전자상거래 웹사이트 구조를 최적화하는 방법: 6가지 모범 사례
게시 됨: 2022-06-10검색 순위에서의 성공은 여러 요인에 따라 달라지며 그 중 가장 중요한 것은 링크와 콘텐츠 품질입니다. 그러나 검색 엔진이 전자 상거래 사이트의 품질과 권위를 평가할 수 있으려면 사용하기 쉽고 잘 구성되어야 합니다.
전자 상거래의 경우 웹 사이트 구조는 고객이 상점과 상호 작용하는 방법과 검색 엔진이 해당 콘텐츠에 액세스하는 방법을 정의합니다. 그렇기 때문에 견고한 구조를 구축하고 사용자 및 SEO 관점에서 최적화하는 것이 중요합니다.
이 게시물에서는 사이트 구조를 다듬고 매장을 최적화하는 데 도움이 되는 X가지 측면을 다룰 것입니다.
1. 키워드 클러스터링
상점 구조를 구축하려면 카탈로그를 살펴보고 고객을 유치하는 데 사용할 키워드를 타겟팅해야 합니다.
대상 키워드 목록을 가져오고(없으면 키워드 조사를 먼저 수행) 유용하다고 생각하는 기준에 따라 그룹으로 나눕니다.
예를 들어, 커튼을 판매하는 상점에는 재료("린넨 커튼", "벨벳 커튼" 등), 스타일("발란스가 있는 커튼", "패널 커튼") 또는 색상("흰색 커튼, " "파란 커튼"등). 이러한 클러스터가 있으면 다양한 키워드 변형을 모두 포함하고 유용한 필터링 옵션을 설계하는 데 도움이 됩니다(고객이 재료, 스타일, 색상 등으로 결과를 필터링할 수 있도록).
이제 막 상점을 시작하는 경우 이러한 키워드 클러스터링을 통해 메뉴에 포함해야 하는 주요 섹션, 하위 섹션으로 포함할 수 있는 섹션 및 검색 필터로 사용할 항목을 이해할 수 있습니다.
이미 사이트를 운영하고 있다면 키워드 클러스터링이 전자상거래 탐색을 개선하는 데 도움이 될 수 있습니다.
2. 적절한 전자 상거래 탐색이 전부입니다.
카테고리와 하위 카테고리가 무엇인지 알고 나면 가장 많이 검색된 용어가 포함된 사용자 친화적인 메뉴를 디자인해야 합니다. 페이지 상단이나 측면에 메뉴를 두고 다른 동작을 설정할 수 있습니다. 마우스를 올리거나 클릭하여 범주를 표시할 수 있습니다.
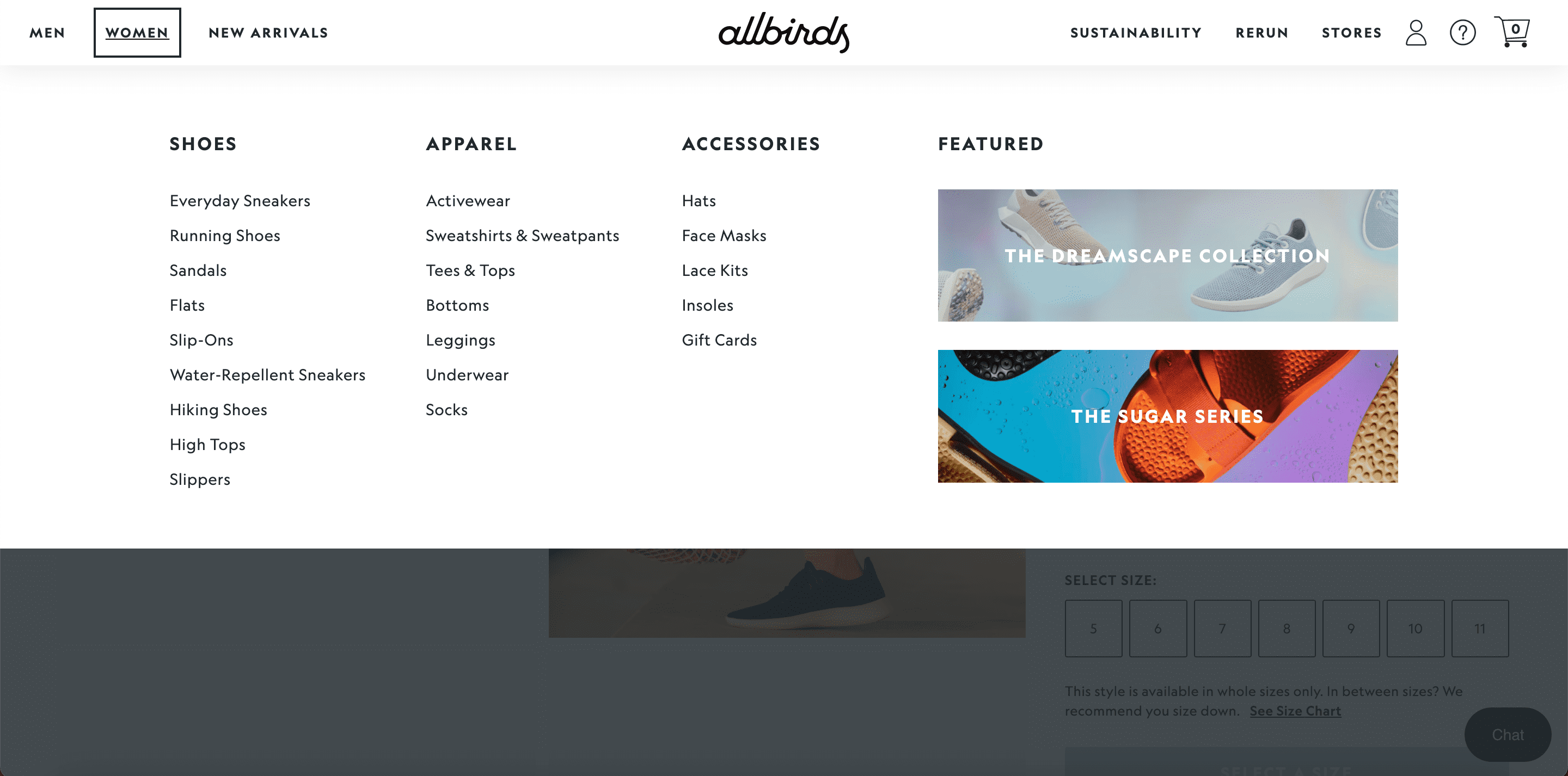
다음은 헤더 메뉴 모음의 예입니다.

깨끗해 보이고 남성용, 여성용, 새로 도착한 섹션의 세 부분만 있습니다. 고객이 섹션 중 하나를 클릭하면 가장 인기 있는 제품 카테고리와 추천 컬렉션의 전체 목록이 표시됩니다.
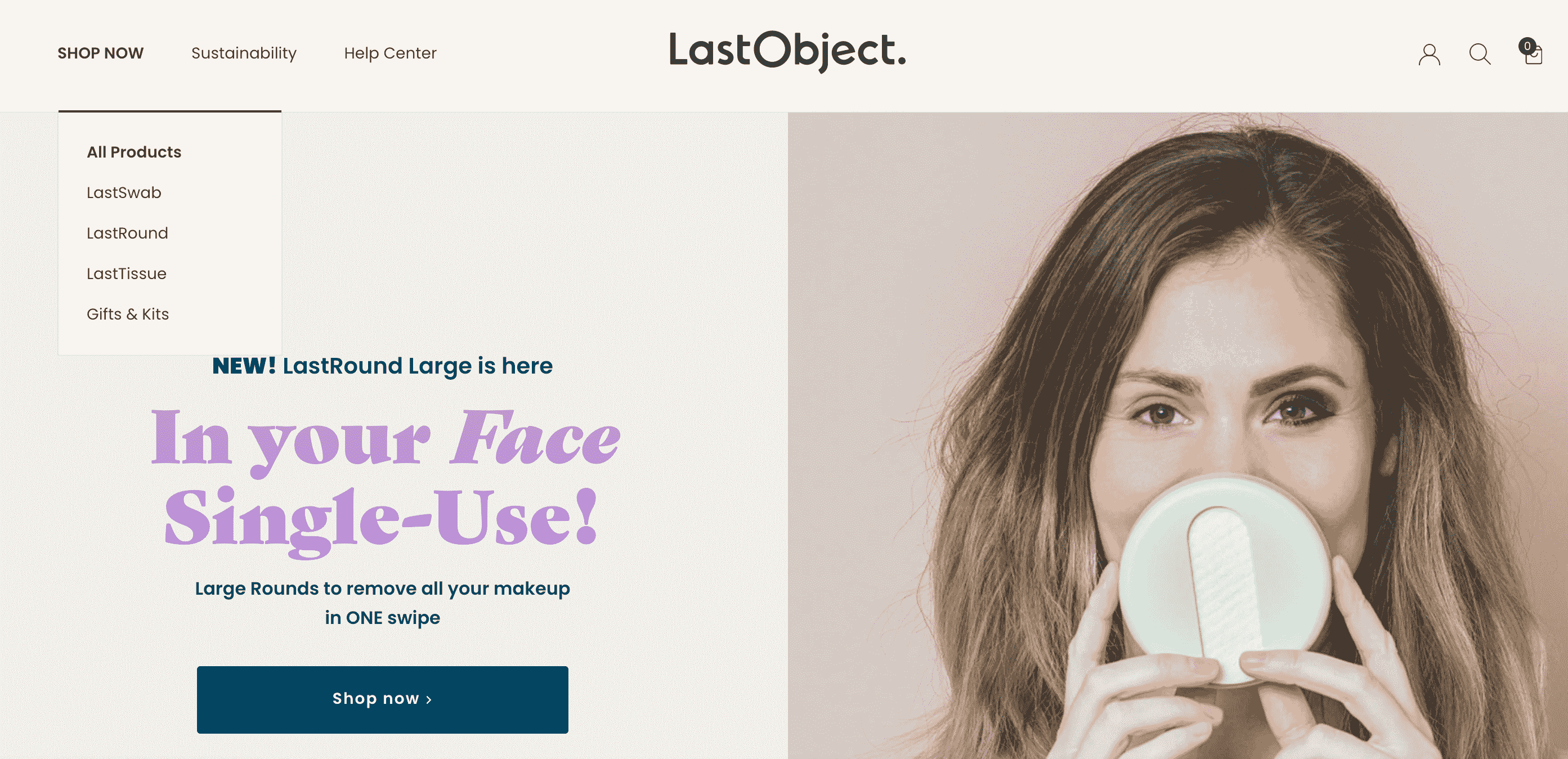
때때로 상점은 메뉴에 많은 항목이 필요하지 않습니다(여러 유형의 제품만 판매하고 다단계 전자 상거래 웹 사이트 구조가 없는 경우). 매우 짧고 간단한 메뉴는 다음과 같습니다.

메뉴 외에도 사용자 경험에 중요한 몇 가지 다른 탐색 요소를 고려해야 합니다.
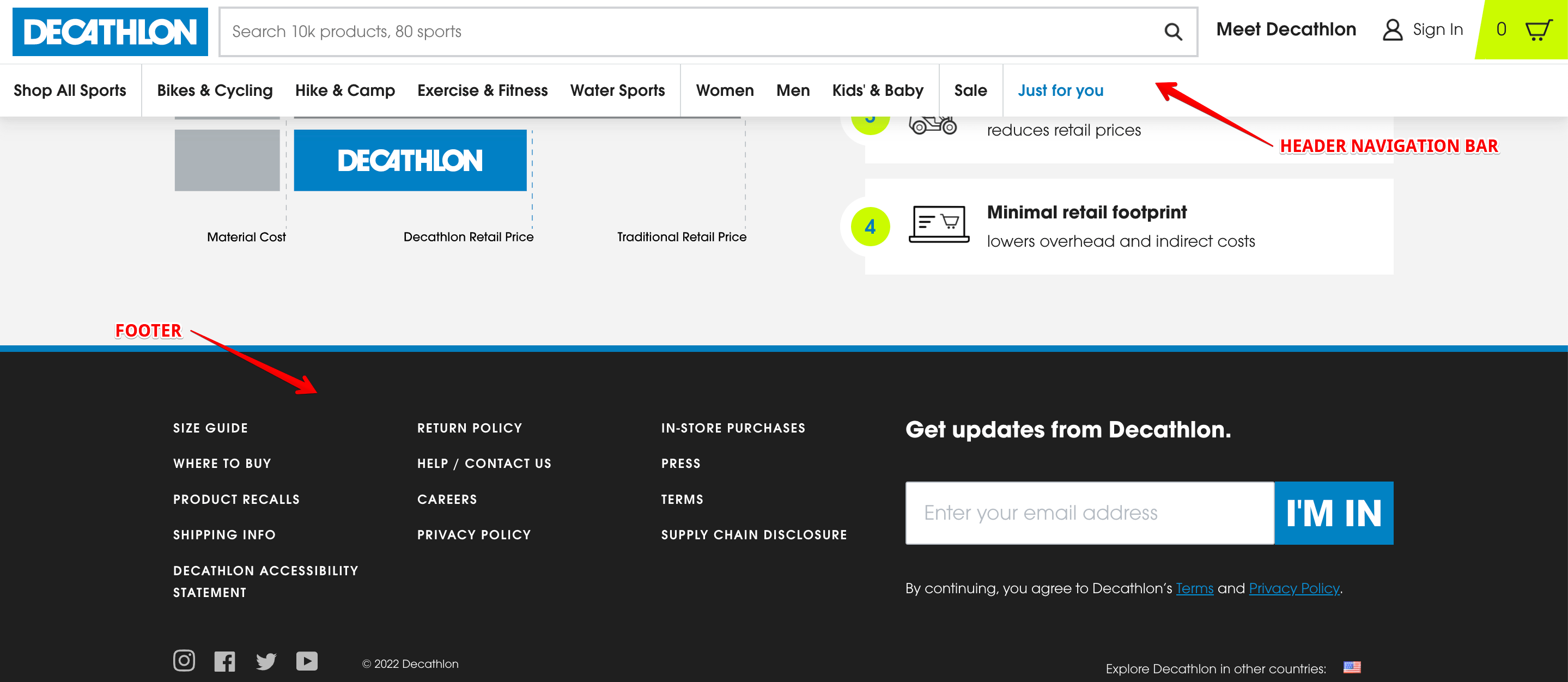
- 머리글과 바닥 글.
헤더에 포함된 메뉴 탐색 외에도 배송 정보, 반품 정책, 회사 매장 등의 다른 중요한 링크를 넣을 수 있습니다. 일반적으로 헤더에는 장바구니 아이콘과 로그인 버튼도 있습니다.
바닥글에는 연락처 정보, 배송 및 반품 정보(바닥글에 포함할지 머리글에 포함할지 여부는 귀하에게 달려 있음), 오프라인 매장 위치, 사이즈 가이드, 관리 지침 등을 포함할 수 있습니다. 당신의 사업.

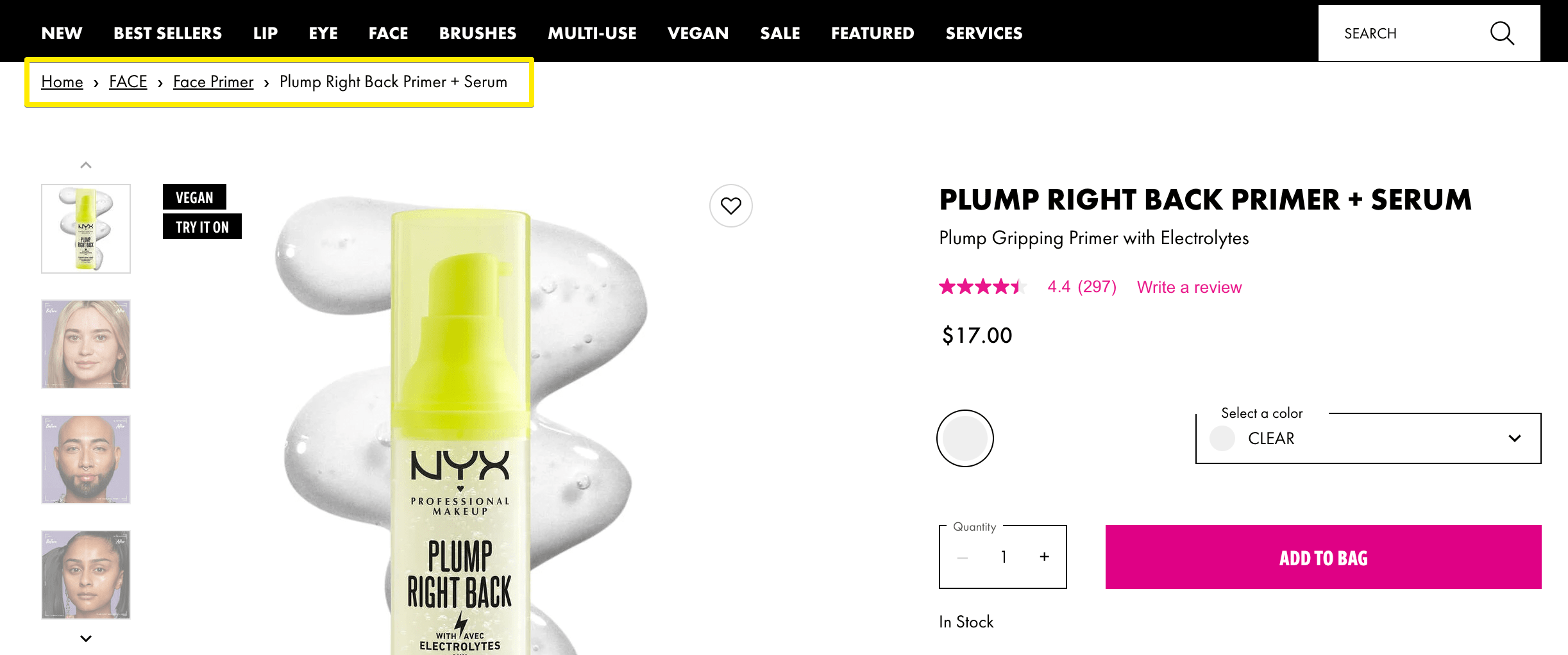
- 빵 부스러기.
Breadcrumb 탐색은 고객이 카테고리와 제품 페이지 사이를 쉽게 이동할 수 있도록 합니다. 주어진 페이지에 대한 경로를 나타내는 링크 목록입니다.
예를 들어, 고객이 화장품 매장의 입문서 제품 페이지를 방문하면 빵 부스러기가 홈페이지에서 얼굴 관리 섹션, 입문서 하위 섹션 및 특정 제품으로 가는 경로를 보여줍니다.

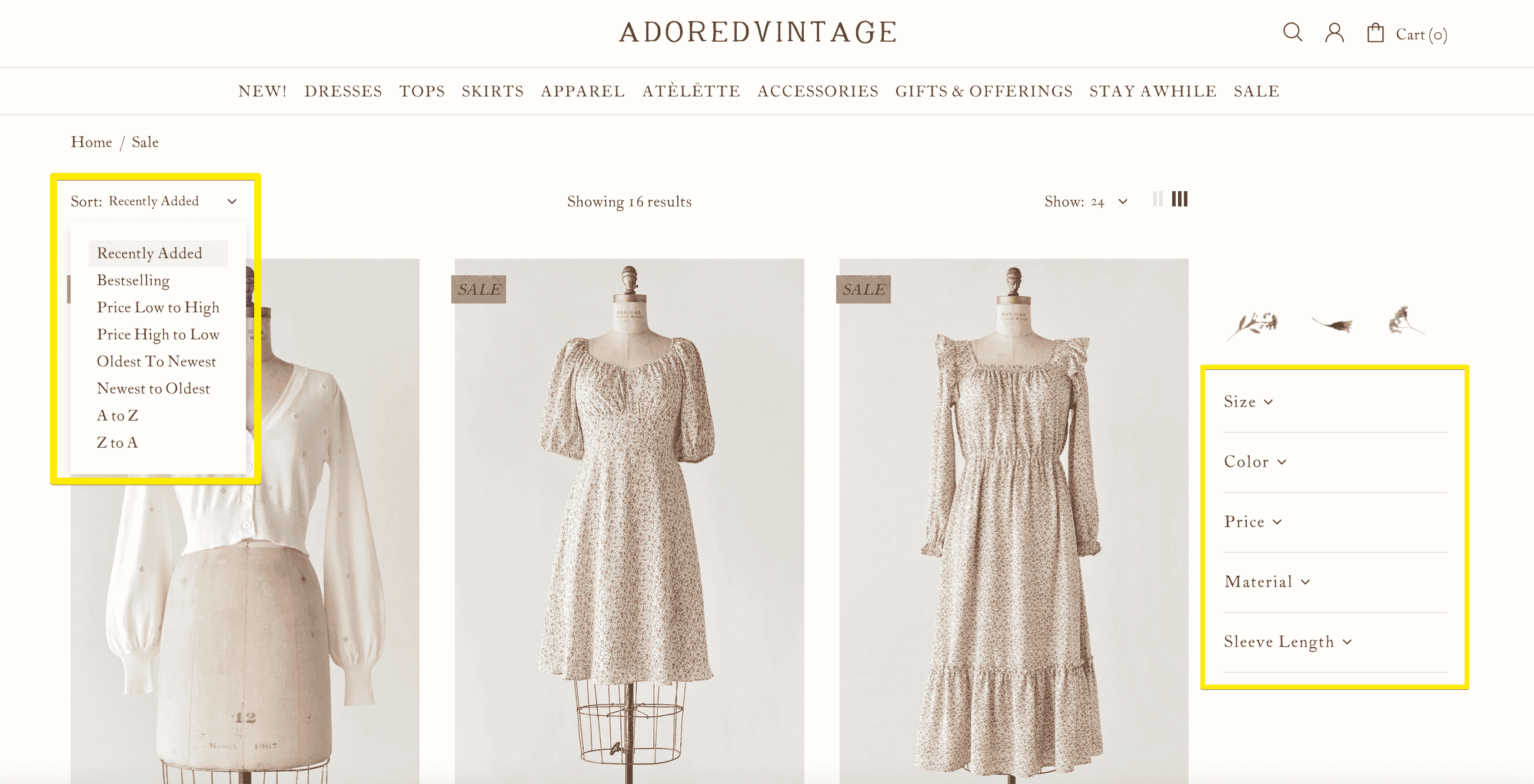
- 정렬 및 필터링 옵션.
사람들이 검색하는 상점 제품의 모든 측면(성별, 크기, 재질, 색상 등)을 전자 상거래 필터 탐색에 통합할 수 있습니다. 사용자가 이러한 필터를 쉽게 보고 결합할 수 있도록 하고 그 위에 고객이 가격, 최신성 또는 기타 매개변수별로 제품을 정렬할 수 있도록 하는 정렬 기능.

보너스 팁: 방문자가 필터를 적용하기 전에 제품을 표시할 순서를 생각하세요. 베스트 셀러, 판촉물, 계절 상품은 목록의 맨 위에 놓고 품절된 제품은 숨기거나 맨 아래에 두는 것이 좋습니다. Nada(Shopify용)와 같은 앱을 사용하면 이를 자동화할 수 있습니다.
3. 사이트맵의 중요성
검색 엔진이 귀하의 모든 페이지를 검색하고 상점 구조를 이해하도록 하려면 올바른 형식의 사이트맵을 가지고 Google에 제출해야 합니다.
Shopify와 같은 많은 전자 상거래 사이트 빌더는 사이트맵 파일을 자동으로 만들고 업데이트합니다. 좋기도 하고 나쁘기도 합니다. 일반적인 형식 지정 오류를 제거하기 때문에 좋고 사이트맵에 포함할 링크를 관리할 수 있는 충분한 유연성을 제공하지 않기 때문에 나쁩니다. Shopify 사이트맵의 게시물에서 검색, 편집 및 제출에 대해 자세히 알아볼 수 있습니다.
사이트맵 파일에 대한 주요 고려 사항은 다음과 같습니다.
- 사이트맵 에는 색인을 생성하려는 모든 페이지가 포함 되어야 합니다(검색 결과에 표시될 수 있도록).
- 사이트맵의 페이지는 robots.txt 또는 메타 로봇 태그에 의해 색인 생성이 차단되어서는 안 됩니다. 특정 페이지를 차단하는 경우 사이트맵 파일에 포함하지 마십시오.
- 상점에 페이지가 너무 많으면 별도의 사이트맵 을 만들고 모든 페이지에 대한 링크를 일반 사이트맵 파일에 넣는 것이 좋습니다.
- 또한 이미지에 대해 별도의 사이트맵 을 만드는 것이 좋습니다.
4. 명확한 URL 구조
상점의 URL 구조는 일반 계층 구조를 나타내야 합니다. 홈페이지에서 카테고리, 특정 제품까지의 경로를 따라야 합니다.

이에 대한 제어 수준은 CMS에 따라 다릅니다. 예를 들어 Shopify의 URL 구조는 많은 유연성을 제공하지 않으며 불필요한 긴 슬러그를 생성할 수 있습니다(슬러그는 URL의 마지막 부분임). 항상 컬렉션 및 페이지의 계층 구조를 따릅니다. 따라서 할인 품목을 강조 표시하는 컬렉션을 만드는 경우 yourstore.com/sale에는 표시되지 않지만 yourstore.com/collections/sale의 URL은 갖게 됩니다. 또는 연락처 페이지가 있는 경우 yourstore.com/contacts에 표시되지 않지만 yourstore.com/pages/contacts의 URL이 있습니다.
URL이 SEO 친화적이려면 다음과 같아야 합니다.
- 최대한 짧게. yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress와 같은 URL은 그다지 좋지 않습니다. 더 나은 것은 yourstore.com/sale/red-floral-midi-dress입니다.
- 추가 기호 및 전치사 없음. yourstore.com/products/folding-chair-for-camping-mh500-173601은 그다지 좋지 않습니다. 대신 yourstore.com/products/camping-folding-chair를 사용하십시오.
5. 이미지는 어떻습니까?
상점의 이미지 파일에 설명이 포함된 이름을 사용하는 것도 중요합니다. 사진의 내용을 명확하고 읽을 수 있는 방식으로 나타내야 합니다.
맞춤형 제품 사진이 있는 경우 파일에 "IMG_124"와 같은 기본 카메라 이름이 포함될 수 있습니다. 이미지에 표시된 내용을 설명하기 위해 이름을 바꿔야 합니다(예: "빨간 크리스마스 스웨터").
전자 상거래 CMS를 사용하면 파일 이름과 관련하여 몇 가지 제한 사항이 있을 수 있습니다. 예를 들어 Shopify에 이미지를 업로드한 경우 이름을 변경할 수 없습니다. 파일 이름이 지저분한 경우 파일을 다시 한 번 다시 업로드하는 유일한 변경 방법은 파일을 Shopify에 넣기 전에 이름을 수정한 상태로 다시 업로드하는 것입니다.
6. 내부 연결을 잊지 마세요
다른 페이지에서 귀하의 페이지로 링크할 때 귀하의 상점 구조를 강화하고 검색 엔진이 이를 평가하는 데 도움이 됩니다. 해당 페이지를 가리키는 링크가 없는 고아 페이지나 웹사이트의 다른 어떤 것과도 연결되지 않는 막다른 페이지를 피하십시오.
그러나 링크를 위해 링크하는 것은 의미가 없으므로 다음 규칙을 고려하십시오.
- 관련 내부 링크를 넣습니다. 당연히 컬렉션 페이지에는 제품에 대한 링크가 포함되지만 그 외에 무엇을 할 수 있습니까? 블로그 게시물을 작성하는 것은 내부 연결을 통해 상점을 지원하는 강력하고 자연스러운 방법이 될 수 있습니다. 예를 들어, 체육관 장비를 판매하는 경우 다양한 유형의 훈련에 대한 기사를 작성하고 관련 제품을 홍보하십시오.
- 설명적인 앵커 텍스트를 사용하십시오. 링크를 넣는 텍스트(앵커 텍스트)는 명확하고 유익해야 합니다. 예를 들어, "초소형 경량 캠핑 의자"라는 문구 전체를 연결하는 대신 "캠핑 의자"만 사용하십시오.
- 초석 콘텐츠에 연결합니다. 가장 중요한 페이지를 정의하고 가능한 한 쉽게 액세스할 수 있도록 합니다. 예를 들어, 시즌별 제안이나 특별 프로모션은 머리글이나 사이드바에 통합되어 한눈에 볼 수 있도록 해야 합니다.
- 세 번의 클릭 규칙을 따르십시오. 이상적으로는 세 번의 클릭으로 스토어의 모든 페이지에 액세스할 수 있어야 합니다. 이는 광범위한 카탈로그가 있는 경우 어려울 수 있지만 이동 경로와 같은 탐색 요소가 이를 처리하는 데 도움이 될 것입니다.
- nofollow 를 사용하지 마십시오. 이전에는 rel 속성의 nofollow 값을 사용하여 링크 주스를 배포하고 선택한 페이지에 더 많은 권한을 부여했습니다. nofollow 로 표시된 페이지는 다른 페이지에 권한을 포기합니다. 그러나 이제 이 값은 링크 주스만 낭비하므로 사용하지 않는 것이 좋습니다.
쉽게 사이트 구조 최적화
우리가 언급한 모든 모범 사례를 따르고 틈새 및 콘텐츠와 관련하여 상점 구조에 접근하면 방문자에게 훌륭한 경험과 필요한 것을 쉽게 찾을 수 있는 방법을 보장할 수 있습니다. 또한, 당신은 확고한 검색 존재를 구축하고 있습니다.
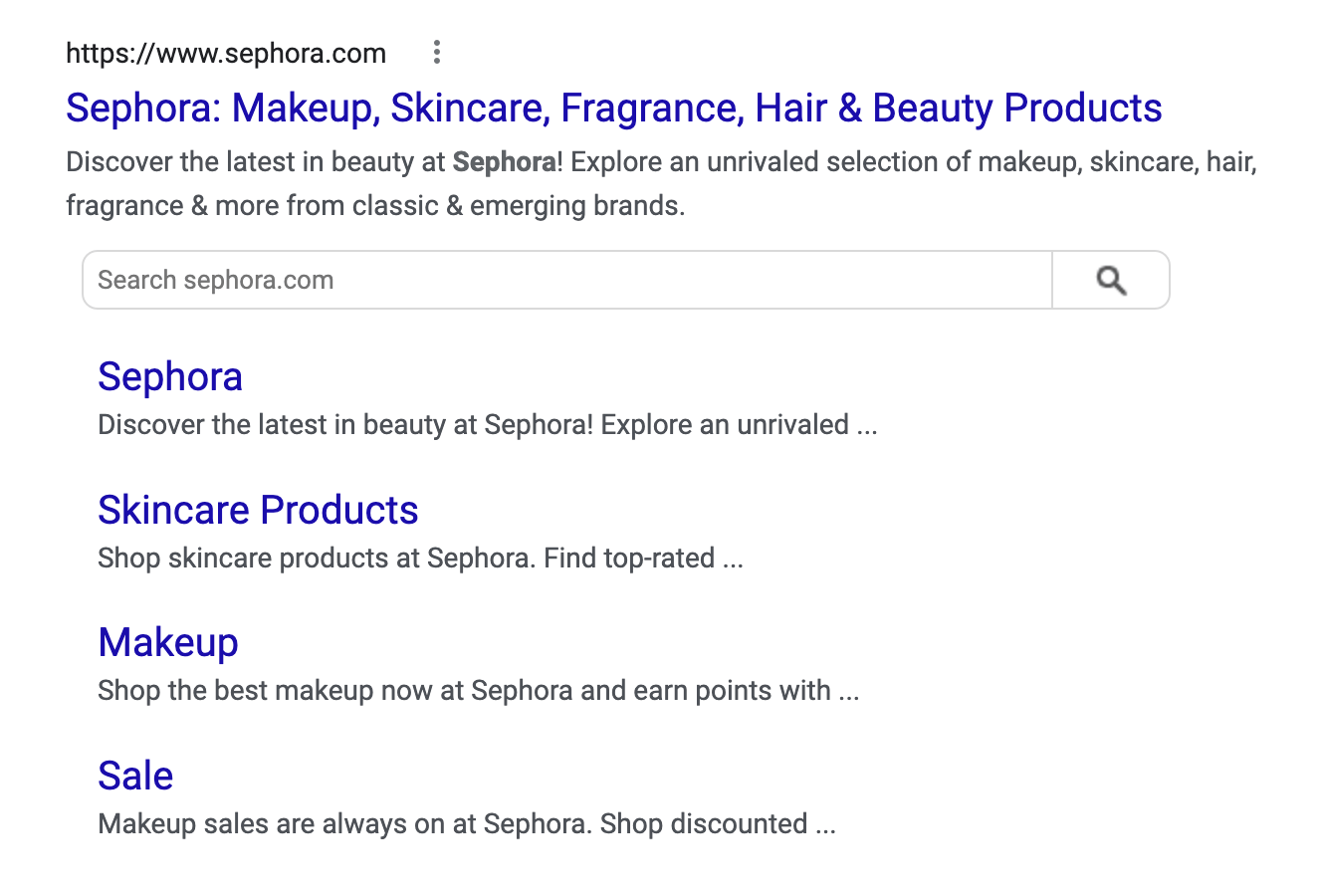
보너스 팁: 검색 엔진이 검색 결과에서 귀하의 상점이 어떻게 생겼는지 확인하여 전자 상거래 사이트 구조를 충분히 이해하고 있는지 확인할 수 있습니다. 관련 사이트링크가 있는 경우(즉, 검색 스니펫에 가장 인기 있는 섹션과 검색창이 포함됨) 축하합니다. 귀하가 구축한 전자상거래 탐색 및 UX는 검색 엔진과 사용자 모두에게 포괄적입니다.

Shopify를 사용하여 상점을 운영하는 경우 Shopify 사이트 구조를 최적화하는 방법에 특정 제한이 있습니다. 몇 가지 문제에 직면하거나 더 많은 유연성을 원하는 경우 SEO 앱 또는 플러그인과 같은 도구를 활용하여 탐색, URL 구조, 사이트맵 및 기타 측면을 제어할 수 있습니다.
SEO에 대한 자세한 내용은 Shopify 검색 엔진 최적화 가이드를 확인하세요.
