웹 인터페이스는 지연된 대화입니다: 대화형 인터페이스 디자인
게시 됨: 2018-06-18 사용자는 웹 인터페이스와 "지연된 대화"를 합니다.
사용자는 웹 인터페이스와 "지연된 대화"를 합니다.
즉, 회사는 사용자가 가지고 있는 질문이나 원하는 작업에 대해 가능한 모든 응답을 미리 제공합니다.
- 작동하면 즐거운 토론처럼 느껴집니다. 이것은 사용자가 사용자 인터페이스에 무언가를 묻고 인터페이스가 즉시 그것을 불러오는 경우입니다.
- 작동하지 않을 때 - 사용자가 디자이너가 미리 생각하지 못한 상호 작용 방법을 찾고 있을 때, 인터페이스 일반에서 404 오류를 생성할 때 - 사용자에게 매우 성가신 "대화"가 될 수 있습니다. 그리고 그 또는 그녀는 다시는 당신의 회사와 이야기하지 않을 수 있습니다.
웹 페이지를 대화형 사용자 인터페이스로 생각하십시오. 대화를 위해서는 두 당사자 간의 이해가 필요합니다. 웹 인터페이스를 위해서는 회사와 방문자 간의 이해가 필요합니다. 아래에서는 웹사이트 사용자 경험을 개선할 수 있도록 대화형 인터페이스를 디자인하는 기본 사항을 보여줍니다.
1. 멘탈 모델: 효과적인 대화를 위한 최소한의 것
멘탈 모델에 익숙하지 않다면 기본적으로 어떻게 작동하는지에 대한 관점 입니다.
친구에게 사이트에 접속하면 어떻게 되는지 물어보면 페이지 로드 및 작업에 대해 이야기할 수 있습니다. 웹 기술 담당자에게 누군가가 사이트를 방문하면 어떻게 되는지 물으면 "쿠키"와 "토큰" 및 "전달된 매개변수"가 포함될 수 있습니다. 두 관점이 모두 "옳을" 수는 있지만 "일치"하지는 않습니다.
웹사이트 디자이너에게 있어 가장 중요하게 생각해야 할 것 중 하나 는 인터페이스와 사용자의 멘탈 모델이 올바르게 일치하는지 확인하는 것 입니다.
기억해야 할 것은 모델이 사실보다는 신념에 기반을 두고 있다는 것입니다. 사용자의 멘탈 모델을 올바른 위치에 가져오려면 크고 작은 신호로 믿음에 영향을 미칠 필요가 있습니다.
다음은 수행할 수 있는 몇 가지 작업입니다.
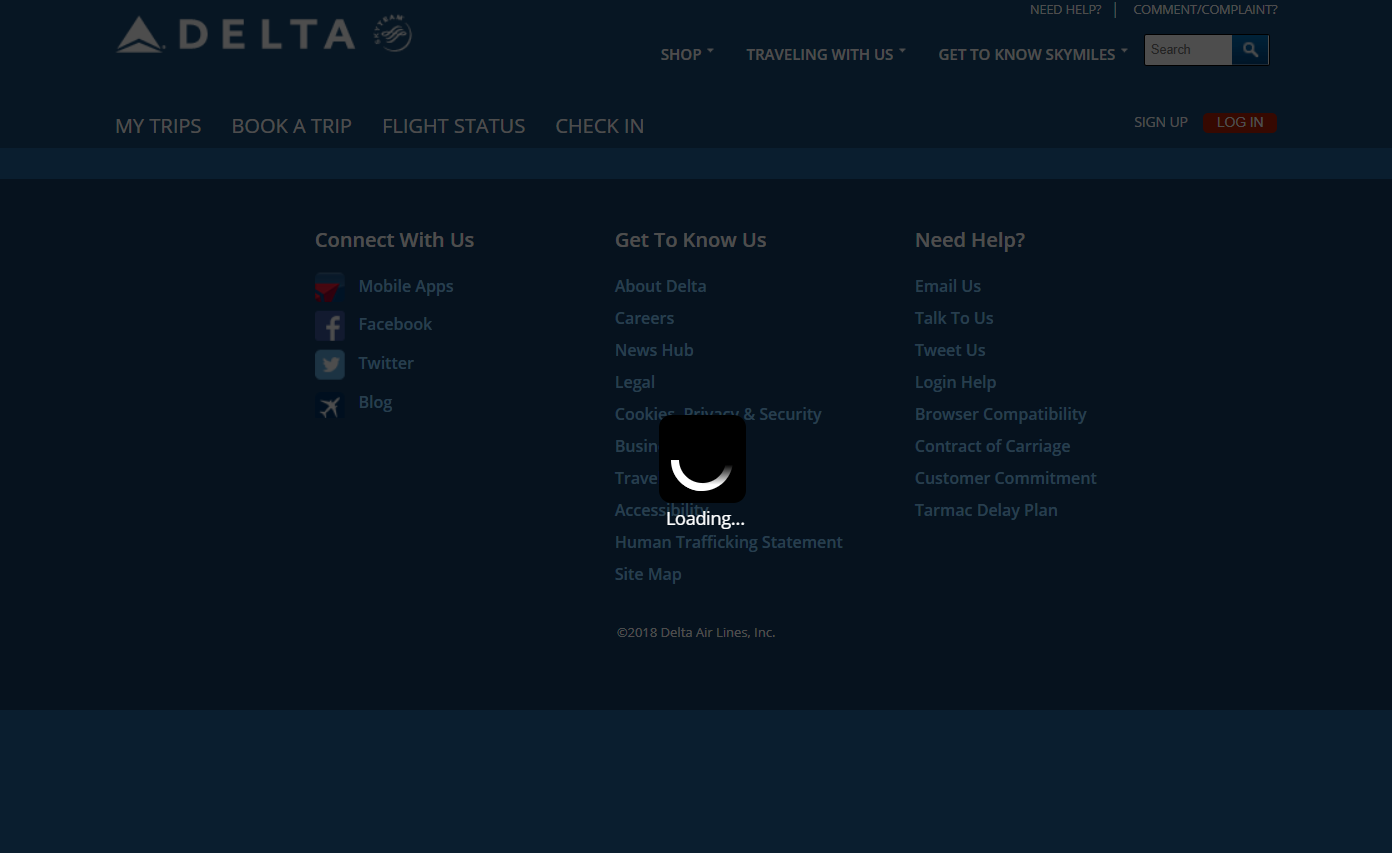
- 사용자에게 시간이 걸릴 수 있는 작업이 있는 경우 "로더"를 추가합니다. 그렇게 하면 잘못된 멘탈 모델이 아니라 "무언가 발생하지만 시간이 좀 걸립니다"를 클릭한 후 "아무 일도 일어나지 않았다"고 생각하게 됩니다.

Delta.com의 로더는 사용자에게 무언가가 일어나고 있지만 시간이 걸린다고 알려줍니다.
- 아래에 콘텐츠가 있는 경우 홈 페이지에서 일부 텍스트를 잘라내거나 방문자가 더 스크롤할 수 있다는 표시가 있는지 확인하십시오. 그렇게 하면 사용자의 멘탈 모델은 "페이지에 있는 모든 것"이 아니라 "아래에 더 많은 콘텐츠가 있습니다"가 됩니다.
사용자와 직접 대화할 수 없기 때문에 멘탈 모델을 일치시키는 데 많은 부분이 기표 에 달려 있습니다.
2. 어포던스 및 기표 – 이 대화에서 무엇을 기대할 수 있습니까?
웹 디자이너는 "어포던스(affordance)"와 "기표(signifier)"를 생각할 필요가 있습니다.
- Affordance – 시스템이나 개체로 할 수 있는 모든 것. 검색 엔진은 검색을 "제공"합니다. 받침대 서랍은 당기기 "가능"합니다.
- 기표 – 사람들에게 시스템이나 대상으로 무엇을 할 수 있는지 알려주는 상징. 돋보기는 검색할 수 있음을 "표시"합니다. 손잡이는 서랍을 당길 수 있음을 "나타냅니다".

돋보기는 사용자가 검색할 수 있음을 "표시"합니다.
웹 인터페이스에서 기표는 디자인이 사용자의 멘탈 모델과 얼마나 잘 일치하는지를 결정하거나 깨뜨릴 수 있습니다 .
버튼이 반투명한 경우 마우스를 가져가면 버튼이 변경되더라도 버튼을 클릭할 수 있다는 사실을 전달하지 못할 수 있습니다. 사이트의 링크가 텍스트의 나머지 부분과 크게 다른 색상을 갖고 있지 않다면 사람들이 멘탈 모델이 일치하지 않게 만드는 기표 문제가 있는 것입니다.

대화의 질문이 응답을 기다리고 있음을 나타내는 것처럼 잘 배치된 기표는 사용자가 디자인과 상호 작용할 수 있는 방법을 알려줍니다. 인터페이스 전체에 걸쳐 사용자에게 상호 작용할 수 있는 것을 알려주는 기표가 있는지 확인하십시오.
3. 중요도 할당 – 웹 환경에서 톤 결정
사람들과 이야기할 때 어조를 사용하여 사람들에게 중요한 것이 무엇인지 말할 수 있습니다. 웹 인터페이스는 시간이 지연된 대화이기 때문에 고급스러운 어조가 없습니다. 그러나 다음과 같은 다양한 다른 도구에 액세스할 수 있습니다.
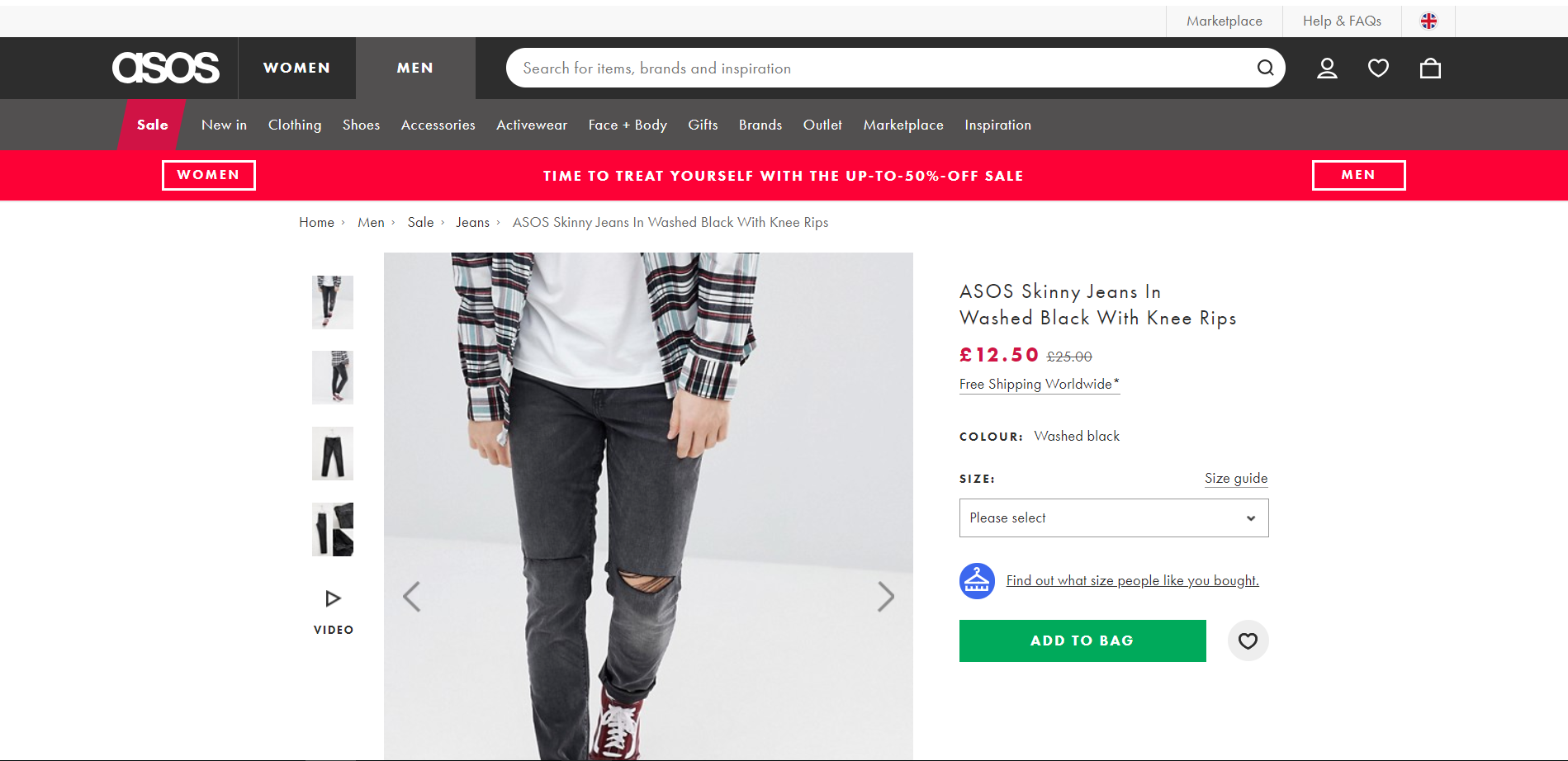
- 색상 대비 – 사이트의 대부분이 회색과 검은색이고 클릭 유도문안이 빨간색인 경우 사람들에게 웹 사이트 텍스트보다 CTA에 더 주의를 기울이라고 말하는 것입니다. 그것은 당신이 올바른 장소로 주의를 끌기 위해 사용할 수 있는 것입니다.

Asos.com은 CTA 버튼에 녹색을 사용하여 클릭 유도문안을 강조합니다. 색상은 제품 세부 정보 페이지의 다른 곳에서는 사용되지 않습니다.
- 크기 – 사람들은 더 큰 요소에 주의를 기울입니다. 이것을 사용하여 사람들이 일반적으로 사용하는 요소에 주의를 집중시킵니다. 그러나 과용하지 않도록 주의하십시오.
- 불규칙한 모양 – 우리의 눈은 규칙적인 것보다 불규칙한 모양에 더 끌립니다. 템플릿에 둥근 모서리를 위한 공간이 있는 경우 이를 사용하여 중요한 위치에 미묘하게 주의를 끌 수 있습니다.
페이지에 명확한 시각적 계층 구조 를 표시하여 사람들에게 무엇이 중요하고 무엇을 훑어볼 수 있는지 알려주세요.
4. 사용자의 감성 매칭 - 시간 지연된 대화로 설득
사용자가 비교적 만족할 때 "너비 우선" 모드 에서 처리합니다. 사용자는 약간의 방해를 받아도 괜찮을 가능성이 높으며 예상대로 작동하지 않는 것들에 의해 너무 많이 위협받지 않을 것입니다.
사용자가 상대적으로 불안 하면 "깊이 우선" 모드로 전환합니다 . 해당 사용자의 초점은 고정되어 있습니다. 이것은 은행 계좌가 해킹당했다고 생각할 때 입력되는 상태입니다. 계정에 문제가 없다고 확신할 때까지 두려움은 다른 모든 작업에 해를 끼치고 알아내려고 하는 데 전념하게 되며, 놓치기 쉽습니다. (또는 귀여운 것을 찾으십시오.)
웹 인터페이스에서는 두 가지 감정 상태를 모두 알고 있어야 합니다.
- 여행 카테고리 페이지는 사용자의 "폭 우선" 처리에 어필할 수 있으며 방문자가 필요한 것을 찾는 데 사용할 수 있는 슬라이더, 레이블 및 기타 대화형 요소를 넣을 수 있습니다.
- 그러나 귀하의 양식 및 체크아웃 페이지는 방문자의 "깊이 우선" 처리를 처리하고 불안을 완화하기 위해 큰 신뢰 기호를 표시해야 방문자가 귀하와 거래를 시작할 수 있습니다.
사용자의 가능성이 있는 상태를 일치시키면 사이트를 사용하기가 더 쉬워집니다.
UX 개선을 위한 대화형 인터페이스 디자인
기억하십시오: 인터페이스는 기본적으로 대화이지만 사용자에게 가능한 응답이 미리 배치되어 있습니다.
그것이 작동하는 것은 사용자의 멘탈 모델과 얼마나 잘 일치 하는지입니다. 멘탈 모델이 일치하면 방문자는 필요한 작업을 수행할 수 있으며 만족스럽게 떠납니다. 멘탈 모델이 일치하지 않으면 반대 현상이 발생합니다.
사람들이 인터페이스 작동 방식을 이해하도록 돕기 위해 몇 가지 작업을 수행할 수 있습니다.
- 시스템이 제공하는 것을 사람들에게 알리기 위해 기표를 사용하는지 확인하십시오.
- 색상, 크기 및 모양을 사용하여 올바른 장소에 주의를 집중하세요.
모든 작업을 완료했으면 사용자의 감정 상태를 적절하게 고려하고 해당 상태에 적절한 웹 사이트 요소를 사용하기만 하면 됩니다.
당신이 그 모든 것을 잘한다면 사람들은 당신과 계속해서 더 기꺼이 이야기할 것입니다.
최고와 함께 일하십시오!전환율 최적화의 선구자들이 제공하는 90분짜리 웹사이트 검토 로 최적화를 시작하십시오. SiteTuners의 CRO 전문가는 전환 및 사용성 관점에서 웹사이트를 진단하는 데 도움을 드릴 수 있습니다. 내 90분 웹사이트 검토 주문 |
