핵심 Web Vital이란 무엇이며 SEO에 중요한 이유
게시 됨: 2022-01-19핵심 성능 평가 는 Google의 상위 3개 페이지 경험 측정항목입니다. Google은 페이지 경험을 다음과 같이 설명합니다.
사용자가 웹 페이지와 상호 작용하는 경험을 인식하는 방식의 측면을 측정하는 신호
Google에 따르면 이러한 요소를 최적화하면
모든 웹 브라우저와 표면에서 사용자에게 웹을 더 즐겁게 만들고 사이트가 모바일에서 사용자의 기대에 맞게 발전하도록 돕습니다.

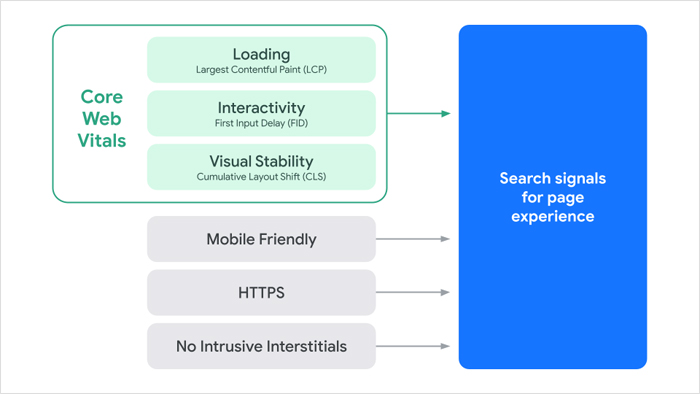
Web Vital은 다음으로 구성됩니다.
- 로딩 : 최대 함량 페인트(LCP)
- 상호 작용 : 첫 번째 입력 지연(FID)
- 시각적 안정성 : 누적 레이아웃 전환(CLS)
이 세 가지 요소는 Google의 전체 페이지 경험 점수의 일부를 구성합니다. 이 점수에 포함되는 추가 요소는 다음과 같습니다.
- 모바일 친화적
- HTTPS
- 방해가 되는 전면 광고 없음
일부에서는 안전한 웹 브라우징이 순위 요인이라고 보고했지만 Google은 그렇지 않다고 분명히 했습니다.
페이지 경험이 익숙하지 않다면 순위에 중요한 요소가 되지 않았기 때문일 수 있습니다. 그러나 변경되었습니다. Google은 공식적으로 페이지 경험을 주요 순위 요소로 만들고 있으며 2021년 6월에 점진적 출시를 시작했습니다.
핵심 핵심 성능 데이터를 찾을 수 있는 위치
Core Web Vitals는 Google에만 해당되므로 Google Search Console의 '개선 사항'에서 통계를 찾을 수 있습니다. 여기에서 전체 보고서를 볼 수 있는 옵션과 함께 개선이 필요한 URL의 전체 보기를 제공하는 모바일 SEO 및 데스크톱 통계를 볼 수 있습니다.
LCP(Large Contentful Paint) 자세히 살펴보기
Google의 가장 큰 콘텐츠가 포함된 페인트(LCP) 측정항목은 감지된 로드 속도를 측정합니다. 웹 페이지에 더 빠른 요소가 표시될수록 더 사용 가능한 것으로 간주됩니다. 보다 구체적으로 말하면 LCP는 페이지가 로드될 때 가장 큰 가시 콘텐츠 블록이 렌더링되는 데 걸리는 시간을 측정합니다.
이상적인 LCP 점수는 2.5초 이하입니다. 2.5~4초 사이의 점수를 가진 페이지는 개선이 필요하며 2.5를 초과하는 점수는 좋지 않은 것으로 간주됩니다.
LCP는 Google의 다른 페이지 속도 측정항목과 다릅니다. 예를 들어, TTFB(Time To First Byte) 및 FCP(First Contextual Paint)는 사용자에게 표시되는 내용에 반드시 영향을 미치지 않는 로딩 속도를 측정합니다.
LCP 점수를 확인하는 방법

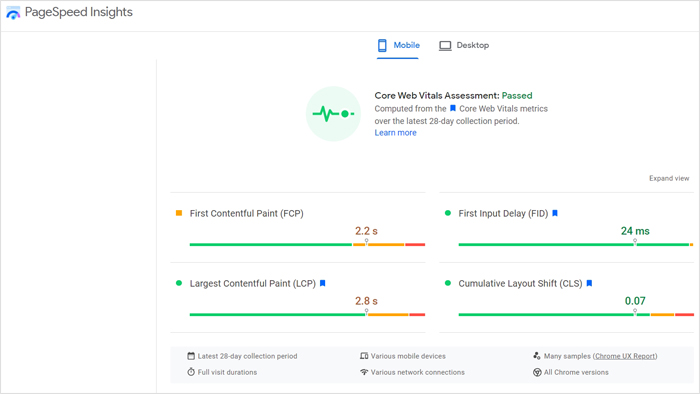
LCP 점수를 확인하는 가장 좋은 방법은 Google PageSpeed Insights를 이용하는 것입니다. 텍스트 상자에 URL을 입력하기만 하면 정보를 얻을 수 있습니다. 그러나 개별 URL에 대한 데이터만 가져옵니다.
전체 웹사이트에 대한 데이터를 얻으려면 Google Search Console에서 LCP 데이터를 검색하세요.
LCP 점수를 높이는 방법
각 웹페이지의 LCP 점수를 높이려면 고해상도 이미지의 수를 제한하여 각 페이지를 최적화해야 하며 코드를 정리해야 할 수도 있습니다. 다음은 LCP 점수를 향상시키는 몇 가지 방법입니다.
- 불필요한 타사 스크립트를 제거 합니다. 스크립트 사용을 중단한 경우 코드를 제거해야 합니다. 또는 스크립트가 실제로 필요하지 않은 경우 웹사이트에서 완전히 제거하십시오.
- 더 빠른 웹 호스트를 얻으십시오 . 일부 웹 호스팅 계정은 느립니다. 일반적으로 속도에 문제가 있고 끝이 아닌 경우 더 높은 속도를 제공하는 전용 호스트를 구하십시오.
- 지연 로딩을 구현 합니다. 지연 로딩은 사용자가 이미지를 아래로 스크롤할 때까지 이미지가 로드되지 않도록 하는 기능입니다. 예를 들어 한 페이지에 100개의 이미지가 있는 경우 모든 이미지가 한 번에 로드되지 않으므로 LCP 점수가 높아집니다.
- JavaScript 및 CSS를 축소 합니다. CSS와 JavaScript가 불필요하게 크면 LCP 점수가 떨어질 수 있습니다. Miniifier 도구를 사용하여 온라인에서 무료로 코드를 자동으로 축소할 수 있습니다.
FID(First Input Delay) 자세히 살펴보기


Google의 FID(First Input Delay) 측정항목은 응답하지 않는 페이지와 상호작용하는 경험을 수량화하는 로드 응답성을 측정합니다. 예를 들어, 측정항목은 웹사이트가 사용자가 시작한 작업을 처리하는 데 걸리는 시간을 측정합니다. 점수가 낮을수록 응답 속도가 빨라지고 페이지의 활용도가 높아집니다.
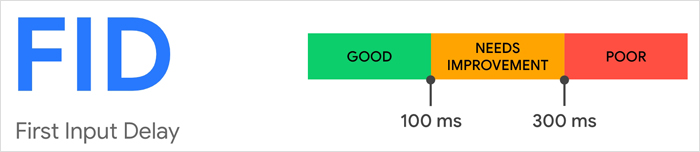
이상적인 FID 점수는 100밀리초 이하의 입력 지연입니다.
FID는 사용자에게 어떻게 보이나요?
FID는 웹 페이지가 다음과 같은 작업에 대한 사용자 입력에 응답하는 데 걸리는 시간을 측정합니다.
- 마우스 오버 시 드롭다운되는 메뉴에서 옵션 선택/강조 표시
- 링크 클릭
- 가입 양식에 이메일 주소를 입력한 후 "제출"을 누르십시오.
- 햄버거 메뉴 열기
기본적으로 사용자가 취하는 모든 작업을 측정하여 FID 점수를 계산할 수 있습니다.
FID 점수를 향상시키는 방법
- 자바스크립트를 최소화합니다 . 절대적으로 필요하지 않은 JavaScript는 사용하지 마십시오. JS를 사용하여 재미있지만 쓸모없는 기능을 만들고 있다면 사이트에서 제거하는 것을 고려하십시오.
- 콘텐츠를 캐시합니다 . 캐시된 콘텐츠를 사용자에게 제공하면 JavaScript를 포함하여 웹사이트가 자동으로 더 빠르게 로드됩니다.
- 중요하지 않은 타사 스크립트를 제거 합니다. 히트맵 및 기타 분석 도구와 같은 무거운 스크립트를 사용하면 상호 작용이 실제로 느려질 수 있습니다. 사용하는 추적 및 모니터링 스크립트의 수를 최소화하는 것이 좋습니다.
CLS(Cumulative Layout Shift) 자세히 살펴보기

Google의 CLS(누적 레이아웃 이동) 측정항목은 웹 방문자를 위해 콘텐츠가 갑자기 이동하는 빈도를 측정합니다. 레이아웃 변경은 방문자에게 극도의 부담을 주어 웹사이트 탐색 능력을 방해하고 진행 과정에서 그들을 실망시킬 수 있습니다.
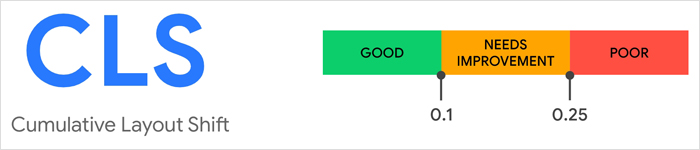
이상적인 CLS 점수는 0.1 이하입니다. 0.1에서 0.25 사이의 점수를 가진 페이지는 개선이 필요한 반면, 낮은 점수는 0.25 이상입니다.
누적 레이아웃 변경은 어떻게 생겼습니까?
웹 페이지 요소가 갑자기 위치를 바꾸거나 나타나거나 사라지는 것을 경험한 적이 있습니까? 이러한 유형의 결함은 일반적이며 사용자 경험을 방해합니다. 예를 들어, 레이아웃의 이동으로 인해 누군가가 클릭하기 몇 초 전에 전환이 발생하면 잘못된 옵션을 클릭할 수 있습니다.
레이아웃 이동은 보이는 요소가 한 위치에서 시작하여 다른 위치로 이동하고 불안정한 요소로 간주되는 경우입니다.
총 교대 수를 합산하는 데 사용되는 CLS 메트릭입니다. 그러나 이 메트릭은 이제 가장 큰 레이아웃 전환 버스트를 측정하고 기록합니다.
이러한 레이아웃 결함은 일반적으로 리소스를 비동기식으로 로드하거나 정적 콘텐츠 위에 나타나는 동적 DOM 요소로 인해 발생합니다. 한 요소는 다른 요소의 위치를 이동하고 이동합니다. 예를 들어 타사 광고는 자체적으로 동적으로 크기가 조정되는 경우가 많으며 때로는 동영상이 지정되지 않은 크기로 로드됩니다.
CLS 점수를 향상시키는 방법
- 비디오 및 이미지와 같은 미디어의 경우 항상 크기 속성을 지정하십시오. 이렇게 하면 요소가 사용해야 하는 공간의 양을 브라우저에 정확히 알려주므로 로드하는 동안 크기가 변경되거나 변경되는 것을 방지할 수 있습니다.
- 요소를 제한하십시오. 웹페이지의 모든 요소에는 지정된 위치가 있어야 합니다. 예를 들어, 하나 이상의 <div> 태그 또는 테이블 내에 요소를 배치하지 않고 <body> 태그 바로 아래에 요소를 추가하지 마십시오.
Core Web Vital이 중요한 이유
Core Web Vitals는 웹사이트에서 사용자 경험을 측정합니다. 검색 엔진에서 순위를 매기고, 반복 트래픽을 생성하고, 충성도 높은 방문자를 확보하고, 많은 매출을 올리려면 쉬운 사용자 경험이 필요합니다. 핵심 웹 바이탈을 최적화하면 키워드의 순위를 매기고 더 많은 매출을 올릴 가능성이 높아집니다.
Google에는 이미 약 200개의 순위 요소가 있지만 핵심 성능 평가 요소는 가장 중요한 요소 중 하나가 될 것입니다. 낮은 점수가 순위에 영향을 미치더라도 좋은 점수가 반드시 똑같이 강한 영향을 미치는 것은 아닙니다. 좋은 페이지 경험이 순위에 영향을 미치는 열악한 콘텐츠나 기타 하위 페이지 요소를 압도하지 않기 때문입니다.
핵심 Web Vital을 최적화하는 데 도움이 필요하십니까? 우리가 도와 줄 수 있어요
이 모든 것이 혼란스럽게 들립니까? 다른 사람이 귀하를 위해 귀하의 웹사이트를 최적화하도록 하시겠습니까? 그렇다면 도와드리겠습니다.
SEO.co에서 우리는 귀하의 모든 웹페이지를 분석하여 귀하의 LCP, FID 및 CLS 점수가 무엇인지 확인하는 전문 SEO 회사입니다. 점수가 낮으면 각 페이지를 분석하여 문제의 원인을 파악한 다음 수정해 드리겠습니다.
이러한 중요한 측정항목으로 더 나은 결과를 얻을 준비가 되었다면 지금 문의하여 자세히 알아보세요.
