B2B 기술 홈페이지를 위한 12가지 팁(웹 디자이너로서)
게시 됨: 2023-05-26귀하의 홈페이지는 잠재 고객이 가장 먼저 방문하는 곳입니다. 즉, 귀하가 하는 일과 그들이 관심을 가져야 하는 이유를 설명할 수 있는 첫 번째 기회이며 귀하의 유일한 기회일 수도 있습니다. 정보가 넘쳐나는 세상에서 두 번째 기회는 많지 않습니다.
그러나 B2B 기술 세계에서 사용자를 끌어들이고 유지하는 홈페이지를 구축하는 것은 쉽지 않습니다. 귀하의 제품은 복잡하고 요약하기 어려운 이점이 있어 과부하되고 전문 용어가 많은 홈페이지로 이어질 수 있습니다. 결과? 트래픽이 많고 표시할 항목이 거의 없습니다.
이것이 당신이라면 제대로 찾아오셨습니다. 우리의 디자인 팀은 작동하는 것과 작동하지 않는 것을 찾기 위해 광범위한 B2B 기술 홈페이지를 분석했습니다. 우리는 그것들을 분해하고, 조각들을 가지고 놀았고, 그것들을 다시 결합하려고 했습니다. (말하자면 우리는 손을 더럽히는 것을 좋아합니다.)
운 좋게도 우리는 청중을 사로잡고 리드를 전환하는 데 도움이 되는 B2B 기술 홈페이지 구축을 위한 12가지 주요 팁으로 우리의 발견을 정리했습니다.
이 기사는 Articulate의 전문 디자이너인 Ben Holness가 주최한 인기 웨비나 중 하나를 기반으로 합니다. 비디오를 보고 슬라이드를 다운로드하십시오.
1. 가치 제안을 중심으로 영웅을 설계합니다.
자, 몇 가지 정의부터 시작하겠습니다.
- 주인공은 홈페이지 상단에 있는 배너 이미지로, 사용자가 페이지에 방문했을 때 가장 먼저 보게 되는 이미지입니다. 이 시점에서 10초에서 20초 사이에 클릭이 완전히 끊어집니다.
- 귀하의 가치 제안은 귀하가 제공하는 것이며, 그 본질을 정제한 것입니다. 군중에서 당신을 돋보이게 만드는 것입니다. 다른 사람들이 할 수 없는 일을 하는 방법입니다.
따라서 영웅을 사용자가 계속 스크롤하도록 하는 10초 피치로 생각하십시오. 다음은 당신의 영웅이 실제로 영향을 미치도록 하기 위한 몇 가지 지침입니다.
- 헤더를 짧고 간결하게 유지하십시오. 긴 카피를 피하고 제공하는 가치에 집중하세요.
- 추상적인 이미지를 피하십시오. 사용하는 이미지는 제품 또는 서비스와 직접 연결되어야 합니다. 큐브와 원뿔이 아닌 대시보드 스크린샷을 생각하십시오.
- 비디오를 버리십시오. 동영상은 페이지의 로딩 속도를 늦추고 핵심 성능 보고서에 영향을 미쳐 SEO와 사용자 모두에게 좋지 않습니다.

다음은 Mosaic의 좋은 예입니다. 그들의 영웅은 대시보드 보기와 브랜드 그래픽 및 명확하고 간결한 문구를 결합합니다. (그 회사 로고에 주목하세요? 아래에서 자세히 알아보세요.)
프로 팁 : 영웅 아래의 섹션이 시야에 들어오도록 하세요. 기대와 호기심을 키우는 데 도움이 됩니다.
2. 홈페이지를 메인 페이지의 '허브'로 사용
홈페이지는 사람들에게 귀하의 모든 것을 알리는 곳이지만 그렇다고 해서 모든 것을 알려야 한다는 의미는 아닙니다. 콘텐츠로 홈페이지를 오버로드하는 것은 신규 방문자가 귀하를 알 기회를 갖기도 전에 겁을 주는 좋은 방법입니다.
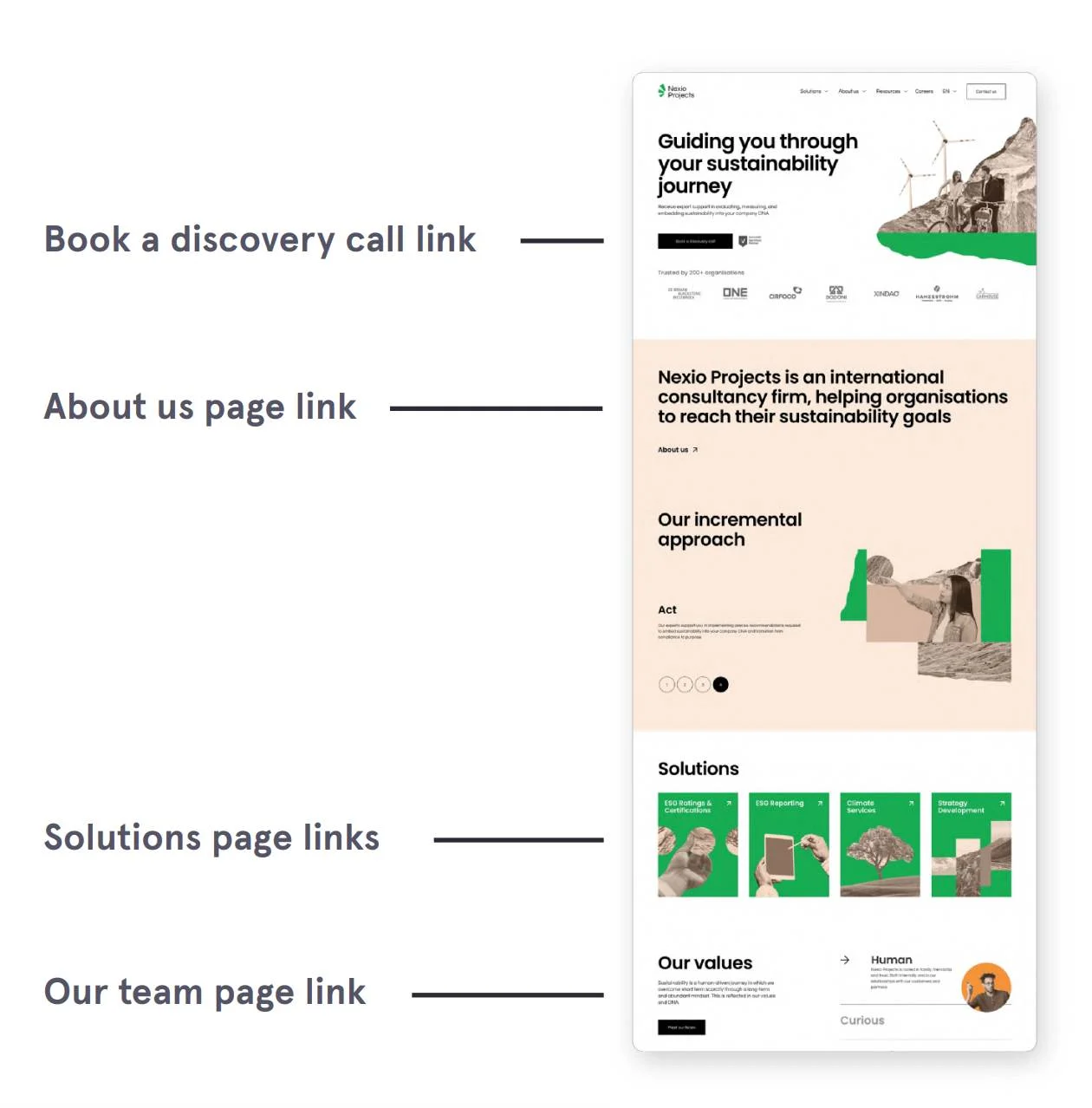
대신 홈페이지를 다른 페이지로 연결하는 허브로 만들고 사용자가 원하는 곳으로 안내하는 간단한 탐색 기능을 제공하세요.
홈페이지에서 모든 페이지를 연결할 필요는 없습니다. 사용자를 법적 고지 사항으로 바로 보내는 것은 도움이 되지 않을 수 있습니다. 대신 웹 트래픽 및 전환 데이터를 기반으로 우선순위를 지정하세요.

보시다시피 Nexio Projects는 가장 중요한 페이지에 연결하기 위해 섹션을 잘 분할했습니다. 잘했어!
3. 소화 가능한 덩어리로 사본을 배치하십시오.
사본에 적합한 레이아웃이 있는지 확실하지 않습니까? 황금률은 기능을 먼저 두는 것입니다. (좋아요, 많은 황금률이 있습니다. 하지만 이것은 특히 핵심 덩어리입니다!) 사본이 달성하려는 것이 무엇인지 생각해보세요. 그러면 어디로 가야 하는지 결정하는 데 도움이 됩니다.
웹 카피는 사람들이 귀하의 제품에 관심을 갖게 하는 것입니다. 이것은 간결함이 핵심이라는 것을 의미합니다. 다음을 수행해야 합니다.
- 큰 텍스트 블록을 피하십시오. 필수 요소를 글머리 기호, 부제 또는 아이콘 카드로 나눕니다.
- 각 섹션이 스스로 말하도록 만드십시오. 모든 것이 페이지에서 제자리를 차지하기 위해 싸워야 합니다. 가늘고 요점을 유지하십시오.
- 의심스러운 경우 연결 해제하십시오. 홈페이지가 허브라는 사실을 기억하세요!
또 다른 프로 팁 : 홈페이지의 스크린샷을 찍고 중간에 수직선을 그립니다. 한쪽에 너무 많은 사본이 있어 균형이 맞지 않는지 빠르게 확인할 수 있습니다. 그렇다면 텍스트와 이미지의 위치를 번갈아 사용해 보세요.
4. 클릭 유도문안을 뿌려라
아, 그렇습니다. 일반적으로 CTA로 알려진 클릭 유도문안입니다. 여기에서 사용자에게 원하는 작업을 알려줄 수 있습니다. 지금 쇼핑하세요! 연락하세요! 전화 예약!
사용자를 잠재 고객으로 전환할 때 CTA는 가장 신뢰할 수 있는 도구입니다. 따라서 홈페이지 전체에 표시되는지 확인하고 싶을 것입니다.
하지만 뿌리다 라는 단어에 주목하십시오. 예, 재미있는 단어입니다. 하지만 그것이 우리가 그것을 사용한 이유는 아닙니다. CTA를 과도하게 사용하지 않는 것이 중요하기 때문에 사용했습니다. 아무도 당신의 웹사이트를 멍하니 스크롤하고 있을 때 판매를 위해 쫓기고 싶어하지 않습니다.
따라서 절약하고 각 CTA가 중요하도록 노력하세요.
- 버튼 카피를 변경하십시오. 다른 문구를 시도해 볼 기회를 가지세요. 버튼을 클릭하면 실제로 어떤 일이 일어나는지 명확하게 확인하세요.
- 강타로 끝납니다. 홈페이지 하단의 대담하고 매력적인 CTA는 필수입니다. 사용자가 다음에 갈 곳을 찾도록 내버려 두지 마세요.
- 머리글과 바닥글을 잘 활용하세요. 이는 대부분의 웹 사이트에서 동일하므로 CTA를 위한 좋은 장소가 됩니다.

여기서 홈페이지 하단에 눈길을 끄는 배너를 추가한 Enfonica의 훌륭한 예를 볼 수 있습니다. 어두운 페이지 테마에서 생동감 있는 색상이 눈에 띄고 버튼은 강하고 단순한 카피입니다.
5. 슬라이드쇼 캐러셀 비우기
우리는 무뚝뚝해야 합니다. 홈페이지에 캐러셀이 있는 경우 이동해야 합니다. 사용자에게 콘텐츠를 숨기고 주의를 분산시키며 페이지 로드 시간에 영향을 미칩니다.
한 가지 예외: 회원 평가 . 더 많은 것이 실제로 더 많은 경우입니다. 캐러셀은 홈페이지가 부풀어 오르지 않으면서 홈페이지에 보다 긍정적인 피드백을 제공할 수 있는 훌륭한 방법입니다.

예외는 규칙을 증명합니다. 따라서 해당 슬라이드쇼를 삭제하십시오!
6. 모바일 사용자를 염두에 두십시오.
추정에 따르면 모든 웹 트래픽의 절반 이상이 모바일 장치에서 발생합니다. 업계와 위치에 따라 다를 수 있지만 실제로 사이트가 모바일에 최적화되지 않으면 심각한 문제에 봉착하게 됩니다.
모바일 방문자를 돕기 위해 다음을 수행해야 합니다.
- 미디어 쿼리를 사용합니다. 이를 통해 디스플레이 크기에 따라 페이지 레이아웃을 변경할 수 있습니다. 자세한 내용은 지식이 풍부한 웹 개발자에게 문의하십시오.
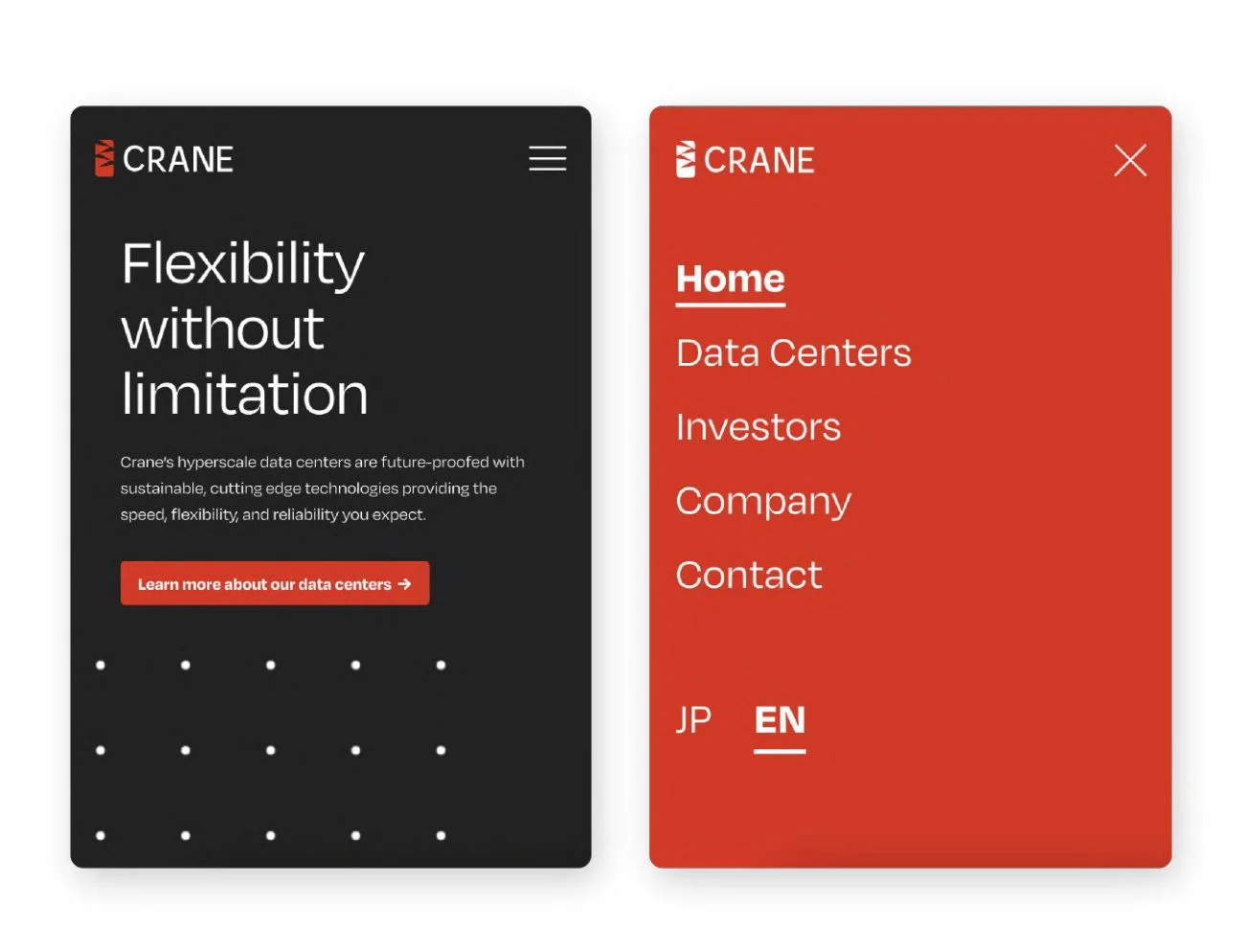
- 데스크탑 헤더 탐색을 대체하려면 햄버거 메뉴를 사용하십시오 .
- 모바일용 이미지를 최적화합니다. 이미지가 너무 크면 로드하는 데 시간이 더 걸립니다. 그리고 우리는 이것을 충분히 강조할 수 없지만 나쁜 것입니다.

Crane은 모바일 사용자가 사이트를 쉽게 이동할 수 있도록 햄버거 메뉴가 어떻게 도움이 되는지에 대한 완벽한 예를 제공했습니다. 모든 제목을 내비게이션 바에 집어넣으려는 시도가 작은 화면에서 어떻게 보일지 상상할 수 있을 것입니다.
사이트가 모바일에 얼마나 잘 최적화되어 있는지 확신이 서지 않는다면 Google의 편리한 무료 도구를 사용하여 간략한 개요를 확인하십시오.
7. 사진을 사용하여 천 단어 말하기
물론 진부한 표현이지만 사실이기도 합니다. 사실 진부 해서 사실입니다! 이미지는 큰 텍스트 블록 없이도 간단하고 효과적으로 메시지를 전달하는 데 도움이 됩니다.
이것은 당신이 찾을 수 있는 모든 사진으로 사이트를 채우는 것에 대한 변명이 아닙니다. 사진이 천 마디 말을 하고 있을지 모르지만, 애초에 하고 싶었던 말인가요?
관련 없는 이미지는 득보다 실이 더 많을 수 있으며 메시지를 명확하게 하기보다는 손상시킬 수 있습니다 .
8. 경쟁사의 홈페이지를 보고 일탈(합리적)
눈에 띄고 싶죠? 글쎄요, 가장 간단한 방법은 다른 사람들이 무엇을 하고 있는지 보고 다른 것을 하는 것입니다!
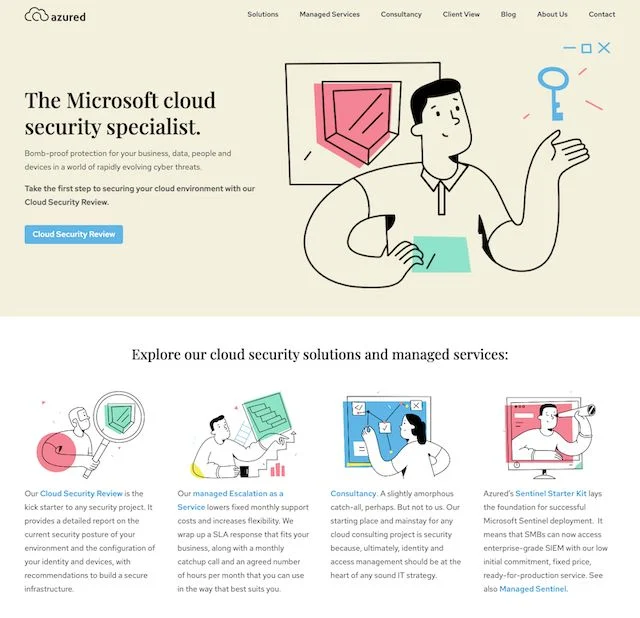
예를 들어, 모든 경쟁업체가 홈페이지에서 신중하게 포즈를 취한 사진을 사용하고 있습니까? 그렇다면 커스텀 일러스트를 사용해 보는 것은 어떨까요? 그들은 군중에서 당신을 표시하면서 브랜드 정체성을 강조하는 데 도움이 될 수 있습니다. 윈윈입니다!

이것이 바로 우리가 클라우드 전문가 Azured를 위해 한 일입니다. 그리고 우리가 직접 그렇게 말하면 매우 놀랍습니다!
물론, 당신은 올바른 이유로 눈에 띄기를 원합니다 . ****B2B 기술 산업에서는 적어도 모든 홍보가 좋은 홍보는 아닙니다. 단지 다르다는 이유로 불쾌하거나 이해하기 어려운 것으로 일탈하지 마십시오.
9. 사회적 증거 추가
인간은 단순한 생물입니다. 우리는 숫자의 안전을 추구합니다. 추천과 리뷰는 우리에게 편안함을 주고 우리가 돈을 낭비하지 않을 것이라는 확신을 줍니다. 이것이 우리가 사회적 증거 라고 부르는 것입니다.
B2B 맥락에서 고객 평가, 사례 연구 및 인증에 집중하고 싶을 것입니다 . 이 중 일부는 홈페이지에서 링크할 수 있지만(팁 2를 기억하세요!) 인증 및 클라이언트 로고는 영웅의 일부로 훌륭하게 작동합니다.

이 예에서 Help Scout는 처음부터 신뢰 구축을 시작하기 위해 홈페이지 영웅에 인증 및 클라이언트 로고를 사용합니다.
10. 콘텐츠 홍보
인바운드 방법론의 핵심은 가치를 제공하는 것입니다. 사용자에게 교육적이고 즐거운 콘텐츠를 제공하는 것은 사용자가 제품에 관심을 갖도록 하는 데 큰 도움이 됩니다.
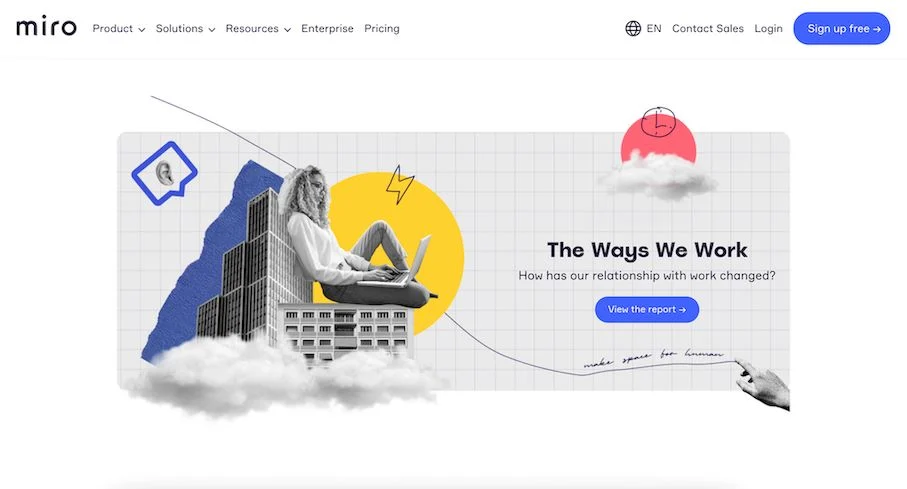
그러나 통찰력 있는 블로그나 수많은 교육 리소스는 사용자가 이를 찾기 위해 파헤쳐야 하는 경우 별로 소용이 없습니다. 귀하의 홈페이지는 귀하의 콘텐츠를 강조할 수 있는 좋은 장소이며 신뢰와 신뢰를 빠르게 구축하는 데 도움이 됩니다.

여기에서 Miro는 대화형 요소와 귀중한 데이터로 가득 찬 심층 보고서로 사용자를 가리키는 눈에 띄는 배너를 추가했습니다. 매력적으로 보이죠?
11. 포함된 상호 작용 추가
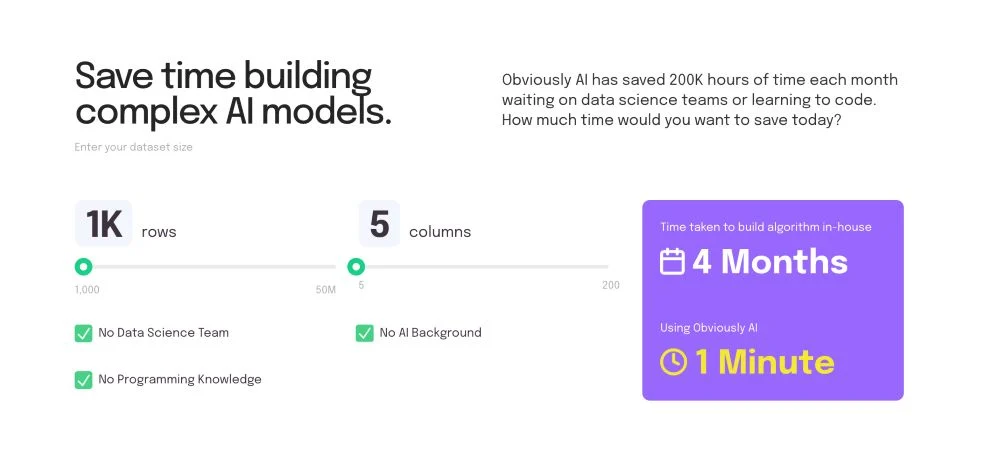
사용자가 귀하의 홈페이지에 참여하기를 원한다면 그들에게 놀거리를 제공하지 않겠습니까? 계산기, 제품 추천 퀴즈 및 기타 대화형 도구는 사용자가 귀사가 제공하는 제품에 대해 자세히 알아보도록 권장하는 좋은 방법입니다.

분명히 AI는 계산기를 홈페이지에 내장하여 사용자가 얼마나 많은 시간을 절약할 수 있는지 확인할 수 있도록 하여 복잡한 제품을 실질적인 비즈니스 이점으로 추출했습니다.
12. 목적에 맞게 애니메이션을 드물게 사용하십시오.
애니메이션이 멋져 보입니다. 우리 모두는 이것을 알고 있습니다. 하지만 (속삭이듯) 멋져지는 것이 항상 세상에서 가장 중요한 것은 아닙니다. 화려한 애니메이션이 사용자가 집중하기를 원하는 부분에서 주의를 분산시키는 경우 비즈니스 목표를 달성하는 데 도움이 되지 않습니다.
일반적으로 사용자 환경을 개선하고 상호 작용을 보다 직관적으로 만드는 애니메이션만 추가합니다 . 사용자가 마우스를 가져가면 색상이 변하는 버튼? 팹. 회전하는 모양과 변화하는 요소의 끊임없는 회오리바람? 암울한.
더 많은 팁이 필요하십니까? 연락하세요!
귀하의 홈페이지에는 많은 것이 있습니다. 호기심 많은 방문자를 고객으로 전환하거나 비즈니스의 장기적인 지지자로 전환하는 데 있어 홈페이지는 중요한 역할을 합니다.
그렇기 때문에 귀하의 홈페이지가 강력한 판매 기계인지 확인하는 것이 중요합니다. 완벽하게 최적화되고 세심하게 설계되었으며 모든 방문자에게 정보를 제공하고 참여하고 즐겁게 할 준비가 되어 있어야 합니다.
어디서부터 시작해야 할지 모르겠나요? 우리는 더 멀리, 더 빠르게 나아가고자 하는 기술 회사를 위해 웹 디자인 및 개발 서비스를 제공합니다. 우리가 어떻게 도울 수 있는지 알아보려면 연락하십시오.

