웹 디자인의 색상 철학에 관한 모든 것
게시 됨: 2021-02-21색상은 모든 것의 아름다움과 감정을 이끌어냅니다. 예를 들어, 당신이 짓고 페인트칠을 하지 않은 집과 페인트칠을 한 집이 있다고 가정해 봅시다.
두 집 중 어느 집에 살고 싶은가요? 페인트 칠한 집, 맞죠? 물론이죠! 시나리오는 웹 디자인에서도 다르지 않습니다.
웹 디자이너로서 귀하의 채색 전문 지식은 귀하의 사이트를 계속 유행시키고 고객을 다시 방문하게 할 것입니다. 색상 은 웹 디자인에서 중요한 역할을 하며 색상의 철학을 탐구함으로써 웹사이트를 방문하는 사람들의 감정을 결정할 수 있습니다.
사람들이 제품을 사용하기 전에 첫눈에 구매를 결정하는 것은 제품의 색상 매력에 의해 엄청나게 결정되고 영향을 받습니다. 색상은 관객마다 다르게 감정을 전달하고, 첫눈에 제품의 호감도를 크게 전달하기 때문입니다.
따라서 웹 디자이너는 웹 디자인의 색상 철학을 마스터하여 웹 사이트 커뮤니케이션을 개선하고 더 나은 결과를 생성해야 합니다.
웹 디자인의 색상 철학
기술적으로 색상 철학에는 3가지 주요 구성 요소가 있습니다. 그들은:
구별
이 색상 이론 에서 일부 색상은 다른 색상과 반대입니다. 예를 들어 검정은 흰색의 반대 색상입니다. 여기에서 디자이너는 눈에 띄는 최상의 색상을 선택하고 사이트에 선택한 기본 색상과 정반대의 색상을 선택하여 독특하고 대비를 추가하는 선택을 남깁니다.
조화
사이트를 독특하게 만드는 대조적인 색상 외에도 웹 디자이너는 색상을 효과적으로 결합하여 웹 사이트 사용자에게 만족스러운 매력을 줄 수 있어야 합니다. 선택한 색상을 조화롭게 보완하는 것입니다. 기본적으로 색상은 서로 잘 흐르고 서로의 관계에서 보기에 즐겁습니다.

생기
사람들은 다양한 방식으로 색상의 영향을 받습니다. 색상은 의사 소통의 한 형태이기 때문에 일반적으로 디자이너가 색상을 통해 전달하려는 내용에 따라 다릅니다.
예를 들어, 보라색, 녹색, 파란색 등의 색상은 부드럽고 편안함을 주는 색상으로 간주되고 노란색, 빨간색, 주황색과 같은 색상은 인내와 에너지의 색상으로 간주됩니다.
사용자에 따라 디자이너는 조합을 효과적으로 선택하여 고유성을 생성해야 합니다.
웹 디자이너에게 웹 디자인에서 색상 철학의 중요성
웹사이트를 디자인할 때 무작위로 색상을 선택하고 사이트에서 구현하기 시작하는 것이 아닙니다. 웹사이트 방문자 의 기대에 부응하기 위해 목적과 의도가 있는 색상을 선택해야 합니다.
색상 철학을 공부하면 웹 사이트의 대상 고객이 즐길 수 있는 스마트하고 매력적인 디자인을 만드는 데 도움이 될 수 있습니다.
웹 디자인 분야의 모든 전문가는 색상 철학을 이해해야 합니다. 색상은 제품 구매 또는 브랜드 참여에 있어 고객의 결정에 큰 역할을 하며, 시청자의 92.6%가 시각적 요소에 높은 가치를 부여합니다 .
이는 고객이 웹사이트에서 결제 정보를 입력하기 전에 개인정보 보호정책 을 검색하는 것과 동일한 심리입니다.
다음은 웹 디자인의 색상 철학이 웹 디자이너에게 중요한 몇 가지 이유입니다.
- 디자이너가 올바른 색상 조합을 사용하여 웹사이트를 디자인하는 데 도움이 됩니다. 이렇게 하면 사용자가 사이트를 쉽고 적절하게 탐색하는 데 도움이 됩니다. 또한 사용자 경험 을 향상시키고 자극하며 원하는 것을 즐겁게 찾을 수 있습니다.
- 정확한 색 구성표가 제품 마케팅 캠페인의 성공을 구성하는 데 중요하기 때문에 디자이너가 제품을 브랜드화할 수 있습니다.
- 디자이너의 유창한 색상 철학은 디지털 환경과 물리적 환경 모두에서 색상이 중요하다는 점에서 필수적입니다. 이는 가이드 역할을 하고 웹사이트의 전반적인 경험을 개선하는 데 도움이 되기 때문입니다.
- 디자이너가 웹사이트의 콘텐츠를 보고 읽을 수 있도록 하는 데 도움이 됩니다.
- 또한 디자이너는 사이트에서 관심을 원하는 기능을 쉽게 강조 표시할 수 있습니다.
웹 디자인의 색칠 시스템
채색 시스템은 웹사이트를 디자인하는 모든 디자이너의 기초입니다.
스마트한 색상 조합을 통해 사이트에서 긍정적인 사용자 경험 을 창출하는 탁월하고 균형 잡힌 디자인을 얻을 수 있습니다.
반면에 보색을 선택하지 않으면 디자인과 관련된 혼란스러운 느낌으로 부정적인 인상을 줄 수 있습니다.
디자인을 위한 최종 색상을 현명하게 선택하는 것이 매우 중요합니다. 청중의 조화를 포착하고 멋진 경험을 제공하기 위해 지능적으로 색상을 선택하는 다양한 방법이 있습니다.
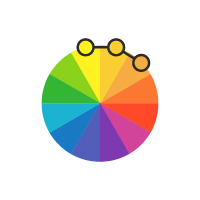
유사한
유사 색 구성표는 디자이너가 사용자에게 쾌적한 느낌을 주고 사이트 탐색에 탁월한 경험을 제공하기 위해 사용하는 최고의 색 구성표 중 하나입니다.
유사한 색상 구성표를 통해 디자이너는 다양한 색상을 사용하고 가장 생생한 색상 조합을 보완적으로 현명하게 선택할 수 있습니다.
색조와 조합을 선택하는 것은 유사 배색의 가장 대담한 측면입니다.

단색
단색 색 구성표에서 디자이너는 먼저 한 가지 색상에 초점을 맞춘 다음 음영과 색조를 사용합니다.


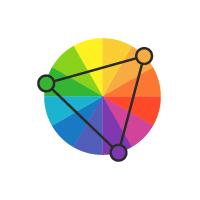
삼인조
Triad 색 구성표는 색상환 이 각 색상이 서로 멀리 떨어져 있는 방식이기 때문에 디자이너가 가장 많이 사용하는 스타일입니다. 서로 120도의 실제 거리를 가진 세 가지 색상 선택을 기반으로 합니다.
배경으로 한 가지 색상만 선택하고 콘텐츠, 탐색 및 기타 요소를 디자인할 때 다른 두 가지를 사용하는 것이 가장 좋습니다.

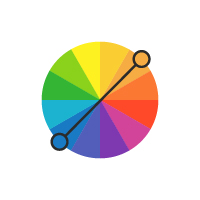
보완
웹사이트에 적합한 보색을 설정하는 것은 매우 간단합니다. 색상환에서 색상을 선택하고 첫 번째 선택에서 반대 색상을 직접 선택하면 됩니다.

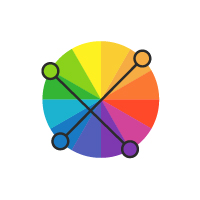
화합물
여기서 디자이너는 4가지 색상을 선택할 수 있습니다. 사용자에게 깊은 인상을 주기 위해 디자이너는 서로 보완적인 두 가지 색상을 선택하고 나머지 두 가지 색상을 구별할 수 있습니다.

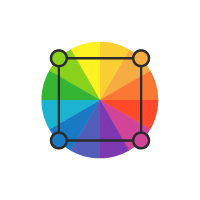
정사각형
정사각형 색 구성표는 디자이너에게 4가지 가능한 색상을 제공합니다. 이들은 또한 색상환에서와 같이 서로 멀리 떨어져 있습니다. 하나의 색상을 지배적인 색상으로 선택하고 다른 색상에 해당하는 색상을 선택합니다.

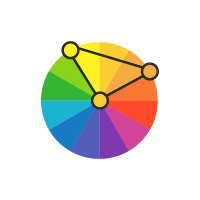
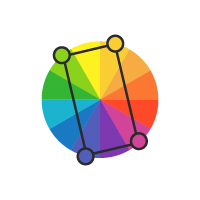
직사각형
여기에도 4색 옵션이 있지만 2개는 보색 세트여야 합니다.

색상과 그들이 가지고 있는 감정
감정은 신체와 외부 자극에 대한 개인의 내적 반응 상태입니다. 색상은 삶의 모든 측면에서 사람들의 심리에 정서적 영향을 미칩니다.
웹사이트 디자이너는 좋은 웹사이트 를 만들기 위해 각 색상이 전달하는 감정과 느낌을 알아야 합니다.
그럼에도 불구하고, 그들의 문화와 신념과 관련하여 당신의 색깔을 현명하게 사용하기 위해 타겟 청중을 아는 것도 매우 중요합니다.
다음은 일부 기본 색상이 전달하는 다양한 감정의 목록입니다.
화이트 색상
디자인의 주요 색상으로 흰색을 사용하면 단순하고 깔끔한 느낌을 줍니다. 백인이 전달하는 다른 감정은 일부 문화권에서 순결, 순진함, 깨끗함, 공간감, 중립성, 애도입니다(청중을 이해하는 것이 중요한 이유를 강조함).
검은 색
블랙은 세련된 느낌을 주며 가독성을 높이고 고전적인 우월함을 보여줍니다. 그것이 촉발하는 다른 감정에는 권위, 권력, 힘, 악, 지성, 날씬함/날씬함, 일부 문화권의 죽음이나 슬픔이 포함됩니다(다시 말하지만 청중을 이해하는 것의 중요성).
빨간색
빨간색은 일부에서는 부정적인 감정을 전달하지만 청중을 알면 적절하게 사용할 수 있습니다. 몇 가지 가능한 감정은 사랑, 로맨스, 부드러움, 피, 따뜻함, 편안함, 에너지, 위험, 강렬함, 흥분 및 삶입니다.
채색
그린은 대체적으로 상큼한 느낌을 주고 친근감을 드러낸다. 녹색이 전달하는 다른 감정에는 중립, 성장, 냉정, 돈, 건강, 시기, 평온, 조화, 평온 및 다산이 있습니다.
웹 디자이너가 웹 디자인 클라이언트 컨설팅에서 색상 철학의 기술을 사용할 수 있는 방법.
색상 이론과 그 이면의 철학에 대해 알았으니 이제 어떤 색상 구성표를 사용할지 고객에게 어떻게 상담합니까?
이를 효과적으로 수행하려면 먼저 기본 사항을 알아야 합니다.
색상 철학에 능숙한 웹 디자이너는 색상에 대한 전문성에만 의존하여 고객에게 최상의 색상 조합을 제공할 수 없습니다.
예를 들어, 고객에게 뛰어난 색상 조합을 제공할 수 있지만 브랜드 , 제품 및 대상 시장을 고려하지 않아 고객의 기대에 부응하지 못합니다.
색상이 다른 느낌, 감정 및 매력을 전달한다는 것을 알고 있으므로 다음과 같은 질문을 통해 고객과 상담할 필요가 있습니다.
- 웹사이트의 목적은 무엇입니까?
- 당신의 브랜드 이름은 무엇입니까?
- 브랜드의 용도는 무엇입니까?
- 타겟 고객 은 누구입니까?
- 타겟 청중의 신념과 문화는 무엇입니까?
클라이언트로부터 필요한 모든 답변을 얻은 후에는 색상 철학 기술을 실행하고 웹 사이트에 대한 놀라운 색 구성표로 클라이언트와 상담할 수 있습니다.
결론
웹 디자인은 끊임없이 진화하는 분야이며 웹 디자이너가 자신의 게임에서 최고를 유지하려면 새로운 기술이 필요합니다.
이제 색상 철학에 대한 모든 것을 알았으므로 경쟁에서 앞서고 서비스 가치를 높일 수 있는 매우 귀중한 기술을 사용할 수 있습니다.
블로그 재미있게 읽으셨나요? 마케팅 뉴스와 조언을 받으려면 격월 뉴스레터에 가입하십시오.
