Buba 블록 검토: WordPress용 무료 Gutenberg 블록 플러그인
게시 됨: 2021-12-27Gutenberg는 WordPress에서 웹 페이지를 만드는 전체 경험을 변경했습니다. 이 무료 사용 오픈 소스 편집기는 비용이 들지 않으며 사용자는 무료로 사용하여 WordPress에서 멋진 웹 사이트와 웹 페이지를 만들 수 있습니다. Buba Blocks는 콘텐츠 블록을 사용하여 웹 페이지의 스타일을 지정하고 콘텐츠를 추가하는 Gutenberg용 블록 기반 편집 플러그인입니다.
이러한 콘텐츠 블록은 단락, 이미지, 제목 등이 될 수 있습니다. 짧은 코드를 사용하고 HTML 코딩을 기억하는 대신 Buba Blocks for Gutenberg는 배열 및 재배열이 가능한 블록을 사용하며 마우스 동작으로 간단하게 배치할 수 있습니다. 이것은 웹 페이지를 만드는 시각적인 방법이며 사용자는 자신이 만들고 있는 것을 볼 수 있고 마음에 들지 않으면 변경할 수 있습니다. Gutenberg용 Buba Blocks 플러그인은 웹 페이지 게시와 관련된 한계를 넓힙니다. 블로거와 웹 디자이너에게 인기를 끌게 된 기능은 너무나 분명합니다.
사용 가능한 다양한 요소가 무엇인지 살펴보겠습니다.
- Buba 블록 요소
- Buba 블록 템플릿
- 사용자는 Buba Blocks 플러그인을 어떻게 사용합니까?
- Buba 블록으로 작업하는 방법?
- 사용자는 어떻게 편집기에 새 블록을 추가할 수 있습니까?
- 차단 설정을 변경하는 방법은 무엇입니까?
- 블록을 정렬하는 방법?
- Buba Blocks 플러그인은 무료인가요 유료인가요?
- Buba 블록을 사용하려면 코딩 지식이 필요합니까?
- 마지막 말
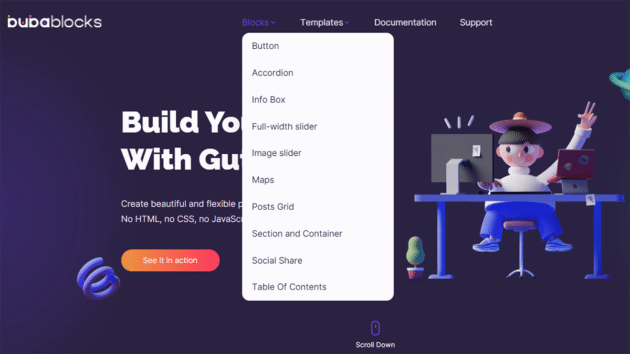
Buba 블록 요소

요소는 Buba Blocks의 핵심입니다. 사용자는 그것들을 이동하고 사용자 지정하고 많은 일을 할 수 있습니다. 요소를 사용하여 애니메이션을 만들고 배경과 색상을 추가할 수 있으며 그에 따라 속성을 조정할 수 있습니다. 사용자가 Buba Blocks에서 처리할 수 있는 주요 요소는 다음과 같습니다. 웹 페이지에 콘텐츠를 생성하는 것은 Elements in Buba Blocks 플러그인입니다. Buba Blocks가 사용자에게 제공하는 다양한 요소에 대해 간단히 살펴보겠습니다.
추천: WordPress용 최고의 Google 리뷰 플러그인 10개.
단추
사용자는 Buba 블록을 사용하여 웹 페이지의 버튼 스타일을 지정할 수 있습니다. 사용자는 이러한 버튼에 속성을 추가하여 더욱 스타일리시하게 만들 수 있습니다. Button 요소의 주요 기능을 통해 사용자는 요소를 정렬하고 스타일을 지정하고 레이아웃 스타일로 작업할 수 있습니다. 사용자는 버튼을 채우거나 텍스트 또는 테두리를 버튼에 추가할 수 있습니다.
아코디언
아코디언 블록을 사용하면 사용자가 자신의 정보를 분류하고 웹 페이지에 FAQ 섹션을 추가할 수 있습니다. 제목 글꼴을 변경하고 아코디언 블록 안에 내용을 삽입하는 것이 매우 쉬워집니다. 사용자는 아코디언 블록을 사용자 지정하여 사용자 지정 제목을 만들 수 있습니다.
정보 상자
사용자는 Buba Blocks 플러그인의 정보 상자 요소를 사용하여 정보 상자를 만들 수 있습니다. 정보 상자 블록은 이미지, 텍스트, 테두리 색상을 포함하도록 완전히 사용자 정의할 수 있습니다. 정보 상자는 머리글과 부제목을 추가하고 상자의 배경색이나 테두리 색을 추가할 때 유용합니다. 사용자는 그림자와 윤곽선으로 작업할 수도 있습니다.
전체 너비 슬라이더
Buba 블록을 사용하면 사용자가 자신의 웹 페이지에 애니메이션을 추가할 수도 있습니다. 전체 너비 슬라이더 블록을 사용하면 슬라이드에 배경을 추가하고, 슬라이더 애니메이션, 자동 재생 옵션을 추가하고, 슬라이더 속도를 조정하고, 슬라이더에 아이콘을 추가할 수 있습니다. 슬라이더는 페이지의 전체 너비에 걸쳐 있습니다.
섹션 및 컨테이너
Buba Blocks 무료 플러그인에는 사용자가 웹 페이지 레이아웃을 구축하고 관리할 수 있는 섹션 및 컨테이너 블록이 있습니다. 또한 이러한 블록은 간격, 여백, 패딩, 배경 옵션, 애니메이션 효과, 사용자 정의 클래스 및 ID와 같은 기능으로 완전히 사용자 정의할 수 있습니다. 섹션 블록은 다른 블록 안에 넣을 수 있지만 컨테이너 블록은 섹션 블록에 삽입할 수 있습니다. 이 두 블록의 속성은 독립적으로 변경할 수 있습니다. 사용자는 배경 이미지, 배경 색상을 변경하고 너비와 높이를 조정할 수 있습니다. 사용자는 그라데이션 색상, 단색 또는 이미지와 같은 3가지 배경을 선택할 수 있습니다.
이미지 슬라이더
이미지 슬라이더 블록은 블록의 모든 부분에 삽입할 수 있습니다. 사용자는 자동 재생 옵션을 설정하고 축소판을 관리하며 슬라이더 애니메이션 및 아이콘을 변경할 수 있습니다. Image Slider는 제품을 선보이고 웹 페이지를 보다 역동적으로 보이게 만드는 데 적합합니다. 이미지 슬라이더 블록은 보는 사람의 관심을 사로잡으며 슬라이딩 이미지에 자동으로 끌립니다.
지도
Buba Blocks는 웹페이지에 Google 지도를 표시할 수 있는 편리한 지도 블록을 제공합니다. 이 블록은 사용자가 자신의 현재 위치를 시청자에게 보여주고 싶을 때 적합합니다. 지도 블록을 사용하여 사용자는 지도의 높이를 변경하고, 사용자가 지도를 확대 및 축소하고, 부드러운 스크롤을 허용하고, 배경 색상, 텍스트 색상 및 제목 텍스트를 사용자 지정할 수 있습니다.
게시물 그리드
모든 블로거 또는 웹페이지 디자이너는 Buba Blocks 플러그인이 제공하는 Posts Grid 블록을 좋아할 것입니다. Posts Grid를 사용하면 웹 페이지에 게시물을 추가하고 소셜 미디어에서 공유할 수 있으며 레이아웃 옵션을 사용할 수 있습니다. 이 블록에는 사용자가 배경, 콘텐츠를 제어하고, 게시물 또는 작성자로 필터링하고, 이미지를 추가하고, 작성자 이름, 날짜, 이미지 등 표시 옵션 중에서 선택할 수 있는 속성이 있습니다.
사회적 공유
Buba Blocks 플러그인은 사용자가 소셜 미디어에서 자신의 페이지를 공유하고 팔로워를 참여시킬 수 있도록 소셜 공유 블록을 제공합니다. 사용자는 웹 페이지에 소셜 미디어 아이콘을 추가하고, 아이콘 스타일을 지정하고, 배경을 추가하고, 시청자가 웹 페이지를 공유할 수 있도록 배치할 수 있습니다.

목차
목차 블록을 사용하면 사용자가 위아래로 스크롤하지 않고도 웹 페이지 내의 특정 콘텐츠로 이동할 수 있습니다. 사용자는 사용자가 원하는 섹션으로 바로 이동할 수 있도록 게시물 요약을 만들 수 있습니다. 이 블록을 선택하면 사용자는 게시물에 대한 제목을 자동으로 생성할 수 있으며 링크가 자동으로 생성됩니다. 사용자는 배경 색상, 텍스트 색상 및 제목 텍스트를 변경할 수 있습니다.
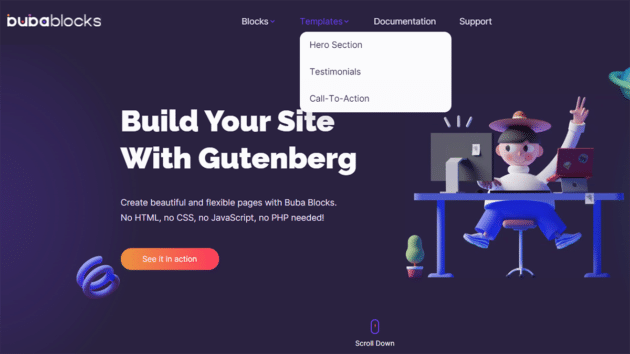
Buba 블록 템플릿

Buba 템플릿은 사용자가 색상과 텍스트를 변경하여 웹 페이지를 사용자 정의할 수 있도록 미리 디자인된 섹션입니다. 사용자는 이를 위해 코딩 언어가 필요하지 않으며 웹 페이지에 개별 요소를 추가할 필요도 없습니다.
행동을 요구하다
클릭 유도 문안은 뷰어가 웹 페이지에서 빠르게 행동하도록 만드는 데 가장 적합합니다. Call-To-Action 템플릿의 위치를 정렬함으로써 사용자는 레이아웃 옵션, 스타일 옵션에 대해 작업하고 정렬 옵션을 실험하여 가장 잘 보이도록 만들 수 있습니다.
사용후기
사용자는 평가 템플릿에 텍스트를 추가하고 사용자 지정할 수 있습니다. 사용자 지정 텍스트와 이미지를 추가하기만 하면 웹 페이지에 기성 추천 섹션이 추가됩니다. 사용자는 배경을 변경하고, 애니메이션 효과를 추가하고, 스크롤 버튼을 사용하고, 블록을 그룹화 및 정렬하고, 반응형 디자인을 선택하여 콘텐츠를 다양한 화면 크기에 맞게 조정할 수 있습니다.
영웅 섹션
Hero 섹션은 시청자가 웹 페이지에서 가장 먼저 보게 되는 섹션입니다. 사용자는 이 영웅 섹션 템플릿을 선택하고 텍스트와 색상을 변경하여 양식화하고 사용자 정의할 수 있습니다. 영웅 섹션 템플릿은 미리 디자인된 버튼 스타일, 배경 및 제목과 함께 제공됩니다. 사용자는 배경 작업, 블록 그룹화 및 정렬, 스크롤 버튼 삽입, 애니메이션 추가 및 반응형 디자인 만들기 옵션을 사용할 수 있습니다.
10+ 최고의 드래그 앤 드롭 WordPress 페이지 빌더.
사용자는 Buba Blocks 플러그인을 어떻게 사용합니까?
Buba Blocks는 WordPress에서 플러그인으로 사용할 수 있습니다. 사용자는 플러그인으로 이동하여 새로 추가를 선택해야 합니다. Buba 블록을 검색합니다. 이제 사용자는 이 플러그인을 설치하고 활성화할 수 있습니다. 또는 사용자는 페이지의 다운로드 버튼을 사용하여 이 플러그인을 다운로드할 수도 있습니다. 다운로드가 완료되면 사용자는 WordPress 사이트 관리자에게 파일을 업로드할 수 있습니다. 플러그인을 클릭하여 업로드할 수 있습니다.
Buba 블록으로 작업하는 방법?
Gutenberg는 플러그인을 업데이트하기 위해 지속적으로 노력하고 있으며 Buba Blocks도 그 중 하나입니다. 새로운 기능이 지속적으로 추가되고 있으며 사용자는 사용 가능한 템플릿과 요소를 사용하여 웹 페이지의 스타일을 지정할 수 있습니다.
사용자는 어떻게 편집기에 새 블록을 추가할 수 있습니까?
편집기에서 사용자는 검색 표시줄에 이름을 입력하여 요소를 검색하거나 Buba를 선택할 수 있으며 블록 목록이 그 앞에 나타납니다. 요소를 클릭하기만 하면 사용자는 자신의 웹 페이지에서 요소를 사용할 수 있습니다. Gutenberg 편집기를 사용하면 요소와 해당 시각적 표시를 동시에 그리고 라이브 모드에서도 쉽게 볼 수 있습니다. 사용자가 편집기에 블록을 추가할 때 해당 설정으로 블록의 속성을 조정할 수도 있습니다.

차단 설정을 변경하는 방법은 무엇입니까?
Buba Blocks 플러그인은 각 블록의 설정과 속성이 다릅니다. 이러한 설정은 사용자가 특정 블록 또는 템플릿을 클릭하고 선택하면 표시되며 측면 패널에는 해당 특정 블록의 속성이 표시됩니다. 사용자는 매번 다른 설정으로 동일한 블록을 여러 번 사용할 수 있습니다.
블록을 정렬하는 방법?
일부 블록은 사용자가 왼쪽, 중앙 및 오른쪽에 정렬할 수 있도록 위치 설정이 제공됩니다. 이러한 수직 정렬 설정은 블록 상단에 표시됩니다.
Buba Blocks 플러그인은 무료인가요 유료인가요?
Buba Blocks 플러그인은 WordPress의 모든 사용자에게 무료로 제공됩니다.
Buba 블록을 사용하려면 코딩 지식이 필요합니까?
아니요. 누구나 Gutenberg용 Buba Blocks 플러그인을 사용할 수 있습니다. 코딩에 대한 지식이 없는 사용자나 웹 페이지 개발 경험이 있는 사용자도 이 플러그인을 사용할 수 있습니다.
당신은 또한 좋아할 수 있습니다: 워드프레스로 구축할 수 있는 10가지 유형의 웹사이트.
마지막 말

Buba Blocks 플러그인은 웹 페이지를 디자인하는 쉬운 방법입니다. 디지털 마케터, 웹 디자이너, 프로그래머, 아마추어, 초보자 등 누구나 자유롭게 사용할 수 있는 이 WordPress 플러그인을 사용하여 웹 페이지를 보다 표현하기 쉽고 반응이 좋게 만들 수 있습니다. Buba Blocks에서 요소를 사용하기는 쉽지만 템플릿은 요소를 추가하고 색상과 텍스트를 변경하기만 하면 많은 작업을 절약할 수 있습니다. 각 요소에는 속성이 있으며 웹 페이지 디자인에 맞게 변경할 수 있습니다. Buba Blocks는 웹 페이지를 디자인하는 보다 시각적인 방법을 보여주며 라이브 모드에서도 그 자체로 시간을 절약해 줍니다. Buba Blocks를 사용하는 것은 모든 사람이 느낄 수 있는 풍부한 웹 디자인 경험이 될 것입니다. Buba Blocks를 사용하여 모든 사람이 방문하게 될 웹페이지를 디자인하십시오.
Buba 블록 다운로드
