대시보드 UI 디자인: 이해관계자를 위한 모범 사례 분석
게시 됨: 2023-06-30모두가 그것을 사용합니다. 매일이라도. 그러나 우리 삶에서 이 과소평가된 생산성 도구인 대시보드에 대해 거의 생각하지 않았습니다. 오늘날의 모든 대시보드 UI는 특히 팬데믹 이후의 하이브리드 세계에서 회사와 직원에게 필수적입니다.
따라서 우리는 최고의 UI 모범 사례 및 디자인 접근 방식과 이를 올바르게 수행한 최고의 브랜드를 탐색할 것입니다. 이러한 모범 사례와 디자인 접근 방식을 따르면 기업은 의사 결정 프로세스를 지원하는 효과적인 대시보드 UI를 만들 수 있습니다.
하나를 만드는 데 무엇이 필요합니까? 그렇다면 왜 대부분이 본질적으로 동일하게 보일까요? 대시보드라고 하는 이유는 무엇입니까? 음, 용어부터 시작하겠습니다.
- 대시보드 UI란 무엇이며 그렇게 불리는 이유는 무엇입니까?
- 효과적인 대시보드는 목표 달성자입니다.
- 대부분의 최신 대시보드가 비슷하게 보이는 이유는 다음과 같습니다.
- 표준화 및 모범 사례
- 사용자 기대
- 제한된 설계 옵션
- 유용성에 집중
- 대시보드 디자인 예제를 사용한 UI 대시보드 디자인 모범 사례
- 간단하고 쉽게 탐색할 수 있도록 유지
- 명확하고 간결한 라벨 사용
- 올바른 데이터 시각화 선택
- 시각적으로 매력적으로 보이게
- 컨텍스트 및 인사이트 제공
- 최고의 대시보드 디자인 UI: 훌륭한 대시보드 UX를 위한 디자이너 가이드
- 탐정처럼 생각하기
- 수정 구슬을 꺼내
- 이야기를하다
- 마술사가 되세요
- 항상 예술가가 되십시오
- 웹 및 모바일용 디자인: 어떤 유형의 대시보드 디자인 원칙을 고려해야 합니까?
- 화면 크기 및 해상도
- 항해
- 사용자 행동
- 반응형 디자인
- 성능
- FAQ
대시보드 UI란 무엇이며 그렇게 불리는 이유는 무엇입니까?
조종사나 우주 비행사가 되는 것을 상상해 보십시오. 하늘/우주를 탐색하려면 제어 시스템이 필요합니다. 이러한 버튼, 레버 및 기타 모든 요소는 사용자가 대시보드에서 필요한 모든 것을 찾을 수 있는 대시보드를 구성합니다.
사실, 자동차 산업은 "대시보드"라는 단어의 공로를 인정받아야 합니다. 일반적으로 속도, 연료 및 온도와 같은 엔진 매개변수를 한 눈에 볼 수 있는 운전자 앞의 패널을 말합니다.
"대시보드 UI"라는 용어는 2000년대 초에야 일반 용어로 사용되었습니다. 특히 기업이 정보에 입각한 결정을 내리기 위해 많은 양의 데이터를 수집하고 분석하기 시작했을 때. UI 세계에서 이 용어는 의사 결정자가 조직의 상태를 평가하는 데 도움이 되는 KPI(핵심 성과 지표)의 실시간 표시인 디지털 인터페이스를 나타냅니다. 이 시각적 데이터 표시를 통해 주의가 필요한 영역을 식별할 수 있는 암페어를 제공합니다.
그러나 대시보드 UI는 진화를 거쳤습니다. 모바일 장치의 부상, 디자이너의 선호도 변화, 히트 맵과 같은 데이터 시각화 기술 등으로 인해 대시보드 UI에 대한 접근성이 높아졌습니다.

관련: 접근성을 위한 디자인: 디지털 제품 디자이너 가이드.
효과적인 대시보드는 목표 달성자입니다.
그러나 몇 가지 발전에도 불구하고 대시보드 UI 디자인의 기본 목표는 동일하게 유지됩니다.
- 중요한 비즈니스 정보에 대한 명확하고 구체적이며 간결한 보기를 사용자에게 제공합니다.
- 정보에 입각한 결정을 빠르고 효과적으로 내릴 수 있습니다.
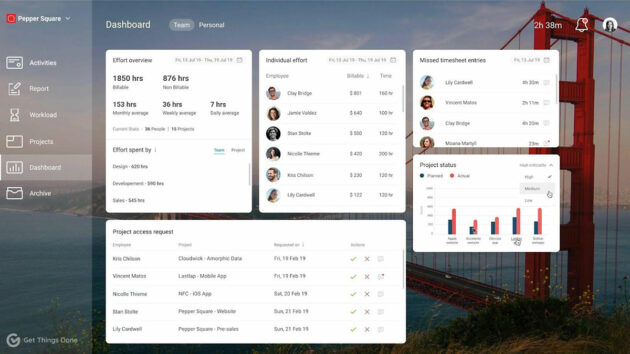
디자인 규칙, 팁 및 모범 사례를 따르면 디자이너는 유용성 및 효율성과 창의성 및 혁신의 균형을 이루는 대시보드를 생성하여 궁극적으로 조직이 목표를 달성하고 경쟁 환경에서 뛰어난 성과를 낼 수 있도록 지원합니다. 무슨 일이 일어나고 있는지 이해하고 비즈니스 또는 프로젝트를 올바른 방향으로 이끌 수 있는 강력한 도구와 같습니다!
대부분의 최신 대시보드가 비슷하게 보이는 이유는 다음과 같습니다.
대부분의 최신 대시보드가 오랫동안 잃어버린 형제처럼 보이는 것을 본 적이 있습니까? 그들은 모두 같은 디자인 학교에 다녔고 "Dashboard Aesthetics 101"에서 우등으로 졸업한 것과 같습니다. 그런데 왜 이럴까요? 왜 그들은 모두 이상하게 닮은 것 같습니까? 우리는 이러한 데이터 측정 경이로움의 놀랍도록 유사한 UI 뒤에 숨은 미스터리를 밝히려고 합니다.

표준화 및 모범 사례
시간이 지남에 따라 전략적 대시보드 UI에 대한 특정 디자인 표준과 모범 사례가 등장했습니다. 여기에는 명확한 레이블 지정 및 탐색, 적절한 데이터 시각화 사용, 컨텍스트 및 통찰력 제공이 포함됩니다. 많은 디자이너가 대시보드 UI를 디자인할 때 이러한 표준 및 모범 사례를 따르므로 UI가 유사해질 수 있습니다.
사용자 기대
사용자는 이제 대시보드 UI에서 데이터 드릴다운, 보기 사용자 정의, 데이터 필터링과 같은 특정 기능을 기대하게 되었습니다. 결과적으로 디자이너는 이러한 기능을 대시보드 UI에 통합하여 사용자의 요구와 기대를 충족할 수 있습니다. 이는 UI의 유사성으로 이어질 수도 있습니다.
제한된 설계 옵션
대시보드 UI는 제한된 공간에 많은 양의 데이터를 표시하는 경우가 많기 때문에 시각적으로 매력적이고 독특한 디자인을 만들기가 어렵습니다. 결과적으로 디자이너는 데이터를 수용하기 위해 보다 미니멀하거나 기능적인 디자인을 선택할 수 있으며 이는 UI의 유사성을 초래할 수 있습니다.
유용성에 집중
훌륭한 대시보드 UI의 기본 목표는 사용자가 데이터를 이해하고 분석할 수 있도록 하는 것입니다. 결과적으로 디자이너는 대시보드 UI를 디자인할 때 미적 매력보다 유용성을 우선시할 수 있습니다. 이로 인해 명확한 레이블 지정, 쉬운 탐색 및 직관적인 데이터 시각화에 중점을 두어 UI 유사성을 이끌어낼 수 있습니다.
그런 다음 전 세계적으로 대시보드 UI를 형성하는 다른 사소한 요소도 있습니다. 예를 들어, 아무도 바퀴를 재발명할 수 없습니다. 제어판이 주로 왼쪽에 있고 채팅이나 위임 작업이 오른쪽에 오는 대시보드에 사람들이 익숙한 데에는 이유가 있습니다. 진정으로 대시보드 UI를 눈에 띄게 만들 수 있는 것은 고유한 브랜딩 UI 요소, 색상 및 타이포그래피 실험, 사용자의 요구를 충족하면서 고유한 기능을 통합하는 것입니다.
대시보드 디자인 예제를 사용한 UI 대시보드 디자인 모범 사례
대시보드 UI는 이 데이터 기반 의사 결정 디지털 세상의 선구자입니다. 대화형 사용자 인터페이스와 데이터 분석 및 통찰력에 대한 빠른 액세스를 통해 기업이 정보에 입각한 결정을 내릴 수 있도록 지원합니다. 그렇다면 귀하의 비즈니스를 위해 잘 설계된 맞춤형 대시보드를 어떻게 만들 수 있습니까?

간단하고 쉽게 탐색할 수 있도록 유지
대시보드는 직관적이고 탐색하기 쉬워야 합니다. 그렇지 않으면 각계 각층의 최종 사용자가 어떻게 사용할까요? 너무 많은 정보로 꽉 찬 어수선한 대시보드는 사용자를 쉽게 혼란스럽게 하고 떠나고 싶게 만들 수 있습니다. 명확한 탐색 및 레이블 지정이 포함된 단순하고 깔끔하며 현대적인 대시보드 디자인은 대시보드 UI를 효과적으로 만드는 데 중요합니다. 여기에서 쉬운 액세스가 핵심 문구여야 합니다. 모든 대시보드 사용자는 정보 검색에 소요되는 시간을 줄여야 합니다.
Google 애널리틱스: 최고의 대시보드 예시 중 하나
최고 중 하나로 널리 알려진 Google Analytics에는 효과적이고 탐색하기 쉬운 운영 대시보드가 있습니다. 기본 분석 대시보드에는 주요 메트릭 요약이 표시되며 사용자는 다양한 탭과 링크를 클릭하여 보다 자세한 정보에 빠르게 액세스할 수 있습니다.
명확하고 간결한 라벨 사용
레이블은 이해하기 쉬운 간단한 언어를 사용하여 명확하고 간결해야 합니다. 모든 사용자에게 익숙하지 않을 수 있는 기술 전문 용어 및 약어는 사용하지 마십시오. 아이콘과 이미지를 사용하면 레이블을 보다 시각적이고 직관적으로 만들 수 있습니다.

Slack: 훌륭한 UI 영감을 주는 대시보드 디자인 UX의 가장 좋은 예
Slack은 명확하고 간결한 레이블이 있는 훌륭한 대시보드 UI 예제입니다. 이 플랫폼은 간단한 언어와 명확한 아이콘을 사용하여 각 대시보드 섹션에 레이블을 지정하여 사용자가 필요한 것을 쉽게 찾을 수 있도록 합니다.
올바른 데이터 시각화 선택
데이터 시각화는 제시되는 데이터 유형과 전달해야 하는 통찰력에 따라 선택할 수 있습니다. 다양한 유형의 대시보드 시각화(예: 차트, 그래프 및 테이블)를 통해 사용자의 요구에 따라 데이터를 다르게 표시할 수 있습니다.
Tableau: 최고의 대시보드 UI를 사용한 뛰어난 대시보드 디자인 예
강력한 데이터 시각화 도구인 Tableau는 데이터 표시를 위한 광범위한 옵션을 제공합니다. 이 플랫폼은 다양한 차트 및 그래프와 히트 맵 및 트리 맵과 같은 보다 복잡한 시각화를 제공합니다.
시각적으로 매력적으로 보이게
미학은 사용자 경험, 참여 및 만족도에 영향을 미칠 수 있으므로 훌륭한 대시보드 디자인에 필수적입니다. 시각적으로 매력적인 대시보드 UX는 데이터 해석을 수월하게 만듭니다.
Trello: 최고의 디자인 사례를 따르는 사용자 친화적인 대시보드 레이아웃
Trello의 대시보드는 시각적으로 매력적인 디자인에 영감을 줄 수 있는 좋은 예입니다. 이 플랫폼은 밝은 색상, 명확한 아이콘 및 깨끗한 선을 사용하여 탐색하기 쉬운 깨끗하고 매력적인 인터페이스를 만듭니다.
컨텍스트 및 인사이트 제공
대시보드는 사용자가 정보에 입각한 결정을 내릴 수 있도록 데이터를 제시하고 컨텍스트와 인사이트를 제공해야 합니다. 여기에서 주석, 캡션 및 기타 텍스트 기반 요소가 작동합니다.
Hubspot: 맞춤형 대시보드를 위한 완벽한 디자인 영감
Hubspot의 대시보드는 주석과 캡션을 통해 컨텍스트와 통찰력을 제공합니다. 또한 이 플랫폼에는 대시보드 전체에 유용한 팁과 조언이 포함되어 있어 사용자에게 추가 컨텍스트와 지침을 제공합니다.
이러한 기본 디자인 원칙에 따라 사용자가 복잡한 데이터를 탐색하고 정보에 입각한 결정을 내리는 데 도움이 되는 효과적인 대시보드 UI를 만들 수 있습니다. 요약하면 이러한 기본 대시보드 디자인 원칙은 잘 준비된 피자의 재료와 같습니다. 적절한 양의 소스, 치즈 및 토핑과 함께 균형이 있어야 합니다. 크러스트는 바삭바삭해야 하지만 너무 딱딱하지 않아야 쉽게 썰고 서빙할 수 있습니다.
참조: 사용자 참여를 위해 웹 디자인 및 콘텐츠 최적화를 사용하는 방법?
최고의 대시보드 디자인 UI: 훌륭한 대시보드 UX를 위한 디자이너 가이드

피자 비유로 돌아가서 올바른 재료, 베이스 및 소스가 있더라도 완벽하게 굽기 위해서는 올바른 환경을 만들어야 합니다. 이를 위해 디자이너는 많은 모자를 착용해야 합니다.
탐정처럼 생각하기
Agatha Christie가 수수께끼를 푸는 방식과 같은 방식으로 대시보드 디자인에 접근합니다. 데이터를 조사하고 시각적 단서와 차트를 사용하여 조사를 안내하고 디자이너로서 기술을 개선하는 데 도움이 되는 통찰력을 발견하십시오.
수정 구슬을 꺼내
디자이너에게 너무 무리한 것 같습니까? 설마. 좋은 디자이너의 표시는 사용자의 요구 사항을 예측하고 사용자가 원하는 것과 원하는 시기에 대한 심층적인 통찰력을 제공하는 대시보드를 만드는 것입니다. 그래서 우리는 대시보드 UI 디자이너를 마인드 리더라고 부릅니다.
이야기를하다
우리 모두는 이야기를 좋아합니다. 그리고 좋은 대시보드를 사용하면 데이터로 설득력 있는 스토리를 전달할 수 있습니다. 스토리텔링의 힘을 활용하여 사용자를 참여시키고 정보를 제공하는 내러티브를 만드십시오. 시각적 신호를 재사용하여 데이터에 생명을 불어넣는 것이 전부입니다.
마술사가 되세요
좋은 대시보드를 훌륭하게 만드는 것은 직감입니다. 그리고 모션 그래픽 형태의 약간의 마술은 데이터 시각화에 도움이 되고 대시보드를 돋보이게 합니다. 여러 대시보드를 응시하는 일상 생활에서 작은 놀라움은 사용자를 기쁘게 하고 다시 돌아오고 싶게 만들 수 있습니다.
항상 예술가가 되십시오
좋은 대시보드는 반은 예술이고 반은 과학입니다. 창의성, 색상, 타이포그래피 및 레이아웃을 사용하여 사용자가 선호하는 아름답고 시각적으로 매력적이면서도 기능적인 아트를 만들 수 있습니다.
웹 및 모바일용 디자인: 어떤 유형의 대시보드 디자인 원칙을 고려해야 합니까?
대시보드는 더 이상 멋진 데스크톱용으로 구축되지 않습니다. 대시보드를 만드는 UI 디자이너로서 대시보드 UI 디자인을 흠잡을 데 없이 보이게 하려면 몇 가지 사항을 기억해야 합니다.

화면 크기 및 해상도
여기서 우리는 모바일의 6인치에서 데스크탑의 25인치까지 엄청난 차이를 보고 있습니다. 결과적으로 디자이너는 두 화면에 얼마나 많은 데이터를 표시할 수 있는지 염두에 두어야 합니다. 모바일의 경우 더 작은 화면과 더 낮은 해상도에서 최적화하는 것이 중요하지만 더 큰 화면에서는 화면 공간을 최대한 활용하기 위해 적절한 데이터 시각화를 우선적으로 사용하는 것이 중요합니다.
항해
데스크탑이나 랩탑과 비교할 때 모바일 장치의 대시보드 탐색은 어떤 점에서 다릅니까? 예를 들어 사용자가 휴대기기에서 세로로 스크롤할 가능성이 더 높습니까? 또는 데스크톱이나 노트북에서 메뉴나 링크를 클릭할 가능성이 더 높습니다. 따라서 디자이너는 모바일 대시보드 UI를 디자인하고 사용하기 쉬운 세로 스크롤 내비게이션을 제공할 때 이를 고려해야 합니다.
사용자 행동
모바일 사용자는 데스크톱 또는 노트북 사용자와 다른 행동 패턴을 보이는 경향이 있습니다. 예를 들어 이동 중에 보다 일상적이거나 산만한 환경에서 모바일 장치를 사용하고 있을 수 있으며 데스크톱 또는 랩톱 사용자와 비교할 때 요구 사항과 기대치가 다를 수 있습니다. 따라서 디자인 팀은 이러한 사용자 행동의 차이를 이해하고 모바일 사용자의 요구를 충족하는 대시보드 UI를 디자인해야 합니다.
반응형 디자인
데스크톱이나 노트북 화면과 달리 모바일 장치는 다양한 크기와 해상도로 제공됩니다. 따라서 디자이너는 반응형 디자인 기술을 사용하여 다양한 화면 크기와 해상도에 맞게 대시보드 UI를 최적화해야 합니다.
성능
모바일 장치는 종종 데스크톱이나 랩톱 컴퓨터에 비해 처리 속도가 느리고 대역폭이 낮습니다. 설계자는 이를 고려하고 모바일 장치의 빠른 성능에 최적화된 대시보드 UI를 설계해야 합니다.
전반적으로 디자이너는 각 플랫폼용으로 디자인할 때 모바일과 웹 대시보드 UI 간의 주요 차이점을 고려해야 합니다. 모바일 사용자의 요구 사항과 행동을 이해하고 제한된 화면 공간, 탐색 및 성능에 최적화함으로써 디자이너는 모바일 장치에서 효과적이고 사용자 친화적인 새로운 대시보드 UI를 만들 수 있습니다.
FAQ

대시보드 보고에서 성공하려면 다음 4단계 접근 방식을 따르는 것이 중요합니다.
1. 명확한 목표로 대시보드를 계획하고 추적할 관련 KPI를 식별합니다.
2. 데이터 검색을 수행하여 데이터 소스를 평가합니다.
3. 사용자 친화적인 시각적 요소로 디자인합니다.
4. 대시보드를 구현하고 기능을 테스트합니다.
음, 둘 다 컴퓨터 화면에서 열 수 있지만 유사점은 거기서 끝납니다.
대시보드는 빠른 데이터 소비를 위한 것이며 조직 및 개인 수준의 KPI를 쉽게 요약할 수 있는 중요한 시각화 도구입니다. 차트, 그래프, 테이블 및 게이지와 같은 대화형 시각적 요소의 도움으로 대시보드는 사용자가 정보에 입각한 데이터 기반 의사 결정을 분석하고 내리는 데 도움이 되도록 설계되었습니다.
또는 웹 페이지는 웹 브라우저에 표시되는 문서이며 중요한 정보를 제공하는 텍스트, 이미지, 비디오 및 기타 멀티미디어 요소를 포함합니다. 제품이나 서비스를 홍보하는 경우가 많습니다. 다른 웹 페이지에 대한 링크가 있을 수 있으며 사용자는 양식을 작성하거나 온라인 구매를 하거나 기타 작업을 수행하여 상호 작용할 수 있습니다.
시각적 명확성을 보장하기 위해 대시보드에 포함되는 시각적 개체 수를 2~3개로 제한합니다. 너무 많은 시각 자료를 포함하면 복잡해 보이고 해석하기 어려울 수 있습니다.
대시보드 UI 키트는 미리 디자인된 사용자 인터페이스 요소, 템플릿 및 구성 요소 모음입니다. 대시보드를 디자인하고 구축하기 위해 특별히 만들어졌습니다. 이러한 키트는 개발자와 디자이너가 시각적으로 매력적이고 기능적인 대시보드를 빠르고 쉽게 만들 수 있는 기반을 제공합니다.
일반적으로 대시보드 디자인에 일반적으로 사용되는 다양한 차트, 그래프, 테이블, 버튼, 아이콘 및 기타 UI 요소가 포함됩니다. 이러한 키트는 대시보드의 목표에 따라 고도로 사용자 정의할 수 있습니다. 이를 통해 사용자는 특정 설계 프로젝트 요구 사항에 맞게 구성 요소를 수정하고 조정할 수 있습니다. 디자인 프로세스를 간소화하기 위해 웹 및 모바일 앱 개발에 자주 사용됩니다. 대시보드의 전반적인 모양과 느낌이 일관되게 유지하는 데 도움이 됩니다.
관련: 사내 웹 디자인 vs 프리랜서 vs 에이전시: 전체 가이드.
저자: 알카 자
우리는 Alka Jha와 관련하여 이 기사를 작성했습니다. Pepper Square의 최고 크리에이티브 책임자인 Alka는 항상 UI UX 디자인 우수성을 추구합니다. 요가를 사랑하는 그녀에게는 목적을 가지고 혁신하는 것이 전부입니다. LinkedIn에서 그녀를 팔로우할 수 있습니다.
