DesignCap 검토: 웹사이트 또는 블로그를 위한 고품질 이미지 생성이 그 어느 때보다 쉬워졌습니다.
게시 됨: 2022-10-08최근 몇 년 동안 소셜 네트워크의 중요한 증가로 인해 현재 시대에 우리 모두는 매일 손끝에서 많은 정보를 얻습니다. 그렇기 때문에 인터넷을 탐색하는 사용자가 귀하의 콘텐츠(결과적으로 귀하의 웹사이트)를 클릭하도록 선택하려면 전문적인 활동에서 귀하를 나머지 비즈니스에서 돋보이게 만드는 작은 세부 사항을 관리해야 합니다.
그러한 세부 사항 중 하나는 오늘 여러분에게 이야기하고 싶은 것인데, 여러분이 다루고자 하는 대중의 관심을 끌 수 있는 독특하고 고품질의 이미지를 만드는 것입니다.
예, 올바르게 읽었습니다. 나는 창조하라고 말했다. 당신이 무슨 생각을 하는지 알아요… 실수입니다. 그래 넌 할수있어. 네, 전문 그래픽 디자이너가 아니어도 상관없습니다.
그 어떤 것도 필요하지 않고 모든 유형의 그래픽 디자인 프로그램에 대한 사전 지식 없이 온라인에서 매우 간단한 방식으로 자신의 이미지를 디자인할 수 있다면 상황이 바뀔 것입니다. 내가 잘못?
오늘 저는 귀하의 웹사이트, 블로그, 온라인 상점 또는 소셜 네트워크 프로필에서 방문자에게 고품질 그래픽 자료를 제공할 수 있는 것을 발견할 것입니다. DesignCap에 대해 이야기하고 있습니다.
- 디자인캡이란?
- DesignCap으로 어떤 종류의 이미지를 만들 수 있습니까?
- DesignCap으로 웹 사이트, 블로그 또는 소셜 네트워크용 이미지를 만드는 방법에 대한 단계별 자습서
- 1. 계정 등록
- 2. 만들려는 이미지 유형을 선택합니다.
- 3. DesignCap으로 블로그 이미지 디자인하기
- 4. 디자인된 이미지를 컴퓨터에 다운로드
- 끝
- 분석 내역 검토
디자인캡이란?

DesignCap은 웹사이트나 블로그에 대해 생각할 수 있는 거의 모든 유형의 그래픽을 디자인할 수 있는 완전한 온라인 도구입니다.
이 모든 것은 매우 직관적인 방식으로 매우 전문적인 모습으로 상세한 최종 결과를 얻습니다.
내가 시도한 것 중에서 의심할 여지 없이 이러한 유형의 작업을 수행하기 위해 찾은 가장 강력한 도구입니다(분명히 컴퓨터에 설치되는 그래픽 디자인 프로그램은 제외).
우아하고 전문적인 미리 정의된 디자인을 모두 제공하고 이미지, 그래픽, 일러스트레이션, 글꼴 등의 저장소를 사용하여 처음부터 모든 것을 디자인할 수 있는 옵션을 제공하여 가능성이 무궁무진합니다.
이것이 충분하지 않은 경우 DesignCap을 사용하면 컴퓨터에서 이미지나 그래픽 요소를 업로드하여 결과 디자인이 가능한 경우 훨씬 더 개인화될 수 있습니다.
권장 사항: DesignEvo – 비즈니스를 위한 전문 로고 만들기.
DesignCap으로 어떤 종류의 이미지를 만들 수 있습니까?
앞에서 언급했듯이 DesignCap을 사용하면 인터넷 비즈니스에 필요한 모든 유형의 그래픽 요소를 만들 수 있습니다.
이 플랫폼에서 할 수 있는 작업 목록을 살펴보겠습니다.
- 소셜 네트워크용 그래픽(Facebook 및 Twitter용 표지 이미지, Instagram 또는 Tumblr용 이미지, Google Plus용 이미지, YouTube 썸네일 및 YouTube 배너, Facebook 광고 등).
- 블로그 기사용 인포그래픽, 차트, 표 및 이미지.
- 명함, 광고 전단, 포스터, 기프트 카드, 식당 메뉴 카드, 그리고 생각할 수 있는 기업 이미지의 거의 모든 요소.
- 행사용 카드 및 초대장(결혼식, 생일 등)
- 광고 디자인.
- 작업 또는 수업을 위한 프레젠테이션.
- 구직을 위한 이력서.
- 더 많은 응답을 생성하는 눈에 띄는 이메일 헤더.
- 일일 일정, 작업 일정, 피트니스 일정, 수업 일정 등
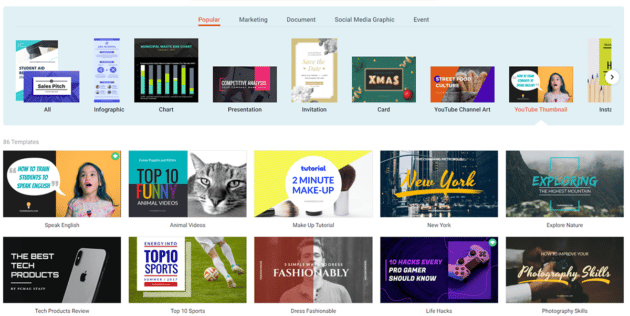
아래 이미지에서 나는 당신이 가진 모든 가능성을 포착하도록 남겨둡니다(원하는 특정 치수로 모든 유형의 디자인을 만드는 옵션을 추가해야 함).
DesignCap으로 웹 사이트, 블로그 또는 소셜 네트워크용 이미지를 만드는 방법에 대한 단계별 자습서
나는 DesignCap이 제공하는 모든 가능성을 보았을 때, 내가 당신의 이빨을 더 오래 설정했다고 확신합니다.
지금 바로 사용 방법을 배우고 싶습니다. 제가 틀렸나요? 당신의 소원은 나에게 명령입니다. DesignCap을 시작할 수 있도록 함께 예제를 만들어 보겠습니다.
도구를 어떻게 다룰 수 있는지 보는 것이 내 생각이기 때문에 시작하기에 지나치게 복잡한 작업을 수행하지 않을 것입니다.
이 작은 가이드가 끝나면 상상력과 창의력의 한계를 가지고 원하는 지점까지 디자인을 정교하게 만들 수 있습니다.
1. 계정 등록
DesignCap을 사용할 수 있는 첫 번째 단계는 도구 웹 사이트에 등록하는 것입니다.
이것은 매우 간단합니다. 홈페이지에 액세스하려면 이메일과 비밀번호를 입력하기만 하면 됩니다. 원하는 경우 DesignCap을 Facebook 또는 Google 프로필과 연결하여 등록할 수 있습니다.
그는 더 이상 없습니다. 쉬운… 맞죠?
2. 만들려는 이미지 유형을 선택합니다.

이제 디자인할 이미지 유형을 선택할 차례입니다.
블로그용 인포그래픽을 만들려고 합니다.
이렇게 하려면 DesignCap 홈 페이지에서 "지금 시작하기"라고 표시된 버튼으로 이동합니다. DesignCap으로 만들 수 있는 이미지 유형에 대해 이야기할 때 이전에 보여드린 모든 가능한 옵션이 열릴 것입니다.
"인포그래픽" 섹션을 보고 미리 설정된 템플릿을 선택합니다.
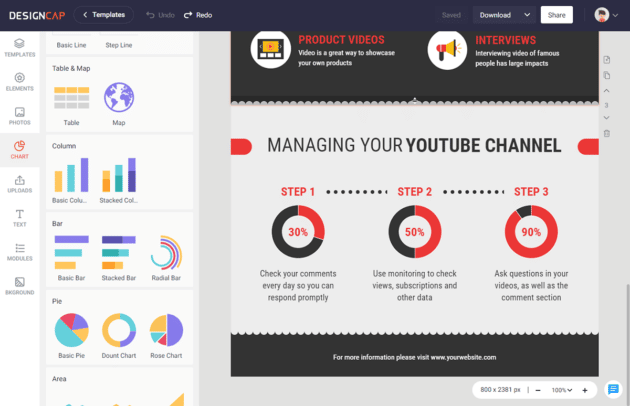
이 작업을 수행한 직후 이미지의 그래픽 디자인을 수행할 수 있는 작업 환경이 열립니다.
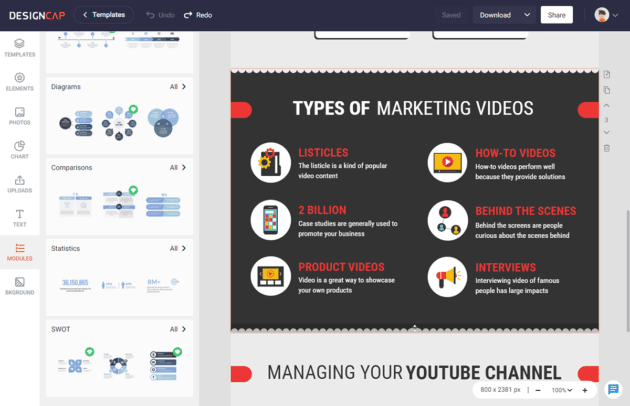
3. DesignCap으로 블로그 이미지 디자인하기

우리는 예술과 순수한 창의성의 순간에 도달했습니다.
이전 단계가 완료되면 블로그 이미지를 만들기 위한 빈 문서가 생깁니다.
자유 의지로 디자인하려면 왼쪽에 있는 다양한 옵션만 사용하면 됩니다.

다음으로 각각의 용도에 대해 설명하겠습니다.
템플릿
이 옵션을 누르면 미리 정의된 여러 디자인에 액세스하여 자신만의 디자인을 만들 수 있음을 알 수 있습니다.
처음에 DesignCap에 익숙하지 않은 경우 이 옵션을 사용하는 것이 좋습니다. 매우 직관적입니다).
이 예에서는 이러한 템플릿 중 하나를 기본으로 사용합니다.
이제 만들려는 디자인 위로 마우스를 가져가면 템플릿에 있는 모든 요소(색상, 글꼴 크기, 글꼴, 이미지 등)를 매우 빠르게 변경할 수 있음을 알 수 있습니다.
이미지를 제거하고 왼쪽의 기하학적 모양만 남기고 크기를 약간 늘리고 텍스트를 변경하겠습니다.
이러한 작업을 수행한 결과는 다음과 같습니다.
OST Review용 Stellar Converter – OST에서 PST로 변환하는 고급 소프트웨어.
강요
이 섹션에는 무료로 검색하고 사용할 수 있는 수백만 개의 아이콘이 있습니다. 또한 미리 설정된 모양, 선, 프레임 마스크, 말풍선 등을 다양하게 선택할 수 있습니다.
사진
이 버튼을 사용하면 단어로 검색하여 이미지에 넣고자 하는 내용에 맞는 그래픽 디자인 요소를 찾을 수 있습니다.
찾고 있는 것을 찾으려면 찾고자 하는 것과 관련된 단어를 쓰기만 하면 됩니다.
결과가 표시되면 DesignCap 내에서 디자인에 사용할 수 있는 무료 구성 요소가 있음을 알 수 있습니다.
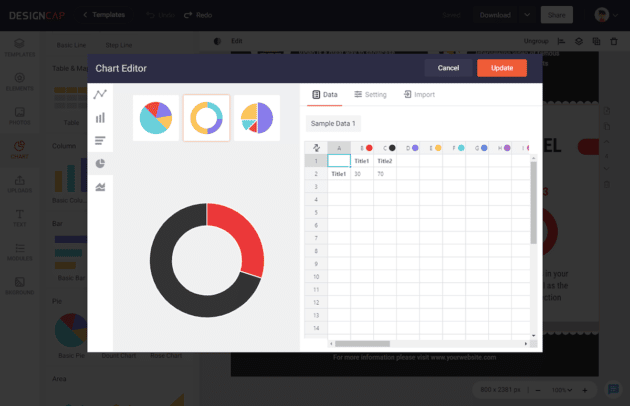
차트

DesignCap의 차트 도구는 매우 유용합니다. XLS, XLSX 또는 CSV 파일에서 직접 데이터를 가져오는 것은 매우 스마트합니다. 모든 값, 숫자 및 제목의 날짜를 조정하거나 데이터의 텍스트 색상, 글꼴 및 크기를 변경할 수 있습니다. 이것이 저를 매우 매료시키는 것입니다.
업로드
DesignCap 업로드 도구에서 귀하가 생성했거나 DesignCap 도구에 속하지 않은 다른 사이트에서 다운로드한 그래픽 요소를 업로드할 수 있으며 훨씬 더 개인화된 디자인을 만드는 데 도움이 될 수 있습니다.
예를 들어 현재 내 웹사이트에서 사용하는 이미지 중 하나를 사용하려고 합니다. 편리하다고 생각하거나 가장 좋아하는 것을 사용할 수 있습니다.
디자인을 마무리하기 위해 DesignCap이 검색 도구를 통해 제공하는 일부 구성 요소를 검색하여 이러한 방식으로 블로그 이미지를 완성합니다.
텍스트
DesignCap 텍스트 도구. 이 도구를 사용하면 디자인에서 글꼴, 글꼴 크기, 문자 간격 등과 관련된 모든 것을 수정할 수 있습니다.
이렇게 하려면(다른 DesignCap 요소와 마찬가지로) 방금 만든 헤더 위에 마우스를 놓고 구현하려는 옵션을 선택하기만 하면 됩니다.
모듈
이것은 내가 가장 좋아하는 또 다른 도구입니다. 인포그래픽의 모든 정보를 명확하고 빠르게 정리할 수 있어 매우 편리합니다. 다이어그램, 타임라인, 단계, 통계, 비교 등과 같이 선택할 수 있는 다양한 고유 유형이 있습니다.

비케이그라운드(백그라운드)
이제 이미지의 배경을 선택하고 "BKground" 옵션을 사용할 차례입니다.
마음에 든다면 기본 배경을 원하는 색상으로 변경하세요.
블로그 이미지의 배경으로 미리 설정된 패턴을 선택할 수도 있습니다.
4. 디자인된 이미지를 컴퓨터에 다운로드
마지막 단계는 오른쪽 상단에 있는 "다운로드" 버튼을 눌러 방금 만든 디자인을 컴퓨터에 저장하는 것입니다.
jpg, png 또는 pdf 형식으로 저장할지 여부를 결정할 수 있습니다. 선택은 당신의 것입니다.
일단 저장되면… 짜잔! 이제 웹사이트나 블로그에서 특정 전문적인 분위기와 함께 독특하고 다른 이미지를 사용할 수 있습니다.
한 가지 더.
디자인을 프로필에 저장하여 언제든지 디자인을 수정하고 다운로드할 수 있습니다.
다음을 좋아할 수도 있습니다. FlexClip 비디오 편집기: 브라우저에서 쉽고 재미있게 비디오를 편집할 수 있습니다.
끝

이미 본 바와 같이 디자인 프로그램이 없거나 사용 방법을 모른다는 것은 DesignCap의 존재에 대해 알게 된 후 웹사이트의 그래픽을 관리하지 않는 것에 대한 유효한 변명이 될 수 없습니다.
이 튜토리얼이 이 환상적인 온라인 도구를 발견하는 데 도움이 되기를 바라며 오늘부터 웹 사이트나 블로그를 위한 고품질 이미지를 만드는 데 이 도구를 사용하기 시작하시기 바랍니다.
여전히 질문이 있거나 DesignCap에 대해 더 알고 싶다고 가정해 보십시오. 이 경우 이 비디오를 시청하고 이 웹 응용 프로그램의 기술 및 세부 사항이 포함된 흥미로운 정보와 특정 자습서를 제공하는 YouTube 채널을 구독하여 심층적으로 지배할 것을 권장합니다.
DesignCap 그래픽 디자인 소프트웨어 사용해보기
분석 내역 검토
특징
사용의 용이성
지원하다
지도 시간
가격
엄지척!
이 튜토리얼이 환상적인 온라인 도구인 DesignCap을 발견하는 데 도움이 되기를 바라며 오늘부터 웹 사이트나 블로그에 사용할 고품질 이미지를 만드는 데 이 도구를 사용하기 시작하시기 바랍니다.
