WooCommerce 예쁜 이메일로 지루한 이메일을 어떻게 변환합니까?
게시 됨: 2020-08-14거래 이메일은 주문 이행에 중요한 요소입니다. 주문 상태, 주문 세부 정보, 정책 등과 같은 필수 세부 정보는 이러한 거래 이메일을 통해 고객과 공유됩니다. 고객의 받은 편지함에 가치를 더하려면 상점의 주문 이메일에 집중하는 것이 중요합니다. WordPress 커뮤니티는 이메일을 사용자 정의할 수 있는 WooCommerce용 이메일 사용자 정의 플러그인을 많이 제공합니다. WooCommerce 이메일 데코레이터 확장 기능은 주문 알림 이메일을 변환하는 데 도움이 됩니다.
이 기사에서는 매력적이고 반응이 빠른 거래 이메일을 전문적으로 보내는 데 도움이 되는 최고의 WooCommerce 이메일 사용자 정의 도구에 대해 알아보겠습니다.
시작하기 전에 인기 있는 WooCommerce Email Customizer 플러그인을 설치하고 활성화했는지 확인하세요.
이메일 커스터마이저 플러그인 받기
목차
- WooCommerce 이메일을 사용자 정의하는 이유는 무엇입니까?
- 최고의 WooCommerce 이메일 사용자 정의 도구
- WooCommerce 이메일 사용자 정의 플러그인 구성
- 예쁜 WooCommerce 이메일로의 변신
- WooCommerce 이메일 템플릿
- 예쁜 WooCommerce 이메일 만들기
- 끌어서 놓기 편집기에서 수행할 수 있는 일반 작업
- WooCommerce 이메일 커스터마이저에 대한 FAQ
WooCommerce 이메일을 사용자 정의하는 이유는 무엇입니까?
플러그인 및 사용자 정의를 시작하기 전에 이 변환의 이유를 아는 것이 좋습니다. 이 변환이 WooCommerce 스토어에 가져올 차이점은 무엇입니까?
- 거래 이메일에서 CTA 버튼을 사용하여 클릭률을 높입니다.
- 전환율은 쉽게 증가할 수 있습니다.
- 소셜 버튼으로 이메일을 사용자 정의하면 공유 비율이 향상됩니다.
- 고객은 귀하의 이메일이 개인화를 통해 매력적이라고 생각하면 참여하게 될 것입니다.
- 맞춤형 WooCommerce 아름다운 이메일은 이메일당 ROI를 높이는 데 도움이 됩니다.
최고의 WooCommerce 이메일 사용자 정의 도구
WooCommerce 시장에는 상점의 주문 이메일을 사용자 정의하는 데 도움이 될 수 있는 많은 플러그인과 확장 기능이 있습니다. 최고의 WooCommerce 이메일 사용자 정의 플러그인 중 하나는 Flycart의 WooCommerce용 Email Customizer Plus입니다. 이 플러그인은 매우 안정적이어서 내장 도구에서 간단한 끌어서 놓기 작업으로 사용자 정의를 수행할 수 있습니다.
중요한 것은 이 플러그인을 사용하여 거래 이메일을 이해하고 사용자 정의하는 데 코딩이 필요하지 않다는 것입니다. 플러그인은 간단한 인터페이스로 사용하기 쉽고 내장 도구를 사용하여 추가로 사용자 정의할 수 있는 거의 10개 이상의 WooCommerce 이메일 템플릿이 있습니다.
이 WooCommerce 이메일 사용자 정의 플러그인의 몇 가지 두드러진 기능에 대해 알아보겠습니다.
- 플러그인의 가장 큰 장점은 처음부터 시작해야 한다는 것입니다. 플러그인에서 사용 가능한 WooCommerce 이메일 템플릿에서 적절한 선택을 선택하여 트랜잭션 이메일을 쉽게 최적화할 수 있습니다.
- 이메일 사용자 정의 도구의 시각적 끌어서 놓기 편집기는 거래 이메일을 쉽게 사용자 정의합니다.
- 플러그인을 사용하면 주문 이메일에 로고/이미지를 추가하여 브랜드 아이덴티티를 높일 수 있습니다.
- 편집기는 널리 사용되는 MJML 이메일 프레임워크를 사용하여 장치 전반에서 응답성을 보장합니다.
- WooCommerce Order Status Manager와 같은 주요 플러그인을 지원합니다.
- 고객에게 이메일을 보내기 전에 테스트 이메일을 보내 이메일을 미리 볼 수 있습니다.
- 한 번의 클릭으로 이메일 디자인을 내보내는 것만으로 백업할 수 있습니다.
WooCommerce 이메일 사용자 정의 플러그인 구성
WooCommerce Email Customizer 플러그인을 다운로드하여 WordPress 관리자에 설치하세요.
플러그인 설치 과정부터 시작하겠습니다.
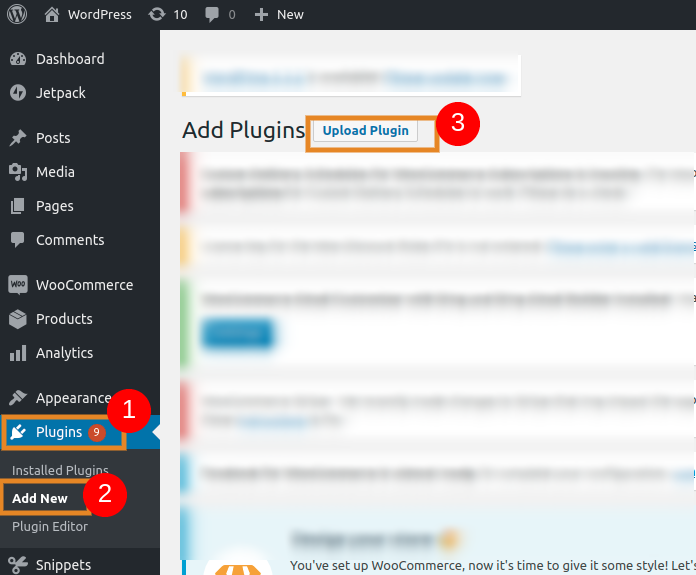
1단계 : WordPress 관리자에 로그인하고 대시보드 -> 플러그인으로 이동합니다.
2단계: "새로 추가"를 클릭합니다. 그러면 "플러그인 업로드" 버튼이 나타납니다. 그것을 클릭하십시오.

3단계: "찾아보기" 버튼을 클릭하고 다운로드한 플러그인 zip 파일을 선택합니다.

4단계: "설치" 버튼을 클릭합니다.
이렇게 하면 플러그인이 설치되고 이제 보다 전문적인 방식으로 거래 이메일을 만들고 사용자 지정할 수 있습니다. 플러그인을 사용하면 WooCommerce가 이메일 텍스트, 이미지, 로고 등을 고급 방법으로 사용자 지정할 수 있습니다.
예쁜 WooCommerce 이메일로의 변신
이 이메일 데코레이터를 사용하여 WooCommerce 주문 이메일을 보다 창의적이고 전문적으로 사용자 정의할 수 있습니다. 변신을 시작하려면,
WooCommerce -> Email Customizer plus로 이동합니다.
WooCommerce 이메일 템플릿
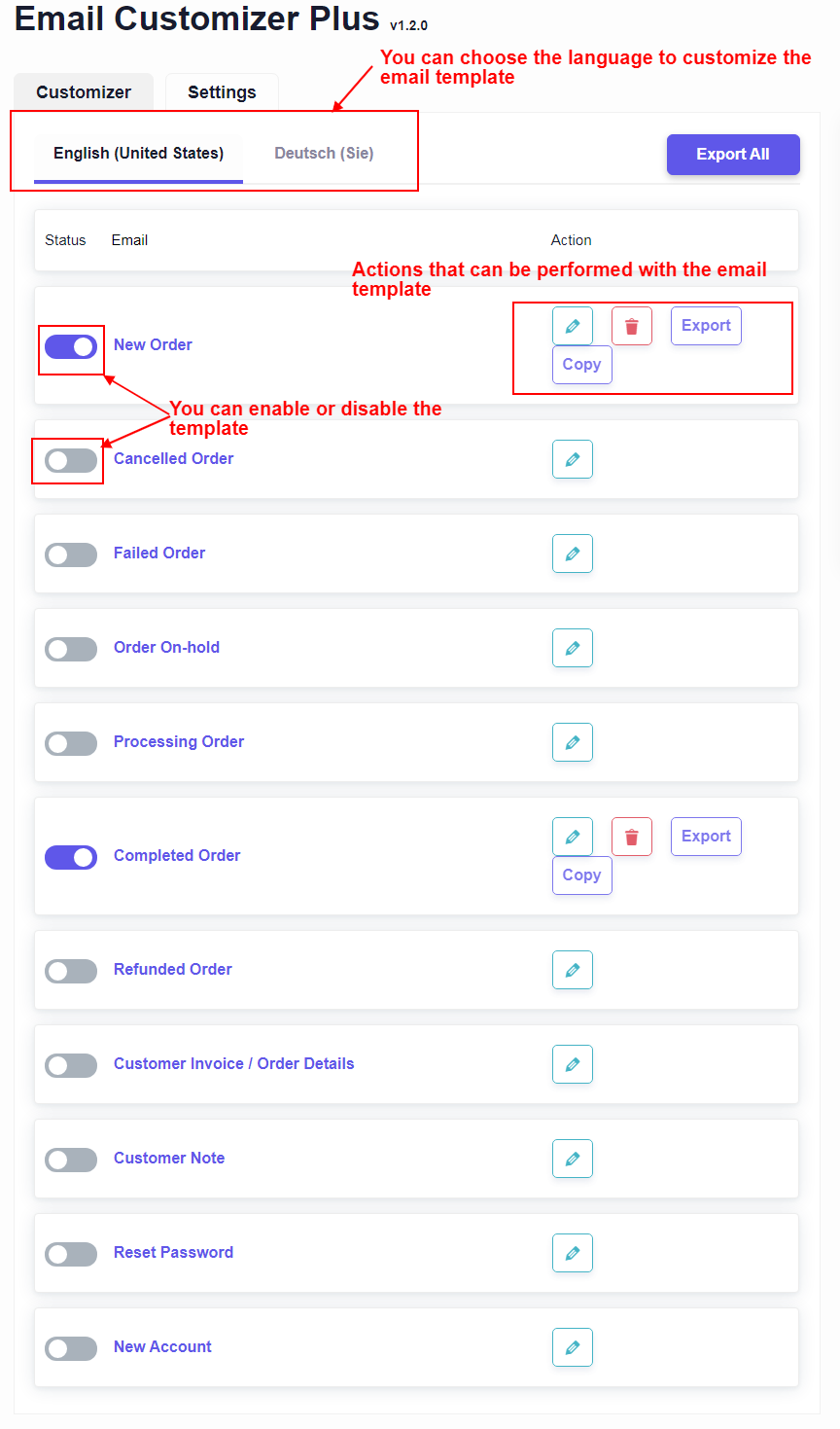
이메일 커스터마이저에는 거의 10개 이상의 WooCommerce 이메일 템플릿이 있습니다. 적절한 이메일 템플릿 디자인을 선택하고 끌어서 놓기 편집기를 사용하여 추가로 사용자 지정할 수 있습니다.
플러그인에서 사용 가능한 WooCommerce 이메일 템플릿을 살펴보십시오.

이 WooCommerce 이메일 커스터마이저는 다국어를 지원합니다. 이 단계에서 상점의 거래 이메일에 필요한 언어를 선택할 수 있습니다.
주문 상태 템플릿은 편집, 제거, 내보내기가 가능하며 템플릿의 복사본을 만들 수도 있습니다. 각 토글 버튼을 사용하여 템플릿을 활성화 및 비활성화할 수도 있습니다.
다음 페이지에서 언어와 주문 상태 템플릿이 선택되면 거래 이메일의 디자인을 선택합니다.
예쁜 WooCommerce 이메일 만들기
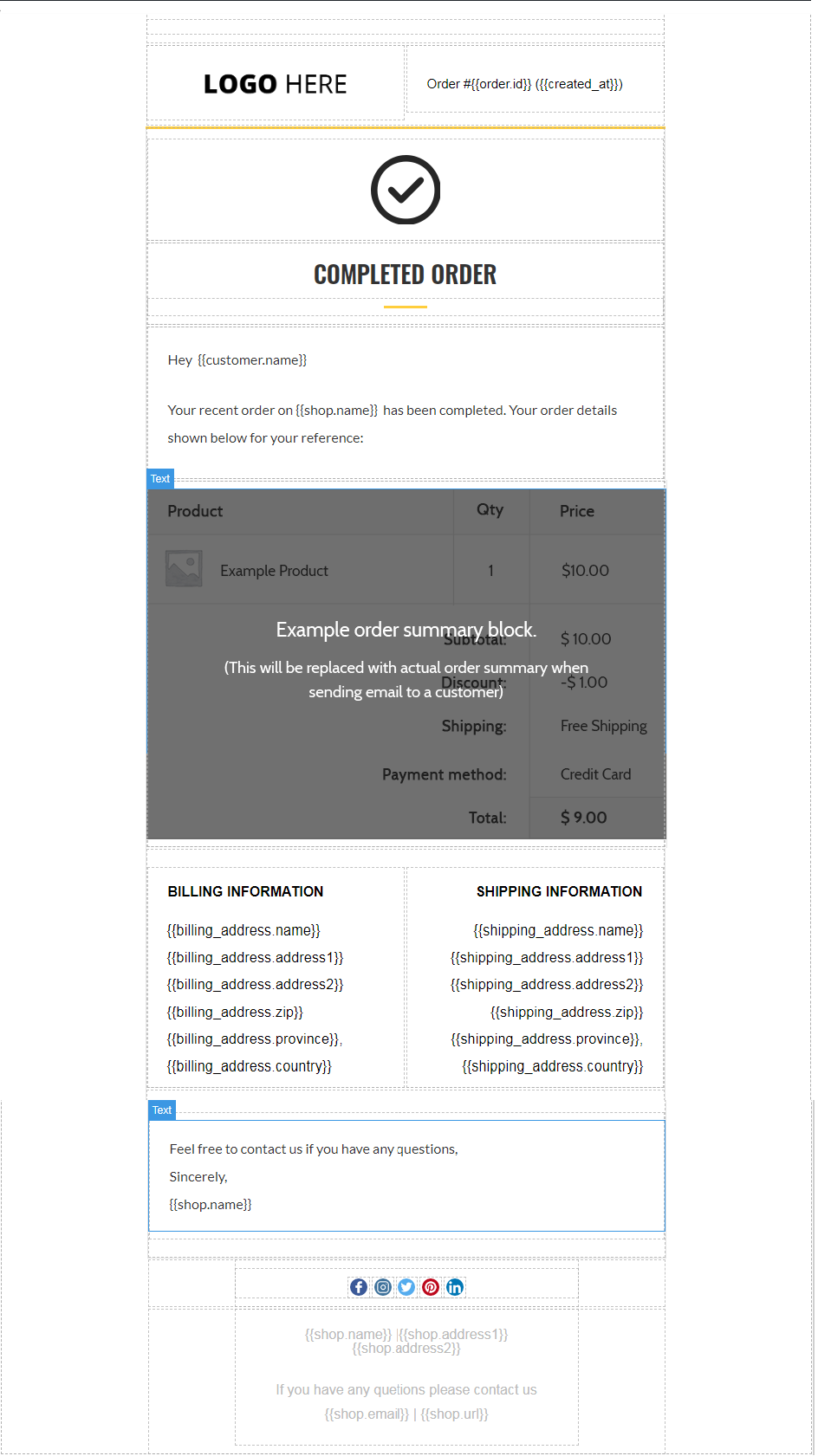
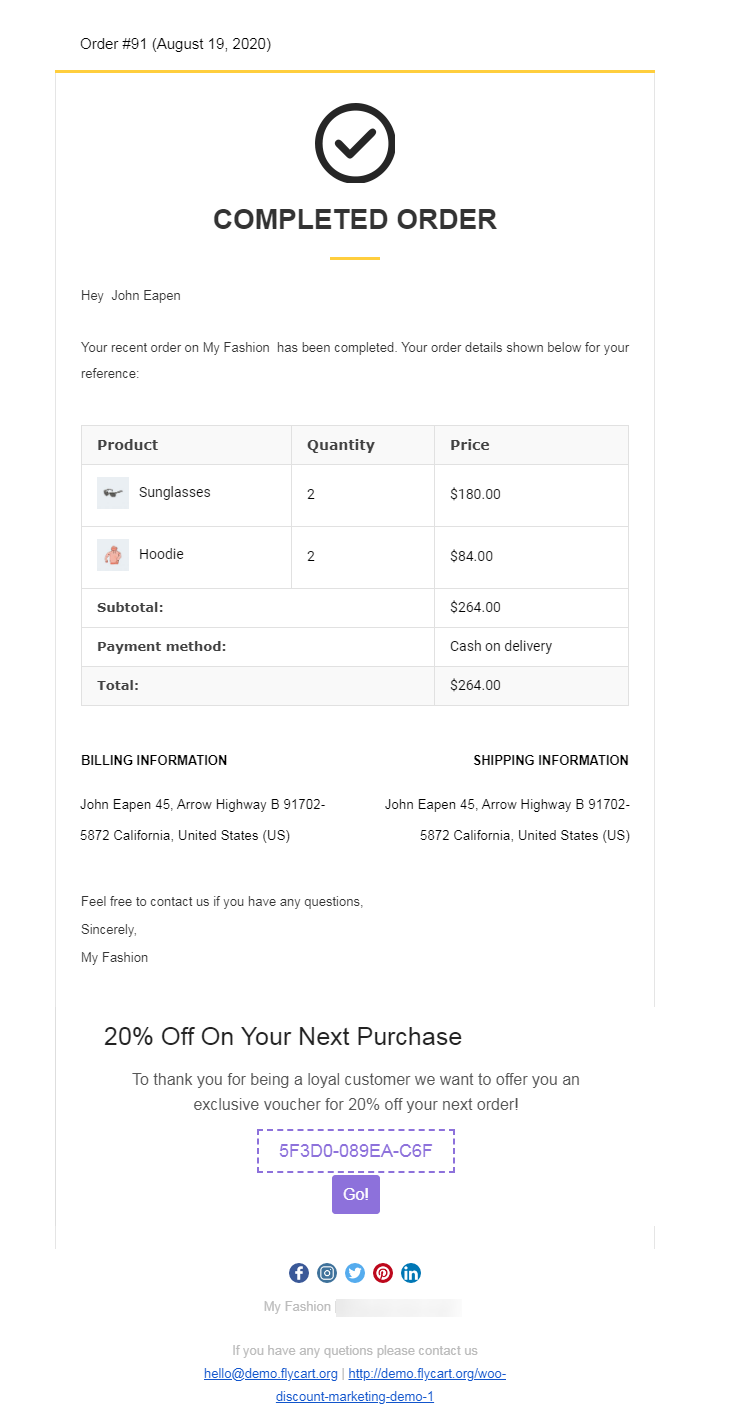
여기에서는 완료된 주문 이메일을 사용자 정의하는 예를 살펴보겠습니다.
아래는 주문 완료 템플릿의 스크린샷입니다.

이제 드래그 앤 드롭 편집기를 사용하여 이 이메일 템플릿을 사용자 정의할 수 있습니다. WooCommerce를 위한 예쁜 이메일을 만들 수 있는 도구에 대해 자세히 알아보겠습니다.
WooCommerce 이메일 사용자 정의 도구에는 필요한 사용자 정의가 두 단계로 수행되는 세 개의 블록이 있습니다.
- 블록 선택
- 블록 스타일링

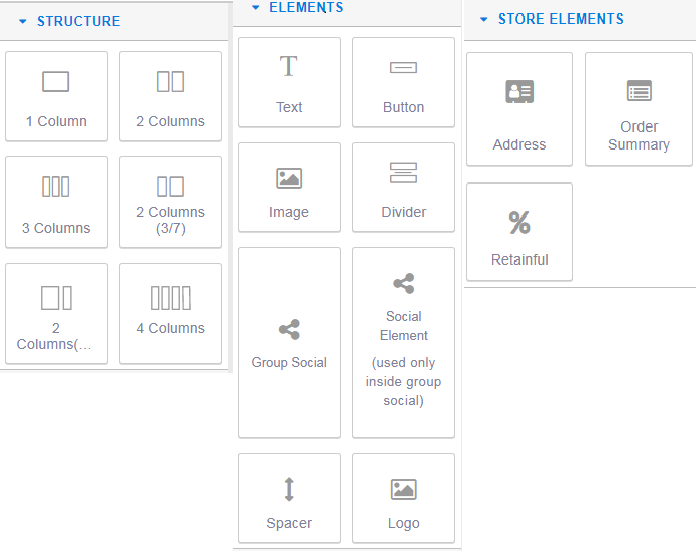
이러한 블록은 이메일 템플릿 근처의 오른쪽 패널에서 사용할 수 있습니다.
구조 : 이 블록을 사용하여 이메일에 열을 추가할 수 있습니다. 필요한 열 구조를 이메일 본문에 끌어다 놓고 필요에 따라 스타일을 지정하기만 하면 됩니다.
요소 : 이메일 내용을 사용자 정의하는 데 필수적인 도구는 이 블록에서 사용할 수 있습니다. 이 블록의 도구를 사용하여 WooCommerce 이메일 헤더 섹션을 변경할 수 있습니다.
- 텍스트 - WooCommerce가 이메일 텍스트를 사용자 정의하려면 이 요소를 끌어다 놓습니다. WooCommerce는 필요한 스타일, 치수 및 색상으로 이메일 텍스트를 사용자 정의합니다.
- 버튼 - 메일에 버튼을 추가하는 데 사용할 수 있습니다. 예를 들어 "SUBSCRIBE"와 같은 CTA 버튼은 이 요소를 사용하여 추가할 수 있습니다.
- 이미지 - 이메일에 이미지를 삽입하는 데 사용할 수 있습니다. 요소를 드래그 앤 드롭 -> 로고를 삽입하려면 더블 클릭하십시오.
- 구분선 - 이메일 내용 사이에 구분선을 추가합니다.
- 그룹 소셜 - 여기에는 이메일에 대한 소셜 버튼이 포함됩니다(Facebook, Pinterest, Twitter, LinkedIn).
- 스페이서 - 이메일 내용 사이에 공백을 포함합니다.
- 로고 - 거래 이메일에 로고를 추가하는 데 사용됩니다. 요소를 드래그 앤 드롭 -> 더블 클릭하여 로고를 삽입합니다.
상점 요소 : 이 블록을 사용하여 거래 이메일에 주소(청구서 수신 주소 및 배송 주소), 주문 세부 정보 및 다음 주문 쿠폰 세부 정보와 같은 상점 요소를 추가할 수 있습니다.

주소 - 이메일에 배송 및 청구 주소 포함
주문 요약 - 주문 세부 정보를 포함합니다.
상점 요소는 단축 코드를 통해 백엔드에서 각 세부 정보를 가져옵니다. 단축 코드는 동적 데이터의 자리 표시자로 사용되는 이메일 작성기의 핵심입니다. WooCommerce 이메일은 동적 데이터를 얻기 위해 단축 코드를 사용하여 사용자 정의 필드를 추가합니다.
참고 - 예: {{order.id}} 이 단축 코드를 사용하면 고객이 주문한 후 고객에게 발송되는 이메일 알림에서 실제 주문 ID로 대체됩니다.
보유 - 보유를 통해 고객에게 다음 주문 쿠폰을 추가합니다.
이 기능은 Retainful을 WooCommerce 이메일 디자이너와 통합하여 상점의 재방문을 증가시킵니다. 이 통합을 통해 고객의 주문 이메일에 쿠폰을 추가하여 고객이 WooCommerce 스토어에서 반복적으로 구매하도록 할 수 있습니다.
"Retainful" 플러그인에서 쿠폰에 대한 몇 가지 일반 설정을 해야 합니다. 이러한 설정은 데코레이터 WooCommerce 이메일 사용자 정의 도구의 끌어서 놓기 편집기를 사용하여 거래 이메일에 쿠폰을 추가할 때 반영됩니다.
WooCommerce 이메일 커스터마이저는 MJML 이메일 프레임워크를 사용하고 모든 기기에서 반응하는 트랜잭션 이메일을 생성합니다.
끌어서 놓기 편집기에서 수행할 수 있는 일반 작업
끌어서 놓기 편집기의 오른쪽 상단에는 저장, 미리보기, 단축 코드 입력, 사용자 정의 이메일의 테스트 이메일 보내기 등의 버튼이 있습니다.

저장 - 나중에 사용할 수 있도록 사용자 정의된 이메일 템플릿을 저장할 수 있습니다.
미리보기 - 이메일을 고객에게 보내기 전에 미리 볼 수 있습니다.
ShortCodes - 단축 코드를 사용하여 이메일에 동적 데이터를 입력합니다. WooCommerce 이메일은 단축 코드를 사용하여 사용자 정의 필드를 추가하고 동적 고객 데이터를 가져올 수 있습니다. 백엔드에서 주문, 주소, 고객 세부 정보 등과 같은 세부 정보를 가져오는 데 도움이 됩니다.
테스트 이메일 보내기 - 고객에게 맞춤형 이메일을 보내기 전에 테스트 이메일을 보낼 수 있습니다.
WooCommerce Email Customizer Plus를 사용하면 "Custom CSS"를 사용하여 WooCommerce에서 사용자 정의된 이메일 템플릿을 만들 수도 있습니다. 이를 위해 아래 탐색을 따라야 합니다.
맞춤형 이메일 템플릿을 만들 수 있습니다.
이메일 커스터마이저 플러스 -> 설정 -> 사용자 정의 CSS.
필요에 따라 이메일 템플릿 생성에 필요한 코드를 입력할 수 있습니다. WooCommerce 맞춤형 이메일을 만드는 가장 좋은 권장 방법은 플러그인에 내장된 기성 템플릿을 사용하는 것입니다.
따라서 드래그 앤 드롭 편집기의 이러한 모든 요소는 트랜잭션 이메일을 사용자 정의하는 데 필요한 대로 선택하고 스타일을 지정할 수 있습니다.
완료된 주문의 맞춤 이메일을 확인하고,

위의 주문 완료 이메일은 고객의 주문 세부 정보와 함께 "다음 주문 쿠폰"으로 사용자 지정됩니다. 이 기능을 사용하면 고객이 매장에서 자주 구매하게 될 것입니다.
주문 이메일을 사용자 정의하는 것은 최고의 WooCommerce 이메일 사용자 정의 플러그인인 Email Customizer Plus를 사용하여 번거롭지 않은 프로세스입니다. WooCommerce 편집 이메일 템플릿 플러그인을 구성하여 비즈니스를 성공시키고 기능과 이점을 경험하십시오.
행운을 빕니다.
WooCommerce 이메일 커스터마이저에 대한 FAQ
WooCommerce 이메일 사용자 정의 플러그인은 상점의 거래 이메일 생성 및 사용자 정의를 지원하는 확장입니다. 플러그인을 사용하면 필요에 따라 WooCommerce 주문 이메일을 사용자 지정할 수 있습니다. 기본 제공 도구로 사용자 정의하면 이메일 템플릿을 미리 보고 테스트 이메일을 보내고 나중에 사용할 수 있도록 사용자 정의된 템플릿을 저장할 수도 있습니다.
WooCommerce 이메일 템플릿은 적합한 이메일 사용자 정의 플러그인을 사용하여 사용자 정의하거나 사용자 정의 CSS를 사용하여 고유한 템플릿을 만들어 사용자 정의할 수 있습니다.
드래그 앤 드롭 편집기는 블록을 선택하고 스타일을 지정하여 이메일을 사용자 정의합니다.
- 구조: 이 블록은 이메일에 열을 추가하는 데 사용됩니다.
- 요소: 이 블록에는 이메일 내용(텍스트, 이메일 CTA 버튼, 공백 등)을 사용자 지정하는 데 필요한 도구가 포함되어 있습니다.
- 상점 요소: 이 블록은 주소(청구 주소 및 배송 주소), 주문 세부 정보 및 다음 주문 쿠폰 세부 정보와 같은 상점 요소를 추가하는 데 사용됩니다.
거래 이메일을 사용자 정의하면 다음과 같은 이점을 경험할 수 있습니다.
- 거래 이메일의 CTA 버튼은 클릭률을 높입니다.
- 전환율은 쉽게 증가할 수 있습니다.
- 소셜 공유 비율을 향상시킵니다.
- 매장에서 고객 참여를 향상시킵니다.
- 이메일당 ROI를 높입니다.
WooCommerce 시장에는 주문 이메일을 사용자 정의하기 위한 다양한 플러그인과 확장 프로그램이 있습니다. 최고의 WooCommerce 예쁜 이메일 사용자 정의 플러그인은 - WooCommerce용 Email Customizer Plus입니다. 플러그인에는 거의 10개 이상의 WooCommerce 이메일 템플릿이 있습니다. WooCommerce 이메일 사용자 정의 플러그인을 사용하면 기성품 템플릿을 사용자 정의하거나 Custom CSS를 사용하여 고유한 이메일 템플릿을 만들 수도 있습니다.
