템플릿에서 전자 상거래 맞춤형 디자인까지
게시 됨: 2020-05-30맞춤 양복이나 가운을 입어본 적이 있습니까? 대부분의 사람들은 인생의 몇 가지 특별한 순간을 제외하고는 그렇지 않을 것입니다. 대부분의 경우 랙에서 선택 항목을 선택하고 해당 선택 항목은 몇 군데에서 맞춤화됩니다. 여기에 밑단을, 거기에 턱을 맞추면 훌륭하고 기능적인 옷을 입을 수 있습니다. 그러나 인생에서 몇 번은 운이 좋게도 재능 있는 재단사가 천으로 시작하게 될 수도 있습니다. 그들은 당신의 치수를 측정하고 원하는 조각에 대해 이야기할 것이며 그들이 만드는 모든 스티치에는 목적과 목표가 있을 것입니다. 이것은 본질적으로 웹 사이트 템플릿과 맞춤형 웹 사이트의 차이점입니다. 템플릿을 랙에서 떼어내고 몇 가지 조정을 하면 완벽하게 기능하는 사이트가 될 수 있습니다. 그러나 전자 상거래 사용자 지정 디자인은 더 많은 생각과 시간이 필요하며 세상에 보여주고 싶은 브랜드에 완벽하게 맞춰질 수 있습니다.
1Digital을 사용하여 의미하는 바를 설명하겠습니다. 대행사를 예로 들 수 있습니다. 결국, 우리는 완벽하지 않습니다. 우리도 즉시 사용 가능한 템플릿의 빠른 수정에 빨려 들어갈 수 있습니다. Genius eCommerce라는 자매 사이트가 있습니다. . 한동안 WordPress의 업계 블로그였지만 몇 달 전에 전자 상거래 디지털 마케팅 서비스에 대해 구체적으로 설명하는 대행사 사이트로 변경했습니다. 우리가 그 피벗을 만들 때 우리는 가능한 한 빨리 무언가를 얻고 싶었고 그래서 우리는 WordPress 템플릿을 사용했습니다. 사이트와 함께 작업하면서 전환 최적화, 속도 및 응집력 있는 브랜딩과 같이 템플릿 사이트를 고려할 때 고객에게 경고하는 모든 사항이 Genius 전자 상거래에 문제가 되고 있음을 발견했습니다. 또한. 그래서 우리는 우리 자신의 약을 복용하고 Genius eCommerce에 제공하기로 결정했습니다. 상향식 전자 상거래 맞춤형 디자인. 그 차이는 놀랍습니다.
템플릿
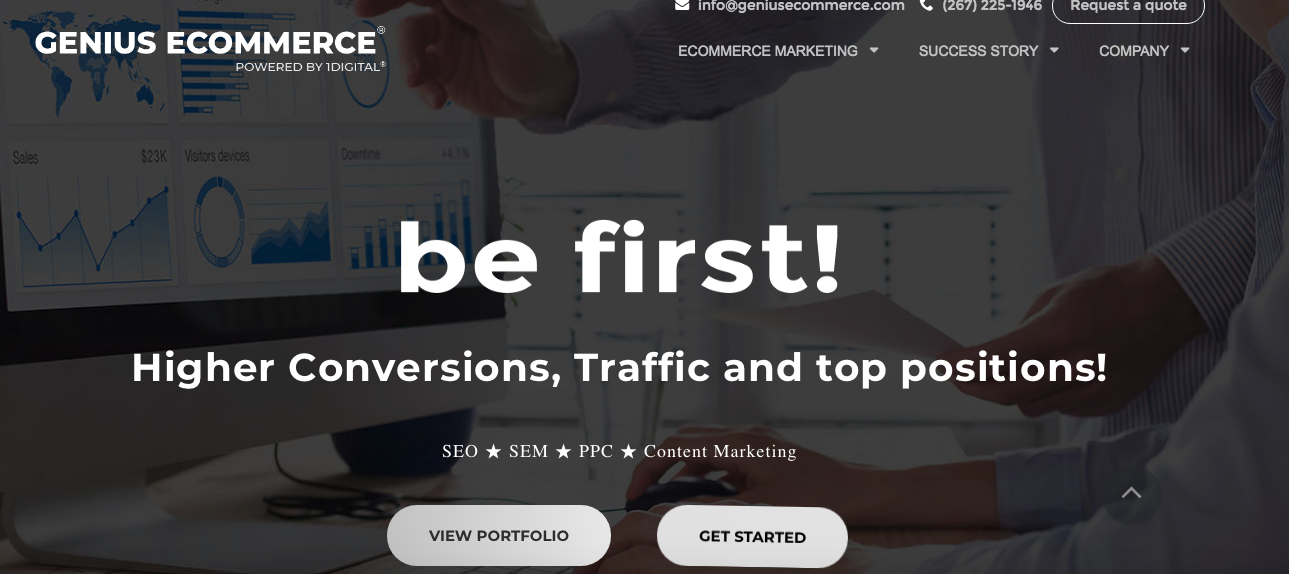
템플릿은 WordPress/Woo-commerce 디자인입니다. 보시다시피 좋아 보입니다. 우리는 브랜드 글꼴과 색상을 일부 사용하여 1Digital과 시각적으로 응집력 있게 만들었습니다. 대지.

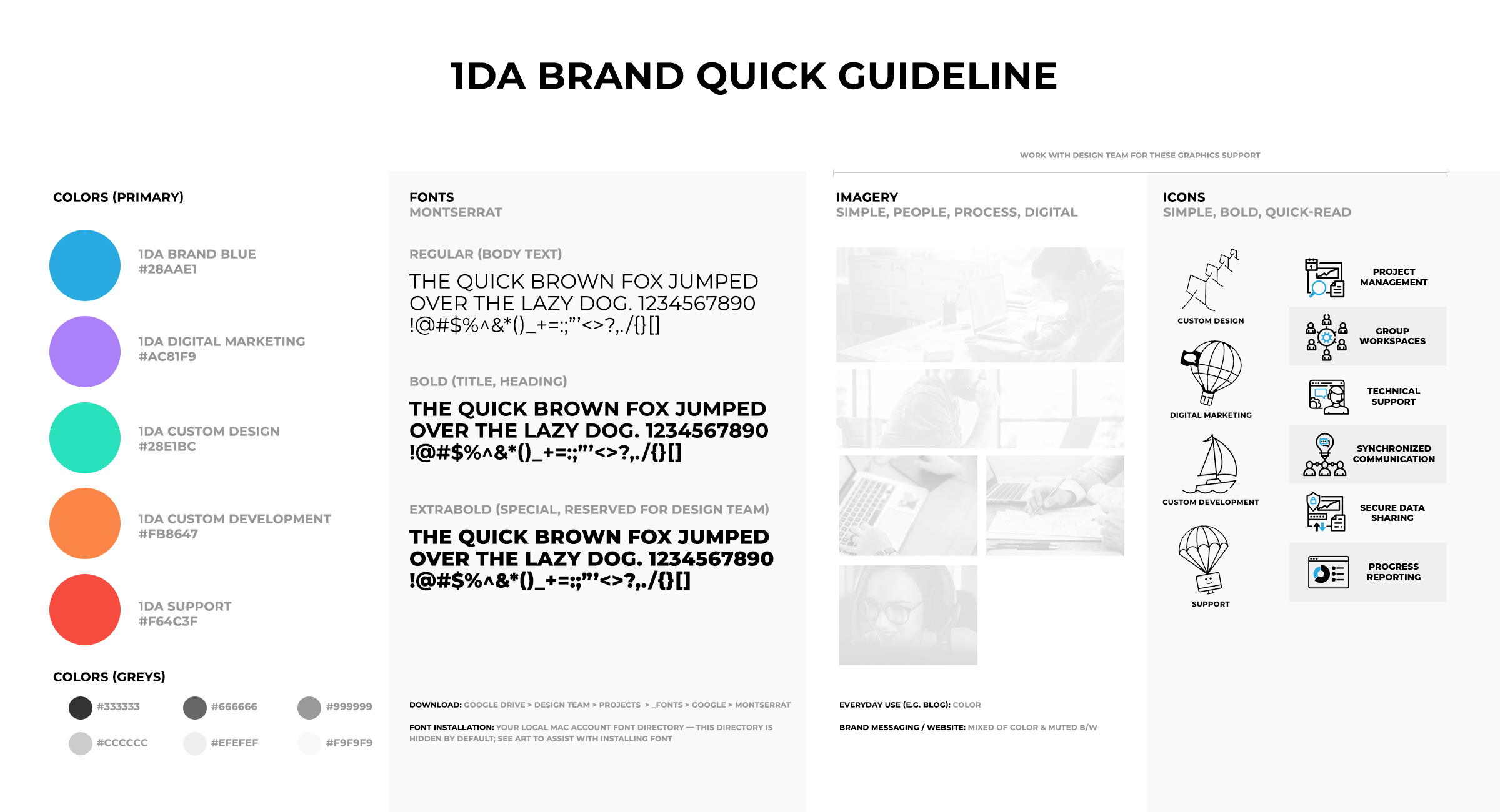
우리는 또한 동일한 아이콘 팩을 사용하여 1Digital에 추가로 연결했습니다. 브랜딩.

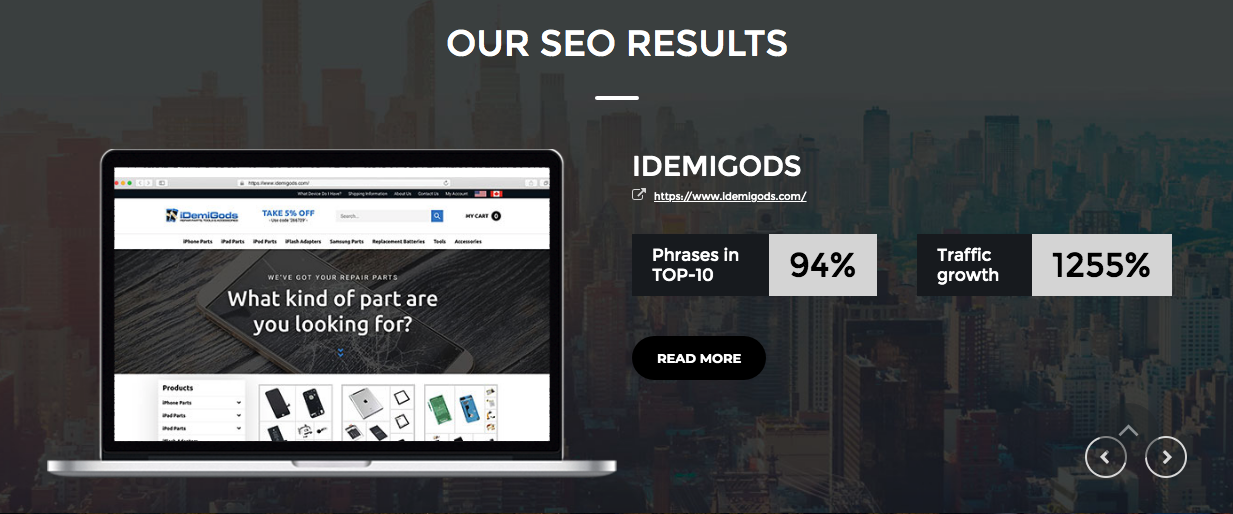
우리는 일부 고객과 사례 연구를 강조하기 위해 일부 사용자 정의 개발 섹션으로 템플릿을 구체화했습니다.

그리고 당신은 그것을 가지고 있습니다! 완벽하게 서비스할 수 있는 템플릿 사이트로 매우 빠르게 실행됩니다.
SEO 계정 관리자인 Colin은 일부 문제를 가장 먼저 알아차렸습니다. Colin은 사이트에 대한 자신의 SEO 감사를 설명하면서 "사이트 속도가 내가 처음 알아차린 문제였습니다."라고 말했습니다. "이미지가 제대로 최적화되지 않았고 타사 스크립트가 가장 효율적인 방법으로 사이트에 로드되지 않았습니다." 그 외에도 사이트는 일부 Google 순위를 보기 시작했습니다. 우리는 방문자를 다시 유도하기 위해 열심히 노력한 페이지가 매력적이도록 하고 싶었습니다. Colin은 "사이트에는 개성이 없었고 이빨도 없었습니다."라고 말했습니다.
새로운 디자인을 위한 로드맵
고객과 함께 하는 모든 전자 상거래 맞춤형 디자인의 첫 번째 단계는 로드맵을 작성하는 것입니다. 우리는 클라이언트가 좋아하는 사이트를 살펴보고 그들이 왜 그 업계에서 일하는지, 그리고 사이트가 전달해야 하는 본질적인 메시지가 무엇인지 알아내려고 노력합니다. 1디지털용 에이전시 우리가 이야기할 전체 비즈니스의 규모와 범위가 있지만 Genius eCommerce 우리가 하는 일의 마케팅 부문에만 집중했습니다. "아이디어는 정말 특정한 하나에 집중하는 것이었고, 따라서 디자인은 정말 단순해야 합니다." Art, 1Digital 의 수석 디자이너가 말했습니다. 영감을 얻기 위해 Google에서 사용하는 평면 UI를 살펴보았습니다.

Art는 또한 '천재'라는 용어를 사용하여 브랜드 아이덴티티를 유추하고 싶었습니다. “학문적이고 지적인 느낌을 주고 싶었습니다. 천재적인 아이디어와 연결하기 위해”라고 Art는 말했습니다. "학술 논문을 읽는 것처럼."
새 로고 만들기
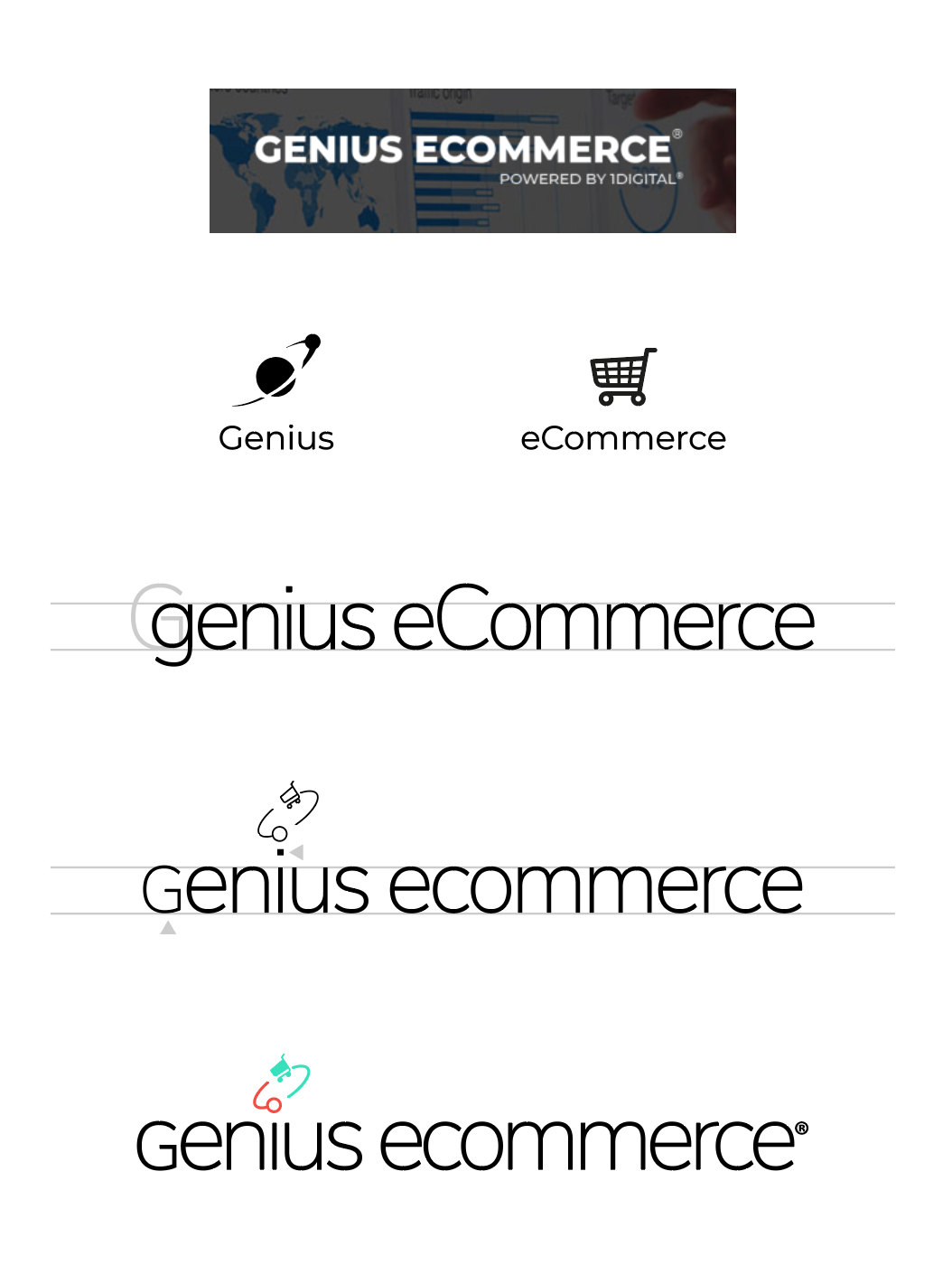
"새 사이트에는 자체 로고가 있어야 합니다."라고 Art는 말했습니다. 로고는 디자인 세계에서 매우 중요한 기반입니다. 클라이언트를 위한 새로운 맞춤 디자인을 시작할 때 우리는 로고에서 색상 팔레트, 그래픽 스타일 및 브랜드의 전반적인 톤에 대한 힌트를 얻습니다. "로고에 대한 아이디어는 내가 디자인의 나머지 부분과 어떻게 인터페이스하고 싶었는지 확고히 한 것입니다."라고 Art가 말했습니다.
좋은 로고에는 눈을 사로잡는 흥미로운 시각적 요소가 있어야 합니다. 좋은 로고는 또한 브랜드의 메시지에 대해 시각적으로 무언가를 표현할 수 있습니다. Genius 전자 상거래를 위해 결정한 새 로고를 만드는 과정 중 일부를 아래에서 확인할 수 있습니다. .


Art가 고려한 그래픽 중 일부가 최종 버전에서 어떻게 결합되었는지 확인할 수 있습니다. 천재성을 나타내는 아톰다이어그램과 이커머스를 나타내는 카트를 로고의 그래픽 요소로 멜트했습니다. 브랜드의 메시지를 시각적으로 전달하는 디자인 부분입니다. 당신의 뇌는 이미 무의식적인 수준에서 이 두 가지 잘 알려진 상징을 이해하고 있습니다. 그것은 두 가지 핵심 개념의 조합 로고를 읽습니다. 또한, 원자에서 회전하는 전자가 천재라는 단어의 점선 'i'로 두 배가 된다는 사실에 주목하십시오. 이것은 처음에는 인식하지 못하더라도 시선을 사로잡는 흥미로운 시각적 요소입니다.
색상 팔레트
로고에 사용된 색상은 사이트 전체에서 사용되는 색상의 팔레트를 설정합니다. 그들은 다른 효과를 위해 다른 영역에서 사용됩니다.

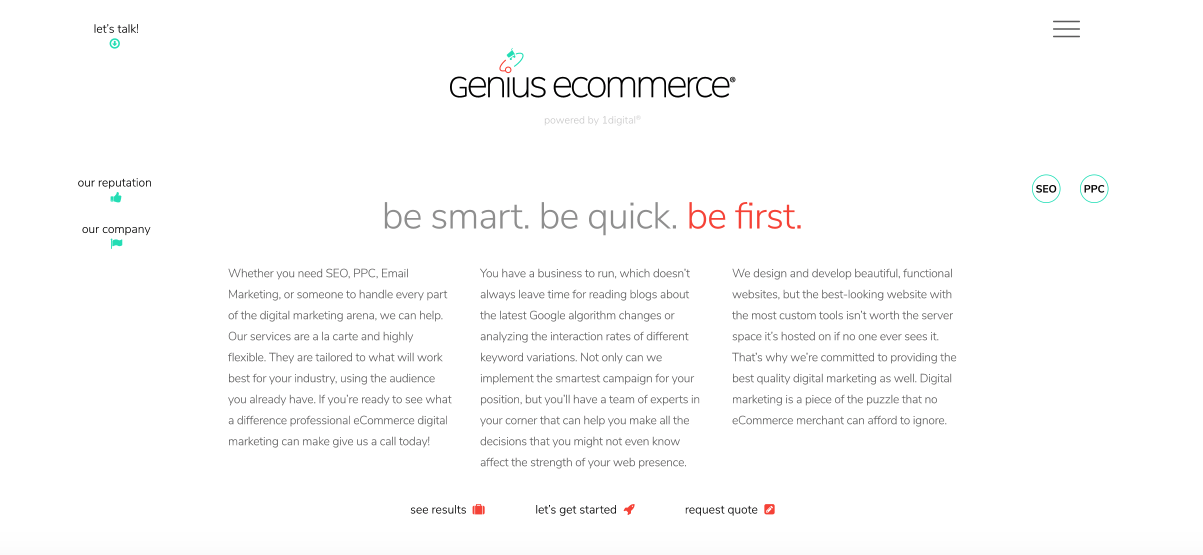
로고의 청록색과 빨간색이 페이지의 다양한 작업 항목을 강조 표시하는 데 사용되는 방식을 위에서 볼 수 있습니다. 두 가지 색상은 정보 계층 구조를 만드는 데 사용됩니다. 빨간색/주황색은 더 밝고 공격적이므로 사이트 전체에서 더 적게 사용됩니다. 사용할 때 '시작하기' 및 '견적 요청하기'와 같은 가장 우선순위가 높은 작업에 주의를 환기시키기 위한 것입니다. 청록색은 약간 더 부드럽기 때문에 직접적인 행동 유도만큼은 아니지만 여전히 주의를 끌고 싶은 요소에 사용됩니다. '우리 회사' 및 '우리 평판'과 같은 항목.

청록색은 페이지 헤더에도 사용됩니다. 색상을 사용하여 페이지 머리글이 메인 머리글과 부제목으로 분할되는 동시에 한 줄에 모두 유지되는 방법에 주목하십시오.
물론 새 사이트에는 두 가지 이상의 색상이 있습니다. 페인트 튀김이 필요한 다른 장소에 대해서는 1Digital을 참조했습니다. 브랜드 팔레트. 이것은 모든 브랜드가 가지고 있어야 하는 것입니다. 브랜드 팔레트는 색상 및 기타 그래픽 디자인 요소를 사용하는 방법에 대한 일련의 지침입니다. 그렇게 하면 웹에서 인쇄, 회사 티셔츠에 이르기까지 다양한 미디어에서 일관성을 쉽게 유지할 수 있습니다.

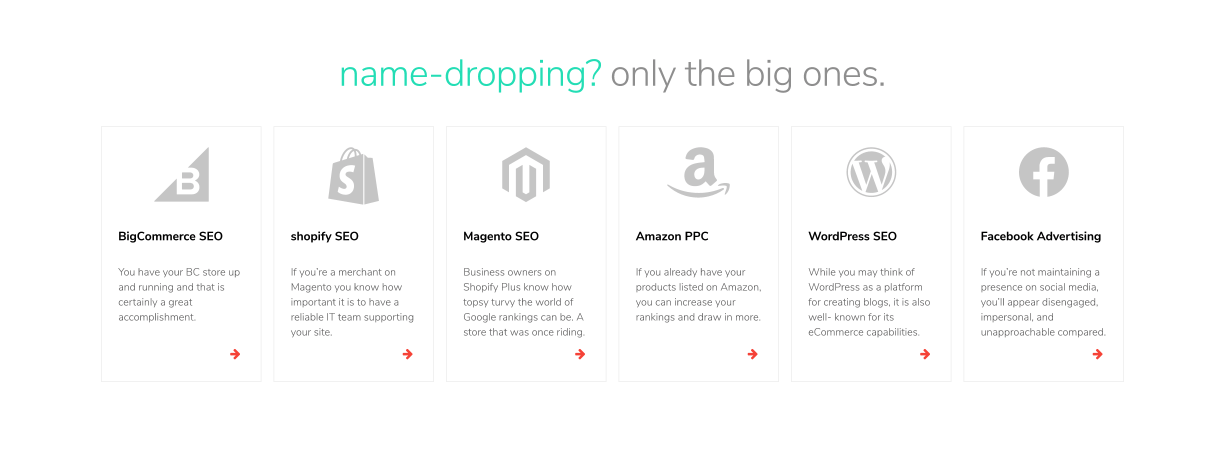
브랜드 팔레트의 이러한 추가 색상은 사이트에서 섹션을 구분하는 데 사용되었습니다. Art는 "사용자가 웹사이트의 다른 섹션에 있다는 사실을 알리기 위해 색상을 사용합니다."라고 말했습니다. 아래 페이지에서 볼 수 있듯이 제목의 보라색은 플랫폼 페이지에 해당하고 주황색은 디지털 마케팅 채널에 해당합니다.


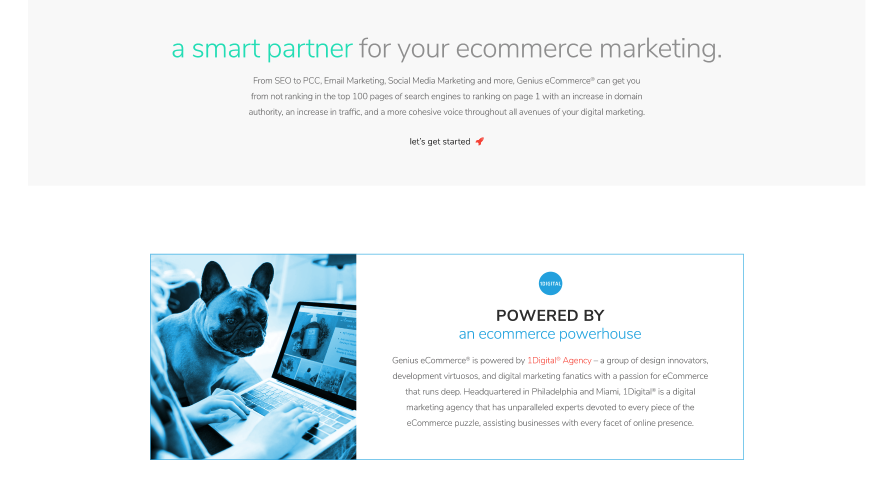
메인 1Digital이 대리점 브랜드 색상인 당사 로고의 하늘색은 한자리에만 저장됩니다. 메인 웹사이트로 다시 연결되는 섹션에서 사용됩니다.

전자 상거래 맞춤형 디자인의 이유
많은 잠재 고객이 '템플릿을 훨씬 빠르고 저렴하게 배포할 수 있는데 맞춤 디자인을 기다리는 이유는 무엇입니까?' 제 생각에 그 이유는 Genius eCommerce에서 경험한 것보다 더 명확하지 않습니다. . 템플릿에 스타일을 지정할 수 있습니다. 글꼴과 색상을 추가하고 여기저기서 약간의 변경을 할 수 있지만 결국 다른 사람을 위해 만들어진 사이트에 작은 개인화를 만드는 것입니다. 전자 상거래 사용자 지정 디자인 프로세스를 진행할 때 진행 중인 모든 결정에는 아무리 작은 것이라도 누군가가 귀하의 브랜드와 그 뒤에 숨겨진 메시지에 대해 생각하게 됩니다. 로고만큼 큰 것부터 바닥글의 버튼에 사용할 색상만큼 작은 것까지. 그 과정에서 내려진 이러한 작은 결정들 각각의 총계는 수량화할 수 없습니다. 맞춤 사이트를 어떻게 더 최적화하거나 더 쉽게 전환할 수 있는지에 대해 항상 이야기하지만, 결국 이것은 한 번 이상 과정을 거치기 전까지는 설명하기 어려운 주요 이점입니다. 맞춤형 디자인 프로젝트에서는 몸에 맞지 않는 양복을 입지 않습니다. 당신은 과정의 모든 단계에서 당신의 체형을 염두에 두고 맞춤 제작된 정장을 입고 있습니다. 이 맞춤형 모양은 웹 사이트를 찾는 모든 사람에게 첫인상을 줄 방법입니다.
템플릿을 너무 오랫동안 사용하지 않았다면 사용자 정의로 업그레이드하는 것을 고려할 때일 수 있습니다. 당사의 전문 전자 상거래 디자이너가 귀하의 이야기를 듣고 웹사이트를 통해 전달할 수 있도록 도와드립니다. 1Digital에 문의하세요. 에이전시를 통해 맞춤형 전자상거래 디자인 프로세스를 통해 웹사이트의 새로운 잠재력을 실현할 수 있는 방법을 알아보세요.
PDF 다운로드
