온라인 뉴스 포털을 위한 웹사이트를 만들기 위한 5가지 매우 유용한 팁
게시 됨: 2021-12-15자신의 온라인 뉴스 포털을 시작하려면 많은 노력이 필요합니다. 진정성 있고 흥미로운 뉴스 기사 및 특집 기사를 보장하는 것 외에도 SEO, 도메인 설정 등과 같은 다른 요소도 관리해야 합니다. 이와 관련하여 가장 중요한 작업 중 하나는 사용자 친화적인 웹사이트를 만드는 것입니다. , 그리고 그것은 많은 사람들이 가장 어려움을 겪는 곳입니다.
웹사이트를 어떻게 디자인하고 구조화하느냐에 따라 뉴스 포털의 성패가 갈릴 수 있습니다. 디자인과 사용 편의성이 좋을수록 더 많은 청중을 끌어들일 것입니다. 그런 식으로 광고를 통해 더 많은 수익을 창출할 수도 있습니다.
반면에 이러한 표준을 유지하지 못하는 온라인 뉴스 포털은 청중을 끌어들이지 못할 것입니다. 사람들은 웹사이트를 탐색하거나 귀하가 제공하는 콘텐츠를 소비하는 데 어려움을 겪는 경우 귀하의 웹사이트에 머무르는 것에 대한 관심을 잃을 것입니다. 따라서 양질의 콘텐츠가 많더라도 사이트에서 콘텐츠를 표시하는 방식 때문에 관심을 끌 수 없습니다. 그러면 사람들을 뉴스 포털로 유도할 수 없기 때문에 많은 광고 수익을 잃게 될 것입니다.
따라서 친근하고 지속 가능한 뉴스 웹사이트를 만드는 것은 어렵지만 필요합니다. 따라서 이를 돕기 위해 온라인 뉴스 포털용 웹사이트를 설정하는 방법에 대한 몇 가지 팁이 있습니다.
- 1. 반응형으로 만들기
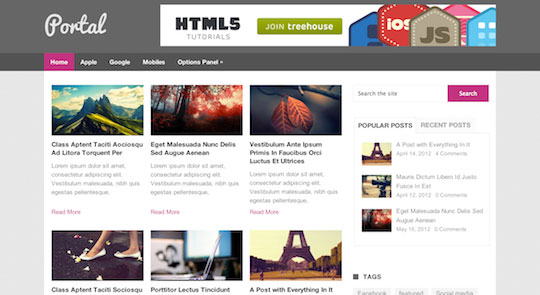
- 2. 홈페이지를 그리드로 나누기
- 3. 이해하기 쉬운 내비게이션 바
- 4. 위젯 및 API 사용
- 5. 광고를 현명하게 게재
- 최종 단어
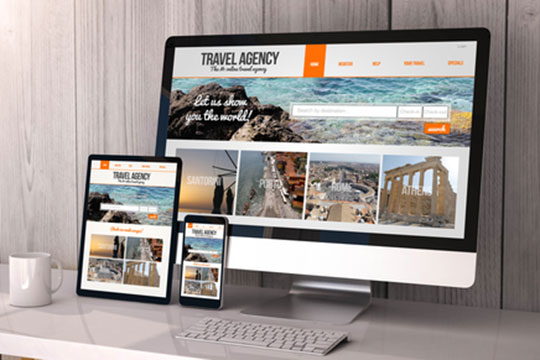
1. 반응형으로 만들기

2017년 Fortune은 미국 성인의 85%가 휴대폰으로 뉴스를 읽는다고 보고했지만 2016년에는 불과 73%에 불과했습니다. 2013년에서 2018년 사이에 모바일 및 기타 핸드헬드 장치에서 뉴스 소비가 300% 증가했습니다. 2021년 2월 현재 영국 인구의 68%가 스마트폰으로 뉴스를 소비하는 것으로 나타났습니다.
따라서 온라인 뉴스 포털이 반응형이어야 하는 이유를 쉽게 알 수 있습니다. 뉴스 웹사이트는 더 이상 데스크톱 브라우저에만 적합할 수 없습니다. 더 나은 도달 범위와 사용자 경험을 위해 뉴스 웹사이트의 응답성을 보장하는 동시에 더 많은 사용자 친화성을 보장하는 특정 표준을 유지해야 합니다.
Bootstrap과 같은 프레임워크를 사용하여 웹 사이트의 응답성을 처리하면 작업이 더 쉬워질 수 있습니다. 부트스트랩은 웹 사이트를 반응형으로 만드는 데 필요한 모든 도구와 코드 스니펫을 제공합니다. 웹 요소 및 스타일 설정에서 다양한 웹 사이트 테마에 이르기까지 Bootstrap에는 모든 것이 있습니다. 이들은 모든 웹 사이트에 쉽게 설치하고 통합할 수 있습니다.
부트스트랩은 또한 이러한 요소와 스타일 설정을 사용하고 사용자 지정하는 방법에 대한 자세한 지침을 제공합니다. 따라서 모든 것이 웹 개발자에게 편리한 방식으로 패키징됩니다. 따라서 웹 사이트의 응답성을 보장하기 위해 부트스트랩 또는 기타 응답 프레임워크를 사용할 수 없는 경우 전적으로 귀하의 책임입니다.
권장 사항: 기술적 결함을 피하기 위한 웹사이트 유지 관리 체크리스트.
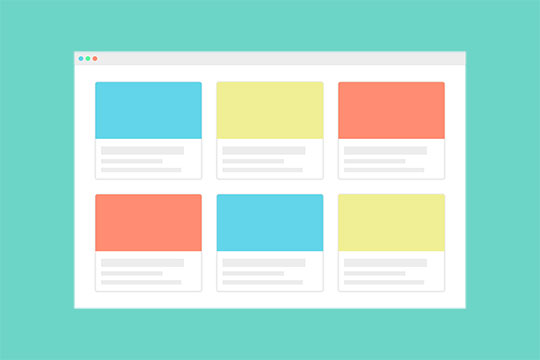
2. 홈페이지를 그리드로 나누기

웹사이트의 메인 페이지를 깨면 사용자가 특정 유형의 뉴스를 검색할 때 어디를 봐야 하는지 알 수 있습니다. 예를 들어 홈페이지의 전체 레이아웃을 3개의 열로 나눌 수 있습니다. 첫 번째 두 열은 특히 주류 뉴스를 다루고 세 번째 열은 스포츠나 특집 뉴스 기사를 다룰 수 있습니다.
또한 여러 섹션이 필요하며 각 섹션에는 자체 레이아웃이 있을 수 있습니다. 그러나 일을 지저분하게 만들지 마십시오. 홈페이지 전체에서 유지하려는 기준을 설정하십시오. 따라서 세 개의 열로 시작하는 경우 페이지를 여러 섹션으로 나누면서 그대로 유지하십시오.
그러나 기사나 뉴스 기사의 그리드는 더 단순해야 합니다. 일반적으로 기사 페이지에는 2~3개의 격자가 있어야 합니다. 기본 스토리 그리드는 페이지의 60~70%를 차지해야 합니다. 나머지 그리드는 광고뿐 아니라 다른 스토리에 대한 제안이나 링크에도 활용할 수 있습니다. 경우에 따라 이 규칙을 위반할 수도 있습니다. 예를 들어 사진이나 데이터 시각화에 크게 의존하는 이야기를 하고 있다고 가정해 보겠습니다. 이 경우 광고 배치를 피하면서 스토리에 그리드(또는 전체 페이지)의 80~90%를 할애할 수 있습니다.
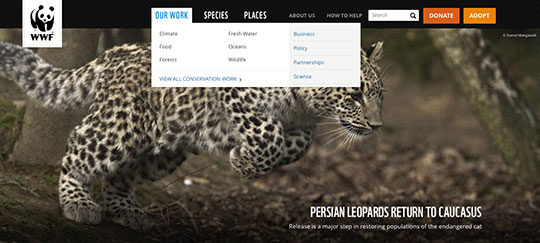
3. 이해하기 쉬운 내비게이션 바

내비게이션 또는 메뉴 모음은 독자를 원하는 섹션이나 뉴스 유형으로 안내하는 것입니다. 그렇기 때문에 신중하게 정리해야 합니다. 모든 상위 섹션 또는 추가 항목이 탐색 표시줄에 연결되어 있는지 확인하십시오. 각 섹션에는 여러 개의 하위 섹션이 있을 수 있습니다.

이 경우 해당 특정 섹션에 대한 드롭다운 메뉴를 사용할 수 있습니다. 섹션을 클릭하면 방문자가 특정 URL로 리디렉션됩니다. 여기에서 다시 한 번 그리드를 따라갈 수 있고 섹션을 나눌 수 있으며 원하는 경우 완전히 다른 레이아웃을 가질 수도 있습니다. 이상적으로는 균일성을 유지하는 것이 가장 좋습니다. 그러나 때로는 페이지 디자인에 약간의 창의력을 발휘해도 문제가 되지 않습니다.
내비게이션 바에 링크를 설정하는 것은 웹사이트를 구축할 때 가장 중요합니다. 각 유형의 웹 사이트에는 링크를 정렬하는 방식에 대한 다른 접근 방식이 필요합니다.
온라인 뉴스 포털에도 충족해야 하는 특정 표준이 있습니다. 이상적으로는 뉴스, 속보, 국가 뉴스, 국제 뉴스, 스포츠 및 엔터테인먼트와 같은 중요한 대화 주제를 탐색 모음에서 강조 표시해야 합니다. 그 후, 특별 이슈나 주간 보충 자료에 집중하고 바에 올려놓으십시오. 또는 기사를 소개하는 전용 섹션 전체를 가질 수 있습니다. 그리고 기능 섹션 아래에 보충 및 특별 문제를 추가로 나열할 수 있습니다.
당신은 좋아할지도 모릅니다: 귀하의 법률 사무소를 위한 훌륭한 웹사이트 구축을 위한 가이드.
4. 위젯 및 API 사용

뉴스 포털은 일반적으로 좀 더 역동적이고 매력적이며 도달 범위를 늘리기 위해 몇 가지 위젯과 API가 필요합니다.
일기 예보를 위한 날씨 API로 시작하세요. 사이트에서 날씨 데이터 분석을 위해 이 API를 사용할 수 있습니다. 이렇게 하면 매일 정확한 일기 예보를 제공하고 방문자에게 공기질 데이터를 보여줄 수 있습니다. 또한 다가오는 폭풍이나 기타 악천후에 대해 경고할 수도 있습니다. 무엇보다도 날씨 API에는 몇 가지 놀라운 시각 효과와 애니메이션이 함께 제공됩니다. 이러한 시각적 요소는 사이트에 매력적인 모양을 제공할 수 있으며 확실히 방문자를 끌어들일 것입니다.
방문자가 다양한 소셜 미디어 플랫폼에서 기사를 공유하고 어떤 기사가 몇 번 공유되었는지 알 수 있도록 사이트에는 소셜 공유 API와 공유 횟수 API가 추가로 필요합니다. 소셜 공유 API는 모든 온라인 뉴스 포털에서 필수입니다. 소셜 사이트를 방문하여 링크를 복사하여 붙여넣는 것보다 원하는 소셜 미디어 버튼을 누르고 기사를 직접 공유하는 것이 더 편리합니다.
방문자가 뉴스 포털을 구독하고 이메일 수신함에서 매일 뉴스를 받을 수 있도록 구독 API를 설치할 수도 있습니다.
5. 광고를 현명하게 게재

거의 모든 수익은 온라인 광고에서 나옵니다. 더 많은 공간을 제공할수록 더 많은 비용을 지불하게 됩니다. 게다가 약간의 인기를 얻으면 더 충전할 수 있습니다. 그러나 뉴스 사이트에서 그들에게 많은 공간을 제공할 수 있다고 해서 반드시 그렇게 해야 한다는 의미는 아닙니다. 청중의 관점에서 생각하십시오. 광고의 폭격을 받으면 광고가 중단되고 대부분이 포털을 클릭합니다.
따라서 광고를 현명하게 처리해야 합니다. 메인도메인이나 서브섹션 진입시 광고와 함께 팝업모달(300 x 250px)을 띄울 수 있습니다. 그런 다음 기사 측면에 광고를 게재하고 몇 단락 사이에 얇은 배너(728 x 90픽셀)를 게재할 수 있습니다. 기사에서 500-600단어마다 이상적으로는 이러한 배너의 수를 제한하도록 하십시오. 그렇게 하면 방문자를 귀찮게 하지 않으면서 광고 수익이 유입되도록 할 수 있습니다.
요즘 대부분의 브라우저에는 광고 차단기가 활성화되어 있습니다. 따라서 게시한 많은 광고(대부분 Google Ads를 통해 제공되는 광고)가 차단됩니다. 광고 차단기를 사용하는 방문자는 이러한 광고를 게시할 때마다 빈 공간을 보게 됩니다. 따라서 광고 차단기는 광고 수익을 방해할 것입니다.
따라서 귀하의 이익을 위해 포털에 'adblocker 감지기'를 통합할 수 있습니다. 위젯이나 API의 형태로 얻을 수 있습니다. '광고 차단기 감지기'를 실행하면 방문자에게 광고 차단기를 사용하고 있음을 알리고 스토리나 기사를 완전히 볼 수 없게 합니다. 따라서 기사를 계속 읽으려면 먼저 뉴스 포털에 대한 광고 차단기를 비활성화한 다음 페이지를 새로 고쳐야 합니다.
당신은 또한 좋아할 수 있습니다: 워드프레스로 구축할 수 있는 10가지 유형의 웹사이트.
최종 단어

이 모든 것을 정리하면 SEO 및 콘텐츠와 같은 다른 문제에 집중할 수 있습니다. 이러한 팁을 고려하면 사람들이 뉴스와 다른 유형의 기사를 확인하는 것을 즐길 수 있는 놀라운 온라인 뉴스 포털을 보장할 수 있습니다. 동시에 온라인 뉴스 포털의 비즈니스 측면을 원활하게 운영할 수 있도록 충분한 방문자와 광고를 확보하고 있으므로 안심할 수 있습니다.
