10분 이내에 카드로 한 페이지 웹사이트를 만드십시오! - OST훈련
게시 됨: 2022-08-26Joomla, Drupal 또는 WordPress와 같은 대형 CMS 플랫폼의 번거로움 없이 빠르고 완벽하게 반응하는 한 페이지짜리 웹사이트가 필요하다면 더 이상 찾지 마십시오! 빠른 개인 프로필 페이지 또는 귀하가 제공하는 제품 또는 서비스에 대한 이메일을 수집하는 방문 페이지를 시작해야 하는지 여부에 관계없이 Carrd가 처리해 드립니다. 10분 이내에 한 페이지 사이트를 무료로 만들 수 있습니다. 사실이야!
웹사이트에 따르면 모든 핵심 기능에 무료로 액세스할 수 있는 계정당 최대 3개의 사이트를 만들 수 있습니다. 그들은 사용자 정의 도메인, 양식, Google 분석, 더 많은 사이트 및 타사 서비스( Think PayPal, Stripe, Typeform) 에서 사용자 정의 위젯 및 코드를 포함할 수 있는 기능을 제공하는 연간 $19 의 비용이 드는 PRO 계정으로의 업그레이드를 제공합니다. 등 ).
그들은 또한 등록하지 않고도 시작할 수 있다고 말합니다. 그래서 그것이 사실인지 봅시다.
- 시작점 선택 버튼 클릭

2. 시작하려면 전체 , 범주( 프로필, 방문, 양식, 포트폴리오, 섹션 ) 또는 빈 캔버스에서 선택 합니다. 디자인 이미지를 롤오버하면 선택 하거나 데모 할 수 있습니다. 오른쪽 상단 모서리에 있는 사각형 아이콘을 클릭하여 처음부터 시작할 수 있습니다.

단일 페이지 대신 "다중 페이지" 경험을 시도하고 싶었기 때문에 Sectioned 를 선택 했습니다.
참고 : 양식 범주 템플릿은 PRO 가입자만 액세스할 수 있습니다.
3. 스크롤 하여 디자인 이미지를 선택 합니다. 나는 페이지의 마지막 사람인 Samantha Carter를 선택했습니다.

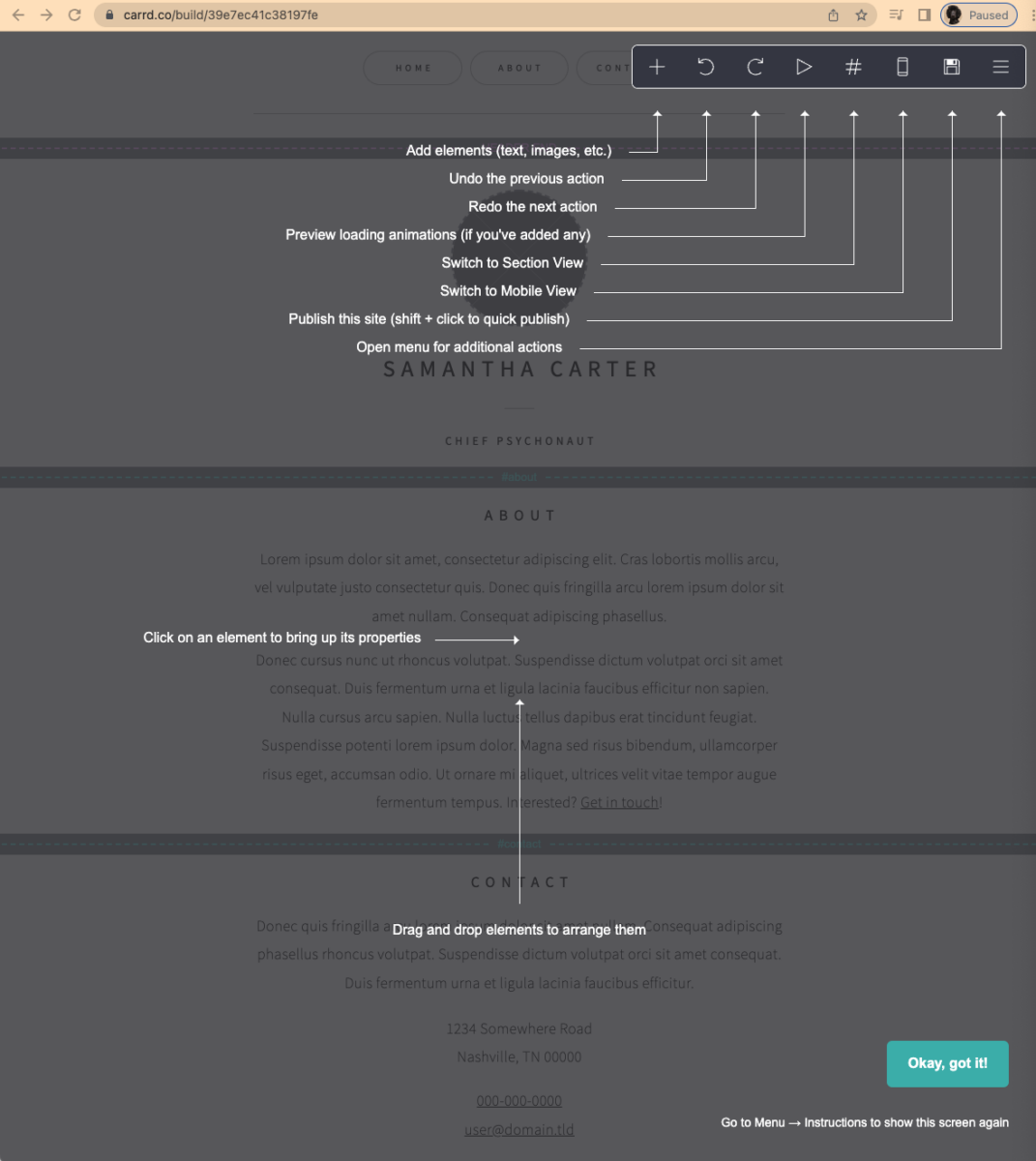
가장 먼저 나타나는 것은 설명 페이지입니다.

몇 분 동안 그것을 연구한 후 나는 확인을 클릭 했습니다. 알았습니다! 버튼을 클릭하십시오.
이미지로 시작하기로 했습니다.
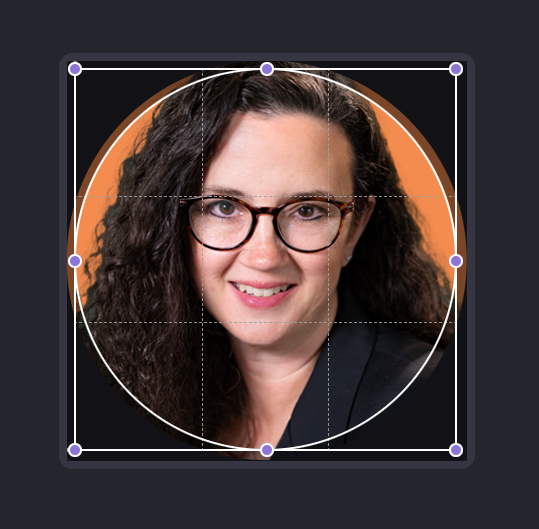
- 교체하려는 이미지를 클릭 하십시오
편집 패널은 화면 왼쪽에서 보기로 슬라이드됩니다. - 업로드 클릭
- 업로드할 이미지로 이동 합니다.
- 보라색 점을 당겨 이미지를 자릅니다.

5. 오른쪽 상단 모서리에 있는 수락 을 클릭 합니다.
원하는 경우 대체 텍스트 또는 URL 링크를 추가할 수도 있습니다. 필요하지 않습니다. 측면 패널 상단에 Appearance , Animations 및 Settings 의 3가지 다른 아이콘이 있습니다. 높이, 너비, 모양, 테두리, 그림자 등 사용자 정의할 수 있는 모든 항목을 보려면 각각을 클릭하십시오! 재미있고, 시도하고, 두려워하지 마십시오. 여기서 아무 것도 부술 수 없습니다.
6. 계속 진행할 준비가 되면 완료 버튼을 클릭 합니다.
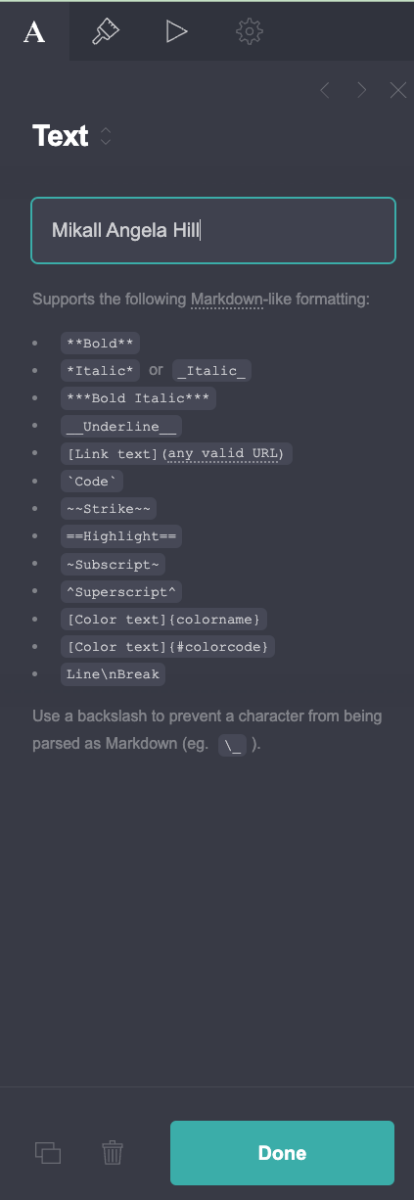
다음으로 이름 필드를 변경하고 싶었기 때문에 " Samantha " 상단의 오른쪽을 클릭 했습니다. 짐작하셨겠지만 편집 패널이 화면 왼쪽에서 미끄러져 나왔습니다(스포일러: 영역/섹션을 클릭할 때마다 발생합니다). 페이지의 이름을 변경하려면 텍스트 필드를 입력 하기만 하면 됩니다. 다른 섹션과 마찬가지로 이 섹션에도 Appearance , Animation 및 탐색할 수 있는 아이콘입니다.

내 직함을 Chief Psychonaut에서 Chief Creative Officer로 변경하기 위해 "Chief Psychonaut"라는 단어를 클릭 했습니다.
- 새 제목 입력
- 모양 및 애니메이션 탭에서 원하는 대로 변경하십시오 .
- 완료 버튼 클릭
슈퍼 이지!

페이지 아래로 계속해서 각 섹션을 클릭하고 자신의 단어로 바꾸고 색상, 간격 등을 변경하십시오.
참고 : 섹션 제목(정보 또는 연락처)을 완전히 다른 것으로 변경하는 경우 맨 위로 스크롤하여 메뉴 버튼의 단어를 일치하도록 변경해야 합니다. 자동으로 그렇게 하지 않습니다.
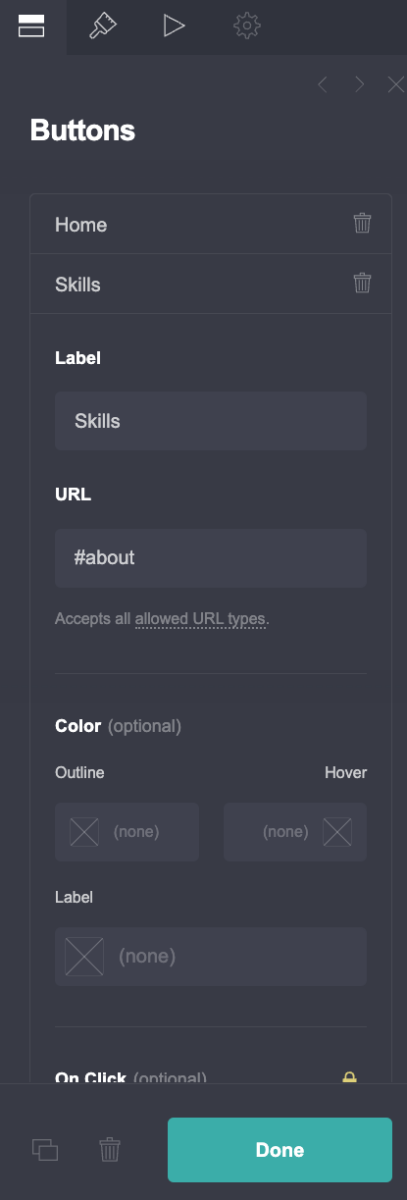
- 페이지 상단의 버튼 영역을 클릭 하십시오
- 변경하려는 단어를 클릭 합니다(또는 추가 버튼을 클릭하여 새 버튼을 생성)
- 완료되면 완료 버튼 클릭

템플릿을 더 많이 제어하려면 거의 모든 것이 클릭 가능하고 사용자 정의할 수 있습니다. 예를 들어 배경색을 지정하려면 콘텐츠 옆의 빈 공간을 클릭하기만 하면 됩니다. 또는 컬러 메뉴 버튼을 원할 경우 해당 버튼을 클릭하면 측면 패널에 사용 가능한 모든 옵션이 표시됩니다.
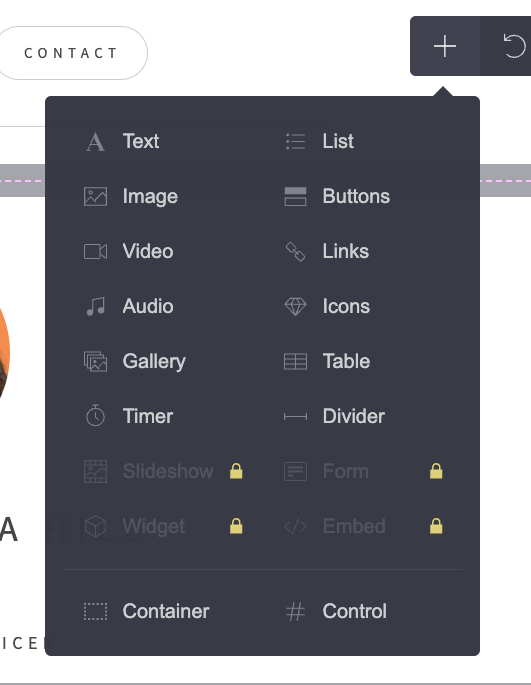
페이지/사이트에 무언가를 추가하려면 + 기호를 클릭하여 추가할 수 있는 항목 목록을 드롭다운합니다.

나는 이미지 를 클릭했고 카드는 페이지 하단에 그것을 추가했지만, 당신은 그것을 새로운 위치로 아주 쉽게 끌어다 놓을 수 있다. 마음이 바뀌거나 기존 요소를 삭제하려는 경우:
- 요소를 클릭하십시오
- 편집 패널 하단의 완료 버튼 옆에 있는 휴지통 아이콘을 클릭 합니다.
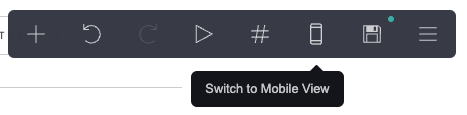
변경하려는 모든 작업이 끝나면 상단의 회색 메뉴 막대에서 전화 아이콘을 클릭했습니다.

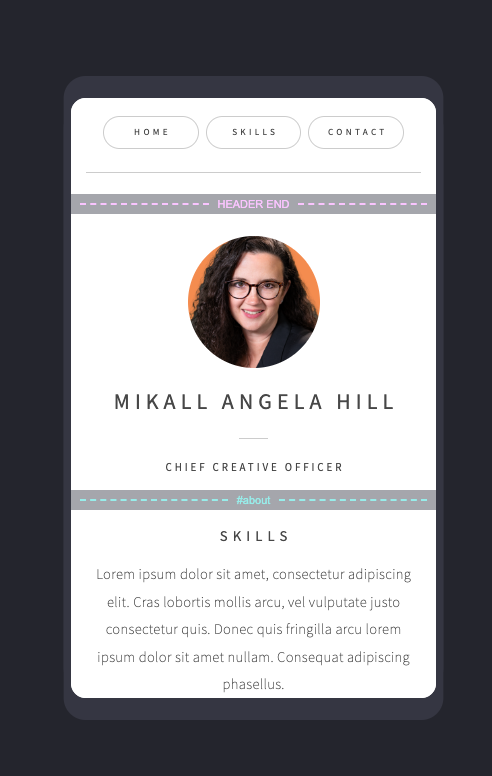
그리고 즉시 내 요소가 휴대 전화에서 어떻게 반응하는지 보았습니다.

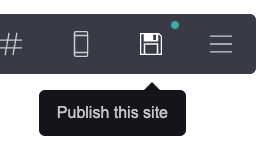
표시되는 내용이 만족스러우면 플로피 디스크 아이콘( 오른쪽 상단 모서리에 녹색 점이 있는 아이콘 )을 클릭하여 게시합니다.

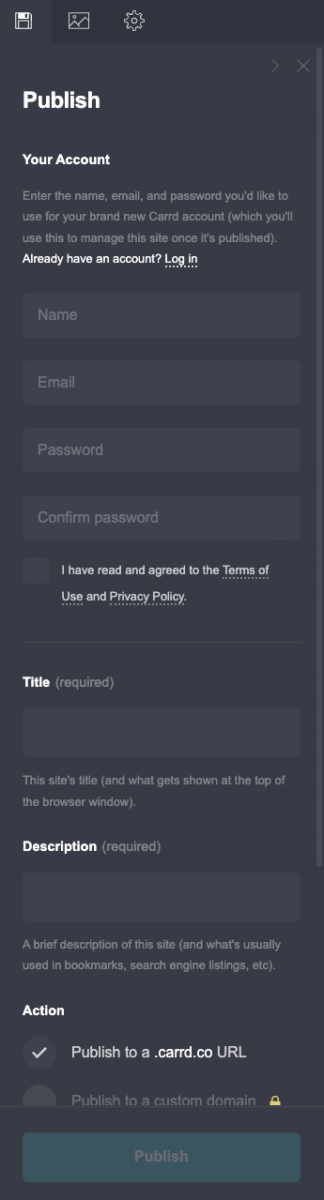
게시 , 미디어 및 설정 ( PRO 가입자인 경우 이 패널에 Google Analytics ID를 입력할 수 있음 )과 같은 3개의 아이콘이 위쪽에 있는 측면 패널이 나타납니다.

- 게시 패널에서 계정 만들기
- .carrd.co URL에 게시를 선택 하거나 완료되지 않은 경우 오프라인 초안으로 저장을 선택 합니다.
이것은 실제로 Card로 계정을 생성할 때입니다. 이 동일한 정보를 사용하여 게시된 사이트를 관리하게 됩니다. (이미 계정이 있는 경우 제공된 로그인 텍스트 링크를 클릭하기만 하면 됩니다. )
비 PRO 가입자는 미디어 패널의 어떤 항목에도 액세스할 수 없습니다.
설정 패널에서 사이트의 언어를 변경할 수 있지만 이 패널에서 무료 사용자로서 할 수 있는 일은 이것뿐입니다.
3. 패널 하단에 있는 게시 버튼을 클릭 합니다.
그리고 한 페이지 사이트가 있고 우리가 선택한 템플릿처럼 여러 페이지 사이트처럼 보이게 할 수 있습니다!
따라서 가입하거나 계정을 만들지 않고도 시작할 수 있다는 것은 사실입니다. 그러나 완성된 사이트를 게시하고 "라이브" 상태로 만들려면 계정을 만들어야 합니다.
무료이고 빠른 것이 필요한 경우 이것이 해결책이 될 수 있습니다. 그들의 사이트를 방문하여 직접 확인하십시오. 여기에는 가장 일반적인 작업과 질문에 대한 답변과 지침을 제공하는 많은 예제와 설명서 섹션이 있습니다.
전체적으로 이것은 나에게 고통 없는 경험이었고 Go Pro와 Carrd의 잠재력을 최대한 발휘하기 위한 연간 비용 19달러는 말도 안 되는 이야기입니다!! 싸구려 사람들이야!
