당신이 알아야 할 UX 심리학을 위한 디자인 원칙
게시 됨: 2022-04-18디자인 지식을 향상시키고 싶습니까? 끝까지 읽으면 유용한 정보를 많이 찾고 기술을 향상할 수 있습니다. UX 디자인은 변화하는 트렌드와 사용자 요구 사항에 따라 끊임없이 진화해 왔습니다. 제품이 소개될 때 제품이 사용자와 어떻게 연결되고 제품에 어떻게 반응하는지 이해하는 것이 중요합니다. 이를 위해 UX 심리학을 사용합니다. 우리 팀은 이 분야에서 오랫동안 일해 왔으며 디자인이 클라이언트와 잘 상호 작용하는 데 필요한 것이 무엇인지 이해하고 있습니다. 따라서 우리는 심리학을 주요 요소로 하는 UX에 대한 몇 가지 실용적인 디자인 원칙을 정리했습니다.

어떤 사람이 귀하의 웹사이트에서 제품을 구매할 것인지 여부는 전적으로 해당 제품을 볼 때의 연관성에 달려 있습니다. 브랜드 웹사이트가 참여하고 사용자가 제품에 관심을 가질 수 있도록 UX 디자인 원칙과 모범 사례를 올바른 UX 디자인 도구와 함께 사용하는 것이 좋습니다. 구매를 성공하고 보장하려면 UX에 대한 이러한 심리학 지향적인 디자인 원칙이 필요합니다.
UX 심리학을 위한 최신 디자인 원칙 확인
관심 있고 신뢰할 수 있는 많은 고객과 성공적인 비즈니스를 위해 모든 조사를 수행하여 작업을 더 쉽게 만들었습니다. UX 디자인 심리학의 이 다섯 가지 원칙은 기본입니다.
1. 힉스의 법칙 심리학 원리
이 법칙은 1952년 영국 심리학자 William Edmund Hick과 Ray Hyman이 사용자와 사용자에게 제공되는 자극 간의 상호 작용을 조사하기 위해 개발했습니다. 그들은 인간 심리학을 사용하여 연구를 수행하여 감정 중심의 사람들이 제품과 상호 작용하고 최상의 옵션을 선택할 수 있도록 했습니다. 따라서 힉스의 법칙은 UI UX에서 가장 중요한 디자인 원칙 중 하나이며 우선적으로 적용되어야 합니다.
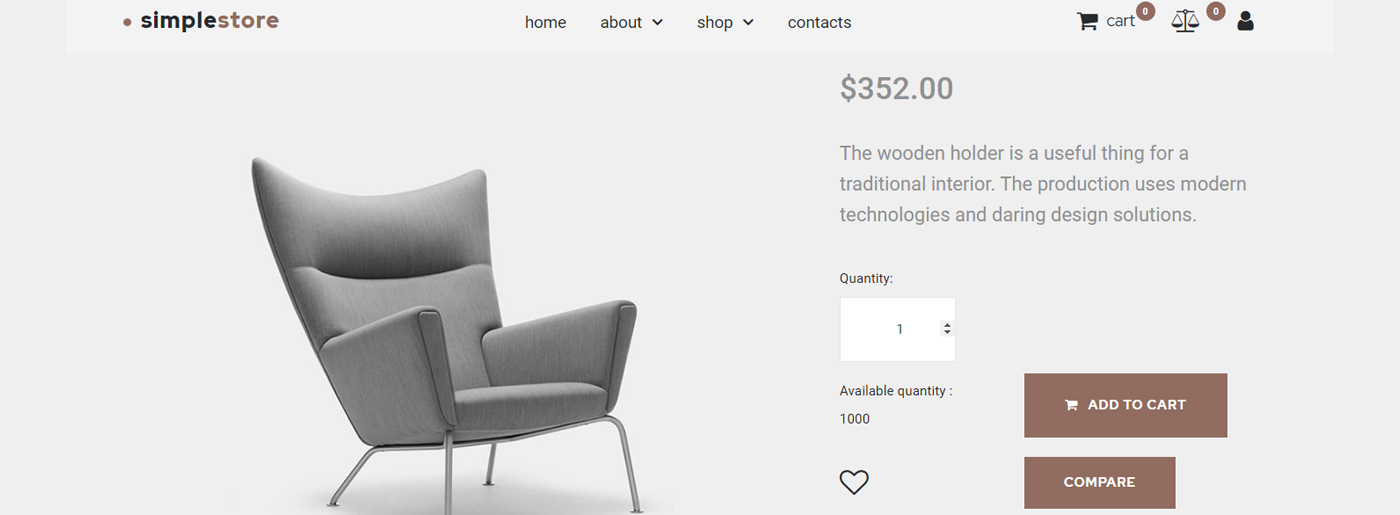
간단히 말해서, 사용자에게 더 적은 확인 옵션을 제공하면 제품을 구매할 가능성이 높아집니다. 힉스의 법칙(Hick's Law )은 사용자에게 더 많은 인센티브(옵션)가 제공될수록 사용자가 결정을 내리는 데 더 많은 시간이 걸린다고 말합니다 . 사용자가 조치를 취하는 데 시간이 오래 걸릴수록 플랫폼을 포기하거나 지루함을 느낄 가능성이 높아져 혼란이 더욱 가중됩니다. 따라서 이러한 상황을 방지하고 사용자 참여를 개선하며 제품 구매 횟수를 늘리기 위해 기능적 UX 디자인에 힉스의 법칙을 통합하는 것이 좋습니다.
그러나 사용자가 웹 사이트를 방문하기 전에 원하는 것을 이미 알고 있는 경우와 같이 Hick의 법칙에는 특정 예외 가 있습니다. 사용 가능한 옵션의 수에 관계없이 조치를 취하는 데 걸리는 시간을 극적으로 최소화합니다.
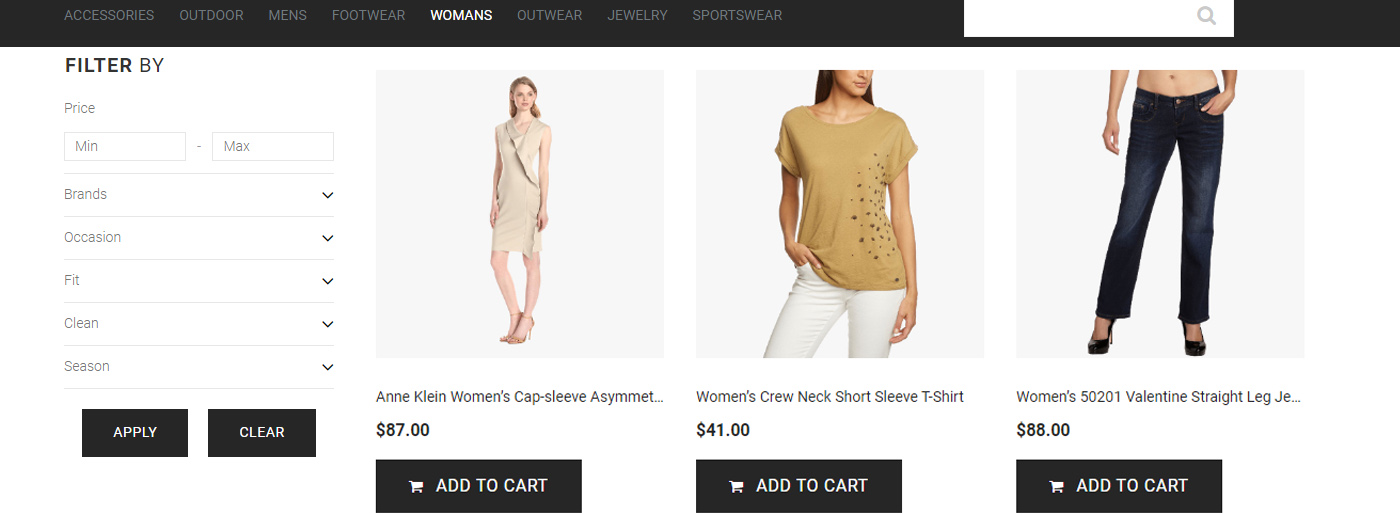
쉬운 예로 는 다양한 전자 상거래 웹사이트의 필터링 아이콘과 옵션을 들 수 있습니다. 이 웹사이트는 광범위한 제품 범주를 제공하며 각 제품 범주 내에는 훨씬 더 많은 하위 범주와 제품이 있습니다. 따라서 사용자가 사용 가능한 다양한 옵션 중에서 어떻게 선택하는지 궁금해할 수 있습니다. 요구 사항을 좁히고 사용자가 찾고 있는 올바른 제품을 찾는 데 편리한 사운드 이전 필터 아이콘이 있습니다.

무료로 사용해 보세요
2. 좋은 UX 제공을 위한 인지 부하 감소
인지 부하는 UX의 상호 작용 지향적인 디자인 원칙 중 하나입니다. 특정 작업을 완료하기 위해 에너지와 노력이 필요한 정신적 명료화 과정입니다. 한 사람에게 너무 많은 정보가 한 번에 제시되면 혼란스러워지기 쉽고 부정적인 결과를 초래할 수 있습니다. 따라서인지 부하가 높을수록 사람은 제품이나 옵션을 선택할 가능성이 적습니다. UX 디자이너로서 우리는 사람들을 위한 것을 디자인합니다. 따라서 이러한 경우 인간의 인지심리학을 이해하는 것은 바람직한 결과를 도출하고 디자인을 통해 이를 달성하는데 도움이 될 것이다.
즉, 사용자 경험을 개선 하려면 많은 정보로 사용자를 압도하지 않는 것이 가장 중요합니다. 인지 부하를 증가시키고 혼란, 좌절을 초래할 수 있으며 더 나쁘게는 플랫폼을 떠날 수 있습니다.
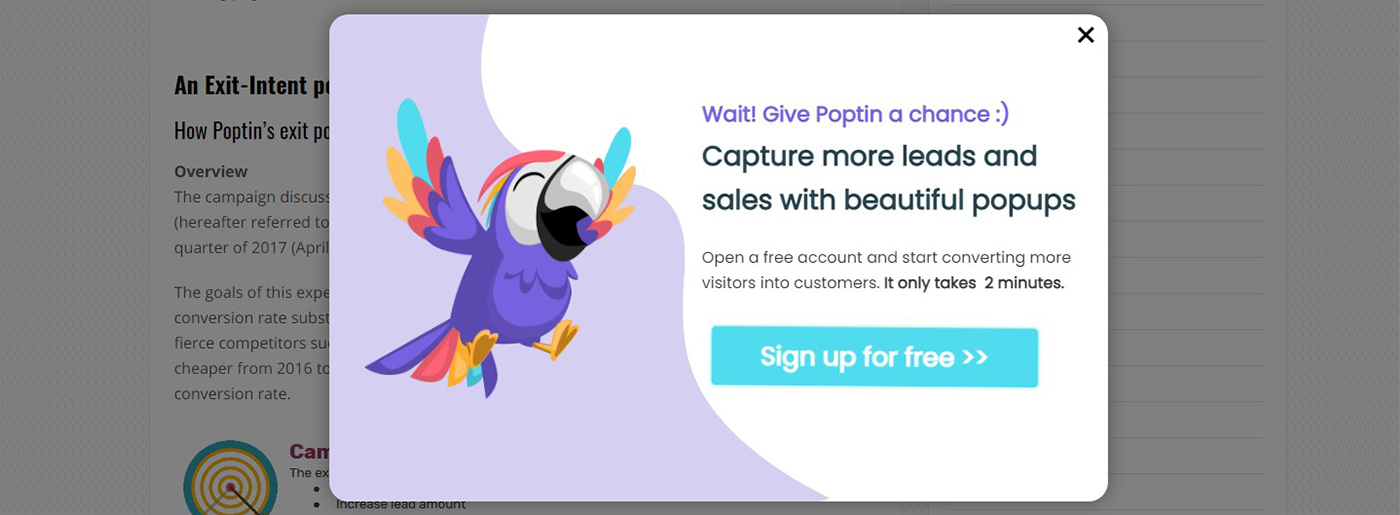
실제 시나리오에서 인지 부하의 한 가지 좋은 예 는 원치 않는 광고 팝업과 웹사이트의 관련 없는 정보로 인해 주의를 산만하게 만드는 것입니다. 방문자는 종종 그들이 거기에 갔던 것을 잊어 버립니다.

인지 부하를 최소화하는 가장 좋은 방법은 사이트나 앱에서 관련 없는 콘텐츠와 이미지를 모두 제거하는 것입니다. 이렇게 하면 사용자가 주의를 산만하게 하지 않고 빠른 결정을 내릴 수 있으므로 사이트에 계속 집중하고 참여할 수 있습니다.
3. 미적 사용성 효과
Hitachi Design Center의 Masaaki Kurosu와 Kaori Kashimura는 1995년에 인간-컴퓨터 상호 작용을 조사했으며, 그 때 사용성의 미학적 영향을 발견했습니다. UX 심리학의 이러한 영향은 일상 생활 및 UX 디자인의 다른 원칙에서 관찰할 수 있으므로 매우 정확합니다. 실생활의 사람들은 우리가 태어날 때부터 마음이 그것을 실천해왔기 때문에 사용성의 미적 효과를 더 잘 받아들이는 경향이 있습니다. 따라서 사소한 결함을 상쇄하는 것처럼 보이는 미학적으로 더 즐거운 디자인이 주목을 끌고 있음이 밝혀졌습니다.

무료로 사용해 보세요
마찬가지로 사용자가 사이트에 있든 앱에 있든 독창성이 없는 표준 스타일보다 가장 매력적이고 상상력이 풍부한 디자인 스타일에 끌릴 가능성이 더 큽니다. 이런 식으로 사용자는 UX 디자인 미학의 신기루 뒤에 숨겨진 실수를 놓치게 됩니다. 이것은 우리 모두에게 발생합니다. 따라서 우리는 이것을 이해하고 핵심 인터페이스에서 이 전략을 구현해야 합니다.

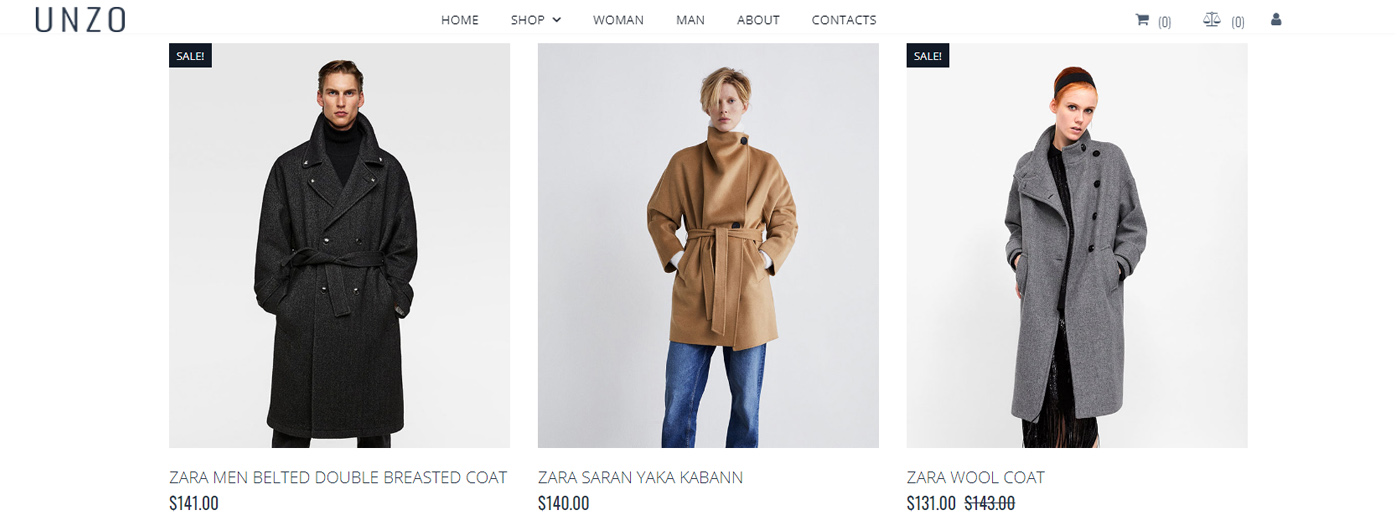
예를 들어, 슈퍼마켓에 사과를 사러 간다면 과일 섹션에서 사과를 검색하고 같은 용도로 사용되는 사과의 종류가 왜 그렇게 많은지 의아해할 수 있습니다. 그럼에도 불구하고, 당신은 항상 가장 빛나고, 가장 밝고, 착색이 가장 많은 사과를 찾으러 갑니다. 그 위에 왁스가 묻어서 내부에서 잠재적으로 끔찍할 수 있다는 사실을 눈치채지 못한 채 말입니다. 집에 가서 직접 보면 알게 될 것입니다. 이것은 인간의 심리를 기반으로 미적 사용성 효과가 작동하는 방식입니다.
당신을 위한 필수 팁
미적 사용성 효과에는 몇 가지 제한이 있음을 명심하십시오. 웹사이트 또는 애플리케이션이 웹사이트의 주요 목적의 균형을 맞추지 않고 특정 매력적인 요소로 채워지면 사용자는 아무데도 가지 않아 포기하고 떠날 것입니다. 따라서 판매자는 사과를 윤기 있고 매력적으로 만들고 신선하고 달콤한 것을 보장합니다.
4. UX 디자인 원칙의 사회적 증거
오늘날 사회적 증거는 UX에 대한 모든 디자인 원칙 중 가장 효과적인 것으로 입증되고 있습니다. 대부분의 경우 특정 사용자가 선택할 가능성이 가장 높은 제품이 사전에 결정됩니다. 우리가 하는 모든 또는 우리 대부분이 하는 모든 것은 이미 시도되고 테스트되었습니다. 그것은 고정 관념이 아니라 오히려 우리 마음이 작동하는 방식입니다. 따라서 디자이너는 주로 인간의 심리를 사용하여 사람들이 필요로 하는 것을 만듭니다.

무료로 사용해 보세요
사용자가 귀하의 웹 플랫폼이나 애플리케이션에 있을 때, 그들은 항상 귀하의 웹사이트의 클라이언트 기록을 확인하여 귀하의 제품에 투자함으로써 위험을 감수하고 있지 않은지 확인합니다. 이것은 미지의 영역을 다루는 자연스러운 방법입니다. 따라서 클라이언트의 평가나 성공적인 프로젝트 설명을 수집하고 웹 플랫폼에 구현하는 것은 방문자의 조사를 돕는 데 이상적입니다.
예를 들어 전자 상거래 웹사이트에서 헤어드라이어를 구매하는 경우를 들 수 있습니다. 검색창을 클릭하면 많은 선택지가 나오는데, 자동으로 최고의 리뷰와 가장 많은 사람들이 구매한 제품으로 시선이 쏠립니다. 따라서 모든 것을 분석한 후 리뷰가 적거나 없는 제품을 무시하고 제품을 구매합니다.

무료로 사용해 보세요
따라서 사회적 증거는 이미지, 긍정적인 리뷰 등으로 실생활에서의 영향력을 사용자에게 보여줌으로써 신뢰성과 신뢰성을 입증합니다.
5. 밀러의 법칙 – 마법의 숫자 7, 더하기 또는 빼기 2
밀러의 법칙은 1956년 인지심리학자인 George A. Miller가 "마법의 숫자 7"에 대한 개념을 발표하면서 확립되었습니다. 그는 인간의 작업 기억이 언뜻 보기에 저장할 수 있는 평균 데이터 양인 마법의 숫자 7을 언급했습니다. 그는 인간의 단기 기억에는 7+2개의 지식 항목이 포함되어 있다고 주장합니다. 단기 기억에서 데이터 항목의 수는 5에서 9 사이일 것으로 추정할 수 있습니다.
Miller의 법칙과 UX 디자인 사이의 연결은 앞서 UX 디자인 원칙에서 논의한 인지 부하와 일치합니다. 인지 부하에서 알 수 있듯이 인간의 마음은 한 번에 너무 많은 정보를 인식할 수 없으므로 혼란과 불만족을 유발할 수 있습니다. 마찬가지로 사용자는 새로운 세부 사항이나 너무 많은 세부 사항을 한 번에 처리할 수 없습니다. 결과적으로 사람들은 자신에게 오는 정보를 분할/그룹화하는 경향이 있습니다.
잘 알려진 Netflix는 Miller의 법칙의 훌륭한 예입니다 . 장르, 인기도, 다른 언어 등으로 적절하게 구성되어 있으므로 사이트를 방문하면 사실에 압도되지 않습니다. 결과적으로 사용자는 플랫폼의 주요 목적에서 혼동을 일으키거나 일탈하지 않습니다.

UX 심리학을 위한 디자인 원칙 짧은 요약
UX 심리학을 위한 이러한 디자인 원칙은 상호 작용 및 참여 수준을 유지하는 데 필요한 모든 것입니다. 당신의 UX 디자인에 적용하면 확실히 달라질 것입니다. 이 실용적인 UX 디자인 지침은 잘못될 수 없습니다. 이것은 항상 귀하의 웹사이트가 다이아몬드처럼 빛나도록 하기 위해 전문가가 선택한 원칙입니다. 웹 플랫폼이나 애플리케이션을 통해 가능한 가장 좋은 방법으로 사용자를 제품으로 유도하고 디자인의 심리학을 인식합니다.
MotoCMS UX UI 디자이너는 계속해서 우리 디자이너 커뮤니티가 웹 플랫폼에서 빛날 수 있도록 도우면서 더 나은 디자인을 만들고 영감을 주고 영감을 얻습니다.
다음은 MotoCMS의 몇 가지 팁과 요령입니다.
같은 생각을 가진 사람들이 서로를 도와야 하므로 이러한 UX용 디자인 원칙은 귀하를 위해 선별되었습니다. UX 디자인 원칙의 가장 큰 장점은 인간의 심리를 이해하고 UX 디자인 인터페이스에서 실행하면 참여도가 크게 증가한다는 것입니다. 또한, 피해야 할 일반적인 UX 실수를 염두에 두고 올바르게 구현하면 번거로움 없이 웹사이트 또는 앱의 주요 목표를 더욱 달성하는 데 도움이 됩니다.
MotoCMS는 귀하의 작업을 더욱 관리하기 쉽게 만들기 위해 위에 언급된 모든 원칙의 모든 가장 중요한 요구 사항을 충족하는 웹 사이트 템플릿의 사전 제작된 디자인을 제공합니다. 우리는 매력적이고 효율적인 프로젝트를 만드는 동시에 고객이 피할 수 없는 문제를 처리하도록 돕는 데 자부심을 느낍니다. 노력은 항상 보상을 주며, 가능한 위험을 안내해 드리겠습니다.
MotoCMS 템플릿에는 이러한 UX 디자인 원칙에서 파생된 모든 기능이 포함되어 있으며 특히 성공적인 웹사이트를 시작하는 데 탁월한 방법입니다. 지금 확인하고 웹사이트 디자인 세계에 대해 자세히 알아보세요. 우리는 당신이 우리와 함께 라이딩을 즐길 것이라고 확신합니다. 더 많은 것을 제공할 수 있습니다. 따라서 웹 사이트의 요구 사항에 가장 적합한 옵션을 선택하십시오.
