WordPress 블로그용 데이터 시각화 플러그인으로 UX를 개선하는 방법
게시 됨: 2023-06-12다양한 산업 분야의 많은 조직에서 다양한 목적으로 데이터 시각화를 사용합니다. WordPress 블로그와 관련하여 데이터를 시각화하면 증거로 콘텐츠를 지원하는 데 도움이 될 수 있습니다.
데이터 시각화는 콘텐츠에 깊이를 더할 뿐만 아니라 정보를 쉽게 사용할 수 있도록 하여 사용자 경험을 향상시킵니다.
다양한 이미지와 데이터 시각화로 콘텐츠를 보완하면 콘텐츠를 더 쉽게 읽을 수 있고 청중의 관심을 끌 수 있습니다. 텍스트 블록을 분해하고 복잡한 데이터를 분해함으로써 사용자가 자연스럽게 훑어보는 일을 하도록 장려할 수 있습니다.
하지만 훑어보는 것이 리텐션 감소를 의미하는 것은 아닙니다. 연구에 따르면 사람들은 들은 정보의 10%만 3일 후에 기억한다고 합니다. 그러나 해당 정보를 이미지와 결합하면 그 비율이 65%로 증가합니다!
데이터 시각화를 통합하는 가장 쉬운 방법은 WordPress 데이터 시각화 플러그인을 사용하는 것입니다. 데이터 시각화 플러그인을 사용해야 하는 이유와 플러그인으로 생성할 수 있는 몇 가지 다양한 데이터 시각화를 살펴보겠습니다.
그런 다음 우리가 선호하는 6가지 데이터 시각화 플러그인과 이를 사용하여 사용자 경험을 개선하는 방법을 살펴보겠습니다.
아직도 WordPress에 콘텐츠를 복사하고 계십니까?
당신은 그것을 잘못하고 있습니다… 영원히 작별 인사:
- ❌ HTML 정리, 스팬 태그 제거, 줄바꿈 등
- ❌ 모든 헤더에 대한 목차 앵커 ID 링크를 손으로 만들기,
- ❌ 콘텐츠에 다시 업로드하기 전에 이미지를 하나씩 크기 조정 및 압축,
- ❌ 설명 파일 이름 및 대체 텍스트 속성으로 이미지 최적화,
- ❌ target=“_blank” 및/또는 “nofollow” 속성을 모든 단일 링크에 수동으로 붙여넣기
목차
데이터 시각화란?
WordPress용 데이터 시각화 플러그인이란 무엇입니까?
WordPress용 데이터 시각화 플러그인을 사용하는 이유는 무엇입니까?
WordPress의 데이터 시각화 예
WordPress용 최고의 데이터 시각화 플러그인
데이터 시각화 플러그인으로 WordPress 블로그의 UX 개선
클릭 한 번으로 Google 문서도구를 블로그에 게시 
- 몇 초 만에 내보내기(몇 시간이 아님)
- VA, 인턴, 직원 감소
- 주당 6~100시간 이상 절약
데이터 시각화란?
데이터 시각화에는 데이터를 가져와 그래픽 또는 그림으로 표현하는 작업이 포함됩니다. 이렇게 하면 데이터 세트를 더 쉽게 보고 분석할 수 있습니다.

(이미지 출처)
WordPress용 데이터 시각화 플러그인이란 무엇입니까?
WordPress는 웹 사이트를 구축하고 인터넷에 콘텐츠를 배포하기 위한 최고 등급의 플랫폼입니다. 실제로 전 세계 웹사이트의 43.2%가 워드프레스를 사용하고 있습니다.
오픈 소스 콘텐츠 관리 시스템(CMS)입니다. "오픈 소스"는 누구나 무료로 설치, 사용 및 수정할 수 있다는 것을 의미하며 높은 수준의 코딩 경험이 없는 사람들에게 적합합니다.
오픈 소스이기 때문에 많은 사용자가 만든 플러그인이 WordPress 사이트에 기능을 추가할 수 있습니다. 데이터 시각화를 위해 특별히 설계된 플러그인이 있습니다. 이러한 플러그인을 통해 다양한 그래프, 차트, 지도 등을 만들어 콘텐츠를 보완할 수 있습니다.
WordPress용 데이터 시각화 플러그인을 사용하는 이유는 무엇입니까?
데이터 시각화를 통해 사람들은 크거나 복잡한 데이터 세트를 더 쉽게 이해할 수 있습니다. 예를 들어 스프레드시트보다 시각적 형식으로 정보를 더 빠르게 처리합니다. 따라서 데이터를 그래프나 차트로 표시하면 데이터가 말하는 내용을 더 쉽게 이해할 수 있습니다.
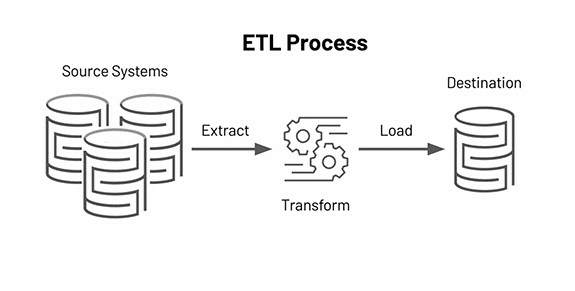
복잡한 과정을 설명할 때도 마찬가지입니다. 예를 들어 "추출 변환 로드란 무엇입니까?"라는 질문에 답하기 위해 기사를 작성하는 데이터 회사의 경우입니다. 데이터 시각화는 다음과 같을 수 있습니다.

(이미지 출처)
데이터 시각화를 통해 모든 사람이 복잡한 데이터에 액세스할 수 있습니다. 따라서 웹사이트에 데이터 시각화 플러그인을 사용하여 사용자 경험을 개선하는 것이 좋습니다.
WordPress의 데이터 시각화 예
WordPress 블로그에서 사용할 수 있는 다양한 유형의 데이터 시각화를 살펴보겠습니다. 데이터와 청중에 가장 적합한 것을 선택하십시오.
그래프 및 차트
차트 또는 그래프는 다양한 데이터 유형을 간단하지만 효과적으로 표시하는 방법을 제공합니다.
모든 요구에 맞는 그래프 또는 차트가 있습니다.
- 막대 차트는 여러 범주의 데이터를 표시하고 이들 간의 비교를 강조 표시할 수 있습니다. 대부분의 막대 차트는 가로로 표시되는 경우가 많으므로 데이터를 세로로 표시하려는 경우 세로 막대형 차트를 대신 사용할 수 있습니다.
- 파이 차트는 데이터의 분할과 다양한 범주가 전체 '파이'를 구성하는 비율에 초점을 맞추려는 경우에 유용합니다.
- 선 그래프는 시간 경과에 따른 데이터의 변화를 보여줍니다. 특히 긍정적이거나 부정적인 추세를 강조하고 쉽게 식별할 수 있도록 만들고 싶다면.
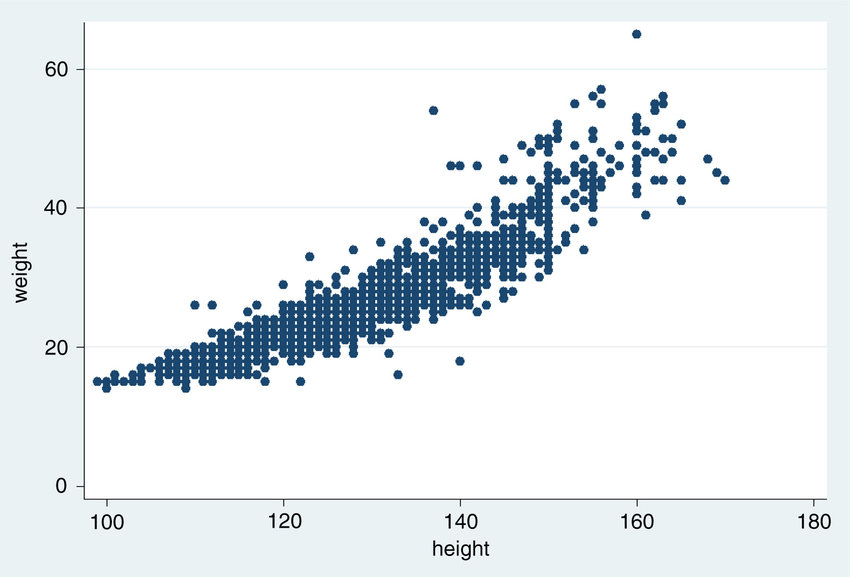
- 산점도는 두 변수 사이의 상관 관계를 표시하는 좋은 방법으로 그래프에서 변수가 교차하는 지점을 표시합니다. 플롯 그룹은 데이터의 패턴을 나타내며 이상값과 이상도 분명합니다.

(이미지 출처)
테이블
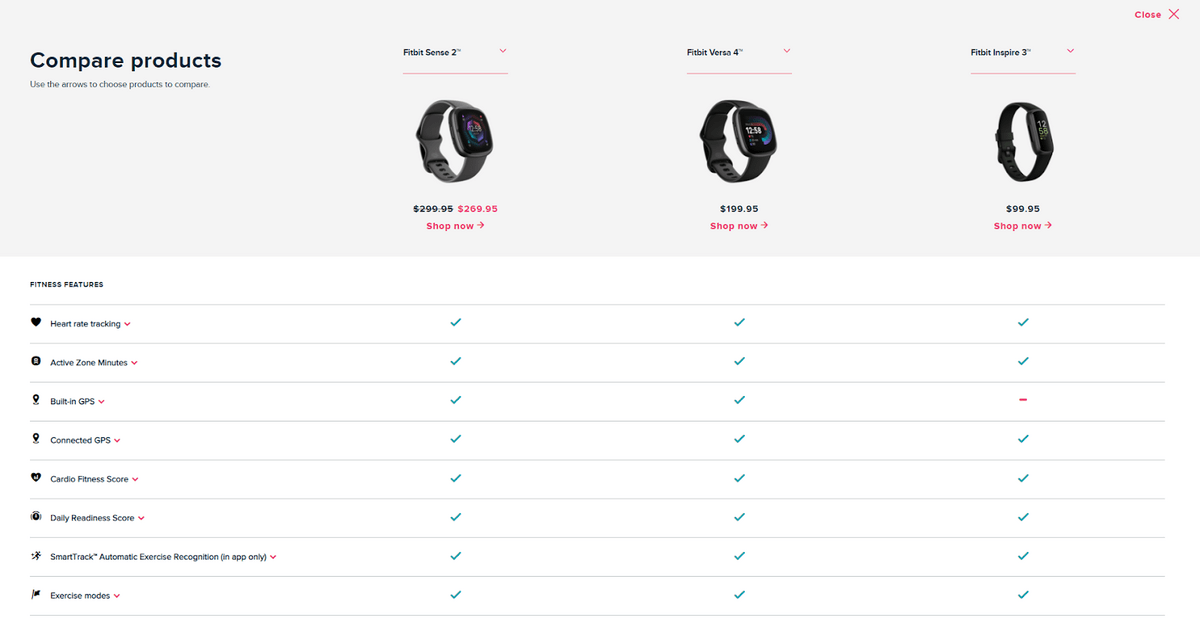
테이블은 쉽게 비교할 수 있도록 데이터를 표시하는 명확하고 간결한 방법입니다. 많은 전자 상거래 비즈니스는 비교표를 사용하여 다양한 제품 기능을 보여줍니다. 이를 통해 고객은 보다 정보에 입각한 선택을 하고 있다고 느낄 수 있습니다. 그들은 각 제품이나 서비스의 이점과 차이점을 명확하게 볼 수 있습니다.

(이미지 출처)
테이블은 제품과 서비스를 비교하는 데만 사용되는 것이 아닙니다. 정보를 쉽게 스캔하고 검색할 수 있기 때문에 대규모 데이터 세트를 표시할 때도 유용합니다.
지도
지도는 데이터를 시각화하여 특정 영역에 대한 정보를 강조 표시하는 데 유용할 수 있습니다. 또한 위치별로 데이터가 어떻게 변경되는지 보여줄 수도 있습니다.
거품형 지도에는 지리학적 지도 위에 겹쳐진 수많은 "거품"이 있습니다. 각 거품은 나타내는 데이터 요소에 따라 크기가 다릅니다. 이것은 즉시 이해하기 쉬운 데이터를 시각적으로 표시하는 방법을 제공합니다.
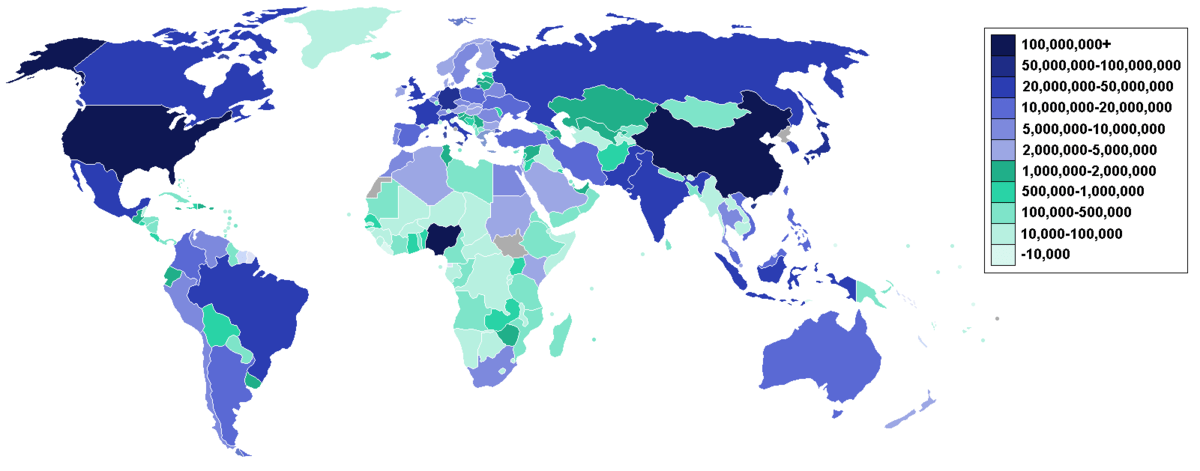
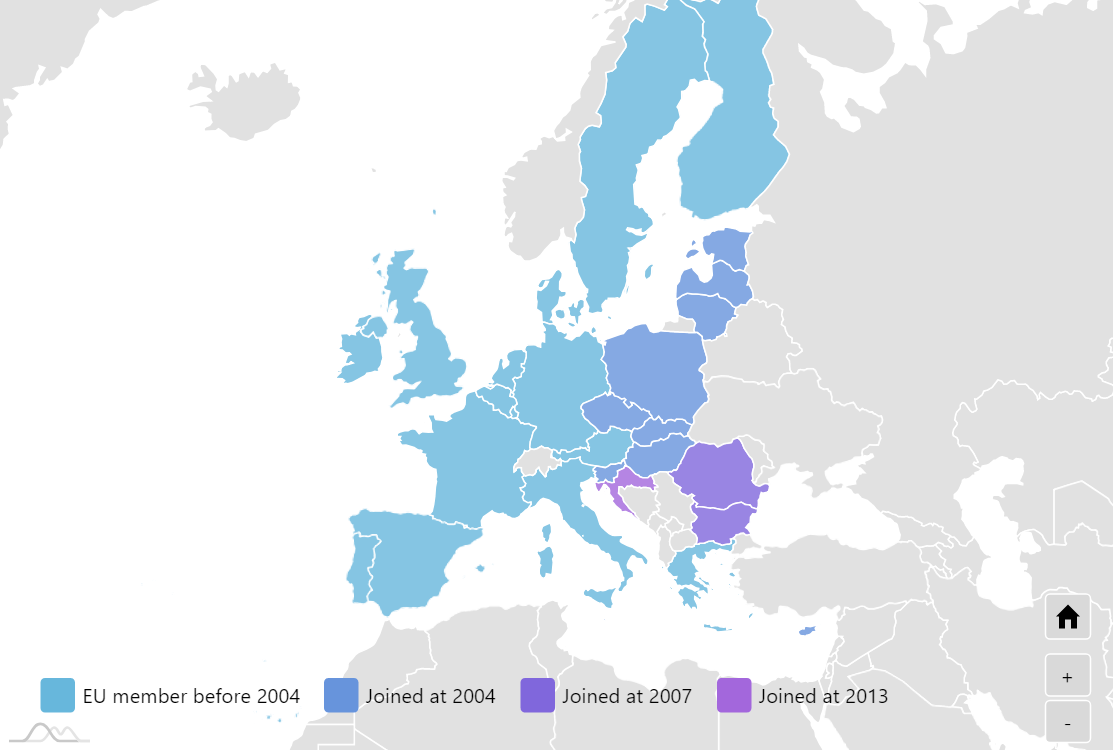
Choropleth 맵은 색상을 사용하여 데이터 세트의 지리적 차이를 강조 표시합니다. 종종 동일하거나 유사한 색상의 음영은 데이터 포인트가 영역별로 어떻게 다른지 보여줍니다. 일반적으로 어두운 색상은 더 많은 데이터 포인트를 나타내고 밝은 색상은 더 적은 결과를 나타냅니다.
아래 예에서 더 어두운 파란색 음영은 인터넷 사용자가 가장 많이 집중된 영역을 나타냅니다. 반면 옅은 녹색 음영은 인터넷 사용자가 적은 영역을 나타냅니다.

(이미지 출처)

타임라인
타임라인은 선 그래프보다 시각적으로 보기 좋은 방식으로 시간 경과에 따른 데이터의 변화를 보여줄 수 있습니다. 이미지, 색상 및 기타 기능을 사용하여 지도를 사용자 정의하여 눈에 띄고 독자의 관심을 끌 수 있습니다.
다른 목적으로 타임라인을 사용할 수도 있습니다. 예를 들어 프로젝트 일정을 계획하거나 비즈니스 스토리를 표시하는 데 사용할 수 있습니다.
인포그래픽
데이터로 시각적 스토리를 전달하는 방법을 찾고 있다면 인포그래픽이 적합합니다.
이미지, 색상 및 정보 레이아웃을 사용하여 데이터 스토리를 창의적으로 전달하여 블로그 또는 웹 사이트 방문자와 정보를 공유할 수 있는 몰입형 방법을 제공합니다.

(이미지 출처)
애니메이션
블로그 게시물에 약간의 움직임을 추가하려는 경우 애니메이션을 사용하여 데이터를 시각화할 수 있습니다. 애니메이션의 복잡성은 크게 다를 수 있습니다. 이미지를 볼 때 크기가 변하는 그래프의 막대에서 회전할 때 주석을 표시하는 회전하는 지구본까지.
애니메이션은 청중을 참여시키고 데이터 탐색을 위한 많은 새로운 길을 열 수 있습니다. 그러나 애니메이션이 너무 많거나 너무 복잡하면 웹 사이트 로드 시간이 느려질 수 있다는 점을 기억해야 합니다.
WordPress용 최고의 데이터 시각화 플러그인
이제 어떤 종류의 데이터 시각화가 가능한지 알았으므로 이를 생성하는 데 사용할 수 있는 몇 가지 플러그인을 살펴볼 차례입니다.
비주얼라이저

(이미지 출처)
Visualizer를 사용하면 전체 범위의 차트와 테이블을 생성하여 데이터에 스타일을 추가할 수 있습니다. 테이블과 그래프는 완전히 사용자 정의할 수 있으므로 대화형 반응형 시각화를 만들 수 있습니다.
데이터를 수동으로 추가하거나 타사 소스에서 가져옵니다. 그런 다음 이를 다양한 템플릿에 적용하여 고유한 시각화를 생성할 수 있습니다.
무료 버전의 일부로 다음 네 가지 차트 유형을 사용할 수 있습니다.
- 라인 차트
- 막대 차트
- 파이 차트
- 테이블 차트
다음을 포함하여 Pro 버전에서 추가 11개 차트를 사용할 수 있습니다.
- 레이더 차트
- 영역 차트
- 타임라인
- 캔들스틱 차트
- 그리고 더
Pro 버전을 사용하면 데이터를 주기적으로 동기화하고 방문자가 원하는 위치에서 차트를 편집할 수 있습니다.
아이차트

(이미지 출처)
iChart는 다양한 차트와 그래프를 만들 수 있는 또 다른 데이터 시각화 플러그인입니다.
포함된 차트 빌더는 그래프를 작성하는 과정을 안내하므로 진행하면서 사용자 정의할 수 있습니다. iChart는 또한 다양한 브라우저와 장치에서 차트가 어떻게 보이는지 쉽게 미리 볼 수 있으므로 모든 콘텐츠가 모바일 친화적이고 반응이 빠른지 확인할 수 있습니다.
iChart의 무료 버전은 다음과 같은 다양한 차트를 만들 수 있는 기능을 제공합니다.
- 파이 차트
- 막대 차트
- 라인 차트
- 도넛 차트
- 극지방 차트
추가 사용자 지정 옵션과 GeoCharts와 같은 추가 차트를 생성할 수 있는 기능을 제공하는 유료 Pro 버전도 사용할 수 있습니다.
여기에서 웹 사이트를 코딩하기 위해 Python 개발자를 고용할 필요가 없습니다. 기술 전문 지식을 가진 웹사이트 소유자는 내장된 단축 코드 생성기를 사용하여 웹사이트에 차트와 그래프를 추가할 수 있습니다.
M 차트

(이미지 출처)
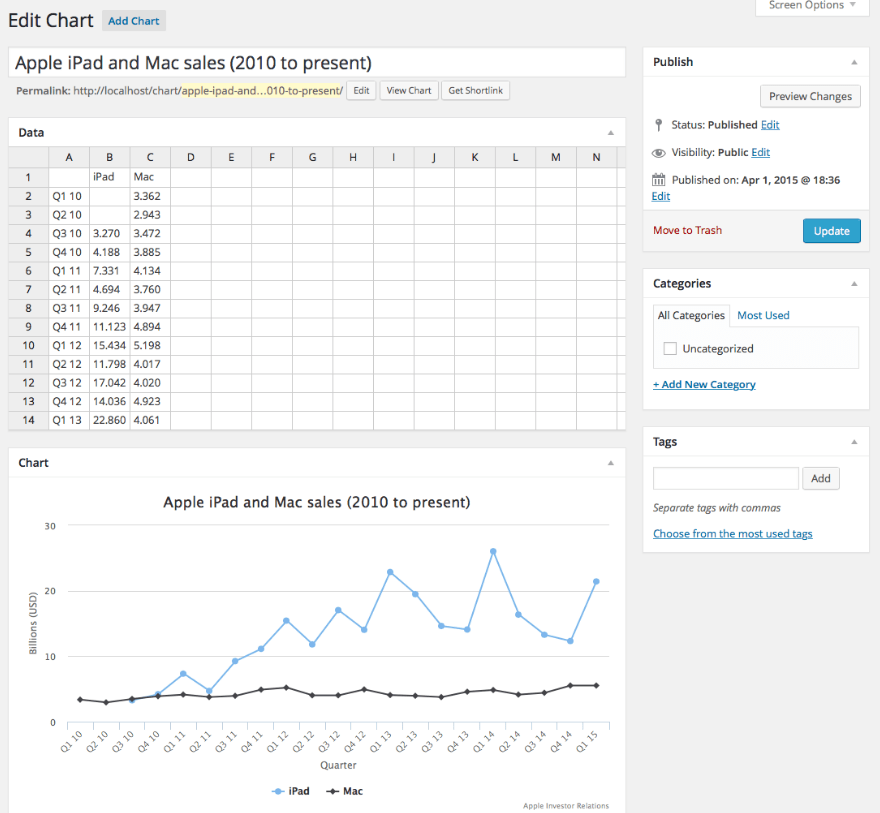
스프레드시트 인터페이스에서 작업할 수 있는 데이터 시각화 도구가 필요한 경우 M 차트만 있으면 됩니다.
내장된 스프레드시트 편집기는 Microsoft Excel 또는 Google Sheets에서 스프레드시트의 데이터를 사용하는 데 적합합니다. 플러그인에 필요한 것을 복사하여 붙여넣기만 하면 됩니다.
데이터를 입력하면 이를 사용하여 다양한 차트를 생성한 다음 단축 코드 생성기를 사용하여 생성 중인 콘텐츠에 바로 놓을 수 있습니다.
다음을 포함하여 M 차트를 사용하여 다양한 차트 및 그래프를 생성합니다.
- 라인 차트
- 영역 차트
- 누적 기둥형 차트
- 분산형 차트
- 레이더 차트

(이미지 출처)
데이터 테이블 생성기

(이미지 출처)
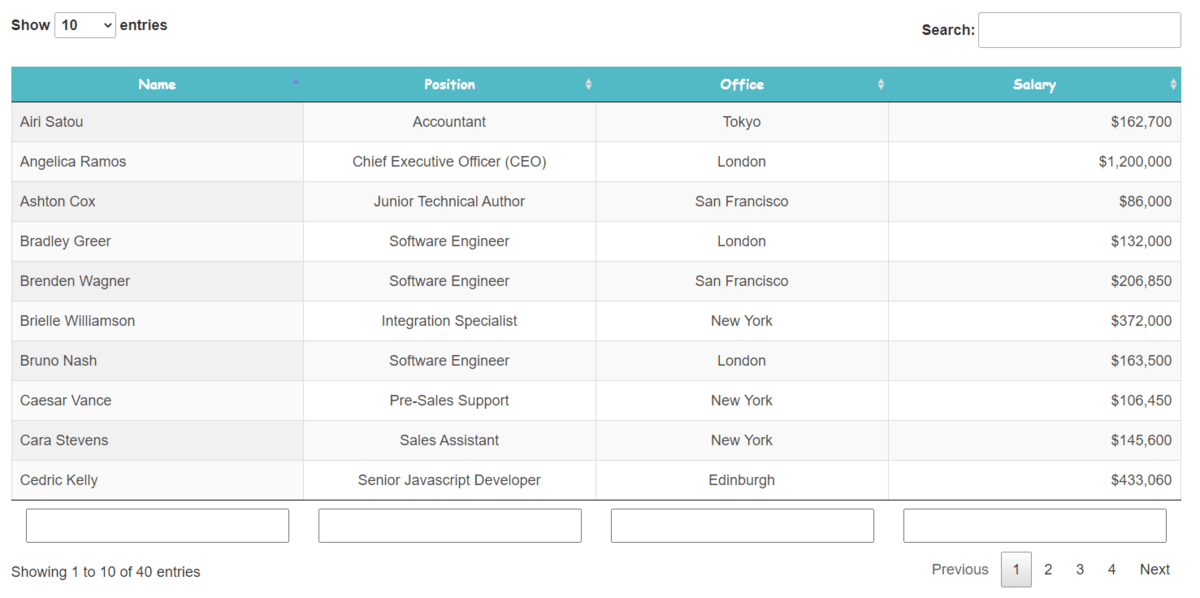
Supsystic의 Data Tables Generator를 사용하면 반응형 차트와 테이블을 쉽게 생성할 수 있습니다. 이를 통해 뷰어는 데이터와 상호 작용하고 데이터가 말하는 내용을 파악할 수 있습니다.
데이터 세트의 크기에 관계없이 읽기 쉬운 테이블에 데이터를 표시합니다. Pro 버전을 사용하면 Google Sheets 및 Microsoft Excel에서 바로 데이터를 가져올 수도 있습니다.
또한 WooCommerce와의 통합을 통해 전자 상거래 상점을 위한 검색 가능하고 필터링 가능한 제품 테이블을 생성할 수 있으며 수량 및 장바구니에 추가 버튼이 완비되어 있습니다.
Data Tables Generator의 무료 버전에서는 테이블 생성만 가능합니다. 그러나 Pro 버전에서는 데이터를 사용하여 다양한 그래프와 차트를 만들 수 있습니다.

(이미지 출처)
amCharts: 차트 및 지도

이미지 출처
amCharts: Charts and Maps는 차트 및 그래프와 함께 지도를 생성할 수 있기 때문에 여기에 나열된 대부분의 다른 플러그인과 약간 다릅니다.
amCharts WordPress 플러그인은 무료이지만 amCharts 소프트웨어와 오케스트레이션으로 작동하도록 설계되었습니다.
플러그인 자체에는 실제로 기본 차트 빌더가 포함되어 있지 않습니다. 대신 amCharts 소프트웨어를 사용하여 차트와 지도를 생성합니다. 그런 다음 HTML 또는 JavaScript 코드를 사용하여 구현합니다.
그러나 외부 소프트웨어를 사용하여 차트를 만드는 것의 장점은 대부분의 다른 WordPress 플러그인이 처리할 수 있는 것보다 더 복잡한 데이터 시각화를 구축할 수 있다는 것입니다.

(이미지 출처)
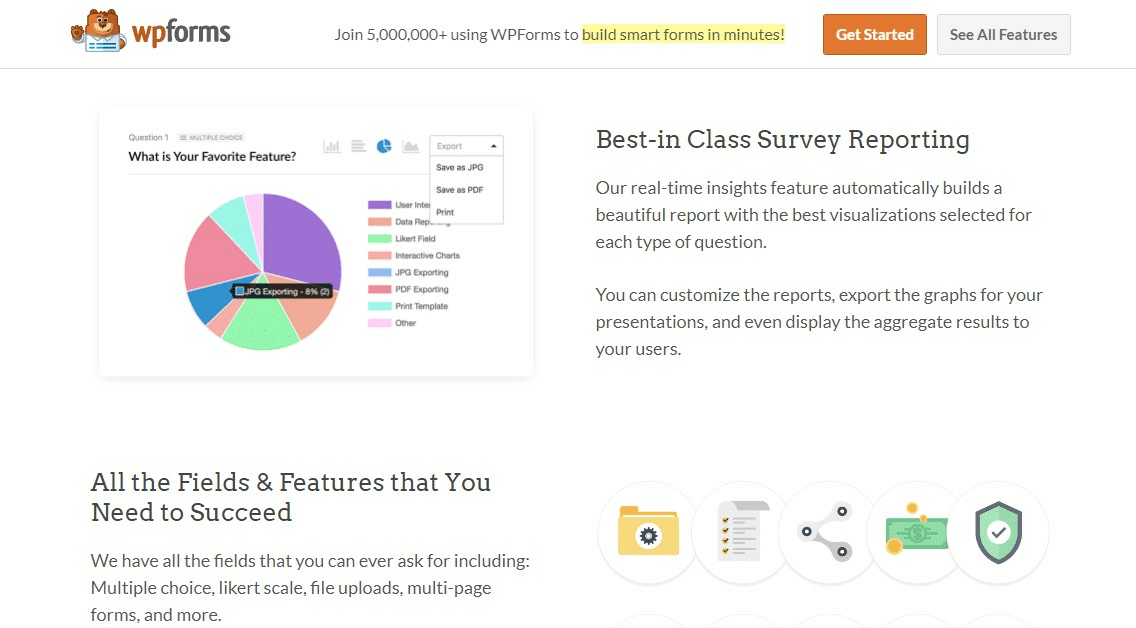
WPForms

(이미지 출처)
WPForms는 주로 끌어서 놓기 WordPress 연락처 양식 작성기입니다. 그러나 이 목록에서 언급할 가치가 있는 몇 가지 데이터 시각화 옵션도 있습니다.
WPForms를 사용하면 설문 조사와 설문 조사를 만들고 블로그와 웹 사이트에 삽입한 다음 완료되면 결과를 시각화할 수 있습니다. 따라서 모노레일 또는 모놀리식 아키텍처에 대해 블로그를 작성하든 청중을 참여시키고 콘텐츠의 일부로 만들 수 있습니다.
이것은 청중이 콘텐츠에 직접 기여하므로 콘텐츠에 더 깊이 관여할 수 있는 좋은 방법을 제공합니다. 실시간 통찰력 기능은 수집된 설문 데이터를 기반으로 보고서를 자동으로 작성합니다. 이러한 보고서와 그래프를 사용자 지정하고 필요에 따라 내보낼 수 있습니다.
데이터 시각화 플러그인으로 WordPress 블로그의 UX 개선
사용자는 질문에 대한 답변과 이해하기 쉬운 정보를 찾고 있습니다. 귀하의 블로그가 방문자(및 Google)를 위해 이 상자를 선택하면 귀하의 검색 순위가 높아지고 사용자는 자신의 경험을 즐길 수 있습니다.
결과적으로 사용자는 더 많은 트래픽과 더 많은 참여로 사랑을 보여줄 것입니다.
데이터 시각화 플러그인을 사용하는 것은 차트, 그래프, 지도, 인포그래픽 등을 구축하는 가장 간단한 방법입니다. 이러한 데이터 시각화를 통해 블로그에 깊이와 가치를 더함으로써 사용자 경험을 우선시하고 더 많은 것을 위해 계속해서 블로그를 방문하게 할 수 있습니다.
