전자 상거래를 위한 무료 배송 바: 판매를 늘리는 방법
게시 됨: 2022-11-02온라인 쇼핑객은 무료 배송을 좋아합니다. 사실, 그들은 단지 그것을 사랑하지 않습니다. 그들은 당신의 상점에서 무료 배송을 기대합니다.
우리를 믿지 않아? 최소한 다음 통계를 믿게 될 것입니다.
- 온라인 소비자의 66%는 모든 주문에 대해 무료 배송을 기대합니다.
- 80%는 같은 기대를 가지고 있지만 그것을 얻기 위해 일정량의 제품을 구매할 의향이 있습니다.
전자 상거래 상점에서 무료 배송을 제공하지 않으면 어떻게 될까요? 잠재 고객은 기꺼이 떠날 것입니다.
당신은 확실히 그것을 원하지 않습니다. 따라서 고객에게 무료 배송을 제공하는 것은 선택이 아니라 필수입니다. 특히 전자 상거래 분야에서 경쟁력을 유지하려면 더욱 그렇습니다.
즉, 고객에게 무료 배송을 제공하는 것만으로는 그다지 도움이 되지 않습니다. 무료 배송 정책에 대해 알려야 합니다. 또한 무료 배송 제안을 최적화하여 비즈니스 매출을 극대화해야 합니다.
여기에서 무료 배송 막대가 작동합니다. 가장 간단한 의미에서 무료 배송 막대는 웹 사이트에 무료 배송 공지를 표시할 수 있는 부동/고정 막대입니다.
WooCommerce 무료 배송 바, Magento 2 무료 배송 바 및 Shopify 무료 배송 바를 포함하여 다양한 변형으로 제공됩니다.
이 게시물에서는 최적의 판매를 위해 하나를 만들고 최적화하는 방법을 보여 드리겠습니다. 그래서 주변에 붙어있어.
무료 배송 바란 무엇입니까?
앞서 말했듯이 무료 배송 표시줄은 웹사이트 상단 또는 하단에 표시되는 부동/고정 표시줄로 무료 배송 제안을 알립니다.
다음과 같이 보입니다.

플로팅 바를 올바르게 구현하면 전환율을 높이고 매출을 높일 수 있습니다. 무료 배송 바의 다른 추가 혜택은 다음과 같습니다.
전자상거래용 무료 배송 바의 이점
장바구니 포기 줄이기
장바구니 포기는 전자 상거래에서 매우 심각한 문제입니다. 연구에 따르면 모든 장바구니의 70%가 온라인 쇼핑객에 의해 버려진다고 합니다.
장바구니 포기의 원인은 여러 가지가 있지만 가장 흔한 원인 중 하나는 높은 배송비입니다. 따라서 고객에게 무료 배송을 제공하고 고객이 그렇게 하고 있다는 사실을 알게 하는 것은 웹사이트의 장바구니 포기율을 줄이는 데 큰 도움이 됩니다.
이것은 또한 무료 배송 바가 편리한 곳입니다.
이를 효과적으로 구현하면 무료 배송 막대가 장바구니 포기율을 낮추고 상점의 평균 주문 가치(AOV)를 높이는 데 도움이 될 수 있습니다.
고객 충성도 향상
충성도 높은 고객은 모든 비즈니스의 생명선입니다. 전자 상거래 비즈니스를 계속 유지하려면 많은 정보가 필요합니다.
쇼핑객을 평생 충성도가 높은 고객으로 전환하는 데 무료 배송을 제공하는 것보다 더 좋은 방법이 있을까요? 고객이 항상 무료 배송을 받을 수 있다는 것을 알고 있다면 항상 매장에서 쇼핑을 다시 찾아올 것입니다.
그들은 친구와 가족이 당신의 가게에서 물건을 사도록 부추길 수도 있습니다.
더 많은 판매
당신은 확실히 당신의 전자 상거래 사업을 위해 더 많은 판매를 하고 싶습니까? 가장 쉬운 방법 중 하나는 무료 배송 제안으로 고객을 유인하는 것입니다.
최상의 결과를 얻으려면 주문과 함께 특정 금액을 초과한 경우에만 제안을 사용할 수 있도록 하십시오. 예를 들어 고객의 구매 금액이 $100 이상인 경우에만 무료 배송을 제공할 수 있습니다.
예상대로 무료 배송 바도 도움이 될 수 있습니다.
경쟁 우위
전자 상거래는 치열한 경쟁 공간입니다. 사업에서 앞서고 싶다면 다른 사람들이 하지 않는 일을 기꺼이 하거나 충분히 하지 못하는 일을 할 수 있어야 합니다.
이것이 무료 배송 마케팅이 의미 있는 또 다른 이유입니다. 고객에게 무료 배송을 제공하면 다른 전자 상거래 상점보다 경쟁 우위를 확보하는 데 도움이 됩니다.
웹사이트에 무료 배송 바를 추가하는 방법
이제 무료 배송 표시줄이 무엇인지, 왜 사용하는 것이 의미가 있는지 확인했으므로 이제 Shopify, WooCommerce 또는 Magento 웹사이트에 추가하는 방법을 보여드리겠습니다.
Shopify에 무료 배송 바를 추가하는 방법
Shopify에 무료 배송 바를 추가하는 것은 Adoric 덕분에 가장 쉬운 일 중 하나입니다. Adoric을 사용하면 코드를 작성하지 않고도 웹사이트에 무료 배송 바를 쉽고 빠르게 배포할 수 있습니다.
다음은 이에 대한 단계입니다.
1단계: 웹사이트에 Adoric 설치
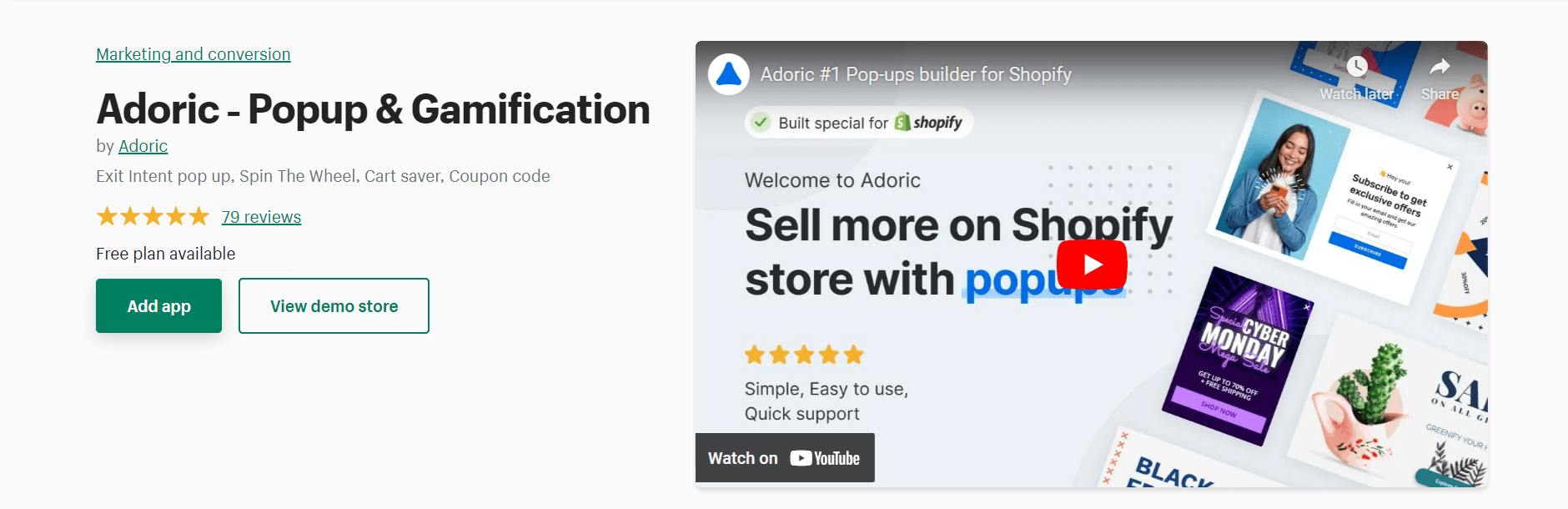
Adoric을 사용하려면 먼저 웹사이트에 Adoric을 설치해야 합니다. 이를 수행하는 가장 쉬운 방법은 Shopify 앱 스토어로 이동하여 Adoric을 검색하는 것입니다. 찾으면 앱 추가 버튼을 클릭하여 스토어에 추가하세요.

웹사이트에 추가하고 계정을 생성한 후 다음 단계로 진행합니다.
2단계: Shopify에서 Adoric 시작
Shopify 웹사이트에서 Adoric을 추가하고 활성화한 후 하고 싶은 다음 작업은 첫 번째 캠페인을 만드는 것입니다. 그러나 그렇게 하려면 Shopify 관리 대시보드에서 Adoric을 시작해야 합니다.
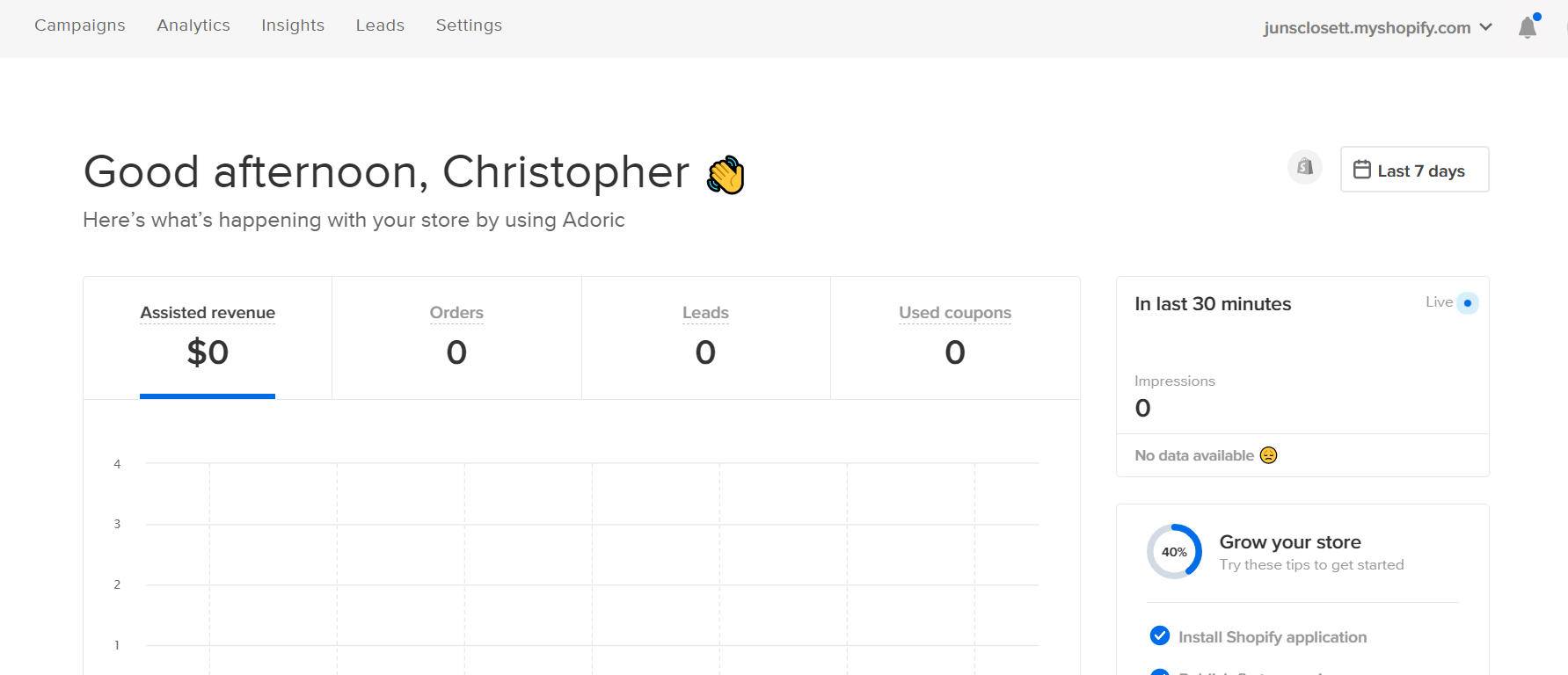
이렇게 하려면 Shopify 관리 대시보드에 로그인하고 앱 >> Adoric 으로 이동합니다.
다음 화면은 이 페이지입니다.

3단계: 캠페인 만들기
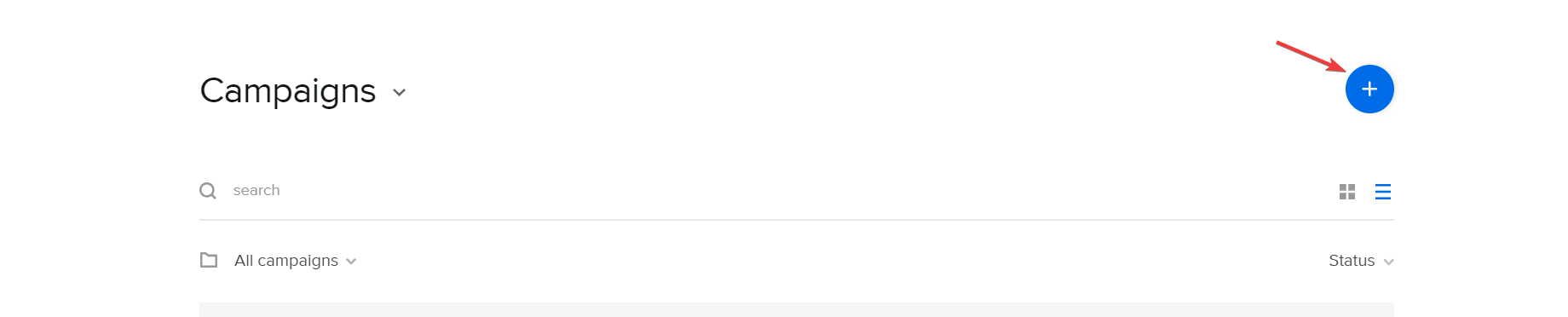
캠페인을 만들려면 위의 스크린샷과 같이 캠페인 탭을 클릭합니다. 캠페인 페이지에서 큰 더하기 버튼을 클릭하여 첫 번째 캠페인 만들기를 시작합니다.

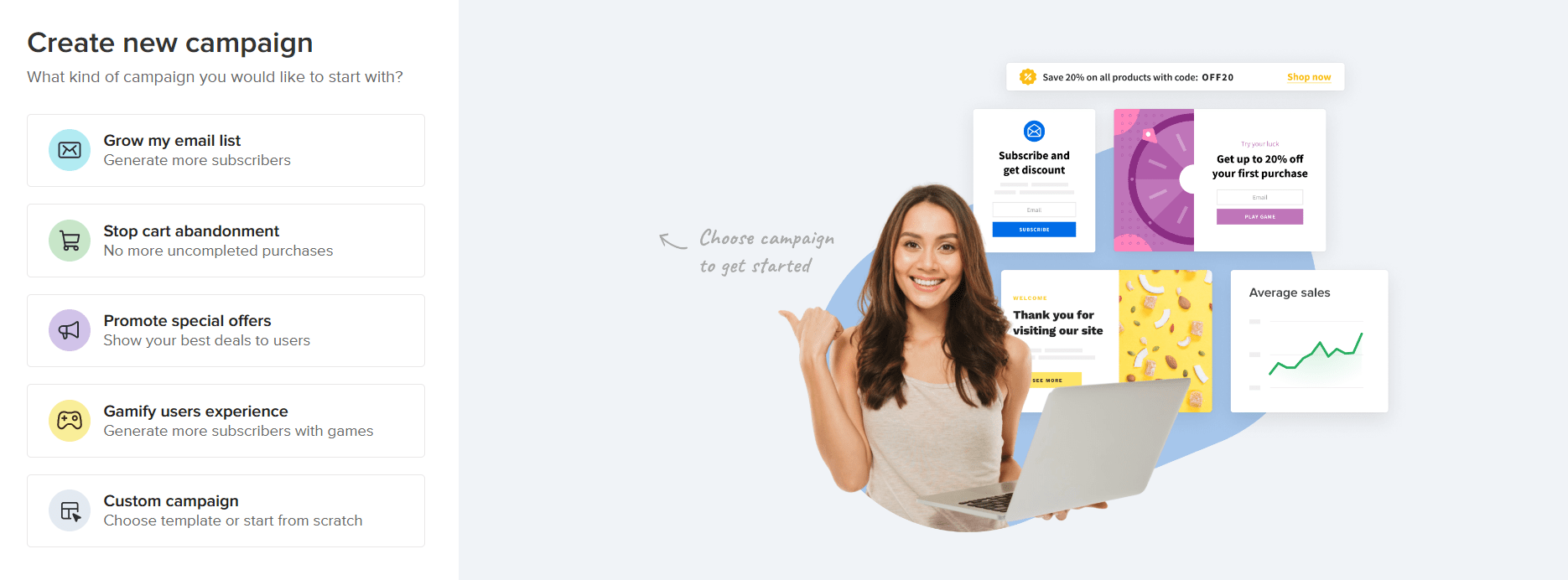
클릭하면 이 캠페인 마법사 인터페이스가 표시됩니다.

그런 다음 위에 표시된 대로 특별 제안 프로모션 탭을 클릭합니다. 팝업되는 다음 화면에서 무료 배송 막대 표시 를 선택한 다음 오른쪽 상단 모서리에 있는 다음 인터페이스는 다음과 같습니다.

그런 다음 시작하기 버튼을 클릭하십시오.
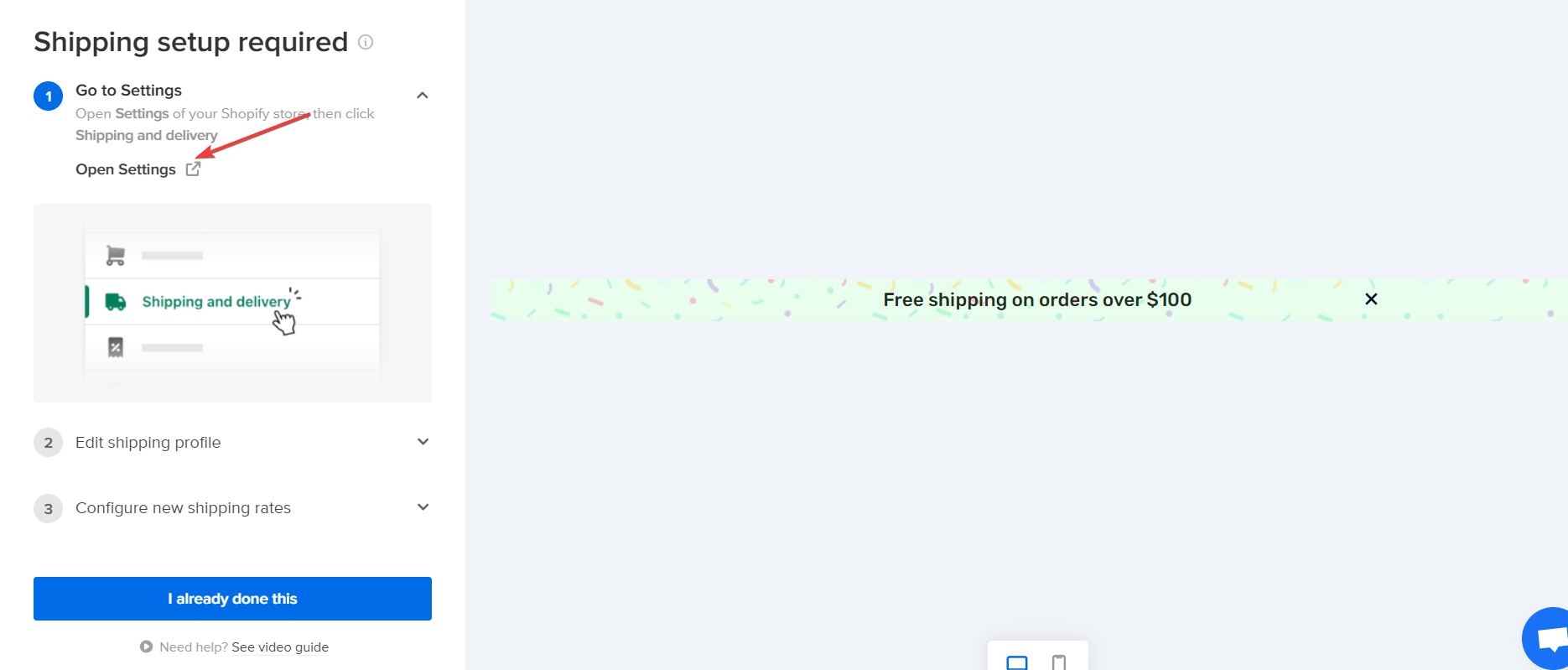
무료 배송 표시줄이 웹사이트에서 제대로 작동하려면 Shopify 계정에서 무료 배송에 대한 배송 설정을 수정해야 합니다.
그렇게 하려면 다음과 같이 설정 열기 링크를 클릭합니다.


이미 완료했다면 이미 완료 버튼을 클릭하십시오. 이 버튼을 클릭하면 무료 배송 디자인 편집기가 열립니다.

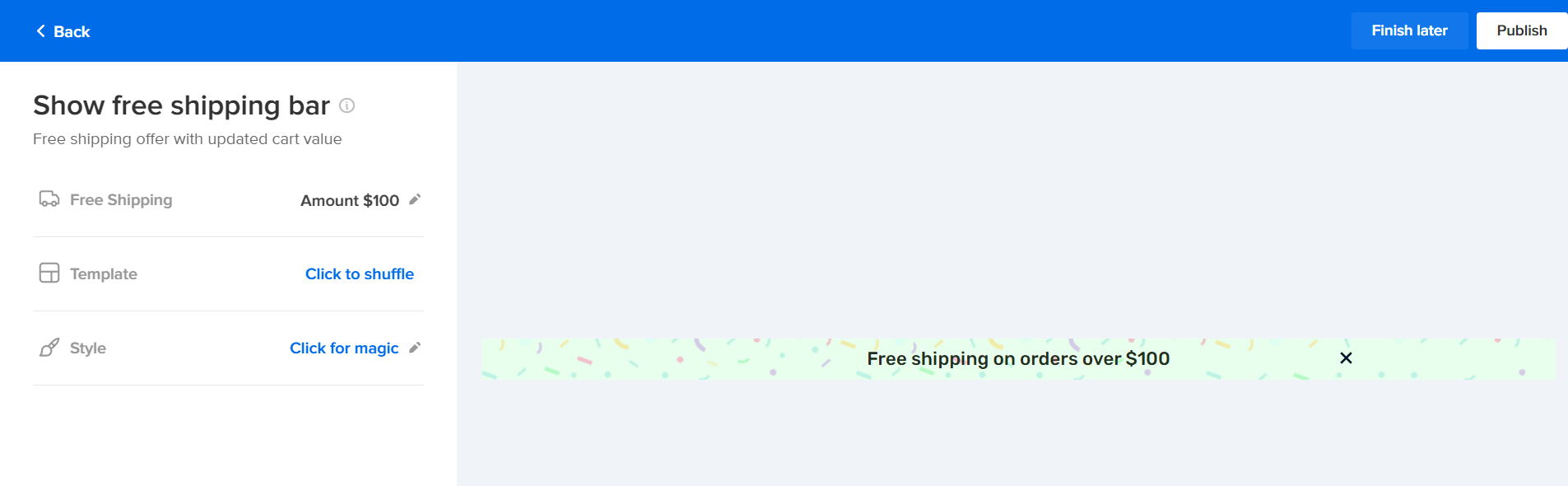
이 페이지에서 무료 배송 금액을 수정하고, 원하는 무료 배송 바 템플릿을 선택하고, 스타일을 변경하는 등의 작업을 수행할 수 있습니다.
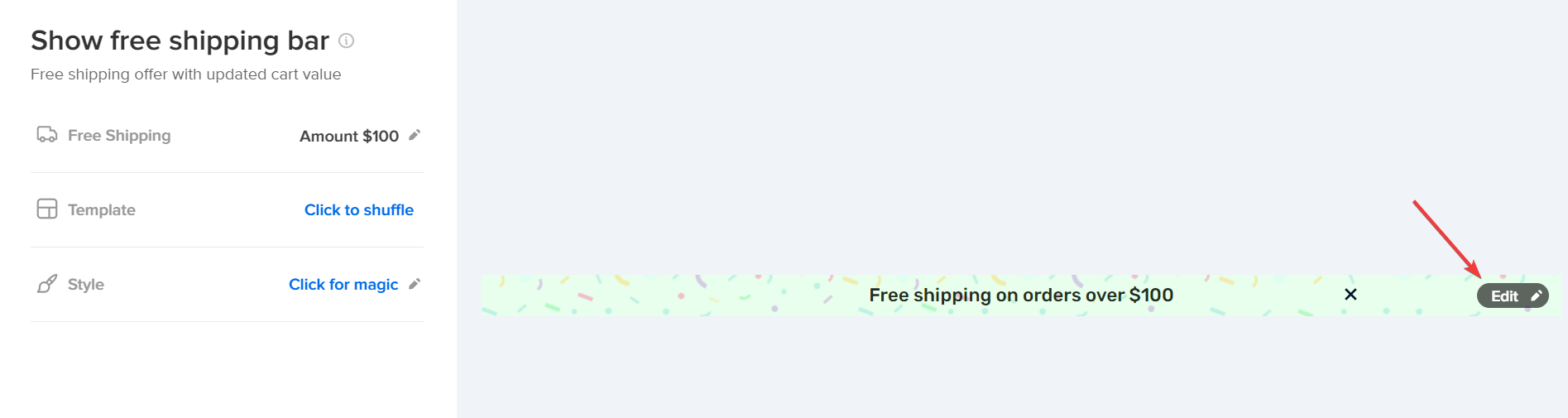
텍스트를 편집하고 사용자 정의 메시지를 추가할 수도 있습니다. 이렇게 하려면 캠페인 텍스트 위로 마우스를 가져가면 이 수정 아이콘이 나타납니다.

아이콘을 클릭한 다음 편집기에서 계속 버튼을 클릭합니다.

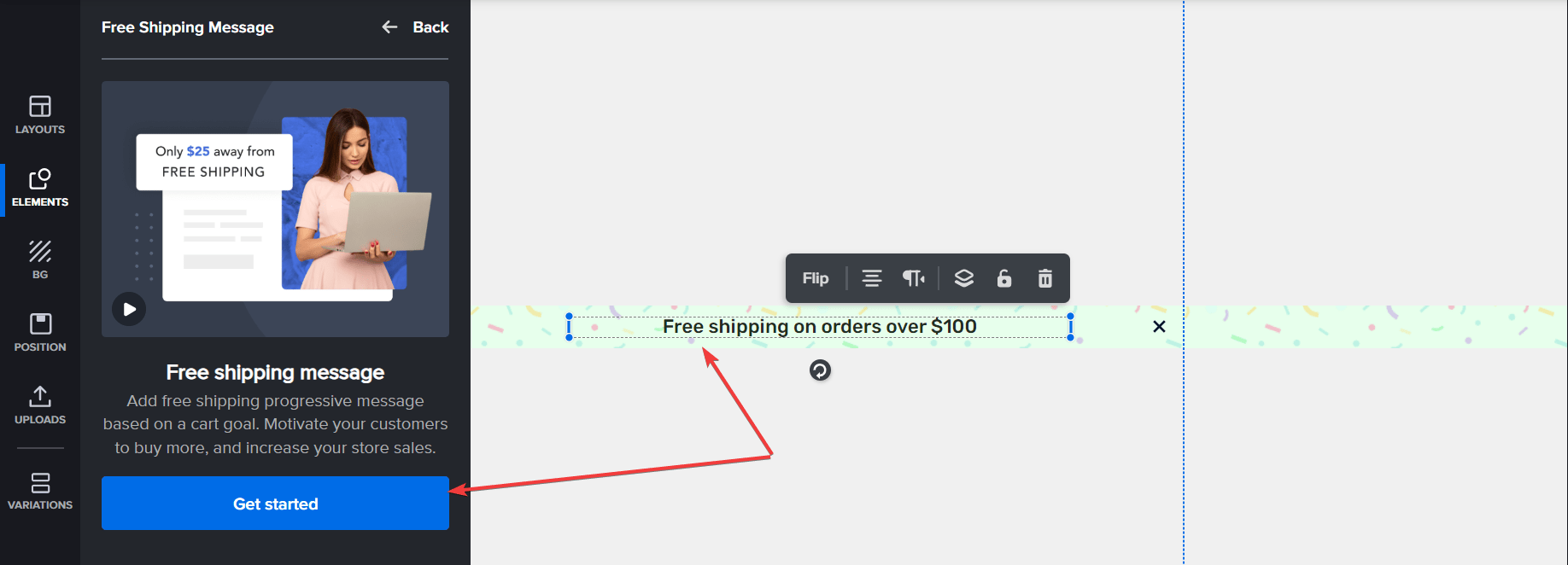
클릭하면 자동으로 Adoric의 디자인 편집기로 리디렉션됩니다.
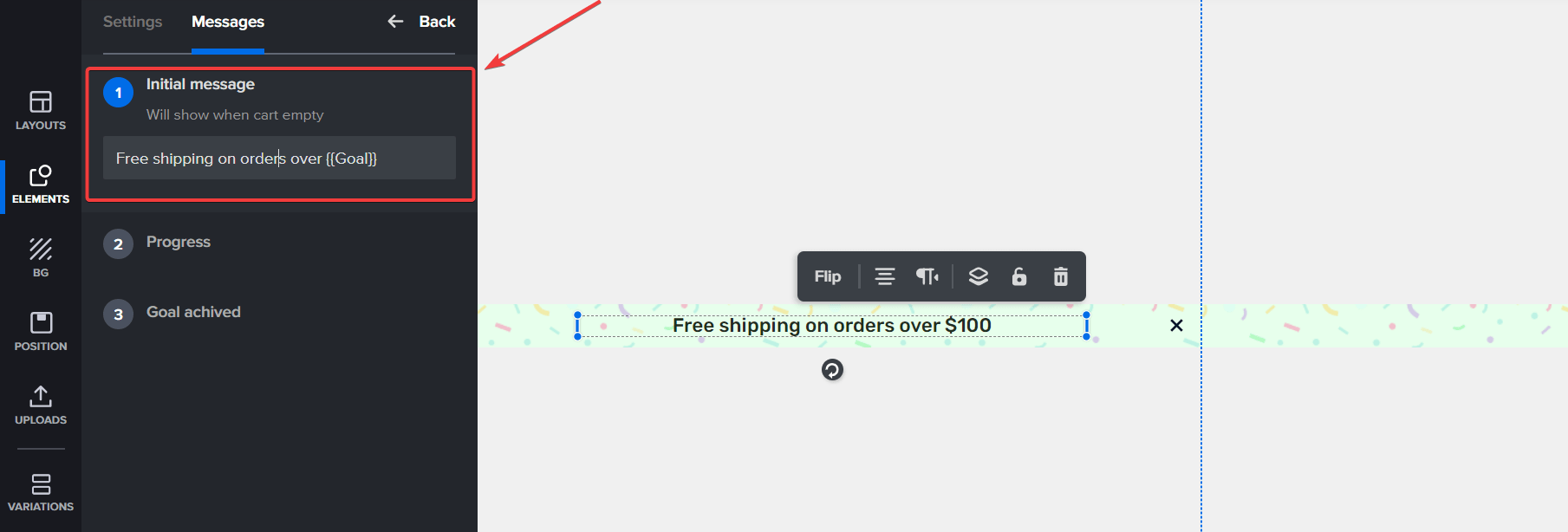
편집기에서 무료 배송 표시줄 텍스트를 클릭한 다음 시작하기 버튼을 클릭합니다.

Shopify에서 무료 배송 설정을 구성하라는 메시지가 표시됩니다. 이전에 이 작업 을 수행했으므로 이미 수행함 버튼을 클릭합니다.
그런 다음 메시지 탭을 클릭하여 무료 배송 캠페인에 사용자 지정 메시지를 추가합니다.

여기에서 메시지를 구성하고 캠페인의 진행 상황 및 성공 메시지를 설정할 수 있습니다.
무료 배송 캠페인 사용자 정의가 완료되면 화면 오른쪽 상단에 있는 게시 버튼을 누르십시오. 아직 게시하지 않으려면 게시 버튼 바로 아래에 있는 일정 을 선택하세요.

캠페인을 예약하면 나중에 자동으로 게시할 수 있습니다.
무료 배송 바를 게시하면 Shopify 웹사이트에 자동으로 표시됩니다. 그리고 그것으로 당신은 끝났습니다.
물론 캠페인을 게시한 후에도 언제든지 캠페인을 수정하고 맞춤설정할 수 있습니다.
WooCommerce 무료 배송 바를 만드는 방법
Shopify 외에도 Adoric을 사용하면 WooCommerce 웹 사이트에 무료 배송 바를 추가할 수 있습니다.
단계는 기본적으로 Shopify의 단계와 동일합니다.
하지만 먼저 WooCommerce 웹사이트에 Adoric을 설치해야 합니다.
그러려면 Adoric으로 계정을 만들어야 합니다. 계정 생성 후 Adoric 대시보드에 로그인하여 계정 ID를 복사합니다.
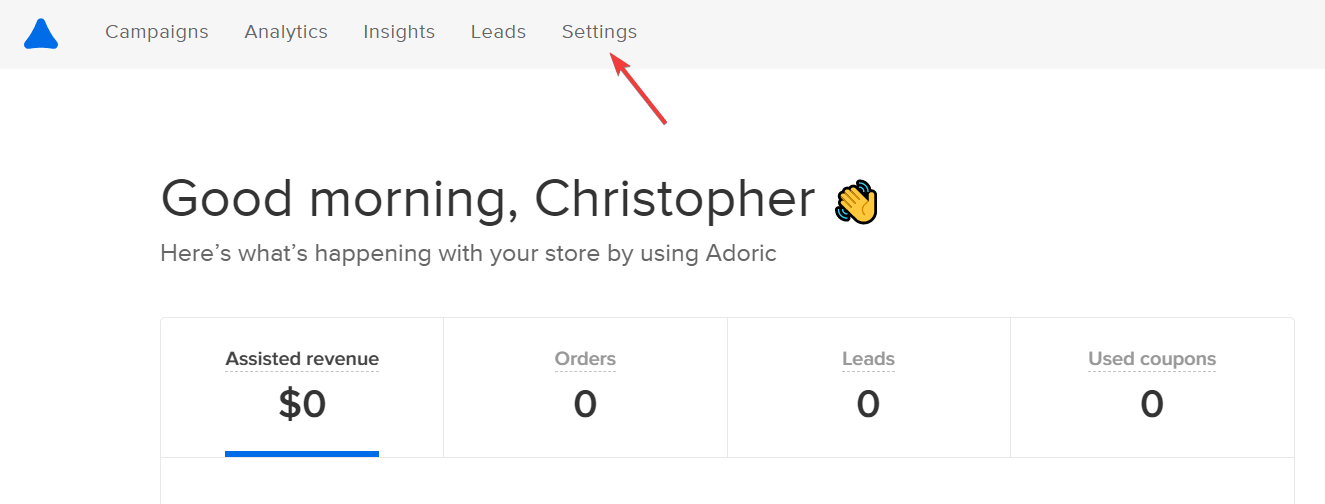
이렇게 하려면 설정 탭을 클릭합니다.

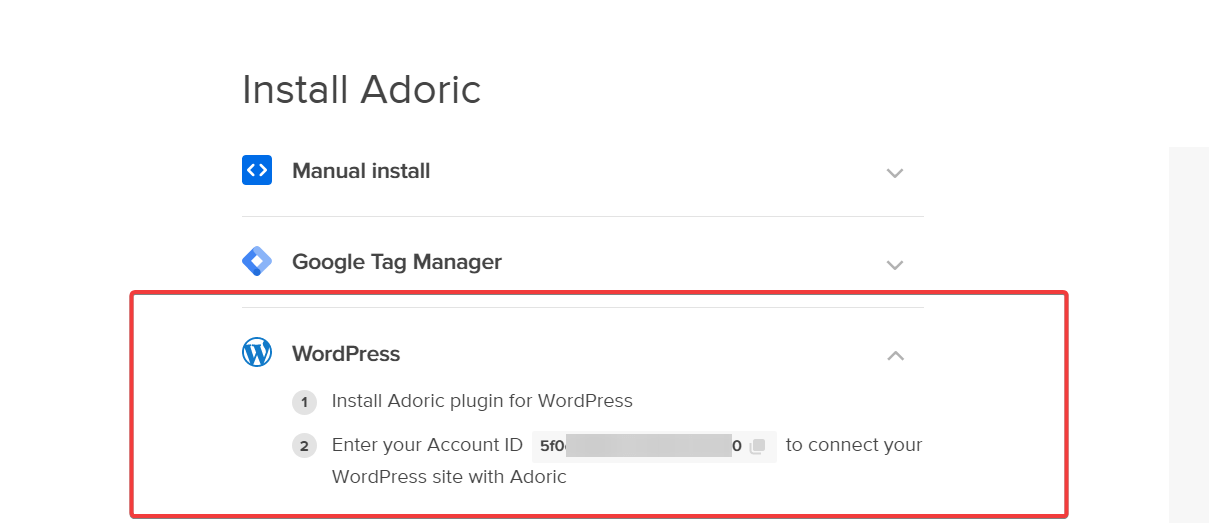
설정 페이지에서 WordPress 드롭다운 메뉴를 찾아 클릭하고 계정 ID를 복사합니다.

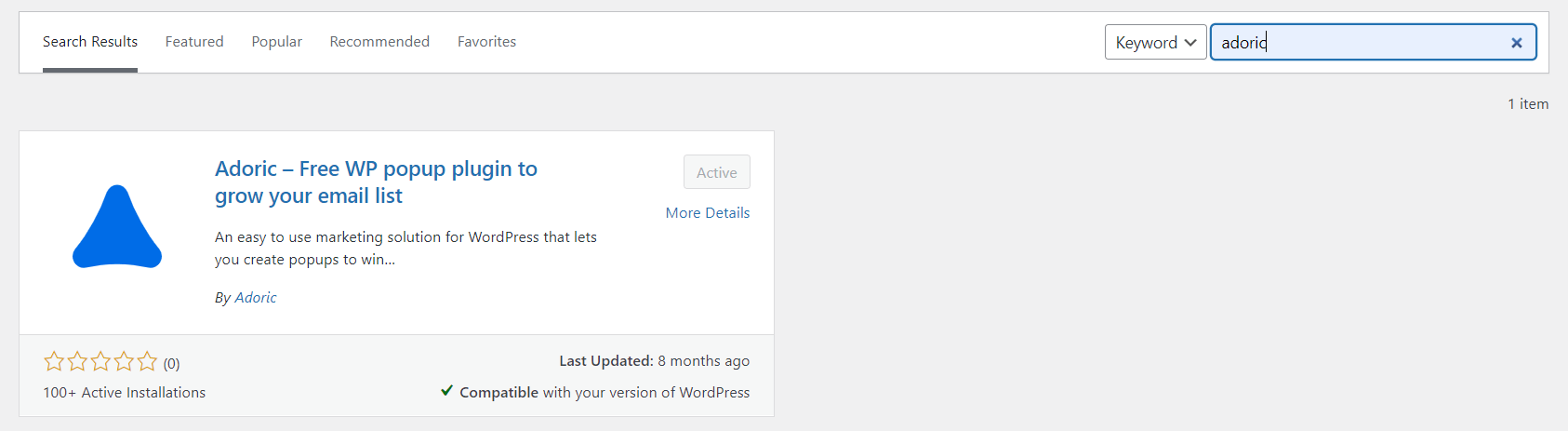
다음으로 WooCommerce 관리자 대시보드에 로그인하고 플러그인 인터페이스를 실행합니다. 거기에서 Adoric을 검색하십시오.

다른 모든 플러그인과 마찬가지로 설치하고 활성화하십시오.
WooCommerce 웹사이트에 Adoric 플러그인을 설치하고 활성화한 후 다음으로 하고 싶은 일은 계정에 연결하는 것입니다.
그렇게 하려면 관리자 대시보드에서 Adoric을 실행하십시오.

그런 다음 이전에 복사한 계정 ID를 다음과 같이 입력 필드에 붙여넣습니다.

그런 다음 Connect Adoric 버튼을 누르십시오.
무료 배송 캠페인 생성을 시작하려면 다음과 같이 팝업 생성 버튼을 클릭하십시오.

앞서 Shopify에 대해 설명한 단계를 따르고 무료 배송 캠페인을 게시하십시오.
Magento 2 무료 배송 바를 만드는 방법
Magento 웹사이트에 무료 배송 막대를 추가하려면 맞춤형 지원을 위해 당사에 연락하는 것이 좋습니다. 우리는 빨리 응답합니다.
결론
이 게시물에서 보았듯이 Shopify, WooCommerce 또는 Magento 전자 상거래 웹 사이트에 무료 배송 막대를 추가하면 많은 이점이 있습니다.
고맙게도 Adoric을 사용하면 웹사이트에 쉽게 추가할 수 있습니다.
Adoric을 돌릴 준비가 되셨습니까?
즉시 Shopify 웹사이트에 Adoric을 추가하십시오.
Adoric Shopify 앱 설치
