최고의 웹사이트 글꼴 및 올바른 글꼴 선택 방법
게시 됨: 2022-02-11색 구성표에서 글꼴 및 제목 디자인에 이르기까지 웹 사이트와 같은 대규모 디지털 프로젝트에 대해 이야기하는 경우 모든 작은 세부 사항이 중요합니다. 다양한 글꼴 및 글꼴 효과를 사용하면 사용자에게 부정적인 영향과 긍정적인 영향을 모두 가져올 수 있으며 긍정적인지 부정적인지는 전적으로 귀하에게 달려 있습니다. 이러한 모든 세부 사항을 하나의 잘 구성된 창작물로 연결하는 조화로운 방법인 균형은 모든 디지털 디자이너에게 가장 중요합니다.
글꼴 및 글꼴 효과는 대부분의 웹 페이지에서 가장 많은 양의 시각적 데이터가 본문 텍스트, 제목 및 머리글에 의해 점유되기 때문에 이러한 균형을 달성하는 가장 좋은 방법입니다. 따라서 완벽한 결과를 얻기 위해 단순하고 복잡한 세부 사항의 수를 조정할 수 있습니다.
- 열린 산세
- 라토
- 헬베티카
- 메리웨더
- 플레이페어 디스플레이
- 몬세라트
- 리브레 바스커빌
- 카우덱스
- 바로우
- 로보토
- 올바른 글꼴을 선택하는 방법은 무엇입니까?
- 웹사이트의 내용에 따라 글꼴을 선택하십시오.
- 세 가지 유형의 글꼴
- 기본 사항을 알고
- 로드 시간을 잊지 마세요
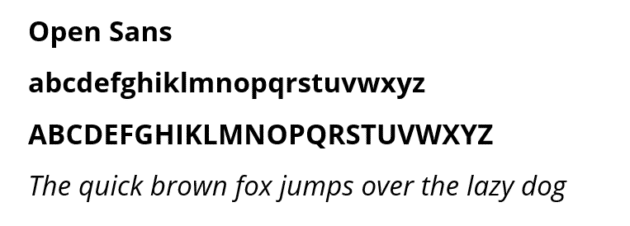
열린 산세

Open Sans는 최고의 가독성과 사용자 경험을 제공하기 위한 산세리프 서체의 일부입니다. 이 웹 글꼴은 소비할 정보(블로그, 정보 기사 등)가 많은 미니멀한 웹 사이트에 가장 적합합니다. 이 글꼴의 또 다른 장점은 다양한 스타일과의 호환성입니다.
추천: 인포그래픽에서 사용할 최고의 글꼴.
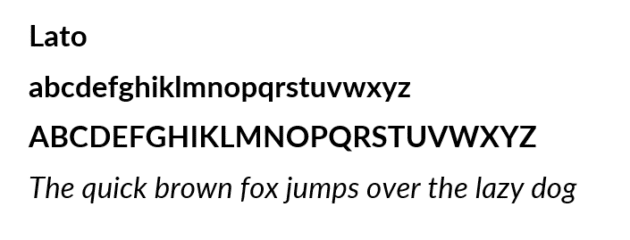
라토

Lato는 웹사이트가 금융, 법률 또는 회계와 같은 심각한 분야에서 활성화되는 경우 사용할 수 있는 최고의 글꼴 중 하나입니다. 사용하기 쉬운 이 웹사이트 서체는 높은 전문성을 나타내는 기업체 글꼴로 간주됩니다. Lato는 현대적인 방법으로 사이트 디자인을 풍부하게 하려는 사람들에게 최고의 글꼴입니다.
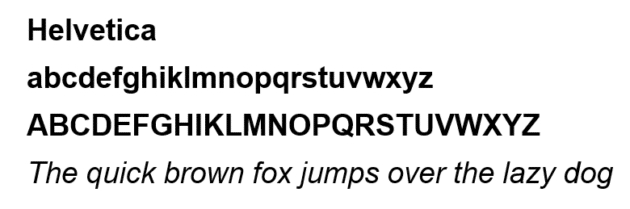
헬베티카

전 세계적으로 가장 많이 사용되는 웹 사이트 서체 중 하나인 Helvetica는 스위스 디자이너인 Max Miedinger에 의해 밝혀졌습니다. Helvetica는 디자이너가 특정 창작물에 가장 적합한 버전을 선택하는 데 도움이 되는 놀랍도록 다양한 스타일과 크기로 인해 인기를 얻었습니다.
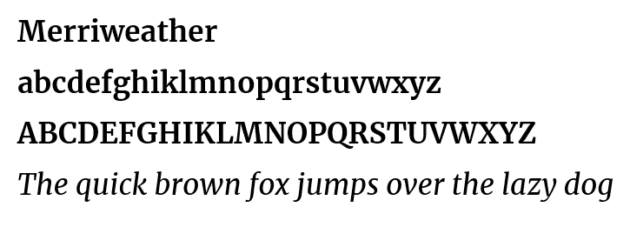
메리웨더

큰 화면과 작은 화면 모두에서 콘텐츠를 읽는 다양한 잠재고객이 있는 경우 Merriweather 웹사이트 글꼴을 선택해야 합니다. 이 비율 글꼴은 스타일리시한 모양과 단순함을 결합하여 다양한 분야의 사이트에 대한 많은 잠재력을 가진 경이로운 병합입니다. Merriweather는 공식 및 비공식 스타일에 적합합니다.
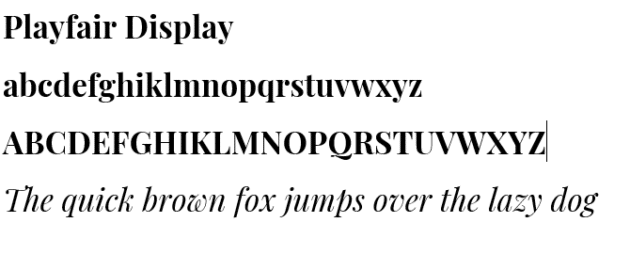
플레이페어 디스플레이

Playfair Display는 약간의 고전적인 특성이 가미된 스타일리시한 글꼴입니다. 세련된 웹사이트를 위한 글꼴을 선택했다면 Playfair Display를 선택하세요. 이해하기 쉬운 콘텐츠가 포함된 가볍고 미적인 웹사이트에 적합합니다. 실제로 Playfair Display는 다른 글꼴만큼 읽기 쉽지 않습니다. 주요 이점은 클래스입니다.
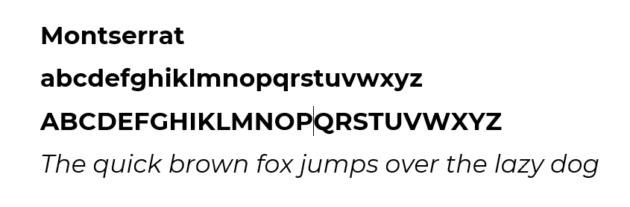
몬세라트

이 산세리프체는 선택할 수 있는 최고의 웹사이트 글꼴입니다. 그것의 기하학적 스타일은 일반적으로 웹사이트에서 그것을 구현하는 방법을 찾을 수 있도록 합니다. Montserrat는 매우 스타일리시하지만 많은 사람들이 작은 화면과 큰 화면 모두에서 읽을 수 있습니다.
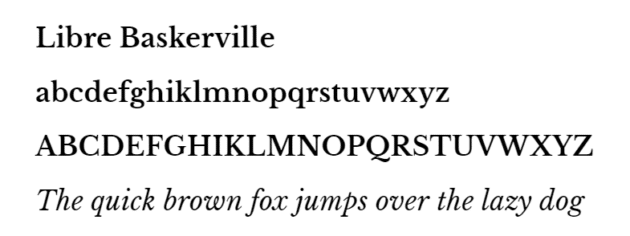
리브레 바스커빌

Libre Baskerville은 18세기 전신에서 영감을 받은 세리프 글꼴입니다. 클래식한 스타일로 경제, 스포츠, 뷰티 등 다양한 분야에서 사용하기에 적합합니다. Libre Baskerville은 매우 인기가 있지만 크기가 너무 크면 글꼴이 잘 보이지 않기 때문에 청중이 큰 화면을 사용하여 웹 사이트에 액세스하는 경우 최상의 옵션이 아닙니다.
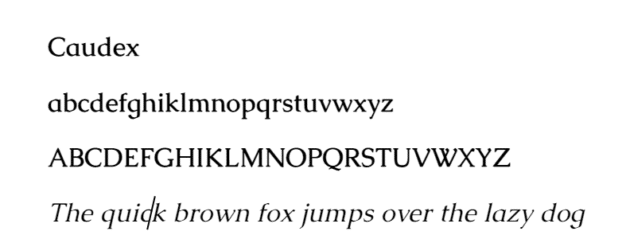
카우덱스

처음에 중세 필사본에 사용된 Caudex는 90년대 후반에 우리 현실에 맞게 개편되어 적용되었으며 그 이후로 개발을 중단하지 않았습니다. Caudex는 단락과 제목 모두에 사용할 수 있으며 의심할 여지 없이 가장 다양한 스타일을 사용할 수 있는 글꼴입니다. 크고 작은 화면 사용 모두에 좋습니다.
바로우

이 산세리프 글꼴 Barlow는 캘리포니아 번호판과 고속도로 표지판에서 영감을 받은 것 같습니다. 깔끔한 디자인은 웹 사이트에 약간의 부드러움을 더해 더 아늑하고 읽기 쉽게 만듭니다. 이 서체의 또 다른 장점은 웹 사이트에서 찾을 수 있는 다른 많은 글꼴과의 호환성입니다.

로보토

Plain과 Simple은 Roboto 글꼴을 완벽하게 설명하는 형용사입니다. 그것의 주요 목적은 어떤 복잡한 스타일도 없이 고객에게 정보를 전달하는 것입니다. 전문적인 글꼴로 간주되지만 디자이너가 친근한 콘텐츠를 위해 이 글꼴을 사용하는 경우가 있습니다.
당신은 좋아할지도 모릅니다: 모든 위대한 디자이너에게 필요한 20가지 멋진 로고 디자인 글꼴.
올바른 글꼴을 선택하는 방법은 무엇입니까?

올바른 글꼴은 일반적으로 웹 사이트의 더 많은 사용자 수의 핵심입니다. 따라서 디자이너가 올바르게 선택하는 능력은 사용자 경험과 리뷰에 긍정적인 영향을 미칠 수 있습니다.
웹사이트의 내용에 따라 글꼴을 선택하십시오.

대부분의 경우 웹 사이트의 가장 큰 부분이 다양한 유형의 텍스트로 구성된다는 것은 비밀이 아닙니다. 따라서 세련되고 잘 정리된 웹 사이트를 원한다면 해당 텍스트에 적합한 글꼴을 선택하는 것이 첫 번째 단계입니다. 가장 중요한 팁은 한 페이지에 3-4개 이상의 글꼴을 사용하지 않는 것입니다. 그것은 끔찍하고 지저분하게 보일 것입니다. 그렇기 때문에 다양한 글꼴이 존재하므로 특히 자신에게 가장 적합한 글꼴을 선택해야 하며 너무 무리하지 마십시오.
사람들에게 가장 혼란스러운 것은 웹사이트의 글꼴과 디자인을 결합하여 훌륭하고 세련된 합병을 받는 것입니다. 사실 생각보다 훨씬 간단합니다. 일부 글꼴은 심각하고 유익한 콘텐츠가 많은 사이트에 가장 적합하며 재미 있고 피상적인 콘텐츠를 위한 글꼴이 있습니다. 어떤 유형의 콘텐츠를 작성할 것인지 이해해야 합니다. 일반적으로 Times New Roman, Robotica와 같은 글꼴은 엄격하고 미니멀한 스타일로 정보 콘텐츠에 사용되며 Playfair Display와 같은 글꼴은 레저 콘텐츠에 적합합니다.
세 가지 유형의 글꼴

위 단락에서 말했듯이 사이트에는 3개 이상의 서체가 포함되어서는 안 됩니다. 하지만 그 세 가지는 무엇이며 어떻게 선택합니까? 당신은 바로 알게 될 것입니다.
- 머리글, 부제목 및 제목에 사용할 첫 번째 글꼴이 가장 중요합니다. 이 기본 글꼴은 브랜드와 직접 연결되어야 하며 브랜드 철학을 반영해야 합니다. 미니멀한 브랜드의 경우 철학을 반영하기 위해 기본 글꼴은 최대한 미니멀해야 합니다. 가능한 경우 로고에 사용된 것과 동일한 글꼴을 선택해야 합니다.
- 보조 글꼴은 콘텐츠의 가장 큰 부분을 작성하는 데 사용됩니다. 텍스트의 이 부분은 대부분의 사용자가 최대한 읽을 수 있어야 하므로 웹 사이트의 나머지 부분에 대해 더 정교한 디자인을 가지고 있더라도 간단하고 이해하기 쉬워야 합니다. 이해하기 힘든 세련된 글꼴을 선택할 수 없습니다. 사이트의 이 부분에서는 말 그대로 허용되지 않습니다.
- 세 번째 글꼴은 선택 사항이며 텍스트의 일부를 강조하고 독자의 관심을 더 빨리 끌기 위해 사용됩니다. 여기에서 좀 더 정교한 글꼴을 사용할 수 있지만 보조 글꼴보다 더 많이 사용하지는 마십시오. 완벽하게 결합하려면 몇 가지 유사점이 있어야 합니다.
웹 사이트에 대해 선택하는 서체와 글꼴이 많을수록 이들을 결합하고 조화시키기가 더 어려워집니다. 일반적으로 글꼴이 많을수록 웹 사이트 디자인이 더 복잡해집니다. 그렇게 간단합니다.

기본 사항을 알고

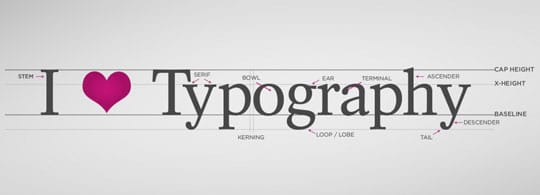
타이포그래피는 예술이며 모든 종류의 예술과 마찬가지로 그 존재의 모든 측면을 빠르게 배우고 이해하기는 어렵습니다. 그러나 일부 기본 사항은 웹 사이트에 적합한 글꼴을 선택하는 데 도움이 될 수 있습니다. 글꼴 분류는 자신의 웹 사이트에 사용할 글꼴을 선택해야 하는 모든 디자이너에게 가장 중요합니다. 여기에서 이들 간의 차이점을 이해하는 데 도움이 되는 빠르고 유익한 요약을 찾을 수 있습니다.
세리프 글꼴:
입력하는 정보가 결국 인쇄될 때 정기적으로 사용됩니다. 클래식하고 스타일리시한 세리프체는 우아함 때문에 웹폰트로 많이 사용되지 않습니다. 그러나 금융, 법률 또는 패션에 대해 글을 쓰기로 선택했다면 이것이 귀하의 선택입니다. Times New Roman, Georgia 및 Bodoni는 세리프 글꼴입니다.
산세리프 글꼴:
이러한 글꼴에는 serif 글꼴처럼 문자 끝에 serif 줄이 없습니다. 현대적이고 직관적인 웹 디자이너는 일반적으로 중립적인 모양 때문에 이러한 글꼴을 사용합니다. 이 글꼴은 작성 중인 주제와 관계없이 사용할 수 있습니다. 그들은 일반적으로 많은 문제에 매우 적합합니다. Helvetica, Robotica 및 Open Sans는 Sans serif 글꼴의 유명한 예입니다.
스크립트 글꼴:
이 글꼴은 손글씨 스타일을 본떠서 만든 것입니다. 일반적으로 제목, 부제목 및 텍스트의 일부 필수 부분을 강조 표시하는 데 사용됩니다. 독자가 정보를 이해하고 이해하는 데 어려움이 있으므로 스크립트 글꼴을 사용하여 본문 텍스트를 작성해서는 안 됩니다. Lobster와 Lucida Handwriting은 스크립트 글꼴입니다.
웹 사이트에 대해 선택하는 서체와 글꼴이 많을수록 이들을 결합하고 조화시키기가 더 어려워집니다. 일반적으로 글꼴이 많을수록 웹 사이트 디자인이 더 복잡해집니다. 그렇게 간단합니다.
알아야 할 또 다른 기본 지식은 텍스트의 다른 부분을 강조하는 방법입니다. 일반적으로 일부 세부 사항을 텍스트의 나머지 부분에서 두드러지게 만들기 위해 많은 저자가 볼드체 또는 이탤릭체를 사용합니다. 좋은 선택이지만 독창적이고 싶다면 위에서 설명한 것처럼 다른 유형의 글꼴을 사용할 수 있으며 세 번째 글꼴은 강조하는 데 사용됩니다.
웹사이트에서 사용할 수 있는 5가지 웹 안전 글꼴.
로드 시간을 잊지 마세요

우리는 사람이 가질 수 있는 가장 소중한 자원이 시간인 시대에 살고 있습니다. 따라서 더 정교하거나 아름다운 글꼴을 보기 위해 웹 사이트가 로드될 때까지 오래 기다리는 사람은 아무도 없습니다. 일반적으로 그 사람은 필요한 정보를 더 빨리 받기 위해 다른 사이트를 선택할 것입니다. 글꼴을 올바르게 선택하면 사이트 속도를 크게 높일 수 있습니다. 그것을하는 방법? 다음은 몇 가지 팁입니다.
- 하나의 웹사이트에 많은 서체가 있는 것이 최악인 이유는 이미 많이 알고 계실 것입니다. 그리고 이것이 그들 중 2~3개를 고수해야 하는 또 다른 이유입니다. 글꼴이 많을수록 처리해야 하는 데이터 양이 많아지고 시간이 걸립니다.
- 아름답지만 상황을 악화시킬 뿐인 쓸모없는 것들을 많이 사용하여 디자인을 지나치게 복잡하게 만들지 마십시오. 예를 들어 제목과 제목에 잘 디자인된 글꼴을 사용하는 것이 좋습니다. 그러나 본문의 경우 Robotica나 Helvetica와 같은 기본 글꼴을 선택하는 것이 더 합리적입니다.
