Google 쇼핑 CSS 광고: 어떤 옵션이 있습니까?
게시 됨: 2022-09-01
모든 것은 2017년 쇼핑 서비스에 대해 Google을 강타한 대규모 EU 독점 금지 규정의 벌금으로 시작되었습니다. 규제에 따라 구글은 자체적으로 구글 쇼핑 서비스를 수익성 있게 만들고 일반 검색 결과 페이지의 쇼핑 섹션을 다른 경쟁자들에게 개방해야 했다.
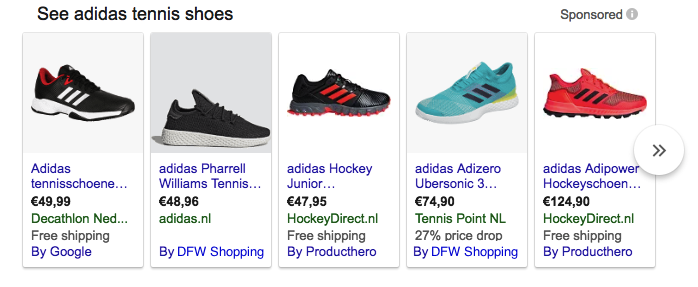
지금쯤이면 일반 검색 결과 페이지의 새로운 쇼핑 결과 모양에 익숙할 것입니다. 
쇼핑 광고 하단에 "by Google", "by DFW Shopping", "by another CSS"라는 새로운 파란색 라벨이 있는 것을 보셨을 것입니다.
파란색 레이블을 클릭하면 CSS 웹사이트에 액세스하여 더 많은 결과를 보고 동일한 CSS로 더 많은 제품을 비교할 수 있습니다. 제품 제목이나 이미지를 클릭하면 판매자의 제품 페이지로 바로 연결됩니다.
오늘날 비교 쇼핑 서비스(CSS)로 알려진 다른 회사는 Google 쇼핑과 동일한 방식으로 판매자를 대신하여 쇼핑 광고에 광고할 수 있습니다. Google 쇼핑과 CSS는 모두 광고 경매에서 경쟁하기 위해 입찰합니다. 사실 구글 쇼핑은 CSS 그 자체이기도 하다.
판매자는 Google 검색결과 페이지 상단의 쇼핑바에 광고를 게재하려면 반드시 CSS가 필요합니다. 선택한 CSS는 Google 쇼핑이나 다른 CSS 또는 둘 다일 수 있습니다. 여러 CSS를 통해 광고를 게재할 수도 있습니다.
문제
규정 이전에는 모든 판매자가 Google 쇼핑을 통해 직접 쇼핑 광고를 게재하여 Google에 직접 비용을 지불해야 했지만 이제는 타사 CSS를 선택하여 광고를 게재할 수 있습니다. 실제로 이것은 판매자와 Google 사이에 새로운 중개자의 존재를 의미합니다.
분명히 이 줄을 읽으면서 가장 먼저 떠오르는 것은 타사 CSS도 컷이 필요하므로 Google 쇼핑의 전체 비용이 실제로 광고주에게 증가한다는 것입니다.
그렇다면 판매자는 왜 제3자 CSS로 이동하여 추가 비용을 지불하는 것을 귀찮게 할까요?
Google은 금전적 인센티브 라는 간단한 솔루션으로 이 문제를 해결했습니다.
맨 위로 돌아가기 또는 COVID-19 기간 동안 무료로 광고하는 4가지 방법 알아보기
Google 솔루션: 인센티브
Google은 타사 CSS를 통해 광고하는 판매자에게 할인을 제공하기로 결정했습니다. CSS 프로그램의 초기 단계에는 다음과 같은 이점이 있습니다.
- SpendMatch Incentive : Google이 월간 광고 지출의 일정 비율을 향후 지출에 사용할 수 있도록 판매자 계정에 적립하는 방식
- 클릭 시 최대 20% 할인
2019년 1월부터 Google은 Google 쇼핑에서 다른 CSS(Google 이외)를 통해 광고하려는 판매자에게 테이블 클릭에 대해 최대 20% 할인을 남겨두고 스펜드매치를 철회했습니다. 클릭에 대한 할인이 얼마나 지속되는지에 대한 Google의 공식 발표는 없지만 많은 업계 전문가들은 판매자가 최소 몇 년 동안 이 혜택을 이용할 수 있을 것으로 추정합니다.
Google CSS 프로그램은 유럽 경제 지역(EEA) 및 스위스 에 속한 국가에서 광고하는 판매자만 사용할 수 있습니다.
맨 위로 또는 Google 쇼핑의 무료 광고에 대해 알아보기
CSS는 판매자에게 무엇을 합니까?
이 질문에 대한 짧은 대답은 다음과 같습니다. CSS를 통해 판매자는 Google 인센티브 프로그램에 액세스할 수 있으므로 온라인 광고 비용을 절약할 수 있습니다.
실제로 Google 쇼핑 및 기타 CSS는 Google Ads에서 사용할 수 있는 동일한 기능, 입찰 전략 및 게재위치 집합에 액세스할 수 있습니다. 캠페인 관리 측면에서는 Google 쇼핑을 통한 광고와 타사 CSS 간에 차이가 전혀 없습니다.
그러나 CSS는 일반적으로 중대형 광고 기술 제공업체 또는 마케팅 대행사에서 제공하는 서비스의 일부이기 때문에 전문 사내 팀을 제공하고 때로는 PLA 캠페인 성과를 높일 수 있는 고급 사내 기술을 제공하기도 합니다.
따라서 CSS에 가입한 광고주는 광고 캠페인에 대한 금전적 할인을 받을 뿐만 아니라 CSS의 전문 지식으로 인해 실적도 향상될 수 있습니다.
맨 위로 돌아가기 또는 
비용은 얼마입니까?
위에서 언급했듯이 CSS는 광고 지출을 줄여줍니다. 따라서 그들이 요구하는 컷이 잠재적으로 절약할 수 있는 가치가 있는지 측정해야 합니다.
CSS는 다양한 가격 책정 모델에 따라 고객에게 요금을 부과합니다. 일부는 클릭당 청구되고 일부는 판매당 청구되며 일부는 고정 수수료입니다. 일부 CSS는 추가 입찰 및 피드 관리 기술을 제공하고 다른 CSS는 Google 인센티브에 대한 액세스만 제공합니다. 분명히 전자는 후자보다 높은 수수료를 부과합니다.
모든 CSS가 다르고 광고주의 요구에 가장 적합한 것을 선택하는 것은 광고주에게 달려 있기 때문에 여기에는 실제로 모든 것을 적용할 수 있는 접근 방식이 없습니다. 앞서 언급했듯이 광고주는 동시에 여러 CSS로 작업할 수 있습니다. 따라서 먼저 몇 가지를 시도한 다음 어느 것을 선택할지 결정하는 것이 좋습니다. 광고주는 특정 CSS를 통해 카탈로그의 일부만 광고하도록 결정할 수도 있습니다. 따라서 다시 테스트하고 비즈니스에 적합한 균형을 찾는 문제입니다.
예를 들어 DataFeedWatch의 자체 CSS는 추가 비용 없이 광고 지출의 적은 비율만 청구합니다.
맨 위로 돌아가기 또는 
시작하기
CSS를 통해 광고를 시작하려면 먼저 함께 작업하고 싶은 것을 선택하고 연락하여 가격 모델이 무엇인지, 비용이 얼마이며 무엇을 제공하는지 알아내야 합니다.
제공되는 비용 및 서비스에 따라 Google에 제품을 표시하기 시작하는 접근 방식이 다를 수 있습니다.
관리형 서비스
일부 CSS는 귀하를 대신하여 쇼핑 캠페인을 완전히 관리하도록 제안합니다. 그들은 새 Google Ads 계정과 제품 피드를 업로드할 새 판매자 센터 계정을 만들 것입니다.
이러한 계정에 대한 액세스 권한이 있을 수도 있고 없을 수도 있습니다.
그들에게 제공해야 할 유일한 것은 제품 피드입니다. 일반적으로 이러한 CSS는 소유 또는 타사 도구를 통해 피드 관리 및 최적화 서비스도 제공합니다. 다시 말하지만, 이 도구에 대한 액세스 권한이 있을 수도 있고 없을 수도 있습니다.
Google은 CSS가 귀하를 대신하여 배치한 광고 클릭에 대해 인보이스를 발행한 다음 귀하가 체결한 계약에 따라 귀하에게 비용을 청구합니다. 그런 다음 CSS는 성능 보고서를 제공합니다.
셀프 서비스
이 시나리오에서 귀하 또는 귀하의 CSS는 귀하가 확실히 액세스할 수 있는 새 판매자 센터 계정을 만듭니다. 자신의 Google Ads 계정에서 제품 피드를 업로드 및 관리하고 쇼핑 캠페인을 관리하게 됩니다.
Google Ads 계정과 연결된 판매자 센터가 CSS에 연결되어 있으면 인센티브 프로그램에 참여할 수 있습니다.
이것이 우리가 DataFeedWatch에서 따르는 접근 방식입니다. Google Ads 계정, 쇼핑 캠페인, 판매자 센터를 그대로 유지할 수 있습니다 . 현재 판매자 센터 계정을 DataFeedWatch 다중 클라이언트 판매자 센터 계정과 연결하기만 하면 됩니다. 이렇게 하면 Google에서 쇼핑 캠페인을 CSS와 연결하여 저장할 수 있습니다.
이 시나리오에서는 작업하는 CSS당 하나씩 여러 판매자 센터 계정을 만들 수 있습니다. 그런 다음 각각 다른 판매자 센터와 연결된 여러 쇼핑 캠페인을 실행할 수 있습니다. 이렇게 하면 다양한 CSS의 성능을 비교할 수 있을 뿐만 아니라 잠재적으로 Google 쇼핑 결과에 대한 노출을 높일 수 있습니다.
이 설정에서 Google은 광고 클릭에 대해 인보이스를 발행한 다음 CSS에서 별도로 비용을 청구합니다.
하이브리드 모델
말했듯이 CSS 작업과 관련하여 모든 상황에 적용할 수 있는 접근 방식은 없습니다. 그들 중 다수는 피드 최적화 서비스를 제공할 수 있는 하이브리드 접근 방식을 제공하지만 쇼핑 캠페인을 직접 관리하거나 그 반대입니다.
이 설정에서 기존 판매자 센터 계정을 CSS 멀티 클라이언트 계정에 연결하거나 새 계정을 만들 수 있습니다. 새 Google Ads 계정을 만들거나 기존 계정을 계속 사용할 수 있습니다.
과금 모델과 송장 시스템도 다를 수 있습니다.
맨 위로 돌아가기 또는 
경매 방식
위에서 언급했듯이 Google 쇼핑을 포함하여 동시에 여러 CSS를 통해 Google에서 광고할 수 있습니다. 즉, 다양한 CSS가 제품을 나란히 여러 번 표시할 수 있습니다.
Google은 동일한 판매자의 동일한 제품을 여러 번 표시하지 않도록 최선을 다한다고 밝혔습니다. 그러나 고려해야 할 사항입니다. 사실, 이것은 단점이 될 필요가 없습니다. 사실, 도달 범위와 노출을 늘리는 방법이 될 수 있습니다.
당신이 생각할 수 있는 유일한 문제는 당신 자신과 경쟁함으로써 결국 더 많은 비용을 지불하게 될 수 있다는 것입니다. 다행히도 Google은 이미 이에 대한 솔루션을 제공했습니다.
이 Google 도움말 센터 문서는 다음과 같은 답변을 제공합니다.
둘 이상의 CSS가 나를 대신하여 광고하는 경우 쇼핑 광고에 더 많은 비용을 지불하게 됩니까?
"판매자는 어떤 제안에 대해서도 경매에서 자신에 대해 두 번째 가격을 책정하지 않으며 해당 규칙은 판매자가 사용하는 CSS의 수 또는 ID와 상관없이 적용됩니다."
당신은 항상 가장 가까운 경쟁 상인 을 이기는 데 필요한 만큼만 지불할 것입니다.
귀하를 대신하여 다른 CSS 광고와 경쟁하는 경우 해당 입찰가는 클릭당 비용 계산에 고려되지 않습니다. 오히려 가장 가까운 경쟁자의 입찰가만 고려됩니다.
Google은 이 중요한 개념을 더 잘 이해할 수 있도록 통찰력 있는 표를 제공합니다.
예: CSS A는 제안을 하기 위해 클릭당 30펜스를 입찰합니다. 편의상 모든 광고의 품질과 관련성이 동일하다고 가정하겠습니다.
첫 번째 시나리오: 다음으로 높은 CSS 입찰가는 다른 판매자를 대신하여 20펜스입니다. 귀하의 제안은 20펜스의 비용으로 경매에서 승리하게 됩니다. 
두 번째 시나리오: 이제 다른 CSS가 귀하를 대신하여 광고를 시작하고 25펜스로 입찰한다고 가정합니다. 귀하는 CSS A가 귀하를 대신하여 입찰한 30펜스로 여전히 경매에서 이기지만 다음으로 가장 가까운 경쟁자는 이제 25펜스로 입찰합니다. 이 경쟁자는 귀하를 대신하여 입찰하는 CSS이기 때문에 CSS A가 지불하는 가격을 결정하기 위해 두 번째 입찰가를 사용하지 않습니다. 대신 다른 판매자에 대해 두 번째로 높은 입찰가를 찾았습니다. 이 입찰가는 여전히 20펜스입니다. 낙찰된 입찰에 대해 지불된 CPC는 변경되지 않고 20펜스로 유지됩니다. 
세 번째 시나리오: 이제 CSS B가 귀하를 대신하여 제시한 입찰가가 CSS A가 귀하를 대신하여 제시한 입찰가보다 높다고 가정합니다. 이 경우 CSS B가 경매에서 승리합니다. 다음으로 높은 입찰가는 CSS A가 귀하를 대신하여 제시한 30펜스 입찰가입니다. 두 입찰가 모두 동일한 판매자에 대한 것이므로 CSS B가 지불하는 클릭 가격을 결정하는 데 CSS A의 입찰가를 사용하지 않습니다. 대신 다른 판매자에 대해 다음으로 높은 입찰가를 사용합니다. 이 입찰가는 여전히 20펜스입니다. 귀하의 제품에 대해 CSS B가 지불하는 CPC는 20펜스입니다. 

맨 위로 돌아가기 또는

내가 귀찮게해야합니까?
이제 큰 질문은 다음과 같습니다.
저는 항상 캠페인을 자체 관리하는 Google 쇼핑에 광고를 게재했으며 항상 실적에 상당히 만족했습니다. 왜 다른 CSS로 작업해야 합니까?
대답은 매우 간단합니다. 클릭수를 최대 20%까지 절약할 수 있습니다. 절약한 금액은 다시 주머니 로 돌아가거나 동일한 광고 비용을 유지하면서 광고에 더 많은 트래픽 을 유도하는 데 사용할 수 있습니다.
DataFeedWatch에서 제공하는 것과 같은 자체 관리 모델을 선택하면 항상 하던 방식으로 피드와 캠페인을 계속 관리하게 됩니다. 유일한 차이점은 클릭에 대해 최대 20% 할인을 받을 수 있다는 것입니다.
시작할 준비가 되셨습니까? 연결하고 온보딩 단계를 함께 살펴봅시다!
맨 위로 돌아가기 또는 
자주 묻는 질문
다음 FAQ는 이 Google 도움말 센터 문서를 요약한 것입니다.
- Google 일반 검색결과 페이지에 쇼핑 광고를 게재하려면 CSS를 사용해야 합니까?
네, 그렇습니다. 하지만 Google 쇼핑은 CSS라는 점을 기억하세요! 따라서 이미 사용 중일 가능성이 있습니다. :) - 내 제품이 나란히 여러 번 표시됩니까?
Google은 이를 피하기 위해 최선을 다하고 있지만 그럴 수도 있습니다. 어쨌든, 당신은 가장 가까운 경쟁 상인 을 이기는 데 필요한 것보다 더 많이 지불하지 않을 것입니다.
- 둘 이상의 CSS가 나를 대신하여 광고하는 경우 쇼핑 광고에 더 많은 비용을 지불하게 됩니까?
위에서 말했듯이, 당신은하지 않을 것입니다! - CSS가 나를 대신하여 경매에 입찰한 금액을 어떻게 알 수 있습니까?
관리형 서비스 모델에서는 이를 알 수 없습니다. 최고의 ROI를 얻는 데 필요한 입찰가는 CSS에 달려 있습니다. 그러나 평균 클릭당 비용이 얼마인지 알 수 있도록 자세한 보고서를 요청해야 합니다.
셀프 서비스 모델에서는 캠페인을 직접 관리하므로 실제로는 CSS가 아니라 입찰가를 지정합니다. - 내 제품 광고는 어디에 표시됩니까?
귀하의 제품은 Google 일반 검색 결과 페이지 상단의 쇼핑바에 표시됩니다. 또한 CSS 자체 웹 사이트에 표시됩니다. 예를 들어 Google.com/shopping은 Google 쇼핑 자체 웹사이트입니다. Google 쇼핑 CSS를 통해서만 이 섹션에 액세스할 수 있습니다. - 특정 CSS를 통해 광고하는 것이 더 낫습니까?
모든 CSS는 다양한 서비스와 가격 모델을 제공합니다. 귀하의 요구에 가장 적합한 CSS가 무엇인지 알아내려면 최종 결정을 내리기 전에 그들과 이야기하고 시도하는 데 시간을 할애해야 합니다.
어떤 CSS도 다른 것보다 반드시 더 낫지는 않습니다. - 여러 CSS로 동시에 광고하고 원할 때마다 전환할 수 있습니까?
그래 넌 할수있어. CSS 및 선택한 모델과의 계약에 따라 작업하는 CSS를 원할 때마다 변경할 수 있습니다. - Google Merchant Center에서 "CSS가 이 대상에 대해 선택되지 않았습니다"라는 오류가 발생합니다. 어떻게 해결할 수 있습니까?
이전 기사 중 하나에서 '이 대상에 대해 CSS가 선택되지 않음' 오류를 수정하는 방법을 알아보세요.
맨 위로 돌아가기 또는