Blogger로 무료 웹사이트를 만드는 방법(2022)
게시 됨: 2021-10-26많은 사람들이 개인 웹사이트를 만드는 단계를 밟는 것이 어렵다고 생각하지만, 온라인에서 몇 분만 조사하면 바로 나만의 블로그를 운영할 수 있습니다. 이 기사에서는 Blogspot이라고도 하는 Blogger로 무료 웹사이트를 만드는 방법을 보여줍니다.
흥미롭지 않습니까? Blogger를 사용하여 전문가 수준의 사이트를 만들고 무료 도메인도 얻을 수 있는 방법을 알려 드리겠습니다. Blogspot 사이트를 만드는 것은 Google 계정을 만드는 것만큼 쉽습니다.
그러니 더 이상 고민하지 말고 지금 바로 시작해 봅시다.
Blogger(Blogspot이라고도 함)로 무료 웹사이트를 만드는 방법
Blogspot으로 무료 웹사이트를 만들려면 Google 계정을 만드세요. Google이 Blogger를 소유하고 있기 때문입니다. 다음은 Blogger로 무료 웹사이트를 구축하기 위한 단계별 가이드입니다.
Blogger로 블로그 만들기(Blogspot.Com)
먼저 Google 계정이 아직 없는 경우 만들어야 합니다. 그렇다면 Blogger.Com으로 이동하여 Google 계정 세부정보를 입력하여 Google에서 제공하는 모든 무료 도구에 액세스할 수 있습니다.

Google의 Blogger 웹사이트에 로그인하면 이 페이지가 표시되어야 합니다. 가장 먼저 해야 할 일은 나를 가장 잘 나타내는 이름으로 블로그를 만드는 것입니다. 이 경우에만 MakeMoneyBlog70을 사용하겠습니다.
무료 Blogger 웹사이트에 테마 설치
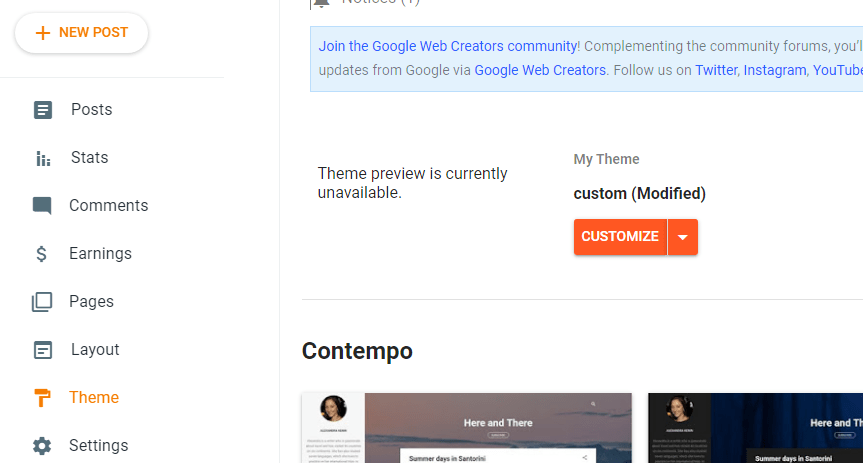
YOURCHOICE.Blogspot.Com이라는 도메인 이름으로 블로그를 만든 후 Blogger 대시보드 왼쪽에 있는 "테마"를 클릭하십시오. 이미 사용 가능한 Blogger 템플릿을 선택하세요. 하지만 평소에는 좋아한다고 말하지는 않았다.
그래서 저는 가장 프로다운 모습의 무료 Blogger 템플릿 중에서 선택하겠습니다. 동일한 작업을 수행하고 무료 Blogger 웹사이트용 테마를 다운로드하고 업로드할 수 있습니다. 다음과 같이 하십시오.
- 이 무료 Blogger 테마 중 하나를 다운로드하십시오.
- '테마' 섹션으로 이동

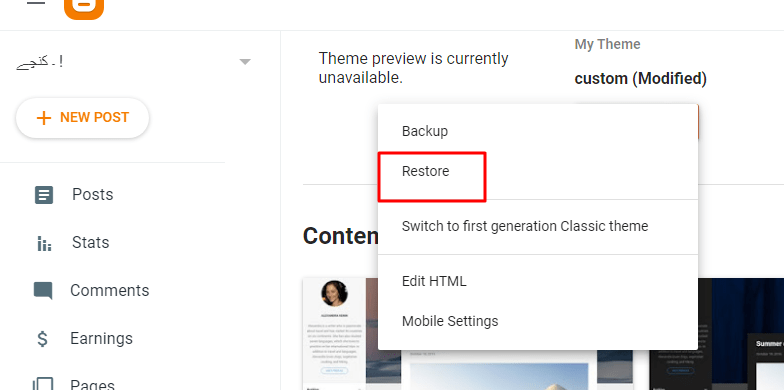
- '사용자 정의' 버튼 오른쪽에 있는 아래쪽 화살표를 클릭합니다.
- '복원'을 선택하십시오.

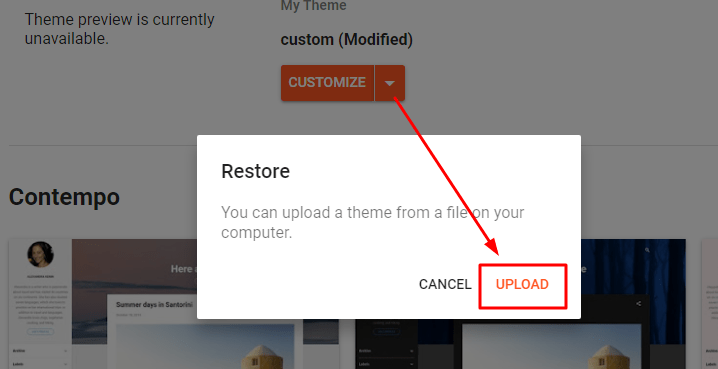
- 블로그용으로 선택한 테마를 업로드합니다.

그리고 '사용자 정의' 버튼을 클릭하여 모든 테마를 사용자 정의할 수 있습니다. 이 데모에서는 'Polar' 테마를 선택했습니다. 그러나 틈새 시장에 따라 Blogger 템플릿을 선택할 수 있습니다.
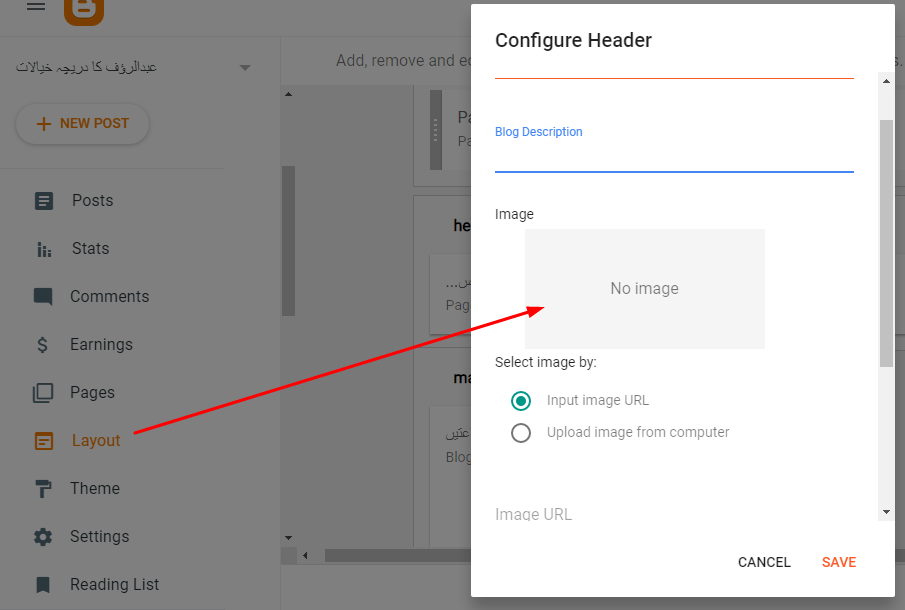
Blogger에서 로고 및 파비콘 변경
기본 로고는 물론 Blogger의 로고입니다. 이제 무료 Blogger 사이트를 전문가처럼 보이게 하려면 로고와 Favicon을 업로드해야 합니다. 이것을하기 위해,

- 대시보드에서 '레이아웃'으로 이동하여 블로그 대시보드 왼쪽 사이드바에서 '표지 변경' 버튼을 클릭합니다.
- Blogger 템플릿에서 블로그 표지를 선택하십시오.
- '표지 이미지' 섹션에 로고를 업로드하세요.
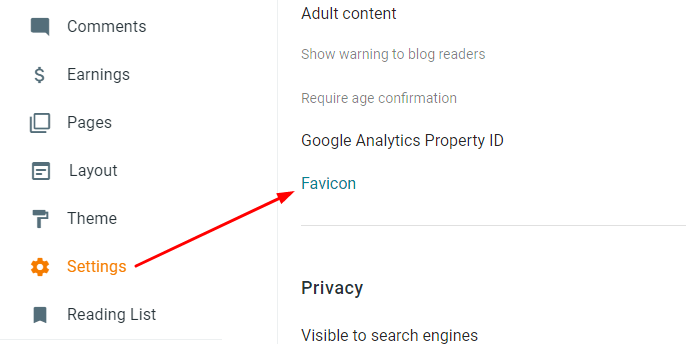
Favicon을 업로드하려면

- 왼쪽 바에서 '설정'으로 이동
- 조금 아래로 스크롤하여 'Favicon'을 선택하십시오.
- 파일을 선택하고 Favicon을 '저장'하십시오.
그러나 로고와 Favicon을 어떻게 디자인할 것입니까? 물론 Canva가 답입니다.

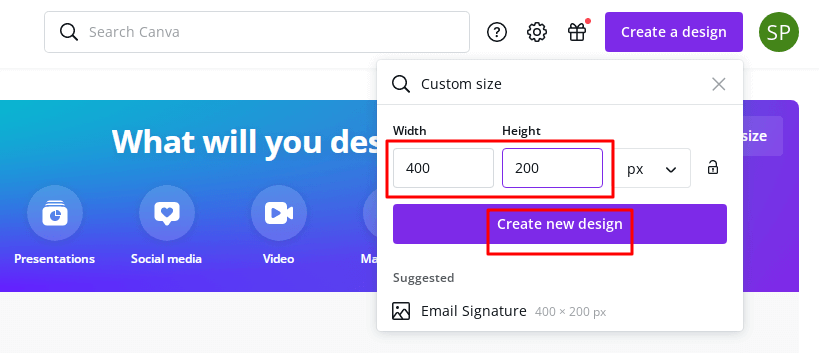
- 로고 크기 확인(이미 템플릿에 업로드됨)
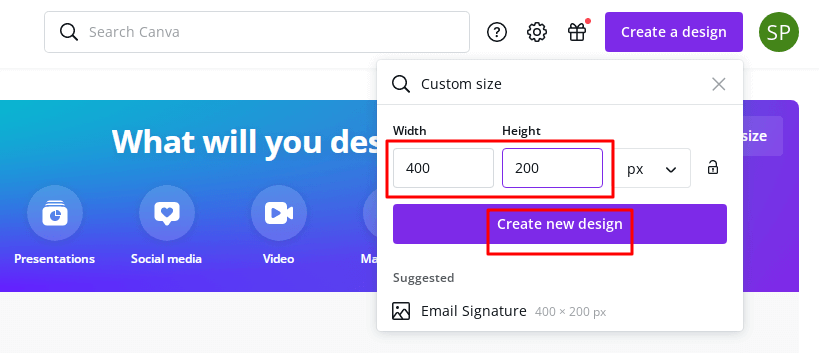
- Canva로 이동
- '디자인 만들기'를 클릭하고 사용자 정의 크기를 선택하십시오.

Canva의 수많은 기능으로 무료로 로고나 Favicon을 디자인해 보세요. 무료 디자인 요소를 템플릿 등에 사용할 수 있으며, Canva는 디자이너가 아닌 사람들을 위한 편리한 디자인 도구입니다.
Blogger에 게시물 및 추천 이미지 추가
이제 Blogger가 포함된 무료 웹사이트가 가동되어 콘텐츠 작성을 시작합니다. 게시물 및 추천 이미지를 추가합니다.
매력적인 사진을 위해 다시 Canva로 이동하여 무료 이미지를 만들 수 있습니다. 그러나 향상된 기능에 대한 프리미엄 계획도 있습니다.

게시물에 추천 이미지를 추가하는 방법은 다음과 같습니다.
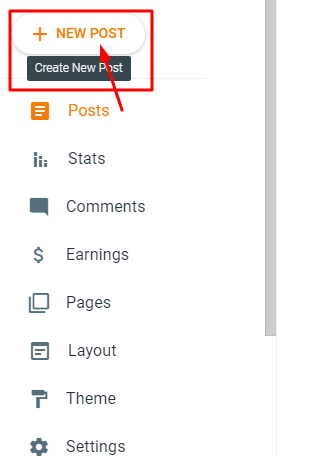
- Blogger 대시보드의 왼쪽 열에 있는 '게시' 섹션으로 이동합니다.
- '새로 추가'를 클릭합니다. 그리고 그것은 다음과 같이 보일 것입니다:

따라서 블로그 게시물에 사용할 관련 이미지를 원하는 만큼 선택하거나 Canva를 사용하여 무료로 이미지를 만드세요. 그리고 '설정'으로 이동한 다음 '게시물 설정'으로 이동하여 게시물 썸네일에 대한 적절한 이미지 크기를 선택하십시오.
Blogger에서 메뉴 만들기
아직 수행하지 않은 경우 무료 Blogger 사이트에 일부 레이아웃을 적용해야 합니다. 그리고 가장 좋은 방법은 웹사이트를 위한 메뉴를 만드는 것입니다.

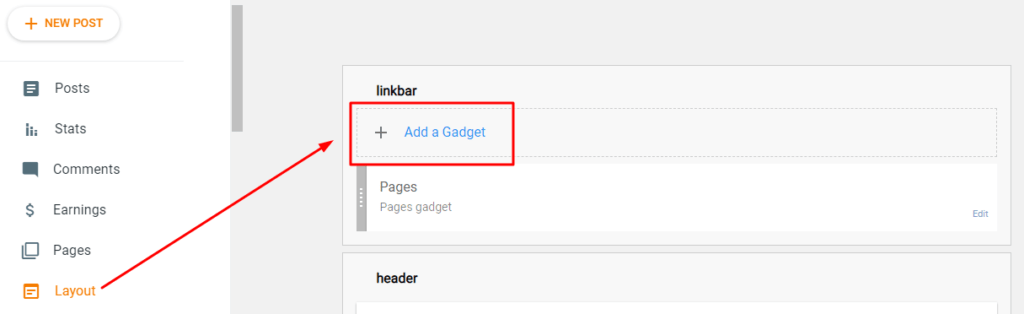
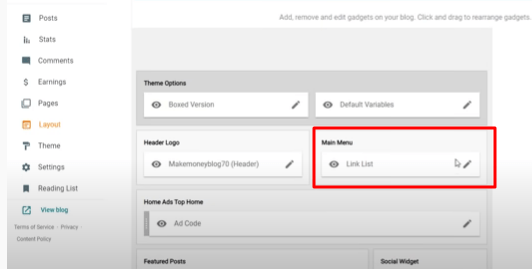
왼쪽 사이드바에서 '레이아웃'을 클릭하고 '가제트 추가'를 선택합니다. 이 섹션이 표시될 때까지 아래로 스크롤합니다.

'메뉴'를 선택하고 드래그합니다. 한두 가지만 변경하면 됩니다. Blogspot을 사용하여 무료 웹사이트에 메뉴를 만드는 것이 얼마나 쉬운지 알 수 있습니다.
Blogger에 소셜 링크 추가
Blogger가 포함된 무료 블로그가 형성되면 다음으로 해야 할 일은 소셜 미디어 공유 버튼을 추가하는 것입니다. 그것은 당신의 사회적 증거를 만들고 독자들 사이의 신뢰를 높일 것입니다.

또한 소셜 미디어의 인지도를 높이기 시작할 것입니다. Blogger를 사용하여 무료 웹사이트에 소셜 링크를 추가하려면

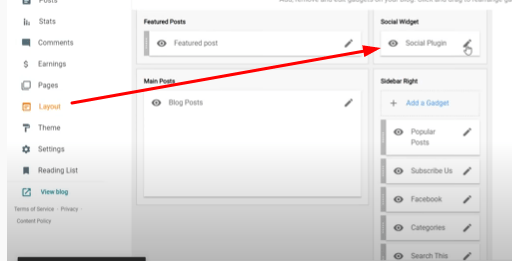
- '레이아웃'을 클릭하고 왼쪽 사이드바에서 '가젯 추가'를 선택합니다.
- 아래로 스크롤하여 'HTML/Javascript'를 선택합니다.
- 소셜 미디어 링크를 추가하십시오.
Canva를 사용하여 무료로 소셜 미디어 아이콘을 디자인할 수도 있습니다. 또는 저작권이 없는 아이콘도 다운로드할 수 있습니다. 이 예에서 선택한 테마에는 이미 소셜 미디어 아이콘이 있으므로 만들 필요가 없습니다.
중요한 페이지 만들기(개인정보 보호정책 및 이용약관)
이제 무료 웹사이트가 설계되었으므로 귀하에 대한 세부 정보, 개인 정보 보호 정책 및 사용 약관을 언급할 차례입니다. 이것은 사람들이 귀하의 콘텐츠를 사용하기 전에 읽고 싶어할 면책조항입니다.
이 페이지는 법적 문제를 처리하고 Google과 같은 검색 엔진에서 사이트의 색인을 생성하는 데 필수적입니다. 이 페이지를 직접 작성할 수는 있지만 많은 시간과 지식이 필요합니다.
내 무료 H-Supertools를 사용하지 않겠습니까! 방법은 다음과 같습니다.
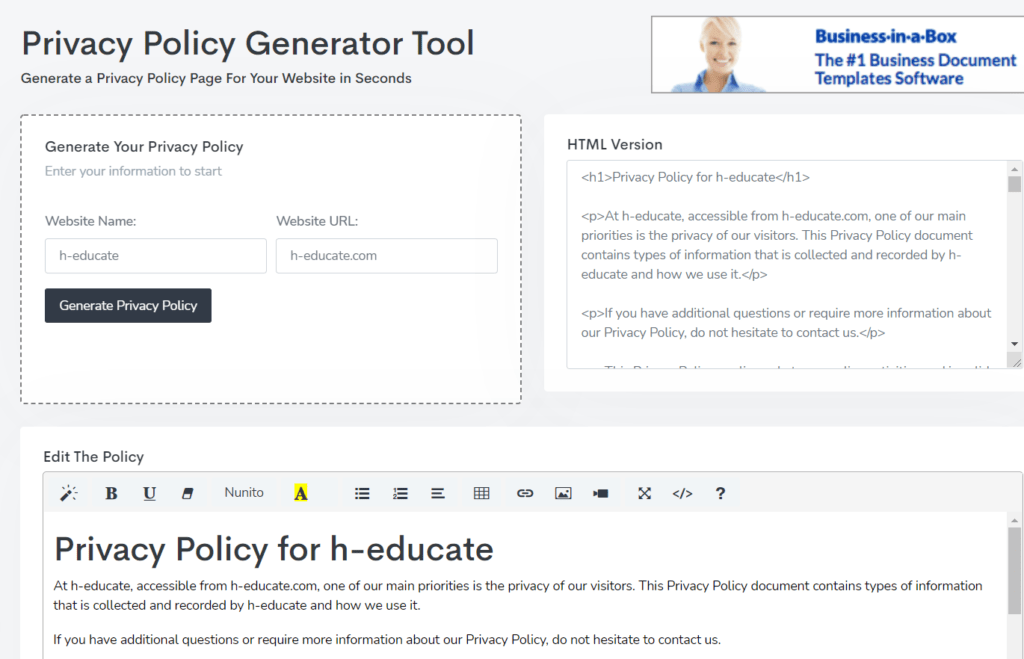
- H-Supertools로 이동
- 메뉴에서 '웹 도구'로 마우스를 가져갑니다.
- 개인 정보 보호 정책 생성기로 이동
- 웹사이트 이름과 주소를 입력하세요
- '개인정보 보호정책 생성'을 클릭합니다.

그리고 붐! 귀하는 귀하의 웹사이트에 대한 개인정보 보호정책 페이지를 무료로 만들었습니다. '이용약관' 페이지를 만들고자 할 때도 마찬가지입니다. 무료 이용약관 생성기를 사용하여 사이트에 대한 이용약관 페이지를 만드십시오.
Blogger에서 정보 및 연락처 페이지 구축
무료 Blogger 웹사이트에 기본 페이지를 추가했으므로 이제 자신과 회사에 대한 자세한 정보를 추가할 차례입니다. Blogger에 페이지를 추가하는 방법은 다음과 같습니다.
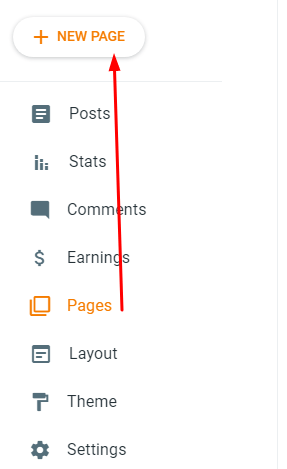
- 왼쪽 메뉴의 '페이지'로 이동
- 새 페이지 클릭

- 페이지 제목 입력(이 경우 정보 및 연락처)
- 관련 정보 추가
- 대시보드 오른쪽 상단에서 저장, 미리보기 페이지 또는 게시를 클릭합니다.

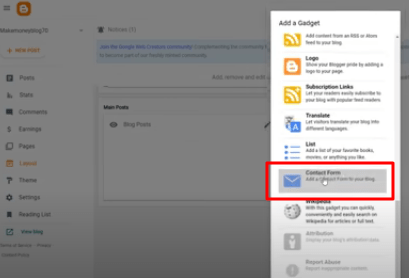
같은 방법으로 연락처 페이지를 만들 수 있습니다. 그러나 Blogger의 위젯 라이브러리에서 '연락처' 위젯을 추가해야 할 수도 있습니다.
여기에서 사용자 정의 연락처 페이지 코드 다운로드
무료 Blogger 웹사이트에 사용자 정의 도메인 추가
나와 같은 경우 사이트 URL에서 '.blogspot.com' 부분을 잘라내고 싶을 수도 있습니다. 이를 위해 사용자 지정 도메인 이름을 추가할 수 있으며 다음은 수행하는 방법입니다.

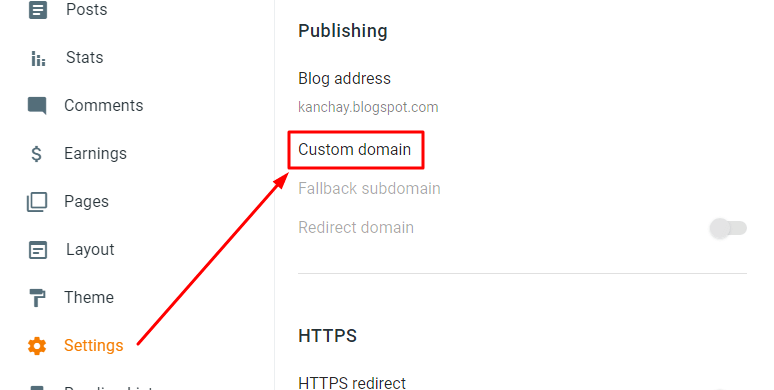
- 설정으로 바로 가기'
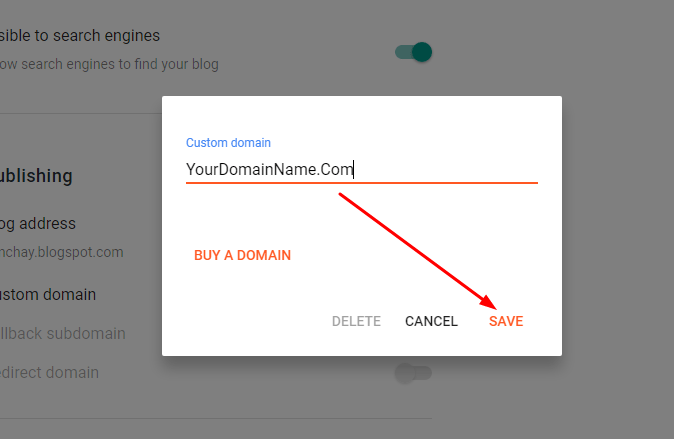
- '사용자 정의 도메인'을 클릭하십시오.
- 사용자 정의 도메인을 추가하고 '저장'을 클릭하십시오.

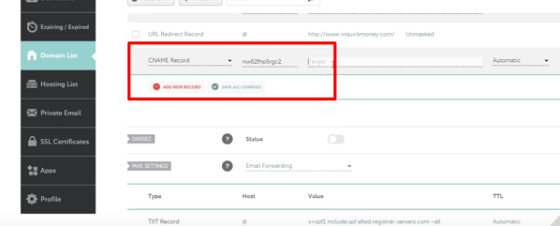
그러나 아직 도메인 이름이 없다면 Namecheap에서 구입하는 것이 좋습니다. 사용자 정의 도메인 이름을 추가할 때 Blogger에서 지시한 대로 DNS 설정을 변경하십시오.

"하지만 Hassan, 당신은 내가 Blogger로 웹사이트를 완전 무료로 만들 수 있다고 말했습니다."
네 말이 맞아. 지금까지 Blogspot으로 무료 웹사이트를 만들었습니다. 사용자 정의 도메인을 무료로 추가하려면 온라인에서 약간의 돈을 벌고 싶을 수 있습니다. 방법은 다음과 같습니다.
다른 옵션은 무료입니다. 예를 들어 Freenom에서도 무료 .tk 도메인이나 무료 이름을 얻을 수 있습니다.
수익 창출: Blogger에서 HTML 코드로 제휴 배너 추가
지금까지 Blogger로 무료 사이트를 만들었습니다. 축하합니다! 그러나 무료 블로그에서 돈을 벌 수 있도록 웹사이트에 제휴 배너를 추가할 수 있습니다. 굉장하지 않아? 그에 대한,
- 제휴 마케팅 프로그램 또는 네트워크로 이동
- 제휴 배너의 코드 복사
- Blogger 계정에 로그인
- 배너를 표시할 위치에 위젯 추가
- 배너 코드 붙여넣기
그리고 그게 다야! 무료 Blogspot 웹사이트에 제휴 배너 링크를 추가했습니다.
강력한 시작을 위해 이러한 최고의 제휴 마케팅 도구를 살펴보십시오.
귀하의 블로그에 트래픽이 유입되는 즉시 수익을 올리기 시작합니다. 귀하의 블로그로 빠르게 트래픽을 유도할 수 있는 무료 방법이 많이 있습니다.
소셜 미디어 및 SEO 기술을 사용하여 웹사이트로 트래픽을 유도할 수 있습니다. 또한 Google의 소셜 미디어 검색 광고에서도 언제든지 유료 광고를 사용할 수 있습니다. 온라인에서 돈을 벌기 위해 블로그에 상당한 트래픽을 구축하는 데 시간이 걸리므로 인내심을 가지십시오.
TL; DR – 2022년 Blogspot으로 무료 웹사이트를 만드는 방법
구글에 "무료 웹사이트 만들기"를 입력하면 종종 다른 것을 판매하는 사이트를 접하게 됩니다. 그래서 그들은 무료가 아닌 무료 웹사이트를 만들 것을 제안하지 않습니다. 다행히도 여전히 할 수 있습니다. 너무 길어요, 읽지 않으셨나요? 요약을 살펴보십시오.
- Google 계정을 만들고 Blogger에 로그인합니다.
- 최고의 무료 Blogger 템플릿 중 하나 설치
- 전문가용 로고 및 Favicon 변경(Canva에서 무료로 디자인)
- 메뉴 빌드 및 소셜 링크 추가(위젯으로 이동)
- H-Supertools로 무료 개인 정보 보호 정책 및 이용 약관 페이지 생성
- '정보' 및 '연락처' 페이지 포함(후자의 경우 '연락처' 위젯 추가)
- 사용자 정의 도메인 추가(원하는 경우)
- 제휴 배너 삽입(HTML 코드 위젯 포함)
그리고 그게 다야! Blogger로 무료 웹사이트를 만드는 방법을 실제로 보여드린 이 비디오를 시청하십시오. 더 많은 자습서를 보려면 내 YouTube 채널을 구독하십시오. 내가 그 안에 뭔가를 놓친? 아래 의견에 알려주십시오.
