전자상거래 UX 디자인 팁
게시 됨: 2021-09-13콘텐츠
- 필수 전자 상거래 UX 구성 요소
- 사용자 인터페이스
- 홈페이지
- 항해
- 검색 및 카탈로그
- 필터
- 제품 페이지
- 가입 및 결제
- 접근성
- 전자상거래에서의 UX 연구
- UX 전자상거래 팁
- 최고의 사용자 경험 전자상거래 웹사이트
- 모바일 전자상거래 UX 모범 사례의 예
- 결론
온라인 스토어를 이용하면서 느끼는 즐거움과 편리함의 가장 큰 부분 중 하나는 UX 디자인입니다. 나쁜 UX는 웹사이트나 애플리케이션을 체크아웃하는 것조차 하는 사람을 충분히 낙담시킬 수 있습니다. 그러나 실제로는 절반의 기업만이 예비 테스트와 연구를 통해 훌륭한 전자상거래 UX 디자인을 만드는 데 집중하고 있습니다.
그러나 고객이 무언가를 구매하고 확실히 돌아올 수 있도록 온라인 상점을 디자인하는 방법은 무엇입니까? Dinarys의 우리 팀은 우수한 전자 상거래 UX의 필수 구성 요소에 대한 포괄적인 목록과 함께 매장을 고객에게 더 매력적으로 만드는 데 도움이 되는 몇 가지 팁을 작성했습니다. 모바일 및 데스크탑 전자 상거래 상점을 구성하는 요소부터 시작하겠습니다.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
필수 전자 상거래 UX 구성 요소

출처: qubstudio.com
전자 상거래의 모바일 버전과 데스크톱 버전 모두 기본 요소를 공유합니다. 그러나 때때로 약간 다른 접근 방식이 필요합니다.
사용자 인터페이스
고객이 e-store가 어떻게 작동하는지 이해하지 않고 제공하는 제품에 집중하도록 하려면 쇼핑 인터페이스 디자인을 가능한 한 친숙하게 만드십시오. 사용자는 모든 UI 요소를 직관적으로 탐색하거나 최소한 빠르게 학습할 수 있어야 하므로 일반적인 버튼 배치와 제품 페이지 구조를 너무 많이 실험하지 않도록 하세요.
효과적인 사용자 인터페이스 전자 상거래 디자인은 모든 플랫폼과 광고 옵션에서 눈에 잘 띄지 않으면서도 눈에 띄는 브랜딩을 가져야 합니다. 이것은 미래의 고객들이 당신의 디자인을 당신의 제품과 연관시키는 데 도움이 될 것이며 기억력과 브랜드 인지도에 도움이 될 것입니다. 브랜드 고유의 요소를 통합하는 가장 좋은 방법은 머리글, 바닥글, 모바일 앱의 시작 화면 및 제품 사진에 넣는 것입니다.
모바일 인터페이스에도 몇 가지 규칙이 있습니다. 가장 중요한 것은 모든 필수 디자인 요소를 화면의 엄지손가락이 닿는 영역 가까이에 배치하여 더 쉽게 액세스할 수 있도록 제안하는 "엄지 규칙"입니다(아래 그림에서 다른 사람들에게 어떻게 작동하는지 볼 수 있음).
둘째, 웹사이트에 있는 모든 기능을 모바일 애플리케이션에 통합하려는 유혹에 저항하십시오. 모바일 화면의 공간은 제한되어 있으며 필요한 항목만 필요합니다.

출처: lollypop.design
홈페이지
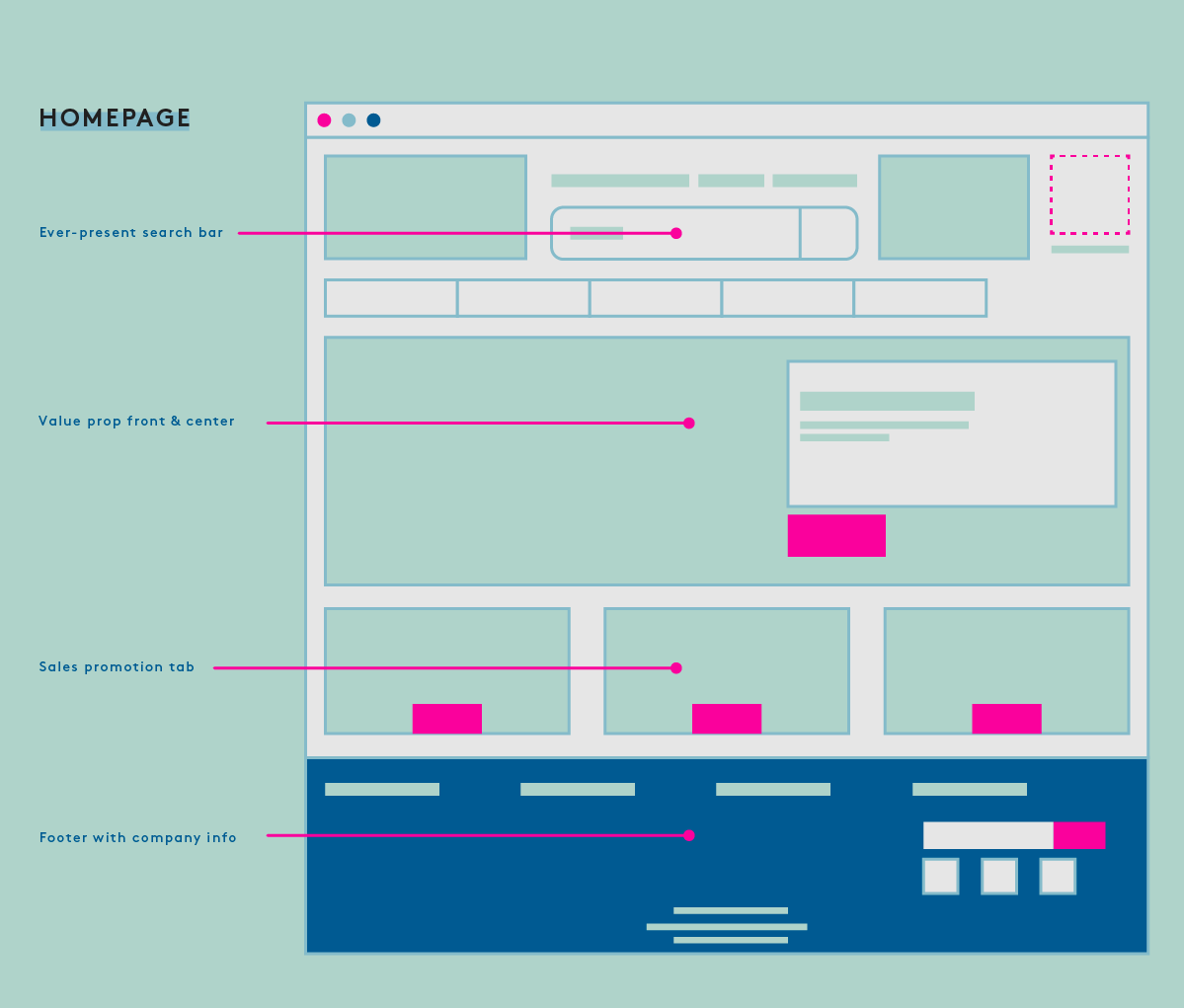
홈페이지는 고객이 가장 먼저 보게 될 것이므로 흥미롭고 유익해야 합니다. e-store의 시작점으로 사용자가 보다 편안하게 사용할 수 있도록 철저하게 구성하십시오. 홈페이지에는 일반적으로 눈에 띄는 검색 표시줄, 중간에 가치 제안, 몇 가지 프로모션, 링크와 유용한 정보가 있는 바닥글이 있습니다(아래 그림 참조).

출처: coredna.com
이러한 기본적인 홈페이지 구조를 역피라미드라고 할 수 있습니다. 이 용어는 저널리즘에서 유래했으며 가장 뉴스 가치가 있는 정보를 페이지 상단(피라미드의 가장 넓은 부분)에 배치하고 주요 세부 사항을 중앙에 배치하는 것을 의미합니다. 현재 덜 필수적인 기타 정보는 맨 아래에 배치됩니다.
또한 페이지 하단에 대한 훌륭한 아이디어는 고객 평가, 제품 리뷰 또는 다양한 소셜 미디어 추천을 포함하는 것입니다. 그것은 새롭고 매우 주저하는 고객들이 당신을 신뢰하도록 격려하고 희망적으로 새로운 상점의 무결성에 대한 모든 의심을 덜어줄 것입니다.
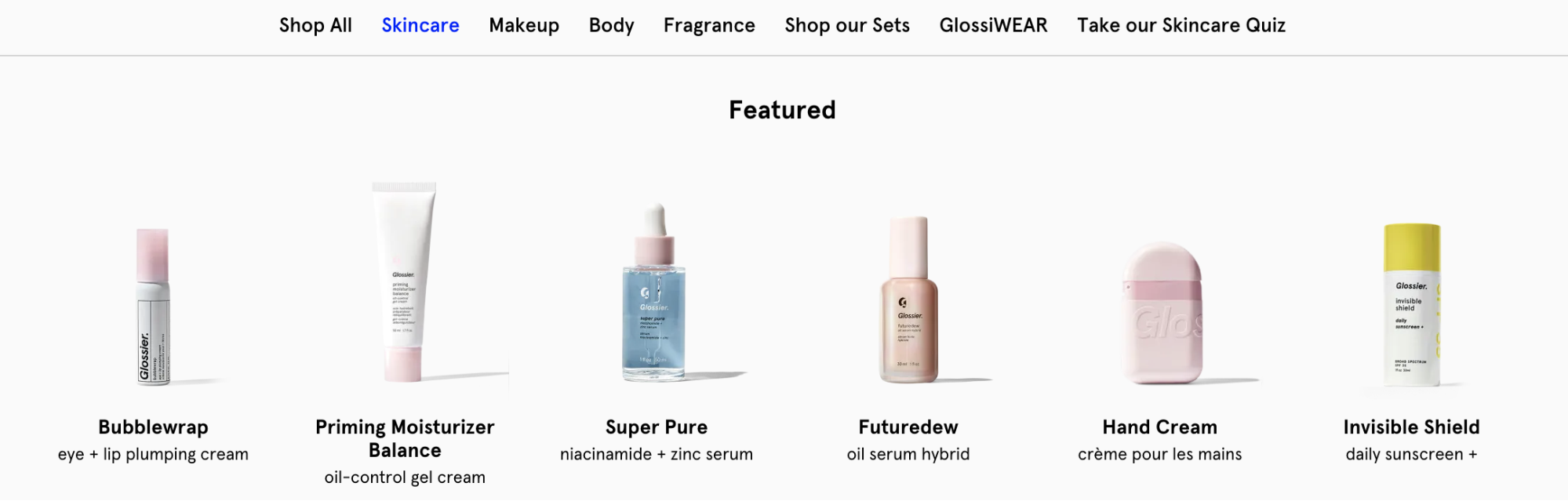
항해

출처: dynamicyield.com
앞서 언급했듯이 전자상거래 탐색 UX는 무엇보다 직관적이고 일관성이 있어야 합니다. 이것은 분명히 다음을 의미합니다.
- 사용자가 현재 있는 페이지 및 이전 페이지 또는 홈페이지로 돌아가는 방법
- 메인 메뉴의 위치;
- 검색 필드는 어디에 있습니까? 아이콘은 페이지 상단에 표시되어야 합니다.
- 모든 필터를 찾을 수 있는 위치 - 일반적으로 왼쪽에 있습니다.
- 제품에 대한 자세한 정보를 보려면 클릭하십시오.
- 다른 항목 옵션을 선택하는 방법
- 위시리스트에 항목을 저장하거나 바로 구매하는 방법.
전자 상거래 탐색을 디자인하는 동안 잘 알려진 단어로 모든 것에 레이블을 지정하십시오. 예를 들어, 나중에 제품을 저장하는 옵션을 추가할 때 해당 목록을 "즐겨찾기", "위시리스트"라고 부르거나 고객에게 목록 이름을 수동으로 지정하도록 요청하십시오. 신규 고객을 혼란스럽게 할 수 있는 모호하거나 브랜드 고유의 이름을 사용하지 마십시오.
모바일 애플리케이션의 모든 탐색 버튼은 쉽게 위치해야 하고, 손가락 탭을 수용할 수 있을 만큼 충분히 넓어야 하며, 필요한 버튼을 놓치거나 공간을 어지럽히지 않을 만큼 충분히 좁아야 합니다. 때로는 항목이나 버튼이 너무 모호하여 사용자가 탭할 위치를 모를 수 있습니다. 이 Baymard UX 연구에 따르면 웹사이트의 28%는 명확한 히트 영역이 없는 것으로 나타났습니다.
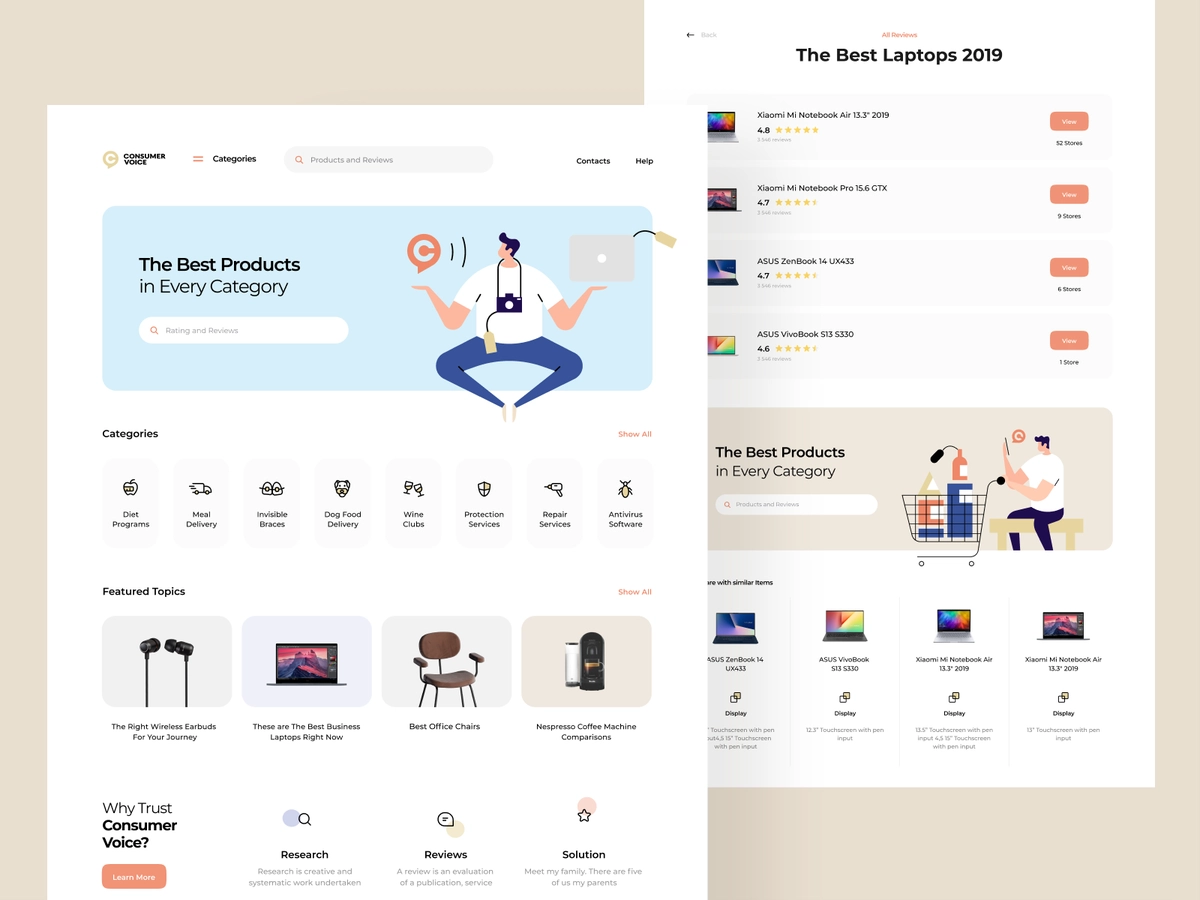
검색 및 카탈로그
전자 상거래 검색 사용성은 사용자가 웹 사이트 또는 앱의 검색 창을 원활하게 사용하는지 여부에 따라 다릅니다. 이것은 검색 자체와 결과 페이지로 이어집니다. e-store에 있는 제품이 많을수록 검색이 더 눈에 띄어야 합니다. 바닥글에서 페이지 중앙으로 제품을 옮길 수도 있습니다. 또한 아이콘 뒤에 검색 필드를 숨기지 말고 돋보기 옆에 길고 넓은 공간을 만드십시오.
전자상거래 검색 UX의 결과를 검색에 적합한 레이아웃으로 만드십시오. 표준 세부 정보는 목록에 표시되어야 하고 사진은 격자에 더 잘 보입니다. 사용자가 다시 입력하지 않고도 변경할 수 있도록 검색의 초기 텍스트를 필드에 그대로 유지하는 것도 매우 사려깊습니다.
전자 상거래의 성공을 위한 검색 UX 전략을 설계하는 동안 카탈로그 및 카테고리 페이지를 잊지 마십시오. 그들은 제품 유형에 따라 명확한 조직이 있어야 합니다. 행에 표시하고 카탈로그 상단에 배너를 사용하여 프로모션 및 할인을 강조 표시합니다. 둘 이상의 범주에 맞는 여러 제품이 있는 경우 탐색 하위 범주와 다계층 구조를 정보 아키텍처에 통합하는 것을 고려하십시오.

출처: dribbble.com
필터
쓸모없거나 잘못된 제품 필터는 방문자를 매장에서 영원히 멀어지게 할 수 있습니다. 전자 상거래 필터 UX를 즐겁고 편리하게 만들기 위해서는 배치가 필수적입니다.
이 연구는 사용자가 제품 목록 바로 위에 필터를 검색하는 경향이 있고 일반적으로 그 위치에 있기 때문에 필터링으로 분류를 오인할 수 있기 때문에 수평 필터 디자인을 사용하는 것이 성능 면에서 더 낫다는 것을 밝혔습니다. 그러나 일반적으로 왼쪽에 있는 사이드바는 온라인 상점의 80%가 일반적으로 필터링 도구를 배치하는 곳이므로 고객은 그곳에서 찾는 데 익숙합니다.
수평 필터 UX를 e-store에 적용하든 더 예측 가능한 사이드바에 적용하든 필터 유형도 중요한 역할을 합니다. 상품에 따라 필터는 다음과 같을 수 있습니다.
- 제품의 특정 범주에 속하는 필터 속성에 대한 범주별.
- 테마 관련 - 의류 웹사이트에서 컬렉션을 필터링하는 데 유용할 수 있습니다.
- 제품 속성 - 크기, 재질, 색상, 유형, 가격, 브랜드 등
필터 UX 디자인의 편의성을 높이기 위해 적용된 필터를 상단에 고정하여 추가 조정이 가능합니다. 필터 목록이 너무 커서 페이지 전체에 모두 담을 수 없는 경우 "더 보기" 버튼을 추가하고 충분히 보이도록 하십시오.
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
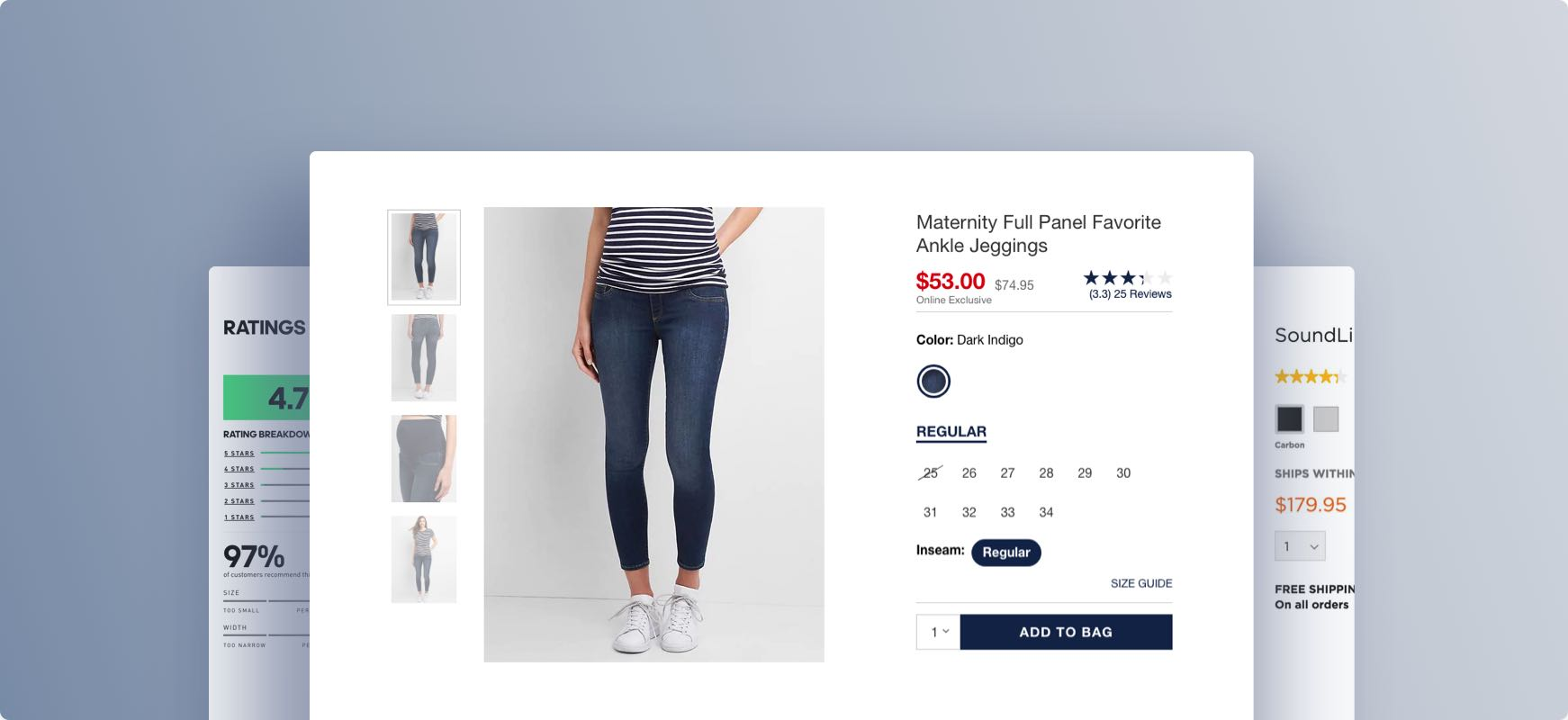
제품 페이지
UX에서 제품 페이지는 사려 깊은 디자인과 고품질 프레젠테이션을 사용하여 상품을 빛나게 하는 곳입니다. 일반 스톡 이미지는 제품에 대한 확신을 불러일으키지 않으므로 사용하지 마십시오. 업계 전문가가 촬영한 사진 촬영에 과시하고 제목 사진과 더 많은 제품 세부 정보를 보여주는 몇 장의 사진과 함께 작은 갤러리에 전시하십시오. 방법 및 소개 동영상도 포함할 수 있습니다.

출처: baymard.com
각 항목의 페이지에 관련 제품을 표시하여 검색 가능성도 높입니다. 훨씬 빠른 탐색을 위해 현재 항목의 설명 바로 아래에 권장 사항을 배치합니다. 알고리즘이 실제로 작동하고 관련이 있는 척하는 임의의 제품을 표시하지 않는지 확인하십시오. 각 제품 페이지에 명확하게 정의되고 대조되는 "장바구니에 추가" 버튼과 선택한 제품이 실제로 추가되었음을 사용자에게 표시하는 팝업 표시기가 있는지 확인하십시오.
또한 제품 페이지 UX 디자인에는 동일한 페이지(다른 페이지로 연결되는 링크가 아님)에서 열리는 고객 평가 및 리뷰에 쉽게 액세스할 수 있어야 합니다. 고객이 바닥글에서 검색할 필요 없이 각 제품 페이지에 배송 및 반품 정보를 포함할 수도 있습니다.
가입 및 결제
체크아웃 프로세스가 너무 복잡하면 상점에 대해 이전에 선택한 UX가 헛될 수 있습니다. 우선, 각 단계는 명확한 설명이 있어야 하고, 일관된 구조를 따라야 하며, 현재 주문과 관련이 없는 정보를 찾아내지 않아야 합니다. 체크아웃은 이상적으로는 하나 또는 두 개의 페이지로 구성되어야 하며, 크기 차이로 인해 모든 단계가 두 배로 늘어날 가능성이 있으므로 나중에 모바일 앱에서도 도움이 됩니다.
가입도 불필요한 번거로움을 일으키지 않아야 합니다. 절차를 쉽게 하려면 Google 및 소셜 미디어 인증을 포함하여 가능한 한 많은 자동 검진 옵션을 추가하십시오. 아래 그림과 같이 다양한 지불 옵션을 포함하고 표시되도록 하십시오.

출처: factorypattern.co.uk
모든 사람이 계정을 만들고 싶어 하는 것은 아닙니다. 아마도 사용자가 귀하의 상점을 우연히 발견하고 비회원으로 구매하기로 결정했을 수 있습니다. 가입 없이 중단 없는 탐색을 허용하고 체크아웃 페이지에서 주문과 관련된 필수 정보만 요청하십시오. 로그인하신 분들을 위해 자동 장바구니 저장 기능을 추가하세요.
가입과 체크아웃 모두, 특히 양식에 많은 입력이 필요한 경우 향후 주문을 위해 고객이 양식 필드에 입력한 정보를 저장하는 옵션을 포함합니다. 오류를 빨간색으로 강조 표시하고 국가, 주, 도시 및 우편 번호와 같은 표준 정보에 대한 자동 완성 및 드롭다운을 추가합니다.

접근성
장애인이 10억 명이 넘는 세계 인구의 15%를 차지한다는 사실에도 불구하고 접근성은 전자 상거래를 디자인할 때 가장 오랫동안 가장 적게 언급된 주제였습니다. 고맙게도 상황이 바뀌고 있으며 전자 상거래 UX는 모든 사람이 더 수용하고 액세스할 수 있게 되었습니다.
웹 사이트를 보다 쉽게 액세스할 수 있는 방법을 자세히 알아보려면 Web Accessibility Initiative에서 수집한 철저한 지침 모음에 대한 링크가 있습니다. 그러나 지금은 몇 가지 기본적인 팁을 제공하겠습니다.
시각 장애가 있는 사용자에게 더 잘 적응할 수 있도록 상점의 색상 팔레트와 텍스트의 평균 명암비를 한 단계 높입니다. 제품의 일반 크기 텍스트의 경우 권장 비율은 4.5:1입니다. 배경 색상과 비교한 클릭 유도문안 버튼 및 링크의 대비로 시작합니다.
화려한 그래픽 사용을 줄이고 상점의 UX가 최신 브라우저 버전을 지원하는지 확인하여 정기적으로 스크린 리더를 사용하는 고객을 돕습니다.
색맹 개인을 돕기 위해 색상환에서 정반대되는 색상을 사용하여 더 잘 알아볼 수 있도록 하십시오. 또는 여러 다른 질감이나 모양을 추가하여 동일한 효과를 얻을 수 있습니다.
제품 비디오에 자막을 추가합니다.

출처: martech.org
전자상거래에서의 UX 연구
시간과 약간의 추가 비용이 있다면 UX 연구(혼자서 또는 전문 개발 회사의 도움을 받아)를 항상 권장합니다. Magento 및 Shopware 전자 상거래에 대한 다년간의 경험을 가진 우리 팀은 항상 사용자 조사를 통해 프로젝트의 규모에 관계없이 모든 UX 디자인 프로세스를 시작합니다.
각 전자 상거래 비즈니스는 동일한 업계의 비즈니스라도 다릅니다. 고객이 요구하는 것을 완전히 파악하는 유일한 방법은 사용자 및 시장 조사를 수행하고 고객의 요구에 맞게 UX를 조정하는 것입니다.
연구는 생성적일 수도 있고 평가적일 수도 있습니다. 생성 연구는 매우 중요하며 다양한 도구와 기술을 적용하여 사용자 행동을 연구하고 분석하는 중요한 발견 기간을 나타냅니다. 먼저 설계에서 발견한 문제를 정의한 다음 솔루션을 컴파일해야 합니다. 이러한 문제를 찾기 위해 연구원은 일반적으로 온라인 또는 오프라인 사용자 인터뷰, 행동, 민족지 또는 인구 통계학적 연구를 수행합니다.
평가 연구는 테스트를 통해 준비된 설계 선택을 평가하는 데 도움이 됩니다. 이 사용자 경험 연구 프로세스는 목표와 요구 사항에 따라 A/B 테스트, 정성 및 양적 연구, 게릴라 연구, 사용성 테스트 및 다양한 설문 조사로 구성됩니다.
모든 유형의 UX 연구의 이점은 더 나은 사용자 참여 및 전환율, 고객 유지 개선, 비즈니스의 전반적인 성장에 도움이 됩니다.
UX 전자상거래 팁
훌륭한 전자 상거래 UX 디자인은 대체로 모든 종류의 배경을 가진 사람들이 쉽게 이해할 수 있어야 합니다. 이것은 추가 권장 사항을 따르면 수행할 수 있습니다.
트렌드가 아닌 기능에 중점을 둡니다. Dribbble이나 소셜 미디어에 가끔 나타나는 거의 모든 디자인 트렌드는 작가의 창의성을 과시하거나 열풍에 영향을 주기 위해 표시되었습니다. 그러나 그렇다고 해서 이러한 트렌드가 e-스토어에 적합하다는 의미는 아닙니다. 그들은 고객의 주의를 산만하게 하고 일을 지나치게 복잡하게 하여 사용성을 방해하는 경향이 있습니다.

출처: awwwards.com
피해야 할 몇 가지 경향은 다음과 같습니다.
- 홈페이지의 슬라이드쇼 또는 캐러셀. 영국에서 실시한 이 Nielsen Norman Group 연구에 따르면 일반적으로 첫 번째 슬라이드 이후에는 충분한 상호 작용과 가시성을 얻지 못합니다.
- 비디오 및 오디오 자동 재생. 고객은 먼저 권한을 요청하지 않고 미디어 파일을 자동으로 재생하는 것이 다소 주제넘게 느껴질 수 있습니다. 로딩 시간에도 영향을 미칩니다.
- 수많은 팝업, 특히 전체 페이지 팝업. 그들을 더욱 성가시게 만드는 한 가지 방법은 닫기 버튼을 더 복잡하거나 모호하게 만드는 것입니다.
- 끝없는 드롭다운. 드롭다운을 스크롤해야 하는 경우 자동 완성 기능이 있는 검색 창이나 입력 필드로 변경하는 것이 좋습니다.
- 시차 효과. 불필요한 볼거리를 제공하여 제품에서 멀어지고 웹 사이트 속도를 저하시킬 수도 있습니다. 또한 제대로 실행되지 않으면 상당히 거슬릴 수 있습니다.
- 애니메이션이 너무 많습니다. 마지막 문제와 같은 문제입니다. 너무 압도적이고 약간의 추가 최적화가 필요합니다.
기능에 레이블을 지정하십시오. 아이콘 유형에 관계없이, 그리고 기존의 배치에도 불구하고 작지만 유익한 텍스트를 옆에 배치하여 컨텍스트를 제공하는 것이 매우 유용합니다. 특히 고객이 특별히 기술에 정통하지 않거나 디자인 요소에 정통하지 않은 경우 눈에 띄는 혼란이 발생할 수 있습니다.
신비한 탐색을 피하십시오. 링크가 어디로 보내져야 하는지 알려주지 않는 불분명한 탐색은 매우 바람직하지 않습니다. 앵커 텍스트 또는 명확한 레이블을 사용하여 예상되는 내용을 표시합니다. 미니멀리즘은 훌륭하지만 고객의 편안함을 희생하지 않습니다.
웹사이트를 취급하는 것과 같은 방식으로 상점의 모바일 앱을 취급하지 마십시오. 이것은 틀림없이 온라인 소매업체가 저지르는 가장 큰 실수 중 하나입니다. 애플리케이션이 응답하는 것만으로는 충분하지 않습니다. 또한 다양한 화면과 운영 체제에 최적화되어야 합니다.
모든 기능은 웹사이트에서 수행되는 방식이 아니라 다른 앱에서와 동일한 방식으로 표시되고 수행되어야 합니다. 예를 들어, 확대하려면 두 손가락을 사용하여 익숙한 핀치 및 드래그가 필요하지만 데스크톱 버전에서는 몇 개의 키를 눌러야 합니다.
그리고 마지막으로 일관성이 있어야 합니다. 호환되지 않는 글꼴, 색상 등의 형태로 디자인의 내부 불일치는 매우 혼란스러울 수 있습니다. 모든 세부 사항이 완전히 지루한 지점과 일치해야 한다는 의미는 아니지만 로그인에서 결제까지 모든 전자 상거래 구성 요소에서 동일한 일치 패턴을 따르면 사용자에게 보다 편안한 분위기를 제공할 것입니다.
이 비디오에서 UI/UX 디자인 기술을 향상시키는 방법에 대한 몇 가지 실용적인 팁을 살펴보십시오.
최고의 사용자 경험 전자상거래 웹사이트
단순히 "말하기"가 아니라 약간의 "보여주기"를 제공하기 위해 현재 최고의 사용자 경험 전자 상거래 웹사이트 목록이 있습니다.
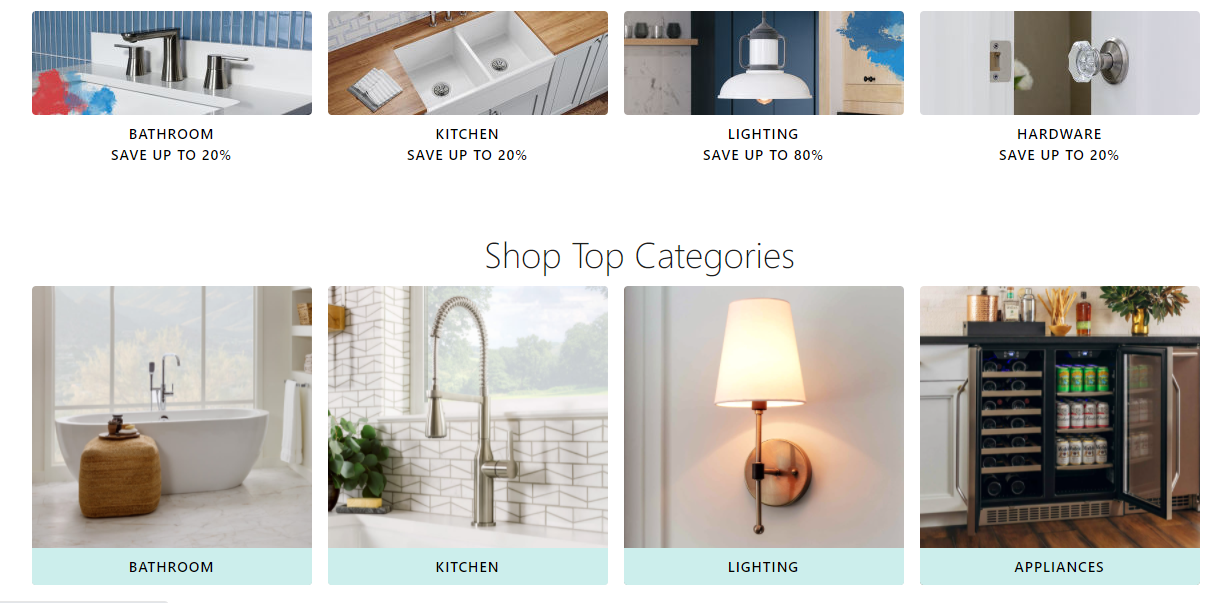
UX 편집은 미국의 온라인 주택 개조 소매업체 Build with Ferguson과 함께 시작됩니다. 50,000개 이상의 욕실, 주방, 조명 하드웨어 및 용품을 보유하고 있는 이 웹사이트는 장애 없이 모든 다양성을 뒤질 수 있는 실용적인 탐색 기능을 갖춘 웹사이트를 제공합니다. 그들의 UX는 매우 간단하면서도 성공적입니다.

출처: build.com
그것에 대해 이야기하자 염두에 두고 있는 프로젝트가 있습니까?
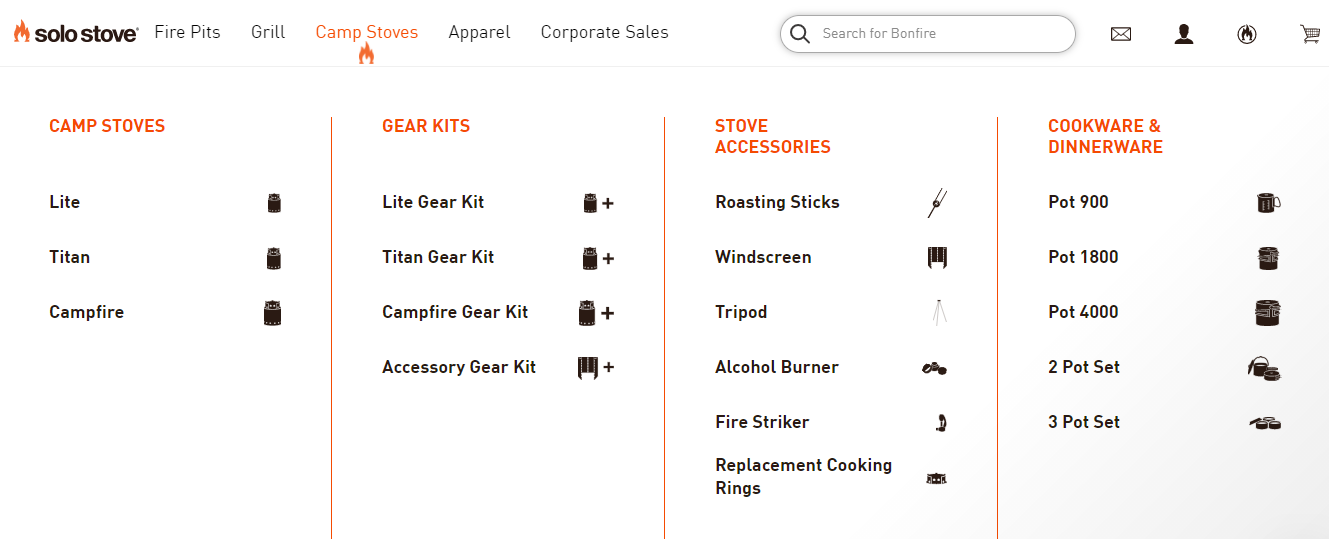
전자 상거래에 대한 UX 모범 사례를 따르는 다음 웹 사이트는 화덕 및 그릴 제조업체인 Solo Stove입니다. 그들은 웹 사이트의 각 카테고리에 대한 사용자 정의 아이콘을 만들었습니다. 그러나 실험은 재미 있고 텍스트 설명이 함께 제공되기 때문에 웹 사이트의 편의성을 손상시키지 않았습니다.

출처: solostove.com
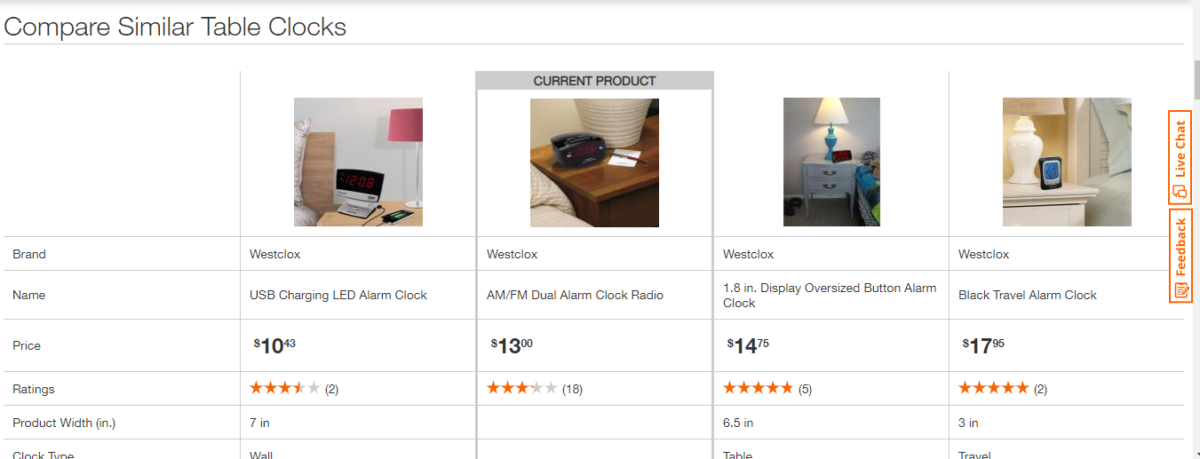
다음은 수많은 도구, 건설 제품 및 서비스를 판매하는 미국 최대 가정용품 소매업체인 Home Depot입니다. 그들은 실용적이거나 우유부단한 개인을 위해 탁월한 비교 기능을 구현했습니다. 표준 및 특정 제품 특성을 모두 비교할 수 있습니다.

출처: homedepot.com
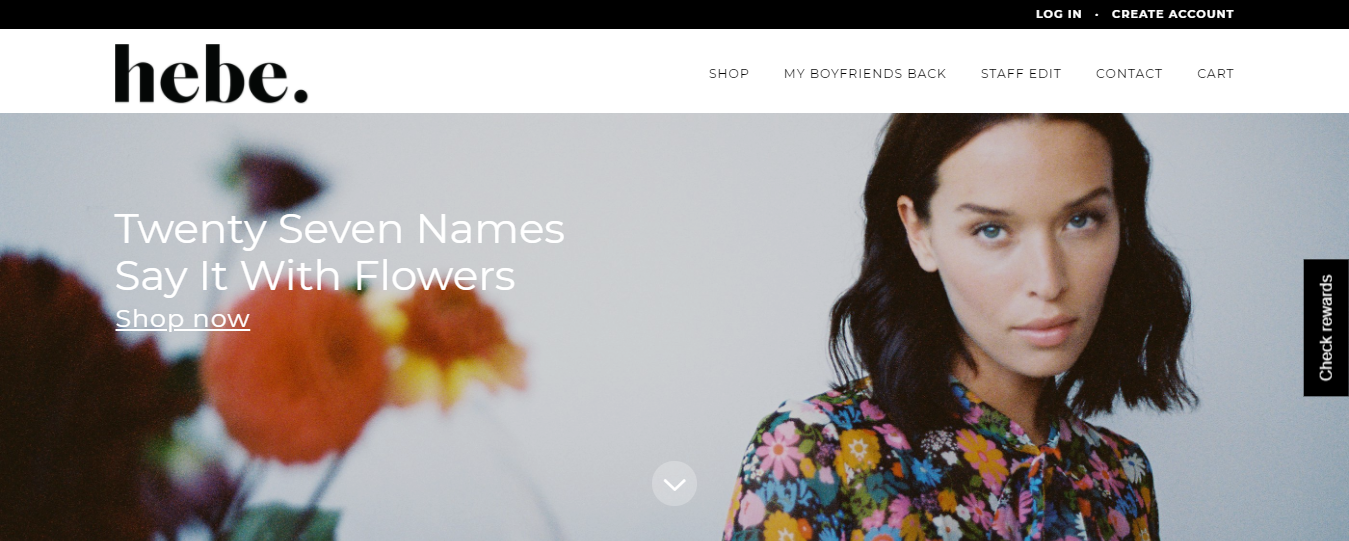
전자 상거래를 위한 최고의 웹 사이트 UX 목록을 마무리하는 것은 뉴질랜드 마스터톤에 위치한 의류 소매업체인 Hebe입니다. 간결한 타이포그래피 선택과 각 항목에 대한 고품질 사진은 이 웹사이트를 다른 UX 디자이너에게 특별한 눈요기이자 영감으로 만듭니다.

출처: hebeboutique.com
모바일 전자상거래 UX 모범 사례의 예
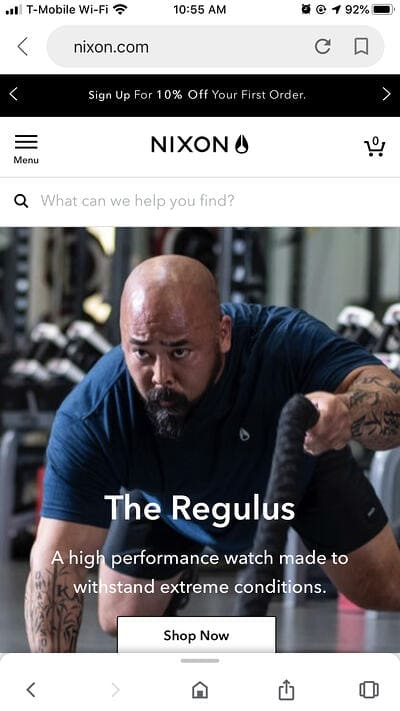
이제 모바일 전자상거래 UX 모범 사례의 예를 살펴보겠습니다. 이 선택은 Nixon Watches, 캘리포니아 시계, 액세서리 및 오디오 브랜드로 시작됩니다. 웹사이트의 모바일 버전은 응답성 레이어가 추가되어 우아하고 다채로워졌습니다.

출처: groovecommerce.com
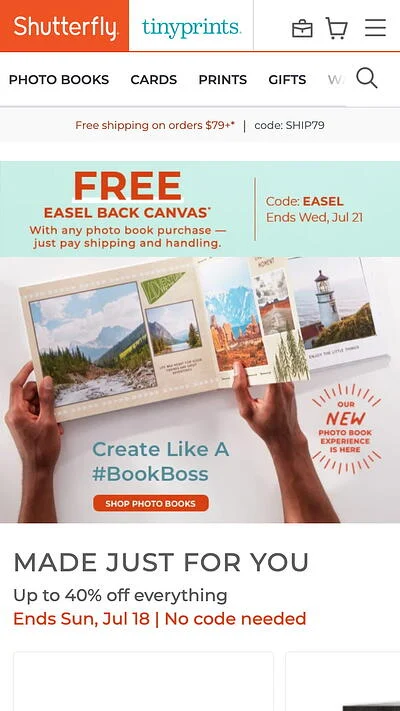
다음은 Shutterfly의 모바일 웹사이트입니다. 나만의 카드와 포토북을 위한 온라인 서비스입니다. 모바일 버전의 두 가지 가장 좋은 점은 멋진 사진을 사용하고 사용자를 압도하지 않으면서 디자인을 보완하는 가장 쉬운 탐색 기능입니다.

출처: hubspot.com
최고의 전자 상거래 앱 UX 중에는 온라인 빈티지 및 수제 의류, 선물, 가정용품 및 액세서리 매장인 Etsy도 있습니다. 웹 사이트의 모바일 버전은 웹 사이트와 마찬가지로 작동하는 뛰어난 필터링 시스템으로 고도로 구성되어 있습니다. 그들의 검색은 가시성과 반응성을 통해 탁월한 모바일 UX의 모든 규칙을 따릅니다.

출처: hubspot.com
목록의 마지막은 온라인 화장품 매장 Lush입니다. 웹사이트의 모바일 버전에서 제품의 시각적 표현은 모든 이미지를 더 작은 화면에 잘 맞출 수 있음을 증명합니다. 그들의 스타일은 인기 있는 Instagram 피드와 유사하며 잘 실행된 검색 및 필터 시스템만으로도 많은 "최고의 UX" 목록에 포함됩니다.

출처: groovecommerce.com
결론
온라인 쇼핑에서 UX는 회사에 대한 소비자의 첫인상입니다. 그러므로 그것은 거의 흠잡을 데가 없고 사람들에게 당신이 당신의 e-스토어에서의 그들의 경험에 관심을 갖고 있다는 것을 보여주어야 합니다. 전자상거래 UX에 대한 다양한 연구와 가이드라인이 이미 확립되어 있습니다.
우리는 전자 상거래 개발에 대한 우리 팀의 경험을 바탕으로 이 기사에서 가장 중요한 몇 가지를 선택했습니다. 질문이 남아 있거나 염두에 두고 있는 프로젝트가 있으면 알려주세요. 우리는 항상 피드백과 새로운 도전을 환영합니다.
