전자 상거래를 위한 최고의 Magento 2 WYSIWYG 편집기
게시 됨: 2020-06-29콘텐츠
- Magento 2 WYSIWYG Editor란 무엇입니까?
- 상위 7 WYSIWYG 소프트웨어 솔루션
- 타이니MCE
- 비주얼에디터
- 여름노트
- 깃
- 프롤라 에디터
- CK에디터 4
- 콘텐츠 도구
- Magento 2 WYSIWYG 편집기
- TinyMCE 4 - WYSIWYG 편집기 프로
- Magento 2에서 WYSIWYG 편집기를 구성하는 방법 [2021년 업데이트됨]
- WYSIWYG 편집기를 활성화/비활성화하는 방법
- 요약
Magento 2는 온라인 상점에서 가장 널리 사용되는 오픈 소스 CMS 플랫폼 중 하나입니다. 전 세계 모든 전자 상거래 웹 사이트의 약 20%가 플랫폼을 기반으로 하며 1,550억 달러 이상이 플랫폼 기능으로 처리되는 거래로 처리됩니다.
Magento wysiwyg 편집기를 사용하면 HTML에 익숙하지 않은 모든 사람들을 위해 관련 콘텐츠를 편집할 수 있으므로 태그와 속성을 수동으로 지정할 필요가 없어 출판 속도가 빨라집니다. 이처럼 초기에 마젠토 2에서 프로젝트의 최종 모습을 볼 수 있습니다.
염두에 두고 있는 프로젝트가 있습니까?
그것에 대해 이야기하자
조회를 요청하다
Magento 2 WYSIWYG Editor란 무엇입니까?
wysiwyg 편집기가 무엇인지 궁금하다면 마침내 답을 찾은 것입니다.
WYSIWYG(What You See Is What You Get) 는 소스 코드를 조작하지 않고 수동으로 블록을 작성하지 않고 문서의 프레젠테이션 형식을 편집하기 위한 것입니다. 조작에 필요한 모든 것은 미완성 문서, 프로젝트 또는 이벤트(WYSIWYG 조명 디자인)의 큰 그림을 보기 위해 편집기에 내장된 구성 요소입니다.
프로그래머와 코더는 이 디자인 접근 방식을 비판하는 경향이 있으며 관련된 '더러운' 코드의 상당 부분에 대해 불평합니다. 그러나 최신 편집자는 지속적으로 향상되고 일부는 최소한의 단점으로 우수한 품질의 워크플로를 제공할 수 있습니다.
처음에 브라우저는 주로 WYSIWYG 편집 기능을 지원했지만 읽기 기능은 점차 더 집중되었습니다(입력 형식의 텍스트 편집은 고려하지 않음). 그러나 최신 브라우저는 웹 페이지 편집에 매우 취약합니다. 변경할 때 주의해야 하는 중요한 순간은 다음과 같습니다.
사용자 정의 모드는 두 가지 방법으로 시작할 수 있습니다.
- designMode - 개별 요소(창, 프레임) 편집;
- contentEditable - 텍스트가 있는 요소 편집.
document.execCommand 메소드를 사용하면 영역 편집 및 태그 스타일 지정을 위한 명령(글꼴 사용자 정의, 링크 추가 등)을 시작할 수 있습니다.
누름 버튼 변경을 시작할 때 event.preventDefault를 사용해야 합니다. 그렇지 않으면 버튼만 처리되는 동안 명령이 실행되지 않습니다.
텍스트 보안 검사를 통해 XSS 공격 기회를 여는 유해한 JavaScript 요소가 포함되어 있는지 확인할 수 있습니다. Firefox와 같은 일부 브라우저에서는 기본적으로 활성화되어 버퍼 관련 기능(예: 복사/붙여넣기)의 사용을 제한합니다. about:config를 사용하여 제한을 제거할 수 있습니다.
필요한 경우 HTML을 통해 편집 가능한 콘텐츠를 생성할 수 있으며, 이를 통해 콘텐츠를 편집할 수 없는 구성 요소를 철저하게 관리하기 위해 React, Angular 및 기타 유사한 프레임워크와 함께 작업할 수 있습니다.
염두에 두고 있는 프로젝트가 있습니까?
그것에 대해 이야기하자
조회를 요청하다상위 7 WYSIWYG 소프트웨어 솔루션
WYSIWYG 편집기는 앱, 다양한 목적의 웹 사이트 생성 또는 콘텐츠 관리 작업에 사용됩니다. HTML 지식이나 코딩 기술이 반드시 필요한 것은 아닙니다.
이러한 종류의 효율적인 편집기는 다음 속성을 가져야 합니다.
- 별도의 텍스트 기반 콘텐츠 편집 인터페이스
- 모든 표준 문서 처리 기능;
- 발행물에서 코드를 편집하고 미리보기를 볼 수 있는 기능
- 연결된 도구를 통한 콘텐츠의 통합, 내보내기 및 게시.
다음 소프트웨어 솔루션은 그 이상을 제공합니다.
타이니MCE
Atlassian, Medium 및 Evernote를 구동하는 가장 접근성이 높으면서도 다기능적인 편집기 중 하나입니다. 클라우드 및 하이브리드 배포를 지원하고 가장 유명한 프레임워크인 React, Vue, Angular와 통합할 수 있습니다.
비주얼에디터
이를 통해 위키텍스트 마크업을 거치지 않고도 프로젝트를 변경하고 수정할 수 있습니다.
여름노트
Bootstrap SummerNote의 매우 간단한 WYSIWYG 편집기 - 온라인에서 사용자 정의 편집기를 구성할 수 있는 JavaScript 라이브러리입니다.
깃
확장 가능한 아키텍처와 유연한 API로 인해 사용자 지정 요구 사항 및 비즈니스 세부 사항에 쉽게 적용할 수 있는 오픈 소스 편집기입니다.
프롤라 에디터
가장 일반적인 개발 환경과 쉽게 통합되고 부드러운 인터페이스를 갖춘 JavaScript 기반 편집기입니다. 전용 플러그인의 좋은 세트와 자세한 문서는 이것만으로도 훨씬 더 효율적입니다.
CK에디터 4
브라우저 기반 아키텍처의 텍스트 기반 편집기로 콘텐츠 처리의 일반 기능과 확장 기능을 모두 사용할 수 있습니다. 상업용 라이선스로만 배포되지만 오픈 소스 솔루션입니다.
콘텐츠 도구
HTML 기반 콘텐츠를 위한 좋은 편집기. 유사한 WYSIWYG 도구 중 꽤 높은 사용자 점수를 가지고 있습니다.
더 읽어보기: 최고의 Magento 개발자를 고용하는 방법

Magento 2 WYSIWYG 편집기
Magento 2 기반 전자 상거래 리소스 구축 측면에서 WYSIWYG는 필요한 프로그래밍 기술 없이 백엔드 콘텐츠를 편집하는 데 사용됩니다. 이러한 종류의 기본 Magento 전용 편집기입니다.
TinyMCE 4 - WYSIWYG 편집기 프로
일반적으로 기본적으로 사용되는 기본 magento wysiwyg 편집기. 주요 기능은 다음과 같습니다.
- 사진/비디오 파일, 다중 업로드 및 실시간 파일 크기 맞춤화를 위한 드래그 앤 드롭 추가;
- 파일 제목을 기반으로 한 자동화된 제목 및 설명(여러 파일 및 UTF-8 유니코드로 된 이름을 가진 파일 지원)
- Magento 위젯, 블록, 변수 및 URL 추가
- 검색, 정렬, 사용자 정의 및 지능형 보기 모드;
- 심층 사용자 정의 - 위젯, 갤러리 및 변수는 다른 모든 인스턴스에 대해 일괄 및 개별적으로 플러그인으로 구현할 수 있습니다.

Magento 2 페이지 빌더
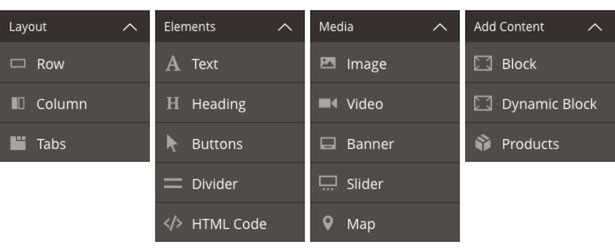
이를 통해 사용자는 필요한 코드 변경 없이 사용자 정의 페이지를 생성할 수 있는 매우 기대되는 기능을 얻을 수 있습니다. Page Builder는 편리하고 직관적인 인터페이스(끌어서 놓기 기능도 있음)를 통해 페이지를 사용자 정의할 수 있는 시각적 편집기입니다. 자산은 미리 준비된 유형의 콘텐츠를 끌어다 놓는 방식으로 추가됩니다. 사용 가능한 옵션은 메뉴에서 볼 수 있습니다.

일반적으로 콘텐츠 유형의 주요 기능은 다음과 같습니다.
- 끌어서 놓기로 발행물 만들기;
- 매장 내 미리보기 조정;
- 입력 양식 및 설정 구축.
최종 사용자 요구 사항에 따라 두 가지 주요 유형의 Page Builder 구성이 있습니다.
- 기존 유형의 확장;
- 새로운 것의 창조.
편집기는 기본 기능으로 Magento Commerce와 통합되며 모든 Magento 오픈 소스 소유자가 구입할 수 있습니다.
또한 읽어보십시오: Magento 마이그레이션에 대한 전체 가이드: 전자 상거래 상점을 모든 플랫폼에서 Magento로 이동
Magento 2에서 WYSIWYG 편집기를 구성하는 방법 [2021년 업데이트됨]
Magento 2 WYSIWYG Editor가 무엇이며 최고의 WYSIWYG 소프트웨어 솔루션에 대해 이미 알고 있습니다. 그리고 Magento 2 System에 WYSIWYG Editor를 추가하는 방법이 궁금할 것입니다. 자, 이제 Magento 2에서 WYSIWYG 편집기를 구성하는 방법을 공개할 시간입니다. 4가지 쉬운 단계를 알기 위해 계속 읽으십시오.
WYSIWYG 편집기를 활성화/비활성화하는 방법
Magento 2 WYSIWYG Editor를 사용하면 CMS 블록과 페이지, 제품 설명, 카테고리를 쉽게 생성할 수 있습니다. HTML을 사용하지 않고 텍스트, 위젯, 링크, 변수 및 이미지를 간단하게 추가 및 편집하고 백엔드에서 작업의 즉각적인 결과를 볼 수 있습니다.
그러나 편집기가 코드에 공백을 추가하거나 미리 만들어진 페이지 또는 블록을 편집할 때 호환되지 않는 형식으로 저장할 수 있으므로 마크업 및 디자인 문제가 발생할 수 있다는 점을 염두에 두어야 합니다.
이러한 문제를 방지하려면 HTML 코드가 변경될 때 편집기를 활성화/비활성화하는 것이 좋으며, 이를 위해서는 다음과 같은 일련의 작업이 필요합니다.
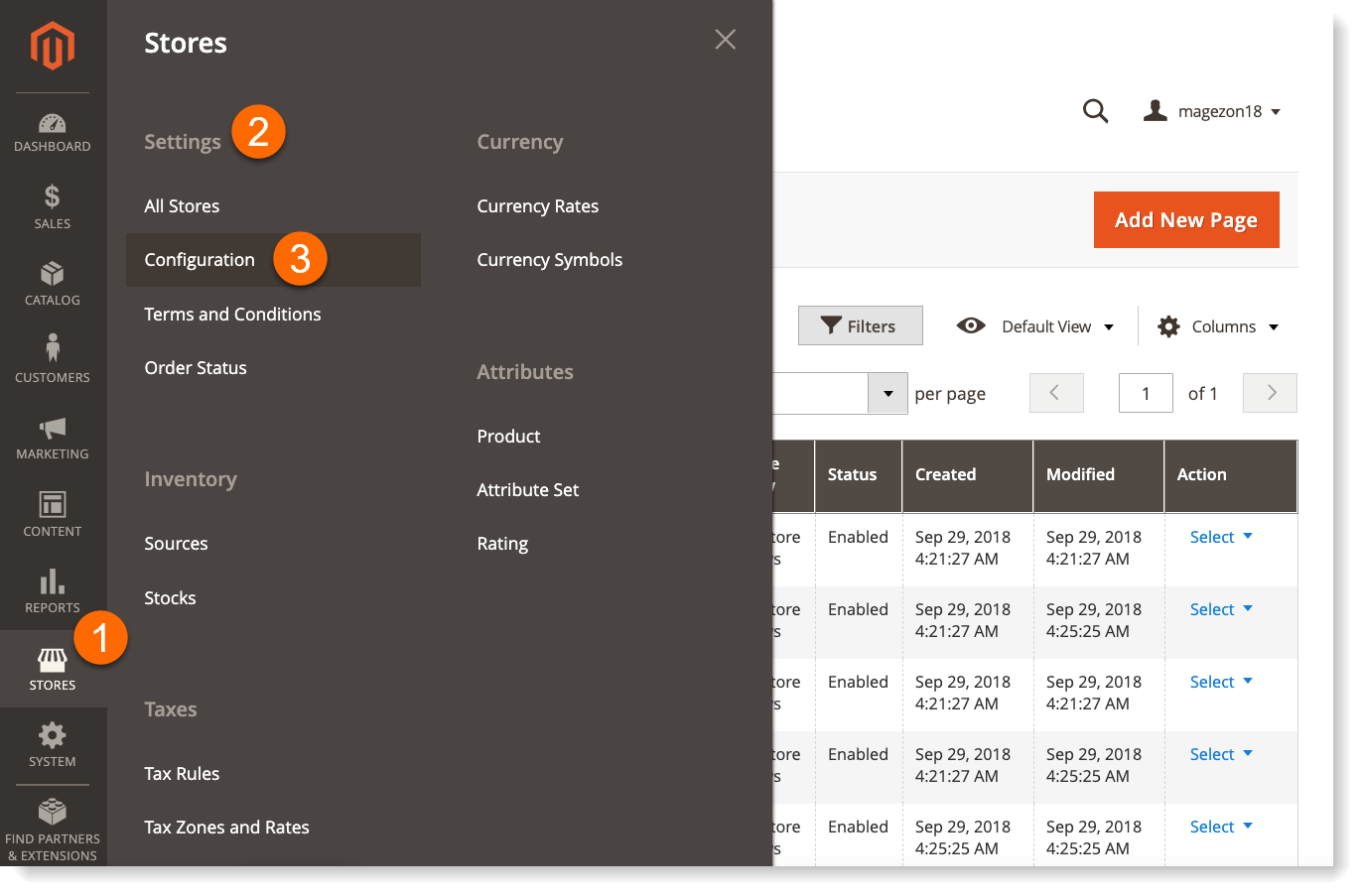
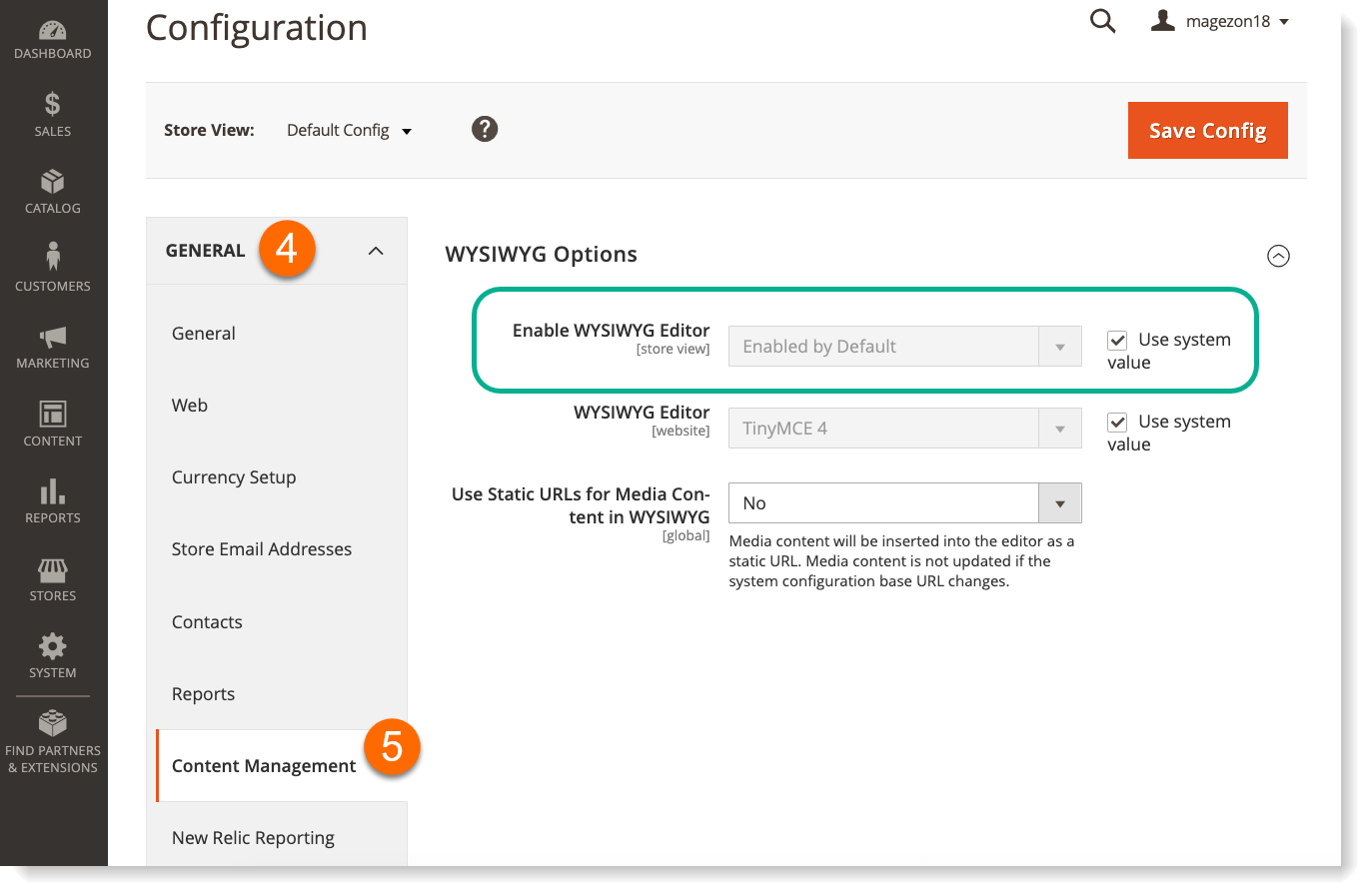
- 관리자 패널 -> 상점 -> 구성으로 이동하십시오.

- 활성화/비활성화 옵션을 보려면 일반->컨텐츠 관리를 클릭하십시오.

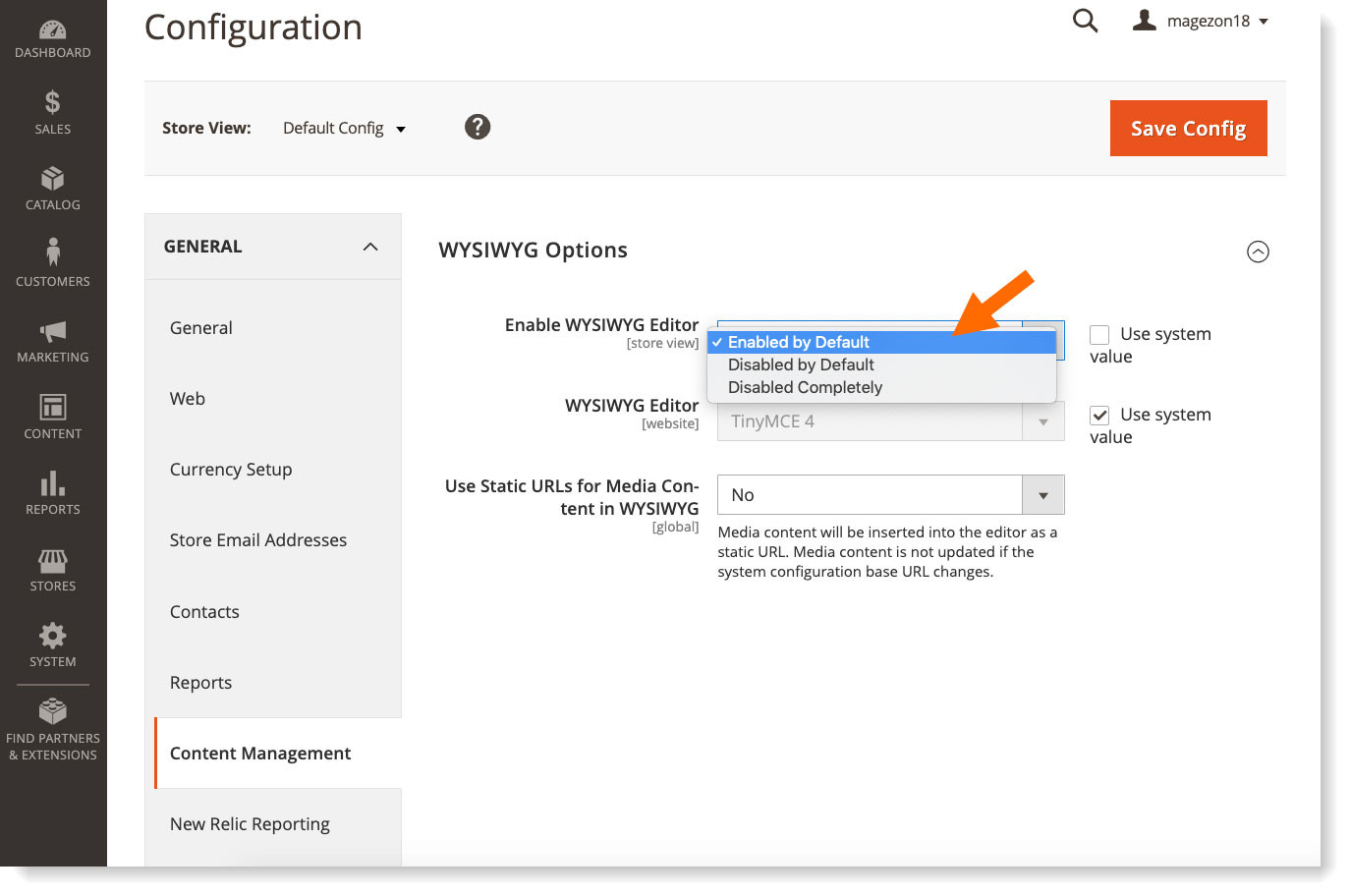
- Wysiwyg는 기본적으로 활성화되어 있습니다. 비활성화하려면 시스템 값 사용 옵션을 선택 취소하고 드롭다운 메뉴 옵션을 선택합니다.
- 기본적으로 비활성화됨 - 페이지를 로드할 때 HTML 편집기가 표시되며 WYSIWYG 편집기로 전환할 수 있습니다.
- 완전히 비활성화됨 - 편집 기능이 완전히 비활성화됩니다.

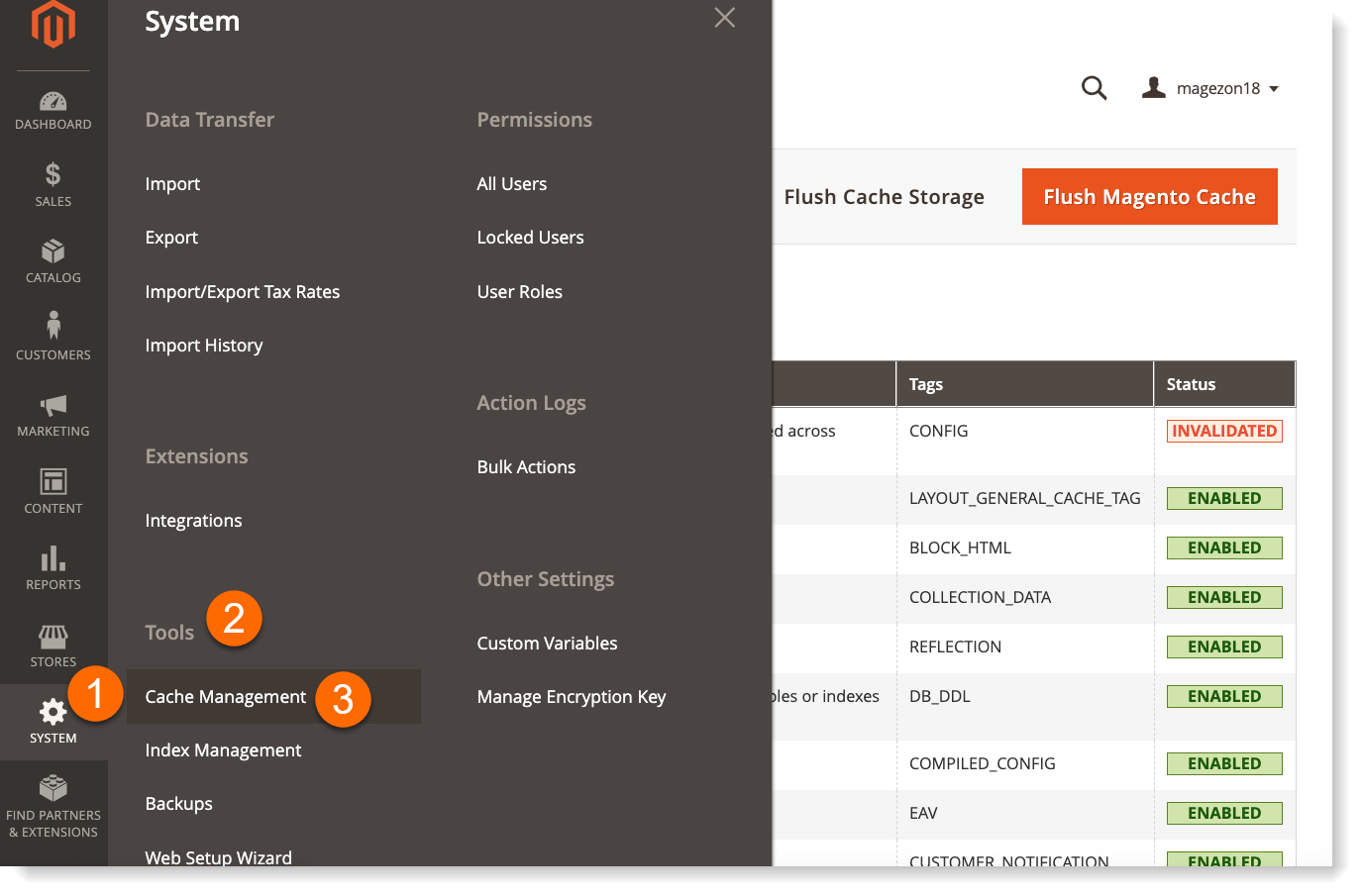
- 모든 변경 사항을 저장합니다. Magento 2 WYSIWYG 편집기가 제대로 작동하지 않는 문제가 발생하면 모든 주요 요구 사항을 확인하고 다음과 같은 방법으로 캐시를 정리해야 합니다.
- 시스템->도구->캐시 관리로 이동하십시오.

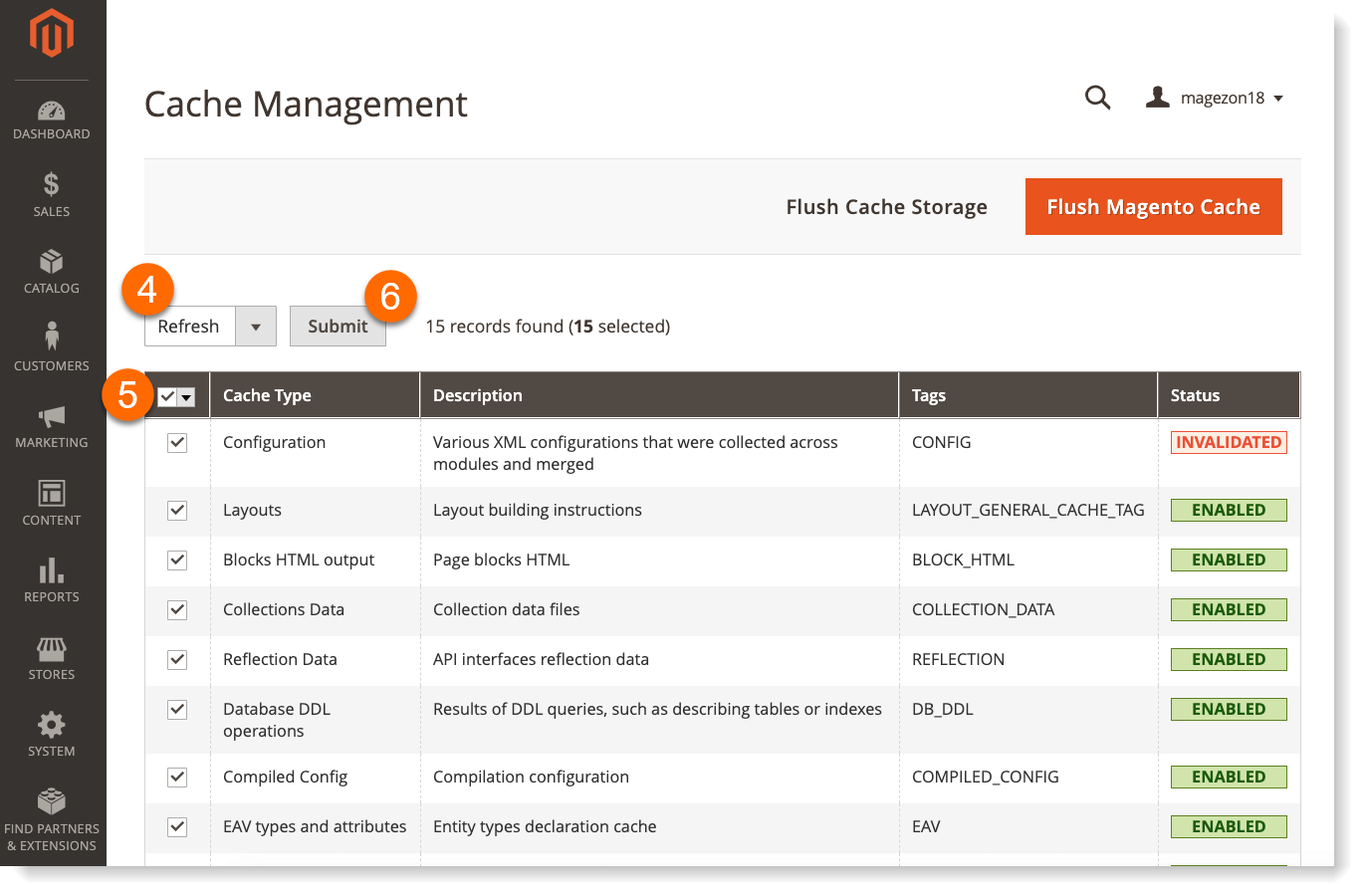
- 목록에서 새로 고침->모두 선택->제출을 클릭합니다.

- 시스템->도구->캐시 관리로 이동하십시오.
요약
웹 사이트를 만들 때 WYSIWYG 편집기를 선택하는 것은 회사 목표, 요구 사항, 사용자 경험 요구 사항, 예산, 마케팅 전략, 기술 기반 및 기타 여러 측면을 기반으로 해야 합니다. 따라서 단일한 보편적인 최선의 선택은 있을 수 없습니다. 그러나 Magento 2를 사용하는 것은 진보적인 회사의 궁극적인 선택입니다.
일부는 솔루션 가격이 비합리적이라고 생각할 수 있지만, 솔루션에 지출하는 모든 비용이 장기적으로 보상을 받을 수 있으므로 안심하십시오. Magento 2 작업과 관련된 대부분의 문제는 전자 상거래에 대한 우수한 BA 전문 지식을 갖춘 자격을 갖춘 전문 개발자 팀이 있다면 성공적으로 처리할 수 있습니다.
여전히 문제를 해결하고 문제를 극복하는 데 도움이 되는 적절한 비즈니스 파트너를 찾고 있다면 지금 바로 Dinarys 전문가에게 문의하십시오. 우리는 전자 상거래 분야에 대한 심도 있는 전문 지식을 보유하고 있으며 모든 뉘앙스를 명확히 할 수 있을 뿐만 아니라 프로젝트를 가장 적절하고 효율적으로 구현하고 시작하는 데 도움을 줄 수 있습니다.
