좋은 랜딩 페이지 경험을 설명하는 속성 – 좋은 사용자 경험을 위한 팁 –
게시 됨: 2021-09-13요약 : 좋은 방문 페이지 경험을 설명하는 속성은 무엇입니까? 사용자 경험은 방문자가 회사, 서비스 및 제품과 상호 작용하는 모든 측면을 포함합니다. 모범적인 사용자 경험을 위한 첫 번째 요구 사항은 복잡하지 않고 웹사이트 방문자의 정확한 요구를 충족시키는 것입니다. 사용자 경험은 사용자가 제품이나 브랜드에 충성할 수 있도록 긍정적인 경험을 제공하는 것을 목표로 합니다. 이러한 이유로 최종 사용자 경험은 웹사이트 디자인, 탐색, 트랜잭션 용이성, 페이지 다운로드 및 렌더링 시간에 이르기까지 다양한 요소의 집합체입니다.

저자: 마틴 그리프
12분 읽기
이 기사에서는 다음을 다룹니다.
목차 :
약속한 것을 이행하다
적절한 색 구성표 사용
산만함 제거
비디오를 적절하게 사용
번개처럼 빠른 페이지 로드 시간
방문자를 위해 쉽게 데이터 필드 캡처
개인적인 오류 메시지 피하기
개인정보를 요구하는 이유 제공
마케팅 노력의 가장 강력한 초점으로서 웹사이트 방문자의 경험은 확실히 귀하의 비즈니스를 성사시키거나 망칠 수 있습니다. 그렇다면 오늘날의 급변하는 디지털 트렌드에서 방문자의 기대를 어떻게 충족시킬 수 있습니까? 답은 – 우수한 사용자 경험에 투자하십시오.
사용자 경험은 웹사이트에 대한 개인의 전반적인 경험과 사용하는 것이 얼마나 편리하고 즐거운가입니다. 여기의 목표는 방문자가 원하는 것을 가능한 한 간단하게 달성하는 것입니다.
기억하십시오: 원하는 전환은 고객의 요구가 충족되는 경우에만 발생할 수 있습니다.
약속한 것을 이행하다
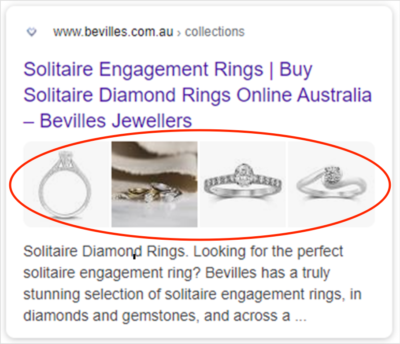
방문자의 의도에 맞추려고 합니다. 사전 메시지는 사용자의 기대와 일치해야 합니다. 방문자가 생각하게 만들고 싶지 않습니다. 예를 들어 방문자가 "Solitaire Diamond Rings"를 검색하면 다음 두 개의 광고가 검색 엔진에 표시됩니다.
첫 번째 검색 결과는 Diamond Exchange에서 가져온 것입니다.

두 번째 검색 결과는 Bevilles입니다.

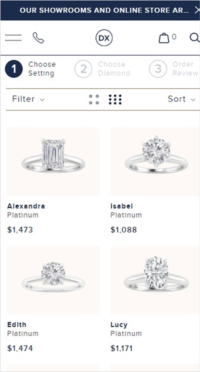
둘 다 정말 좋은 광고이며 Solitaire Diamond Rings가 있는 페이지에 게재될 것으로 예상됩니다. Well Diamond Exchange는 다음 방문 페이지로 이동합니다.

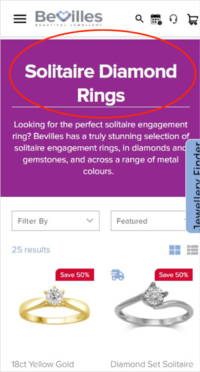
방문자가 Diamond Solitaire Rings에 착륙했음을 보여 주는 경우는 없습니다. 그것은 방문자가 찾고 있던 것이 아니라 다이아몬드가 박힌 반지를 보여주는 것뿐입니다. 반면 Bevilles 는 방문자를 다음 방문 페이지로 안내합니다.

이 방문 페이지를 통해 방문자는 방문 페이지의 제목 표시줄에 "Solitaire Diamond Rings"라고 표시되어 있기 때문에 올바른 위치에 도착했음을 알 수 있습니다. 랜딩 페이지가 사용자가 원하는 것을 전달하고 있는지 확인 하고 싶습니다.
Bevilles eCommerce가 어떻게 전환을 16% , 매출을 30% 증가시켰는지 알아보십시오!

적절한 색 구성표 사용
방문자는 시각적으로 만족하는 항목에 따라 반응합니다. 어떻게 생각하든 웹사이트에 너무 많은 색상을 통합하는 것은 항상 나쁜 생각입니다. 대신 미묘한 색상을 사용하십시오. 이상적으로는 브랜드 색상의 2-3가지 기본 색조가 훌륭한 스타터입니다. 전체 웹사이트에서 주요 클릭 유도문안(CTA)에 하나의 기본 색상 을 사용하려고 합니다 . 모든 보조 CTA는 기본 CTA의 미묘한 버전이어야 하며 다른 모든 CTA는 기본 CTA와 경쟁하지 않는 색상이어야 합니다.
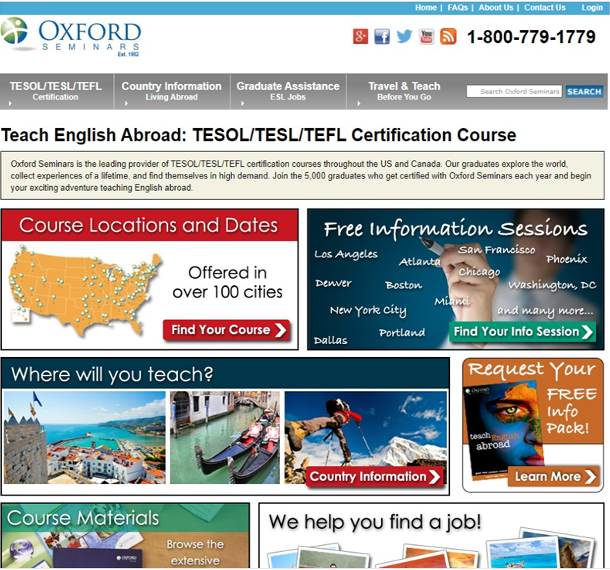
그들의 방문 페이지에 있는 색 구성표의 나쁜 예는 Oxford Seminars 입니다. 다음은 방문 페이지를 개선하기 위해 SiteTuners에 처음 접근했을 때의 방문 페이지 모습입니다.

그들의 방문 페이지는 방문자가 어디서 시작해야 할지, 무엇을 원하는지 찾을 수 없는 색상의 만화경이었습니다. 개선한 후에는 랜딩 페이지가 크게 변경되었음을 알 수 있습니다.

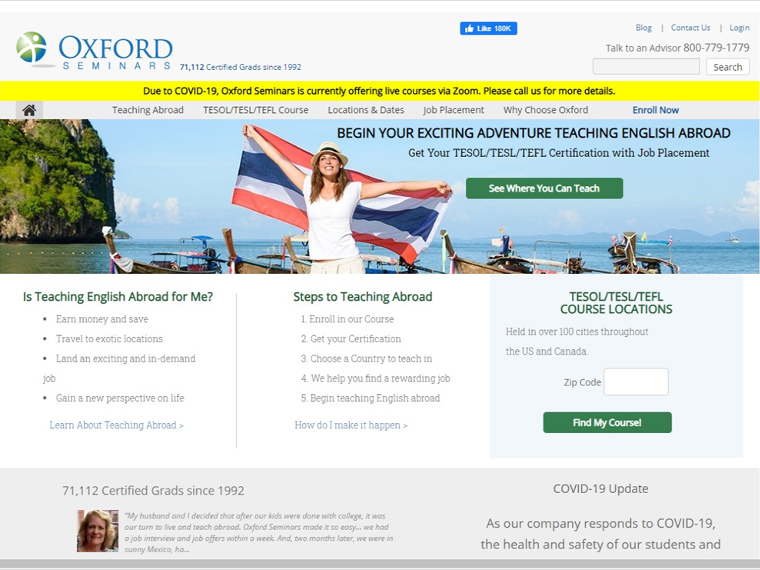
이제 주요 클릭 유도 문안 버튼에 하나의 기본 색상이 있는 방법을 확인하십시오. 이것은 방문자가 색상이 방문자가 눌러야 하는 색상임을 알도록 교육합니다. 방문자는 다음에 무엇을 해야 하는지 즉시 알 수 있습니다. 색 구성표를 현명하게 사용하여 페이지의 특정 영역을 강조 표시하십시오.
산만함 제거
방문자가 페이지를 방문할 때 좋은 방문 페이지 경험을 설명하는 속성에 초점을 맞추는 것도 중요하지만 방문자를 혼란스럽게 하는 방해 요소도 피하는 것이 중요합니다. 다음에서 벗어나지 마십시오.
- 색상의 남용
- 잘못된 시각적 강조
- 배너 회전
- 플래시 애니메이션
- 엔트리 팝
- 서든팝업 등
적은 것이 더 많다는 것을 기억하십시오. 방문자가 방문 페이지의 가장 중요한 요소, 특히 CTA에 집중하기를 원합니다.
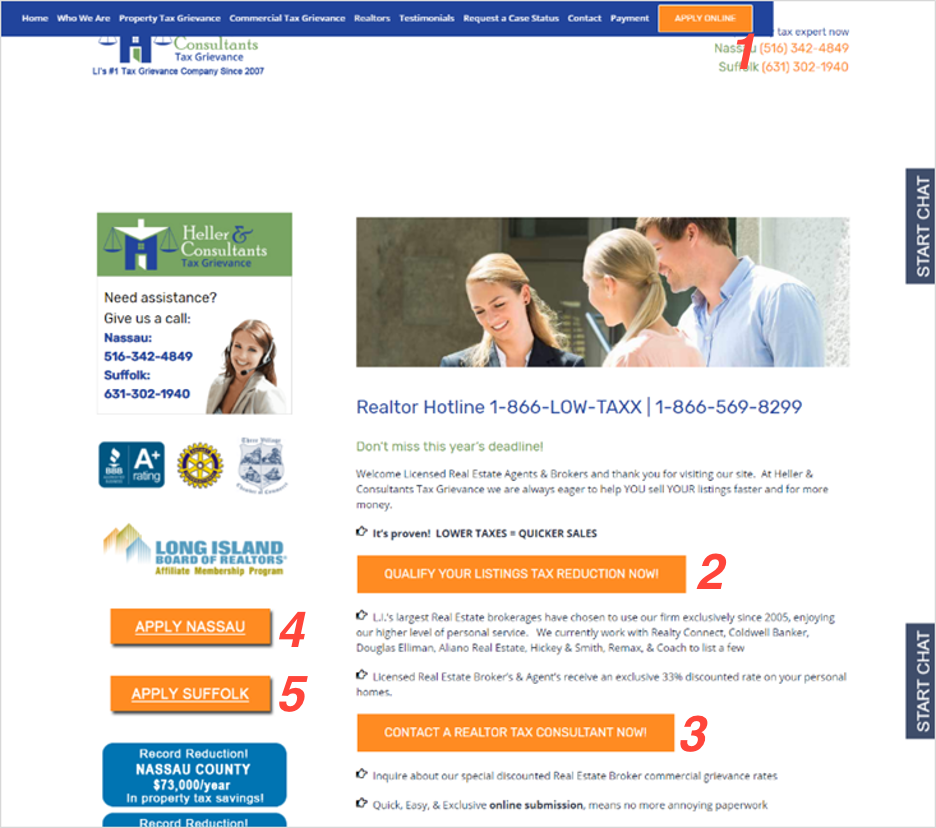
아래는 여러 CTA와 색상의 남용이 있는 매우 산만한 방문 페이지입니다. 왼쪽 사이드바는 전체 페이지에서 주의를 산만하게 하고 방문자를 혼란스럽게 합니다.

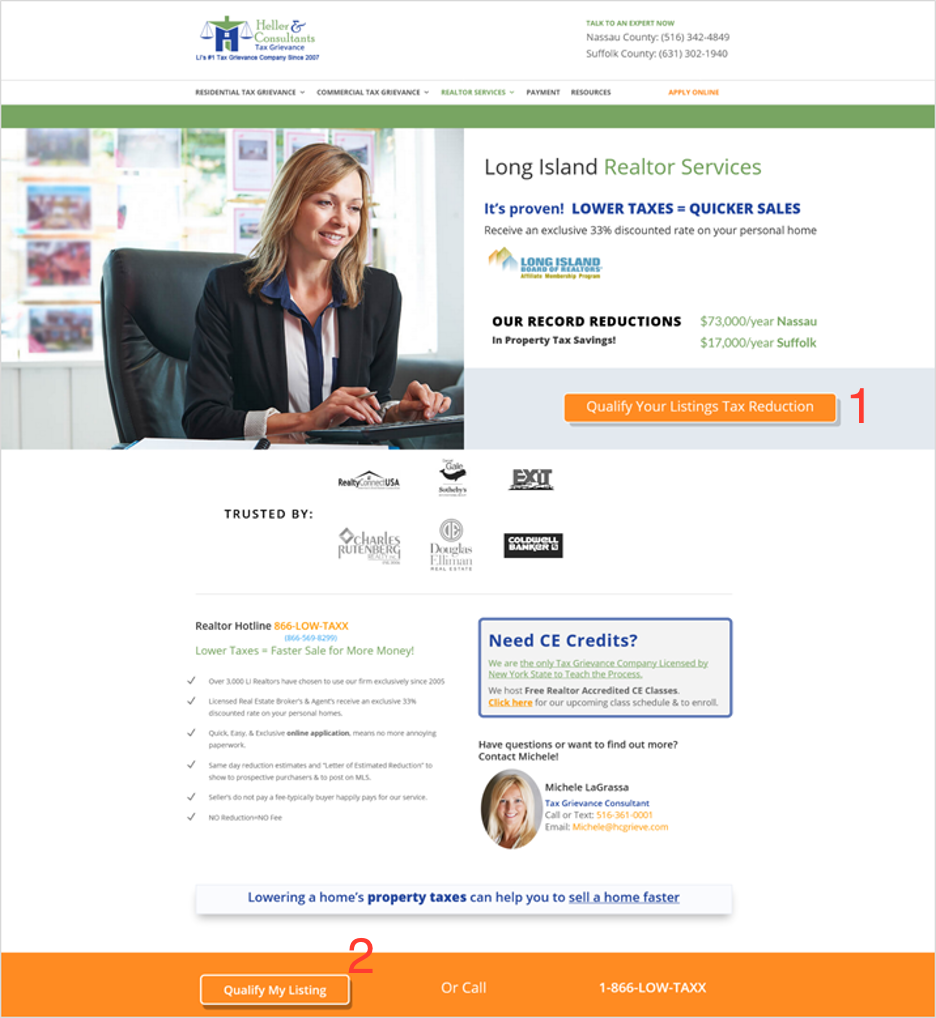
SiteTuners에 온 후, 메인 CTA가 1개만 있고 왼쪽 사이드바가 페이지에서 제거된 다음과 같이 변경되었습니다. 이전 랜딩 페이지보다 훨씬 더 깔끔한 모양과 아주 잘 변환되었습니다.


비디오를 적절하게 사용
2021년에는 평균적인 사람이 매일 온라인 동영상을 시청하는 데 100분을 보낼 것입니다. 웹사이트의 비디오를 데모로 사용하거나 기존 고객의 평가를 보여주기 위해 사용하는 경우 모든 비디오에 대한 표준 지침을 따라야 합니다.
비디오를 자동으로 시작하지 마십시오. 그들은 주의를 산만하게 하고 방문자를 귀찮게 할 수 있습니다. 방문자가 비디오를 시작하려는 시기와 여부를 제어할 수 있도록 하고 싶습니다. 비디오에 짧은 설명과 비디오 길이로 레이블을 지정해야 합니다. 방문자가 비디오 시청 여부를 결정할 수 있습니다.
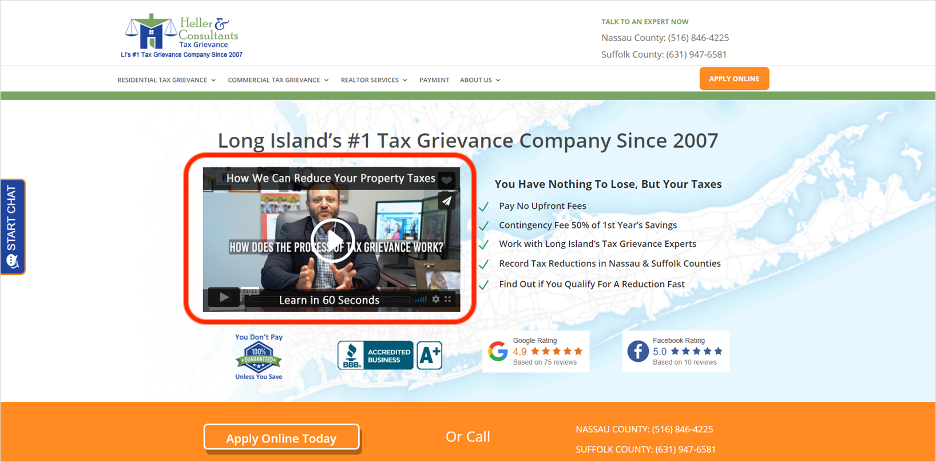
예를 들어 Heller Tax Grievance는 동영상 내용과 동영상 길이를 설명하는 제목과 함께 방문 페이지에 동영상을 표시합니다. 이를 통해 방문자는 비디오를 볼 것인지 여부를 결정할 수 있습니다.

번개처럼 빠른 페이지 로딩 시간
랜딩 페이지가 아무리 좋아도 페이지 로딩 속도가 느리면 방문자는 떠나고 경쟁업체로 향하게 됩니다. 사람들은 시간을 소중히 여기고 즉각적인 만족감에 영향을 받습니다. 더 많은 잠재 고객을 유치할 수 있도록 웹사이트를 완전히 최적화하십시오.

최신 Google 알고리즘을 사용하고 있습니까?
Google의 핵심 Web Vital에 대해 알아보기
방문자를 위해 쉽게 데이터 필드 캡처
방문자가 잘 디자인된 웹사이트를 훑어보게 하는 것 이상으로 귀하의 목표는 방문자가 실제로 가입하거나 이메일을 구독하거나 구매 버튼을 클릭하도록 하는 것입니다. 그들이 이러한 조치를 취하기를 원한다면 프로세스가 가능한 한 쉬운지 확인하십시오. 체크리스트에 넣어야 할 몇 가지 사항은 다음과 같습니다.
- 모든 필수 필드를 별표(*)로 표시하십시오. 별표로 표시된 모든 필드는 필수 항목임을 분명히 표시하십시오. 이 정보가 필요한 이유를 알려주는 것도 유용할 것입니다.
- 날짜를 입력해야 하는 경우 필요한 형식을 명확하게 언급하십시오 (예: mm/dd/yy). 더 쉽게 만들기 위해 개별 상자에 일, 월, 연도를 입력할 수 있는 드롭다운을 제공할 수 있습니다.
- 주소가 필요한 경우 국가, 도시, 주/도 등을 위한 별도의 필드가 있어야 합니다. 가능하면 드롭다운을 사용하세요. 이렇게 하면 입력 오류의 가능성이 줄어듭니다. 또한 방문자가 너무 많이 입력하는 것을 방지합니다.
웹사이트 링크와 함께 할인 코드가 포함된 이메일이나 문자 메시지를 보낸 경우 이메일이나 텍스트에서 링크 를 클릭할 때 쿠폰 코드가 자동으로 채워지도록 하는 것이 좋습니다. 이것은 웹 사이트에 도착할 때 쿠폰 코드를 수동으로 다시 입력하게 하는 것보다 더 편리합니다.
웨비나를 놓치셨나요?

개인적인 오류 메시지 피하기
친구를 집에 초대했을 때 친구를 어떻게 대할지 상상해 보십시오. 웹사이트 방문자를 대하는 방식과 비슷합니다. 방문자를 손님처럼 대하고 단계별로 안내하십시오 . 방문자가 매우 쉽게 정보를 입력할 수 있도록 했어도 양식을 작성할 때 실수를 하는 사람들이 있습니다.
당신이하고 싶은 마지막 일은 그것에 대해 그들을 비난하는 것입니다. 오류가 발생했음을 표시하고 무엇이 잘못되었고 수정하는 방법을 설명하는 데 별로 도움이 되지 않는 비인간적인 메시지를 피하세요 .
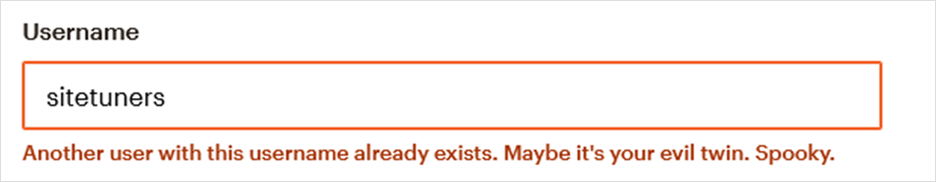
다음은 오류 메시지에 유머를 사용하는 좋은 예입니다. 방문자는 자신이 뭔가 잘못했다는 것을 알고 있으며 Mailchimp는 유머로 그것이 무엇인지 알려줍니다.

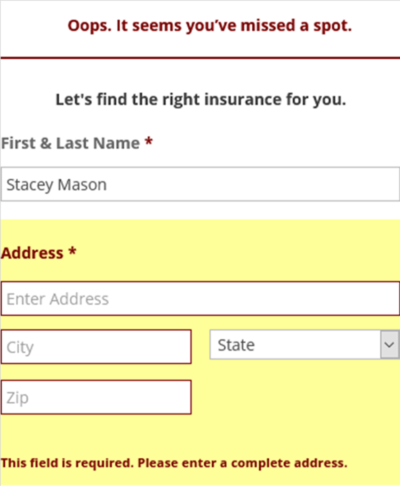
다음은 상황을 이해하고 방문자에게 일부 필드를 놓쳤다는 사실을 알리는 또 다른 예입니다.

이러한 잘 구축된 사이트의 공통점 중 하나는 방문자가 오류를 범한 후에도 친절하고 도움이 되는 어조입니다. 이 예에서 권장되는 유일한 항목은 오류 메시지에 다른 색상을 사용하는 것입니다. 빨간색은 음수이며 방문자가 어리석은 느낌을 받는 것을 원하지 않습니다. 더 나은 색상은 주의를 위해 노란색일 것입니다. 실수를 하셨습니다.
방문자가 편안함을 느끼도록 하는 첫 번째 단계는 실수할 때 컴퓨터가 아니라 사람처럼 이야기하는 것입니다. 이를 수행하는 가장 간단한 방법은 프로그래머에게 오류 메시지를 작성하도록 의존하지 않는 것입니다.
어떤 속성이 좋은 방문 페이지 경험을 설명하는지 스스로에게 질문하고 사이트를 방문자가 페이지에 방문하는 것처럼 보도록 하십시오.
개인정보를 요구하는 이유 제공
방문자가 온라인에서 개인 정보를 공유하는 것에 대해 회의적인 것은 이해할 수 있습니다. 이러한 기밀 세부 사항으로 귀하를 신뢰할 수 있도록 하는 것이 귀하의 임무입니다. 이렇게 하려면 개인 정보를 어떻게 사용할 것인지 미리 알려야 합니다.
다음은 개인 정보를 요청하는 이유를 설명하는 몇 가지 좋은 예입니다.
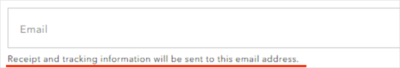
구매 후 영수증 및 추적 정보를 보내는 데 이메일이 사용됨을 알립니다.

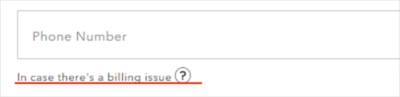
청구 문제가 있는 경우에 대비하여 전화번호가 필요하다고 알려주십시오. 이렇게 하면 스팸으로 전화를 걸거나 다른 회사에 전화 번호를 판매할 의도가 없다는 것을 알 수 있습니다.

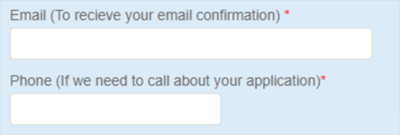
다음은 리드 생성 양식의 예입니다. 방문자에게 정보를 어떻게 사용할 계획인지 알려주는 친절한 알림입니다.

이메일 주소를 사용하여 영수증이나 확인서를 보내시겠습니까? 그것이 무엇이든 간에 그들이 개인 정보로 당신을 신뢰한다면 그들이 무엇을 위해 가입하는지 정확히 알고 있는지 확인하십시오.
결론
사용자 경험은 고객이 얼마나 필요한지 깨닫기도 전에 고객의 요구 사항을 돌보는 것입니다. 핵심은 방문자가 의도한 바를 달성할 수 있도록 페이지에서 탐색 경험을 쉽게 만드는 것입니다. 이 기사가 좋은 방문 페이지 경험을 설명하는 속성에 도움이 되었기를 바랍니다. 다음 방문 페이지에 어떤 팁을 통합할 계획입니까?
전환 전문가와 상담
30분만 시간을 주시면 더 나은 결과를 얻을 수 있도록 도와드리겠습니다.
