웹사이트 전환을 유도하는 홈페이지 디자인 팁
게시 됨: 2023-02-01웹사이트의 홈페이지 디자인은 지금 인터넷에서 브랜드의 성공을 좌우할 것입니다.

농담이 아닙니다. 온라인 소비자의 75%는 웹사이트 디자인을 기준으로 브랜드의 신뢰성과 신뢰성을 판단합니다. 귀하의 홈페이지가 고객이 귀하의 브랜드를 확인할 때 가장 먼저 보게 되는 곳이고 적절하지 않은 경우 온라인에서 잠재 고객의 대다수를 놓치고 있는 것입니다.
중소기업의 70%는 웹사이트 홈페이지에 명확한 클릭 유도문안(CTA)이 없습니다. 그러나 온라인 소비자의 86%는 웹사이트 방문 후 처음 몇 초 안에 명확한 제품 및 서비스 정보를 보기를 원합니다. 인터넷에서 전환 기회를 놓치는 70%에 속하고 싶습니까?
아니면 온라인 소비자를 활용하여 올해 대기업 성공을 주도하시겠습니까?
귀하의 전문 웹 개발 대행사가 귀하의 브랜드 웹사이트 홈페이지 디자인의 중요성을 지금 바로 안내해 드립니다.
홈페이지란 무엇이며 왜 중요한가요?
디지털 마케팅에서 홈페이지는 브랜드 웹사이트의 주요 또는 소개 부분입니다.
모든 홈페이지의 웹 디자인 및 마케팅은 비즈니스 성공에 매우 중요합니다. 올바르게 수행하면 오늘날 귀하의 브랜드에 대한 고객의 우수한 사용자 경험을 위한 견고한 기반이 될 수 있습니다.
다음은 효과적인 홈페이지 디자인이 비즈니스 성공에 중요한 몇 가지 이유입니다.
- 첫인상. 귀하의 홈페이지는 일반적으로 잠재 고객이 온라인에서 귀하를 확인할 때 가장 먼저 보게 되는 것입니다. 효과적이고 잘 만들어진 홈페이지는 방문자에게 좋은 첫인상을 줄 것이며 브랜드의 개성과 가치를 즉각적으로 전달함과 동시에 잠재 고객과의 신뢰를 구축할 것입니다.
- 더 나은 사용자 경험. 효과적인 웹사이트는 훌륭한 UX 디자인으로 본질적으로 고객 경험을 향상시킵니다. 방문자가 쉽게 탐색할 수 있도록 하여 이탈률을 줄이면서 원하는 것을 찾는 데 도움을 줍니다.
- 전환율 증가. 효과적인 웹 개발을 통해 잠재 고객을 뉴스레터 가입 또는 구매와 같은 전환으로 원활하게 안내할 수 있습니다. 이것은 필연적으로 트래픽과 참여를 증가시키고 장기적으로 전환율을 높입니다.
- 향상된 검색 엔진 순위. 훌륭한 UX의 이점은 브랜드의 온라인 존재 범위를 훨씬 뛰어넘습니다. 검색엔진에 최적화된 잘 계획된 홈페이지가 있다면 검색엔진 순위도 높일 수 있습니다. 이를 통해 비즈니스에 더 많은 트래픽을 유도하고 온라인 가시성을 높일 수 있습니다.
- 경쟁 우위. 이 목록에서 앞서 언급한 모든 이유는 불가피하게 귀사의 브랜드를 나머지 경쟁 제품과 차별화하는 데 도움이 됩니다. 독특하고 시각적으로 매력적인 레이아웃은 군중에서 눈에 띄고 더 많은 관심을 끌며 오늘날 다른 경쟁업체보다 더 강력한 브랜드 아이덴티티를 구축하는 데 도움이 됩니다.
훌륭한 홈페이지 디자인의 비즈니스 이점에 대해 조금 더 확신을 갖고 계십니까? 그런 다음 지금 당장 모든 비즈니스 목표를 달성하기 위해 웹 사이트를 개발하는 방법을 알아보려면 계속 읽으십시오.
모바일 친화적인 홈페이지를 디자인하는 방법
브랜드의 온라인 웹사이트로 디지털 성공을 거두고 싶다면 홈페이지 디자인은 고객이 어디에 있든, 어떤 기기를 사용하든 효과적이고 반응이 좋아야 합니다. 여기에는 모바일 장치에서 디지털 채널을 사용하는 것도 포함됩니다.
따라서 전반적인 반응성과 모바일 친화성을 위해 웹사이트 홈페이지를 디자인하는 방법에 대한 일반적인 팁을 오늘 확인하십시오.
1. 기본 목표를 결정합니다.
모바일 채널을 만들 때 가장 먼저 해야 할 일은 전체 비즈니스 목표에 따라 기본 목표를 결정하는 것입니다.
비즈니스 웹 사이트 의 목표가 구체적이고 명확하면 홈페이지도 디자인에 동일한 명확성을 반영할 수 있습니다. 레이아웃의 이러한 명확성은 오늘날 데스크탑 또는 모바일에서 브랜드 사이트를 여는 여부에 관계없이 청중이 비즈니스 목표를 달성하도록 안내할 것입니다. 다음은 기본 랜딩 페이지의 주요 목표에 대한 몇 가지 예입니다.
- 정보 보급. 정보 보급 전용 웹페이지에는 브랜드의 정체성과 개성을 단 몇 단어로 포착하는 명확한 헤드라인, 부제목 및 설명이 있습니다.
- 판매/판매. 목표가 판매를 촉진하는 것이라면 기본 랜딩 페이지는 방문자가 몇 번의 클릭만으로 구매자 여정을 완료할 수 있는 전자상거래 사이트처럼 보일 수 있습니다.
- 리드 생성. 리드 생성에 중점을 둔 브랜드의 경우 뉴스레터 구독, 무료 평가판 등록, 추가 정보를 위해 상담원에게 문의하기 등과 같이 사람들이 리드가 되도록 유도하는 명확하고 구체적인 클릭 유도 문안을 볼 수 있습니다.


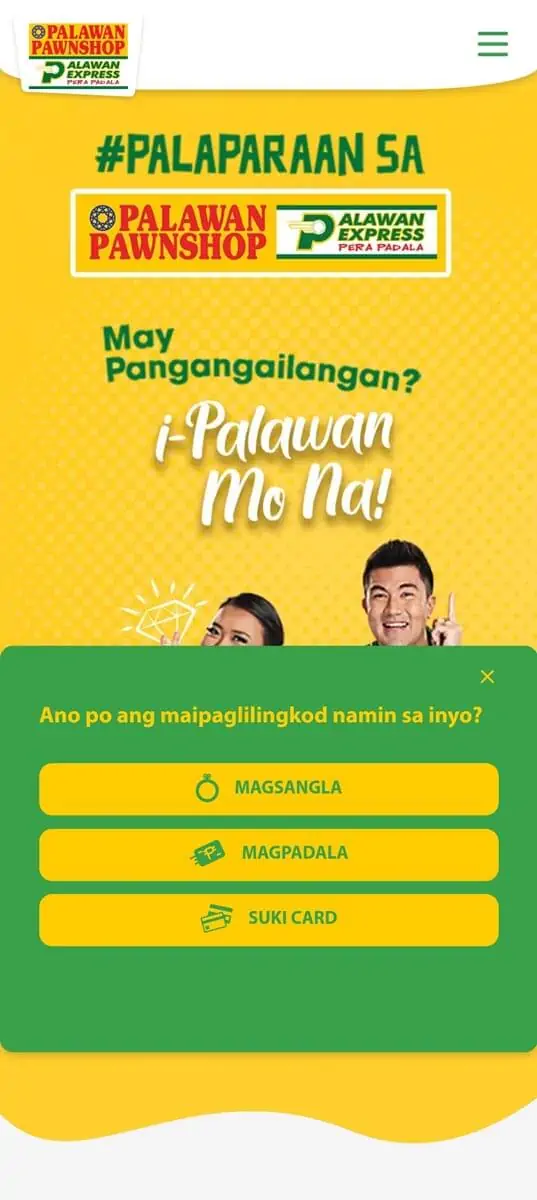
그림 1. 정보를 주요 목표로 하는 모바일 홈페이지. Palawan Pawnshop Palawan Express Pera Padala 앱의 스크린샷.
사진 제공: 팔라완 전당포
2. 대상 청중을 식별하십시오.
좋은 디자인은 올바른 청중이 그것을 사용하는 경우에만 중요합니다. 따라서 다음으로 해야 할 일은 대상 고객을 식별하여 현재 그들의 요구 사항에 따라 요소를 배치할 수 있도록 하는 것입니다.
고객 데이터를 분석하고 고객 피드백을 수집하고 많은 소셜 리스닝을 수행하여 잠재 고객에 대한 정보를 수집할 수 있습니다. 이러한 관행은 사용자에 대한 명확한 이해를 형성하고 더 나은 디지털 마케팅 채널 설계를 위해 이상적인 대상 고객의 범위를 좁히는 데 도움이 됩니다.
잘 조사된 이 잠재 고객 프로파일링은 웹 개발을 강화하여 전반적인 비즈니스 목표를 보다 효과적으로 달성하는 데 도움이 됩니다.
3. 고객의 요구와 경험을 우선시합니다.
마지막으로 오늘날 최상의 사용자 경험을 위해 고객 만족을 우선시하는 고객 중심 웹 디자인 개념을 적용해야 합니다.
수행한 조사를 이 목록의 이전 단계와 결합하십시오. 웹사이트의 주요 목표를 달성하기 위해 대상 고객을 어떻게 유인할 수 있습니까? 이 질문에 답하고 나면 고객 중심 개념을 효과적으로 활용하여 사용자가 이 디지털 채널에서 기본 목표를 달성하도록 안내할 수 있습니다.
일반적으로 고객이 좋은 경험을 할 수 있도록 웹 사이트를 사용자 친화적이고 탐색하기 쉽게 만들어야 합니다. 읽기 쉬운 레이아웃, 반응형 디자인 렌더링, 빠른 페이지 로딩 시간을 포함함으로써 이 디지털 마케팅 채널은 사용자의 요구에 보다 효율적으로 대응할 것입니다.
전환을 위한 홈페이지 디자인 방법
모바일용으로 개발하든 데스크톱용으로 개발하든 홈페이지가 비즈니스 전환에 최적화되기를 원할 것입니다. 브랜드에 대한 성공적인 전환을 유도하는 랜딩 페이지를 만들려면 먼저 여러 번 테스트하고 최적화해야 합니다.
랜딩 페이지와 개별 요소에서 A/B 테스트를 실행하면 됩니다. 진행하면서 최적화해야 하는 요구 사항과 함께 이러한 종류의 테스트의 단계별 특성은 비즈니스 웹 사이트를 개선할 수 있는 새로운 방법을 찾는 데 도움이 될 것입니다.
사본, 콘텐츠, 로딩 속도 등을 지속적으로 테스트하고 최적화하면 오늘날 고객의 요구와 전환 목표에 가능한 최고의 디지털 채널을 만드는 데 도움이 되는 수많은 통찰력 있는 데이터를 얻을 수 있습니다.
홈페이지 디자인에 포함할 요소
오늘날 디지털 첫 페이지의 생성, 테스트 및 최적화에 반드시 포함해야 하는 요소는 무엇입니까? 다음은 각 요소의 비즈니스 목적을 포함하여 랜딩 페이지의 필수 요소에 대한 웹 디자인 체크리스트입니다.
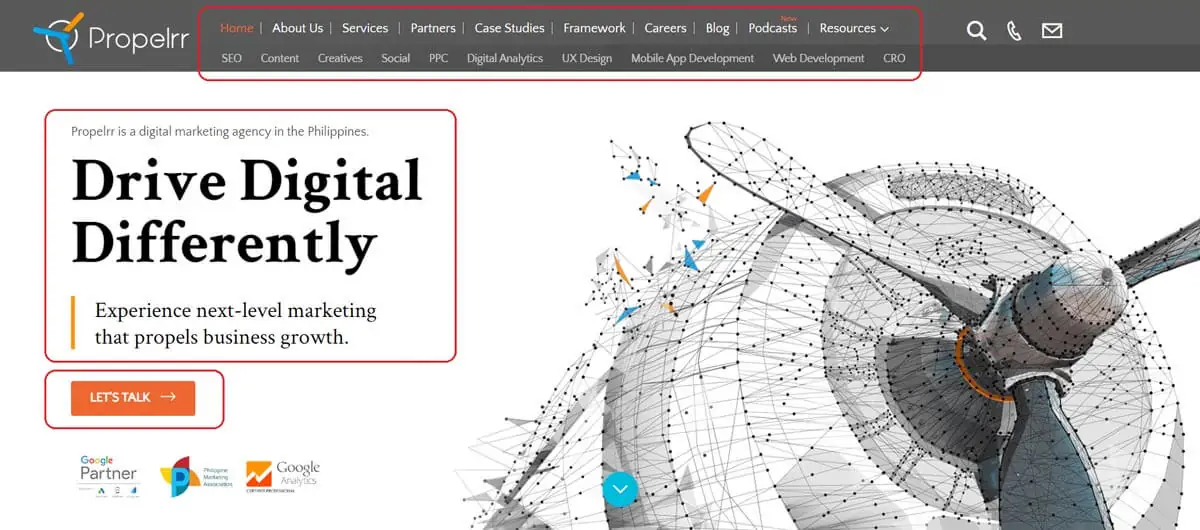
- 제목과 부제. 제목과 부제목은 각각 방문자가 귀하의 웹사이트를 방문할 때 가장 먼저 읽고 두 번째로 읽는 내용입니다. 아래 예에서 제목은 우리 회사의 모토이고 부제목은 잠재 고객에게 다가올 흥미로운 약속입니다.
- 탐색 메뉴. 반면 내비게이션 메뉴는 고객이 사이트를 통해 이동할 때 이용할 수 있는 정보와 서비스에 대한 단서를 제공합니다. 이 예에서 탐색 메뉴는 홈페이지 상단에 명확하게 강조 표시되어 있습니다.
- 클릭 유도문안(CTA) 버튼. CTA 버튼의 카피라이팅은 명확하고 간결해야 하며 고객의 행동을 유도하는 구체적인 호출이 있어야 합니다. 아래 예에서 CTA는 간단하고 명확한 "Let's Talk"입니다.

사진 제공: Propelrr

- 영웅 이미지 또는 비디오. 메인 페이지 레이아웃의 시각적인 정도에 따라 영웅 이미지나 비디오를 포함하여 고객을 유치하고 브랜드의 정체성, 상품 및 서비스에 대한 추가 정보를 제공할 수 있습니다.
- 보행인. 이 요소가 페이지 하단에 있더라도 바닥글은 여전히 웹 사이트 레이아웃의 중요한 부분입니다. 왜? 일반적으로 사이트맵, 브랜드 로고, 연락처 정보, 소셜 미디어 아이콘 및 개인 정보 보호 정책이 포함되어 있기 때문에 오늘날 고객이 필요로 하는 모든 정보입니다.
- 사회적 증거 요소. 마지막으로 중요한 것은 사회적 증거 요소입니다. 고객 간의 신뢰를 구축하고 브랜드로서의 신뢰성과 합법성을 보장하려면 이러한 정보가 필요합니다. 이들은 다음과 같은 형태로 올 수 있습니다.
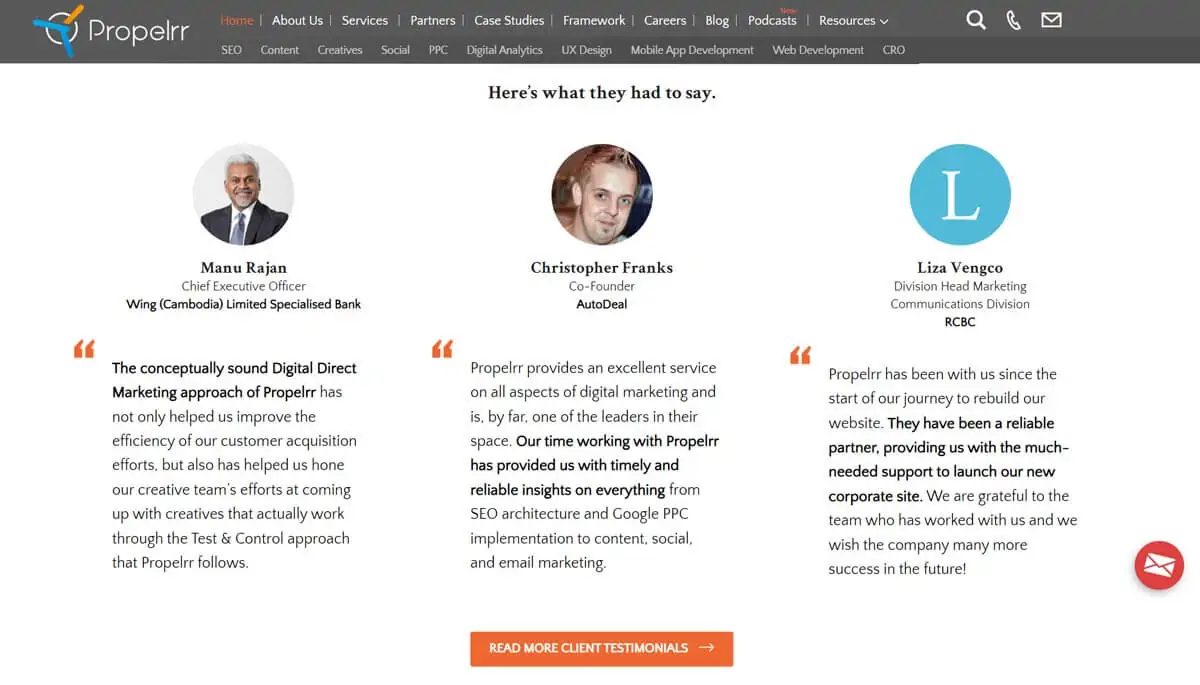
- 사용후기: 아래 예에서는 브랜드 서비스의 품질을 보여주는 최고의 사용후기 3개를 보여줍니다.
- 등급: 비즈니스에 적용되는 경우 숫자 등급을 포함하여 브랜드 품질을 빠르게 보여줄 수도 있습니다. 미슐랭 스타, 포브스 트래블 가이드 등급 등

사진 제공: Propelrr
웹사이트 홈페이지 디자인 모범 사례
이 포괄적인 가이드를 진행하면서 훌륭한 웹 디자인 워크플로를 위한 수많은 전문가 팁을 찾을 수 있습니다. 오늘날 웹 개발을 위한 몇 가지 모범 사례를 살펴보고 이 학습을 계속하십시오.
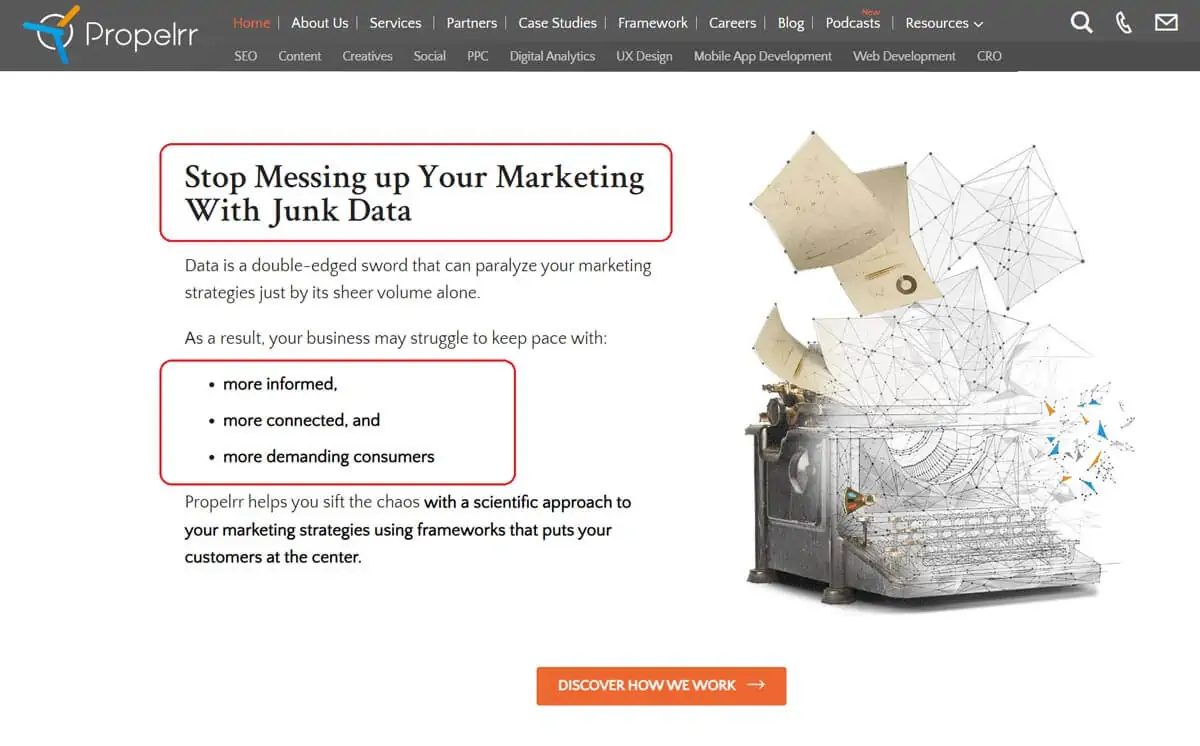
- 간단하고 깔끔하게 유지하십시오. 이는 텍스트와 시각 자료 모두에 적용됩니다. 잠재 고객의 전환에 방해가 되지 않도록 요소를 명확하고 간결하며 깔끔하게 유지하세요.
- 공백을 효과적으로 사용합니다. 아래 예시와 같이 여백을 활용하여 텍스트와 시각적 정보 공간도 숨 쉴 수 있도록 하세요. 이렇게 하면 모든 디지털 채널에서 어수선하게 보이는 요소의 문제가 해결됩니다.
- 색상과 타이포그래피를 효과적으로 사용합니다. 랜딩 페이지에서 색상 심리학과 타이포그래피(아래 예와 같이)를 효과적으로 사용하면 온라인 사용자에게 과부하를 주지 않고 사용성과 흐름을 향상시킬 수 있습니다.

사진 제공: Propelrr
- 시각적 계층 구조를 유지합니다. 정보의 적절한 시각적 계층 구조는 방문자를 CTA, 우선 순위 페이지 및 전환으로 안내하는 기타 중요한 요소로 안내하는 데 도움이 됩니다.
- 모바일 응답성을 우선시합니다. 이 중요한 디지털 채널이 모바일 응답성에 최적화되면 데스크톱과 모바일 모두에서 청중을 사로잡아 여러 측면에서 브랜드 신뢰도와 리드 생성을 높일 수 있습니다.
Google 홈페이지를 디자인하는 방법에 대한 사례 연구
브랜드 홈페이지를 디자인하는 방법을 시각화하는 데 어려움을 겪고 있습니까? 오늘날 가장 경쟁이 치열한 분야의 최고 기업에서 Google 홈페이지를 디자인하는 방법에 대한 네 가지 사례 연구를 확인하세요.
사과
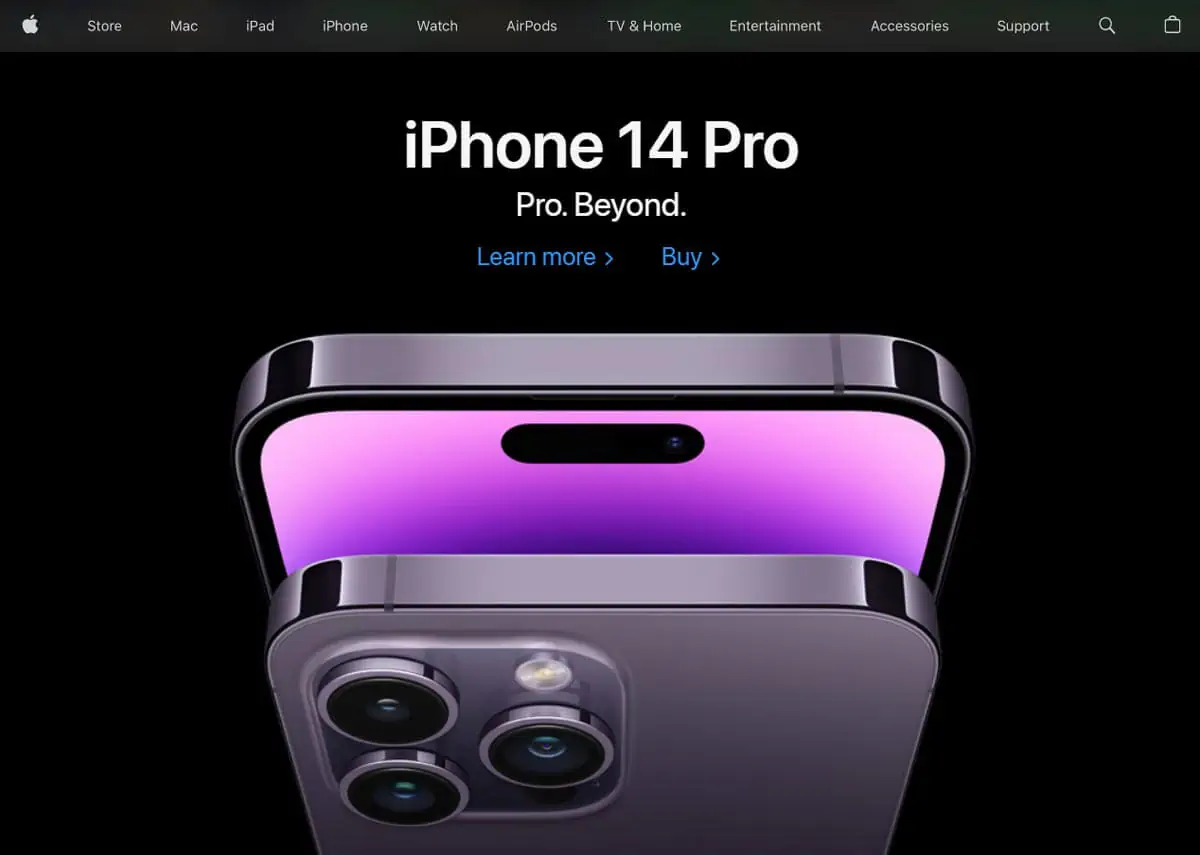
 사진 제공 애플
사진 제공 애플
Apple의 웹사이트는 그들의 영웅 이미지에 열중하고 이 멋진 iPhone 14 Pro 사진을 중앙 무대에 올립니다. 이 브랜드의 아이덴티티는 세련되고 프로페셔널한 룩과 직설적인 문체로 알려져 있기 때문에 헤드라인과 서브헤드라인도 이 브랜드 아이덴티티를 강화하는 역할을 합니다.
에어비앤비
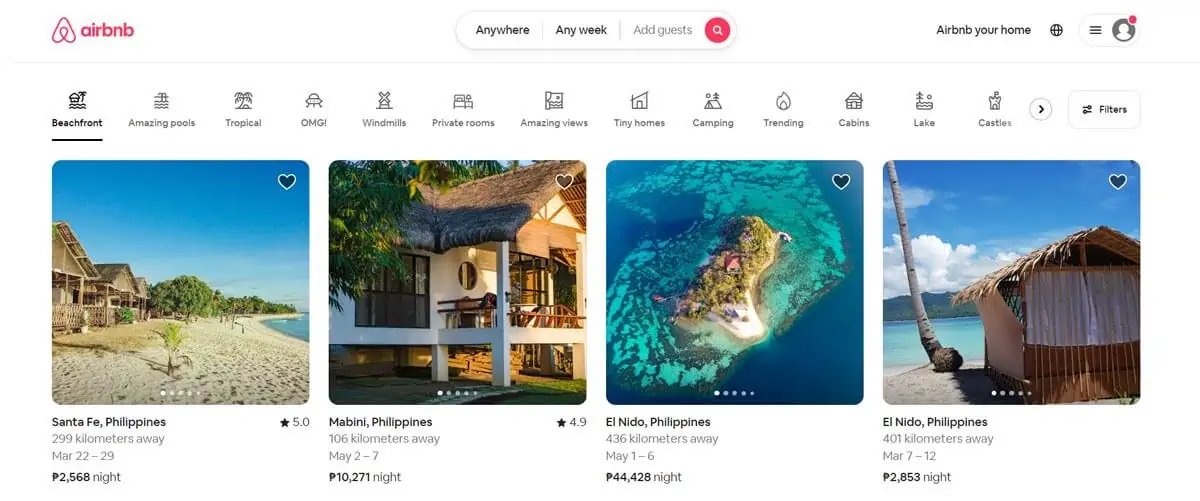
 사진 제공: 에어비앤비
사진 제공: 에어비앤비
Apple의 홈페이지 주요 목표는 분명히 판매이지만 Airbnb는 판매, 정보 보급 및 리드 생성 영역에 뛰어들어야 합니다.
따라서 고객이 가장 원하는 것을 제공함으로써 모든 목표를 통합합니다. 즉, 해당 지역 최고의 에어비앤비에 대한 정보, 가격 범위 및 아름다운 위치 사진을 통해 예약 과정을 원활하게 안내합니다.
드롭 박스
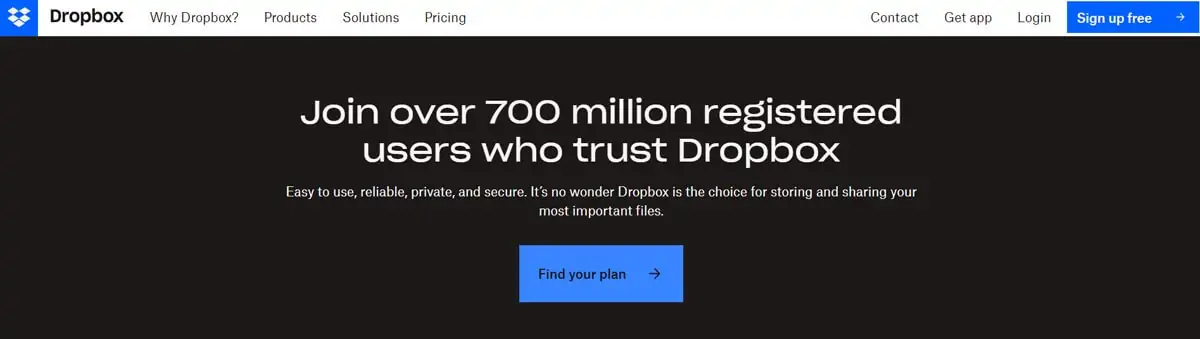
 사진 제공: 드롭박스
사진 제공: 드롭박스
서면 사본을 통해 Dropbox는 고객의 가장 큰 고충 중 하나인 안전하지 않은 클라우드 스토리지에 대한 두려움을 해결합니다.
방문 페이지의 처음 몇 줄에서 방문자에게 Dropbox의 신뢰성을 보장함으로써 Dropbox는 오늘날 더 많은 사람들이 안정적이고 비공개적이며 안전한 서비스에 가입하도록 유도합니다.
쇼피파이
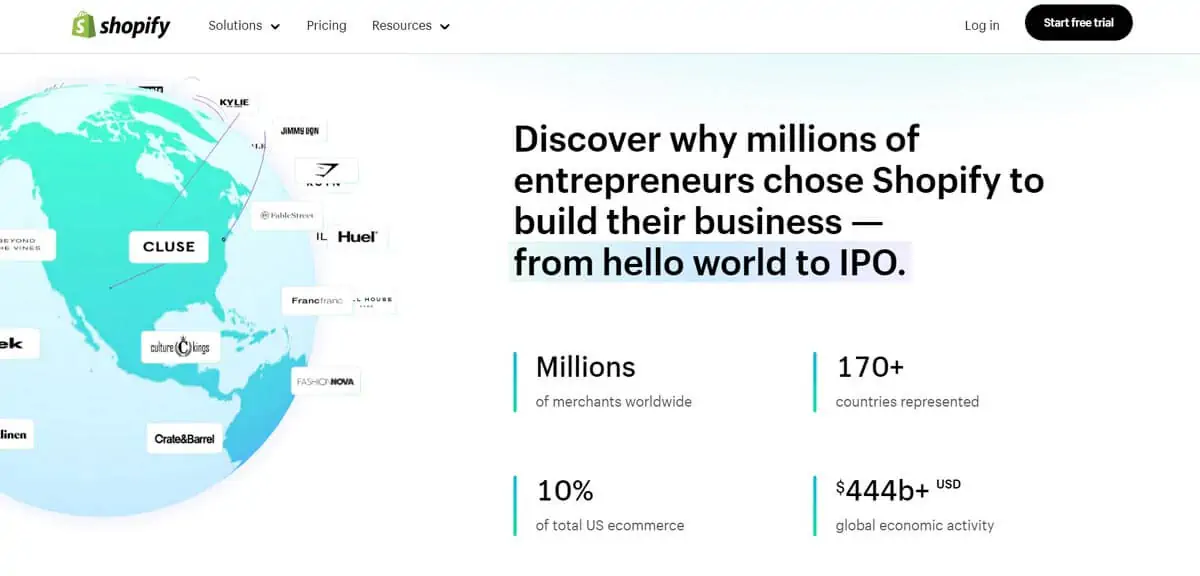
 사진 제공: 쇼피파이
사진 제공: 쇼피파이
Shopify 웹사이트를 아래로 스크롤하면 전 세계적으로 인기를 끌고 있는 수많은 사회적 증거 요소를 찾을 수 있습니다. 이는 중소기업이 수백만 명의 전자 상거래 고객을 위한 온라인 상점을 구축하는 데 도움이 되는 글로벌 전자 상거래 플랫폼으로서 브랜드의 배경을 고려할 때 완전히 의미가 있습니다.
주요 테이크 아웃
귀하의 비즈니스를 위한 이 모든 흥미로운 기회가 있는 지금 귀하의 브랜드 전환을 유도하는 홈페이지를 디자인하고 싶지 않으십니까?
오늘 효과적이고 고객 중심적인 웹사이트를 개발하여 올해 큰 비즈니스 성공을 주도하십시오. 다음은 승리의 여정을 바로 시작하는 데 도움이 되는 이 포괄적인 가이드의 몇 가지 마지막 내용입니다.
- 기억하세요: 첫인상이 중요합니다. 소비자의 75%가 웹사이트를 기반으로 브랜드를 판단하므로 그들에 대한 첫인상이 좋은지 확인해야 합니다.
- 모바일 친화적으로 만드십시오. 응답성이 뛰어나고 모바일 친화적인 콘텐츠를 만들어 모든 측면에서 사용자 요구에 응답하십시오.
- 고객을 염두에 두고 디자인합니다. 홈페이지는 어쨌든 그들의 요구에 부응하기 위한 것입니다. 현재 잠재 고객의 긍정적인 반응을 보장하기 위해 사용자를 염두에 둔 홈페이지 디자인 아이디어를 실행하십시오.
다른 긴급한 웹 개발 질문이 있습니까? Facebook, Twitter 및 LinkedIn 계정을 통해 메시지를 보내주십시오. 채팅하자.
이 기사와 다른 콘텐츠가 귀하의 필요에 도움이 된다면 Propelrr 뉴스레터도 구독하십시오.
