스팅하는 (때로는) 신뢰할 수 없는 서버가 아닌 Google 자체 캐싱 서버에서 제공된다는 것입니다. .
그러나 많은 게시자가 찢어졌습니다. 한편으로, 새로운 AMP 페이지는 대부분의 경우 1초 미만으로 매우 빠르게 로드되지만 사용자 경험도 대폭 줄어들었습니다. 즉, 대부분의 주요 웹사이트 기능이 대부분 제거되었습니다 .
AMP에 무슨 일이 일어날지 정확히 말하기는 아직 이르지만, 특히 Google이 결국 실패하고 단계적으로 폐지된 제품을 출시한 이력을 고려할 때, 한 가지는 확실합니다. Google과 Facebook은 변화를 위해 서로 맞붙을 것입니다. 모바일 장치가 관련된 웹에 액세스하는 방법.
페이스북 대 입력 Google
각 주요 광고 회사가 디지털 부동산과 관련하여 더 많은 "토지 장악"을 위해 경쟁함에 따라 이러한 진화는 의미가 있습니다. 각 회사는 인터넷 자체가 되기를 원하며 그들이 통제하는 부동산이 많을수록 더 많은 돈을 벌 수 있습니다.
Facebook 인스턴트 아티클은 주로 Facebook을 통해 게시자가 데이터에 액세스할 수 있고 기사에 게재 된 광고 에서 발생하는 수익을 100% 유지할 수 있기 때문에 좋은 평가를 받았습니다. 이는 광고 수익의 40~60%를 인센티브로 제공하는 구글과 큰 차이다.

둘 사이의 주요 차이점은 웹 페이지를 열 때마다 로드되는 코드를 처리하는 방법에 기반합니다. Facebook은 Javascript를 활용하는데, 여기서 Google은 대부분의 웹 디자인에서 Javascript 및 기타 느린 로딩 측면을 없애려고 합니다.
둘 다 타사 스크립트를 사용하지 않습니다. 즉, 애널리틱스를 포함한 모든 기존 광고가 Google의 새 AMP 페이지 에 로드되지 않습니다 . Facebook 인스턴트 아티클은 사용할 수 있는 내부 데이터를 제공하지만 Google은 아직 솔루션을 개발 중입니다.
대부분의 개발자가 새로운 AMP 프로토콜에 문제가 있는 곳은 페이지 자체에 대한 제어가 거의 또는 전혀 없다는 것입니다. AMP는 CSS, 이미지, 비디오 및 기타 자산을 포함한 대부분의 코드를 제거하고 페이지에 디자인한 것이 아니라 원하는 것을 렌더링하도록 선택합니다.
Google과 Facebook이 모두 이 작업을 수행하는 이유를 쉽게 알 수 있지만 수년 동안 웹에서 사용된 HTML 코드를 전복시키는 AMP 전용 또는 인스턴트 아티클 전용 코드 태그에 문제가 있습니다.
두 플랫폼 모두 자체 코드 하위 집합을 만들려고 하므로 개발자는 이미 작동하는 것을 단순히 사용하기보다는 변경 사항을 따라잡아야 합니다. 이것은 앞으로 많은 문제를 일으킬 수 있습니다.
퍼블리셔는 지금까지 이 두 골리앗 간의 전투로 인해 지고 있었습니다.
한편으로는 검색 결과 페이지의 변화에 따라 트래픽이 증가하고 있는 반면, 완전 반응형 및 모바일 전용 웹 디자인과 비교할 때 광고 수익은 감소하고 있습니다.

작동 원리(AMP)
오픈 소스 AMP HTML 프레임워크는 기존 HTML 코드와 맞물리지만 HTML의 "느린" 부분을 많이 제거하고 게시자가 웹페이지의 경량 버전을 만들 수 있도록 합니다.
AMP HTML은 몇 가지 주요 차이점을 제외하고 HTML5와 완전히 동일합니다.
첫째, 최적화는 자바스크립트로 구동되고 CSS로 스타일이 지정되지만 페이지는 Google 서버에 의해 캐시되므로 웹 호스팅 서버의 부하를 줄이고 사용자가 요청할 때 Google에서 페이지를 신속하게 제공할 수 있는 방법을 제공합니다 .
캐싱은 AMP에 필수적입니다. 그것 없이는 방문자는 페이지를 제공하기 위해 여전히 전 세계의 웹 호스트에 의존할 것입니다. Google 서버가 방문자를 위치별로 추적하고 가장 가까운 서버에서 미리 캐시된 페이지를 제공할 수 있기보다 말입니다.
AMP 페이지는 모바일에 최적화되거나 완전히 반응하는 웹사이트와 완전히 분리됩니다.

Google은 여전히 사이트의 데스크톱 버전을 강조합니다. 적절한 마크업을 사용하는 경우 사이트의 모바일 버전과 AMP 버전 모두 대체로 주석이 달립니다.
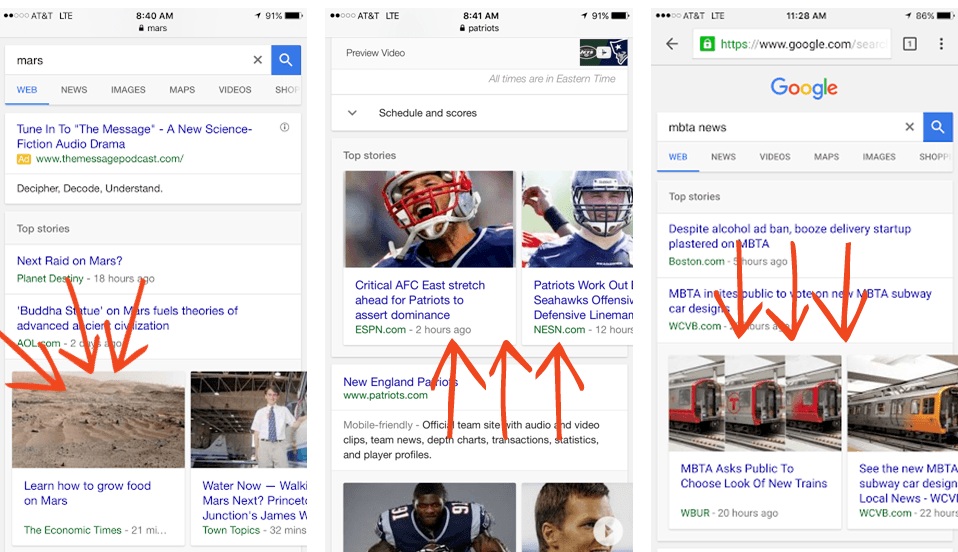
모바일 사용자가 Google에서 키워드를 검색할 때 Google은 가장 먼저 AMP 페이지를 제공 하지만 표준 검색 결과에는 게시자가 선택한 항목에 따라 선호하는 페이지 버전이 포함됩니다.
게시자가 AMP 기사에 사용할 수 있는 광고 및 추적기 유형에 대한 주요 제한 사항이 있지만 콘텐츠 수익 창출을 위한 다양한 솔루션이 여전히 있습니다. 현재 DoubleClick과 OpenX는 모두 AMP와 호환됩니다. 둘 다 오늘날 인터넷에서 가장 큰 두 개의 광고 네트워크입니다.
AMP를 구현해야 합니까?
AMP는 뉴스 게시자를 돕기 위해 출시되었지만 다양한 유형의 비즈니스와 관련이 있습니다.
전자 상거래 조직에서 대규모 브랜드에 이르기까지 모든 것이 AMP 프로젝트를 활용하여 검색 트래픽 을 늘리고 웹사이트를 증가하는 모바일 사용자 기반에 더 친숙하게 만들 수 있습니다.
예를 들어 eBay는 카메라 드론에서 Sony Playstation 관련 쿼리에 이르기까지 거의 800만 개에 달하는 다양한 검색 결과를 보여주는 AMP 프로젝트의 얼리 어답터 중 하나입니다. 구현 후 eBay는 AMP 관련 검색에만 기반하여 트래픽이 거의 15% 증가했다고 보고했습니다.
상업적인 인센티브만으로도 여러 회사에서 AMP 페이지 구현을 시작하기에 충분합니다. 더 많은 회사에서 이 기술을 채택하기 시작함에 따라 이 기술은 온라인에서 표준이 되어 거의 다른 회사들도 이를 따라야 할 것입니다. AMP를 조기에 채택하는 회사 중 하나가 되는 것은 수익에 큰 이점을 제공합니다.
Google이 검색 결과에서 AMP 페이지의 우선 순위를 지정하는 방식을 감안할 때 채택이 강력했습니다. 모바일 광고 비용을 놓고 싸우고 있는 회사는 경쟁업체가 계속해서 더 많은 부분을 차지하도록 허용하는 대신 탐나는 트래픽을 자체 페이지로 더 많이 보내는 것이 얼마나 쉬운 일인지 즐기고 있습니다.

가장 큰 반발은 Google에서 AMP 게시자를 자체 광고 네트워크 내부에 유지하려고 시도하여 일부 게시자의 수익을 감소시켰습니다. 표준 모바일 웹에서 광고가 더 성공적인지 아니면 기술이 발전함에 따라 AMP 수익이 계속 증가할지는 시간이 지나야 알 수 있습니다.
기술이 너무 새롭기 때문에 많은 개발자들이 이 기술을 작동시키는 방법을 알아내려고 애쓰고 있습니다. 그러나 시간이 지남에 따라 AMP는 웹 페이지가 생성되고 표시되는 방식에 더 영향력 있는 요소가 될 것입니다. 이것은 Google의 실패한 프로그램 중 하나가 아닙니다.
Google은 모바일 반응형 웹사이트를 강제 실행하기 위해 수년을 보냈고 다양한 검색 결과에서 데스크톱 버전보다 모바일 반응형 페이지를 표시하도록 특별히 설계된 알고리즘을 출시하기도 했습니다.
최신 추진으로 게시자가 모바일 반응형 디자인을 채택하도록 하기 위해 실시한 모든 테스트가 성과를 거두었으며 곧 사라지지 않을 것입니다. 오늘날 인터넷 환경의 게시자라면 업종에 관계없이 AMP를 디자인에 통합하는 방법을 살펴보고 싶을 것입니다.
이는 현명한 비즈니스이며, 얼리 어답터로서 특정 산업 분야에서 가장 먼저 시장 에 출시 할 수 있는 기회를 제공할 것입니다.
작동 이유
모바일 장치는 모바일 네트워크를 수반하는 경향이 있습니다. 그리고 모바일 네트워크는 불안정하고 느릴 수 있습니다. 구글은 검색자들이 무엇을 원하는지 정확히 듣고 연결 속도나 기기에 상관없이 빠르게 로딩되는 웹페이지를 정확히 전달하려고 노력했습니다.
Google이 가장 빠른 결과를 제공할 수 있고 검색자가 페이지가 로드될 때까지 기다릴 필요가 없다면 인터넷 트래픽의 가장 큰 부분을 유지하고 시장에서 앞서 나갈 것입니다.
Google은 또한 사람들을 모바일 웹에 유지하기 위한 인센티브를 제공합니다. 그들은 현재 가장 인기 있는 모바일 앱 9개 중 5개를 소유하고 있으며 현재 시장 점유율이 훨씬 불확실합니다. 모바일 앱 개발자는 시대에 맞게 항상 진화하고 있으므로 Google은 이를 따르거나 뒤처져야 했습니다.
SEO에 대한 AMP의 의미
현재로서는 AMP가 웹사이트의 검색 결과 순위에 직접적인 영향 을 미치지 않으며 AMP 기술을 채택하지 않는다고 해서 처벌을 받지는 않습니다.
또한 구현하더라도 검색 순위가 크게 향상되지는 않을 것입니다.
검색 결과에서 높은 순위를 얻으려면 먼저 다른 모든 알고리즘 요구 사항을 충족해야 합니다. 이것은 AMP 이동 후에도 변경되지 않았습니다.
그러나 지금은 그 어느 때보다 속도가 중요합니다. 전체적으로 완전히 동일한 두 개의 기사가 있고 다른 순위 신호가 가는 한, 하나가 다른 것보다 더 빨리 로드될 수 있다면 더 빨리 로드되는 페이지가 검색 결과에서 우선적으로 처리됩니다.
AMP는 또한 현재 알고리즘에 적용된 순위 요소를 기반으로 검색 결과에서 페이지가 도착하는 위치에 간접적으로 영향을 줄 수 있습니다. 예를 들어, AMP 페이지가 더 적은 이탈로 더 많은 클릭을 생성하는 경우 Google은 페이지가 가치가 있다고 가정하고 이탈률 문제가 있을 수 있는 다른 페이지보다 우선 순위 를 매깁니다.
업계의 대부분의 SEO는 AMP가 검색 결과, 특히 모바일 장치에서 쿼리되는 결과 또는 모바일 관련 키워드에 특별히 맞춤화된 검색 결과가 처리되는 방식에 상당한 영향을 미칠 것으로 기대합니다.
주의해야 할 함정
기술이 바뀔 때마다 다양한 이점을 기대할 수 있을 뿐만 아니라 정상에 오르려면 몇 가지 문제를 해결해야 합니다.
이제 이 기술이 전 세계적으로 출시됨에 따라 더 많은 개발자가 잠재적인 문제를 처리하지 않고 페이지에 구현하는 자동화된 방법을 제시하고 있습니다.
아이디어를 제공하기 위해 불과 몇 년 전 SEO가 어디에 있었는지 생각해 보십시오. 메타 태그에서 표준 태그 등에 이르기까지 모든 것을 페이지에 하드 코딩해야 했습니다. 이제 All In One SEO 및 WordPress SEO와 같은 플러그인을 사용하면 삶이 쉬워집니다. 빈칸을 채우기만 하면 됩니다.

WordPress 웹사이트용 AMP 플러그인은 동일한 방식으로 작동합니다. WordPress를 사용하여 웹사이트를 관리하는 경우 페이지에 AMP를 구현하는 것은 매우 간단하며 공식 플러그인을 설치하여 수행할 수 있습니다.
다른 플랫폼에 있거나 페이지를 하드 코딩하는 경우 페이지별로 AMP 태그를 구현해야 합니다.
페이지에 AMP를 구현하면 기본적으로 웹사이트 디자인이 약 10년 전으로 돌아가 지만 웹사이트를 개발할 수 있는 새로운 슬레이트와 새로운 플랫폼도 제공됩니다. 하지만 이번에는 비주얼과 사용성에 초점을 맞추는 대신 사이트 속도를 최우선 순위로 두고 있습니다.
AMP 기술의 가장 큰 함정 중 하나는 페이지가 더 이상 웹사이트에서 실제로 호스팅되지 않는다는 것입니다.
웹사이트에서 생성되지만 Google은 페이지 버전을 캐시하고 귀하의 도메인 및 URL이 아닌 Google.com 도메인의 방문자에게 제공합니다.

즉, 실제로 각 방문자에게 더 많은 페이지뷰를 제공하는 동안 웹사이트 트래픽이 웹로그 분석에서 크게 떨어지는 것을 확인할 수 있습니다. 개발자가 자신의 Analytics 픽셀을 직접 실행하는 대신 AMP 서버를 통해 액세스하는 방문자를 추적하는 새로운 방법을 연구하고 있다는 점에서 약간의 난제입니다.
또한 엄격한 쿠키 제한으로 인해 방문자가 무엇을 하는지 추적하고 검색 기록 결과를 기반으로 새로운 콘텐츠를 제공하기가 어렵습니다.
AMP 운동을 활용하는 방법
AMP의 미래는 불확실하지만 한 가지는 확실합니다. Google은 다른 사용성 롤아웃을 괴롭히는 동일한 상황, 즉 Google+ 및 저자권에 희생되지 않도록 많은 리소스와 인력을 투입했습니다.
AMP는 모바일 웹에서 큰 의미를 가지지만 궁극적으로 퍼블리셔에게 얼마나 잘 받아들여지고 업계 표준으로 채택되느냐에 따라 생존 여부가 결정됩니다.
예를 들어 AMP는 저작자만큼 요구 사항이 많지 않기 때문에 업계 표준이 될 가능성이 더 높습니다. 저작권에는 웹사이트 페이지에 코드를 구현하는 것과 함께 Google+ 계정이 필요했습니다. Google+가 무너지기 시작하자 저자권도 함께 사라졌습니다.
두 기술의 쇠퇴는 웹 게시자가 실제로 AMP를 대규모로 구현하는 데 어려움을 겪을 것임을 의미합니다.
출시를 시작하기 전에 참여할 수 있는 기회입니다.
틈새 시장이나 업계에서 AMP를 활용하는 최초의 기업이 될 수 있다면 많은 양의 트래픽을 포착할 준비를 하고 있는 것입니다. Google은 또한 기술을 구현하는 데 더 오랜 시간이 걸리는 최신 웹사이트보다 더 오랫동안 귀하의 웹사이트를 신뢰하게 되었기 때문에 귀하에게 호의를 베풀 수 있습니다.
AMP 구현 방법
이제 좋은 점은 -- 실제로 AMP를 웹사이트에 구현하여 새로운 기술을 활용하고 Google이 현재 우대를 받고 있는 유입되는 방문자에게 사이트를 열 수 있도록 하는 것입니다.
AMP는 세 가지 프레임워크를 기반으로 작동합니다.
AMP HTML : 이것은 HTML5 코드의 하위 집합에서 일반적으로 코드가 많은 디자인과 관련된 블로트웨어를 뺀 것입니다. HTML 자체에 익숙하다면 AMP HTML을 구현하는 데 문제가 없을 것입니다. 시작하려면 AMP 기반 페이지에서 액세스할 수 있는 모든 HTML 태그를 간략하게 설명하는 링크가 있습니다.
AMP JS : 모바일 페이지에 사용되는 자바스크립트 프레임워크입니다. 타사 자바스크립트는 현재 AMP 프레임워크에서 허용되지 않습니다. 현재 사용되는 유일한 Javascript는 리소스 처리 및 비동기 로딩을 기반으로 합니다.
AMP CDN : AMP CDN은 AMP 기반 페이지를 가져와 자동으로 캐시하고 약간의 성능 최적화를 수행하여 빠르게 로드되고 손상되거나 지원되지 않는 요소가 포함되지 않도록 하는 선택적 콘텐츠 전송 네트워크입니다.
페이지에 AMP를 구현할 때 가장 큰 문제는 사용자가 실제로 보게 될 두 가지 버전을 유지 관리해야 한다는 사실입니다.
AMP는 당신이 페이지에로드 자원의 양을 제한하기 때문에, 당신은 대부분의 디자이너들이 사용 리드 생성 양식, 코멘트 섹션, iframe을, 또는 다른 요소, 워드 프레스에 특히 같은 것들을 사용할 수 있도록 않을거야.
크기 제한을 수용하기 위해 템플릿을 다시 작성해야 할 수도 있습니다. 예를 들어:
- CSS는 페이지에 인라인이어야 하며 크기가 50KB보다 작아야 합니다.
- 사용자 정의 글꼴을 사용할 수 있지만 제대로 로드하려면 특수 AMP 글꼴 확장자가 있어야 합니다.
- 비디오 및 이미지와 같은 멀티미디어도 다르게 다루어야 합니다. 이미지는 amp-img 요소를 사용하여 로드해야 하고 애니메이션 GIF는 amp-anim 요소를 사용하여 로드해야 합니다.
- Amp-video 요소를 사용하면 HTML5를 통해 로컬에서 호스팅되는 비디오를 로드할 수 있습니다. 예를 들어 YouTube와 같은 별도의 플랫폼에서 동영상을 로드하려면 amp-youtube를 사용해야 합니다.
현재로서는 슬라이드쇼, 캐러셀 및 이미지 라이트박스와 같은 다양한 애드온과 Facebook, Twitter, Instagram, Pinterest 및 현재는 없어진 Vine과 같은 주요 플랫폼을 위한 소셜 미디어 임베드도 지원합니다.
태그를 사용하기가 반드시 어려운 것은 아니지만 웹사이트 디자인을 계획하는 동안 추가 단계를 수행해야 합니다. 또한 기본적으로 AMP 기반 페이지의 표준 태그인 다음 태그를 포함하도록 페이지의 원래 버전을 수정해야 합니다.
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
AMP 기반 페이지에 광고를 구현하는 것은 약간 더 어렵습니다. 특히 광고 차단 소프트웨어와 플러그인이 날로 대중화됨에 따라 더욱 그렇습니다.
AMP는 또한 Javascript를 기반으로 하기 때문에 Analytics 코드를 표시하는 데 문제가 있습니다. Analytics를 사용하는 대신 몇 가지 다른 AMP 특정 태그를 사용해야 합니다.
- AMP-픽셀 : 표준 추적 픽셀 대신 사용해야 하는 태그입니다. 또한 다양한 변수를 구현하여 더 강력한 추적 및 방문자 태깅을 제공할 수 있습니다.
- AMP-Analytics : 이것은 표준 amp-pixel보다 약간 더 고급이지만 더 높은 수준의 구성과 더 많은 제어를 원하는 경우 사이트에 구현할 가능성이 높습니다.
특별히 Google Analytics를 사용하지 않는 경우 amp-analytics 태그가 결국 사용하게 될 것입니다. <head> 섹션에 배치한 다음 웹사이트의 <body> 섹션에서 JSON 마크업을 사용하여 구성해야 합니다.
여기를 클릭하면 AMP 프로젝트 웹사이트 자체에서 Analytics 구현에 대해 자세히 알아볼 수 있습니다.
AMP가 워드프레스를 만나다
방금 다룬 모든 것이 지나치게 기술적으로 보일 수 있지만 특히 WordPress를 통해 페이지에 AMP를 구현하는 것은 실제로 매우 간단합니다.
현재 Automattic/Wordpress는 자주 업데이트되는 플러그인을 개발 중이므로 작업이 훨씬 쉬워집니다.
1단계: 공식 플러그인 설치
시작하려면 WordPress용 공식 AMP 플러그인을 다운로드해야 합니다. 현재로서는 WordPress 대시보드를 통해 사용할 수 없으므로 GitHub 저장소로 이동하여 .zip 파일을 다운로드해야 합니다. 여기를 클릭하면 찾을 수 있습니다.
다른 플러그인과 마찬가지로 설치하십시오. 설치한 후에는 기사 URL 뒤에 /amp/를 추가해야 하며, 표준 영구 링크를 사용하는 경우 ?amp=1 태그를 추가해야 합니다.
2단계: 설정 확인 및 완벽 조정
플러그인을 설치하고 구성했으면 Google Search Console이 페이지의 AMP 버전을 선택하기를 기다려야 합니다. 이것은 내 경험에 따르면 매우 빨리 일어나는 일이 아닙니다. 무언가를 수정하거나 변경한 경우 Search Console에 변경사항이 반영되기까지 며칠 이 걸릴 수 있습니다.
Search Console과 Chrome 유효성 검사 프로세스를 함께 사용하는 것이 좋습니다.
Chrome 유효성 검사 프로세스를 사용하려면 Chrome에서 AMP 페이지 중 하나를 방문한 다음 URL 끝에 " #devleopment=1 "을 추가해야 합니다. 이제 Control + Shift + I을 눌러 개발자 도구를 열고 콘솔로 이동합니다.
성공하면 "검증 성공"이라는 메시지가 표시됩니다. 그렇지 않은 경우 해결해야 하는 문제의 전체 목록을 받게 됩니다. 대부분의 경우 이 방법을 사용하여 각 AMP 페이지를 살펴보고 개별적으로 유효성을 검사해야 합니다.
기사 형식을 지정하는 방법에 따라 페이지가 실제로 유효성을 검사하도록 일부 변경해야 할 수도 있습니다. 유효성 검사 과정에서 겪었던 가장 일반적인 문제는 이미지에 첨부된 높이 및 너비 속성 과 이전 YouTube 내장 코드 수정이었습니다.
3단계: 분석 기능 설치
새로 설립된 AMP 기반 페이지의 성능을 실제로 추적하려면 몇 가지 형태의 추적을 구현해야 합니다. 가장 인기 있는 추적 플랫폼 중 하나는 Google의 Analytics입니다.
안타깝게도 Analytics는 기본적으로 작동하지 않습니다.

하지만 amp-analytics를 활성화하는 것은 매우 쉽습니다. WordPress 대시보드에서 플러그인 편집기(플러그인 > 편집기)로 이동해야 합니다. 그런 다음 "AMP"를 선택합니다.
마지막으로 amp-post-template-actions.php 파일.
해당 파일에 다음 코드 줄을 추가하고 싶을 것입니다.
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
기능 amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<스크립트 비동기 맞춤 요소="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
함수 xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<스크립트 유형="응용 프로그램/json">
{
"vars": {
"계정": "UA-XXXXX-Y" - 계정 ID 추가
},
"트리거": {
"트랙페이지뷰": {
"켜기": "보임",
"요청": "페이지뷰"
}
}
}
</스크립트>
</amp-analytics>
<?php
}
UA-XXXXX-Y를 Google 애널리틱스 속성 ID로 변경해야 합니다. 이제 페이지의 유효성 검사 프로세스로 돌아가서 유효성 검사에 성공해야 합니다.
그렇다면 AMP는 과대 광고입니까, 아니면 희망입니까?
한편으로 업계의 많은 SEO는 AMP 트렌드를 반대하며 다른 많은 사람들처럼 결국 실패하게 될 Google의 또 다른 프로그램이라고 비난하고 있습니다.
그러나 이번에는 다를 수 있습니다.
구글은 그것이 성공할 수 있도록 많은 자원과 인력을 투입했고, 그것이 구축된 근본적인 이유를 살펴보면 인터넷이 이미 그 방향으로 움직이고 있음을 알 수 있습니다.

이에 더해 Facebook은 이미 Instant Articles 플랫폼을 출시했으며 이를 채택한 게시자에게 광고 수익의 100%를 제공하고 있다는 사실을 추가하면 Google이 링에서 모자를 던지는 것이 왜 그렇게 중요한지 알 수 있습니다.
대부분의 경우 출시 뒤에는 많은 과대 광고가 있습니다. 그러나 이를 채택한 게시자는 Google이 웹사이트에 제공하는 트래픽 양이 크게 증가하는 것을 보았습니다.
혼자 트래픽이 증가하고, 인터넷의 더 AMP (심지어 페이스 북 인스턴트 기사)를 구현, 특히 모바일 트래픽 추월 데스크탑 트래픽으로, 모바일 반응 접근 디자인쪽으로 이동하고 있다는 사실만을 만든다 SENS 전자 기준으로합니다.
현재 알고리즘에 포함된 AMP와 관련된 요소는 없지만 Google이 AMP 페이지 자체에 더 중점을 두지 않을 것이라는 점은 없습니다.
AMP 페이지는 Google 서버에 캐싱 및 저장되므로 콘텐츠를 자세히 조사하고 AMP 페이지를 실행하는 웹사이트에 대한 신뢰를 높일 수 있는 시간이 훨씬 더 많이 주어집니다.
콘텐츠 품질을 유지하면서 동시에 AMP를 구현할 수 있다면 사이트에서 Google에 보내는 소셜 및 사용자 기반 신호는 특정 키워드, 특히 데스크톱 장치보다 모바일 장치에서 더 많이 검색됩니다.
AMP 프로젝트의 장기적 실행 가능성에 대한 평결은 아직 나오지 않았지만 모든 징후는 AMP 프로젝트가 앞으로도 오랫동안 지속될 것이라는 사실을 지적하고 있습니다. 이것만으로도 시간을 투자하고 웹사이트를 구성하고 AMP가 제대로 작동하는지 확인하는 것이 좋습니다 .
현재 귀하의 웹사이트는 출시되는 새로운 기술의 새로운 이점만 볼 수 있습니다. 모든 웹 사용자는 빠르게 로드되는 페이지를 선호하며 AMP는 이를 염두에 두고 특별히 설계되었습니다.
