이메일 마케팅에서 웹 글꼴 사용에 대해 알아야 할 모든 것
게시 됨: 2022-06-29
이메일 마케팅은 경쟁이 치열한 산업이 되었습니다. 많은 기업에서 그 가치를 깨닫고 모든 사람이 이를 주요 마케팅 채널 중 하나로 받아들였습니다.
고객이 매일 받는 122개의 이메일 중에서 눈에 띄는 이메일을 만들어야 하는 바로 그 이유입니다. 그렇게 할 수 있는 한 가지 방법은 이메일 타이포그래피에서 웹 글꼴을 사용하여 고유한 이메일을 만드는 것입니다.
웹 글꼴이 무엇입니까?
웹 글꼴 이해
웹 글꼴을 사용하면 보다 창의적인 타이포그래피를 사용하여 고유한 이메일을 만들 수 있습니다. 요컨대, 이들은 비표준 글꼴입니다. 이메일 마케팅 담당자에게는 이메일을 아름답게 꾸미는 데 사용할 수 있는 두 가지 유형의 비표준 글꼴이 있습니다. 웹 글꼴 및 웹 안전 글꼴입니다. 같은 소리일지라도 완전히 다릅니다.
웹 글꼴
웹 글꼴은 특정 장치 및 운영 체제에서 기본 글꼴로 사용됩니다. 웹 사이트에서 사용하도록 설계되었으므로 이름이 지정되었습니다. 웹 글꼴은 해당 글꼴인 웹 안전 글꼴만큼 일반적이지 않습니다.

출처: 정말 좋은 이메일
웹에 적합한 글꼴
웹 안전 글꼴은 대부분의 운영 체제 및 장치에서 찾을 수 있습니다. 예는 다음과 같습니다.
아리알
베르다나
그루지야
타임즈 뉴 로만
택배원
웹 안전 글꼴은 대부분의 장치에 공통적이며 일반적으로 라이브 이메일에 사용됩니다.
그렇다면 웹 안전 글꼴 대신 웹 글꼴을 사용해야 하는 이유는 무엇입니까?
이메일의 웹 글꼴 사례
앞서 말했듯이 고객의 받은 편지함에서 관심을 끌기 위한 싸움은 정말 치열합니다. 이기기 위해서는 독자들에게 독특한 경험을 제공해야 합니다. 그렇게 하는 한 가지 방법은 웹 글꼴을 사용하는 것입니다. 결국 웹 글꼴은 고유합니다.
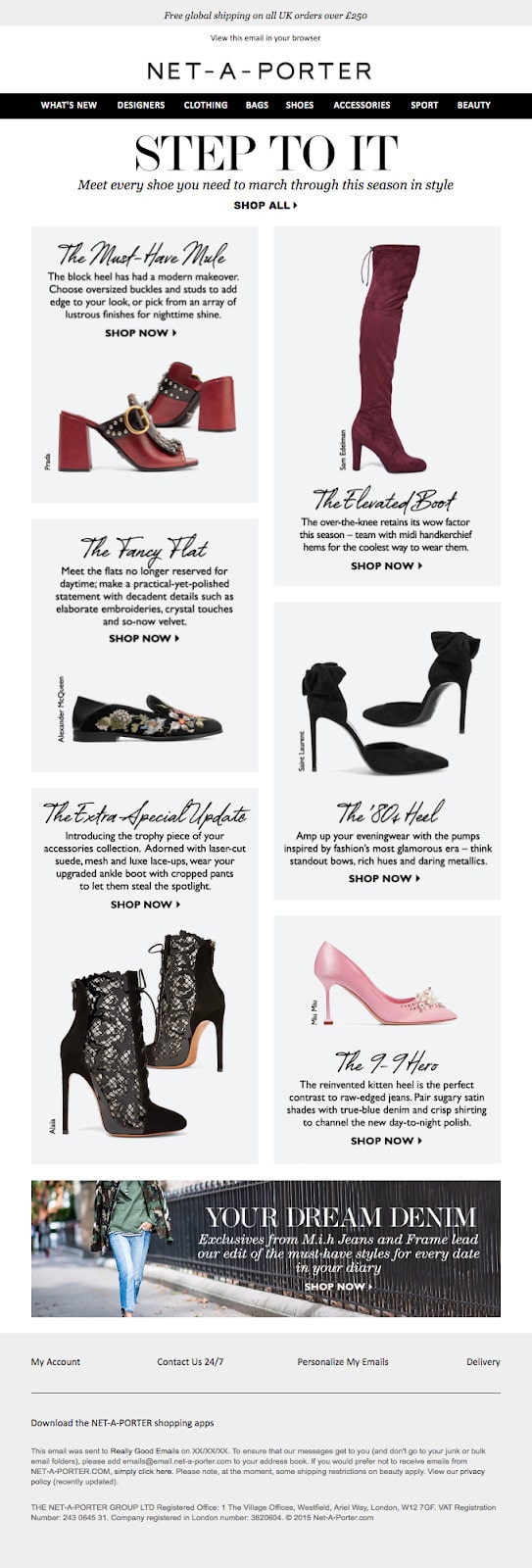
웹 글꼴을 사용하는 또 다른 큰 이유는 브랜드의 온라인 개성을 만들고 묘사하는 데 도움이 되기 때문입니다. 다음은 Net-A-Porter의 훌륭한 예입니다.

출처: 정말 좋은 이메일
세련된 쇼핑객을 위한 브랜드로서 그들이 선택한 웹 글꼴은 확실히 브랜드 보이스와 개성을 잘 나타냅니다.
웹 글꼴은 이메일의 미적 아름다움을 향상시키는 것부터 메시지의 분위기를 설정하는 것까지 다양한 용도로 사용할 수 있습니다. 결국, 의사 소통은 메시지에 관한 것뿐만 아니라 메시지가 전달되는 방식도 포함합니다. 그리고 이메일과 같은 서면 매체의 경우 모양(타이포그래피 포함)이 메시지를 향상시킵니다.
모든 이메일 클라이언트가 웹 글꼴을 표시합니까?
여기서 조금 까다로워집니다. 모든 이메일 클라이언트가 웹 글꼴을 지원하는 것은 아니므로 이를 사용하는 것은 약간의 도박입니다. 그러나 인기 있는 상위 10개 이메일 클라이언트는 다음과 같은 지원 웹 글꼴을 사용합니다.
iOS 메일
애플 메일
Android(Gmail 앱이 아닌 기본 메일 클라이언트)
아웃룩 2000
아웃룩 앱
삼성 메일
Gmail은 웹 글꼴을 지원하지 않지만 2018년에 Google Sans와 Roboto라는 두 가지 웹 글꼴을 지원하는 새로운 인터페이스를 도입했습니다. 즉, 이를 사용하면 Gmail을 사용하는 고객에게 실제로 잘 렌더링됩니다.
웹 글꼴이 보편적으로 지원되지 않는다면 포기해야 합니까?
절대 아니다!
받는 사람의 이메일 클라이언트가 웹 글꼴을 지원하지 않는 경우에도 이메일이 여전히 올바르게 렌더링되는지 확인하는 방법을 살펴보겠습니다.
대체 글꼴 – 웹 글꼴이 표시되지 않는 경우
그렇다면 고객이 웹 글꼴을 지원하지 않는 이메일 클라이언트를 사용하면 어떻게 될까요?
단순한. 대체 글꼴을 설정합니다.
대체 글꼴은 웹 글꼴이 독자의 이메일 클라이언트와 호환되지 않는 경우 백업으로 사용하는 웹 안전 글꼴입니다. 모든 이메일 클라이언트에는 선호하는 기본 글꼴이 있습니다. 예를 들어 Gmail은 Arial을 사용하고 Outlook은 Calibri를 선호합니다. 이것을 사용하는 것이 마음에 들지 않더라도 글꼴 모음 스택에서 사용하려는 대체 글꼴을 선택할 수 있으므로 걱정하지 마십시오.
이메일 클라이언트가 대체 글꼴을 지원하지 않으면 어떻게 됩니까?
자주 발생하지는 않지만 발생하면 이메일 클라이언트는 줄에 다음 대체 글꼴을 표시합니다.
올바른 대체 글꼴 선택에 대한 팁
이메일의 대체 글꼴을 선택하는 것은 말처럼 간단하지 않습니다. 타이포그래피를 포함하여 이메일 디자인에 세심한 주의를 기울였음을 기억하십시오. 잘못된 대체 글꼴을 사용하면 이메일이 엉망이 되어 끔찍하게 렌더링될 수 있습니다.
올바른 대체 글꼴을 선택하는 방법에 대해 알아보겠습니다.
웹 글꼴과 높이가 같은 대체 글꼴 사용
글꼴의 가장 중요한 측면 중 하나는 세로 높이입니다. 대체 글꼴을 선택할 때 웹 글꼴과 세로 높이가 같은 글꼴을 선택해야 합니다. 그렇게 하지 않으면 이메일의 다른 요소가 영향을 받을 수 있습니다.

웹 글꼴과 동일한 유형의 대체 글꼴을 선택하십시오.
웹 글꼴이 sans-serif 계열에 있는 경우 동일한 계열에서 대체 글꼴을 선택하는 것이 좋습니다(좋은 예는 Arial). 마찬가지로 웹 글꼴이 세리프 계열의 글꼴인 경우 좋은 대체 글꼴은 세리프체(예: Times New Roman)입니다.
이메일 클라이언트가 지원하지 않을 때 이메일이 올바르게 렌더링되지 않을 염려 없이 웹 글꼴을 사용할 수 있다는 것을 알았으므로 웹에 적합한 글꼴을 어디에서 얻을 수 있는지 빠르게 살펴보겠습니다.
웹 글꼴에 라이선스가 필요한 이유는 무엇입니까?
일부 인기 있는 웹 글꼴 소스를 살펴보기 전에 이를 둘러싼 합법성, 특히 라이선스를 살펴봐야 합니다. 웹 안전 글꼴은 처음에 웹 사이트 및 모바일 응용 프로그램에서 사용하도록 엄격하게 설계되었다는 단순한 이유 때문에 라이선스가 필요합니다. 따라서 이메일에서 사용하는 것은 배포로 간주되어 많은 최종 사용자 사용권 계약에 위배됩니다.
그것이 궁극적으로 의미하는 바는 당신의 공상을 간지럽히는 웹 글꼴에 대해 비용을 지불해야 한다는 것입니다.
이메일의 웹 글꼴: 글꼴을 얻을 수 있는 곳
다음 이메일 캠페인을 위한 웹 글꼴을 어디에서 찾을 수 있는지 궁금하시다면 저희가 도와드리겠습니다.

출처: 캠페인 모니터
방문할 수 있는 장소는 다음과 같습니다.
구글 폰트
웹 글꼴을 구할 수 있는 가장 인기 있는 곳 중 하나인 Google 글꼴은 확실히 가장 먼저 탐색해야 하는 곳입니다. 다양한 옵션이 있을 뿐만 아니라 Google Fonts는 무료 서비스라는 이점도 있습니다.
TypeKit
TypeKit은 Adobe의 인기 있는 웹 글꼴 서비스입니다. 대부분의 웹 글꼴이 Java를 사용하여 코딩되었지만(이메일에서 사용하기 어렵게 함) TypeKit은 이메일에서 잘 작동할 수 있는 CSS 전용 웹 글꼴을 활성화했습니다.
기타 웹 글꼴 소스
Google Fonts 및 TypeKit 외에도 여러 다른 서비스에서 이메일 사용이 허가된 우수한 웹 글꼴을 제공합니다. 그 중 일부는 다음과 같습니다.
마이폰트
광고
폰트스프링
타이포테크
공정 유형 주조
생산 유형
YouWorkForThem
마을
폰트샵
이들 대부분은 라이선스 계약으로 인한 유료 서비스이지만 투자 가치가 충분합니다.
이메일에 웹 글꼴을 포함하는 방법
이제 웹 글꼴을 찾았으므로 이메일에 통합해야 합니다. 여기에서 약간의 코드를 알아야 합니다. 그러나 쉽게 처리할 수 있는 문제이므로 걱정하지 마십시오. 이메일에 웹 글꼴을 포함하는 세 가지 (쉬운) 방법이 있습니다.
1. @수입
웹 글꼴을 이메일에 포함하는 가장 쉬운 방법 중 하나는 가져오기 방법을 사용하는 것입니다. 여기에서 이메일 헤드에 다음 코드 줄을 배치하여 웹 글꼴을 가져옵니다.
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
2. <링크>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
이 코드를 이메일의 <head>에 넣으면 웹 글꼴 서비스가 선택한 웹 글꼴에 대한 <href> 값을 제공합니다. 그러나 자신의 웹 글꼴을 호스팅하는 경우 웹 글꼴을 호스팅하는 URL을 가리켜야 합니다.
3. @글꼴 얼굴
<스타일 유형="텍스트/css">
@미디어 화면 {
@글꼴얼굴{
font-family:'Open Sans';
글꼴 스타일:일반;
글꼴 두께:400;
src:local('Open Sans'), local('OpenSans'), url('https://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff') 형식('woff');
}
}
</스타일>
이 방법을 사용하여 웹 글꼴을 포함할 때의 가장 큰 장점 중 하나는 가져올 파일 형식을 구체적으로 선택할 수 있다는 것입니다.
이것이 장점인 이유는 무엇입니까? 간단합니다. 잘못될 여지가 적습니다. 유일한 단점은 구글폰트를 사용한다면 웹폰트의 URL을 찾기 어렵다는 점이다.
마무리
이메일에 웹 글꼴을 사용하는 것이 좋은 생각입니까? 확실히 그렇습니다. 올바르게 수행되면 웹 글꼴은 이메일에 불꽃을 추가하여 더 흥미롭게 읽을 수 있는 좋은 방법입니다. 결과적으로 더 높은 전환율을 누릴 수 있습니다.
다음은 이메일의 웹 글꼴에 대해 기억해야 할 사항에 대한 요약입니다.
일부 이메일 클라이언트에서는 웹 글꼴을 지원하지 않습니다.
웹 글꼴과 동일한 패밀리에 있는 대체 글꼴을 항상 설정하십시오.
당신이 좋아하는 웹 글꼴에 대한 비용을 지불할 것으로 예상하십시오
이메일을 멋지게 꾸미는 방법에 대한 추가 정보가 필요하면 이메일 디자인에 대한 궁극적인 가이드를 확인하십시오.
